Güzel ve İlgi Çekici Bir Kullanıcı Arayüzü Oluşturmak İçin Temel İpuçları
Yayınlanan: 2018-02-16Kullanıcı arayüzü veya UI, kullanılmak üzere oluşturulan herhangi bir şeyin tasarımında dikkate alınan bir husustur. Endüstriyel ve grafik tasarımcılar da çalışmalarında UI tasarım ilkelerini kullansalar da UI dijital ortamda giderek daha önemli hale geliyor. Zarif UI tasarımı, kullanıcı deneyimini olumlu ve ilgi çekici hale getirerek uygulamaların ve web sitelerinin başarısını garanti eder. Kullanıcıların dikkatini çekmek için yoğun bir rekabet içinde olan UI, bir kitleyi yakalamak ve tatmin etmek için en iyi araçlardan biridir.
Web tasarımcıları için başarılı UI tasarımı, renk ve yazı tipi seçimleri gibi temel tasarım öğeleriyle başlar ve tasarımın her bileşenine kadar uzanır. Burada, kullanıcıların mükemmel bir deneyim yaşamasını sağlarken, UI tasarımının nasıl etkili ve çekici hale getirileceğini anlatan bazı ipuçları verilmiştir.
UI Tasarım Süreci

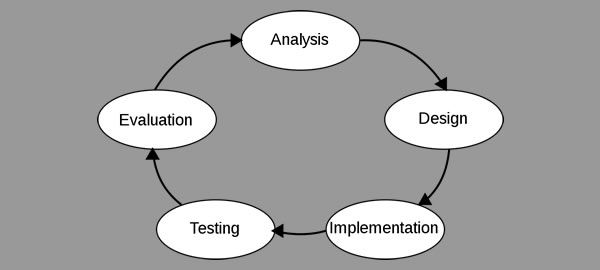
UI tasarımı söz konusu olduğunda, adında çok şey var: Böyle bir tasarımın en belirgin bileşeni kullanıcıdır. Bir UI tasarımcısının 1 numaralı önceliği, bir kullanıcının bir arayüzden ne beklediğini anlamak ve onu nasıl kullanacağını tahmin etmektir.
Bu nedenle süreç, potansiyel kullanıcıların dikkatli bir analiziyle başlar. Bu, resmi veya gayri resmi araştırmayı içerebilir ve muhtemelen bol miktarda beyin fırtınası içerecektir. Arayüz için net hedefler belirlemek de ilk aşamalarda çok önemlidir.
Tasarımcıların bu aşamada sorabilecekleri sorular şunlardır:
- Bir kullanıcı arayüzün neyi başarmasını ister?
- Kullanıcı teknoloji konusunda ne kadar rahat?
- Bir kullanıcı, normal faaliyetler sırasında arayüzle nasıl etkileşime girer?
Bir arayüz kullanıcıya uyacak ve bir görevi yerine getirecek şekilde tasarlandıktan sonra, teorinin uygulamada doğru olup olmadığını belirlemek için gerçek kullanıcı testine dayanır.
Netliğe Öncelik Verin
İlgi çekici bir kullanıcı arayüzü oluşturmak için net, belirli özellikler çok önemlidir. İnsanların temel bir eğilimi, anlamadığımız şeyleri görmezden gelmektir. Bu alışkanlık, temel bilgilere öncelik vermemize ve doğrudan hayatta kalmamızla ilgili olmayan şeylere zaman kaybetmememize izin verir. Kullanıcı arayüzü bağlamında, “hayatta kalma”, bir web sitesinden istediğimizi veya ihtiyacımız olanı elde etmek olarak yorumlanabilir.
Bunun uygulaması, kullanıcıların genellikle hemen anlamadıkları simgeleri ve diğer öğeleri görmezden gelmeleridir. Bir özelliğin belirsiz bir amacı varsa, kullanıcılar buna ihtiyaç duymadıklarını varsayar ve devam eder.
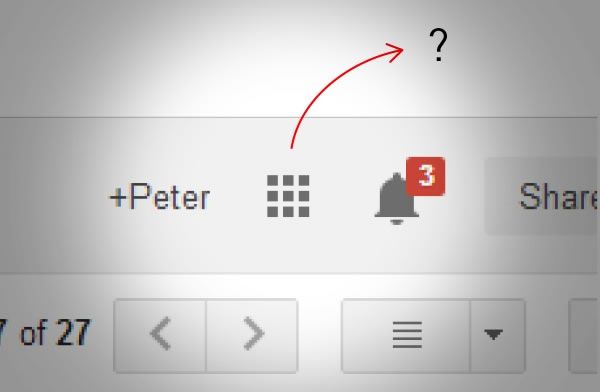
Kullanıcı arayüzünde netliğin önemine bir örnek, Google'ın Gmail menüsünü genel bir ızgara simgesinin altına daraltma kararıdır. Görsel tasarım temiz ve bakmak çekici olsa da, değişiklik, yeni simgeyi fark etmeyen ve ihtiyaç duydukları özellikleri bulamayan kullanıcılar için bir takım sorunlar yarattı.

Sayfa Düzenlerini Sezgisel Hale Getirin
Kullanıcılar çok fazla düşünmeden aradıklarını bulabilmelidir. Sezgisel tasarım, tasarımın anında ve görünmez bir şekilde kullanıcılara sitede nasıl gezineceklerini ve sitenin özelliklerini nasıl kullanacaklarını söylemesi anlamına gelir. Bu, kullanıcıların durup nasıl yapacaklarını anlamaya gerek kalmadan görevleri tamamlamaya odaklanmalarını sağlar.

Elbette, sezgisel olmayan tasarım, kullanıcıya hiç odaklanmadığı için UI tasarımının tam tersidir. Bu, tasarımcıların gerçek hayattaki son kullanıcıyı düşünmeden bir site oluşturduğunda neler olduğuna bir örnektir. İleri düğmesinin sağda değil solda olduğu bir çevrimiçi slayt gösterisi hayal edin. Kullanıcılar hemen sağ tarafa yöneliyor, kafaları karışıyor ve sayfaya bakmak için gereksiz zaman harcıyorlardı.
Kenar çubukları ve menüler gibi gezinme araçları net ve kullanımı kolay olmalıdır. Tutarlılık, sezgisel sayfa düzenine katkıda bulunan önemli bir faktördür. Arayüz özellikleri, kullanıcıların sezgisel olarak anlamaları için sayfalar arasında tutarlı olmalıdır. Kullanıcılar aynı özelliği bir kereden fazla gördüklerinde, onunla nasıl etkileşimde bulunacaklarını anlayacaklardır.
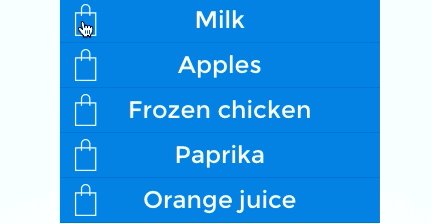
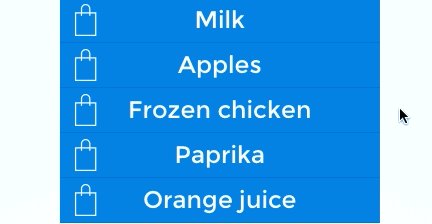
Anında Geri Bildirim Sağlayın
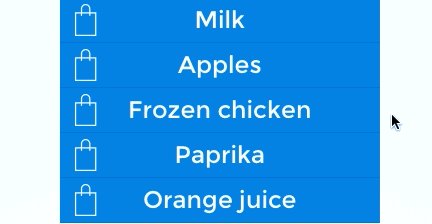
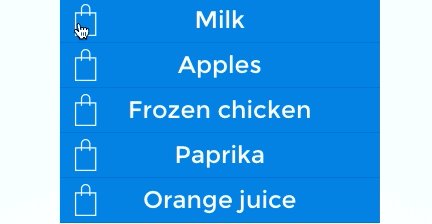
Herhangi bir arayüzün amacı kullanılmak olduğundan, anında geri bildirim mesajları, kullanıcıları eylemleri hakkında döngüde tutmaya yardımcı olur. Anında geri bildirim mesajları, kullanıcıları arayüzün durumu hakkında bilgilendirebilir – yükleme simgeleri, hata mesajları ve yeni gelişmeler hakkında anlık güncellemeler. Kullanıcılar anında geri bildirim aldıklarında, neler olup bittiğini tahmin etmeleri gerekmez.

UXPin aracılığıyla görüntü
Daha önce de belirttiğimiz gibi, insanlar anlamadıkları şeyleri görmezden gelme eğilimindedir. Kullanıcılar eylemleri gerçekleştirmeye çalışırlarsa ve boş bir ekrana bakarlarsa, muhtemelen başka bir yere gideceklerdir.
Varsayılanları Hoş ve Üretken Hale Getirin
Birçok kullanıcı, arayüzlerdeki varsayılan ayarları ve özellikleri değiştirme zahmetine girmez. Bunun açık bir örneği, iPhone varsayılan zil sesinin her yerde bulunmasıdır. Bir kişinin iPhone'u çaldığında kaç kişinin telefonuna ulaştığını görmek eğlenceli bir sosyal deney. Bu örnekte, varsayılan ayar nötrdür. Ancak varsayılanlar sakıncalıysa, kullanıcılar olumsuz etkilenir. Kullanıcı arabirimi dostu varsayılan ayarların bir örneği, temel bilgileri doldurarak kullanıcılara zaman kazandıran otomatik doldurma formlarında bulunabilir.
Rehberli Eylemler Sunun
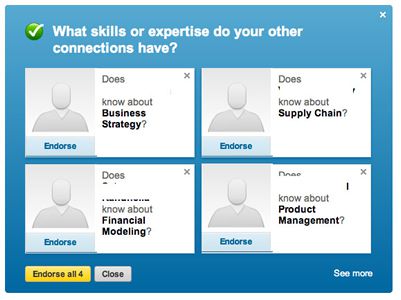
Kullanıcıları bir özelliği nasıl kullanmaları gerektiğini tahmin etmeye bırakmak yerine, onlara ne yapacaklarını göstermek, kullanıcıları eylemleri başarıyla tamamlamaya teşvik eder. LinkedIn'in onay özelliği gibi yönlendirmeli eylemler açık olabilir. Onay özelliği ilk başlatıldığında, LinkedIn, kullanıcılardan "[bu kişi] [bu beceriyi] biliyor mu?" sorusuyla bağlantılarının becerilerini onaylamalarını istedi.

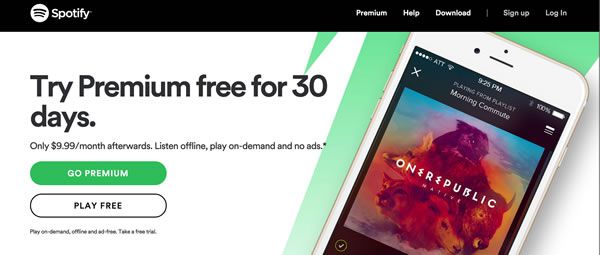
LinkedIn, kullanıcıların yeni özelliği bulacağını ve onu nasıl kullanacaklarını anlayacaklarını varsaymak yerine, insanları onunla verimli bir şekilde etkileşime geçmeye yönlendirerek mükemmel bir kullanıcı arayüzü oluşturdu. Tasarımcılar ayrıca, bir özelliği renk ve boyut üzerinden vurgulamak gibi tasarım kararları yoluyla eylemleri daha ustaca yönlendirebilir. Örneğin, Spotify ana sayfası kullanıcıları "Premium" seçeneğine yönlendirir:

Temel Tasarım Öğelerini İhmal Etmeyin
Arayüz tasarımcıları, taze ve yenilikçi olma telaşında, tasarımın, kullanıcıların arayüzü nasıl deneyimledikleri üzerinde büyük etkisi olan temel yönlerini dikkate almayı unutabilirler. Aşağıdaki temel tasarım bileşenleri, arayüzlerinizin kullanılabilirliğinin temelini oluşturur.
- Kontrast : Kontrast, tüm öğelerin okunması ve etkileşime girmesi kolay olacak şekilde olmalıdır. Bu, özellikle tasarımcılar arayüzleri daha fazla insan için erişilebilir kılmak için çalışırken geçerlidir; küçük görme kaybından muzdarip olanlar, genellikle düşük kontrastlı görsellerle mücadele eder.
- Bozulma : Görsellerin herhangi bir şekilde bozulması veya bozulması, kullanıcı arayüzü için kötüdür. Bozulma, kullanıcıların bir arayüzle etkileşim kurma yeteneğini engellemekle kalmaz, aynı zamanda sinir bozucudur ve arayüzden tamamen kaçınmalarına neden olabilir.
- Metin Boyutu : Metin boyutu, insanların çevrimiçi okumalarının benzersiz yolu nedeniyle web tasarımında özellikle önemli bir husustur. İster bilgi ister satın alınacak öğeler olsun, çevrimiçi bir şey arayan insanlar, genellikle okumaktan daha fazla göz gezdirir, bu da kullanıcı arayüzünü şekillendirmek için metnin boyutunu ve ağırlığını çok önemli hale getirir. Kullanıcılar farklı boyuttaki ekranlarda bir arayüze erişecekse, tasarımcıların bunun kullanıcı arayüzünü nasıl etkileyeceğini de düşünmesi gerekir. Statik metin, mobil kullanıcıların yakınlaştırmasını gerektirecek ve bu da daha az kullanıcı merkezli bir deneyim yaratacaktır.
- Ekran çözünürlüğü : Optimum kullanıcı arayüzü için birçok uygulama ve arayüzün farklı çözünürlüklerdeki ekranlarda çalışması gerekir. Zayıf çözünürlük, okunabilirliği ve kullanılabilirliği etkileyerek kullanıcı arayüzünü olumsuz hale getirir.
İlerlemek
Hayatımızın çoğu çevrimiçi deneyimlere bağlı olduğundan, kullanıcı arayüzü birçok insanın günlük etkinlikleri için giderek daha önemli hale geliyor. UI tasarımına odaklanmak, tasarımcılara hayatlarının birçok alanında insanları olumlu yönde etkileme şansı verir.
