Zaman Kazandıran Tasarım Trendi ve Nasıl Kullanılır
Yayınlanan: 2021-02-12İşlevsel bir web sitesi artık bir markayı rakiplerinden ayırmak için yeterli değil. Öne çıkmak için dijital varlıkların güzel görünmesi, sorunsuz çalışması ve bir kullanıcının ihtiyaçlarını hemen karşılaması gerekir. Zaman kazandıran tasarımlar, web sitesi ziyaretçilerinin giderek kısalan dikkat sürelerine hitap ediyor. Hem mobil hem de masaüstü ortamlarda başarı için zaman çok önemlidir.
Site ziyaretçileri artık ihtiyaç duydukları yanıtları bulmak için sayfalarca içeriği taramaya istekli değiller. Bir site hedefe hızlı bir şekilde ulaşmazsa, geri düğmesi basit bir çıkış planı ve bir sonraki ilgili arama motoru sonucuna erişim sunar. Markanız düşük site ziyaret süreleri ve dönüşüm oranları ile mücadele ediyorsa, bir sayfada harcanan süre ne olursa olsun, ziyaretçi memnuniyeti yaratmanın ve dönüşümleri teşvik etmenin bir yolu olarak zaman kazandıran tasarımı düşünün.
Dikkat Alanlarının Dijital Deneyimler Üzerindeki Etkisi
Microsoft, iki yıl önce dikkat süreleri ve teknoloji hakkında büyüleyici bir çalışma yayınladı. Sonuçlar, 13 yıllık bir süre boyunca dikkat sürelerinde dört saniyelik bir azalma olduğunu gösterdi. 2013 yılında, ortalama bir insanın dikkat süresi, bir akvaryum balığından bir saniye daha kısaydı. Tüm web sitesi, kullanılabilirlik ve UX tasarımcıları, sayfaları çevrimiçi olarak geliştirirken ve optimize ederken bu bilgileri dikkate almalıdır.
Günümüzde başarılı olan web siteleri ve uygulamalar, son derece alakalı bilgilerden daha fazlasını sağlar. Bir ziyaretçinin sayfayı yüklediği ilk birkaç anda göz alıcıdırlar. Ziyaretçinin gözünü sayfadaki en önemli içeriğe çekmek için psikolojiye güvenirler ve mikro etkileşimlere ve dönüşümlere ilham verirler. Son zamanlarda birkaç "en iyi tasarım trendi" temalı makalelerde benimsendiği gibi zaman kazandıran tasarımın yükselişi, odaklanmış ve yönlendirilmiş bir web sitesi deneyimi için insan ihtiyacına doğrudan bir yanıttır.
Zaman Kazandıran Tasarım Nedir?
Zaman kazandıran tasarımlar basittir, ancak aşırı basitleştirilmemiştir. Gezinme, içerik ve başlıklar, tüm kullanıcıları müşteri yolculuğunun bir sonraki adımını atmaları için ihtiyaç duydukları bilgilere, CTA'ya veya forma yönlendirir.
Zaman kazandıran web sitelerinde kullanılan en yaygın tasarım stillerinden biri doğrusal tasarımdır. Mantıksal, genellikle kronolojik veya başlangıç-orta uç biçimine sahip web siteleri doğrusal yapıları takip eder. Sitedeki her sayfayı bir açılır menüde sunmak yerine, bu siteler genellikle ana sayfada yalnızca en alakalı bilgileri sağlar ve ardından kullanıcıları müşteri yolculuğuna göre ek sayfalara yönlendirir.
İşletmeler daha kişiselleştirilmiş bir marka deneyimi sunmanın yollarını aradıkça, doğal olarak sezgisel, verimli ve modern tasarımlara yönelirler. Müşteri deneyimini hızlandıran ve ziyaretçi memnuniyetini artıran herhangi bir dijital varlık, zaman kazandıran tasarım kategorisine girebilir.
Zaman yönetimi, tasarım trendlerinin doğal evriminin bir parçasıdır. Yakın gelecekte, yapay zeka ve makine öğrenimindeki gelişmeler, tasarımcıların giderek daha verimli siteler oluşturmasını sağlayacaktır. Teknoloji odaklı, zaman kazandıran tasarım konseptleri, yalnızca kullanıcı gezinmesini ve içerik alımını kolaylaştırmakla kalmaz, aynı zamanda kullanıcının ilgili içeriği sunma ihtiyaçlarını da tahmin eder.

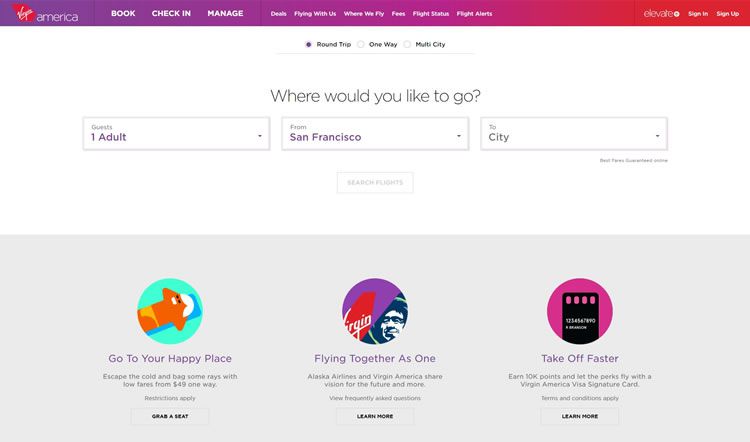
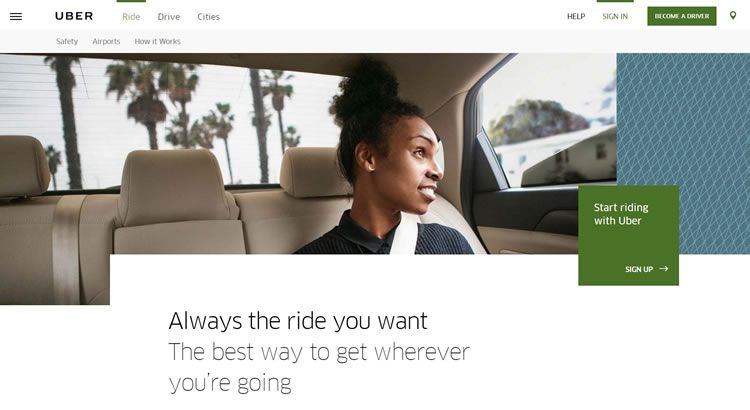
Zaman kazandıran tasarımlar hem mobil hem de masaüstü kullanıcı deneyimleri için geçerlidir ve daha düşük site ziyaret süreleri ve daha yüksek dönüşüm oranlarıyla ilişkili her türlü yeniliği içerebilir. Zaman kazandıran tasarım örnekleri için Uber, Virgin America ve Airbnb'nin web sitelerini keşfedin.

Madalyonun diğer tarafında, zaman kazandırmayan bir tasarım, bir ziyaretçinin deneyimine engel teşkil eder. Örneğin, bir kullanıcının olası semptomların bir listesini görmeden önce hastalık kategorisini bilmesini gerektiren bir semptom denetleyicisi, dijital bir engel teşkil edecektir. Sitede gezinme sezgisel veya zaman kazandıran değildir.

Kullanıcılara Zaman Kazandıran Web Tasarım Öğeleri
Zaman kazandıran tasarım, bir web sitesi tasarımının kullanıcı deneyimini veya nihai sonucunu ifade eder. Bir bileşen zaman kazandıran bir tasarım oluşturmaz. Yalnızca ustaca düzenlenmiş bir bileşen kümesi, bir kullanıcının bir CTA'ya yanıt vermesi için ihtiyaç duyduğu süreyi azaltan bir kullanıcı deneyimi oluşturabilir. UX geliştiricilerinin ve web sitesi tasarımcılarının odaklandığı genel zaman kazandıran tasarım öğeleri şunları içerir:
Minimalistten ilham alan navigasyon. Zaman kazandıran tasarımlar, kullanıcıları tıkladıkları andan harekete geçene kadar sınırlı sayıda adım atmaya teşvik eder. Net, göz alıcı ve optimize edilmiş düğmeler, bağlantılar, formlar ve menülerin tümü, bir siteye eriştiklerinde kullanıcılara zaman kazandırabilir.
Görsel olarak zengin içerik. Dikkat çekmek, içeriği bölmek ve eylemi teşvik etmek için aksiyona ilham veren mesajlaşmayı fotoğraflar, grafikler ve diğer görsel içeriklerle eşleştirin. İnsanlar görsel ipuçlarını metin ipuçlarından daha hızlı işleyerek görsel olarak zengin içeriği daha göz alıcı ve akılda kalıcı hale getirir.
Doğrusal ilerlemeler. Belirli bir davranışı teşvik etmek isteyen herhangi bir web sitesi veya uygulama, ziyaretçileri belirli eylemleri gerçekleştirmeye teşvik etmek için doğrusal tasarım kullanabilir. Bir okuyucunun harekete geçmesine yardımcı olacak "daha fazla oku" bağlantılarına ek olarak, içeriği bir hikayeye veya doğrusal ilerlemeye ayırmayı düşünün. Okuyucuları müşteri yolculuğunda ilerletin, her kullanıcıya daha fazla araştırma yapma veya her adımda harekete geçme fırsatı verin.

BenTheBodyguard.com – Web Tasarım Hikaye Anlatımı
Otomatik öneriler. Kullanıcı eylemlerine dayalı kişiselleştirilmiş öneriler, bir tüketicinin herhangi bir site ziyareti sırasında harekete geçme olasılığını artırır. Bu fikir, Amazon'un benzer ürün önerileriyle karşılaştırılabilir.
Bu öğeler, kullanıcıya zaman kazandırabilecek olası tasarım özelliklerinin yalnızca bir bölümünü temsil eder. Bir sitenin hedef demografisinin yararlı bulacağı tek tek öğeleri kullanın ve site bileşenlerini düzenlerken ortalama bir kullanıcının düşünce sürecini göz önünde bulundurun. Her web sitesinin amacı ve kullanıcı tabanı farklıdır ve biraz farklı bir yaklaşım gerektirir.
Zaman Kazandıran Tasarım İşletmeniz İçin Doğru mu?
Bazı işletmeler bir web sitesini minimalist ve Uber benzeri bir deneyime sığdıramaz, ancak tüm işletmeler zaman kazandıran tasarım öğelerini keşfetmekten yararlanabilir. Tüketiciler, B2B yazılım ürünlerinin satışından kolaylık odaklı teslimat hizmeti sunmaya kadar ilgili bilgileri sezgisel bir biçimde görmek istiyor.
Çok az sayıda dijital site ziyaretçisi, eyleme geçirilebilir bilgileri bulmak için kesintisiz içerik bloklarını ve bilgi sayfalarını gözden geçirme fikrinden hoşlanır. Fiyatlandırma tabloları, özetler, infografikler ve yoğun içerik, uzun biçimli içeriğe iyi yerleştirilmiş bağlantılarla birleştiğinde, kapsanan bilgilerin genişliğinden veya derinliğinden ödün vermeden son kullanıcıya zaman kazandıran öğeler sağlayabilir.

Karanlıkta Parıltı – Uzun Biçimli İçerik
Çoğu arayüz tasarımı, kullanılabilirlik ve kullanıcı deneyimi trendlerinde olduğu gibi, temel konsepti anlamak gelecekteki tasarım projelerini bilgilendirir ve zenginleştirir. Hedef kitlenize ulaşmanıza yardımcı olabilecek zaman kazandıran tasarım öğelerini alın ve işe yaramayanları geride bırakın.
Zaman Kazandıran Tasarımlar Oluşturmak İçin En İyi Uygulamalar
Daha iyi dönüşümler için bir web sitesi veya uygulama oluşturmak ve optimize etmek için zaman kazandıran tasarım konseptlerini keşfedin . Son kullanıcı, kullanıcı deneyiminden memnun kaldığında, hem marka hem de kullanıcı tabanı fayda sağlar. İşletmeler için zaman kazandıran tasarımlar daha iyi bir çevrimiçi itibara, düzenli satışlara ve artan dönüşümlere yol açabilir. Kullanıcılar için zaman kazandıran siteler, müşteri yolculuğunu kolaylaştırır ve marka memnuniyetini artırır. Zaman kazandıran tasarım öğelerini bir sonraki çevrimiçi projenize dahil etmek için bu en iyi uygulamaları kullanın:
Müşteri yolculuğunu anlamak için kullanıcı tabanınızı araştırın . Herhangi bir geçici tasarım trendinin kullanıcı beklentilerini aşmasına izin vermekten kaçının. Hedef kullanıcı tabanı her zaman çevrimiçi bir deneyim oluşturmak için kullanılan bileşenleri yönlendirmelidir. Ortalama kullanıcıların çevrimiçi ortamda nasıl davrandığını ve çevrimiçi bir deneyim sırasında kullanıcıları neyin motive ettiğini anlamak için hem nitel hem de nicel araştırmaya yatırım yapın.
Müşteri yolculuğunu anlayan tasarımcılar, süreci hızlandıran yol boyunca önemli temas noktalarını belirlemeye başlayabilirler. Müşteriler, harekete geçirici bilgilerden belirli bir sayfada kullanılan kayıt formunun stiline kadar, zaman kazandıran tasarım öğeleri hakkında bilgi sağlar.
Sık test . Her dijital deneyim, maksimum zaman tasarrufu sağlamadan önce artan sancılardan geçer. Belirli bir sitede, uygulamada veya sayfada nelerin işe yarayıp nelerin yaramadığını anlamak için A/B testi ve diğer kullanılabilirlik testlerini kullanın.
Rekabet zekasını kullanın . Diğer işletmelerin zaman kazandıran tasarım öğelerini dijital varlıklara nasıl dahil ettiğini ve tüketicilerin çevrimiçi deneyim hakkında neler söylediğini keşfedin. Zaman kazandıran bir kullanıcı deneyimi oluşturmak için başkalarının hatalarından ve başarılarından öğrenin.
Bir tutarlılık düzeyini koruyun . Bir marka, zaman kazandıran bir kullanıcı deneyimini göz önünde bulundurarak mevcut bir uygulamayı veya web sitesini tamamen yeniden tasarlamaya karar verebilir. Bununla birlikte, yeni tasarım teknik olarak daha sezgisel olsa bile, mevcut sitelerin yerini alan yepyeni siteler bir öğrenme eğrisi oluşturabilir. Son kullanıcıların zaman kazandıran beklentileri karşılamak için kolayca ve doğal olarak benimseyebileceği değişiklikleri yapın.
Zaman kazandıran tasarımlar, marka deneyimindeki hayal kırıklığını ortadan kaldırır, ancak her markanın zaman kazandıran tasarıma yaklaşımı farklılık gösterecektir. Müşteri yolculuklarını destekleyen, kullanıcı deneyimlerini basitleştiren ve marka memnuniyetini artıran dijital varlıklar oluşturmak için son kullanıcılara ve mantıksal tasarım optimizasyonlarına odaklanın.
