2022'den Web Tasarımcıları için 50 Tiny Little Web Tabanlı Araç
Yayınlanan: 2022-12-13Tamamı bu yıl geliştirilen ve piyasaya sürülen bu ücretsiz web tabanlı uygulamaların her biri, zaman zaman gerçekleştirmeniz gereken birçok web tasarım görevi için zaman kazandıran bir çözüm sunuyor. Herhangi bir şey yüklemek zorunda kalmadan tek yapmanız gereken yer imlerine eklemek ve çağrılacakları o gün için onları kaydetmek.
Bu küçük zaman kazandırıcılardan bazıları, sitenizin erişilebilirliğini daha iyi değerlendirmenize, gereksiz sınıflar için CSS'nizi kontrol etmenize, CSS animasyonlarını kopyalayıp yapıştırmanıza, kodunuzun ekran görüntülerini güzelleştirmenize ve çok daha fazlasına yardımcı olacaktır.
Aradığınız zaman kazandıran web tasarımı ne olursa olsun, muhtemelen onu burada bulacaksınız.
Web tasarımcıları için geçen yılın minik araç koleksiyonunu arıyorsanız, hepsi burada.
- Renk Araçları ve Jeneratörleri
- Desen ve Degrade Oluşturucuları
- Kod Ekran Görüntüsü Üreticileri
- Görüntü Efekti Araçları ve Düzenleyiciler
- CSS Araçları ve Oluşturucuları
- CSS Düğme Oluşturucuları
- CSS Kod Kalite Analizörleri
- Yazı Tipleri ve Tipografi Araçları
- Web Erişilebilirlik Araçları
- Simge Setleri ve Araçları
- İşaretleme Araçları ve Çevrimiçi Düzenleyiciler
- Çeşitli Aletler ve Jeneratörler
Renk Araçları ve Jeneratörleri
Ton Araçları
Renklerle çalışmak için basit bir açık kaynak araç kutusu. Renk karıştırma, karıştırma, dönüştürme, değiştirme, ayrıntılı bilgi ve daha fazlasını içerir. 
Huemint
Bu araç, benzersiz renk şemaları oluşturmak için makine öğrenimini kullanır. 
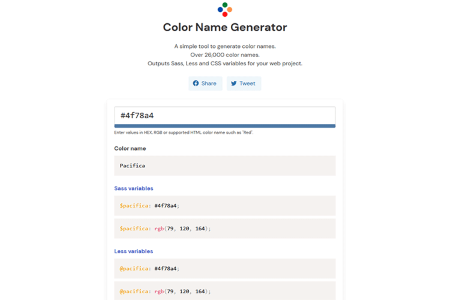
Renk Adı Oluşturucu
Bir hex kodu girin, bu uygulama ona bir ad verecek ve CSS değişkenleri oluşturacaktır. 
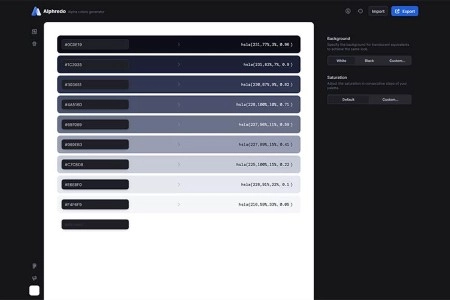
alfredo
Bu çevrimiçi alfa oluşturucu ile mükemmel renk skalasını oluşturun. 
Desen ve Degrade Oluşturucuları
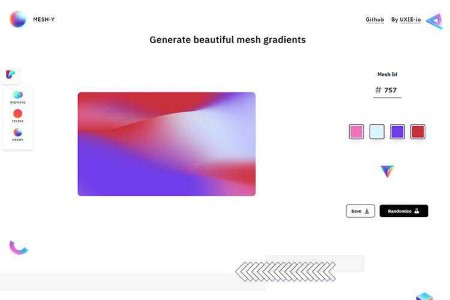
Ağ·y
Bu tarayıcı tabanlı araç, PNG görüntüleri olarak dışa aktarılabilen kafes gradyanları oluşturmanıza yardımcı olacaktır. 
degradeler
Birden çok biçimde dışa aktarılabilen karmaşık degradeler oluşturmak için bu çevrimiçi aracı kullanın. 
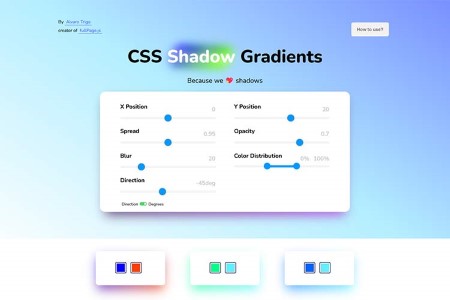
CSS Gölge Degradeleri
Renkli bir gölge degradesini kopyalayıp yapıştırın veya bu web tabanlı araçla kendinizinkini tasarlayın. 
Kod Ekran Görüntüsü Üreticileri
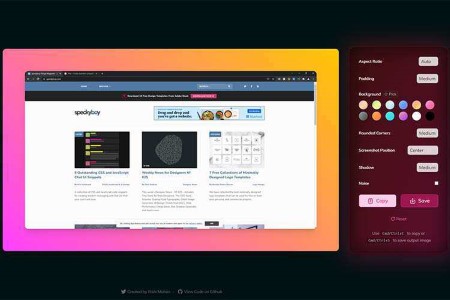
Pika
Bu web tabanlı araç, sosyal medyada veya blog gönderilerinde paylaşabileceğiniz güzel ekran görüntüleri oluşturmanıza yardımcı olacaktır. 
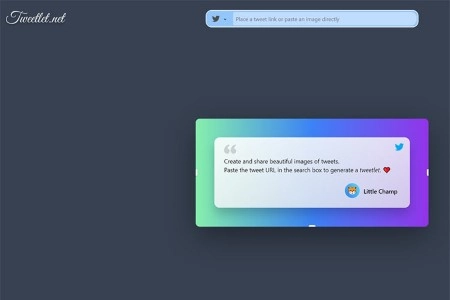
tweetlet
Tweet'lerinizin paylaşılabilir resimlerini oluşturmak için ücretsiz bir araç. 
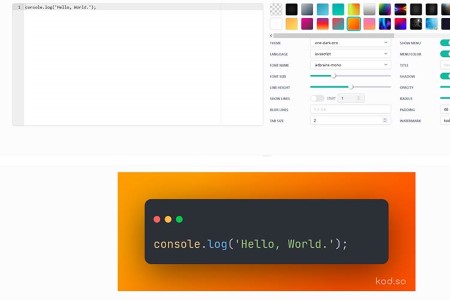
kod.so
Bu tarayıcı uygulaması, kod parçacıklarınızdan güzel ekran görüntüleri oluşturmanıza yardımcı olacaktır. 
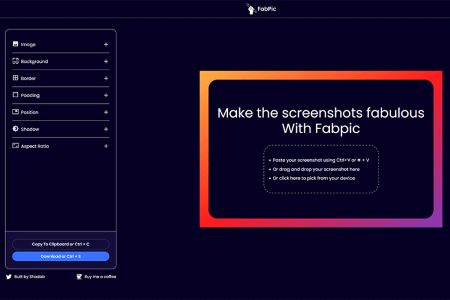
FabPic
Özel ekran görüntüleri oluşturmak için başka bir ücretsiz tarayıcı uygulaması. 
Görüntü Efekti Araçları ve Düzenleyiciler
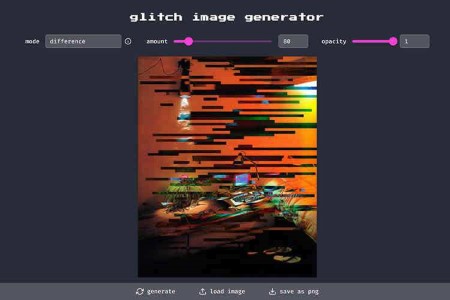
Glitch Görüntü Oluşturucu
Benzersiz kusurlu görüntüler oluşturmanıza ve kaydetmenize olanak tanıyan kullanışlı bir araç. 
palet
Yapay zeka destekli bu uygulamayla eski fotoğraflarınızı renklendirin. 
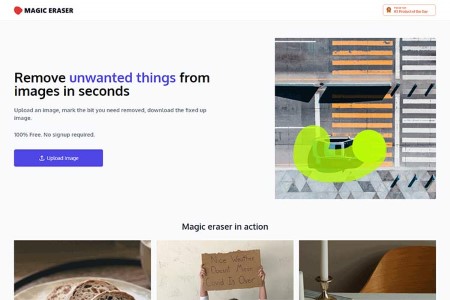
Sihirli Silgi
Bu ücretsiz araçla istenmeyen öğeleri resimlerinizden kaldırın. 
CSS Araçları ve Oluşturucuları
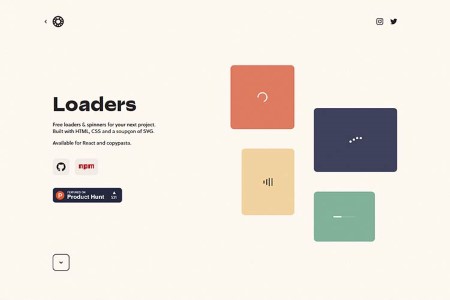
yükleyiciler
Bir sonraki projeniz için çeşitli yükleyiciler ve eğirme makineleri alın. 
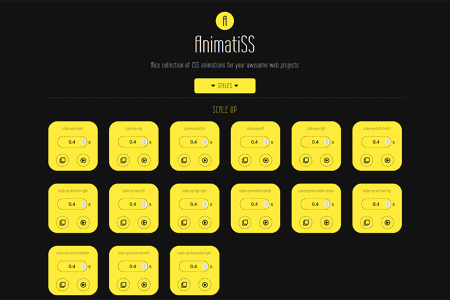
Animasyon
Bu hazır CSS animasyonları koleksiyonunu projelerinizde kullanın. 
Kutu Gölgeleri
Tailwind CSS için güzel kopyala ve yapıştır kutusu gölgelerinden oluşan derlenmiş bir koleksiyon. 
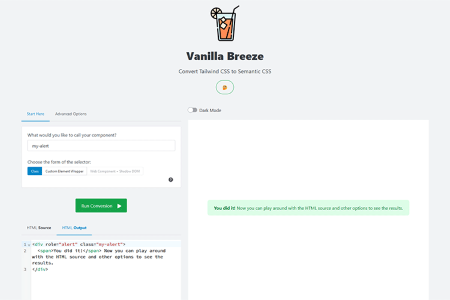
vanilya esintisi
Tailwind CSS öğelerini semantik CSS'ye dönüştürmek için çevrimiçi bir araç. 

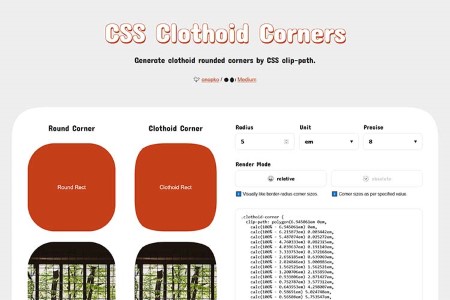
CSS Klotoid Köşeler
Bu çevrimiçi araç, CSS clip-path kullanarak yuvarlatılmış köşeler oluşturacaktır. 
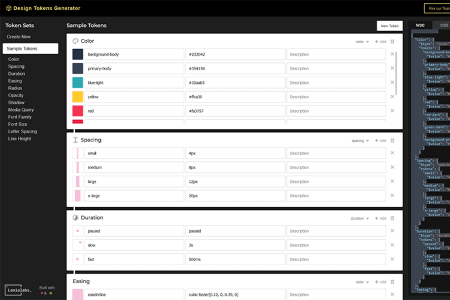
Tasarım Belirteçleri Oluşturucu
CSS projelerinizi hızlı bir şekilde başlatmak için bu aracı kullanın. 
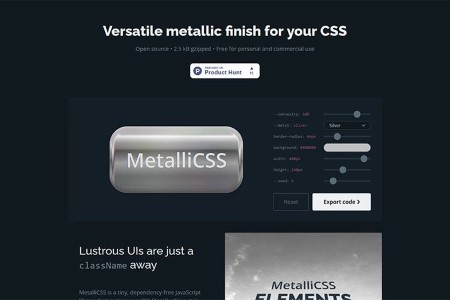
MetalliCSS
Bu açık kaynaklı JavaScript kitaplığı, herhangi bir tasarım öğesine metalik bir dokunuş katar. 
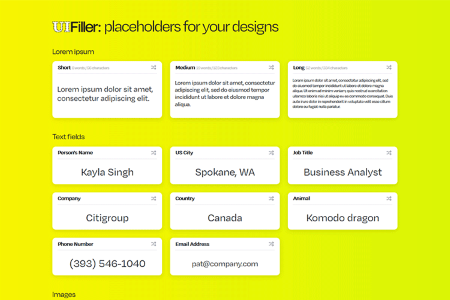
Kullanıcı Arayüzü Dolgusu
Tasarım projeleriniz için küçük bir kopyala ve yapıştır yer tutucu kitaplığı. 
CSS Düğme Oluşturucuları
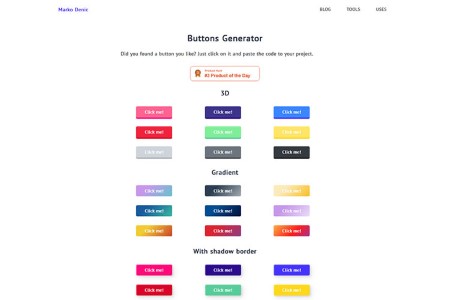
Düğme Oluşturucu
Projeleriniz için çekici tıkla ve kopyala düğmeleri arasından seçim yapın. 
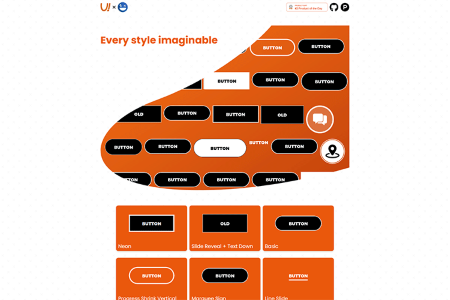
Kullanıcı Arayüzü Düğmeleri
Projelerinizde kullanmak için kopyala ve yapıştır CSS düğme stilleri koleksiyonu. 
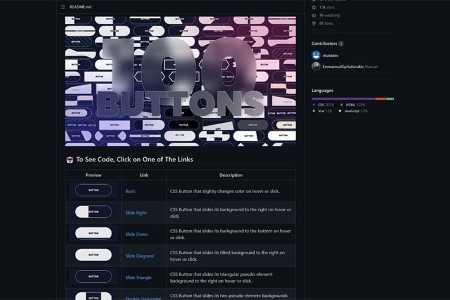
100 Düğme
Projelerinizde kullanabileceğiniz 100 modern CSS düğme tasarımından oluşan ücretsiz bir koleksiyon. 
CSS Kod Kalite Analizörleri
Css Denetleyicisi
Gereksiz CSS sınıflarını belirlemek için bu aracı kullanın. 
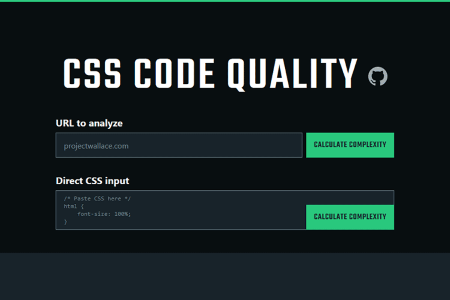
Çevrimiçi CSS Kod Kalitesi Analizörü
Bu araç, CSS'nizi bir dizi kalite koruyucuya göre puanlar. 
CSS Küçültücü
CSS'nizi bu uygulamaya yapıştırın, kodunuzu küçültecektir. 
Yazı Tipleri ve Tipografi Araçları
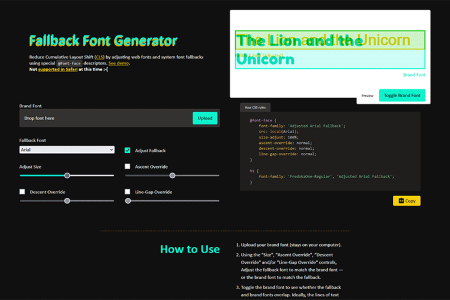
Yedek Yazı Tipi Oluşturucu
Bu araç, mizanpajlarınızdaki sinir bozucu Kümülatif Mizanpaj Kaymasından (CLS) kaçınmanıza yardımcı olacaktır. 
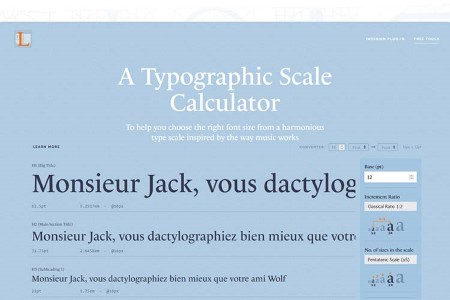
Bir Tipografik Ölçek Hesaplayıcı
Uyumlu bir yazı ölçeği oluşturmak için bu aracı kullanın. 
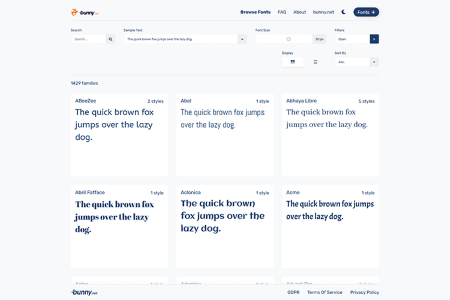
Tavşan Yazı Tipleri
Bu açık kaynaklı, gizliliğe öncelik veren web yazı tipi platformuna göz atın. 
Web Erişilebilirlik Araçları
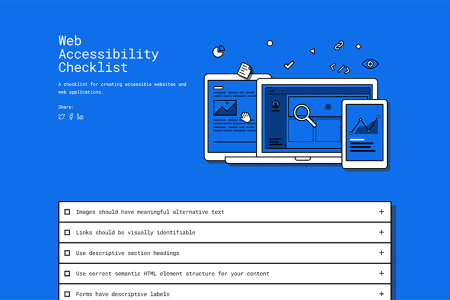
Web Erişilebilirlik Kontrol Listesi
Erişilebilir web siteleri ve web uygulamaları oluşturmak için bu kontrol listesini kullanın. 
A11Y Projesi Kontrol Listesi
Bu kontrol listesinin kontrol etmenizi istediği sorunlar, çok çeşitli engellilik koşullarını kapsar. 
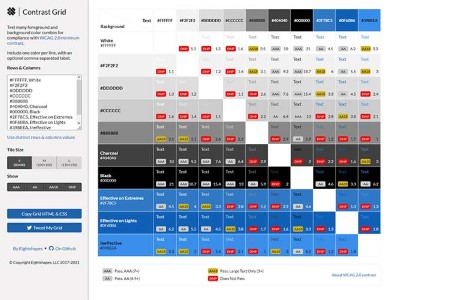
Kontrast Izgara
Bu araç, WCAG 2.0 uyumluluğu için çeşitli renk kombinasyonlarını test etmenize yardımcı olacaktır. 
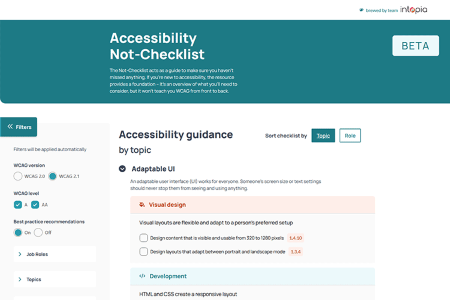
Erişilebilirlik Kontrol Listesi Dışı
Sitenizin erişilebilirliğini değerlendirirken bu listeyi referans olarak kullanın. 
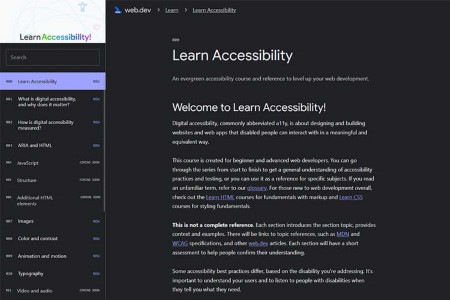
Erişilebilirliği Öğrenin
Web geliştirme seviyenizi yükseltmek için her zaman geçerli olan bir erişilebilirlik kursu ve referansı. 
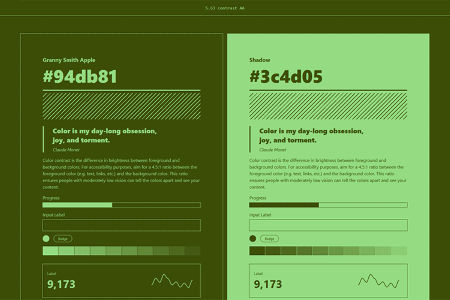
Rastgele11y
Rastgele erişilebilir renk paletleri oluşturmak için bu aracı kullanın. 
Simge Setleri ve Araçları
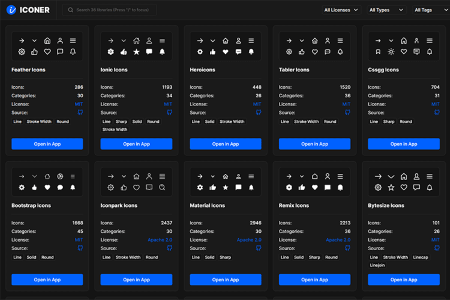
Simgeleyici
Projenize en uygun olanı bulmak için 36 ücretsiz simge kitaplığında arama yapın. 
temel bilgiler
Ürün tasarımı ve geliştirmeye yönelik bu temel simgeler koleksiyonunu indirin. 
Sembolü Kopyala
Bir sembol mü arıyorsunuz? Bu arama motoru, kopyalama ve yapıştırma için bir simge, klavye kısayolu ve CSS içerik kodu sunacaktır. 
Glifler Uygulaması
Projelerinizde kullanmak için kullanışlı bir kopyala ve yapıştır sembolleri kitaplığı. 
simgeler
Bu arama aracıyla projeniz için mükemmel simge koleksiyonunu bulun. 
İşaretleme Araçları ve Çevrimiçi Düzenleyiciler
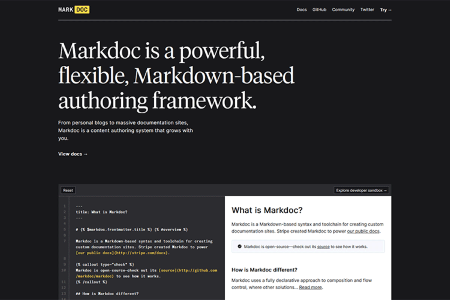
Markdoc
Özel dokümantasyon web siteleri oluşturmak için işaretleme tabanlı bir düzenleyici. 
LetsMarkdown.com
Doğrudan tarayıcınızdan çalışan bu açık kaynaklı, işbirlikçi işaretleme düzenleyicisine göz atın. 
yazar
İşaretleme hayranları bu minimal düzenleyiciyi denemek isteyecektir. 
Çeşitli Aletler ve Jeneratörler
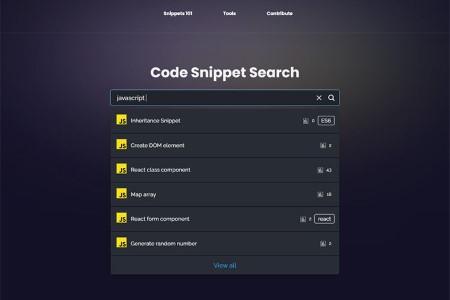
Kod Parçacığı Araması
Bu arama motoru, sorgularınız için ilgili kod parçacıklarını döndürür. 
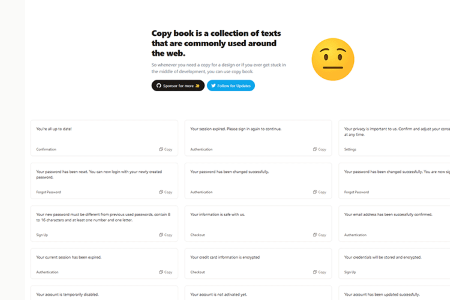
Kitap Kopyala
Bu kullanışlı kaynak, web uygulamalarında bulunan yaygın olarak kullanılan metinleri içerir. 
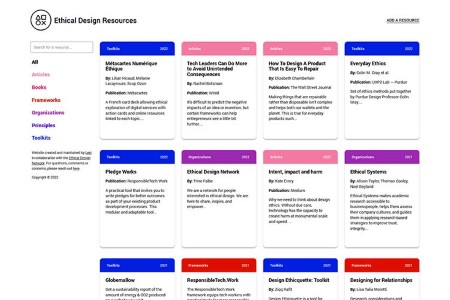
Etik Tasarım Kaynakları
Tasarımda etiği destekleyen makaleler, organizasyonlar, araçlar ve daha fazlasını içeren bir koleksiyon. 
Heazy SVG Oluşturucu
Bu tarayıcı tabanlı aracın yardımıyla özel SVG'ler oluşturun. 
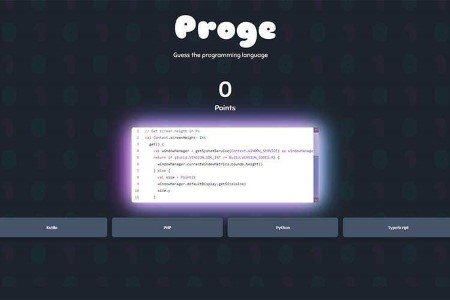
ilerlemek
Bu dili tahmin etme oyunuyla programlama bilginizi sınayın. 
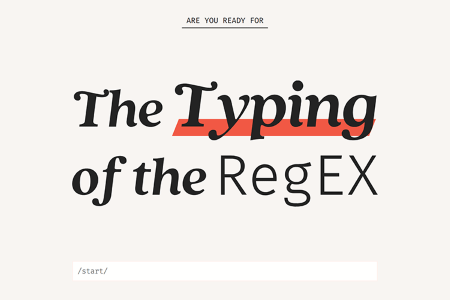
RegEx'in Yazılması
Bu bulmaca oyunuyla RegEx becerilerinizi test edin. 
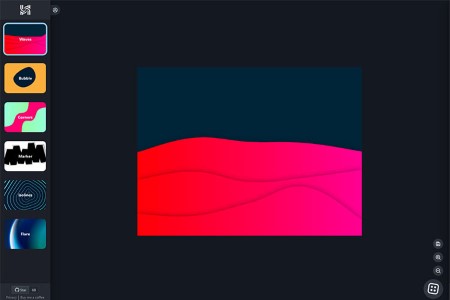
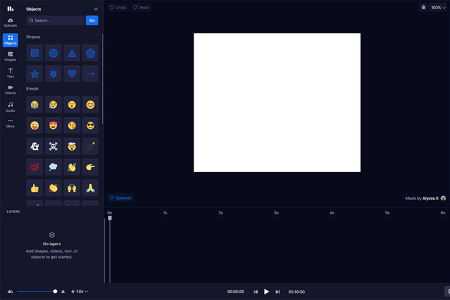
hareketlilik
Tarayıcı tabanlı ücretsiz hareketli grafik düzenleyici. 
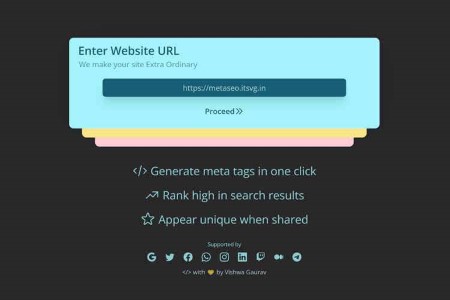
metaSEO
Web siteniz veya içeriğiniz için hızlı bir şekilde meta etiketler oluşturmak için ücretsiz bir web tabanlı araç. 
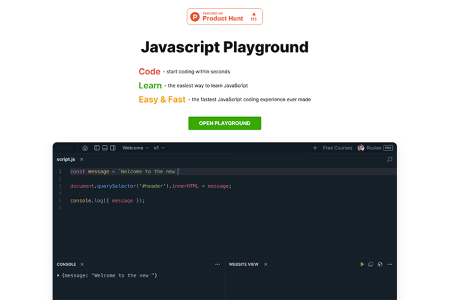
Javascript Bahçesi
Bu çevrimiçi araçla becerilerinizi öğrenin ve geliştirin.