Tasarımcıların 2018'de SEO Hakkında Bilmesi Gerekenler
Yayınlanan: 2022-03-10Tasarımın içerik görünürlüğü üzerinde büyük etkisi vardır – SEO da öyle. Bununla birlikte, alandaki uzmanların tasarımcılara net bir şekilde iletişim kurmak için uğraştığı bazı temel SEO kavramları vardır. Bu, sürtüşme ve iyi tasarlanmış web sitelerinin çoğunun SEO için çok kötü optimize edildiği izlenimi yaratabilir.
Bu makalede ele alacağımız konulara genel bir bakış:
- Google için önce mobil tasarlayın,
- Organik görünürlük için yapı içeriği,
- Kullanıcı amacına odaklanın (anahtar kelimelere değil),
- Dahili bağlantı ile doğru sinyalleri gönderin,
- Görsel SEO üzerine hızlandırılmış kurs,
- Pop-up'lar için cezalar,
- İstediğiniz gibi söyleyin: sesli arama ve asistanlar.
Google İçin Önce Mobil Tasarlayın
Bu yıl Google, önce mobil web sitelerini dizine eklemeyi planlıyor:
Algoritmalarımız, nihayetinde, o sitedeki sayfaları sıralamak, yapılandırılmış verileri anlamak ve sonuçlarımızda bu sayfalardan snippet'ler göstermek için bir site içeriğinin mobil sürümünü kullanır.
Peki Bu, Web Sitelerini Tasarım Açısından Nasıl Etkiler?
Bu, web sitenizin duyarlı olması gerektiği anlamına gelir. Duyarlı tasarım, öğeleri çeşitli ekranlara sığdırmakla ilgili değildir. Kullanılabilirlik ile ilgilidir. Bu, düşüncenizi birden çok cihazda tutarlı, yüksek kaliteli bir deneyim tasarlamaya kaydırmanızı gerektirir.
Bir web sitesi söz konusu olduğunda kullanıcıların önemsediği birkaç şey:
- Esnek metinler ve resimler .
İnsanlar resimleri görebilmeli ve metinleri okuyabilmelidir. Okunabilir bir şeye veya bir görüntüye dönüşmelerini umarak piksellere bakmaktan kimse hoşlanmaz. - Tasarım değişiklikleri için tanımlanmış kesme noktaları (bunu CSS medya sorguları aracılığıyla yapabilirsiniz).
- Web sitenizi tüm cihazlarda kullanabilme .
Bu, özelliklerin yarısını kaybetmeden veya çalışmayan butonlara sahip olmadan web sitenizi dikey veya yatay modda kullanabilmeniz anlamına gelebilir. - Oranları korumayı amaçlayan akıcı bir site ızgarası .
Ana konu bu olmadığı için dikkat çekici bir duyarlı web sitesinin nasıl oluşturulacağına dair ayrıntılara girmeyeceğiz. Ancak, bu büyüleyici konuya derinlemesine dalmak istiyorsanız, Smashing Book 5'i önerebilir miyim?
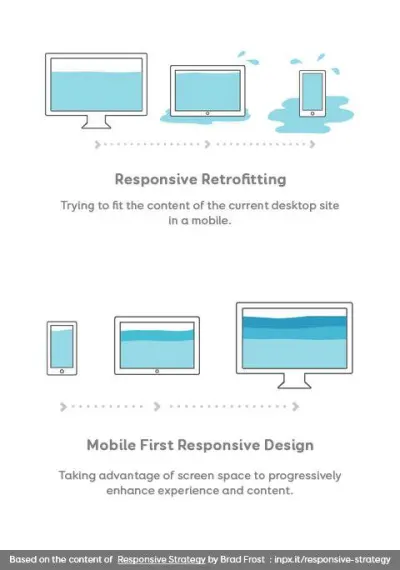
Hareket halindeyken şeylerin mobil tarafını neden düşünmeniz gerektiğini anlamanıza yardımcı olacak somut bir görsele mi ihtiyacınız var? Stephanie Walter, konuyu anlatmak için harika bir görsel sağladı:

Daha Küçük Ekranlar İçin İçerik Hazırlama
İçeriğiniz, tasarımınız kadar duyarlı olmalıdır. İçeriği kullanıcılarınız için duyarlı hale getirmenin ilk adımı, kullanıcı davranışını ve tercihlerini anlamaktır.
- İçerik o kadar sürükleyici olmalı ki, kullanıcılar daha fazlasını okumak için kaydırmalıdır;
- Metin açısından düşünmeyi bırakın. Hareketli gifler, videolar, infografikler, hepsi çok kullanışlı ve mobil uyumlu içerik türleridir;
- Başlıklarınızı kısa ve ilgi çekici tutun. Ziyaretçileri bir makaleye tıklamaya ikna etmeniz gerekir ve bir metin duvarı bunu başaramaz;
- Farklı cihazlar bazen farklı beklentiler veya farklı kullanıcı ihtiyaçları anlamına gelebilir. İçeriğiniz bunu yansıtmalıdır.
Duyarlı tasarımla ilgili SEO ipucu:
- Google, mobil uyumlu bir test aracı sunar. Yine de dikkatli olun: Bu araç, Google'ın tasarım standartlarını karşılamanıza yardımcı olur, ancak bu, web sitenizin bir mobil deneyim için mükemmel şekilde optimize edildiği anlamına gelmez.
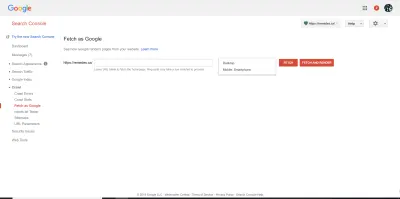
- Google Search Console'daki "Getir ve oluştur" özelliği ile Google botunun web sitenizi nasıl gördüğünü test edin. Bir insan kullanıcının ve Google botunun sitenizi nasıl göreceğini görmek için masaüstü ve mobil biçimleri test edebilirsiniz.

Kaynaklar:
- "Sitenizi Mobil Öncelikli Dizine Eklemeye Hazırlama", Gary Illyes, Web Yöneticisi Merkezi Blogu
- "2018'de Arama: Ne Beklemeli?" Michelle Polk, UpBuild
- Arama Motoru İzleme, Pius Boachie, "2018'de Mobil İlk Dizin Oluşturma: SEO Uzmanlarının Şu Anda Yapması Gereken 3 Şey"
Google Tarama Planı: Botu Daha Akıllı Hale Getirmek
Arama motorları bir web sitesini belirli bir şekilde taramaya başlar. Biz buna 'tarama şeması' diyoruz. Google, 2018'in 2. çeyreğinde eski AJAX tarama şemasını kullanımdan kaldırdığını duyurdu. Yeni tarama şeması oldukça gelişti: AJAX ve JavaScript'i yerel olarak işleyebilir. Bu, botun yeni tarama şemasından önce bazı kodların arkasına gizlenmiş olabilecek içeriğinizin daha fazlasını "görebileceği" anlamına gelir.
Örneğin, Google'ın yeni mobil dizine ekleme özelliği, sekmelerde (JavaScript ile) gizlenen içeriğin etkisini ayarlayacaktır. Bu değişiklikten önce, en iyi uygulama, SEO için o kadar etkili olmadığı için ne pahasına olursa olsun gizli içerikten kaçınmaktı (bazı durumlarda bot için tarama yapmak çok zordu veya diğerlerinde Google tarafından daha az önemliydi).
Organik Görünürlük İçin İçerik Yapısı
SEO uzmanları, sayfa düzenini bir arama motoru botunun erişebileceği terimlerle düşünür. Bu, H1, H2 ve H3 etiketinin ne olduğunu hızlı bir şekilde belirlemek için bir sayfa tasarımına baktığımız anlamına gelir. İçerik organizasyonu anlamlı olmalıdır. Bu, botun izleyebileceği bir yol olarak hareket etmesi gerektiği anlamına gelir. Tüm bunlar size tanıdık geliyorsa, bunun nedeni erişilebilirliği iyileştirmek için içerik hiyerarşisinin de kullanılması olabilir. SEO ve erişilebilirliğin H etiketlerini nasıl kullandığı arasında bazı küçük farklılıklar vardır:
- SEO, H1 ila H3 etiketlerine odaklanırken, erişilebilirlik tüm H etiketlerini (H1 ila H6) kullanır.
- SEO uzmanları, sayfa başına tek bir H1 etiketi kullanmanızı önerirken, erişilebilirlik sayfa başına birden fazla H1 etiketini işler. Google geçmişte bir sayfada birden fazla H1 etiketi kabul ettiğini söylese de, yılların deneyimi tek bir H1 etiketinin sıralamanıza yardımcı olmak için daha iyi olduğunu göstermiştir.
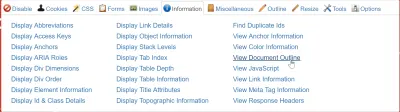
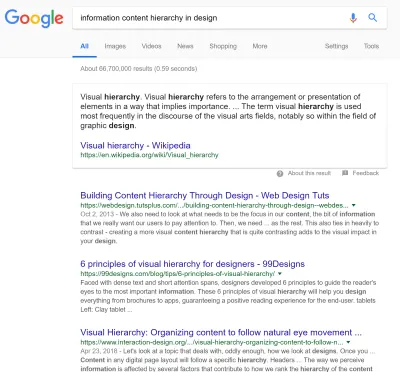
SEO uzmanları, bir sayfadaki başlıkları görüntüleyerek içerik yapısını araştırır. Chris Pederick'in Web Geliştirici Araç Çubuğu uzantısını (Chrome ve Firefox'ta mevcuttur) kullanarak aynı türde kontrolleri hızlı bir şekilde yaparsınız. Bilgi bölümüne giderseniz ve “Belge Anahatlarını Görüntüle”ye tıklarsanız, tarayıcınızda içerik hiyerarşisine sahip bir sekme açılır.

Bu nedenle, Tasarım Okulu Görsel Hiyerarşi Rehberi'ne giderseniz, bir sayfa göreceksiniz ve belge hiyerarşisi sekmesini açarsanız, oldukça farklı bir şey göreceksiniz.


Bonus: Sayfalarınızın içerik yapısı kolay anlaşılırsa ve genel kullanıcı sorgularına yönelikse, Google bunu "sıfır konumunda" gösterebilir (ilk sonuçların üzerinde bir içerik snippet'i gösteren bir sonuç).
Bunun, aşağıdaki arama motoru sonuç sayfalarında genel görünürlüğünüzü artırmanıza nasıl yardımcı olabileceğini görebilirsiniz:

İçerik Hiyerarşisini Doğru Almak İçin SEO İpucu
İçerik hiyerarşisi kenar çubukları, üstbilgiler veya altbilgi içermemelidir. Niye ya? Çünkü bir çikolata tarifinden bahsediyorsak ve robota sunduğunuz ilk şey, haber bülteniniz için bir kayıt formu lanse eden kenar çubuğunuzdaki içerikse, kullanıcı beklentilerinin gerisinde kalıyor (ipucu: bir bülten kaydı bir dilim çikolatalı kek vaat etmediği sürece) akşam yemeği için, çok hayal kırıklığına uğramış kullanıcılara sahip olmak üzeresiniz).
Canva sayfasına geri dönersek, "ilgili makaleler" ve diğer H etiketlerinin bu sayfanın içeriğini yansıtmadıkları için bu sayfanın içerik hiyerarşisinin bir parçası olmaması gerektiğini görebilirsiniz. HTML5 standartları kenar çubukları, üstbilgiler ve altbilgiler için H etiketlerinin kullanılmasını önerse de, SEO ile pek uyumlu değildir.
İçerik Miktarında Değişiklikler: Uzun Biçimli İçerik Yükselişte
Amiral gemisi içeriği oluşturmak, Google'da sıralamak için önemlidir. Metin yazarlığı açısından, bu tür içerik genellikle bir köşe taşı sayfasının parçasıdır. Bir öğretici, bir SSS sayfası şeklini alabilir, ancak köşe taşı içeriği iyi sıralanmış bir web sitesinin temelidir. Bu nedenle, ziyaretleri, geri bağlantıları çekmek ve bir markayı bir niş içinde konumlandırmak gelen pazarlama için değerli bir varlıktır.
Eski günlerde 400 kelimelik sayfalar, Google'da sıralamak için "uzun biçimli" içerik olarak kabul edildi. Günümüzde 1000, 2000 ve hatta 3000 kelime uzunluğundaki uzun biçimli içerik, kısa biçimli içeriği çok sık geride bırakıyor. Bu , uzun biçimli içeriği ilgi çekici ve kaydırılabilir hale getirmek için planlamaya ve tasarlamaya başlamanız gerektiği anlamına gelir. Tasarım etkileşimleri estetik açıdan hoş olmalı ve köşe taşı sayfalar gibi devasa içerikler için bile tutarlı bir deneyim oluşturmalıdır. Uzun biçimli içerik, sürükleyici ve ilgi çekici bir deneyim yaratmanın harika bir yoludur.
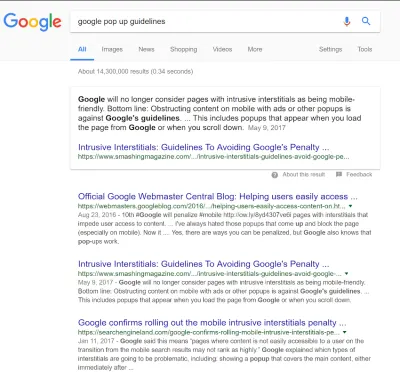
Kullanıcı arama amacına bağlı uzun biçimli içeriğin gücüne harika bir örnek, Smashing'deki araya giren geçiş reklamlarıyla ilgili makaledir. Çoğu kullanıcı geçiş reklamlarını "pop-up" olarak adlandırır çünkü çoğumuz bu tür şeyler düşünürüz. Bu durumda, Google.com'da makale, resmi Google yönergelerinden hemen sonra yer alır (ve Google'ın kendi markalı sorgusunda 1 numara olması mantıklıdır), ancak Smashing dergisi, üzerinde "0 konumu" metin parçacığı olarak gösterilir. Google.com'da "Google pop-up yönergeleri" sorgusu.. Topluluğun temel direği olan yüksek kaliteli bir SEO blogu olan Search Engine Land, Smashing'den sonra sıralanıyor (bir SEO blogundan çok bir tasarım blogu gibi) .
Tabii ki, bu sonuçlar makine öğrenimi, konum verileri, dil ve bir dizi başka sıralama faktörü sayesinde sürekli değişiyor. Ancak, kullanıcı amacının ve uzun biçimli içeriğin, hedef kitlenizden tahakkuk eden görünürlük elde etmenin harika bir yolu olduğunun güzel bir göstergesidir.

Daha fazla bilgi edinmek isterseniz, Neil Patel'in "Neden 3000'den Fazla Kelime Blog Yazısı Daha Fazla Trafik Alır (Veriye Dayalı Bir Cevap)" konulu veriye dayalı bir makaleye başvurabilirsiniz.
Kaynaklar:
- "Google'ın Sevdiği Köşe Taşı İçeriği Nasıl Oluşturulur", Brian Clark, Copyblogger
- Carrie Cousins, Design Shack "Uzun Biçimli İçerik için Nasıl Tasarlanır"
Uzun Biçimli İçerik İçin Tasarlama İpuçları
Uzun biçimli içerik tasarlamanıza yardımcı olacak birkaç ipucu:
- Boşluk çok önemlidir .
Beyaz boşluk, içeriğin insan gözü tarafından daha taranabilir olmasına yardımcı olur. - Navigasyona yardımcı olacak görsel ipuçları .
Anlatılan hikayeden uzaklaşmadan kullanıcı eylemini teşvik edin. - Kullanıcı etkileşimini sürdürmek için içeriği illüstrasyonlar veya video animasyonlarıyla geliştirin .
- Tipografi , metin monotonluğunu kırmanın ve bir sayfanın görsel akışını korumanın harika bir yoludur.
- Sezgisel Kaydırma , kaydırma işleminin kusursuz hissettirmesine yardımcı olur. Bilgiler arasında her zaman açık bir gezinme yolu sağlayın.
- Kilometre taşları sağlayın .
Zaman göstergeleri, okuyuculara içeriği okurken bir başarı hissi vermek için harikadır.
Kaynaklar:
- Barry Schwartz, Search Engine Roundtable, "Google Tekrar Onayladı: Mobil Öncelikli Dizin ile Sekmelerde Gizlenen İçerik Sorunsuz"
- Martha Rotter, Smashing Magazine “İlgi çekici ve Uzun Süreli Okuma Deneyimleri Tasarlamak”
Kullanıcı Niyeti Çok Önemlidir
Arama motorları, geçtiğimiz birkaç yılda büyük bir hızla gelişti. Google'ın amacı her zaman botlarının web sitelerini değerlendirmeye yardımcı olmak için insan davranışlarını taklit etmesini sağlamak olmuştur. Bu, Arama motoru optimizasyonunun "anahtar kelimelerin" ötesine geçtiği ve bir kullanıcının Google'da yazdığı arama sorgusunun arkasındaki amacı anlamaya çalıştığı anlamına geliyordu.
Örneğin, bir Android bankacılık uygulaması için içeriği optimize etmeye çalışıyorsanız ve bir anahtar kelime araştırması yapıyorsanız, Kuzey Amerika'da çoğu zaman “ücretsiz iPad” kelimelerinin çıktığını göreceksiniz. Çoğu bankanın, açılan her yeni hesap için ücretsiz iPad sunacak promosyonlar düzenlediğini anlayana kadar bu mantıklı değil. Bunun ışığında, bu tür bir promosyon yapmayan bir bankanın kullandığı bir Android uygulaması için anahtar kelime olarak "ücretsiz iPad" kullanmanın iyi bir fikir olmadığını biliyoruz.
Size niteliksiz trafik getirecek terimlerde sıralamak istemediğiniz sürece, kullanıcı amacı önemlidir. Bu, anahtar kelime araştırmasının artık işe yaramaz olduğu anlamına mı geliyor? Tabii ki değil! Bu sadece, anahtar kelime araştırmasına yaklaşım şeklimizin artık UX dostu bir yaklaşımla aşılandığı anlamına geliyor.
Kullanıcı Niyetini Araştırma
Kullanıcı deneyimi SEO için kritik öneme sahiptir. Ayrıca kullanıcı amacına da odaklanıyoruz. Bir kullanıcının yaptığı arama sorguları, insanların içerik, ürünler ve hizmetler hakkında nasıl düşündükleri konusunda bize değerli bilgiler verir. Kullanıcı amacını araştırmak, kullanıcılarınızın umutlarını, sorunlarını ve isteklerini ortaya çıkarmaya yardımcı olabilir. Google, mikro anlara odaklanarak kullanıcı amacına yaklaşır. Mikro anlar, arama sonuçları aracılığıyla bilgi arayan niyet profilleri olarak tanımlanabilir. İşte dört büyük mikro an:
- Bilmek istiyorum.
Kullanıcılar bu aşamada bilgi veya ilham isterler. Sorgular oldukça sık konuşma şeklindedir - bir sorunla başlar. Kullanıcılar çözümü veya bazen ilgilerini açıklayacak kelimeleri bilmediklerinden, sorgular her zaman biraz belirsiz olacaktır. - Gitmek istiyorum.
Konum, konum, konum! Yerel bir amacı işaret eden sorgular zemin kazanıyor. Herhangi bir tür restoran istemiyoruz; önemli olan bize en yakın olan/bölgemizin en iyisi. Bu, "yakınımdaki" veya belirli bir şehir veya mahalleyi içeren sorgularda görülebilir. Yerelleştirme insanlar için önemlidir. - Ben yapmak istiyorum.
İnsanlar aynı zamanda yapmak istedikleri şeyleri de ararlar. Bu, öğreticilerin anahtar olduğu yerdir. Reklam, hızlı kilo vermeyi vaat eder, ancak bilgili bir girişimci size NASIL kilo verebileceğinizi ayrıntılı olarak anlatmalıdır. - Satın almak istiyorum.
Müşteriler, çevrimiçi olarak oldukça net bir şekilde satın alma niyetini gösterirler. Kararlarını vermek için “anlaşmalar” veya “incelemeler” istiyorlar.
Kullanıcı Niyetini Ortaya Çıkarma
UX veya tasarım stratejiniz, kullanıcı amacının bu çeşitli aşamalarını yansıtmalıdır. Yaptığınız kelimelerdeki küçük değişiklikler büyük bir fark yaratabilir. Peki, kullanıcı amacını ortaya çıkarmak için nasıl bir yol izlenir? Kullanıcıların sizi nasıl bulduğuna ilişkin bilgi edinmek için Google Arama Konsolu'nu yüklemenizi öneririz. Bu ücretsiz araç, kullanıcıların içeriğinizi bulmak için aradıkları bazı anahtar kelimeleri keşfetmenize yardımcı olur. Kullanıcı amacını ortaya çıkarmanıza veya doğrulamanıza yardımcı olabilecek iki araca bakalım. Hepsinden iyisi, ücretsizler!
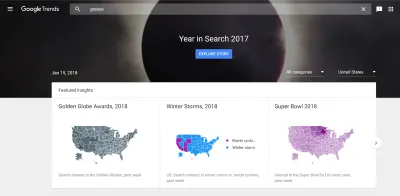
Google Trendler
Google Trendler, bir şeyin popülaritesinin artmakta, azalmakta veya sabit olup olmadığını doğrulamanın harika bir yoludur. Yerel olarak veri sağlar ve hangisinin daha popüler olduğunu görmek için iki sorguyu karşılaştırmanıza olanak tanır. Bu araç ücretsizdir ve kolayca erişilebilir (AdWords'deki bir hesap ve daha fazla güçlük gerektiren Anahtar Kelime Planlayıcı aracına kıyasla).

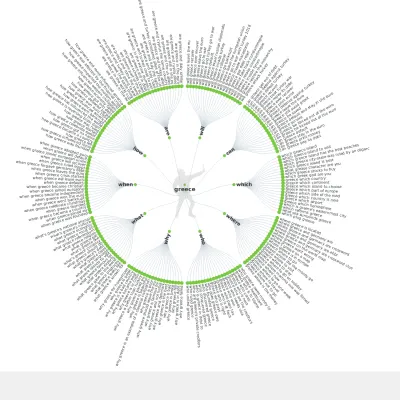
Halkı Cevapla
Yanıt Halk, insanların Google'da ne aradığını hızlı bir şekilde görmenin harika bir yoludur. Daha da iyisi, bunu dile göre yapabilir ve çabalarınız için harika bir güneş ışığı görseli elde edebilirsiniz! SEO uzmanlarının kullandığı bazı araçlar kadar kesin değildir, ancak tasarımcılardan ve UX uzmanlarından arama motoru optimizasyonu gurusu olmalarını istemediğimizi unutmayın! Not: Bu araç size istatistikler veya yerel veriler sağlamaz (örneğin yalnızca İngiltere için size veri vermez). Burada bir eğitime gerek yok, sadece gidin ve deneyin!



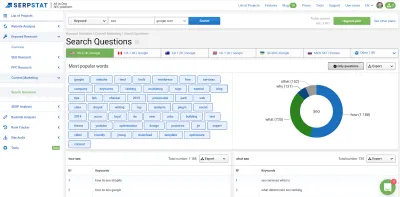
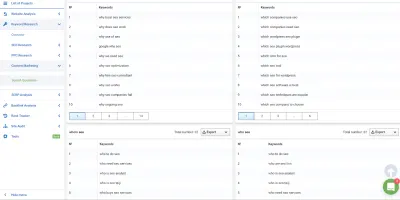
Bonus Aracı: Serpstat “Arama Soruları”
Tam açıklama, kendi SEO araç setimin bir parçası olarak diğer premium araçları kullanıyorum. Serpstat, birinci sınıf bir içerik pazarlama araç takımıdır, ancak aslında uygun maliyetlidir ve kullanıcı amacını çok daha derine inmenize olanak tanır. Asla bulmayı ummadığım bilgileri sağlamama yardımcı oluyor. Birkaç ay önce, Kuzey Amerika'da pek çok insanın küvetlerin neden ışığın içeri girmesine izin verdiği konusunda kafasının karıştığını öğrendim. Cevap benim için kolaydı; çoğu küvet cam elyafından yapılmıştır (eski günlerdeki gibi metal değil). Görünüşe göre herkes bu konuda net değil ve bazı müşterilerin bu noktada güvenceye alınması gerekiyordu.
“İçerik pazarlaması” bölümüne giderseniz, “Sorular”a erişebilirsiniz. Bir anahtar kelime girebilir ve çeşitli sorgularda nasıl kullanıldığını görebilirsiniz. Sonuçları dışa aktarabilirsiniz.
Bu araç aynı zamanda rekabetin içerik pazarlama çabalarını gözetlemenize, web sitenizin çeşitli ülkelerde hangi sorgularda yer aldığını ve en iyi SEO sayfalarınızın neler olduğunu belirlemenize yardımcı olacaktır.


Kaynaklar:
- "Google, AJAX Oluşturacak ve Eski AJAX Tarama Planını Kullanmayı Durduracak", Barry Schwartz, Search Engine Roundtable
- "Arama Niyetinin Psikolojisi: Önemli Anları Dönüştürme", Jim Yu, Arama Motoru İzleme
- “UX ve SEO Arasındaki Sevgiyi Savunmak” Myriam Jessier
Dahili Bağlantı: Çünkü Hepimizin Favori Sayfalarımız Var
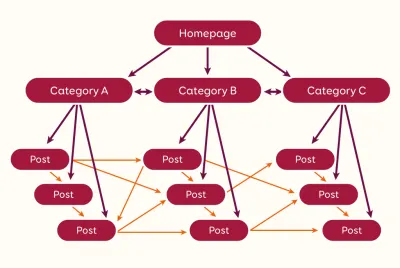
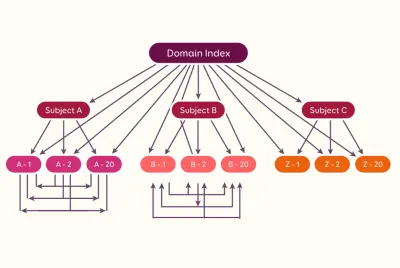
Web sitenizde bulunan bağlantılar, web sitenizdeki diğer sayfalara göre hangi sayfaları daha değerli bulduğunuzu arama motorları botlarına işaret etmektedir. Bir sitedeki içeriği optimize etmek isteyen SEO'ların temel endişelerinden biridir. İyi düşünülmüş bir dahili bağlantı yapısı, SEO ve UX avantajları sağlar:
- Dahili bağlantı, içeriği normal gezinmeden farklı kategorilere göre düzenlemeye yardımcı olur;
- Kullanıcıların web sitenizle etkileşim kurması için daha fazla yol sağlar;
- Sizin açınızdan hangi sayfaların önemli olduğunu arama motoru botlarına gösterir;
- Her bağlantı için net bir etiket sağlar ve bağlam sağlar.
İşte dahili bağlantıda hızlı bir başlangıç:
- Ana sayfa, bir web sitesindeki en yetkili sayfa olma eğilimindedir. Bu nedenle, SEO desteği vermek istediğiniz diğer sayfaları işaret etmek için harika bir sayfadır.
- Ana sayfanın bir bağlantısındaki tüm sayfalar, genellikle arama motoru botları tarafından önemli olarak yorumlanacaktır.
- Web sitenizde genel anahtar kelime bağlantılarını kullanmayı bırakın. Spam olarak algılanabilir. "Daha fazlasını okuyun" ve "buraya tıklayın", hem kullanıcılar hem de botlar için çok az bağlam sağlar.
- Ana sayfalarınız için yeterli görünürlük sağlamak için gezinme çubuklarından, menülerden, altbilgilerden ve içerik haritası bağlantılarından yararlanın.
- CTA metni de dönüşümleri teşvik etmek için net ve çok açıklayıcı olmalıdır.
- Bir içerik parçasındaki bağlantıları tercih edin: oldukça bağlamsaldır ve web sitesinde bulunabilen genel bir bağlantı metninden veya bir alt bilgi veya kenar çubuğu bağlantısından daha fazla ağırlığa sahiptir.
- Google'dan John Mueller'e göre: Bir bağlantının bir sayfadaki konumu önemsizdir. Ancak, SEO'lar bir sayfada daha yüksek bağlantıları tercih etme eğilimindedir.
- Arama motorlarının metin içeriğindeki bağlantıları resim bağlantılarına göre "değerlendirmesi" daha kolaydır çünkü çoğu zaman resimler net, bağlamsal ALT öznitelikleriyle gelmez.
Kaynak:
- “Metni Tutturmak İçin Veriye Dayalı Bir Kılavuz (Ve SEO Üzerindeki Etkisi),” David McSweeney, Ahrefs Blog
Web sitesi düzeyinde ve sayfa düzeyinde mükemmel bir bağlantı yapısı var mı? Cevap hayır. Bir web sitesi, doğasına (blog, e-ticaret, yayın, B2B web sitesi vb.) ve yapılan bilgi mimarisi seçimlerine (bilgi mimarisi piramit tipi bir yapıya veya buna benzer bir şeye yol açabilir) bağlı olarak farklı bir bağlantı yapısına sahip olabilir. yuva, koza vb.).



Görüntü SEO'su
Görsel SEO, SEO farklı web sitelerinin önemli bir parçasıdır. Bloglar ve e-ticaret web siteleri, web sitelerine trafik çekmek için büyük ölçüde görsel öğelere güvenir. İçeriğin sosyal keşfi ve alışveriş yapılabilir medya ziyaretleri artırır.
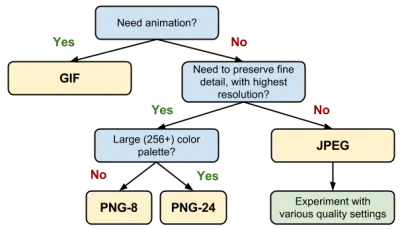
Diğer makaleler iyi bir iş çıkardığı için ALT niteliklerinizi ve dosya adlarınızı nasıl optimize edeceğinize ilişkin ayrıntılara girmeyeceğiz. Ancak, web'de kullanma eğiliminde olduğumuz (ve Google'ın sorunsuz bir şekilde tarayabildiği) bazı ana resim biçimlerine bir göz atalım:
- JPEG
Kişiler, yerler veya şeyler içeren fotoğraflar veya tasarımlar için en iyisi. - PNG
Saydam arka plana sahip görüntüler için en iyisi. - GIF
Animasyonlu GIF'ler için en iyisi, aksi takdirde JPG biçimini kullanın.

Kaynak:
- “Görüntü Optimizasyonu,” Ilya Grigorik, Web Temelleri, Google Developers
Ne Kadar Hafifse O Kadar İyi: Görüntü Sıkıştırma Üzerine Birkaç İpuçları
Google daha hafif görselleri tercih eder. Daha hafif, daha iyi. Ancak, sizi aşağı çeken gizli bir sorununuz olabilir: CMS'niz. Bir resim yükleyebilirsiniz, ancak CMS'niz daha fazlasını oluşturuyor olabilir. Örneğin, WordPress genellikle her görüntünün farklı boyutlarda 3 ila 5 varyasyonunu oluşturur. Bu, görüntülerin performansınızı hızla etkileyebileceği anlamına gelir. Bununla başa çıkmanın en iyi yolu, resimlerinizi sıkıştırmaktır.
Google Sayfa Hızına Güvenmeyin (Hızlı Sıkıştırma Algoritması Astarı)
Görsellerin performansınızı düşürüp düşürmediğinden emin değil misiniz? Web sitenizden bir sayfa alın, onu çevrimiçi optimize ediciye koyun ve sonuçların ne olduğunu görün! Google Page Speed Insights'ı kullanmayı planlıyorsanız, bu aracın resimlerinizi analiz etmek için belirli bir algoritma kullandığı gerçeğini göz önünde bulundurmalısınız. Bazen resimleriniz, Google'ın aracı tarafından algılanmayan başka bir algoritma ile mükemmel şekilde optimize edilir. Bu, zaten optimize edilmiş görüntüleri optimize etmenizi söyleyen yanlış bir pozitif sonuca yol açabilir.
Kullanabileceğiniz Araçlar
Görüntü sıkıştırmaya başlamak istiyorsanız, üç yoldan gidebilirsiniz:
- Görüntüleri fotoğraf düzenleme araçlarında sıkıştırmaya başlayın (çoğunun "web için dışa aktarma" türünde bir özelliği vardır).
- İşi sizin yerinize yapması için CMS'nizle uyumlu bir eklenti veya modül kurun. Shortpixel, WordPress için kullanmak için iyi bir tanesidir. Freemium'dur, böylece belirli bir noktaya kadar ücretsiz olarak optimize edebilir ve daha fazla görüntü sıkıştırmanız gerekirse yükseltme yapabilirsiniz. Bununla ilgili en iyi şey, değişikliklerinizi geri almak istemeniz durumunda bir yedek tutmasıdır. EWWWW veya Short Pixel gibi bir hizmet kullanabilirsiniz.
- Görüntüleri sizin için sıkıştırmak için bir API veya komut dosyası kullanın. Kraken.io, işi halletmek için sağlam bir API sunar. Image Optim veya Kraken gibi bir hizmeti kullanabilirsiniz.
Kayıplı ve Kayıpsız Görüntü Sıkıştırma
Görüntü sıkıştırma iki şekilde gelir: kayıplı ve kayıpsız. Görüntüleri optimize etmek için sihirli bir değnek yoktur. Her görüntüyü optimize etmek için kullandığınız algoritmaya bağlıdır.
Görüntüler söz konusu olduğunda kayıp kötü anlamına gelmez. JPEG'ler ve GIF'ler, her zaman çevrimiçi olarak kullandığımız kayıplı görüntü biçimleridir. Kodun aksine, tüm dosyayı bozmadan görüntülerdeki verileri kaldırabilirsiniz. Farklı renklere farklı şekillerde duyarlı olduğumuz için gözlerimiz bir miktar veri kaybına dayanabilir. Çoğu zaman, bir görüntüye uygulanan %50 sıkıştırma, dosya boyutunu %90 oranında azaltır. Bunun ötesine geçmek, ziyaretçileriniz tarafından farkedilir hale geleceği için görüntü bozulması risklerine değmez. Kayıplı görüntü sıkıştırma söz konusu olduğunda, kalite ve boyut arasında bir uzlaşma bulmakla ilgilidir.
Kayıpsız görüntü sıkıştırma, JPEG ve PNG dosyalarından meta verileri kaldırmaya odaklanır. Bu, görüntüler her zaman kayıplı sıkıştırma ile optimize edilenlerden daha ağır olacağından yükleme sürenizi optimize etmenin başka yollarını aramanız gerekeceği anlamına gelir.
Metin İçeren Afişler
Pinterest'i hiç açtınız mı? İçinde metin bulunan bir resim duvarı göreceksiniz. SEO'daki çoğumuz için gerçek şu ki, Google bot "Tavuk şehriye çorbasının nasıl kırılacağı" veya en çok hangi Disney çifti olduğunuz hakkında her şeyi okuyamıyor. Google, resim dosyası adlarını ve resim ALT metnini okuyabilir. Bu nedenle, metin içeren pazarlama afişleri tasarlarken bunu düşünmek çok önemlidir. Resim dosya adınızın ve resim ALT özelliğinizin, Google'a resimde ne yazıldığına dair bir ipucu verecek şekilde optimize edildiğinden her zaman emin olun. Mümkünse, kodda bulunan bir metin yerleşimi ile görüntü içeriğini tercih edin. Bu şekilde, Google onu okuyabilecek!
Görüntü ALT niteliklerinizi optimize etmenize yardımcı olacak hızlı bir kontrol listesi:
- ALT özellikleri çok uzun olmamalıdır: 12 veya daha az kelimeyi hedefleyin.
- ALT nitelikleri, etrafını saran içeriği değil, görüntünün kendisini tanımlamalıdır (resminiz bir palmiye ağacıysa, “ziyaret edilecek en iyi 10 plaj” başlığını vermeyin).
- ALT nitelikleri uygun dilde olmalıdır. İşte somut bir örnek: Bir sayfa Fransızca yazılmışsa, içindeki resim için İngilizce ALT niteliği sağlamayın.
- ALT nitelikleri normal cümleler gibi yazılabilir. Kelimeleri tire ile ayırmaya gerek yok, boşluk kullanabilirsiniz.
- ALT nitelikleri, insan dostu bir şekilde açıklayıcı olmalıdır. Virgülle ayrılmış bir dizi anahtar kelime içerecek şekilde yapılmamışlardır!

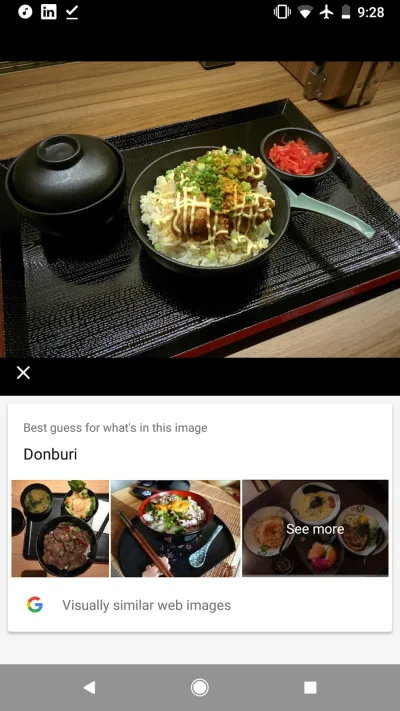
Google Lens
Google Lens, Android telefonlarda kullanılabilir ve iOS'ta kullanıma sunulur. Pek çok görüntüyü bir insanın yapacağı şekilde yorumlayabildiğinden, küçük bir eklemedir. Resimlere gömülü metinleri okuyabilir, önemli noktaları, kitapları, filmleri tanıyabilir ve barkodları tarayabilir (ki çoğu insan bunu yapamaz!).
Tabii ki, teknoloji o kadar yeni ki, mükemmel olmasını bekleyemeyiz. Karalanmış notları yorumlamak gibi bazı şeylerin iyileştirilmesi gerekiyor. Google Lens, çevrimdışı dünya ile oluşturduğumuz çevrimiçi tasarım deneyimi arasında potansiyel bir köprüyü temsil eder. Görüntülere anlamlı bir bağlam sağlamak için yapay zeka teknolojisi ve büyük verilerden yararlanılır. Gelecekte, bir vitrinin fotoğrafını çekmek, örneğin mağazanın adı, incelemeler ve derecelendirmeler gibi bilgilerle bağlamsallaştırılabilir. Veya sonunda yediğiniz yemeğin adını anlayabilirsiniz (bunu şahsen test ettim ve Google bir donburi yediğimi anladı).
İşte uzun vadeli tahminim: Google Lens, web sitelerinde daha az stok fotoğrafçılığı ve markalara yardımcı olacak daha benzersiz görseller anlamına gelecek. Bir çift ayakkabının fotoğrafını çektiğinizi ve Google Lens'in birkaç tıklamayla satın almanıza olanak tanıyan bir bağlantıyla birlikte marka ve modeli belirlediği için onları çevrimiçi olarak tam olarak nereden satın alacağınızı bildiğinizi hayal edin.

Kaynak:
- “Google Lens: 'Görsel Arama' İçin Etkileyici Bir Başlangıç,” Greg Sterling, Search Engine Land
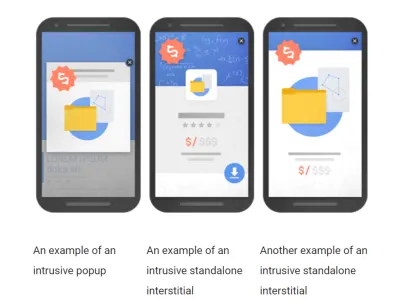
Mobilde Görsel Etkileşim Cezaları
Google, bir web sitesinin sonuç sayfalarındaki mobil sıralamasını etkileyen yeni tasarım cezaları uygulamaya koydu. Bu konuda daha fazla bilgi edinmek istiyorsanız, konuyla ilgili ayrıntılı bir makale okuyabilirsiniz. Alt satır: Google'da dizine eklenen mobil açılış sayfalarında istenmeyen geçiş reklamlarından kaçının.
SEO'ların yönergeleri vardır, ancak Google'ın standartlarına uygun zevkli çözümler sunmak için görsel yaratıcılığa sahip değiliz.
Esasen pazarlamacılar, ziyaretçilerin ilgisini çekmelerine ve onları dönüştürmelerine yardımcı olmak için tanıtım araçları olarak uzun süredir geçiş reklamlarına güveniyor. Geçiş reklamı, web sitesinin ana içeriğini engelleyen bir şey olarak tanımlanabilir. Pop-up'larınız bir mobil ekranda gösterilen ana içeriği kapsıyorsa, kullanıcı etkileşimi olmadan görünüyorsa, algoritmik bir cezayı tetikleme ihtimalleri vardır.

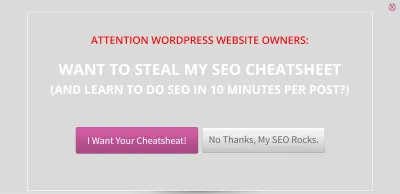
Nazik bir hatırlatma olarak, bu, mobil cihazlarda görünseydi, Google tarafından araya giren bir geçiş reklamı olarak kabul edilirdi:

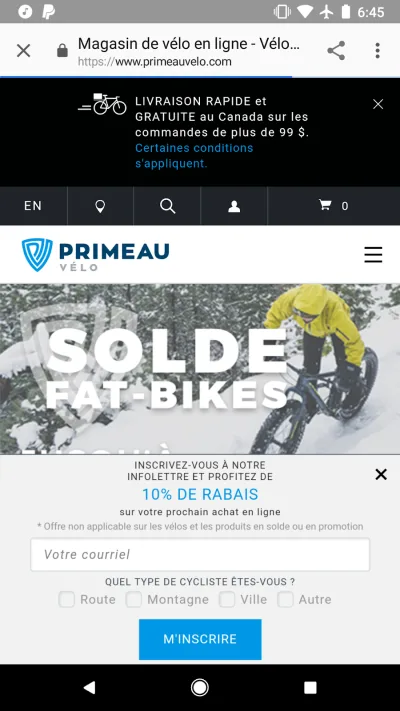
İpuçları Bir Penaltı Nasıl Önlenir
- Pop-up yok;
- Slayt girişi yok;
- Ekranın %20'sinden fazlasını kaplayan geçiş reklamı yok;
- Bunları sayfalarınızın üstünde veya altında araya girmeyen şeritlerle değiştirin;
- Veya sayfalarınızın ortasında veya sonunda bulunan satır içi tercih kutularını tercih edin.
İşte biraz abartılı olabilecek (teknik olarak bir ekranda iki afiş ile) ancak yine de resmi yönergeler dahilinde kalan bir çözüm:

Bazı İnsanlar Tasarımınızı Hiç Görmeyebilir
Giderek daha fazla insan, internette bilgi ararken sesli aramaya yöneliyor. Gençlerin %55'inden fazlası ve yetişkinlerin %41'i sesli arama kullanıyor. Şaşırtıcı olan şey, bu yaygın fenomenin çok yeni olmasıdır: çoğu insan geçen yıl ya da öylesine başladı.
Kullanıcılar arama motorlarından bilgi isterler - anahtar kelimelerin canı cehenneme! Bu, bir web sitesi tasarlamaya bir karmaşıklık katmanı ekler: bir web sitesinin görsel yönünden hiç hoşlanmayan kullanıcılar için bir deneyim uyarlamak. Örneğin, Google Home, bir istek yapıldığında, tarifleri sesli olarak "okuyabilir" veya doğrudan konum 0 snippet'lerinden bilgi sağlayabilir. Bu eski bir konsepte yeni bir dönüş. Google Home'dan bana web erişilebilirliğinin tanımını vermesini isteseydim, muhtemelen Wikipedia'dan bana şu şeyi yüksek sesle okurdu:

Sonuçta bu erişilebilirliğin bir uzantısıdır. Ancak bu sefer, kullanıcıların çoğunluğunun bilgilendirici içeriğe ulaşmak için erişilebilirliğe güveneceği anlamına geliyor.
Sesli arama için tasarım yapmak, tasarımınızın görülmesi yerine duyulmasını sağlamak anlamına gelir. Tasarımı koda kadar genişletmekle ilgilenenler, zengin snippet'lerin verilerinizin nasıl yapılandırıldığı ve arama motoru sonuç sayfalarında görünürlük sağlanması üzerindeki etkisine bakmalıdır.
Tasarım ve UX Etkisi SEO
İşte bu makale için hızlı bir hile sayfası. UX ve tasarım ile SEO'nuzu geliştirmek için yapabileceğiniz somut şeyler içerir:
- Google, web sitelerini mobil deneyimlerine göre sıralamaya başlayacak. Google'da yapılacak değişikliklere hazır olduğunuzdan emin olmak için mobil sürümünüzün kullanılabilirliğini inceleyin.
- Sayfalarınızın içerik organizasyonunu kontrol edin. H1, H2 ve H3 etiketleri, içerikte botun izleyebileceği bir yol oluşturmaya yardımcı olmalıdır.
- Anahtar kelime stratejisi, iyi sıralanan optimize edilmiş içerik oluşturmak için kullanıcıların arama niyetlerinin özüne ulaşmak için bir UX yaklaşımı kullanır.
- Dahili bağlantı önemlidir: Web sitenizde bulunan bağlantılar, web sitenizdeki diğer sayfalardan daha değerli bulduğunuz sayfaları arama motorlarına botlara bildirir.
- Resimlere daha fazla görünürlük kazandırın: dosya adlarını, ALT niteliklerini optimize edin ve botun resimlerinizi nasıl "okuduğunu" düşünün.
- Mobil cezalar artık pop-up'ları, banner'ları ve diğer geçiş reklamlarını içeriyor. Google mobil arama sonuçlarında iyi bir sıralama elde etmek istiyorsanız, açılış sayfalarınızda istenmeyen geçiş reklamlarından kaçının.
- Google Home ve Alexa gibi asistanların yükselişiyle birlikte, sesli arama için tasarım yapmak yakında gerçeğe dönüşebilir. Bu, tasarımınızın görülmesi yerine duyulmasını önceliklendirmek anlamına gelecektir.
