Online Markalaşmada Vektör Görsellerin ve Dosya Formatlarının Önemi
Yayınlanan: 2018-07-09Herkes harika web tasarımının ve kullanıcı gezinmesinin önemini anlar, ancak kullanılan kalite ve dosya biçimlerine yeterince vurgu yapılmaz. Bu, web tasarımcılarının ortalama bir site sahibi veya blog yazarından daha fazla anlayacağı bir şeydir, ancak bugün internette bu tür öğelerin neden ve nasıl önemli olduğunu daha iyi anlamamıza yardımcı olacak fazlasıyla kaynak var.
Bugün, bu kaynaklardan bazılarına göz atarken, aynı zamanda sitenizi ve markanızı nasıl daha iyi gösterebileceğinizi belgeleyerek hedef kitlenize mümkün olan en iyi görüntüleme deneyimini sunacağız.
Vektör Görselleri Nedir ve Neden Önemlidir?
İzlenecek en iyi uygulamalardan ve ipuçlarından bazılarına başlamadan önce, vektör görsellerinin ne olduğuna ilişkin temel bilgileri ele almalıyız. Bugün internette çok sayıda farklı grafik ve dosya formatı kullanıldığından, doğru olanların sadece kaliteyi göstermek için değil, aynı zamanda yükleme ve performans sorunları için de kullanıldığından emin olmak önemlidir.
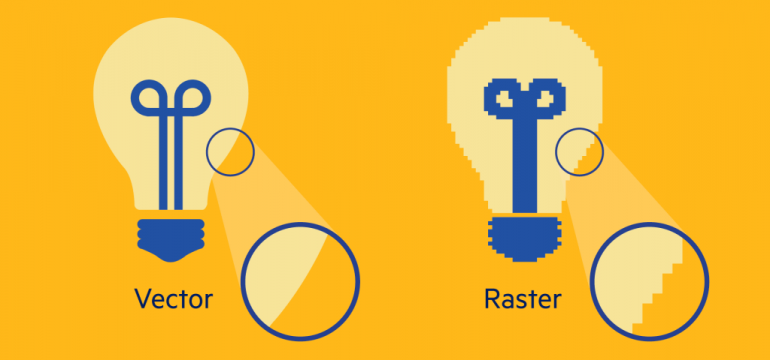
Bu vektör logoları başvuru kılavuzunda, çeşitli vektör görüntüleri, raster dosyaları arasındaki farka ilişkin bir görsel görebilir ve ayrıca bu tür dosya türü farklılıklarının izlenmesinin neden önemli olduğunu daha iyi anlayabiliriz.

Normal GIF ve JPG dosyaları ile Vektör görüntüleri arasındaki temel fark, baskı ve web tasarımında yaygın olarak kullanılmalarıdır. Bu, hangi boyutta olmaları gerektiğine veya duyarlı site tasarımı ve mobil/masaüstü görüntüleme kullanımı yoluyla nasıl geçiş yaptıklarına bakılmaksızın çok daha yüksek kaliteli bir görüntü sağlar. Bir raster görüntünün aksine, bir vektör görüntüsünün piksellerden oluşmadığını ve bunun da ona çeşitli avantajlar sağladığını (yukarıdaki örnekte görülebilir) not etmek de önemlidir.
Vektör dosyaları ve diğer formatlar arasındaki farkları bilmek yeterli değildir, aynı zamanda diğer seçeneklere kıyasla ne zaman, nerede ve neden kullanılabileceğini bilmek de önemlidir. Bu, Logaster'ın makalede de vurguladığı bir şeydir.
Vektör formatının popülaritesi, sunduğu avantajların sayısı ile açıklanmaktadır:
- Vektör görüntüsü (veya herhangi bir kısmı) kolayca düzenlenebilir. Bunu yapmak için görüntü, kalite kaybı olmadan ayarlanabilen en basit geometrik şekillere bölünür.
- Vektör logoları ve diğer grafik görüntüler mükemmel şekilde ölçeklenebilir, yani düzenleme sırasında (çizim, döndürme, sıkıştırma vb.) kalitelerini korurlar.
- Vektör görüntüleri çok az disk alanı kaplar.
- Modern grafik editörleri, vektör logoları veya basılı materyaller tasarlarken özellikle önemli olan grafik öğelerini ve metni birleştirme konusunda yeteneklidir.
Buradaki temel çıkarım, vektör görüntülerin, son ürünün en yüksek kalitesini sağlamak için ekranınızın veya baskı cihazınızın çözünürlüğüne mükemmel şekilde uyum sağlayabilmesidir. Bu, tamamen duyarlı olan ve mobil, tablet ve masaüstü görüntülemeye göre uyarlanan bir site tasarımına sahip olan ve aynı zamanda bu tür görüntü dosyalarını yazdırmak için kullanan herhangi bir işletme veya marka için son derece önemlidir.
Vektöre Karşı Raster — Vektör Tabanlı Görüntüler
Yukarıdaki referansta belirtildiği gibi, vektör ve raster görüntüler, site veya logo tasarımı ile çalışırken oluşturulacak ve kullanılacak en yaygın görüntü türlerinden ikisidir. Aynı zamanda, vektör imajları kullanılırken seçilebilecek birçok farklı imaj dosyası türü de vardır.

Bu başvuru kılavuzu, mevcut farklı seçenekleri belgelemek için iyi bir iş çıkarırken, neden bir biçimi veya dosya türünü diğerine tercih etmek isteyebileceğinizi de gösteriyor. Gördüğünüz gibi, en popüler seçeneklerden bazıları JPG, GIF, PNG, AI, PDF ve EPS'dir. İşletmeniz veya markanız için bir kimlik oluşturmak için bir logo tasarımını veya görsel ajansını yükseltecek olsaydınız, muhtemelen tamamlanmış çalışmayı aşağıda gösterilenler gibi çeşitli dosyalarda sağlarlardı.

Hangi dosyaları ve nerede kullanmak istediğinize karar vermek size veya site tasarımına bağlıdır. İnternet kullanımı için en yaygın yerleşimler JPG, GIF ve PNG iken, AI ve EPS gibi diğer dosya biçimleri daha yaygın olarak grafik görüntü düzenleme için kullanılır.
Bu makalede önerilen bir ipucu, "Orijinal logo dosyanızı her zaman 1000 piksel veya daha fazla gibi nispeten büyük bir boyutta kaydedin, böylece onu yolun aşağısındaki diğer promosyon malzemelerine kolayca uygulayabilirsiniz" şeklindedir.
WordPress'te Vektör Görselleri Kullanma
WordPress bugün internetteki en popüler CMS olduğundan, vektör görüntülerinin WP sitelerinde de nasıl kullanılacağına dair birçok tartışma ve araştırma olması muhtemeldir. Bu, ThemeIsle'ın da kapsamlı bir kılavuz oluşturduğu bir şeydir - daha özel olarak SVG görüntüleri.
Muhtemelen SVG dosyalarını duymuş ve görmüşsünüzdür, ancak bunların JPG veya PNG gibi diğer dosyalara göre neden veya ne zaman kullanılması önerildiğinin farkında olmayabilirsiniz. Makale aşağıdaki nedenleri vurgulamaya devam ediyor:
- Daha az yer kaplarlar. SVG'ler pikseller yerine vektörlerden oluşur. Böylece resimleriniz daha az ağırlığa sahip olacak ve bu da sitenizin daha hızlı yüklenmesine yardımcı olacaktır.
- Bunları kolayca ölçekleyebilirsiniz. Bildiğiniz gibi, normal görüntüleri korkunç görünmeye başlamadan önce ne kadar büyütebileceğinizin sınırları vardır. Vektörler, kalite kaybı (veya dosya boyutunda değişiklik) olmaksızın yukarı veya aşağı ölçeklenebildiğinden, SVG'lerde durum böyle değildir.
- SVG'leri CSS ile canlandırabilirsiniz. Vektörler, bazı benzersiz efektler oluşturabilen CSS kullanılarak canlandırılabilir (bundan daha sonra bahsedeceğiz).
Görüntü biçimlendirme ve en iyi hangi türlerin kullanılması için çok sayıda kaynak mevcut olsa da, genellikle dosya oluşturma ve uygulamanın tasarım uzmanlarına bırakılması önerilir. Bu, özellikle pazarlamacı, blog yazarı veya site sahibiyseniz ve hedef kitlenize mümkün olan en iyi gezinme ve görüntüleme deneyimini sağlamak istiyorsanız geçerlidir. Wix gibi bazı site oluşturucular da SVG dosyalarının kullanımına izin verir ve hatta bunu sürükle ve bırak site oluşturucuları aracılığıyla otomatik olarak ayarlayabilir.
WordPress veya en iyi site oluşturuculardan herhangi birini kullanıyor olsanız da, en iyi dosya türlerinden yararlandığınızdan ve bunların mümkün olan en yüksek kalitede görüntülendiğinden emin olmanız önemlidir. Tasarımcı veya grafik sanatçısı olmasanız bile yukarıdaki kaynakların her birini okuduğunuzdan emin olun. Çevrimiçi görüntülerin birçok farklı bileşenini ve sitelerinizin gerçek yapısını anlamak her zaman büyük bir avantajdır.
