Temiz Bir Web Sitesinin Bileşenleri
Yayınlanan: 2016-04-06Hepimiz korkunç derecede sakar görünen sitelerle karşılaştık. Yani bazı sitelerde o kadar çok öğe var ki sizin ya da benim gibi normal bir ziyaretçinin aynı anda tek bir öğeye konsantre olması neredeyse imkansız.
Ancak her zaman tasarımcıyı suçlamayın, çünkü tasarımcı müşteriyi daha temiz bir arayüz seçmeye ikna etmek için elinden geleni yapmış olabilir, ancak müşteri başka türlü ısrar etti. Hepimiz temiz bir arayüze sahip bir web sitesi tasarım projesine başlarız. Genellikle, izleyicinin dikkatini çekmek için arayüze belirgin bir şekilde yerleştirilmiş bazı önemli unsurlarla başlar, ancak bitmeyen değişiklik listesi sonunda tasarımı bozar.
Ancak, müdahalesi beceriksiz bir arayüze yol açan her zaman müşteri değildir, bunun yerine arayüzü her zaman temiz tutamayan bazı web tasarımcıları vardır. Bazı web tasarımcıları, yaratıcı dürtülerini dünyaya göstermeleri gerektiğine inanırlar ve bu nedenle, sırf becerilerini göstermek adına arayüze daha fazla şatafatlı öğeler eklemekte ısrar ederler.
- Nitty-Gritty'ye Kadar: Web Tasarımı Proje Yönetimi için En İyi Uygulamalar
- Web Tasarım 101
- WordPress 101
- 15 Dakikada Sitenizi Nasıl Başlatırsınız?
Bu nedenle, temiz bir arayüze sahip basit bir web sitesi tasarlamayı planlıyorsanız ve nereden başlayacağınız hakkında hiçbir fikriniz yoksa bu makaleyi okumalısınız. Burada tasarımı düpedüz mülayim veya sıkıcı göstermeden bir arayüzü nasıl temiz hale getirebileceğimizi tartışacağız.
Basit Renk Şeması
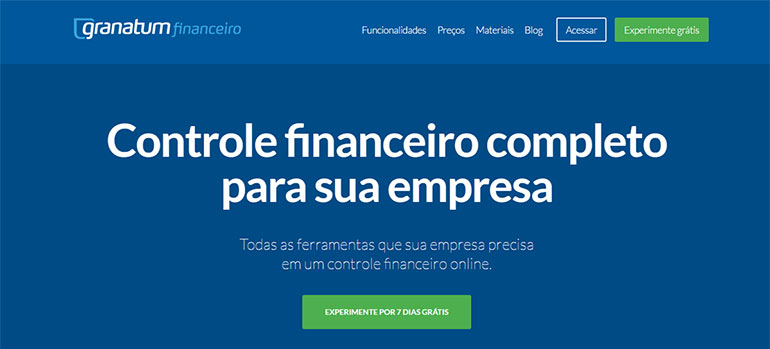
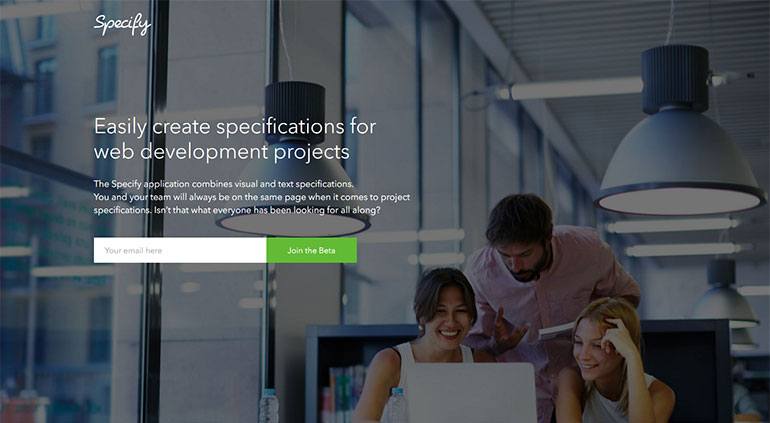
Bir sonraki web tasarım projemiz için basit bir arayüz planlıyor olmamız, yaratıcı dürtülerimizi kısıtlamamız gerektiği anlamına gelmez. Temiz bir renk şeması, iki veya üçten fazla renk kullanamayacağınız anlamına gelmez, bunun yerine belirli bir rengi neden kullandığınıza dair net bir fikriniz olması gerektiği anlamına gelir. Bir rengi seviyor olmanız, bir web sitesinde kullanabileceğiniz anlamına gelmez. Renk kombinasyonu, web sitesinin amacını haklı çıkarmalıdır. Örneğin, finansal bir web sitesi tasarlıyorsanız yeşil renk kullanmanız gerekirken, genç kızları hedef alan bir web sitesi tasarlıyorsanız, tasarımın ana rengi olarak pembeyi kullanmanız gerekecektir.
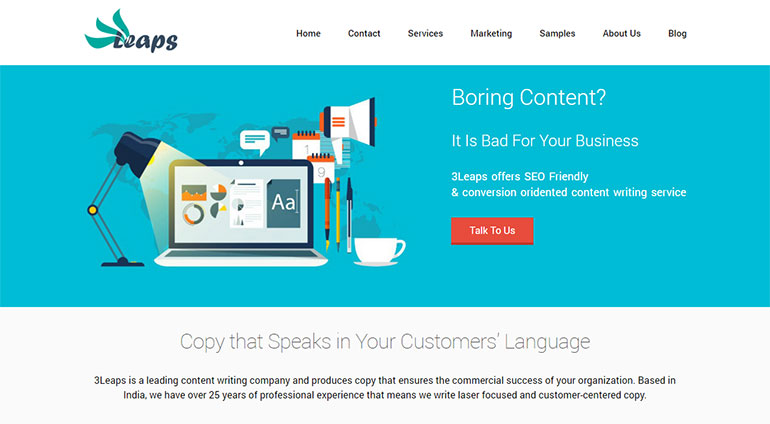
3Leaps, web sitesi için basit bir renk şeması kullanıyor. Tasarımın ana rengi olarak gökyüzü rengini, Harekete Geçirici Mesaj metninde ise koyu kırmızı kullanmıştır.


Navigasyonu Azaltın
Web sitesinin navigasyonu mümkün olduğunca basit olmalıdır. Web sitesinin navigasyonu ile çok fazla deneme yapmamalısınız. İnsanlar standart navigasyona alıştığından, endüstri standartlarına bağlı kalırsak daha iyi oluruz. Basit Sans Serif yazı tiplerini kullanın ve insanların web sitesinin farklı bölümlerine hızlı bir şekilde erişebilmeleri için her zaman üst gezinme bölümündeki bir açılır menüyü kullanabilirsiniz.
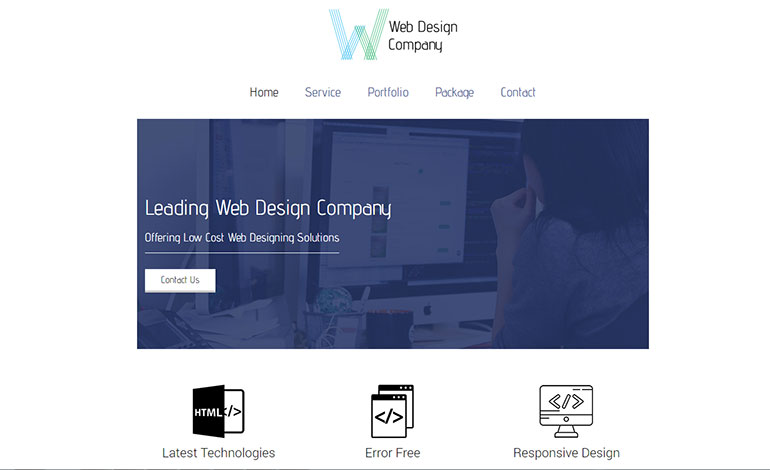
WDC, web sitesi için basit bir gezinme yapısı kullanmıştır. Navigasyon için farklı bir yazı tipi kullanmıştır ve tüm navigasyon elemanları merkeze hizalanmıştır.


Büyük Resimler
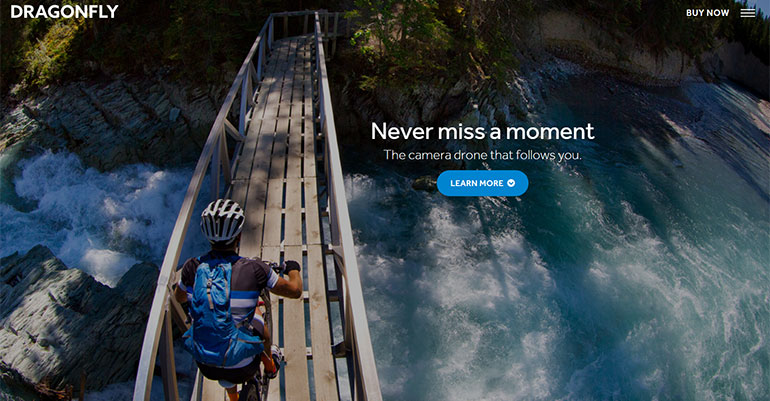
Web sitesinin Katlamanın Üstü bölümünü süslemesi gereken büyük bir resim ekleyerek web sitesinin görünümünü ve verdiği hissi zenginleştirebilirsiniz. Büyük resim kullanımı, insanların dikkatini çekmeye ve aynı zamanda her şeyi güzel ve temiz tutmaya yardımcı olduğu için baskın bir trend haline geldi.

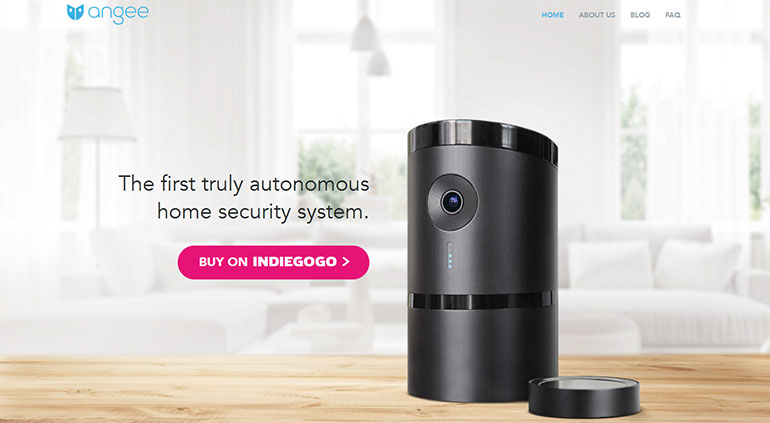
Dragonfly, web sitesinin üst kısmındaki bölümü süslemek için büyük bir resim kullanmıştır. Çarpıcı görünüyor ve görüntü mesajın iletilmesine yardımcı oluyor.


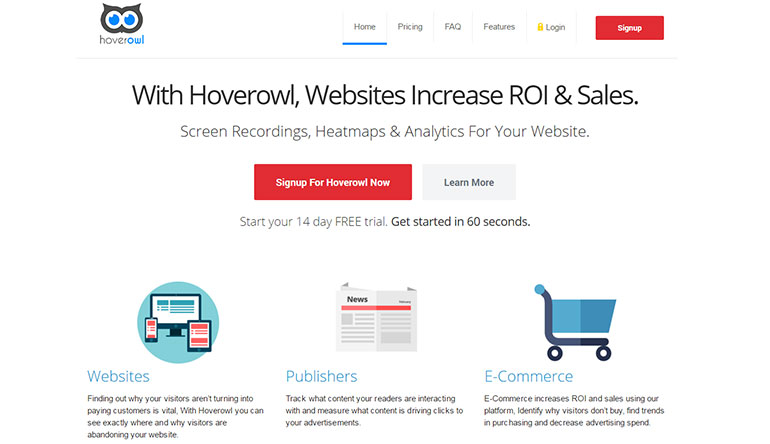
Yazı Tipleri
Standart yazı tipini yapıştırın. Ancak, proje bazı ilginç yazı tiplerini kullanmanızı gerektiriyorsa, her zaman Google Fonts'a geri dönebilirsiniz; güzel bir yazı tipi koleksiyonuna sahipler. Ancak, çok fazla farklı yazı tipinin kullanılması arayüzün görünümünü ve verdiği hissi olumsuz etkileyebileceğinden, yazı tipi türlerinin sayısını maksimum üç ile sınırlamanız gerekecektir.
Hoverowl, arayüzün görünümünü ve hissini canlandırmak için birden fazla yazı tipi kullanır ve beklendiği gibi, kullanılan yazı tipi sayısını üç olarak tuttu.

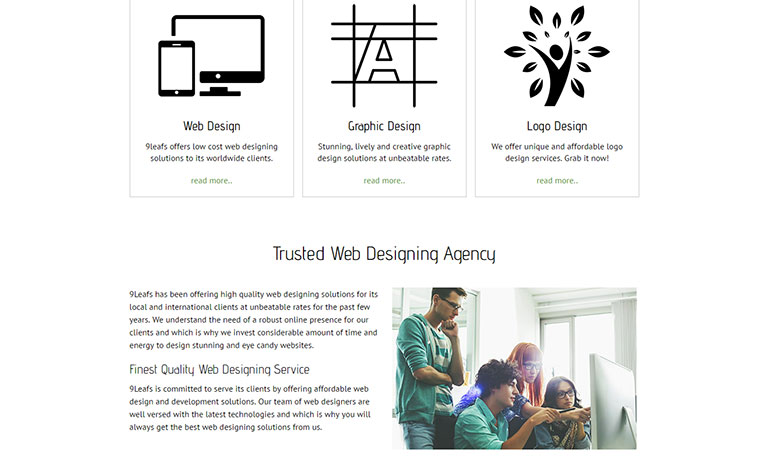
Beyaz boşluk
Boşluğa odaklanmadan karmaşık olmayan bir arayüz elde etmek imkansızdır. Arayüzün basit, düzenli ve temiz görünmesini sağlayan şey boşluktur. Boşlukları doldurmak için farklı tasarım öğeleri eklemeye devam etmeyin. Ne kadar çok, o kadar iyi - bu politika bu alanda geçerli değildir. Sadece bazı temel tasarım öğelerine bağlı kalın ve iyi olacaksınız.
9Leafs'in arayüzünde bolca boşluk var ve bu, izleyicinin dikkatini çekmesine yardımcı olan ve aynı zamanda çok sayıda ziyaretçiyi müşteriye dönüştürmesine yardımcı olan şeydir.


Hiyerarşiyi Koru
Tasarım süreci boyunca tipografik bir hiyerarşi sağlamanız gerekir. Örneğin, başlık etiketlerinin daha büyük yazı tipi boyutuna sahip olması gerekir. Tasarıma hoş ve canlandırıcı bir görünüm kazandırmak için başlık etiketleri için farklı bir renk kombinasyonu veya yazı tipi kullanabilirsiniz. Başlık etiketleri ile arka plan arasında yeterli kontrast olduğundan emin olun, aksi takdirde tüm çabalarınız boşa gidecektir. Asla göz ardı etmemeniz gereken bir diğer önemli nokta da site genelinde aynı tipografi stilini sürdürmek zorunda kalacağınızdır.
Tel Çerçeveleme
Tel çerçeveleme için önemli miktarda zaman harcamanız gerekir, çünkü bu, zayıf iletişim nedeniyle çok sayıda değişiklik yapma zahmetinden kurtulmanıza yardımcı olacaktır. Genelde müşteriye bir şeyi sözlü olarak iletirsiniz ve o noktada kabul eder ancak zaman geçtikçe her şeyi unutur ve sizden arayüzde değişiklik yapmanızı istemeye başlar. Bu nedenle, onay için müşteriye postalanabilmesi için arayüzü çerçevelemek için biraz zaman harcamak her zaman mantıklıdır.
Bu nedenle, temiz ve basit bir web sitesi tasarlamak ve geliştirmek istiyorsanız, bunlar göz önünde bulundurmanız gereken bazı faktörlerdir.
