Tilda ile Web Siteleri Oluşturma (Tam İnceleme)
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) Modern web çok birleşiktir. Tasarımcılar aynı kalıpları kullanır ve sonuç olarak farklı kişiler tarafından oluşturulan web siteleri klon gibi görünür. Kalabalığın arasından sıyrılmanın tek yolu içeriktir. İçerik, insanları web sitenize ilk etapta getiren şeydir.
Tilda, web siteleri, açılış sayfaları, çevrimiçi mağazalar ve özel projeler oluşturmak için kullanılabilecek bir web sitesi oluşturucusudur. Tilda'nın yaratıcıları "önce içerik" felsefesini uygular: İçerik tasarımdan önce gelir. Hikaye anlatımının büyük hayranları olarak, web siteleri oluşturmak için blok mekanikler geliştirdiler, böylece kullanıcılar sadece web sayfaları oluşturmakla kalmıyor, aynı zamanda ürünleri veya hizmetleri hakkında hikayeler de anlatabiliyorlar. Ve ziyaretçileri müşterilere daha etkili bir şekilde yönlendirmeye yardımcı olur.

Bu makale, Tilda'nın diğer web sitesi oluşturucularından nasıl farklılaştığının ve teknik şeyler hakkında düşünmek zorunda kalmadan bildiğiniz ve sevdiğiniz şeylere odaklanmanıza nasıl yardımcı olduğunun bir hikayesidir - çünkü genellikle teknik şeyler öğrenmek için zamanınız olmaz. Aşağıda, web siteleri oluşturmak için Tilda kullanmanın birkaç önemli avantajı bulunmaktadır.
Blok Mekaniği
Tasarımcılar web siteleri yaptıklarında, genellikle aynı nesneleri tekrar tekrar uygulamak zorunda kalırlar. Bu sadece tasarım sürecini sıkıcı hale getirmekle kalmaz, aynı zamanda değerli zamanınızı da alır.
Bu sorunu çözmek için Tilda ekibi, yaygın olarak kullanılan modüller olan bloklar oluşturdu. Bu modüler düzenleme mekanizması, platformun merkezinde yer alır. Bir web sitesi oluşturduğunuzda, sabit kodlanmış bir şablon kullanmanız gerekmez; tek yapmanız gereken, gereksinimlerinizi karşılayan önceden tasarlanmış blokları seçmek.
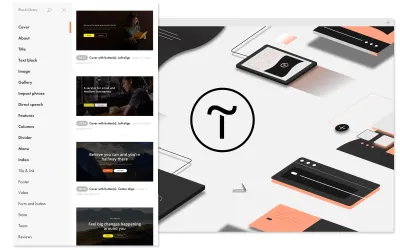
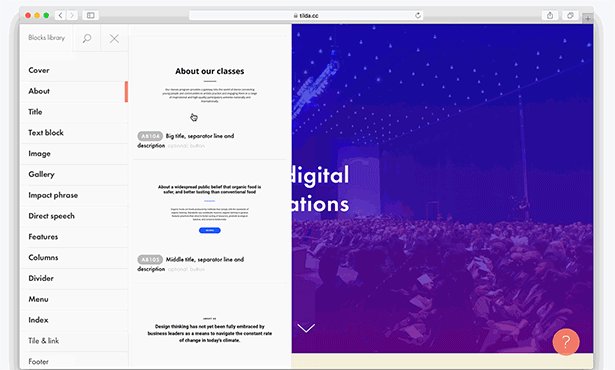
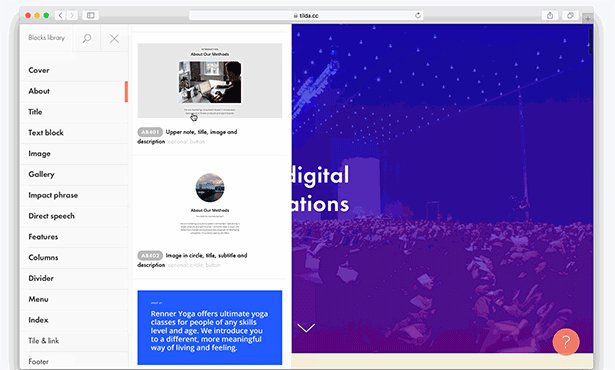
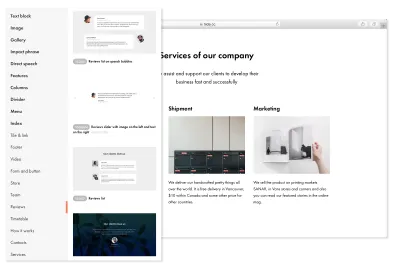
450 blokluk bir kütüphaneye erişiminiz var. Bu kütüphane sürekli güncellenmektedir. Bloklar arasında gezinmeyi kolaylaştırmak için Tilda bunları kategoriler halinde düzenler. Bir koleksiyondaki her blok, ya işleve (ör. kapak) ya da anlama göre (ör. ürün incelemeleri, "ekibimiz" vb.) kategorilere ayrılır.

Tüm bloklar profesyonel tasarımcılar tarafından oluşturulmuştur, bu nedenle temel tasarım özellikleri hakkında endişelenmenize gerek yoktur. Ayrıca, tüm bloklar birlikte uyumlu bir şekilde çalışır, bu nedenle bir bloğu diğerine nasıl ayarlayacağınız konusunda endişelenmenize gerek yoktur.

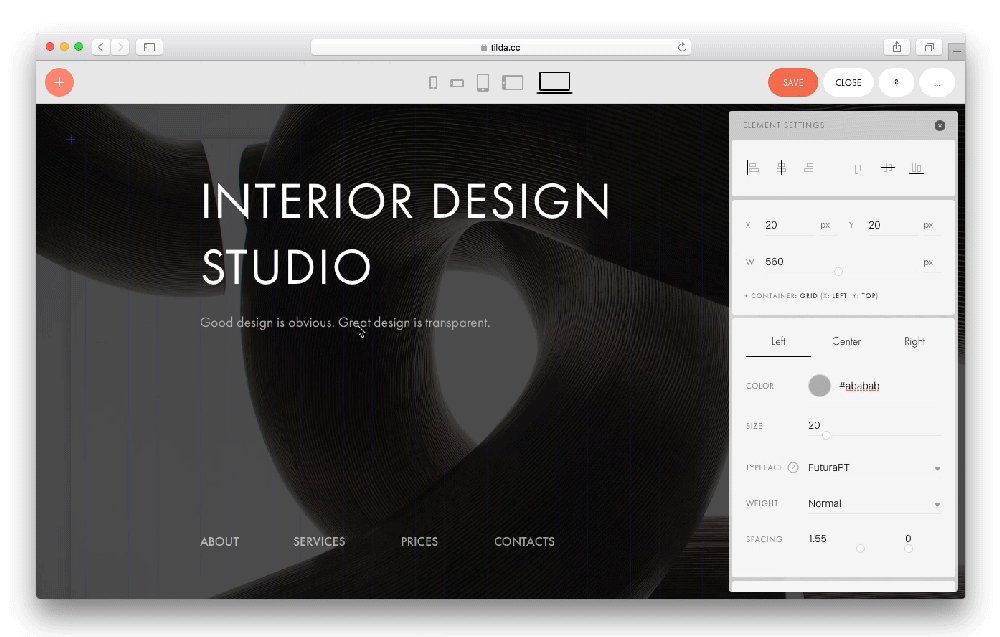
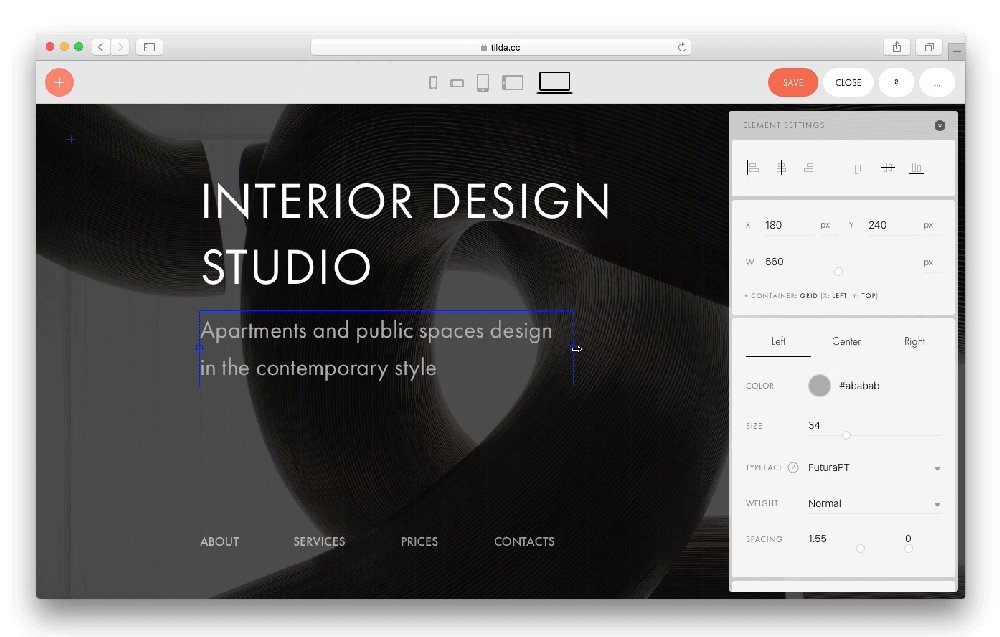
“Bu, bloklar kullanılarak oluşturulan tüm web sitelerinin klon gibi görüneceği anlamına mı geliyor?” Diye düşünüyor olabilirsiniz. Hayır. Bir bloğu bir iskelet olarak düşünün: Size kendi ihtiyaçlarınıza göre değiştirebileceğiniz bir şey verir. Tilda, ayrıntılar üzerinde size çok fazla kontrol sağlar. Bir bloktaki hemen hemen her şey ayarlanabilir.
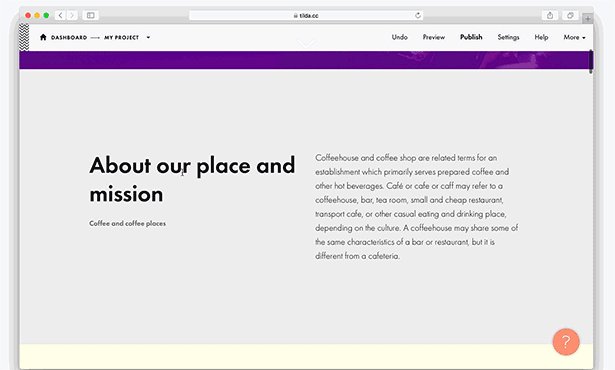
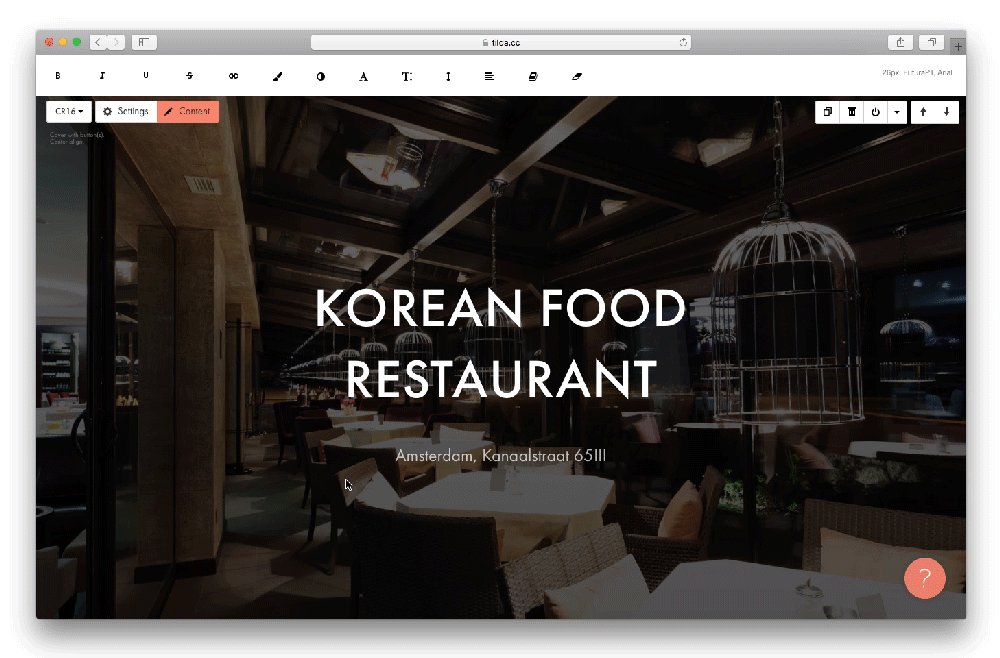
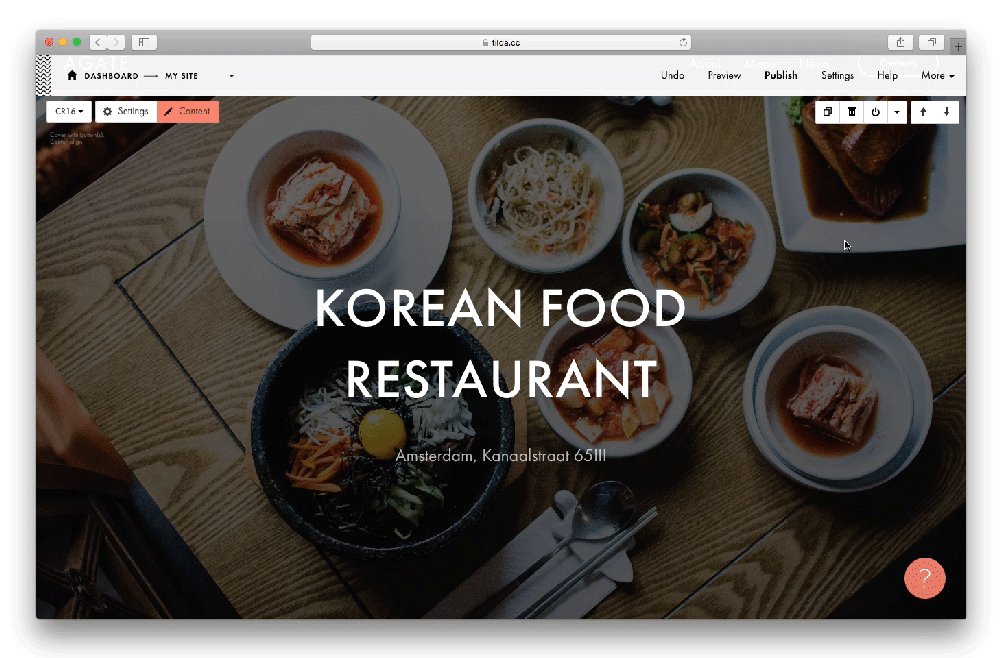
Tilda, içerik ve ayar alanlarını kullanarak blokları özelleştirmenize olanak tanır. Bir bloğun içerdiği tüm bilgileri düzenlemek için “İçerik” düğmesine tıklayın. "Ayarlar" düğmesi, bir bloğun görsel görünümü gibi farklı parametreleri ayarlamanıza olanak tanır. Metni değiştirmek istiyorsanız, üzerine tıklayın ve doğrudan ekrandan değiştirin. Bir resmi değiştirmek için bilgisayarınızdaki klasörden sürüklemeniz yeterlidir.

Blok kullanmanın en büyük avantajları şunlardır:
- okunabilirlik
Tilda, tipografiye güçlü bir şekilde odaklanıyor. Tilda'nın ekibi, satır uzunluğu, boşluk ve yazı tipi boyutları gibi tüm tipografik unsurları uyumlu oranlarda halleder. Okumayı keyifli bir deneyim haline getirmek için her blok mükemmel bir şekilde dengelenmiştir. - Cevaplanabilirlik
Tabletler ve akıllı telefonlar için sayfaları optimize etmek için zaman harcamanıza gerek yok. - Dış görünüş
Blokların görünümü çarpıcı biçimde değiştirilebilir: metin ve resimlerin boyutları, düğmeler — 'Ayarlar' sekmesinde her şeyi kendi başınıza yapabilirsiniz. - Karmaşık sorunları çözme
Blokları kullanarak, uygulama toplamak veya mal ve hizmet satmak gibi oldukça karmaşık görevleri çözebilirsiniz.
Sıfır Blok
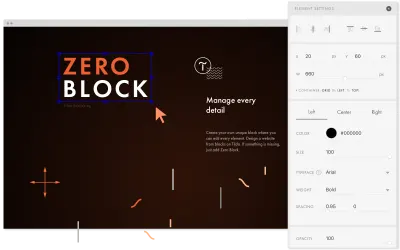
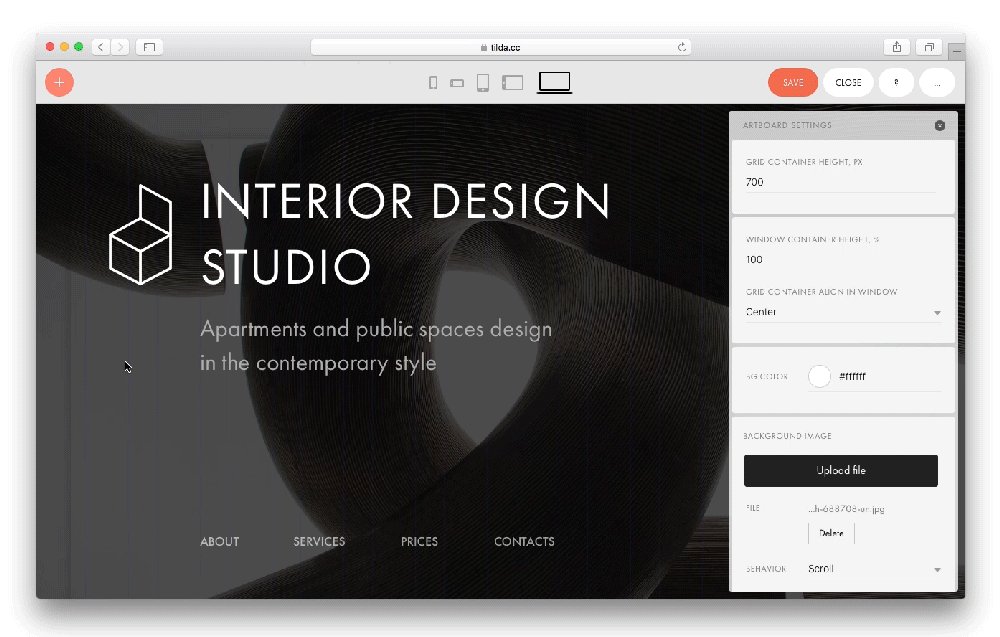
Varsayılan blok koleksiyonu ne kadar zengin olursa olsun, bazı kullanıcılar her zaman gerçekten benzersiz bir şey yaratmak isteyecektir. Tilda tam da bu durum için bir Sıfır Blok düzenleyicisi sağlar: kendi bloklarınızı oluşturmak için yerleşik bir düzenleyici. Bunu, web siteniz için yaratıcılığınızı keşfetmenize olanak tanıyan bir grafik düzenleyici olarak düşünün: metin, şekil, düğme, resim, video, araç ipucu, form ekleyin, hatta HTML kodu ekleyin; tuval üzerindeki her öğeyi taşıyın, dönüştürün ve gizleyin. Sıfırdan başlayabilir ve yeni benzersiz bloklar oluşturabilirsiniz!

Editörü kullanmaya başlamak için yapmanız gereken tek şey, yeni oluşturulan bir sayfada “Sıfır” düğmesine tıklamak. Zero Block, tasarımınızın her detayını yönetmenizi sağlar. Nesnelerin stil seçeneklerini değiştirebilir, konumlarını değiştirebilir, boyutlarını değiştirebilir ve daha fazlasını yapabilirsiniz.
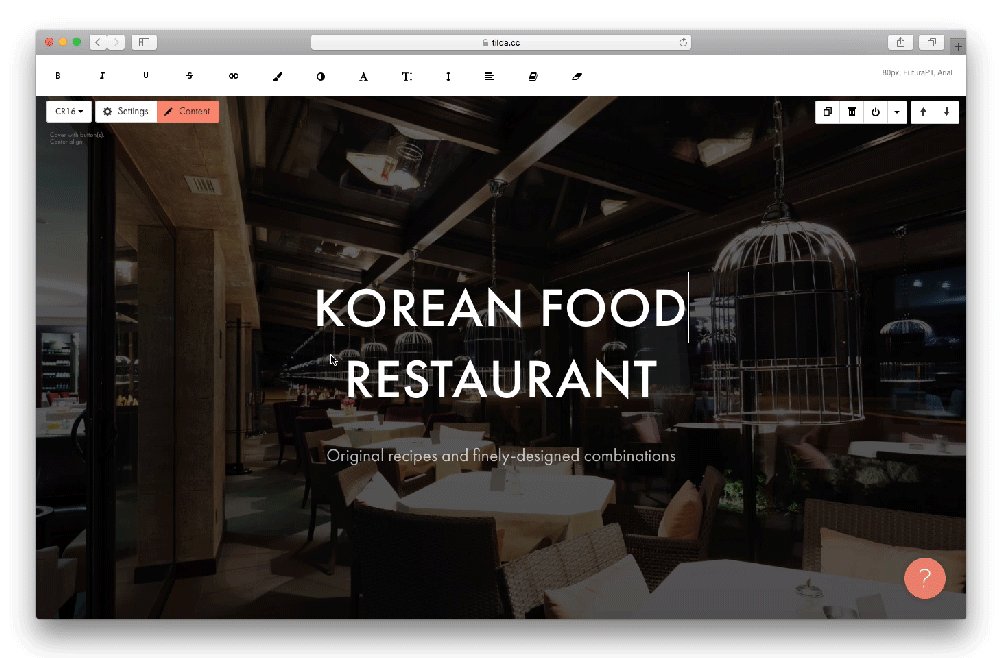
İşte bu süreç nasıl görünüyor:

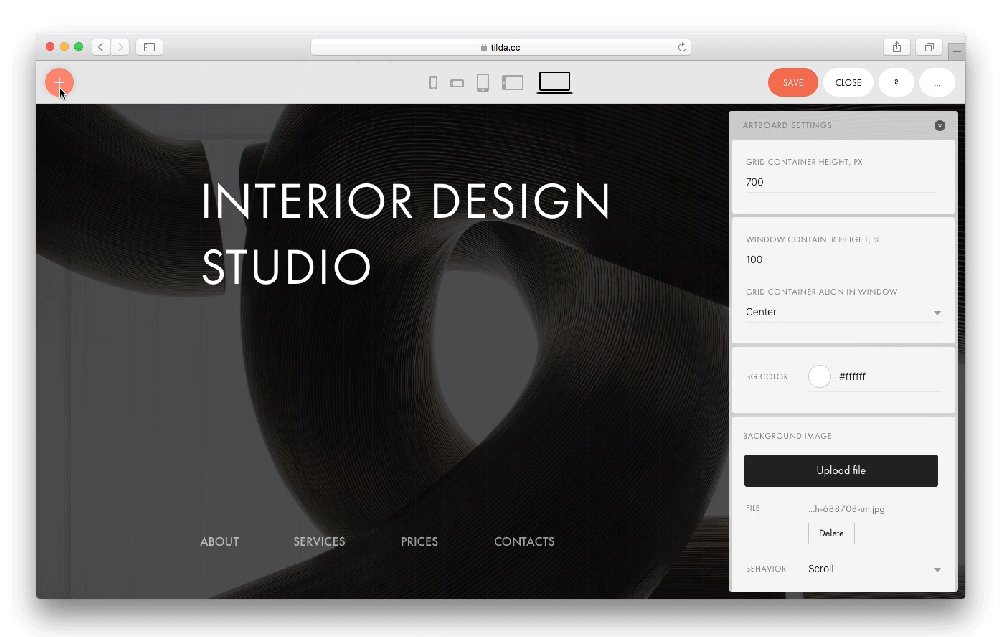
Normal Bloklar gibi Sıfır Bloklar da uyarlanabilir. Tilda, içeriği farklı ekran boyutlarına uyarlamak için beş mod sağlar. Bir tasarımı aşağıdaki ekran modlarında önizleyebilirsiniz:
- mobil (portre modu),
- mobil (manzara modu),
- tablet (portre),
- tablet (manzara modu),
- masaüstü.
Sıfır Blok mevcut bloklarla birlikte kullanılabilir. Mevcut bir bloğu Zero Block'a dönüştürmek ve istediğiniz gibi değiştirmek mümkündür.
Animasyonlu Efektler
Animasyon, kullanıcı deneyimine bir etkileşim duygusu getirir. Düzgün bir şekilde dahil edildiğinde, animasyon bir web sitesinin öğelerini canlandırır. Hareket eklemenin kullanıcılara fayda sağlayabileceği birçok farklı yol vardır. Örneğin, kullanıcının dikkatini belirli bir nesneye odaklamak için (örneğin, kullanıcının dikkatini o öğeye yönlendirmek için bir harekete geçirici mesaj düğmesine belirli bir animasyon efekti atayarak) veya tamamen estetik amaçlarla (ör. zanaatkarlık duygusu yaratmak için).
Tilda, herhangi bir kod olmadan çarpıcı etkileşimli sayfalar oluşturmanıza olanak tanır. Tilda, şimdi üzerinde duracağımız üç tür animasyon sağlar.
1. Temel Animasyon
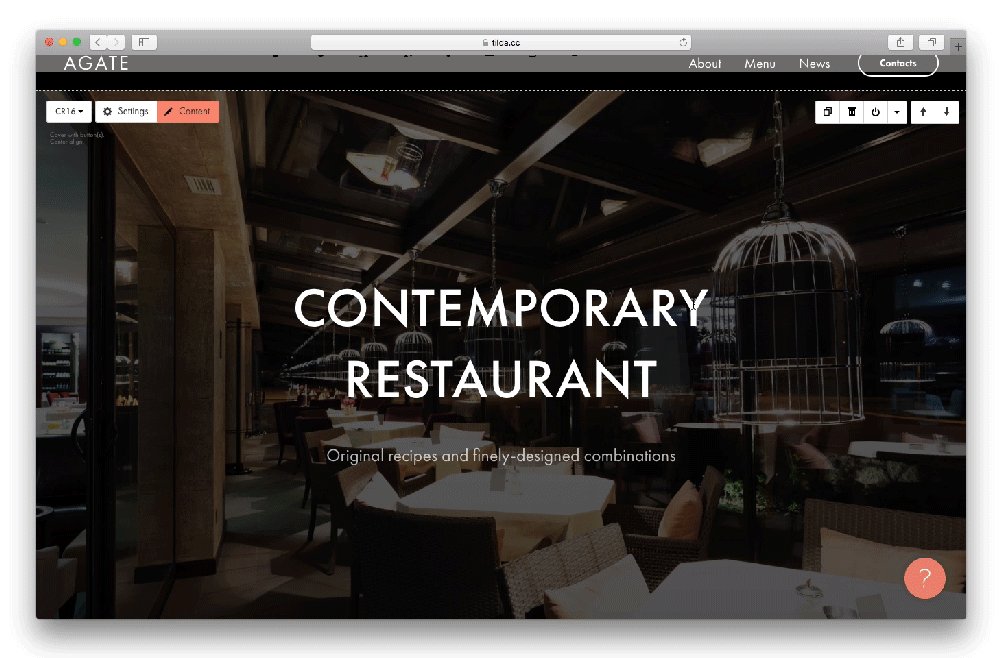
Tüm standart bloklarda, web sitesini daha canlı ve ilginç hale getirmek için herhangi bir öğenin görünümünü ayarlayabilirsiniz. Örneğin, bir kapak başlığı için animasyonlu bir efekt ekleyebilirsiniz.

Animasyonlar, kaydırıcı hariç tüm bloklarda çalışır. Animasyon efekti eklemek için tek yapmanız gereken blok ayarlarında istediğiniz efekti seçmek.
2. Sıfır Blokta Genişletilmiş Animasyon
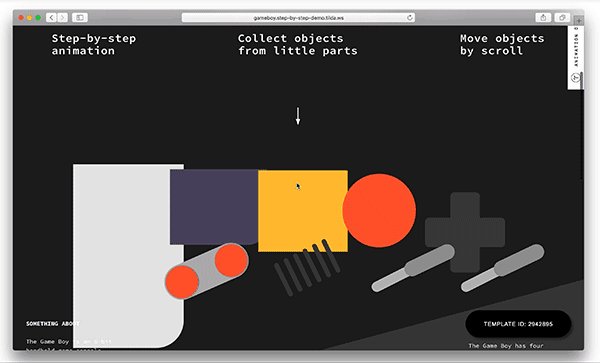
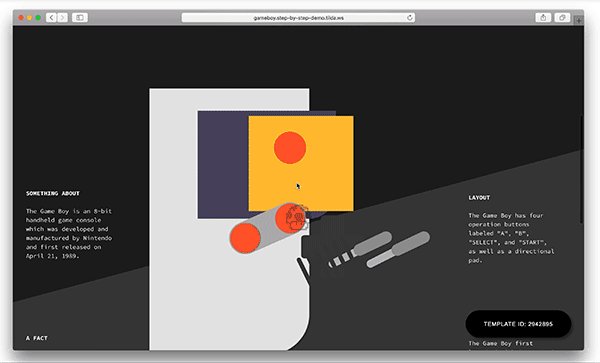
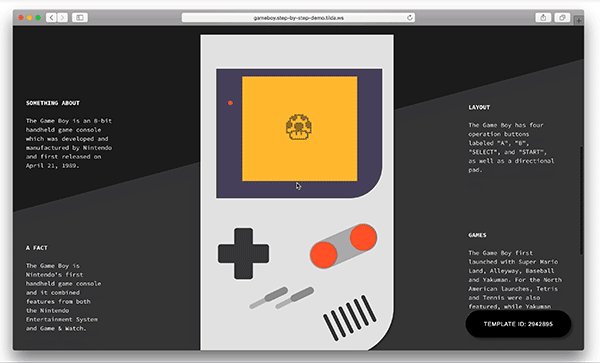
Tilda ile, sayfanın herhangi bir öğesinin hareket dizisinin bir parçası olabileceği adım adım bir animasyon da oluşturabilirsiniz. Tilda, öğelerin yörüngesini ayarlamanıza izin verir. Sayfadaki öğeler için karmaşık davranışlar uygulayabilir ve maksimum etkileşim ekleyebilirsiniz.

Görünüm efektlerine ek olarak, paralaks ve sabitlemeyi ayarlayabilirsiniz. Paralaks, kullanıcılar bir sayfayı kaydırdığında nesnelerin farklı hızlarda hareket etmesini sağlar. Sabitleme, kaydırma sırasında ekrandaki bir nesneyi sabitlemenizi sağlar. Aşağıdaki parametrelerle oynayabilirsiniz: animasyonu başlatmak için hız, süre, gecikme, olay tetikleyicileri.

İşte karmaşık bir animasyon efektinin nasıl oluşturulacağını gösteren hızlı bir video.
3. Özel Tasarım Bloklar
Bu bloklar, animasyon efektleri eklemek için tasarlanmıştır. Aşağıdakiler gibi özel blokları kullanarak da animasyon oluşturabilirsiniz:
- daktilo efekti,
- kapaklar için bir galaksi efekti,
- kapaklar için animasyonlu bir slayt gösterisi
şablonlar
Şablonlar ve bloklar birbirine oldukça benzer görünse de, farklıdırlar. Şablonlar yaygın kullanım durumları içindir (işletmeler için açılış sayfaları, etkinlik sayfaları, bloglar vb.); baz olarak kullanılabilirler ve daha sonra kendi tarzınıza göre değiştirilebilirler. Projenizle en alakalı şablonu seçin ve tercihlerinize göre özelleştirin. Diğer birçok web sitesi oluşturucunun aksine Tilda, kullanıcıları listeden bir şablon seçmeye zorlamaz. Bir şablon kullanmak veya boş bir sayfa ile başlamak tamamen size kalmış.

Kendi şablonunuzu tasarlamanız da mümkündür. Tek yapmanız gereken kendi sayfanızı tasarlamak ve şablon olarak kaydetmek. Şablonu başkalarıyla paylaşabilirsiniz.
SEO Optimizasyonu
Web'de 1 milyardan fazla web sitesi var ve sürekli büyüyor. Tüm bu web siteleri ziyaretçiler için rekabet ediyor. Günümüzün rekabetçi pazarında, arama motoru optimizasyonu (SEO) &mdash bir web sitesinin arama sonuçlarındaki sıralamasını iyileştirmek her zamankinden daha önemli ve web tasarımcılarının kritik bir görevi haline geldi.
Tilda ile ilgili harika haber, bunun arama motoru dostu bir platform olması; Tilda ile oluşturulan web siteleri arama motorları tarafından otomatik olarak indekslenir. Bir robots.txt dosyası (arama motoru robotları için özel talimatlar içerir) ve bir sitemap.xml dosyası (web sitesinin URL'lerini listeler) otomatik olarak oluşturulur.
Kullanıcılar, özel ayarları kullanarak arama sonuçlarını iyileştirebilir:
- Başlık ve açıklama ayarlarını yönetebilir ve HTML nesneleri için meta etiketler ayarlayabilirsiniz (örneğin, resimler için
altetiketler). -
h1,h2veh3etiketlerini ekleyin.h1başlığı arama motorları için en fazla ağırlığı taşır. - https veya http, www veya www olmayan ve 301 yönlendirmeleri ayarlayın (301 yönlendirmesi, bir URL'yi değiştirdiğinizde SEO'yu iyileştirir).
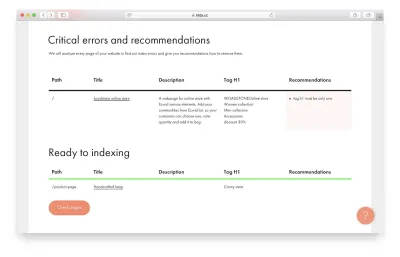
Kullanıcıların Tilda'nın “Web Yöneticisi Kontrol Paneli”ne erişimi vardır. Bu araç, bir web sitesini arama motorlarından gelen temel önerilere karşı test eder ve dizine eklemeyi etkileyebilecek hataları tanımlar. Araç, "Site Ayarları" → "Analytics ve SEO" → "Tilda Web Yöneticisi Kontrol Paneli"nde mevcuttur. Kullanıcılar, hangi sayfaların çalışması gerektiğini görmek için "Kritik Hatalar ve Öneriler"deki "Sayfaları Kontrol Et"e tıklayabilir.

SEO optimizasyonu hakkında özel öneriler istiyorsanız, Tilda'nın SEO kılavuzunu okumayı düşünün.
yazı tipleri
Web'deki bilgilerin %95'i yazı dilidir. Oliver Reichenstein'ın “Web Tasarımı %95 Tipografidir” makalesinde belirttiği gibi: Tipografiyi optimize etmek, okunabilirliği, erişilebilirliği, kullanılabilirliği(!), genel grafik dengesini optimize etmektir.

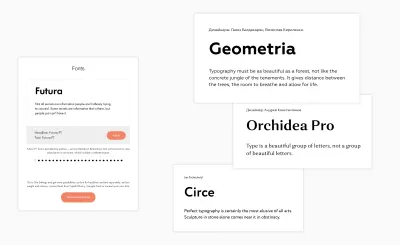
Tilda'nın tipografiye güçlü bir şekilde odaklandığından daha önce bahsetmiştim, ancak yazı tipi koleksiyonu hakkında birkaç söz söylemekte fayda var. Yazı tiplerinin bir web sitesinin estetiği üzerinde doğrudan etkisi vardır. Tilda kullanıcıları zengin bir yazı tipi koleksiyonuna erişebilir. Tilda, Google Yazı Tipleri ve Typekit ile entegre olur. Kullanıcılar, Futura, Formular, Geometria, Circe, Kazimir ve Rentafont tarafından sağlanan diğerleri gibi ayırt edici yazı tiplerini kullanabilir.

Veri Toplama Formları
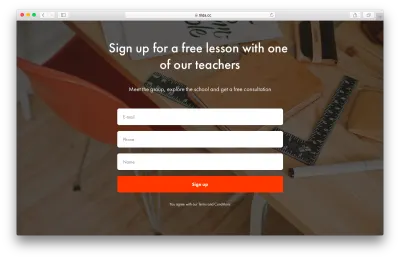
İşletmenin temel amacı müşteri yaratmak ve elde tutmaktır. Ve işletmenin müşterileriyle çalışmasına izin veren ana araçlardan biri de formlardır. Formlar, müşterilerin başvuru ve geri bildirim göndermesine veya posta listesine abone olmasına olanak tanır. Tilda'yı kullanarak dikey, yatay, açılır ve adım adım formlar oluşturabilirsiniz. Kütüphanenin hazır tasarım seçenekleri ile ayrı bir kategorisi vardır.

Dikey formlarda sınırsız sayıda alan ekleyebilirsiniz. Her alan için türünü seçebilirsiniz: açılır liste, onay kutusu, telefon numarası, dosya eki vb. Tida, 'Böl' ve 'Hesap Makinesi' gibi birkaç özel form alanı sağlar. 'Böl' alanı, formu birkaç adıma bölmenizi sağlar. 'Hesaplayıcı' alanı, belirli bir formül kullanarak maliyeti hesaplamanıza olanak tanır ve göndermeden önce ziyaretçiye maliyeti gösterir. Bu, e-ticaret siteleri için (ürün satın alma sırasında) son derece yararlı olabilir.
Tilda, çeşitli veri alma hizmetleriyle bütünleşir. Aşağıdakiler gibi veri toplamayla ilgili yaygın sorunları çözmenize yardımcı olur:
- Yeni uygulamalara hızla devam etmek için e-postaları, Telegram veya Slack mesajlaşma programlarını, Trello veya Google Table'ı bağlama.
- E-posta kampanyaları yürütmek ve e-posta aboneleri toplamak
Tilda'da bir form oluşturun ve bunu MailChimp, UniSender, SendGrid veya GetResponse'deki posta listelerine bağlayın. - Çevrimiçi siparişler hakkında bir CRM sistemine veri toplama
Trello, Pipedrive ve AmoCRM, tümü Tilda ile yerel entegrasyona sahip CRM sistemleridir. Verileri almaya başlamak için tek yapmanız gereken hesabınızı bağlamak.

E-posta Kampanya Oluşturucu
Tilda, e-postalar için kısa sürede bloklardan güzel görünümlü bir e-posta oluşturmanıza olanak tanıyan yerleşik bir kurucuya sahiptir. MailChimp, UniSender, SendGrid servislerini bağlayabilir ve doğrudan Tilda arayüzünden posta gönderebilirsiniz. Diğer e-posta hizmetlerini kullanıyorsanız, e-posta oluşturucu sizin için hala yararlı olabilir - Tilda'da oluşturulan bir şablonun HTML kodunu indirebilir ve hizmetinizde kullanabilirsiniz.
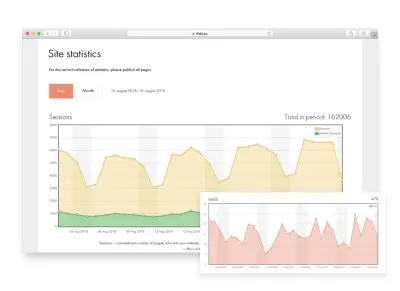
Yerleşik Analitik
Tilda, bir web sitesinin etkinliğinin temel ölçümlerini gösteren yerleşik analitiklere sahiptir: sayfa görüntülemeleri, sayfa dönüşümleri, ziyaretçi katılımı vb. Bu temel performans göstergeleri, kullanıcıların temel ihtiyaçlarını karşılar. Üst düzey ayrıntıları (genel performans) ve sayfaya özel verileri görüntülemek mümkündür.

Tilda kullanıcıları, UTM tablosunda kaynak, aracı ve kampanya etiketlerini görüntüleyebilir. Etiketin kendisine tıklarsanız, ziyaretçiler, oturumlar, olası satışlar ve güne göre ayrıntılı bir görünüm gibi bu parametreye bağlı istatistikleri görebileceğiniz bir sayfaya yönlendirilirsiniz.
Tilda analitiği vakaların %90'ında sizi kapsayacak olsa da bazen daha fazla veriye ihtiyacınız olur. Böyle zamanlarda Google Analytics'e geçmeniz gerekebilir. Tilda, web sitenizin trafiğini izlemek için Google Analytics ve Google Etiket Yöneticisi'ni bağlamanıza olanak tanır. Sayfalarınıza Google sayaçları eklemek için kod yazmanıza gerek yok; Analytics izlemeyi ayarlarken hesabınızı sayfa ayarlarına eklemeniz yeterlidir.
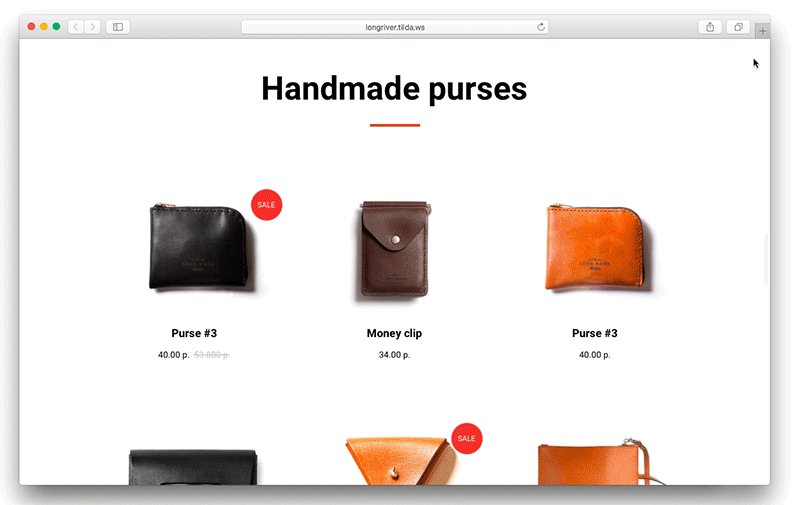
Çevrimiçi Mağaza İşlevleri
Çevrimiçi mağazalar oluşturmak, web tasarımcılarının en yaygın görevlerinden biridir. Diğer web sitelerinden farklı olarak, web tasarımcılarının yalnızca harika bir tasarım oluşturmaları değil, aynı zamanda ödeme ağ geçitleriyle de entegre olmaları gerekir. Harika haber şu ki, Tilda, saatler veya günler değil, dakikalar içinde küçük bir çevrimiçi mağaza oluşturmanıza olanak tanıyan yerleşik e-ticaret araçlarına sahip.
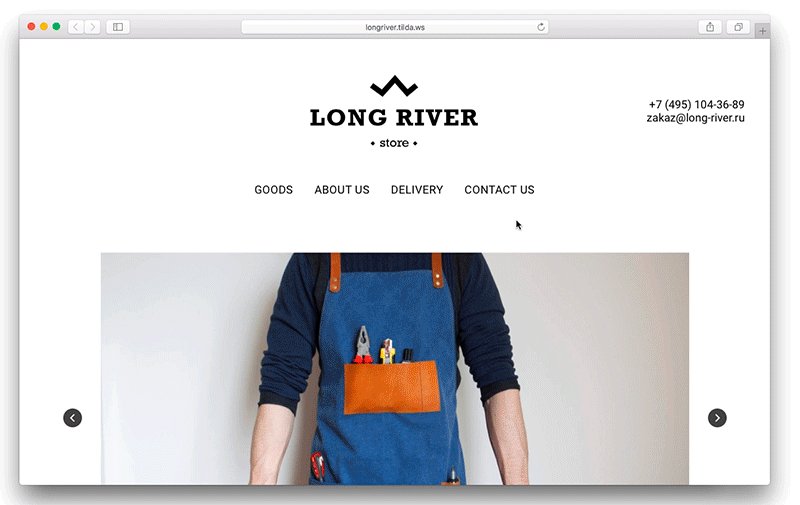
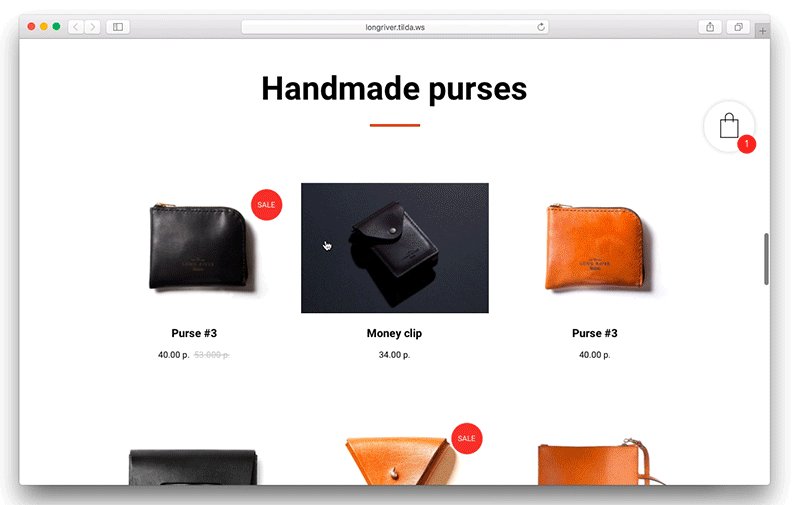
Alışveriş kartı
Tilda'nın kullanıcıları web sitelerine bir alışveriş sepeti ekleyebilir. Sepet widget'ı evrenseldir ve onu hem mal hem de hizmet satmak için kullanabilirsiniz. Sepet, istediğiniz gibi özelleştirebileceğiniz sipariş formu ile entegredir. Sadece ihtiyacınız olan alanları ekleyin ve ihtiyacınız olan bilgiyi alacaksınız.
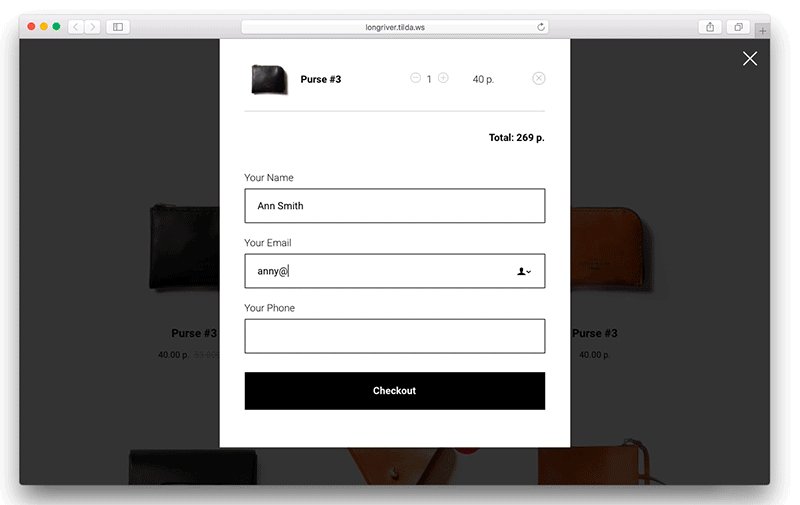
Sipariş formu çok kullanıcı dostudur. Ziyaretçiler bir dizi ürün ekleyebilecek ve bir ürünün miktarını değiştirebilecek. Ödeme formunu istediğiniz yerde değiştirebilirsiniz; örneğin, birkaç farklı teslimat seçeneği ve/veya promosyon kodları için özel bir alan ekleyebilirsiniz. Nihai toplam otomatik olarak hesaplanır. Başarılı ödemenin ardından müşteri, sipariş ayrıntılarını içeren bir e-posta alacaktır (bu özellik, ödeme sistemleri ayarlarında yapılandırılmıştır).

Web Sitenizde Ödemeleri Kabul Edin
Çevrimiçi ödeme almak bir sorun gibi görünebilir. Ama Tilda ile endişelenmene gerek yok. Ödeme ağ geçitlerini ayarlamak çok kolaydır. Tek yapmanız gereken ödeme almak için tercih ettiğiniz yolu seçmek: kredi kartı, PayPal veya Stripe. Sipariş ayrıntıları e-postanıza, Google Drive'ınıza veya CRM'nize gelir; herhangi bir veri alma hizmetine bağlanabilirsiniz.

Web Geliştiricileri İçin Özellikler
Tilda, web geliştiricileri için birkaç mükemmel özellik sunar:
- Web sitesi entegrasyonu için Tilda API
- ısmarlama kod
Web sitenize her zaman kodla gelişmiş işlevler ekleyebilirsiniz. Tilda web sitenize ısmarlama HTML kodu, JavaScript veya CSS eklemek kolaydır. "HTML Ekle" bloğunu kullanarak HTML kodu ekleyebilir veyascriptvestyleetiketleri dahil olmak üzere herhangi bir kod türünü gömebilirsiniz. - Veri dışa aktarma
Ya Tilda'ya bağımlı olmak istemiyorsanız ve web sitenizi sunucularınızda barındırmak istiyorsanız? Sorun yok. Tilda'da yaptığınız her şey bir arşive kolayca aktarılabilir. Kodunuzu dışa aktarmak için “Proje Ayarları” → “Dışa Aktar” seçeneğine gidin. Arşiv, statik HTML kodunu ve resimler, CSS ve JavaScript gibi tüm dosyaları içerecektir. Dışa aktarılan kod kullanıma hazırdır; web sitesini çalıştırmak için tek yapmanız gereken arşivi açmak ve dosyaları sunucunuza kopyalamak.
Yayın Platformu
Tilda sadece bir web sitesi oluşturucu değildir. Aynı zamanda yayın için güçlü bir bulut tabanlı platformdur. Tilda kullanılarak oluşturulan web siteleri Tilda'nın sunucularında yayınlanabilir veya sizinkine aktarılabilir. Aşağıda Tilda'nın yayın platformunu kullanmanın birkaç avantajı bulunmaktadır.
Barındırma Gerekli Değil
Tilda ile barındırma için ödeme yapmanız gerekmez. Tilda, yüksek yükleme hızı ve DDoS korumasını garanti eder.
Kutudan Çıkan Optimize Sayfa Hızı
Yüksek yükleme hızı, görüntüleri depolamak için kullanılan içerik dağıtım ağı (CDN) tarafından sağlanır. Tilda'da oluşturulan tüm web sitelerinde varsayılan olarak tembel yükleme etkindir. Bu, içeriğin mobil cihazlarda bile çok hızlı bir şekilde indirilmesini sağlar.
Alan Adınızı Bağlayın
Web sitenize benzersiz bir adres atamak kolaydır. "Proje Ayarları" → "Etki Alanı"na gidin ve alan adınızı "Özel Alan Adı" alanına girin.
HTTPS'yi yapılandırın
Tilda, kullanıcıları için ücretsiz HTTPS sağlar. Bir SSL sertifikası yüklemek nispeten kolaydır. “Ayarlar” → “Analytics ve SEO” → “Tilda Web Yöneticisi Paneli” → “HTTPS Ayarları”na gidin ve ücretsiz sertifikanızı oluşturun.
Tilda kimin için
Artık Tilda'nın ne olduğunu ve hangi özelliklere sahip olduğunu bildiğinize göre, web tasarımcılarının bu aracı nasıl kullanabileceğini tartışmanın zamanı geldi. Tilda'nın ekibine göre, araç birkaç amaç için kullanılıyor:
- İş için web siteleri oluşturma
Bir şirket web sitesi veya küçük bir çevrimiçi mağaza olabilir. - Açılış sayfaları oluşturma
İnsanları bir konferansa toplayan, yeni bir ürün sunan veya özel bir projeyi anlatan bir açılış sayfası. - Kurumsal bir blog veya çevrimiçi dergi oluşturun
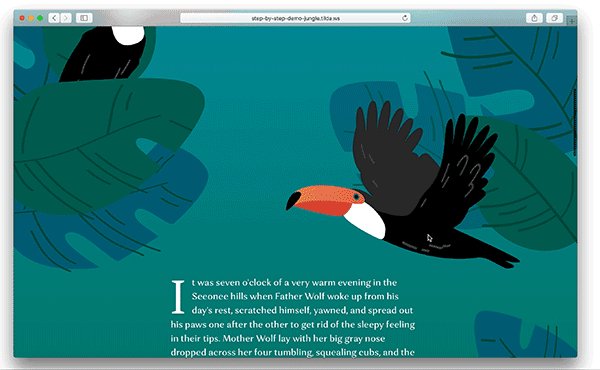
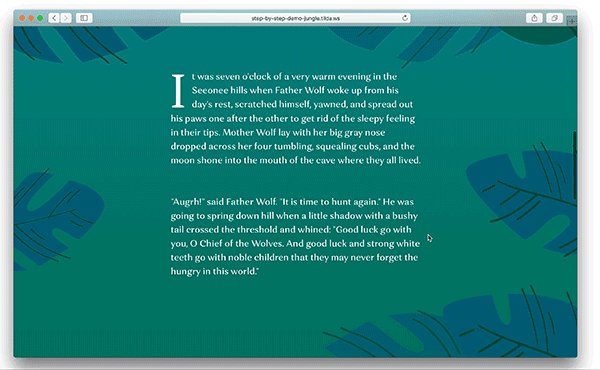
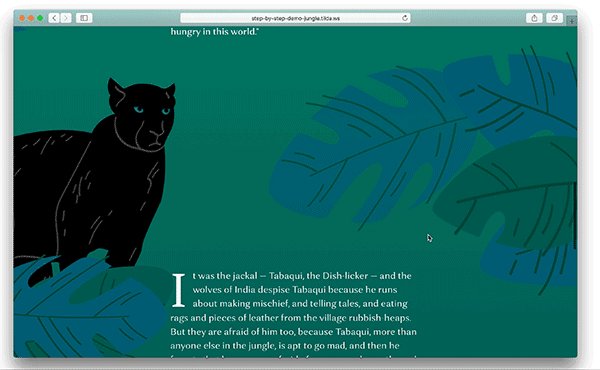
Tilda kullanarak bir makale veya bir vaka çalışması için olağanüstü bir görsel sunum oluşturmak mümkündür. - Bir hipotezi doğrulamak
Kavram kanıtı olarak hizmet veren bir web sitesi oluşturun. Örneğin, bir açılış sayfası oluşturun ve insanların ürün veya hizmetle ilgilenip ilgilenmediğini doğrulayın. - Web becerilerini öğrenmek
Tilda, tasarımcıları doğru şeylerin nasıl yaratılacağına dair örnekler vererek eğitiyor.
Tilda Kullanılarak Oluşturulan Web Sitelerinden Örnekler
Tilda'nın ekibi, araç kullanılarak oluşturulan web sitelerinin en iyi örneklerini ilham sayfasında da toplar. Aşağıda Tilda ile tasarlanmış birkaç ilham verici web sitesi bulunmaktadır.
Ayrıca Capterra ve Product Hunt'ta insanların Tilda hakkında söylediklerini de okuyabilirsiniz (Tilda 2016'da günün Ürünü oldu)
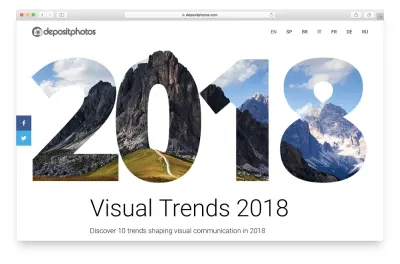
Trend Raporları
Tilda, tamamen özelleştirilebilir bir galeride yüksek kaliteli resimleri, videoları ve metni görüntülemenize yardımcı olur. Deposit Photos tarafından hazırlanan “Visual Trends 2018”, görsel bilgilerin nasıl ilgi çekici ve ilgi çekici bir şekilde sunulacağına dair mükemmel bir örnektir.

Olaylar
Olaylar için web sayfaları oluşturmaya gelince, çok sayıda bilgiyi mantıklı ve kolay taranabilir bir şekilde sunmak çok önemlidir. UX konferansı için bir web sitesi olan UX Sofia 2018'e göz atın. Ana konuşmalar ve çalıştaylar, konuşmacılar hakkındaki bilgiler ve konum gibi farklı bilgileri, taranması kolay parçalar halinde birleştirir.

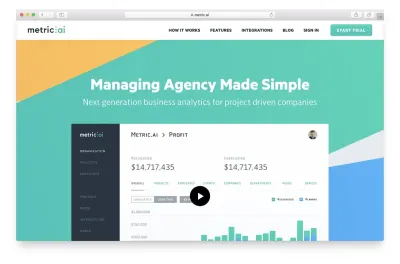
Açılış Sayfaları
Bir açılış sayfasının amacı, ziyaretçileri müşterilere dönüştürmektir. Dönüşümleri birçok faktör etkileyebilir, ancak daha iyi tasarlanmış açılış sayfalarının rakiplerinden daha iyi performans gösterdiği açıktır. Bir projenin karlılığını tahmin eden bir araca sahip olan Metric.ai'nin açılış sayfasını kontrol edin.

Şirket Web Sitesi
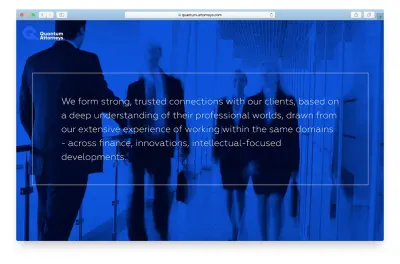
Modern dünyada, bir müşteri ile işletme arasındaki ilk etkileşim çevrimiçi olarak gerçekleşir. İnsanlar bir web sitesini ziyaret eder ve o şirketle iş yapmak isteyip istemediğine karar verir. Tasarım kararda hayati bir rol oynar. Bir web sitesi yeni ve modern göründüğünde, insanların şirketle çalışma şansı daha yüksektir. Quantum Attorneys, ziyaretçiler için gerçekten benzersiz bir his yaratmak için birçok popüler görsel efekt (canlı renkler, çift tonlar, dikkat çekici tipografi) kullanır.

sanat eseri
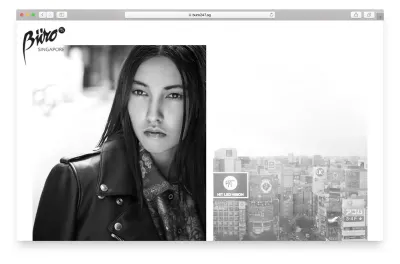
İnsanlar genellikle ilham almak için bir web sitesine gelir. İlham birçok biçimde gelebilir. Ancak bazen nispeten basit bir tasarım çok fazla duygu uyandırabilir. Beyaz boşluk tasarımın en önemli yönlerinden biridir. Buro247'nin Silent Rebellion Fashion adlı projesine göz atın. Beyaz alanla eşleştirilen siyah beyaz estetik, benzersiz bir his yaratır.

Tilda'nın Maliyeti Ne Kadar?
Tilda'nın hem ücretsiz hem de ücretli planları vardır:
Tilda'nın hem ücretsiz hem de ücretli planları vardır:
- Ücretsiz plan , 50 temel bloktan oluşan bir koleksiyon kullanarak bir web sitesi oluşturmanıza olanak tanır. Bu planın birkaç sınırlaması vardır: Kendi alanınızı bağlayamazsınız ve varsayılan olarak tüm sayfalara "Made on Tilda" yazan bir UI öğesi yerleştirilecektir.
- Kişisel plan ayda 10 ABD dolarıdır. Bu plan, bir web sitesi oluşturmanıza izin verir ve tam blok koleksiyonuna erişim sağlar. Ayrıca özel bir etki alanı yapılandırmanıza da olanak tanır. Bir e-ticaret sitesi oluşturduğunuzda ekstra ücret ödemezsiniz.
- İş planı ayda 20 dolar. Kişisel plandaki her şeyi içerir, ancak aynı zamanda beş adede kadar web sitesi oluşturmanıza ve kaynak kodunu dışa aktarmanıza olanak tanır.
Çözüm
Bir açılış sayfası, bir çevrimiçi mağaza veya kişisel bir blog olsun, oluşturmak istediğiniz web sitesi ne olursa olsun, amacınız içerik ve tasarımın uyumlu bir şekilde çalışmasını ve birbirinin önüne geçmesini sağlamaktır. Tilda ile bu uyumlu dengeye ulaşmak çok daha kolay hale geldi.
Platforma bugün kaydolun ve tüm özellikleri kendiniz deneyin.
