Ekran Görüntüsü Tıklama Testinin İpuçları, Püf Noktaları ve Araçları
Yayınlanan: 2017-03-05Web siteniz, herkesin hayran kalabileceği bir web anıtı olan taçlandıran başarılarınızdan biridir. Web sitesinin amacı mümkün olduğu kadar çok insanı çekmektir – bu sizin hedefinizdir. Geliştirmek ve mükemmel hale getirmek için her şeyi yaparsınız ve web sitesini başka hiç kimse gibi bilirsiniz.
Ama hiç kendinize başkalarının bunu nasıl bildiğini sordunuz mu?
Kullanıcılarına göre web sitenizde en çok neyin dikkat çektiğini biliyor musunuz? Ziyaretçilerinizin size güvenmesini sağlayan kısmı biliyor musunuz? Aradıkları bilgiyi bulmak için nereye tıkladıklarını biliyor musunuz?
Cevap hayır ise, o zaman başınız belada. Sonuçta, insanların nasıl algıladığı hakkında hiçbir fikriniz yoksa web sitenizi geliştirmek ve başkaları için açık ve çekici hale getirmek imkansızdır. Ancak bu sorunun çözümü temelde bir tık ötede. Kullanıcılarınızın deneyimiyle ilgili verileri değerlendirmek için uygun maliyetli ve hızlı bir yöntemdir: Bu vesileyle size ekran görüntüsü tıklama testi sunuyorum.
Anlaması çok basit: Kullanıcıların web sitesindeki tıklamaları kaydediliyor ve daha sonra bunlar daha fazla analiz için uygun bir ısı haritası olarak sunuluyor. Verilere dayanarak, neyin işe yarayıp neyin başarısız olduğunu temel olarak kontrol edebilirsiniz.
Testleri ne kadar erken yaparsanız o kadar iyi - web sitenizi hemen optimize etmeye başlayabilirsiniz. Ekran görüntüsü tıklama testi, kavramları erken bir aşamada değerlendirmek için ideal bir çözümdür, sonuçta fikirlerinizi doğrulamak için çalışan bir web siteniz olması gerekmez. Prototipleri, tel kafesleri ve hatta kaba kağıt çizimlerini test edebilirsiniz.

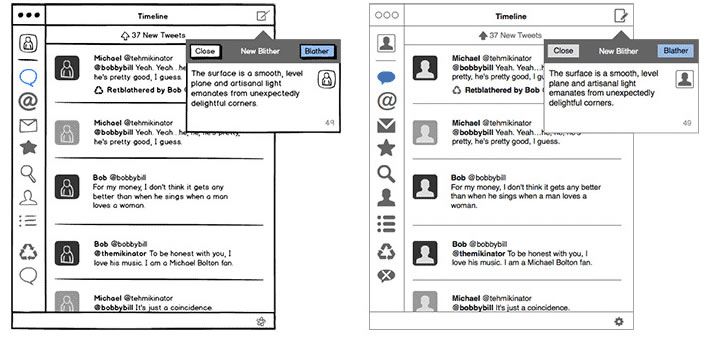
Balsamiq'ten eskiz ve tel kafes.
Her şeyden önce: Kendinizi Hazırlayın
Neyi başaracağınız konusunda net bir anlayışa sahip olun . Kendinizi potansiyel bir ziyaretçinin yerine koymanız ve sayfanızı neden ziyaret ettiklerini düşünmeniz gerekir. Bilgi mi arıyorlar? Ürününüzü kullanmanın potansiyel faydalarını görmek istiyorlar mı? Ne arıyorlar? Bunlar, cevabını bulmanız gereken temel sorulardır.
Aşağıdaki adım, hedeflerinizi iş perspektifinden düşünmektir . Potansiyel müşterilerinize aradıklarını olabildiğince hızlı bir şekilde vermek ve müşterileri kararlarından memnun bırakmak için belirli hızlı kullanıcı yolları oluşturmak istiyorsunuz. Aynı zamanda dönüşüm oranını da en üst düzeye çıkarmak istiyorsunuz.
WebUsability tarafından yapılan bir araştırmaya göre, "ilk tıklamanın doğru bir tıklama olduğundan emin olmak için çok çalışmalısınız". Başarı oranı ile ziyaretçilerin ilk tıkladığı öğe arasında doğrudan bir ilişki buldular. Kullanıcıların %36'sı yanlış öğeyi seçtiklerinde görevleri terk etti. Bu, işiniz için ne anlama geliyor? Potansiyel müşteriniz aradığı bilgiyi hızlı bir şekilde bulamazsa, ayrılırlar ve işiniz zarar görür.
Hipotezinizi Oluşturun
Hazırlandıktan sonra , web siteniz hakkında bir hipotez listesi oluşturmanız gerekir. Bir sahip veya yaratıcı olarak, web sayfalarınızın iç işleyişi hakkında çok iyi bir fikre sahipsiniz çünkü onu mükemmel hale getirmek için zaman ve para harcadınız. Bir hipotez oluşturarak, kapsamanız gereken olası sorunları daraltabilirsiniz. Hipoteziniz aşağıdaki gibi kısa bir ifade biçiminde olabilir:
- Kullanıcı için önemli bilgileri bulmak kolaydır
- Ziyaretçilerin ürünleri satın almak için nereye tıklamaları gerektiği açıktır.
- Eylem çağrıları görünür ve doğrudandır
Bunlar, hipotezler hakkında düşünmek için doğru yola girmenizi sağlayacak örneklerdir. Onları oluşturduktan sonra, potansiyel müşterilerinizin de aynı şeyi düşünüp düşünmediğini test etmenin tam zamanı (ve muhtemelen düşünmüyorlar!)

Tüm hipotezleri test etmek kolay değildir.
Ekran Görüntüsü Test Görevleri – Kısa ve Hızlı
Teorileri oluşturduktan sonra, çalışmanızın katılımcıları için olası görevler hakkında düşünmeniz gerekir . Temel hedefiniz onları kısa, çabuk ve öz yapmaktır. Uzun açıklamalar yok. Hemingway gibi ol.
Biraz arka plan sağlamanız gerekiyorsa, kullanıcınızı varsayımsal bir duruma sokun: "Pizzanızı bekliyorsunuz, ancak çok fazla zaman alıyor. Siparişinizin size ulaşmasının ne kadar sürdüğünü kontrol etmek için nereye tıklarsınız?” Yine de aşırıya kaçmayın. Bilgilendirici olmakla kısa ve öz olmak arasındaki mükemmel dengeyi sağlamaya çalışın. İlhama ihtiyacınız varsa, işte yıllar içinde çok etkili olduğu kanıtlanan bazı görevler:

- Bu sayfada ilk fark ettiğiniz şeye tıklayın
- En çok beğendiğiniz öğeye tıklayın
- Bu sayfanın en önemli unsuruna tıklayın
- Bu sayfadan kaldıracağınız öğeye tıklayın
- X yapmak için nereye tıklarsınız?
Daha fazlasına ihtiyacınız varsa, burada bir örnek listeye göz atın.

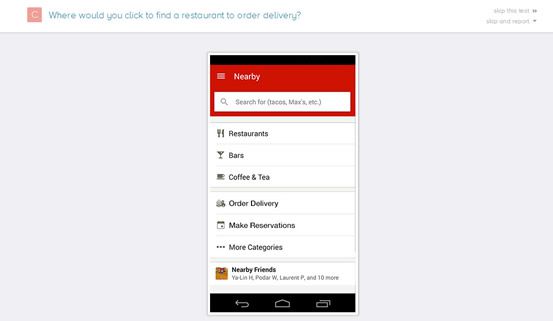
UsabilityHub'ın hızlı çalışması.
Silahını seç
İşlemdeki bir sonraki adım, doğru ekran görüntüsü test aracını seçmektir. Şanslısınız çünkü piyasada birçok faydalı çözüm var ve bunlar kesinlikle testinizi kolaylaştıracak. İşte göz önünde bulundurmanız gereken bazı olası seçeneklerin bir listesi:
- OptimalWorkshop
- KullanılabilirlikHub
- KullanılabilirlikAraçları
- Usaura
Bu, diğer birçok araç olduğu için buzdağının sadece görünen kısmıdır - araştırmanızı yapın ve hangisinin ihtiyaçlarınıza en uygun olduğunu bulun.
Aracınızı seçtikten sonra, nasıl çalıştıklarını bilmek iyi olur. Temel olarak, araçların ve adımlarının ardındaki mantık oldukça açık:
- Ekran görüntülerini yükleyin
- Görevleri ayarlayın (bu nedenle görevlerin listesi kullanışlıdır, çünkü bu aşamada bunları çözmek yerine kolayca kurmaya başlayabilirsiniz)
- Testinizin bağlantısını paylaşın
- Cevap sayısından memnun kaldığınızda tam çevrimiçi raporu analiz edin
Mükemmel aletinizi ararken odaklanmanız gereken şey rapor kısmıdır - etin olduğu yer burasıdır. Test dünyasında yeniyseniz, size yalnızca ham veriler değil, aynı zamanda insanların görevleri nasıl ele aldığını daha iyi anlamanız için tutarlı bir görselleştirme sağlayan bir araç aramalısınız.
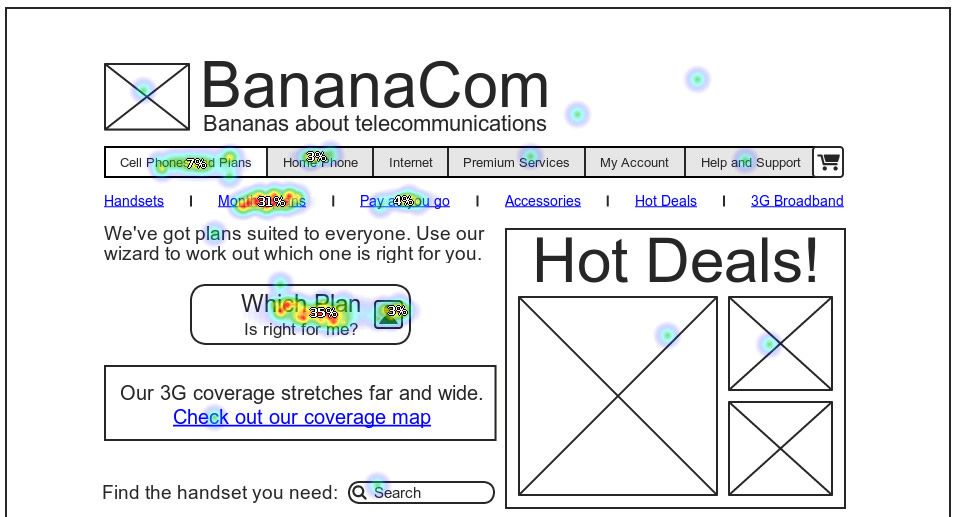
Optimal Workshop'tan örnek bir görselleştirme:

Çok fazla veri muz olabilir.
Her testin büyük olasılıkla beklemediğiniz sorunları ortaya çıkaracağı gerçeğine kendinizi hazırlamalısınız. Hipotezlerinizin doğru olduğunu veya varsayımlarınızın ve beklentilerinizin web sitenizin ziyaretçilerinden tamamen farklı olduğunu öğrenme olasılığınız vardır. Ve bu tamamen normaldir – bu nedenle testler yapılır, böylece kullanıcıların davranışları hakkında bilgi edinebilir ve web sitesini iyileştirmek için ne yapacağınıza karar verebilirsiniz.
Test etmek zor değil, gerçek verileri yorumlamak ve ne yapacağını bulmaktır. Çözümleriniz etkisiz olabilir ve daha da fazla test gerektirecektir. Bu tamamen iyi. Mükemmel tasarıma ulaşmak ve sorunları çözmek istiyorsunuz. Şanslı olabilir ve ilk testte başarılı olabilirsiniz ya da o a-ha anına sahip olana kadar bir süre mücadele edebilirsiniz - asla bilemezsiniz. Ancak endişelenmeyin, sonuçları yorumlamak için uzmanlardan yardım isteyebilirsiniz. Öyleyse test edin - tarayıcı penceresi sınırdır.
Ekran Görüntüsü Tıklama Testi – Özetleme
- Web siteniz hakkında hipotezler oluşturun
- Hipotezlerinize dayalı olarak kullanıcılarınız için bir kısa görev listesi oluşturun
- Doğru bir araç seçin
- Teste başlayın:
- Görevi tamamlamanın ne kadar sürdüğünü ölçün
- Görevi kaç kullanıcının bitirdiğini ölçün
- Kullanıcının görevi tamamlamasının ne kadar zor veya kolay olduğunu sorun
- Kullanıcıların görevi tamamlarken ne kadar güvende hissettiklerini sorun
- Sonuçlardan sonuçlar çıkarın ve tasarımınızı buna göre ayarlayın
- Tekrar test et!
…ve sonunda…
Tıklama testlerinin gerçek zamanlı olarak nasıl göründüğünü görün ve SpeckyBoy Design Magazine'e yardımcı olun!
Artık Ekran Görüntüsü Tıklama Testi fikrine aşina olduğunuza göre, bunu kendiniz görmenin zamanı geldi. Denemeniz için SpeckyBoy Design Magazine'de kısa bir test hazırladık. Katılın ve nasıl çalıştığını ve test edilmiş bir kullanıcı olmanın nasıl bir his olduğunu görün! Testi başlatın.
Sonuçların nasıl göründüğünü görmek istiyorsanız, buraya tıklayın.
