Mobil Uygulama Tasarımında Yapılmaması Gereken 5 Şey
Yayınlanan: 2022-03-10Her iki veya üç yılda bir yeni bir eyalete taşınıyorum, bu yüzden “hafif” yaşamak benim için önemli. Hareket etmeye her hazırlandığımda, “Bunu gerçekten saklamam gerekiyor mu?” egzersiz yapmak. Bunu neredeyse 20 yıldır yapıyor olmama rağmen, hiç kolay olmuyor. Şunları merak ediyorum:
Ya yatağımı satarsam ve bir daha asla rahat bir gece uykusu çekemezsem?
Ya bir kez giydiğim ama gelecekteki varsayımsal bir olay için ihtiyaç duyabileceğim süslü elbiseden kurtulursam?
Ya tekrar kek pişirmeye başlamaya karar verirsem ve artık kek kalıbım yoksa?
Size şu veya bu zamanda iyi hizmet ettiklerinde, şeylere bağlanmak kolaydır. Ancak biriktirdiğiniz “malzemelere” daha yakından bakarsanız, birçoğunun bu süreçte kullanışlılığını kaybettiğini fark edeceksiniz.
Bir tasarımcı olarak yaptığınız işte benzer bir düzenleme alıştırması yapmanın önemli olduğunu düşünüyorum. Bu şekilde, oluşturduğunuz uygulamalar, bir zamanlar bir amacı olan eski özellikler veya işlevler tarafından tartılmak yerine her zaman yeni ve modern görünür.
Yeni yıla girmeden önce, mobil uygulama tasarımına nasıl yaklaştığınızı düşünmek için bir dakikanızı ayırın. Hâlâ herhangi bir amaca hizmet etmeyen veya daha da kötüsü kullanıcı deneyimine müdahale eden bileşenleri veya işlevleri elinde tutuyorsanız, değişiklik yapma zamanı gelmiştir.
Yardım ister misin? 2020 ve sonrasındaki mobil uygulama derlemelerinden almayı göze alabileceğiniz bazı öğeleri gözden geçireceğim.
SmashingMag ile İlgili Okuma :
- Mobil Web Sayfalarında Alt Gezinme Modeli: Daha İyi Bir Alternatif mi?
- Bir Mobil Uygulama Prototipi Oluşturarak Framer'ı Öğrenmek
- Uygulamanızı Daha Performanslı Hissetmek için iOS Performans Püf Noktaları
- Mobil Uygulamanız İçin Arama Nasıl Tasarlanır?
1. Zararlı FOMO Unsurları
Pazarlamacıların, etkileyicilerin ve tasarımcıların neden FOMO kullandığını biliyorsunuz (yani satışları artırmada gerçekten etkili olabilir). Bununla birlikte, kullanıcıların zihniyetleri için ne kadar zararlı olabileceğini de biliyorsunuz (sonuç olarak markalara karşı duydukları güvensizlikten bahsetmiyorum bile).
FOMO'dan tamamen kaçınabilirsiniz, ancak bu zor bir şey, değil mi?
Biliyorsunuz ki (kendi cihazlarına bırakıldıklarında) mobil uygulama kullanıcıları, onları geri çekecek bir şey olmadan telefonlarında uygulamanızın var olduğunu bile unutabilirler. Ancak FOMO'yu tetikleyen bileşenlerle aşırıya kaçmak çok kolaydır.
Örneğin, bu ToonBlast:

Ana ekran inanılmaz derecede ezici. Bunun da ötesinde, tıkır tıkır işleyen saatler (dördü vardır), bunu yapmamakla kaçıracaklarını düşündükleri şeylere tıklamaktan kendilerini alıkoyamayan kullanıcılar için tam bir kabus. Ve zamanlayıcıları görmezden gelebilen kullanıcılar için de onlardan tamamen etkilenmeyeceklerdir. Oyun, geri sayımların her biri için açılır hatırlatıcılar görüntüler. Onları görmezden gelmek imkansız.
Bu, mutlak en kötüsü FOMO'dur.
Geri sayımların her biri için hatırlatıcılar, yıkıcı pop-up'lar yerine push bildirimleri olarak gönderilse bile, kullanıcı deneyimi için yine de kötü olurdu. Kullanıcının dikkatini çekmek için yarışan çok fazla şey var ve saatlerin her biri saatli bomba gibi.
Özellikle kullanıcıları çekmek ve elde tutmakta zorlanıyorsanız, uygulama kullanıcılarına etkileşimde bulunmaları için daha fazla neden vermenin iyi bir fikir gibi görünebileceğini biliyorum. Ancak bu gerçekten bir sorunsa, her şeyden önce temel ürünü geliştirmeye çalışmanız gerekir.
İleriye dönük olarak, zararlı FOMO unsurlarından uzaklaşmak ve daha basitleştirilmiş ve daha güçlü temel ürünleri benimsemek hepimiz için iyi olur.
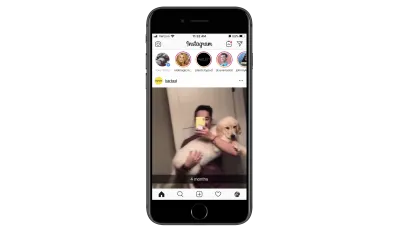
Bunun neye benzediğinden emin değilseniz, dikkatinizi Instagram'a çevirmenizi tavsiye ederim:

Instagram basit ve anlaşılır bir üründür. Kullanıcılar, kendi içeriklerini dünya ile paylaşırken, haber akışlarını takip etmek istedikleri kişi ve hesapların kişisel küratörlüğüne dönüştürüyor.
Artık Instagram, sayfanın üst kısmındaki Hikayeler çubuğundan da görebileceğiniz gibi tamamen FOMO'suz değil. Ancak, bu hikayelerin görüntülenme şekli hakkında gerçekten acil bir şey yok. Uygulamada fazla yer kaplamazlar (örneğin, Facebook'un işleme biçiminin aksine) ve “Hey! Falanca'nın hikayesi sona ermek üzere! Şimdi izle!"
Bununla birlikte Instagram, benzer sayaçları ortadan kaldırarak ve reklamları bu şekilde işaretlemeyen etkileyicileri ve şirketleri çökerterek uygulamasında FOMO'nun zararlı etkilerini ortadan kaldırmak için çalışıyor. Zararlı FOMO öğelerini resimden uzak tutan güçlü ama basit bir ürün yaratmak istiyorsanız, bunu radarınızda tutun.
2. Bağlam Dışı Erişim İstekleri
Mobil web siteleri ve PWA'ların aksine, mobil uygulamalar, push bildirimlerini etkinleştiren kullanıcıların %100'ünün önüne geçme yeteneğine sahiptir. Ama işin özü bu. Bu push bildirimi (veya telefon erişimi) açılır penceresini görüntülediğinizde, kullanıcılarınızın "Tamam" veya "İzin Ver" düğmesine basmaya istekli olması gerekir.
Peki, bu istekleri sürekli boğazlarına tıkmadan, daha fazlasının bunu yapmasını nasıl sağlarsınız?
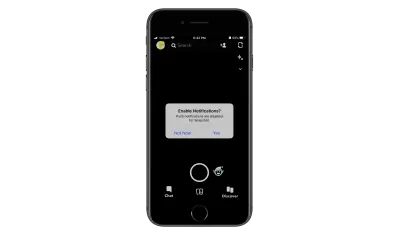
Dürüst olmak gerekirse, bazı markalar bunu henüz çözemedi. Örneğin Snapchat'i ele alalım.

Bu, kullanıcıların cihazlarına erişim talep etme konusunda aşırıya kaçan uygulamalardan biridir. Şunları yapmak ister:
- Push bildirimleri gönderin.
- Kamerayı kullanın.
- Mikrofonu kullanın.
- Kaydedilmiş fotoğraflara erişin.
- Konum izlemeyi etkinleştirin.
- Ve bunun gibi.
Alakalı olduğunda erişim istemek yerine, kullanıcılar uygulamada oturum açtığında genellikle ilk iş olarak bir yığın istek gönderir. Kullanıcılarınız için hoş bir ortam yaratmanın yanlış yolu budur.
Erişim veya izin istemenin daha iyi bir yolu, onu uygulamanın bağlamına yerleştirmek olacaktır - ve yalnızca mantıklı olduğu zaman. Size birkaç örnek göstereceğim.
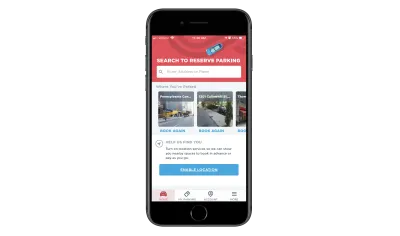
Bu ParkWhiz için uygulama:

En alta doğru “Seni Bulmamıza Yardım Edin” adlı bölüme bakın.
ParkWhiz, kullanıcılara cihazlarında konum izlemeyi etkinleştirmelerini nazikçe hatırlatmakla kalmaz, aynı zamanda bunu yapmanın onlara neden fayda sağlayacağını açıklayarak yapar. Bunun, giriş noktasında araya giren bir açılır pencerede görüntülenmediğine de dikkat edin. Bunun yerine, uygulamada etkinleştirildiğinde arama deneyimini kolaylaştırmaya yardımcı olabileceği bir noktada bulunur.
YouTube, bunu iyi yapan başka bir uygulama.

Bu örnekte YouTube, devre dışı bırakılmış bildirim simgesinin üzerinde hızlı bir şekilde bir araç ipucu görüntüler. Bildirimde şunlar yazıyor:
“Abonelikleri kaçırıyorsunuz! Bildirimleri açmak için zile dokunun."
Haklılar. Bu kanala aboneyim ve bir süredir yeni videolarla ilgili bildirim (push veya e-posta) almadım. Bu hatırlatmayı görene kadar bunu fark etmemiştim.
Bunun ele alınış şekli güzel. Kullanıcıların başka bir açılır pencereyi kapatmak için acele etmek yerine durup neyi kaçırdıklarını düşünmelerini sağlar. Ayrıca onları her şey için Push'u açmaya zorlamaz. Hangi bildirimleri alacaklarını özelleştirebilirler.
Push bildirimlerinin yardımcı olması gerekiyor. Ve kullanıcılarınızın telefonlarına erişimin, deneyimlerini geliştirmesi gerekiyor. Bu nedenle, bu özelliklerin doğru bağlamda etkinleştirilmesi için işbirliklerini istemek önemlidir. Bir uygulamayı yüklemenin veya açmanın başında istek üzerine istek bombardımanı yapmak yerine, bunları deneyim içinde satır içi öğeler olarak sunun.
3. Gereksiz Simge Etiketleri
Bu noktanın gereksiz simge etiketleri olarak adlandırıldığını ve yalnızca hepsinin kapsamlı bir genellemesi olmadığını unutmayın. Bunun nedeni, bir uygulamanın simge etiketlerinin hala iyi çalıştığı belirli bölümlerinin olmasıdır. Gezinme çubuğu gibi.
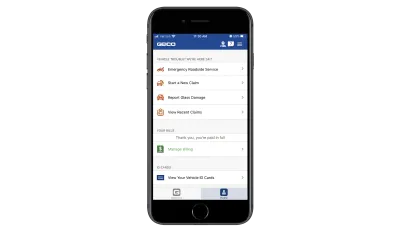
Ancak, son zamanlarda uygulamaların her sayfayı veya sekme adını eşleşen bir simgeyle eşleştirdiği endişe verici bir eğilim fark ettim. Bunun bir sorun olmasının birkaç nedeni var ve bunları göstermek için GEICO uygulamasını kullanacağım.

Bu ana sayfa, kullanıcıların hareket halindeyken otomatik sigorta ve ilgili hizmetlerinden yararlanmalarını kolaylaştırır. Yine de “Araç Arızası” bölümüne odaklanalım.
Dört sekme vardır:
- Bir çekici simgesiyle temsil edilen Acil Yol Kenarı Hizmeti,
- Çarpışma sembolüne benzeyen bir araba ile temsil edilen Yeni bir Talep Başlatın,
- Ön camında çatlak olan bir arabanın temsil ettiği Cam Hasarını Bildirin,
- Üzerinde “C” harfi bulunan bir pano ile temsil edilen Son Talepleri Görüntüleyin.
Simgeleri deşifre etmek o kadar kolay değil (çekici hariç) ve burada herhangi bir değer kattıklarından emin değilim. Gerçekten, iddiaları temsil etmek için bir panoya “C” harfi koymaktan daha iyi bir şey düşünemiyorsanız, belki de simgelere ihtiyaç yoktur?
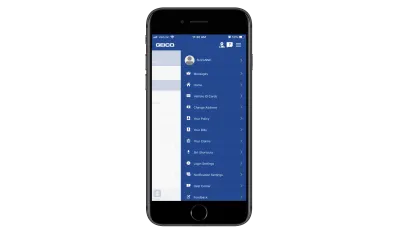
Ardından, GEICO uygulamasının ayarlar listesine bir göz atalım:

Burada birçok ayar sayfası var. Sadece bu da değil, diğer mobil uygulamalarda tipik olarak göreceğiniz türden sayfalar değiller, bu nedenle tasarımcının bunları simgelerle eşleştirirken yaratıcı olması gerekiyordu.
Bu navigasyonun simgeleri olmasaydı, seçenekleri okumanın çok daha kolay olacağını düşünüyorum. Aynı şey ana sayfa için de geçerli. Simgeler olmadan yazı tipi boyutu artırılabilir, böylece odak kesinlikle sayfa adlarında olabilir ve sigortalı kullanıcılar ihtiyaç duydukları bilgilere daha hızlı ulaşabilirler. Şimdi olduğu gibi, simgeler sadece boşa harcanan alan.
Başka bir örneğe bakalım.
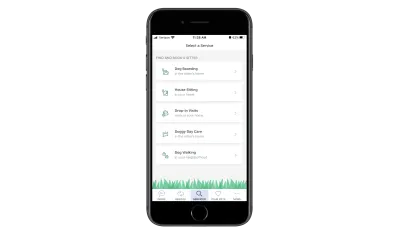
Rover, evcil hayvan sahiplerinin evcil hayvan bakıcılığı ve yürüyüş hizmetleri rezervasyonu yapmak için kullanabilecekleri bir uygulamadır. Simgeler, hizmetleri birbirinden ayırmak ve gezinme sayfalarını etiketlemek için uygulama aracılığıyla idareli bir şekilde kullanılır.


Bu sayfadaki simgelerin kullanıcı seçimini hızlandırmak açısından gerekli olduğunu düşünmüyorum (örneğin, “Bir gece evde oturmam gerekiyor, bu yüzden evin üstündeki ay simgesini seçeceğim.”). Bununla birlikte, her seçenek açıkça büyük, kalın yazı tipiyle etiketlendiğinden, simgelerin düğme metninden uzaklaştığını düşünmüyorum. Dahası, simgeler, ortada büyük beyaz boşluklar olmaması için düğmelere denge getirme konusunda iyi bir iş çıkarıyor.
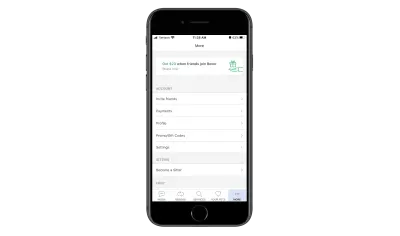
Şimdi tasarımcının “Diğer” sekmesi altında ne yapmayı seçtiğine bakalım:

Bu, GEICO'nun sürgülü navigasyon menüsüne benzer. Ancak Rover'ın yalnızca metin olduğuna dikkat edin. Bu ayarların uygulamadan uygulamaya ne kadar yaygın olduğu göz önüne alındığında, her birine simge eklemek yeterince kolay olurdu, ancak tasarımcı onları bırakmayı seçti ve bunun iyi bir karar olduğunu düşünüyorum.
Simgelerin bir amaca hizmet ettiği bir zaman ve yer vardır. Uygulamanızda ikincil bir gezinme menüsünü etiketlemeye gelince, artık bundan kurtulmanın zamanı geldi. Bir eşleşme bulmak zorsa, sayfaları simgelerle etiketleme konusunda da dikkatli olurum. Bu, başlangıçta onlara gerek olmadığının bir işareti olmalı.
4. Aşırı Uzun Ana Sayfalar
Web tasarımında, daha verimli mobil deneyimlere duyulan ihtiyaç sayesinde, geçmiş yıllara göre çok daha kısa ana sayfalar görüyoruz. Peki, bu neden mobil uygulama tasarımında yaptığımız bir şey değil?
Bunun sorun olmadığı bazı uygulamalar var. Yani, hiç kaydırma olmayanlar (örneğin flört uygulamaları, oyun uygulamaları vb.). Ve ana sayfada sonsuz kaydırmanın iyi olduğu bazı durumlar vardır (örn. haberler ve sosyal medya uygulamaları).
Peki ya diğer uygulamalar?
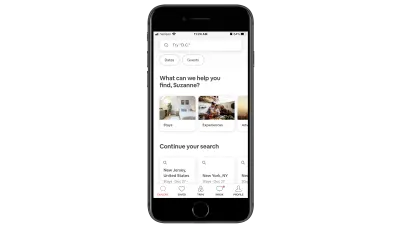
Liste uygulamaları (gayrimenkul veya seyahat gibi) bazen bu konuda zorlanıyor. Örneğin, Airbnb mobil uygulamasının en tepe noktası şudur:

Sayfanın bu kısmı iyi hazırlanmış ve kullanıcıların aradıklarını bulmak için ihtiyaç duydukları her şeyi içeriyor:
- Bir arama çubuğu,
- Kaydırmak için seyahat kategorilerinin bir listesi,
- Son arama sorgularına hızlı bağlantılar.
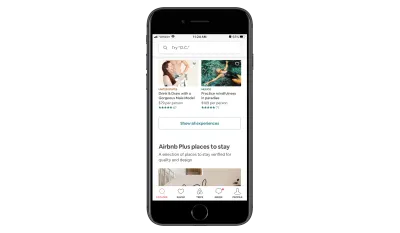
Ancak bazı nedenlerden dolayı Airbnb bu ana sayfayı aşağıdaki bölümlerle devam edecek şekilde tasarladı:
- En beğenilen deneyimler,
- Airbnb Plus kalacak yerler,
- Airbnb Maceraları ile tanışın,
- Dünyada kalacak yerler,
- Öne çıkan Airbnb Plus destinasyonları,
- Bir süper ev sahibiyle kalın,
- Bir sonraki seyahatiniz için kalacak benzersiz yerler,
- New York'u keşfedin,
- Ve uzayıp gidiyor.

Buradaki mantığın ne olduğundan emin değilim. Kullanıcılarınıza faydalı öneriler sunarak onlara yardımcı olmak istemenizi anlıyorum, ancak bu aşırıya kaçıyor. Bu, kullanıcının profiline veya son aramalara dayalı kişiselleştirilmiş içerik gibi bile değil. Bu, herhangi bir şey olursa, kullanıcıları seçeneklerle aşırı yükleyecek ve bunaltacak kategorilerin bir araya gelmesidir.
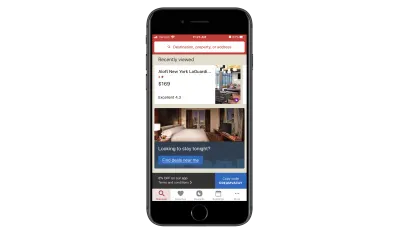
Oluşturduğunuz veya oluşturduğunuz uygulama benzer bir sorunla karşılaşırsa ilham almak için Hotels.com'a göz atın:

Airbnb'nin aksine, Hotels.com'un ana sayfa “Keşfet” sayfası kısadır. Tek gereken, sayfanın en altına ulaşmak için üç kaydırma. Kullanıcılar için bölümlere bakın:
- Son aramalar,
- Bir şehir rehberi (yakın zamanda yapılan bir sorguya göre),
- Son dakika fırsatları,
- Güncel rezervasyonlar,
- Hotels.com Rewards puan durumu (ilgiliyse).
Çoğunlukla içerik, kullanıcıyla %100 alakalıdır ve yalnızca uygulamanın her olası hizmetini veya özelliğini tanıtmayı amaçlamaz.
Kullanıcıların olası her özelliği görmekten gerçekten faydalanacağını düşünüyorsanız, bunun için ikincil bir gezinme oluşturun. Bu şekilde, seçenekleri hızlıca tarayabilir ve en çok ilgilendikleri birini seçebilirler. Onlara kaydırmak için sonsuz bir ana sayfa ve tıklanacak çok fazla liste ve düğme verdiğinizde, yalnızca harekete geçmelerini zorlaştırır.
5. Reklamlardaki Karanlık Desenler
Orijinal yatırımı zamanınıza değecek şekilde yapacaksanız, bir mobil uygulamadan para kazanmanız gerekir. Bu kadar basit.
Ancak son zamanlarda, özellikle reklamların tasarlanma biçiminde, mobil uygulamadan para kazanma konusunda çok korkutucu bazı karanlık kalıplarla karşılaştım. Başka türlü harika bir uygulama içi deneyim yaratmak için yaptığınız her şeyden ödün vereceklerse, üçüncü taraf reklam ağlarının gerçekten para kazanmanın en akıllı yolu olup olmadığını merak ediyorum.
Şimdi, uygulama tasarımcılarının genellikle görünen reklamları tasarlamada herhangi bir rolü olmadığını anlıyorum. Bununla birlikte, kullanıcılarınızın reklam ağları ve bu reklam yerleşimlerinin uygulamanıza nasıl girdiği hakkında gerçekten bir şey bildiğini düşünüyor musunuz? Tabii ki değil!
Peki, kullanıcılarınızdan biri bir reklamla ilgili kötü bir deneyim yaşadığında, ne olacağını düşünüyorsunuz? Düşünmeyecekler:
"Ah, bu reklamveren bunu yaptığı için berbat."
Bunun yerine şöyle düşünecekler:
"Bunun gibi bir reklam daha görürsem, bu uygulamanın yüklemesini kaldırıyorum."
Kullanıcılarınızın sabrının sınırlarını zorlayacak bazı reklam örnekleri göstereyim.
Bu Wordscapes, çok sevdiğim bir oyun uygulaması:

Uzun zamandır Wordscapes oynuyorum ve ilk başladığımda harikaydı. Banner reklamlar oradaydı, ancak hiçbir zaman gerçekten engel olmadılar. Ve geçiş reklamı video reklamları yalnızca birkaç turda bir göründü. Onları görevden almak da her zaman kolaydı.
Bununla birlikte, geçen yıl ya da öylesine, reklamların kalitesi büyük ölçüde kötüleşti. Yukarıdaki banner reklamı alın. Bu aslında ayrılan alana sığmayan bir video reklam.
Ardından, Jynarque için kötü tasarlanmış bir banner reklamınız var:

Bu banner reklamların hiçbiri gerçekten karanlık desenler değildir. Ancak, Wordscapes'in reklam içeriğini nereden aldığı konusunda pek doğru olmayan bir şeyler olduğunu öne sürüyorlar.
Şimdi size rastladığım daha aldatıcı reklamlardan bazılarını göstereceğim.
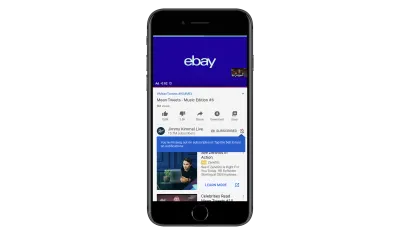
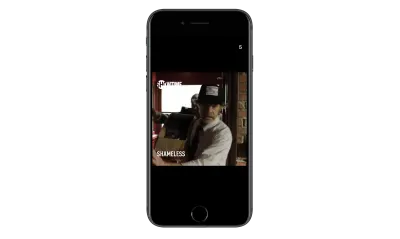
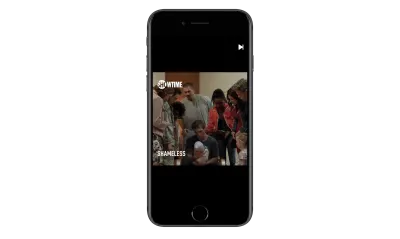
Bu, Showtime'dan Shameless adlı TV şovunu tanıtmak için bir reklam:

Sağ üst köşedeki “5” sayısını görüyor musunuz? Bu, kullanıcılara reklamı kapatana kadar ne kadar beklemeleri gerektiğini söyleyen bir geri sayım sayacıdır. Ancak, zamanlayıcı dolduğunda şu simge görünür:

Zamanlayıcı “0” olur ve yerini bu buton alır. Konu reklam izlemeye geldiğinde uygulama kullanıcılarının alışkın olduğu geleneksel "X" değil, bu nedenle bunun kendilerini oyuna geri getireceğini fark etmeyebilirler. Aslında, bu "İleri" sembolünü "Oynat" düğmesi olarak yanlış yorumlayabilir ve reklamı tam olarak izleyebilirler. Showtime'ın kullanıcılara bir çıkış sağlaması güzel olsa da, ikonografinin diğer video reklamlarla tutarlı olması daha iyi olurdu.
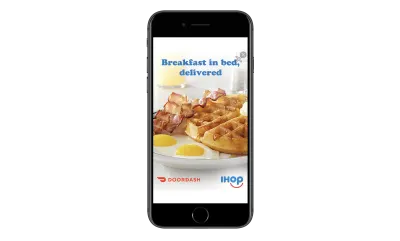
Ardından, DoorDash için şu geçiş reklamı var:

Bu, reklamın ekranda göründüğü anda nasıl göründüğüdür ve bu aslında cesaret vericidir.
“Bundan hemen çıkmamızı sağlayacak bir reklam! uuuuuuuuuuuuuuuuuuuuu!"
Ama durum hiç de öyle değil. Sağ üst köşede nasıl iki X olduğuna dikkat edin. Biri sahte görünüyor (düz “X” sembolü), diğeri ise bir reklamı kapatmak için kullanacağınız “X”e benziyor.
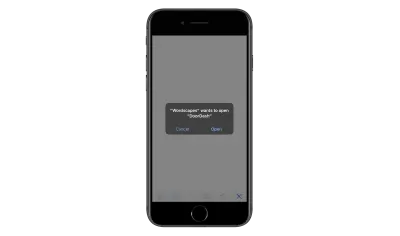
Bunu ilk gördüğümde, parmağımın sahte hedefi kaçıracak kadar küçük olmasını umarak iyi “X”e tıkladım. Yine de, işte burada bittim:

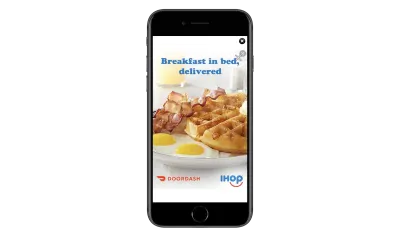
Tıklama, kullanıcıları Wordscapes uygulamasından çıkarır ve onları uygulama mağazasına taşımaya çalışır. "İptal"e bastıktan ve DoorDash reklamının beş saniyesini daha geçtikten sonra, sağ üst köşede bu yeni "X" görünür:

Bu noktada, kullanıcıların bu deneyim için DoorDash veya Wordscapes'ten çok memnun olduklarını hayal edemiyorum.
Bu kötü reklam örnekleri ve para kazanmadaki karanlık kalıplar da buzdağının sadece görünen kısmı. Şu reklamlar var:
- Reklamın ne zaman biteceğine dair zamanlayıcı veya gösterge sağlamayın.
- Kullanıcıların reklamı bırakmak yerine istemeden tıklaması için "X"in yerleşimini değiştirin.
- Cihazın sesi kapatıldığında bile sesi otomatik çal.
Wordscapes'i seçtiğimi biliyorum çünkü en çok zamanı uygulamada harcıyorum, ancak üçüncü taraf reklam içeriğinin itibarını zedeleyen tek kişi bu değil.
Yine, reklam ağlarından gelen reklamların tasarımında veya yürütülmesinde hiçbir söz hakkınız olmadığının farkındayım. Bununla birlikte, müşterilerinizle reklamlarını nereden aldıkları konusunda daha dikkatli olmaları konusunda konuşmanızı gerçekten tavsiye ederim. Mobil reklamlar bu kadar kötü olmaya devam ederse, aldatıcı reklam taktikleri kullanan rastgele şirketler yerine güvendiğiniz ortaklardan ve sponsorlardan kendi reklam içeriğinizi almaya değer olabilir.
Toplama
Mobil uygulama tasarımlarınızı düzenlemek için tonlarca neden var. Ancak bu örnekler bir şey gösterdiyse, temizlemenin en önemli nedeni, işe yaramaz ve bazen zararlı tasarım öğelerinden veya tekniklerinden kurtulmaktır.
Fazlalıktan kurtulmakta zorlanıyorsanız, ana ürünü yeniden değerlendirmenizi tavsiye ederim. En basit haliyle kendi başına ayakta duracak kadar güçlü değilse, o zaman çizim tahtasına geri dönmenin zamanı geldi çünkü onu doldurduğunuz hiçbir dikkat dağıtıcı şey onu kullanıcılarınız için değerli bir indirme yapmaz.
