Neredeyse Her Proje İçin Tasarlamayı Unuttuğunuz 13 Şey
Yayınlanan: 2019-03-20Ah, hepimiz oradaydık. Bazı tasarımları unutmak, çünkü diğer bazı tasarımları mükemmelleştirmekle meşguldük. Evet, profesyonel tasarımcılar bile bazı detayları atlıyor. Hepimiz insanız sonuçta.
Her projenin tonlarca ekranı ve özelliği vardır, bu da omuzlarımızda çok şey olduğu anlamına gelir. Tasarımcılar, ana sayfa, bize ulaşın sayfası vb. gibi en önemli ekranlarla başlar. Muazzam miktarda tasarım gerektiğinde, öncelik vermemiz gerekiyor. İşte o zaman bazı işleri sonraya bırakırız. Daha sonra, bazen, asla gelmez. *Kötü gülüş*
Proje teslim tarihleri bunaltıcı olabilir ve baskı, insanlara daha sonra bıraktıkları şeyleri unutturabilir.
Ama sorun değil. Biz senin arkandayız. Genellikle tasarlamayı unuttuğum bazı ekranları kısa listeye aldım. Bakalım siz de kaç tanesini unuttunuz.
Müşteriye son taslağı göndermeden önce bu makaleyi kontrol listeniz olarak kullanın!
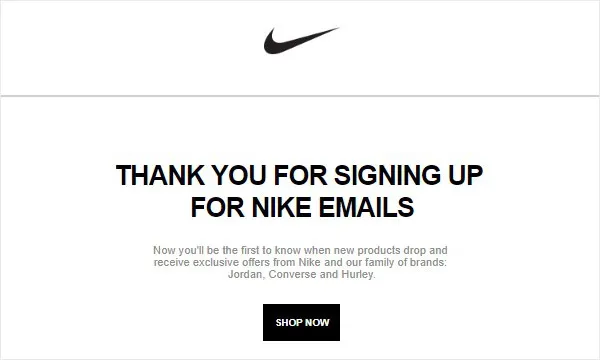
1. 'Kaydolduğunuz İçin Teşekkür Ederiz' demeyi unuttunuz
İnsanlara başarılı bir şekilde kaydolduklarını bildirmek önemlidir. Yalnızca e-posta adreslerinin ve diğer ayrıntıların başarıyla eklendiğini doğrulamakla kalmaz, aynı zamanda şirketin profesyonel yaklaşımını yansıtan olumlu bir mesaj gönderir.
E-posta adresimi girdiğimde bu benim için çok büyük bir kayıp ve kayıt olup olmadığımdan veya yanlış bir e-posta adresi girip girmediğimden emin değilim.

Kapanış önemli, biliyorsun! Ama her seferinde sayfayı tasarlamayı unutuyorum belki çünkü odak noktası kayıt işlevselliğidir.
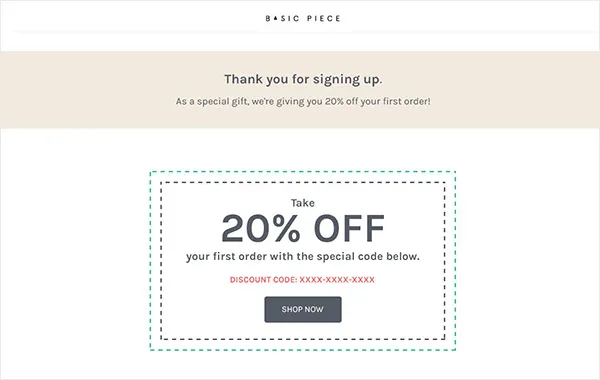
2. Bir hoş geldiniz e-postası gönderdiniz mi?
Birisi web sitenize başarıyla kaydolduğunda, onlara bir hoş geldiniz e-postası gönderin ve kişiselleşin. Şirketinizi yaratıcı ve olumlu bir şekilde tanıtın ve kaydolmanın indirimler, özel teklifler, güncellemeler ve daha fazlası gibi avantajlarını iletin.
Kullanıcı için bir şükran ifadesi olarak bir kupon veya indirim vermek isteyebilirsiniz. Buradaki fikir, basit bir 'Teşekkür Ederim'in ötesine geçmek ve kullanıcıyla bağlantı kurmaktır.
Ne yazık ki sonraya bırakıyorum ve sonra projeyi tamamlamanın sevinci yerini alıyor.

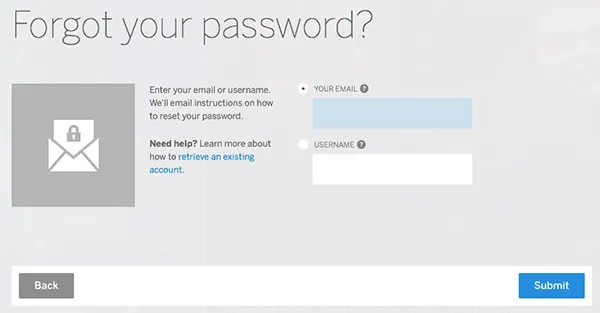
3. Parolalarını sıfırlamalarına izin vermediniz
Kaydolurken, insanlar şifreleri aceleyle girerler, ancak daha sonra unuturlar. Çoğu kişi her yerde tek bir şifre kullanır, ancak bazıları farklı şifreler kullanır, bu yüzden unutur.
Farklı bir e-posta adresinden tekrar kaydolmalarını veya hesaplarını tamamen terk etmelerini istemezsiniz. Sistemi gereksiz yere kalabalıklaştırır ve kayıtlı kullanıcıları kaybetme olasılığı yüksektir. Bu nedenle, onlara yeni bir şifre e-postası göndererek hesaplarını almalarına izin vermek önemlidir.
Yalnızca üst düzey arka uç sisteminizi vurgulamakla kalmaz, her ikisine de yardımcı olur; sen ve kullanıcın.
Tasarlamayı sıklıkla unuttuğum başka bir ekran. Yapıyor musun?

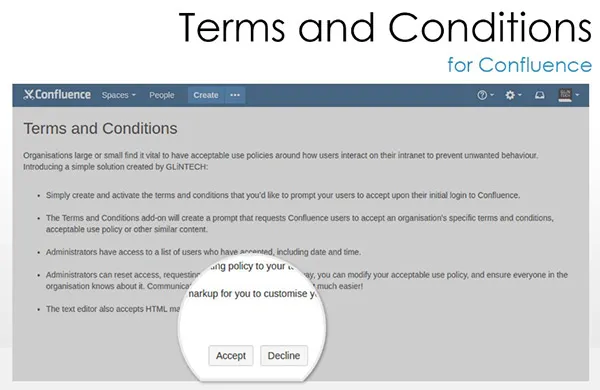
4. Bu Şartlar ve Koşullar Sayfası
Hepimiz kutuyu okumadan kontrol etmekten suçluyuz, değil mi? Yine de bir tane tasarlamak ve kolayca görülebilecek bir yere yerleştirmek çok önemlidir. Kullanıcıların bir hizmeti kullanmak için uyması gereken bir dizi kural ve düzenlemedir.
Ama insanların yarısı zaten okumuyorsa neden buna ihtiyacın var? Kullanıcılar ve servis sağlayıcı arasında yasal olarak bağlayıcı bir sözleşmedir. Hizmet sağlayıcının hangi verileri topladığı ve verilerin nerede kullanıldığı konusunda insanları bilgilendirir.
Bu sayfa, web sitenizdeki içeriği talep etmenize ve kullanıcıların onu nasıl kullanabileceğini veya paylaşabileceğini belirlemenize olanak tanır, buna Fikri Mülkiyet Maddesi de denir.

Sayfa, kötüye kullanım amaçlı hesapları engellemek gibi politikalarınızı netleştirmek için önemlidir. Ayrıca herhangi bir hata durumunda sorumluluğunuzu da sınırlar.
5. Yaratıcı bir Avatar yaptınız mı?
Bazı insanlar profillerine resim yüklemekten hoşlanmazlar. Bazıları yüzlerinin görünmesini istemiyor ve bazıları bir tane yüklemek için çok tembel.
Sistem onlar için otomatik olarak gri bir avatar koyar, ancak yaratıcı bir avatara sahip olmak eğlencelidir. Web sitesi profillerinize sahip olun ve profillere kişiselleştirilmiş bir dokunuş ekleyin.
Erkek ve kadın profilleri için birkaç avatar oluşturabilir ve kullanıcıların listeden favorilerini seçmelerine izin verebilirsiniz.

Plaka üzerinde başka önemli tasarımlar olduğu için tasarımları sık sık atlıyorum. Ama profile gerçekten havalı bir his kattığı için zaman ayırmaya karar verdim.
6. İnteraktif hata404 sayfanız var mı?
Bir kullanıcı bozuk bir bağlantıya tıklarsa, HTTP otomatik olarak bir 404 sayfası aracılığıyla bir hata görüntüler. Yalnızca hata sinir bozucu olmakla kalmaz, aynı zamanda kullanıcıyı gerçekten erteler.
Neden riske girelim? Bunun yerine yaratıcı ve etkileşimli bir hata sayfası tasarlayın. Bir meme gibi komik bir şey eklemeyi deneyin. Çoğu ziyaretçi '404 hatasının' ne anlama geldiğini bilmiyor. Tek bildikleri bir şeylerin ters gittiği. Bu nedenle, onlara haberleri yaratıcı bir şekilde verin.

'404 hatası' gibi teknoloji terminolojilerini, 'üzgünüz sayfa bulunamadı' gibi normal dillerle değiştirin. Suçu kendinize atın ve kullanıcıların hata yapma olasılığını gösteren kelimelerden kaçının. Örneğin, 'yanlış sayfadasınız' demek yerine, bir insan yüzü koymayı deneyin ve 'Paul işi iyi yapmamış gibi görünüyor' deyin.
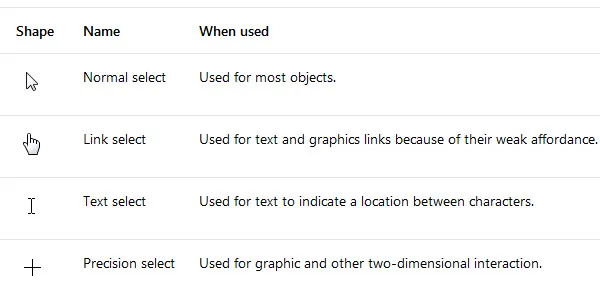
7. Farklı Düğmeler, Farklı İmleçler, Lütfen?
İmleçleri içeriğe göre özelleştirdiğinizden emin olun. Bir el imleci, yaygın olarak inanıldığı gibi tıklanabilir bir düğmeyi göstermez. Düğmelerin işaretçileri olmalı, metinler metin imleçlerine sahip olmalı, tıklanamaz boşluklar ise varsayılan imleç olmalıdır.

El imleci bağlantılar için kullanılır ve bağlantılar düğmeler değildir. El imleci, bağlantıların web'den geldiğini ve normal düğmeler olmadığını gösterir.
İşte size imleçler konusunda yardımcı olacak basit bir kılavuz.

8. Bana yaratıcı bir 'yükleme' işaretiniz olmadığını söylemeyin?
Ah. Bir sayfa yüklenirken çıkan yuvarlak yükleme işaretinden nefret ediyorum. Sayfanın nihayet yüklenmesine kaç saniye veya dakika daha kaldığını göstermediği için, göründüğü anda ilgi alanlarını kaybettiğine inanıyorum.
Ancak özelleştirerek kullanıcıları elinizde tutabilirsiniz. Onlara heyecan verici bir şey göstermeye hazırlanırken kullanıcıların gitmesini istemezsiniz.
Kullanıcıları eğlendirirken mesajı ileten etkileşimli tasarımlarla biraz baharat ekleyin. Geleneksel yükleme işareti, sıkıcı olduğu için sinir bozucu. İnsanların ekranda kalması için hiçbir sebep vermiyor. Kullanıcılar sonunda başka bir bağlantı denemeye başlar veya Facebook bildirimleriyle meşgul olur.

Bir göz atın ve yaratabileceği farkı bilin.
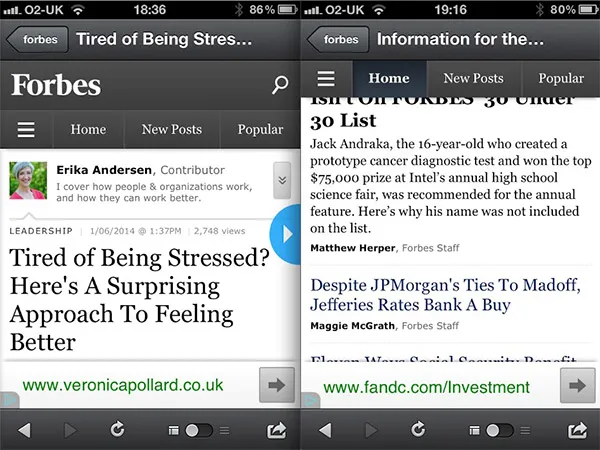
9. Ekranın nasıl davrandığını belirleyin
Genellikle ekran davranışını tanımlamayı unuturum ve bu gerçekten yapmak istemediğiniz bir hatadır. Kullanıcı deneyimini geliştirmede önemli bir rol oynadığı için kaydırma davranışını tanımlamayı unutmayın.
Örneğin, bazı istemciler sabit başlıkları tercih ederken, diğerleri bunu bazı tuş düğmelerine küçültmek ister. Kullanıcılar ekranı aşağı kaydırdıkça diğerleri bunu hiç istemiyor. Benzer şekilde, bazı istemciler altbilgide birkaç seçeneği sabit tutmak isterken, diğerleri kullanıcılar ekranın çıkmaz noktasına ulaştığında altbilginin açılmasını ister.
Varsayılan seçeneklerin kullanıcılarınızın deneyimini tanımlamasına izin vermeyin. Müşterinizle tartışın ve zevklerine göre özelleştirin.
Mobil ekranlarda sınırlı alan vardır, bu nedenle başlığın ekranın çoğunu kaplamadığından emin olun, örneğin:

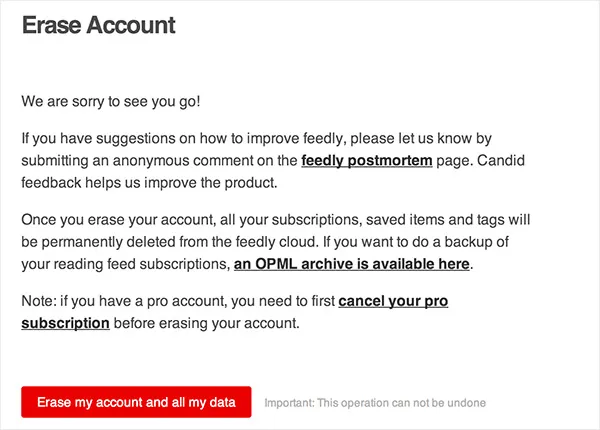
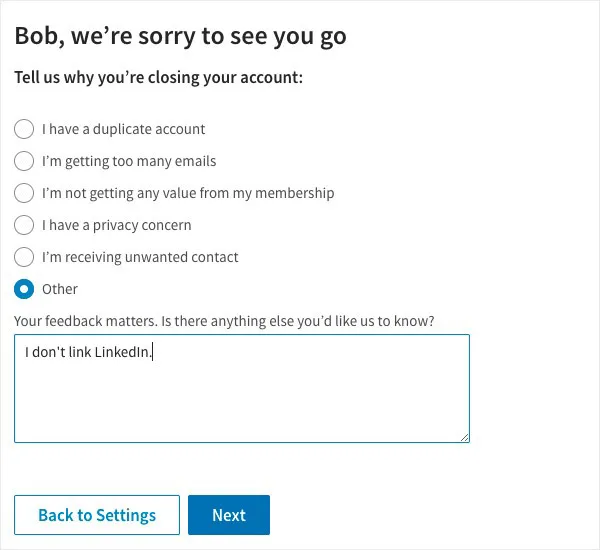
10. Kullanıcıların hesaplarını silmelerine izin verdiniz mi?
Kullanıcıların hesaplarını silmesini istemediğinizi biliyorum, ancak bazen bu onlar için gereklidir. Belki resmi e-posta adresleriyle kaydolmak istiyorlar veya yeni bir başlangıca ihtiyaçları var.
İşte bu yüzden Tinder'ı çok seviyorum. Güvenlik ve rahatlık duygusu ekleyerek hesabınızı kolayca silmenizi sağlar.
Kullanıcılar tuzağa düşmekten hoşlanmazlar. Hesapları silme seçeneğinin verilmesi, güvenlik ve kolaylık sağlar ve kullanıcıları ilk etapta kaydolmaya teşvik eder. Kaydolmaktan çekinmeyecekler çünkü gerekirse daha sonra sileceğim!
Haydi, yüreğinizi genişletin ve bırakın insanlar gitmek ya da kalmak arasında bir seçim yapsınlar. Ve ayrılma sebebini sormayı unutmayın.

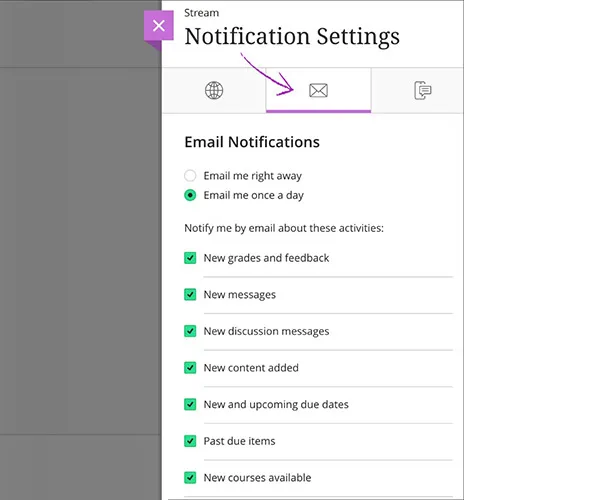
11. Kullanıcının bildirimlere öncelik vermesine izin verin
Kullanıcılar yeni indirilen uygulamadan veya yeni abone olunan haber kanalından bildirim almayı umursamıyor ama inanın bana, bir günde çok sinir bozucu oluyor.
Sık ve alakasız bildirimler nedeniyle kullanıcıların abonelikten çıkmalarını veya uygulamayı silmelerini istemiyorsunuz. Böylece, görmek istedikleri bildirimleri seçmelerine izin verin. Örneğin, bazı kullanıcılar UI/UX'in yeni bloglarını bilmek isteyebilir, ancak AI ve Blockchain'i duymak istemez.

Ayrıca, kullanıcıların ne zaman bildirim almak istediklerini seçmelerine izin verin. İşteyken ve telefonum çalmayı durduramadığında nefret ediyorum, çünkü ah, bir uygulama güncellemesi var. Yine de akşamları bir şeyler yakalamak umurumda değil.
12. Uygulama mağazaları için görselleriniz var mı?
İnanmayacaksınız ama geçen gün App Store'dan bir uygulama indiriyordum ve içinde Android ekran görüntüleri vardı! Tanrım, bu kesinlikle yapmaman gereken bir hata, tekrar ediyorum. Evet, sonunda uygulamayı indirmedim!

Kullanıcılara, ürüne yeterli zaman ve çaba harcadığınızı hissettirin. İşlerdeki ciddiyetiniz insanları verimliliğinize ve güvenilirliğinize ikna ediyor.
Tembel olmaktan ve yalnızca ekran görüntülerine bağlı olmaktan suçluyum. Ancak uygulama için resimler tasarlamayı unutmayın. İçgörüler, kullanıcıların uygulamayı indirip indirmeme kararlarında önemli bir rol oynar.

13. Kullanıcıları merakta bırakmayın
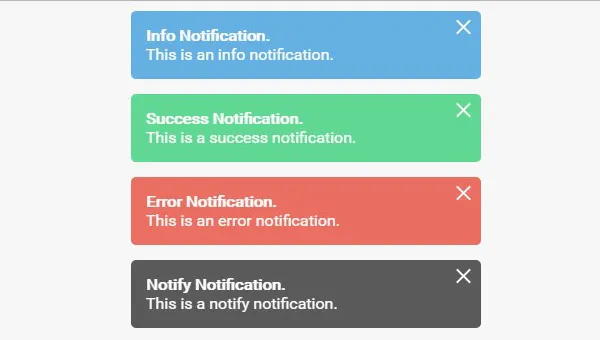
Özellikle kullanıcılar e-posta adresleri veya şifreler gibi verileri girerken birçok şey ters gidebilir. Yaratıcı pop-up'ların kullanıcılara neler olduğunu anlatmasına izin verin.
Onlara yanlış bir şifre mi girdiklerini yoksa e-posta adresinin zaten başka bir hesapta kayıtlı mı olduğunu söyleyin. Siparişin başarıyla verildiğini veya müşteri temsilcinizin 24 saat içinde kendilerine geri döneceğini söyleyin. İlgilerini canlı tutmak için her saniye onlarla etkileşim kurmak önemlidir.

Bunları neredeyse her seferinde unutmaktan suçluyum. Ama şimdi bu makaleyi yazdığıma göre, onları tekrar kaçırdığımdan emin olmak için listeye geri dönmeye devam edeceğim!
Bu tasarımlar, projenizin verimliliğini artıracak ve uçtan uca bir deneyim sunarak kullanıcılarınızın uygulamada veya web sitesinde keyifli bir deneyim yaşamasını sağlayacaktır.
Projeleriniz için bunlardan kaç tanesini kaçırdınız? Biz tasarımcıların uğraşırken unuttuğu bazı ortak tasarımları kaçırdım mı? Yorum bölümünde bana bildirin, listeyi güncelleyeceğim!
Ve bir sonraki projeniz için makaleyi işaretlemeyi unutmayın
