75 Web Tasarımcıları için Küçük Küçük Web Tabanlı Araçlar
Yayınlanan: 2022-01-03Tamamı geçen yıl içinde piyasaya sürülen bu ücretsiz web tabanlı uygulamaların her biri, zaman zaman gerçekleştirmeniz gereken birçok web tasarım görevi için zaman kazandıran bir çözüm sunar. Hiçbir şey yüklemek zorunda kalmadan, tek yapmanız gereken yer imlerine eklemek ve çağrılacakları o gün için kaydetmek.
Bu küçük zaman kazandırıcılardan bazıları, SVG simge koleksiyonlarınızı daha iyi yönetmenize, kod parçacıklarını düzenlemenize, rastgele profil resimleri oluşturmanıza, CSS animasyonları oluşturmanıza ve hatta CSS seçicilerini sade İngilizceye çevirmenize yardımcı olacaktır.
Aradığınız zaman kazandıran web tasarımı ne olursa olsun, büyük ihtimalle onu burada bulacaksınız.
İçindekiler
- CSS Düzen Araçları
- CSS Araçları
- CSS Gradyan ve Renk Araçları
- SVG Araçları
- Yükleyici ve Spinner Araçları
- Ekran Görüntüsü Üreteçleri
- Simge Araçları
- Tipografi ve Yazı Tipi Araçları
- Görüntü Filtresi Araçları
- Animasyon Araçları
- Profil Resmi Üreticileri
- Öğrenme araçları
- Metin Editörleri
- Kategorize Edilemez Faydalı Araçlar
- Kod Parçacıklarını Paylaşın ve Görüntüleyin
- GitHub Araçları ve Uygulamaları
CSS Düzen Araçları
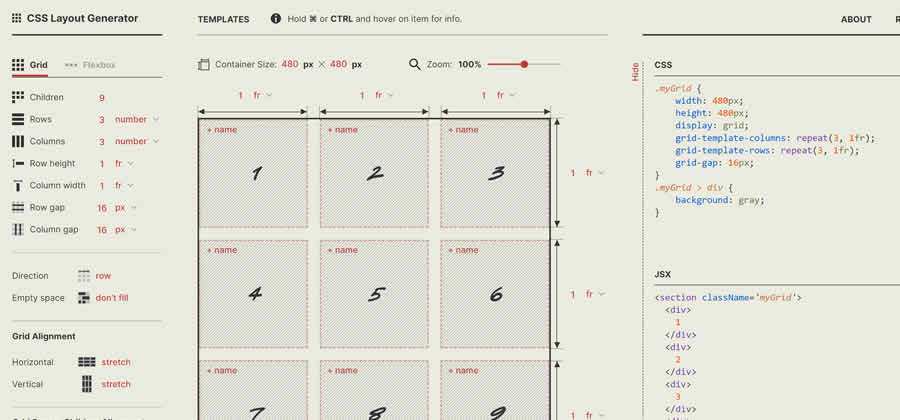
CSS Düzeni Oluşturucu – Bu kullanışlı çevrimiçi CSS aracıyla ideal düzeninizi saniyeler içinde oluşturun. 
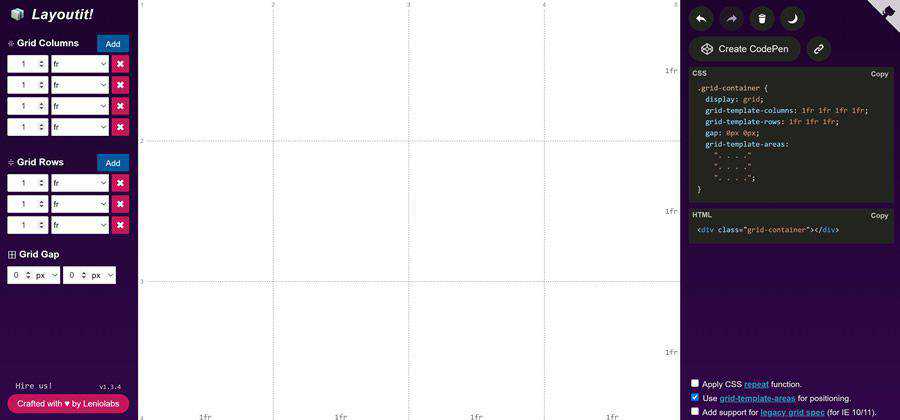
Düzen Izgarası – Bu çevrimiçi araçla ideal CSS Izgaranızı oluşturun. 
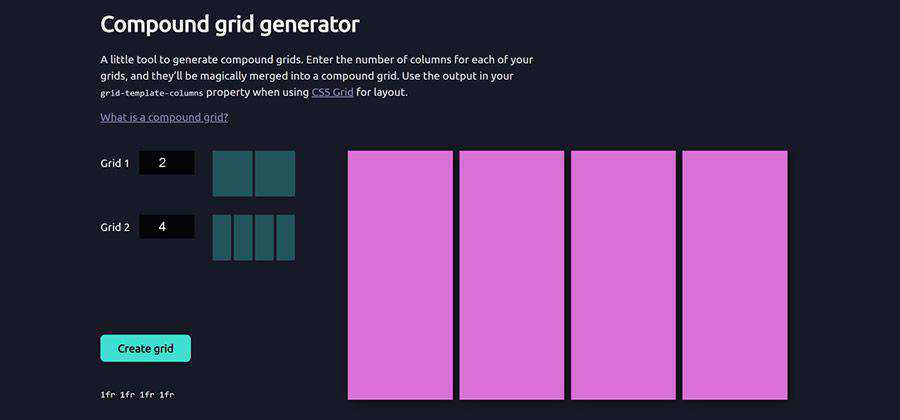
Bileşik Izgara Üreticisi – Her bir ızgaranız için sütun sayısını girin ve bunlar sihirli bir şekilde bileşik bir ızgarada birleştirilecektir. 
Web Tabanlı CSS Araçları
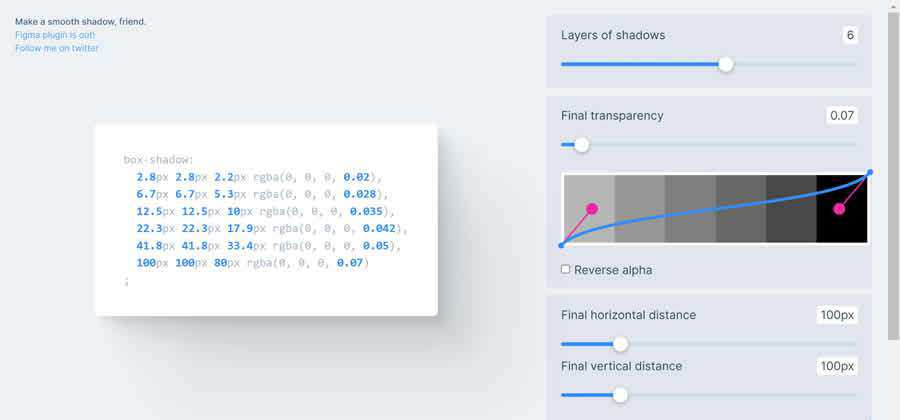
SmoothShadow – İnanılmaz derecede pürüzsüz CSS kutusu gölgeleri oluşturmak için bu çevrimiçi aracı kullanın. 
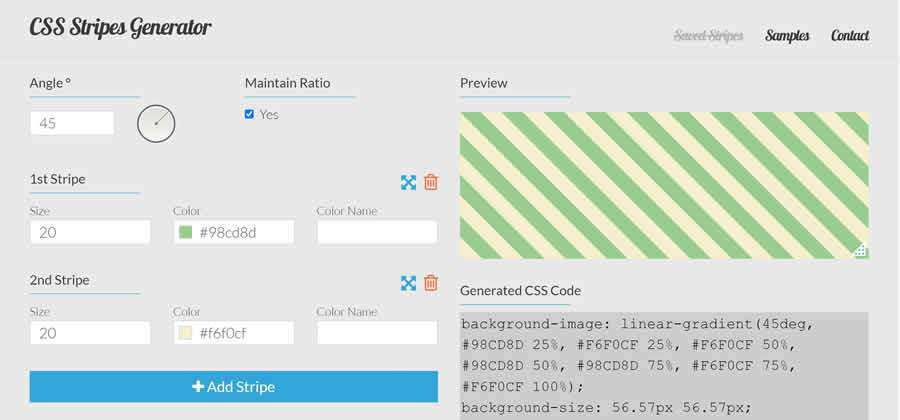
CSS Çizgileri Oluşturucu - Güzel çizgili desenler oluşturmak için bu tarayıcı tabanlı aracı kullanın. 
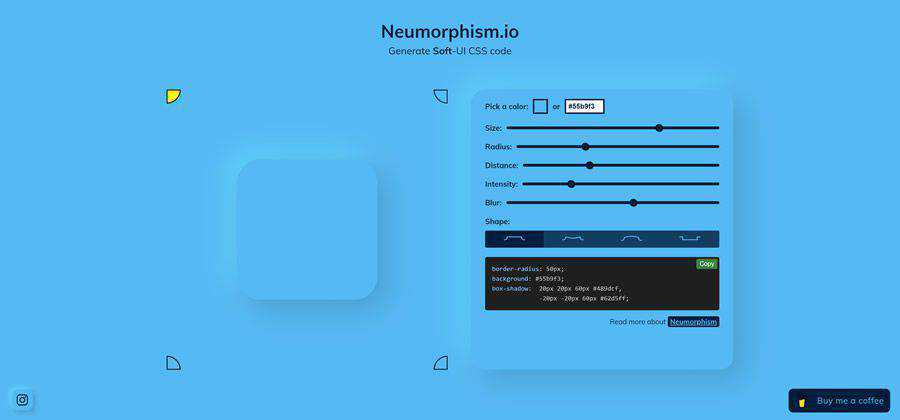
Neumorphism.io – Soft-UI CSS kodu oluşturmak için bir araç. 
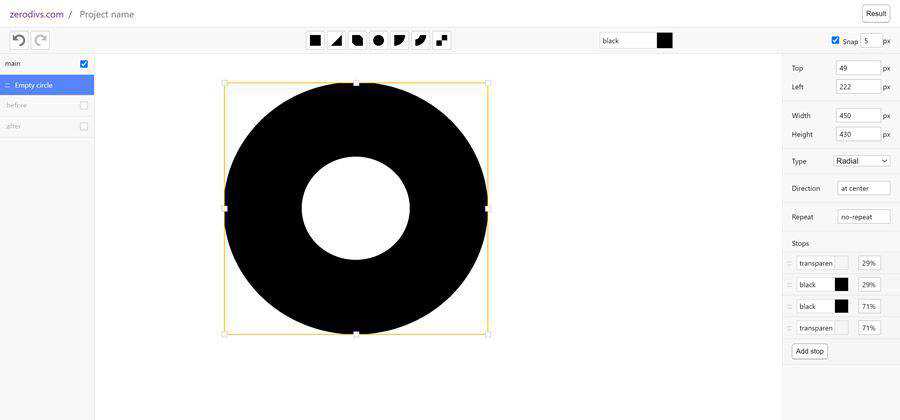
sıfırdivs.com – Tek bir HTML öğesinde uygulama stillerine (CSS) dayalı illüstrasyonlar oluşturmak için bu deneysel UI düzenleyiciyi deneyin. 
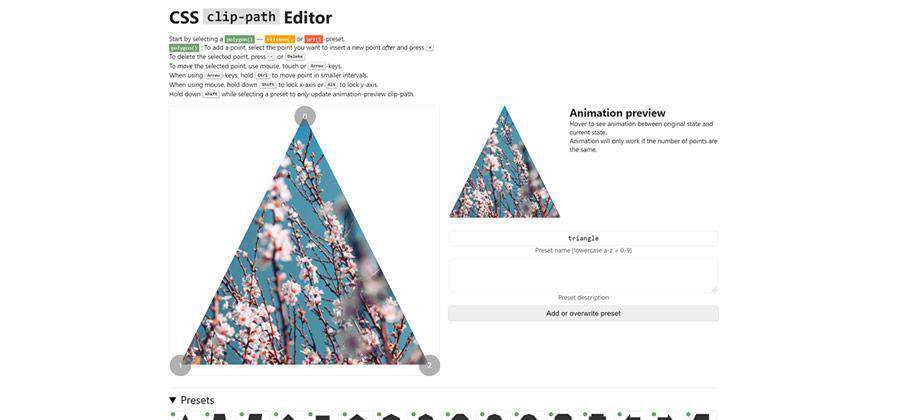
CSS clip-path Düzenleyicisi - Bu çevrimiçi araç, harika bir klip yolu oluşturmanıza yardımcı olacaktır. 
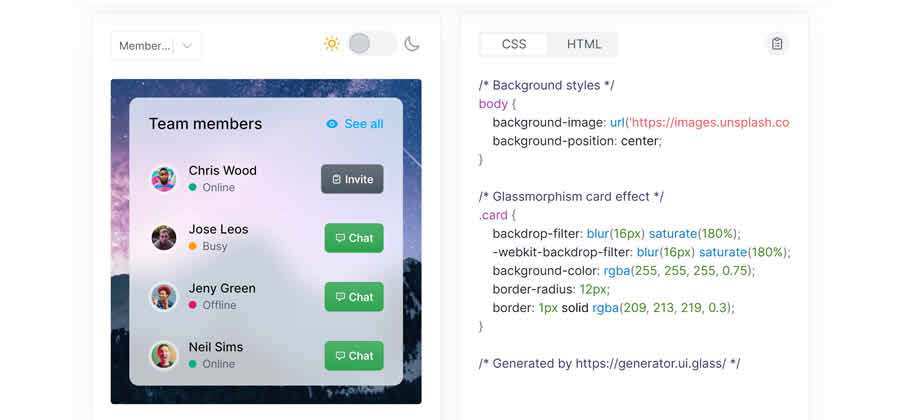
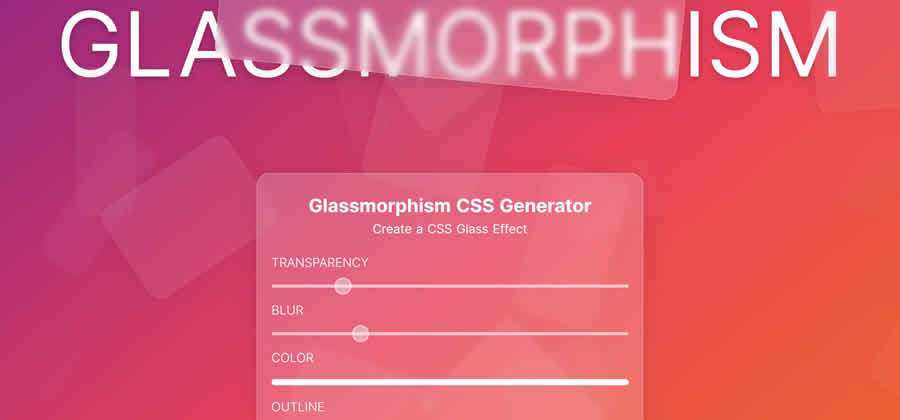
Cammorfizm CSS Oluşturucu - Bu kullanışlı aracın yardımıyla güzel bir cam efekti yaratın. 
Glassmorphism CSS Efekt Oluşturucu - Kendi çarpıcı cam efektinizi yaratın, kodu kopyalayın ve yolunuza devam edin. 
Web Tabanlı Kalıp Üreticileri
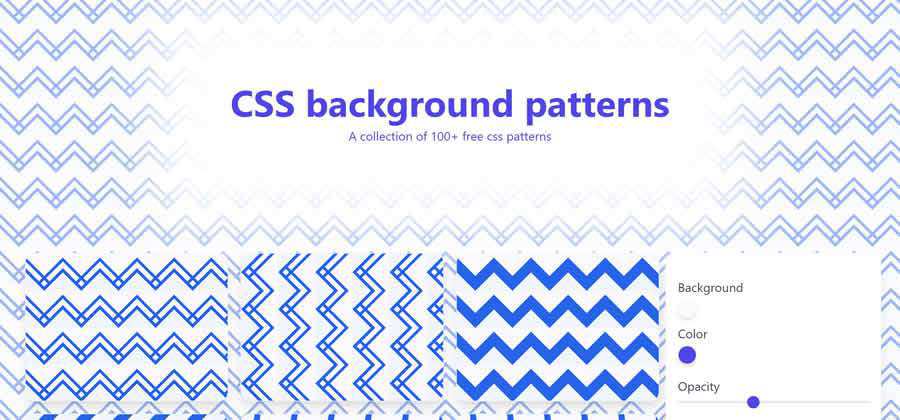
CSS Arka Plan Desenleri - Bu ücretsiz CSS oluşturucu ile yeni favori arka planınızı bulun. 
Temel Kalıp Deposu – Projelere kopyalayıp yapıştırabileceğiniz basit ve kusursuz SVG desenleri koleksiyonu. 
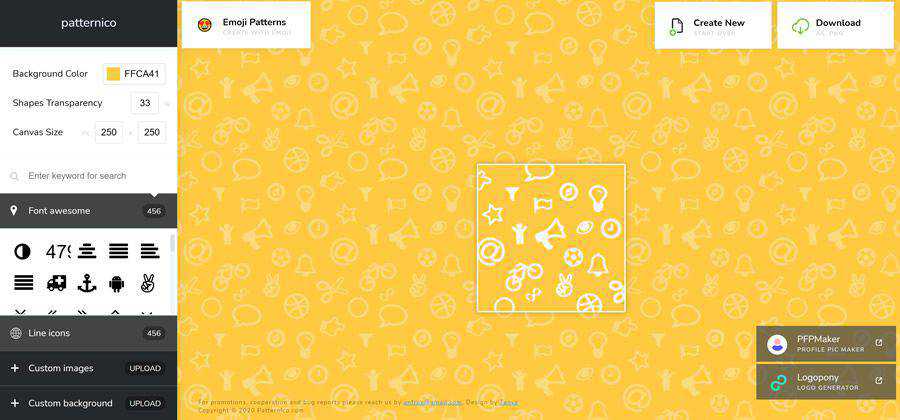
desenli – Projeleriniz için kusursuz desenler oluşturmak için web tabanlı bir araç. 
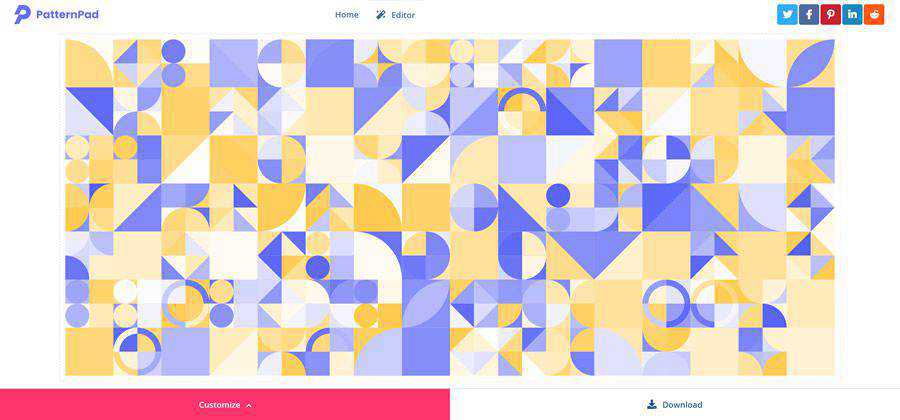
DesenPed – Sonsuz varyasyonlar kullanarak dışa aktarılabilir desenler oluşturmak için bir uygulama. 
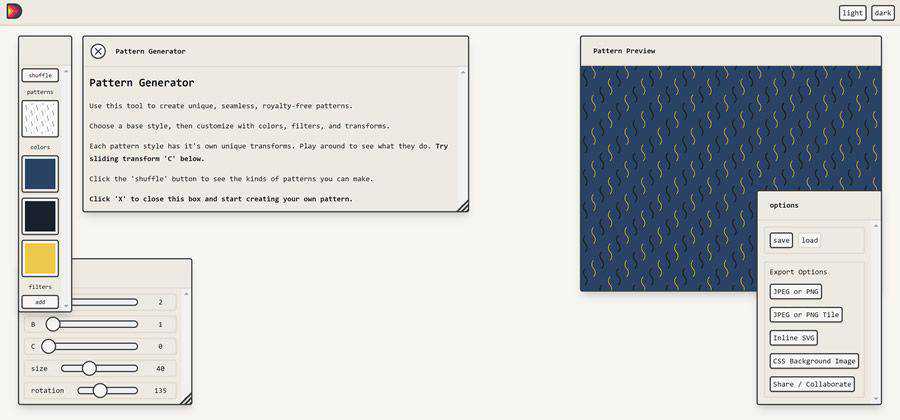
Güzel Dingbats Model Oluşturucu – Projelerinizde kullanmak için kesintisiz, telifsiz desenler oluşturun. 
CSS Arka Plan Desenleri - Kendi kusursuz arka plan deseninizi oluşturun. 
Web Tabanlı Renk ve Gradyan Üreteçleri ve Araçları
couleur.io – “Uyumlu” renk paletleri oluşturmanıza yardımcı olacak çevrimiçi bir oluşturucu. 
Parametrik Renk Karıştırıcı – Kendi özel renk paletinizi oluşturun ve CSS veya SVG'ye aktarın. 
Gelişmiş CSS Gradyan Düzenleyicisi - Bu ücretsiz CSS degrade tasarım uygulaması, kullanışlı özelliklerle doludur. 
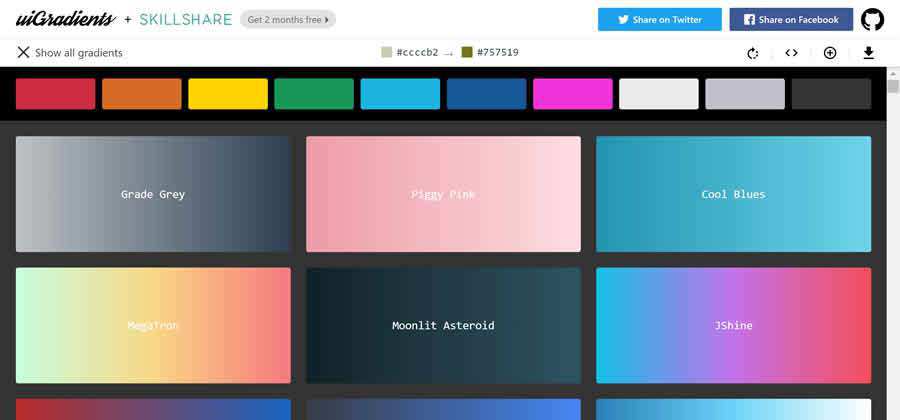
uiGradient'ler – Bu kopyala ve yapıştır stilleri koleksiyonuyla en sevdiğiniz degradeleri bulun. 
conic.css – Projelerinizi geliştirmek için kopyala ve yapıştır konik degradeler koleksiyonu. 
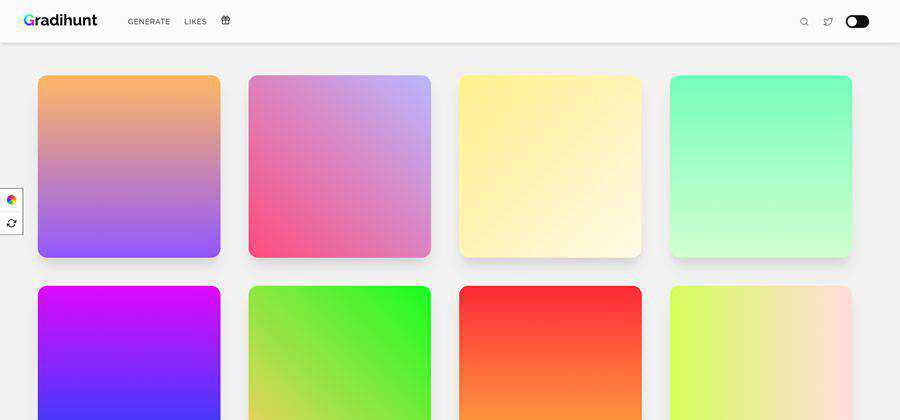
gradyan avı – Projeleriniz için mükemmel CSS gradyanını bulun veya oluşturun. 
Çok Renkli CSS Degradeleri – Projelerinizde kullanmak için ücretsiz, hafif, renkli ve duyarlı arka planlar. 
grxdients – Projelerinize gradyan eklemeyi inanılmaz derecede basit hale getiren bir CSS kütüphanesi. 
Web Tabanlı SVG Araçları
Sahte Kod Üreticisi – Gerçek kodu (GitHub Gists) sahte kod SVG'sine dönüştürmek için bir araç. 
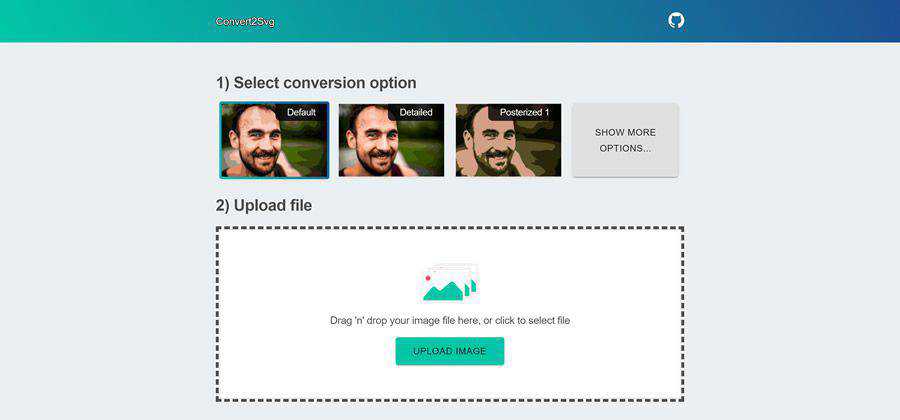
Convert2Svg – Çok renkli görüntüleri SVG dosyalarına dönüştürmek için basit bir web tabanlı araç. 
Warp SVG Çevrimiçi – SVG dosyanızı yükleyin ve onu çarpıtmak için bu çevrimiçi aracı kullanın. 
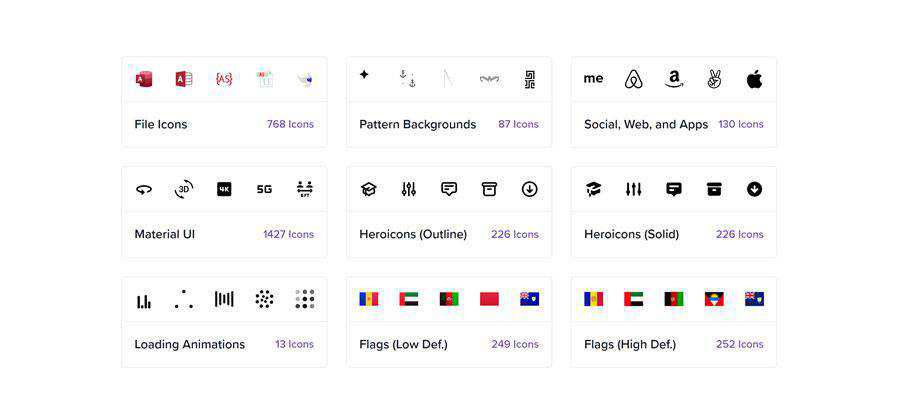
SVGBox – Bu API, projelerinize SVG simgelerini dahil etmeyi çok basit hale getirir. 
Yükleyici ve Spinner Araçları
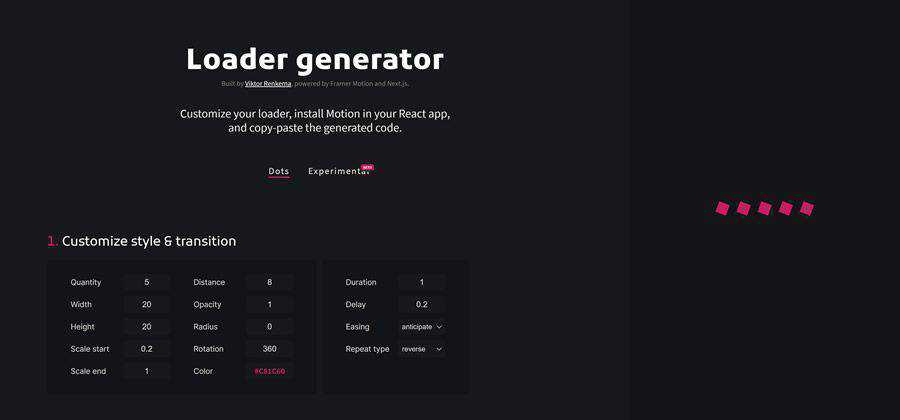
Yükleyici Jeneratör – Bu araçla React uygulamanız için özel bir yükleyici oluşturun. 

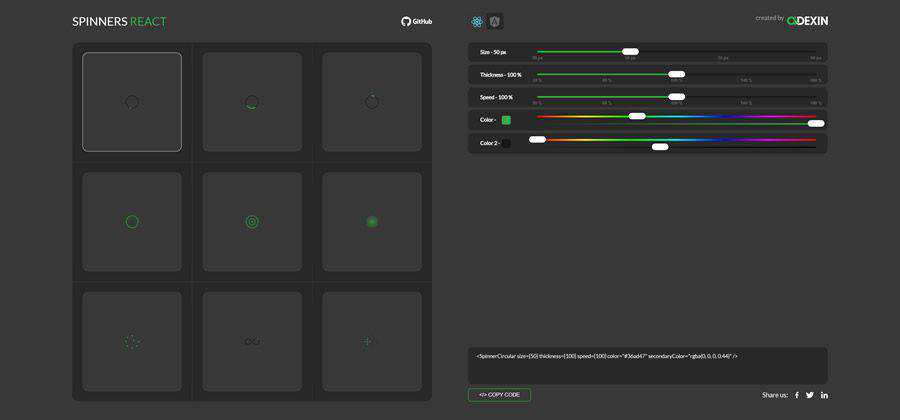
İplikçiler Tepki - React'te animasyonlu spinnerlar oluşturmak için (tahmin ettiniz) bir araç. 
Ekran Görüntüsü Üreteçleri
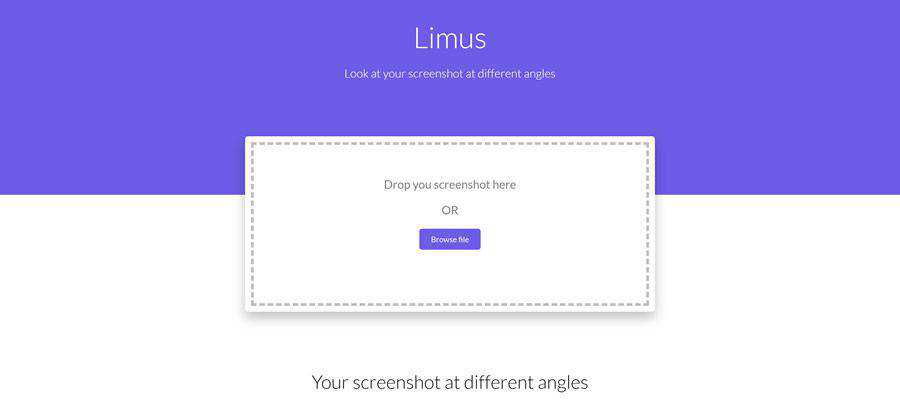
Limus – Ekran görüntülerinizi yükleyin, bu araç onları farklı açılardan görüntülemenize ve kaydetmenize izin verecektir. 
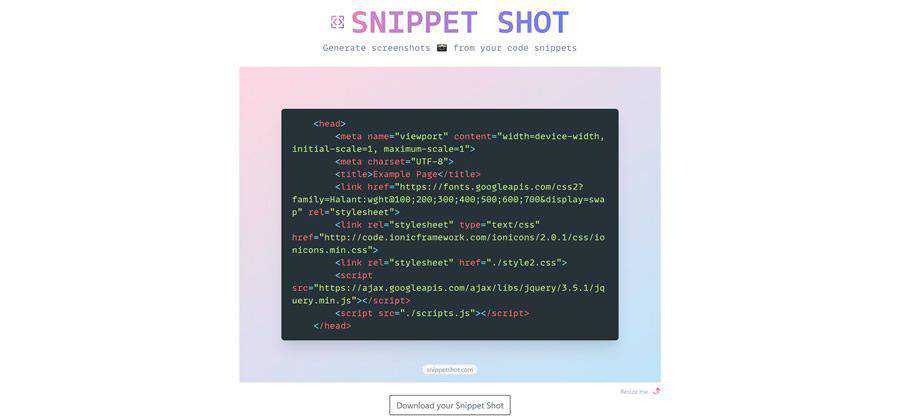
Snippet Çekimi – Kod parçacıklarınızdan ekran görüntüleri oluşturan web tabanlı bir araç. 
Simge Üreteçleri ve Araçlar
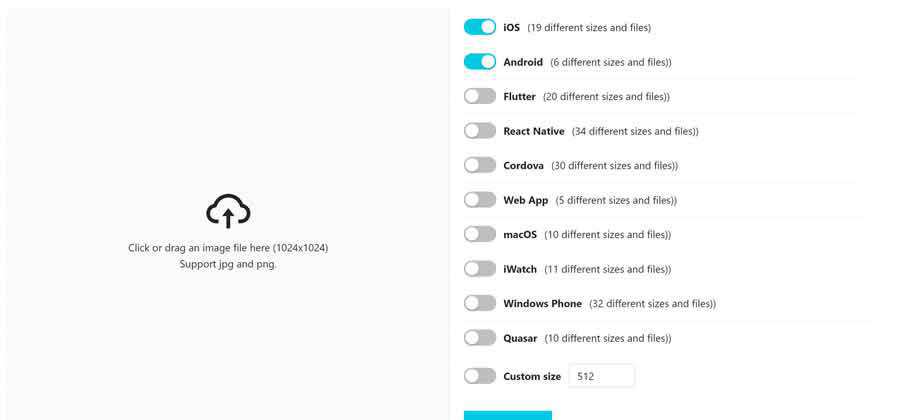
simgeleştir – Resminizi yükleyin ve bu aracın özel bir uygulama simgeleri seti oluşturmasına izin verin. 
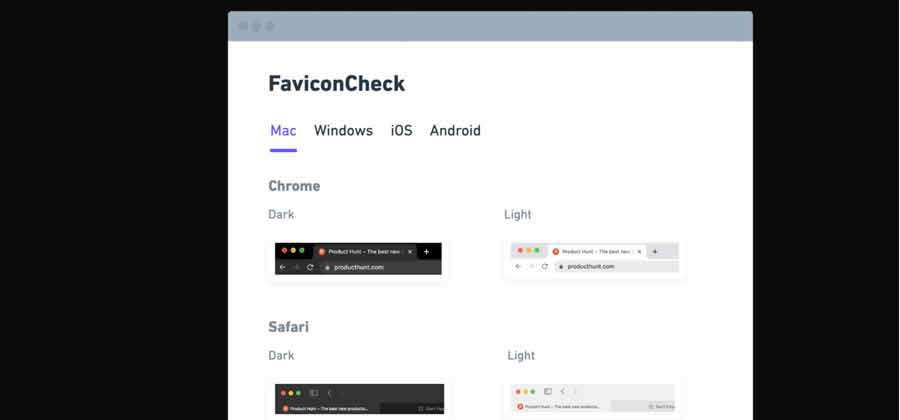
FaviconKontrol – Bu araç, sitenizin faviconunun çeşitli cihazlarda nasıl göründüğünü size gösterecektir. 
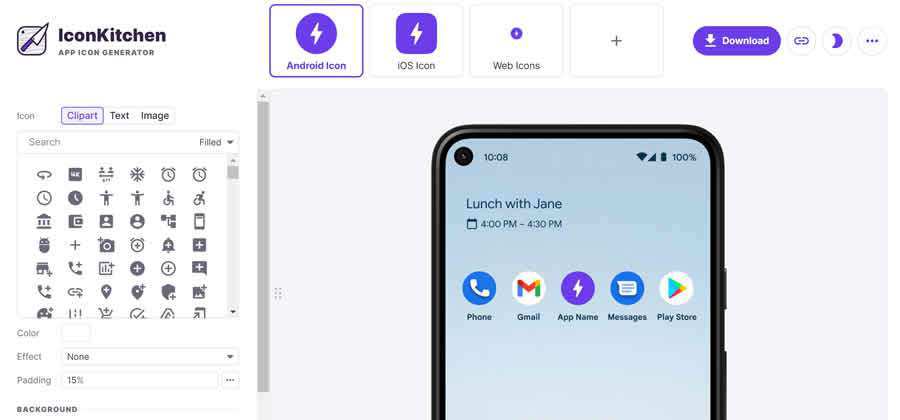
SimgeMutfak – Bu çevrimiçi oluşturucu ile kendi özel uygulama simgelerinizi oluşturun. 
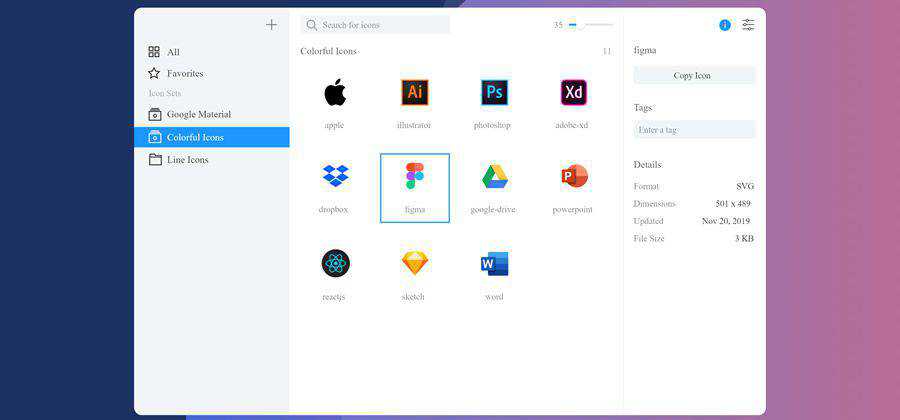
Simge seti - SVG simgelerinizi daha iyi organize etmek için bir uygulama. 
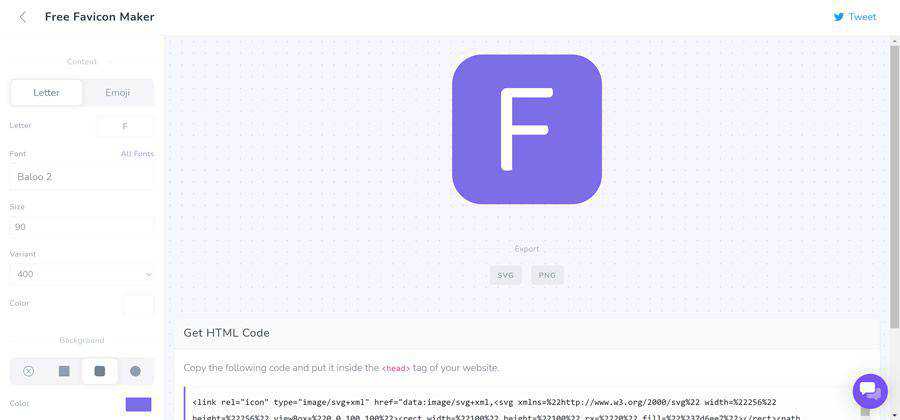
SVG Favicon Oluşturucu – Bu çevrimiçi araçla kendi ölçeklenebilir SVG site simgenizi oluşturun. 
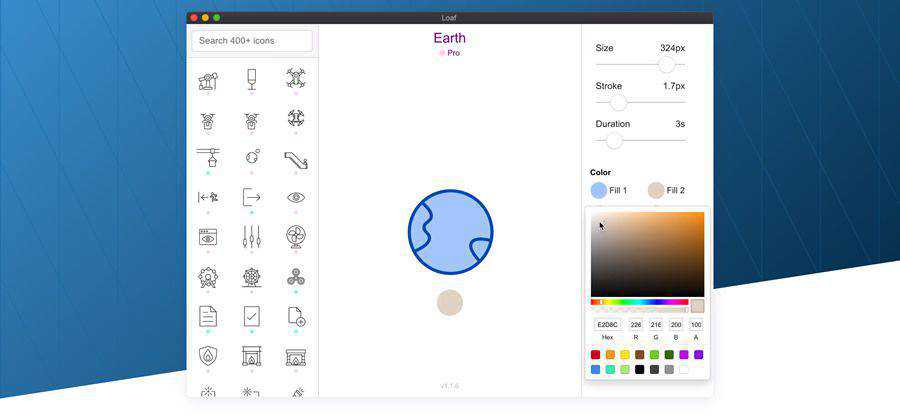
Hareket – Mac OS ve Windows için kullanılabilen bu uygulamayla animasyonlu simgeler oluşturun. 
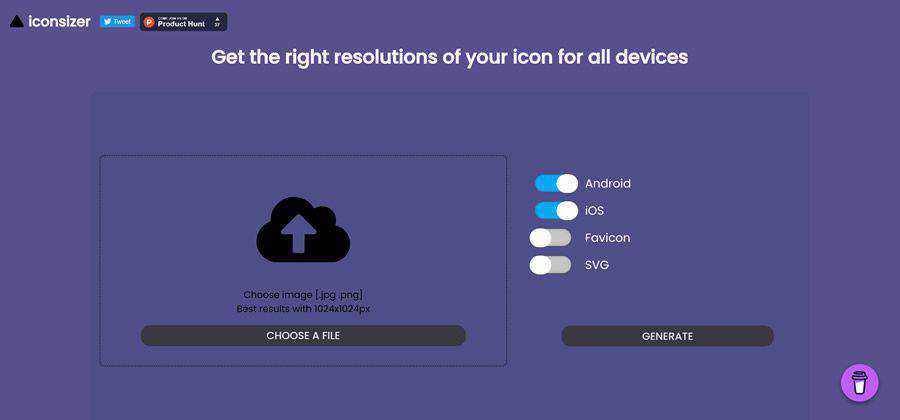
simgeleyici – Tüm cihazlar için doğru simge çözünürlüklerini oluşturun. 
Web Tabanlı Tipografi ve Yazı Tipi Araçları
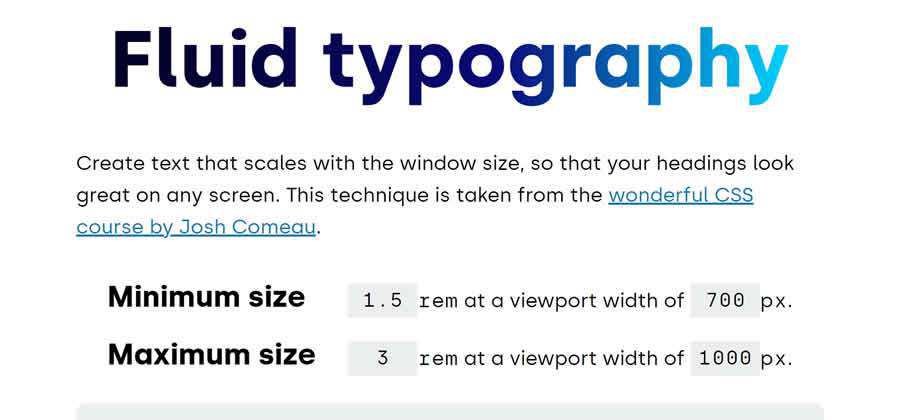
Akışkan Tipografisi – Başlıklarınızın her ekranda harika görünmesi için pencere boyutuna göre ölçeklenen metin oluşturun. 
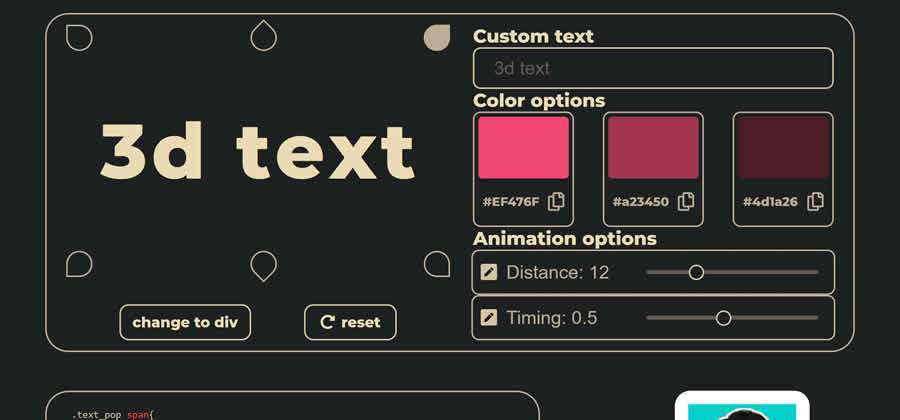
3DPop - Bu çevrimiçi araç, CSS kullanarak harika 3B metin efektleri oluşturmanıza yardımcı olacaktır. 
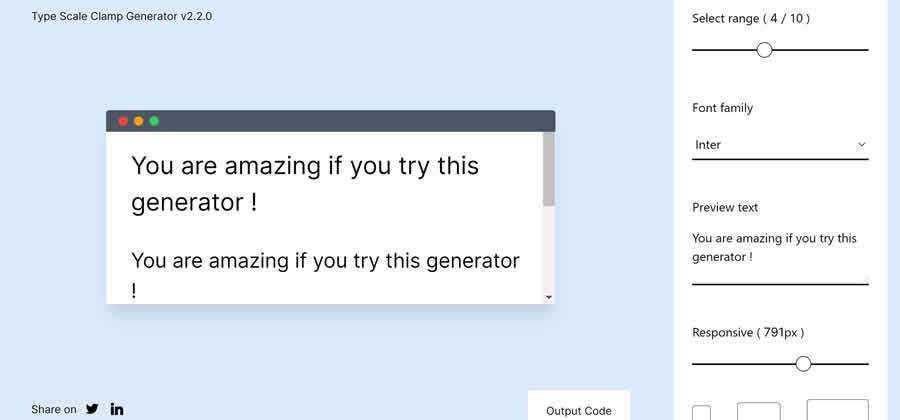
Tip Ölçekli Kelepçe Jeneratörü – CSS ile mükemmel duyarlı tipografik ölçeği oluşturmak için bu aracı kullanın. 
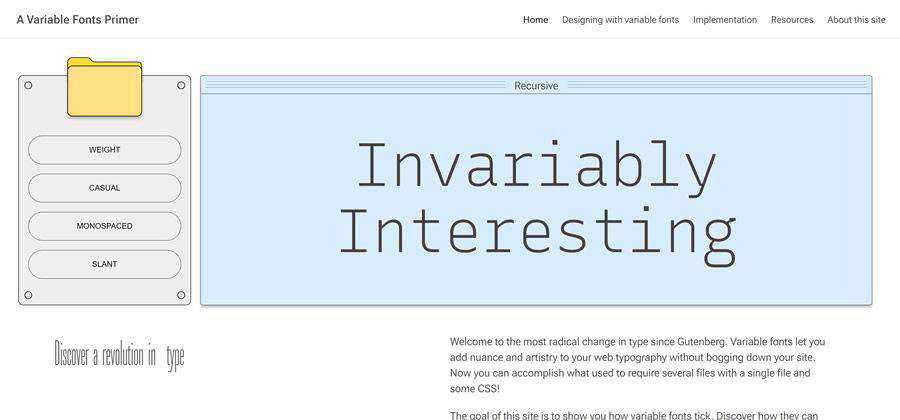
Değişken Yazı Tipleri Astarı – Bu tipografik fenomenden yararlanmak için ihtiyacınız olan her şeyi öğrenin. 
alabora – CSS'de tipografiyi tanımlamak için çevrimiçi bir araç. 
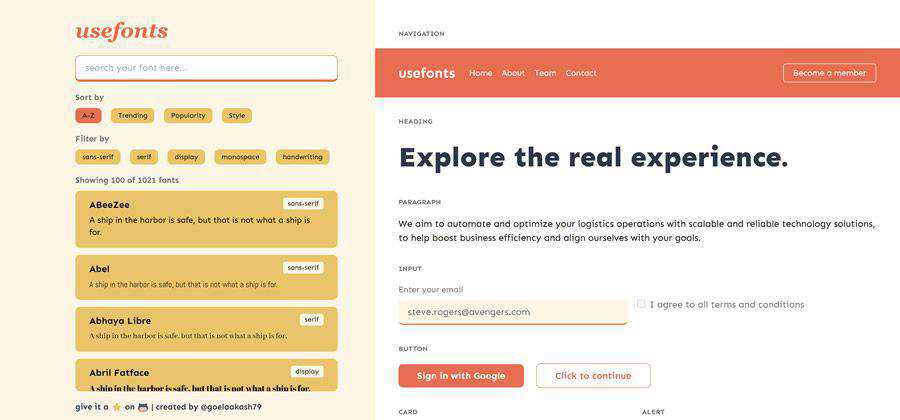
kullanımFonts – Tasarımcıların ve geliştiricilerin mükemmel yazı tiplerini seçmelerine yardımcı olmak için bu tasarım aracını deneyin. 
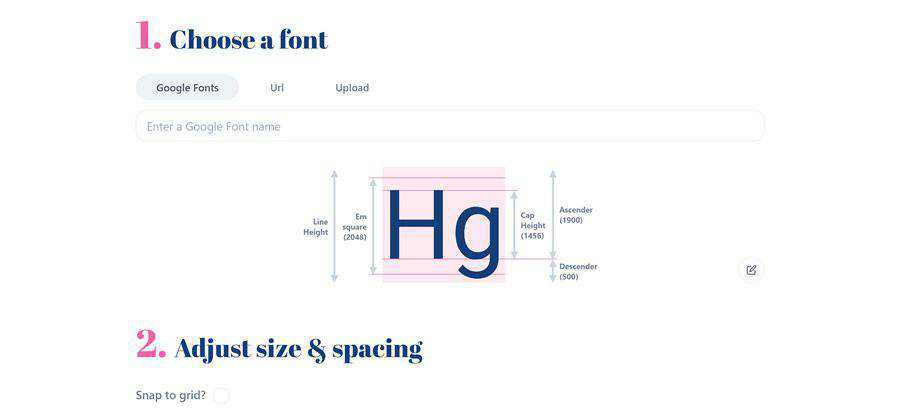
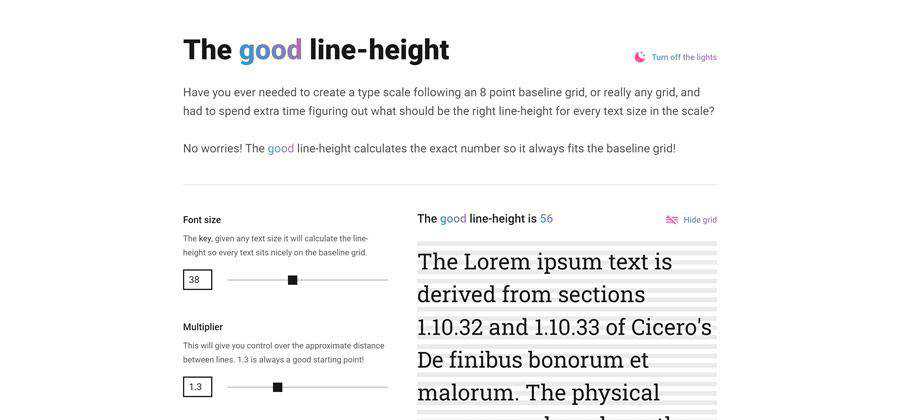
İyi line-height – Ölçeğinizdeki her metin boyutu için mükemmel CSS satır yüksekliğini kolayca hesaplamak için bu aracı kullanın. 
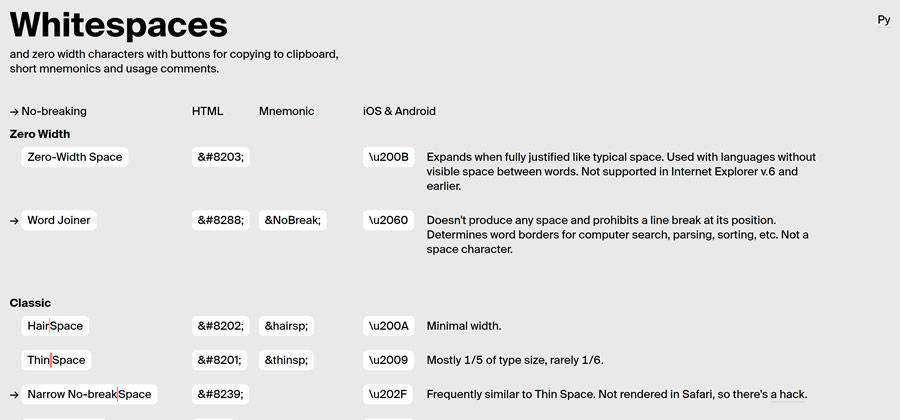
boşluklar – Çeşitli alan türleri için kullanışlı bir kopyala ve yapıştır kaynağı. 
Görüntü Filtresi Uygulamaları ve Araçları
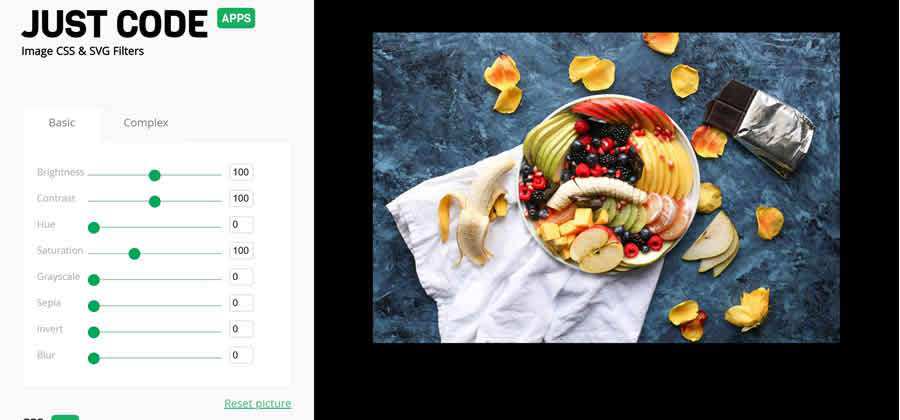
CSS Filtreleri Oluşturucu – Bu çevrimiçi araçla resimlerinize etkileyici filtre efektleri ekleyin. 
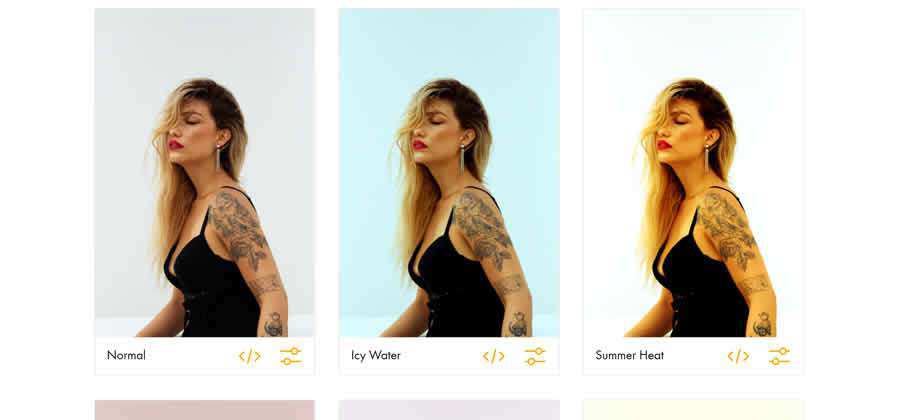
CSS Fotoğraf Filtreleri – Resminizi yükleyin ve bu araç kullanabileceğiniz 36 CSS filtresi sağlar. 
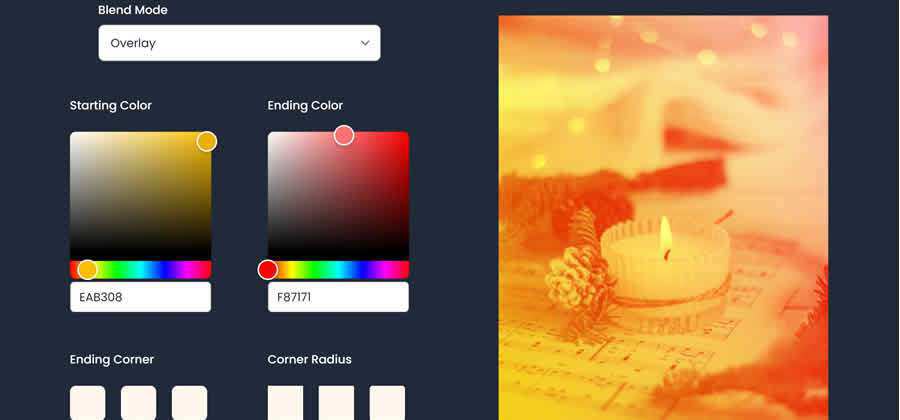
Kuyruk Karışımı – Tailwind CSS için güzel fotoğraf karışım modları oluşturmak için bu çevrimiçi aracı kullanın. 
Web Tabanlı Animasyon Araçları
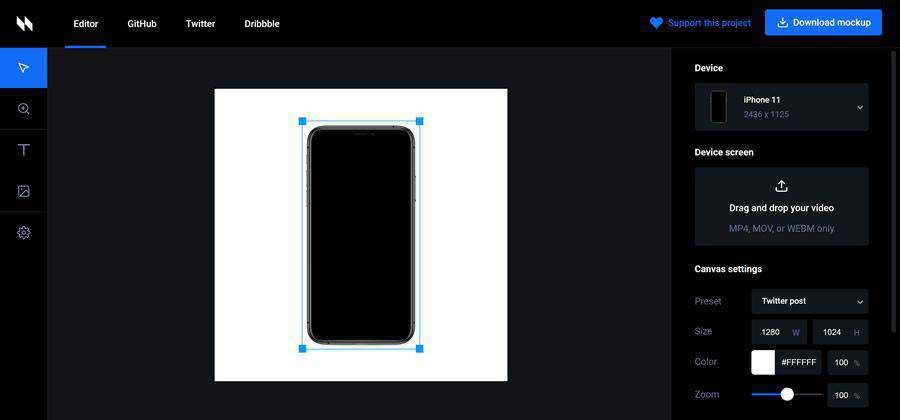
animasyon - Popüler cihazların ücretsiz animasyonlu maketlerini oluşturmak için bu aracı kullanın. 
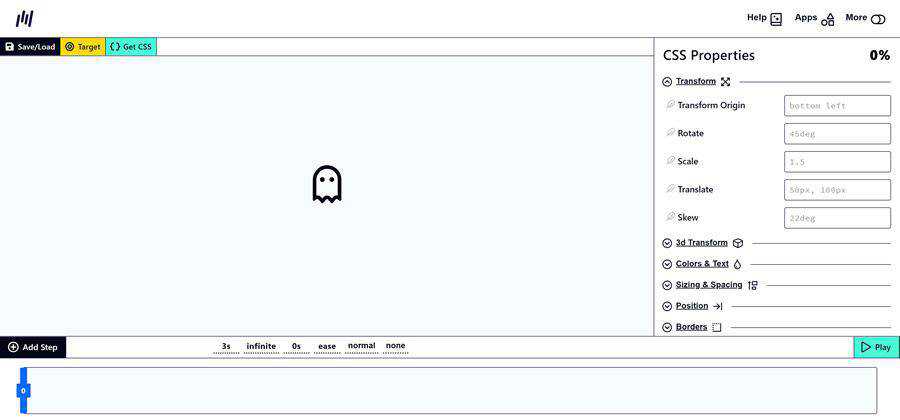
Keyframes.app – Bu web tabanlı araçla harika CSS animasyonları oluşturun. 
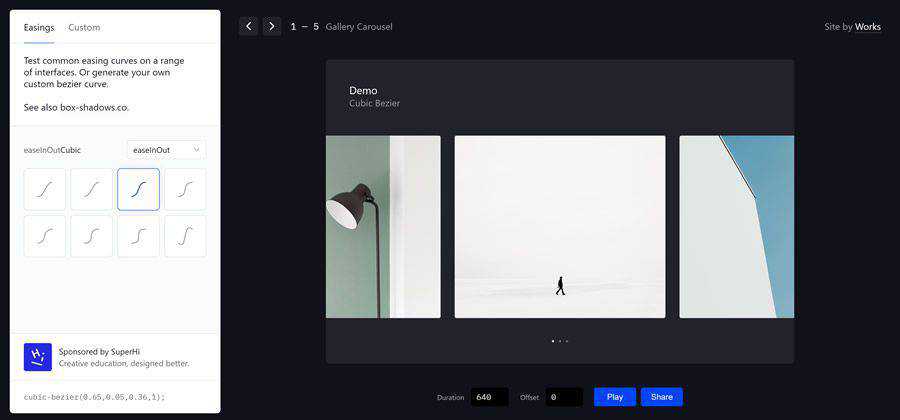
yumuşatma – Bu oluşturucu ile Cubic Bezier hareket hızı eğrilerini test edin ve oluşturun. 
Profil Resmi ve Avatar Üreticileri
Koca Kafalar – Uygulamalarınız ve oyunlarınız için rastgele karakterler oluşturan bir kitaplık. 
çoklu avatar - Bu araçla kendi özel avatarınızı oluşturun. 
Web Tabanlı Öğrenme Araçları
CSS Konumlandırmayı Öğrenin – Öğeleri nasıl konumlandıracağınızı öğrenmenize yardımcı olacak etkileşimli bir makale. 
iHateRegex - Nefret edenler için düzenli bir ifade hile sayfası. 
Kutu Hizalamasını Öğrenin – Hem CSS Izgarası hem de Flexbox için hizalamanın nasıl çalıştığına dair bilgi edinin. 
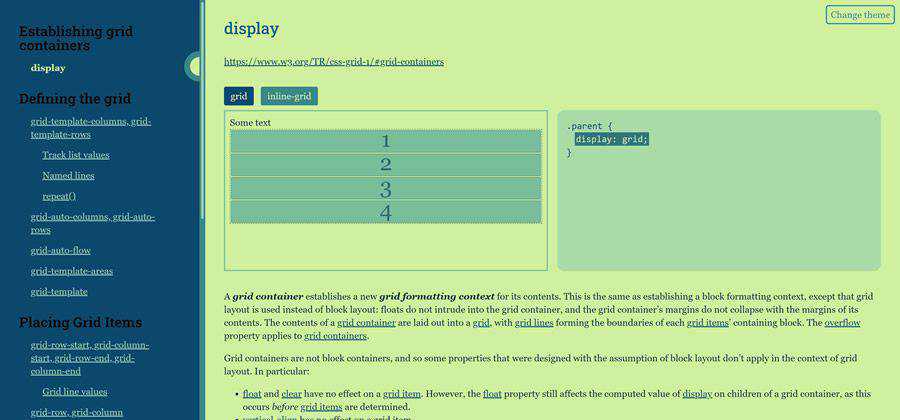
Izgara Hile Sayfası – CSS Izgarasının inceliklerini öğrenmek için kullanışlı bir referans. 
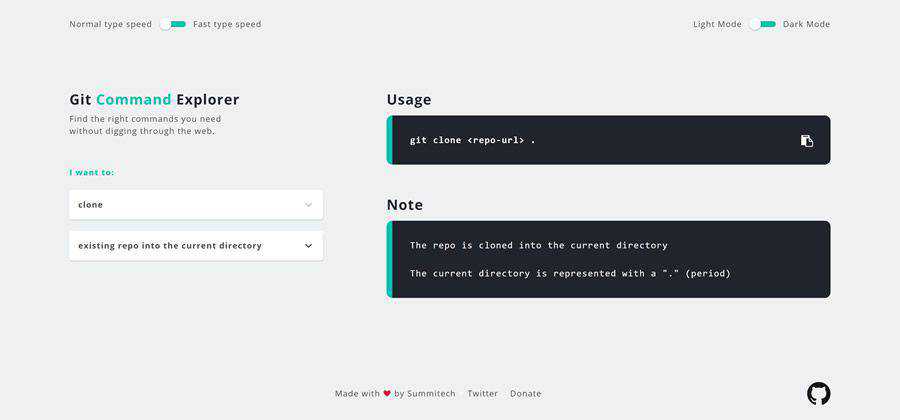
Git Komut Gezgini – Doğru Git komutunu bulmanıza yardımcı olacak kullanışlı bir kaynak. 
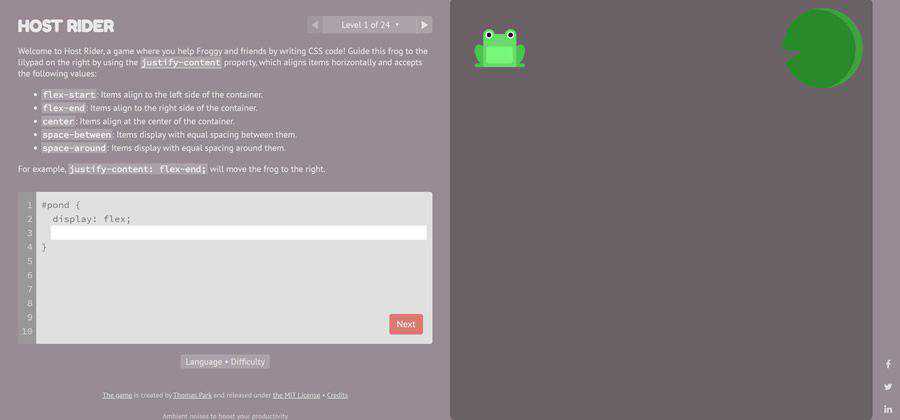
Ev Sahibi Sürücü - justify-content özelliği hakkında daha fazla bilgi edinmek için bu eğlenceli CSS oyununu kullanın. 
Not Alma ve Metin Düzenleyici Araçları
Yazılı – Birden çok stile ve dışa aktarma seçeneğine sahip ücretsiz, açık kaynaklı bir metin düzenleyici. 
belirgin – Tam işaretleme desteğine sahip bu zarif, zengin metin düzenleyiciyi deneyin. Hem tarayıcı tabanlı hem de yerel uygulamalar olarak mevcuttur. 
karalama – İşinize odaklanabilmeniz için sadeliğe odaklanan bir yazma aracı. 
Faydalı Web Tabanlı Araçlar
Hızlı ve Basit Görüntü Yer Tutucusu – Renkli görüntü yer tutucuları oluşturmak için bu aracı kullanın. 
Görüntü Hız Testi – Sitenizin resimlerini analiz eden ve performansı artırmak için öneriler sunan bir araç. 
SocialSizes.io – Sosyal medya görseli ve video boyutları için bir kaynak – indirilebilir şablonlarla birlikte. 
Kod Parçacıklarını Paylaşın ve Görüntüleyin
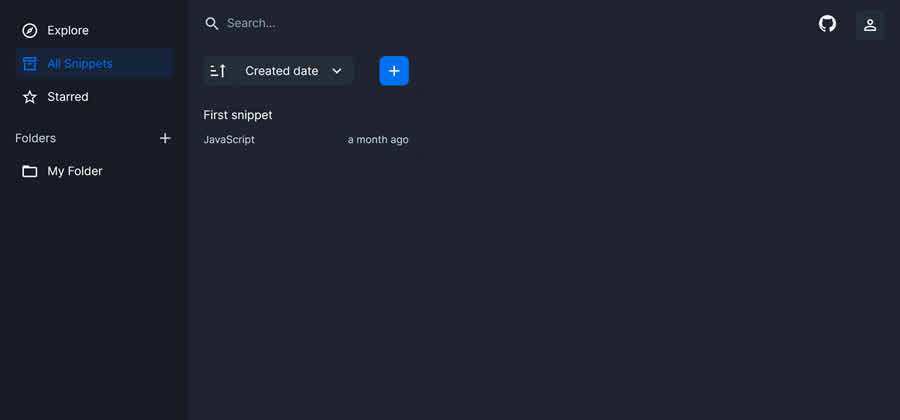
ek kod – Kod parçacıklarını depolamak ve düzenlemek için çevrimiçi bir araç. 
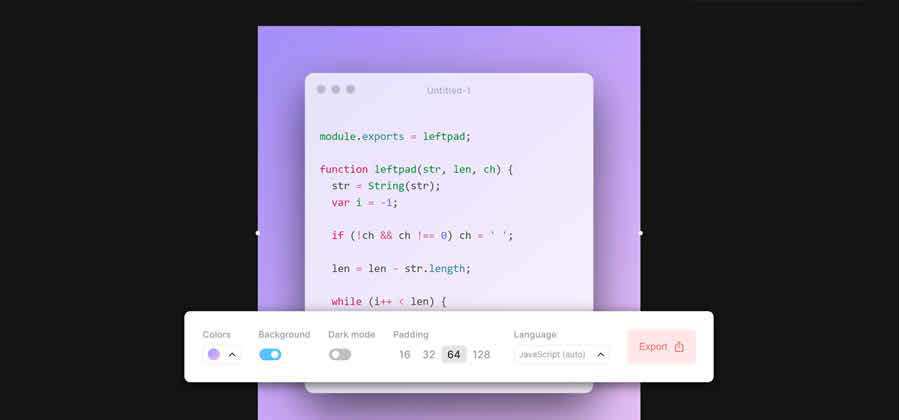
Ray.so – Kod parçacıklarınızın güzel resimlerini oluşturmak için bu aracı kullanın. 
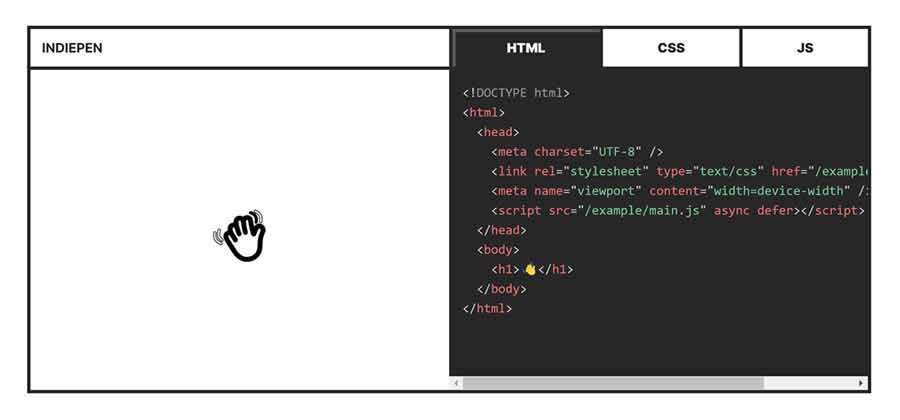
Bağımsız – Bu gizlilik dostu kod örneği çözümüyle gömülü kod parçacıklarını paylaşın. 
GitHub Araçları ve Uygulamaları
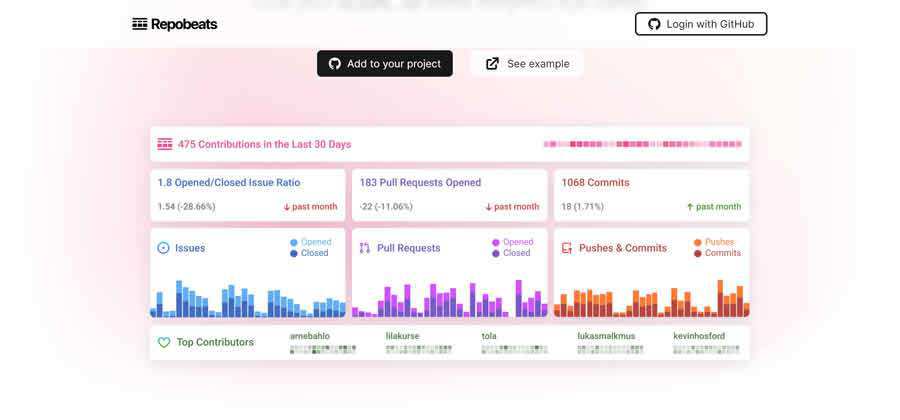
tekrarlar – Bu araçla GitHub depolarınıza yüksek düzeyde görsel bilgiler ekleyin. 
README Gen – GitHub projeleriniz için profesyonel bir README dosyası oluşturmak için bu aracı kullanın. 
GitHub Profili README Oluşturucu – Kişisel GitHub profilinizi oluşturmak için bu aracı kullanın. 
GitHub Sosyalleştirme – Bu araçla güzel bir proje görüntüsü oluşturarak projenizi dünyaya sergileyin. 
Not Uygulaması – GitHub Gist'te notlar yazın. 
…ve sonunda…
Dev Baba Şakaları – Geliştiricilerin dünyasına biraz fazladan mizah katan aptal küçük bir uygulama. 
Yararsız Web - Biraz boş zamanın var mı? Ziyaret etmek için bazı gereksiz web siteleri bulmak için neden bu kaynağı kullanmıyorsunuz?