Dip Navigasyon Tasarımının Altın Kuralları
Yayınlanan: 2022-03-10Tasarım sadece güzel görünümden daha fazlasıdır – tüm tasarımcıların bilmesi gereken bir şeydir. Tasarım ayrıca, kullanıcıların bir ürünle nasıl etkileşimde bulunduğunu da kapsar. İster bir site ister uygulama olsun, daha çok bir sohbet gibidir. Navigasyon bir konuşmadır. Kullanıcılar yollarını bulamazlarsa, sitenizin veya uygulamanızın ne kadar iyi olduğu önemli değildir.
Bu gönderide, mobil uygulamalar için iyi gezinme ilkelerini daha iyi anlamanıza yardımcı olacağız ve ardından iki popüler kalıp kullanarak bunun nasıl yapıldığını göstereceğiz. Kendi navigasyonunuzun prototipini oluşturmaya başlamak istiyorsanız, Adobe'nin Experience Design CC'sini ücretsiz olarak indirip test edebilir ve hemen başlayabilirsiniz.
SmashingMag'de Daha Fazla Okuma :
- Başparmak Bölgesi: Mobil Kullanıcılar İçin Tasarım
- Modern UI Tasarımında Gölgeler ve Bulanıklık Efektleri Nasıl Kullanılır?
- Güzelden Daha Fazlası: Görüntüler Kullanıcı Deneyimini Nasıl Yönlendirir?
Başlayalım
Gezinme UI kalıpları, iyi kullanılabilirlik için bir kısayoldur. Son yılların en başarılı etkileşimli navigasyon tasarımlarını incelediğinizde, açık ara kazananlar, temelleri kusursuz bir şekilde uygulayanlardır. Alışılmışın dışında düşünmek genellikle iyi bir fikir olsa da, çiğneyemeyeceğiniz bazı kurallar vardır. Harika bir mobil navigasyon oluşturmak için dört önemli kural:
Basit
Birincisi ve en önemlisi, bir navigasyon sistemi basit olmalıdır. İyi navigasyon, kullanıcıyı yönlendiren görünmez bir el gibi hissettirmelidir. Buna bir yaklaşım, bir mobil kullanıcının gerçekleştirmesi en muhtemel görevlere göre mobil uygulamalar için içeriğe ve gezinmeye öncelik vermektir.
Görünür
Jakob Nielsen'in dediği gibi, bir şeyi tanımak onu hatırlamaktan daha kolaydır. Bu, eylemleri ve seçenekleri görünür hale getirerek kullanıcının bellek yükünü en aza indirmeniz gerektiği anlamına gelir. Navigasyon, yalnızca bir kullanıcının ihtiyaç duyduğunu tahmin ettiğimizde değil, her zaman kullanılabilir olmalıdır.
Temizlemek
Navigasyon fonksiyonu aşikar olmalıdır. Mesajları açık ve özlü bir şekilde iletmeye odaklanmanız gerekir. Kullanıcılar, herhangi bir dış yönlendirme olmaksızın ilk bakışta A noktasından B noktasına nasıl gidileceğini bilmelidir. Alışveriş sepeti simgesini düşünün; öğeleri kontrol etmek veya görüntülemek için bir tanımlayıcı görevi görür. Kullanıcıların bir satın alma işlemi yapmak için nasıl gezineceklerini düşünmeleri gerekmez; bu öğe onları uygun eyleme yönlendirir.
Tutarlı
Tüm görünümler için navigasyon sistemi aynı olmalıdır. Gezinme denetimlerini farklı sayfalarda yeni bir konuma taşımayın. Kullanıcınızın kafasını karıştırmayın - sözleri ve eylemleri tutarlı tutun. Navigasyonunuz “En Az Sürpriz Prensibi”ni kullanmalıdır. Gezinme, kullanıcılara sunduğunuz içerikle etkileşim kurmaları ve etkileşimde bulunmaları için ilham vermelidir.
Akılda Başparmaklarla Tasarım
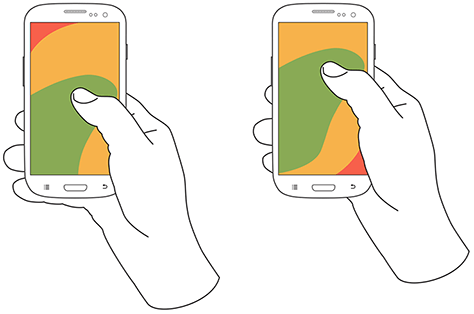
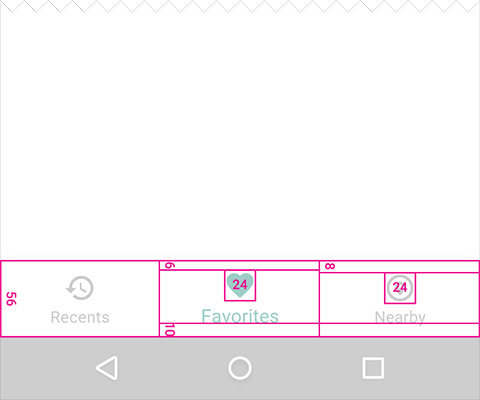
Steven Hoober, mobil cihaz kullanımıyla ilgili araştırmasında, insanların %49'unun telefonlarında bir şeyler başarmak için tek baş parmaklara güvendiğini buldu. Aşağıdaki şekilde, cep telefonlarının ekranlarındaki diyagramlar, renklerin bir kullanıcının ekranın hangi alanlarına erişebileceğini ve baş parmağıyla etkileşime girebileceğini gösterdiği yaklaşık erişim çizelgeleridir . Yeşil, kullanıcının kolayca ulaşabileceği alanı belirtir; sarı, gerdirme gerektiren bir alan; ve kırmızı, kullanıcıların bir cihazı tutma şeklini değiştirmelerini gerektiren bir alan.

Tasarım yaparken, uygulamanızın çeşitli bağlamlarda kullanılacağını göz önünde bulundurun; iki elli bir tutuş kullanmayı tercih eden insanlar bile, her iki elin de kullanıcı arayüzünüzle etkileşime girmesi bir yana, birden fazla parmağı kullanabilecekleri bir durumda olmayacaklardır. Üst düzey ve sık kullanılan eylemleri ekranın alt kısmına yerleştirmek çok önemlidir. Bu sayede tek el ve tek parmak etkileşimleri ile rahatlıkla ulaşılır.
Bir diğer önemli nokta - benzer öneme sahip üst düzey hedefler için alt navigasyon kullanılmalıdır. Bunlar, uygulamanın herhangi bir yerinden doğrudan erişim gerektiren hedeflerdir.
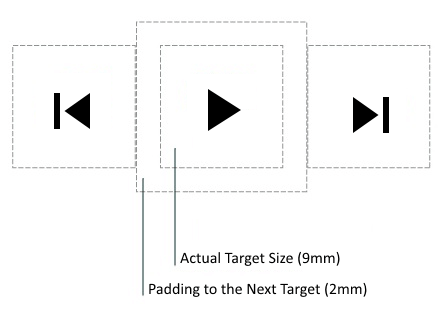
Son olarak, hedeflerin boyutuna dikkat edin. Microsoft, dokunma hedef boyutunuzu 9 mm kare veya daha büyük olarak ayarlamanızı önerir (1.0x ölçeklemede 135 PPI ekranda 48×48 piksel). 7 mm kareden küçük dokunma hedeflerini kullanmaktan kaçının.

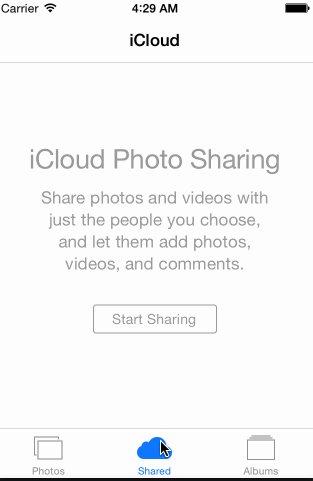
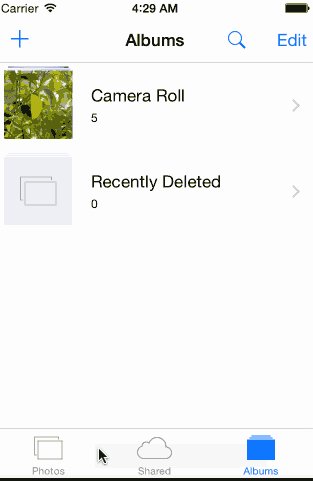
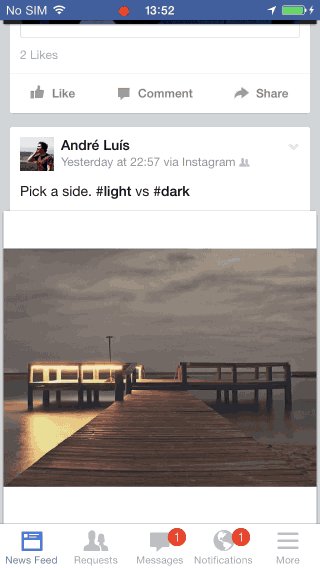
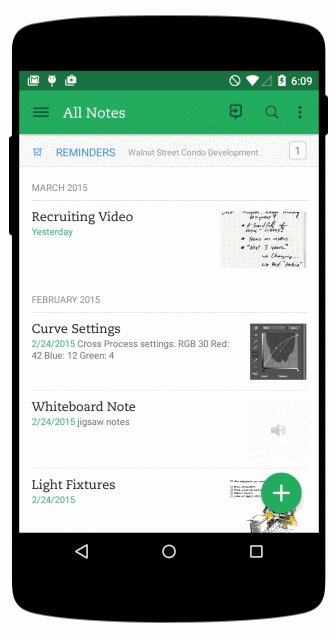
Sekme Çubuğu
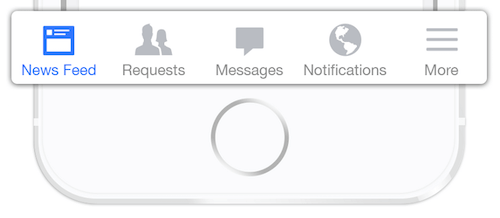
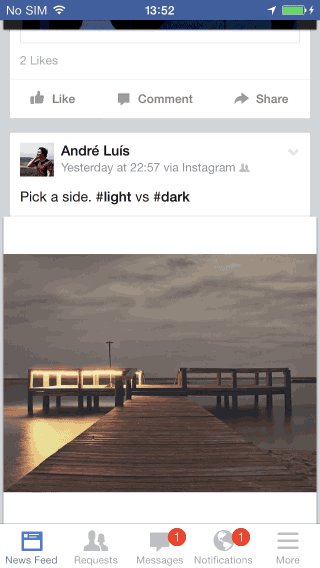
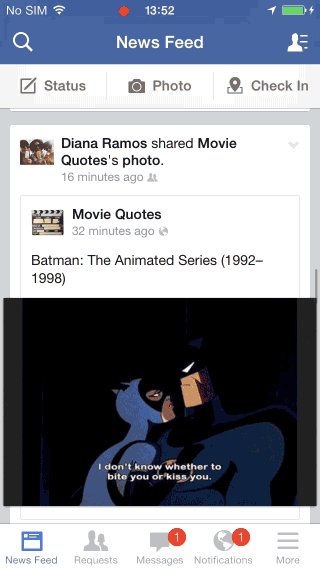
Birçok uygulama, bir uygulamanın en önemli özellikleri için sekme çubuğunu kullanır. Facebook, temel işlevlerin ana parçalarını tek dokunuşla kullanıma sunarak özellikler arasında hızlı geçişe olanak tanır.

Alt Navigasyon Tasarımı İçin Üç Önemli An
Navigasyon genellikle kullanıcıları gitmek istedikleri yere götüren araçtır. Benzer öneme sahip belirlenmiş üst düzey hedefler için alt navigasyon kullanılmalıdır. Bunlar, uygulamanın herhangi bir yerinden doğrudan erişim gerektiren hedeflerdir. İyi bir alt navigasyon tasarımı bu üç kuralı takip eder.
1. Yalnızca En Önemli Hedefleri Göster
Dokunma hedefleri birbirine çok yakın yerleştirileceğinden , alt gezinmede beşten fazla hedef kullanmaktan kaçının . Bir sekme çubuğuna çok fazla sekme koymak, insanların istediklerine dokunmasını fiziksel olarak zorlaştırabilir. Ayrıca, görüntülediğiniz her ek sekmeyle uygulamanızın karmaşıklığını artırırsınız. Üst düzey navigasyonunuz beşten fazla varış noktasına sahipse, alternatif konumlar aracılığıyla ek varış noktalarına erişim sağlayın.

Kaydırılabilir İçerikten Kaçının
Kısmen gizli gezinme, küçük ekranlar için bariz bir çözüm gibi görünüyor - sınırlı ekran alanı hakkında endişelenmenize gerek yok, gezinme seçeneklerinizi kaydırılabilir bir sekmeye yerleştirmeniz yeterli. Bununla birlikte, kaydırılabilir içerik daha az verimlidir, çünkü kullanıcılar istedikleri seçeneği görmeden önce kaydırmak zorunda kalabilirler, bu nedenle mümkünse kaçınmak en iyisidir.

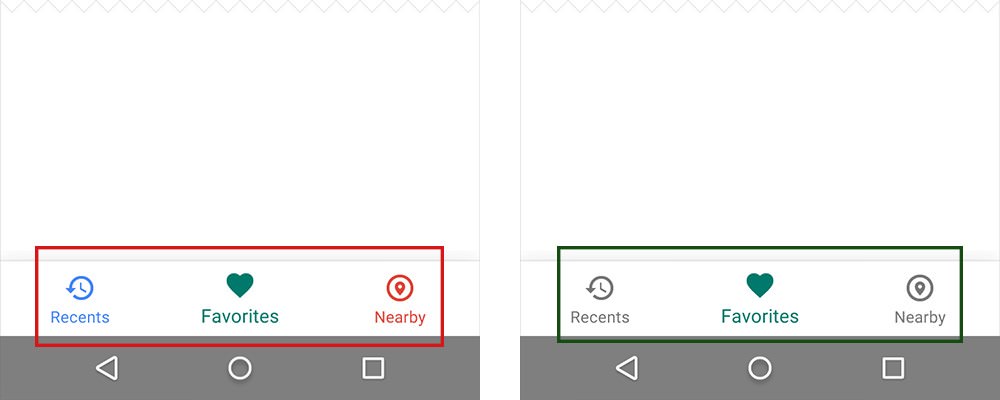
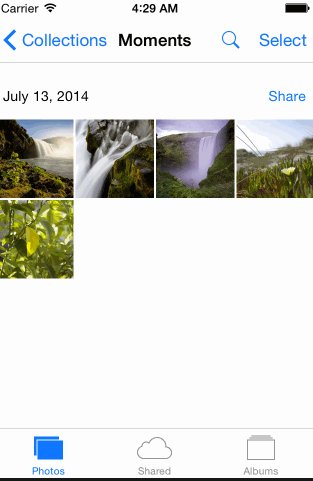
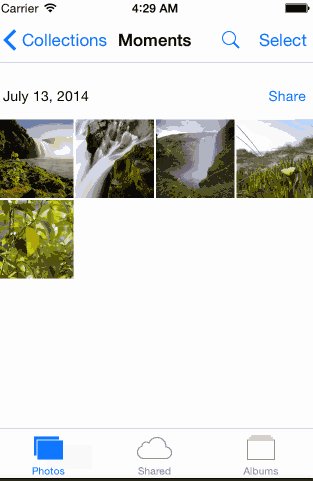
2. Mevcut Konumun Bildirilmesi
Uygulama menülerinde görülen en yaygın hata, kullanıcının mevcut konumunu belirtmemektir. "Neredeyim?" kullanıcıların başarılı bir şekilde gezinmek için yanıtlaması gereken temel sorulardan biridir. Kullanıcılar, A noktasından B noktasına nasıl gidileceğini ilk bakışta ve dışarıdan herhangi bir yönlendirme olmadan bilmelidir. Uygun görsel ipuçlarını (simgeler, etiketler ve renkler) kullanmalısınız, böylece navigasyon herhangi bir açıklama gerektirmez.

Simgeler
Simgelerle uygun şekilde iletilebilen içerik için alt gezinme eylemleri kullanılmalıdır. Kullanıcıların iyi bildiği evrensel simgeler olsa da, bunlar çoğunlukla arama, e-posta, yazdırma vb. işlevleri temsil eder. Ne yazık ki “evrensel” simgeler nadirdir. Ne yazık ki, uygulama tasarımcıları genellikle işlevleri, tanınması oldukça zor olan simgelerin arkasına gizler.




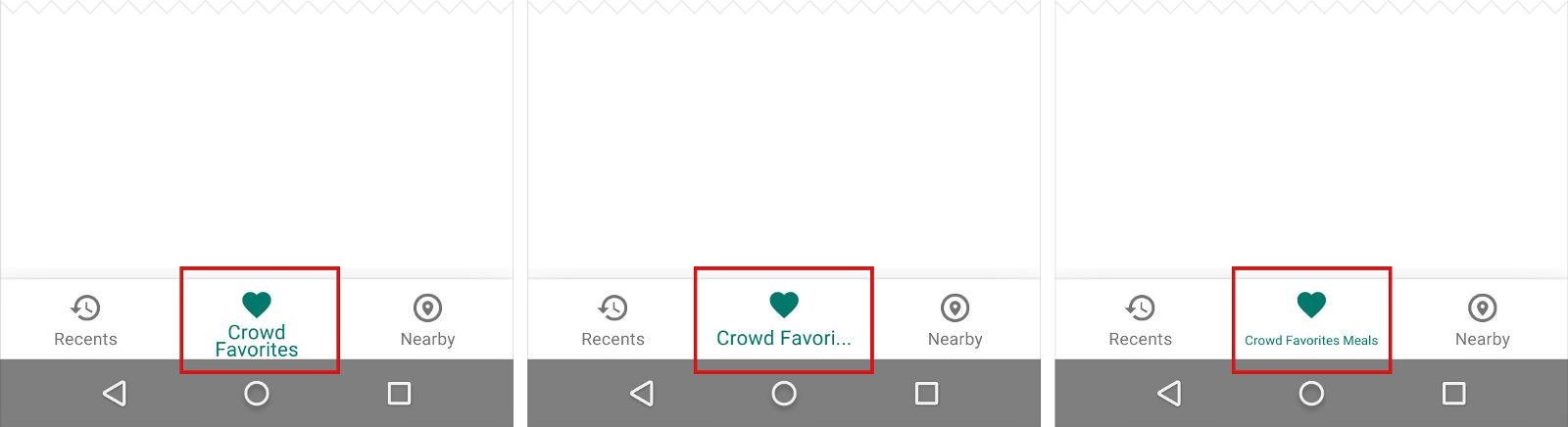
Metin Etiketleri
Metin etiketleri, gezinme simgelerine kısa ve anlamlı tanımlar sağlamalıdır. Kısalmadığı veya kaydırmadığı için uzun metin etiketlerinden kaçının.


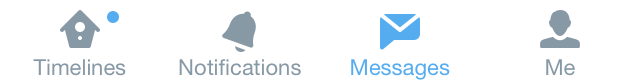
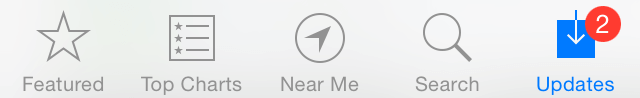
### Bir Sekmedeki Rozet Bu görünüm veya modla ilişkili yeni bilgiler olduğunu belirtmek için bir sekme çubuğu simgesinde bir rozet görüntüleyebilirsiniz.

3. Navigasyonu Açık Hale Getirin
İyi navigasyon, kullanıcıya yolculukları boyunca rehberlik eden görünmez bir el gibi hissettirmelidir. Sonuçta, en havalı özellik veya en çekici içerik bile insanlar bulamazsa işe yaramaz.
Davranış
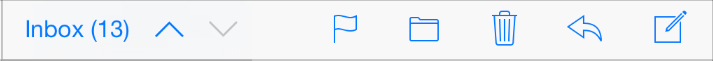
Her bir alt gezinme simgesi bir hedef varış noktasına gitmeli ve menüleri veya diğer açılır pencereleri açmamalıdır. Bir alt gezinme simgesine dokunmak, kullanıcıyı doğrudan ilgili görünüme yönlendirmeli veya o anda etkin olan görünümü yenilemelidir. Kullanıcılara geçerli ekrandaki veya uygulama modundaki öğeler üzerinde hareket eden kontroller vermek için sekme çubuğu kullanmayın. Denetimler sağlamanız gerekiyorsa bunun yerine bir araç çubuğu kullanın.


Tutarlılık için Çalışın
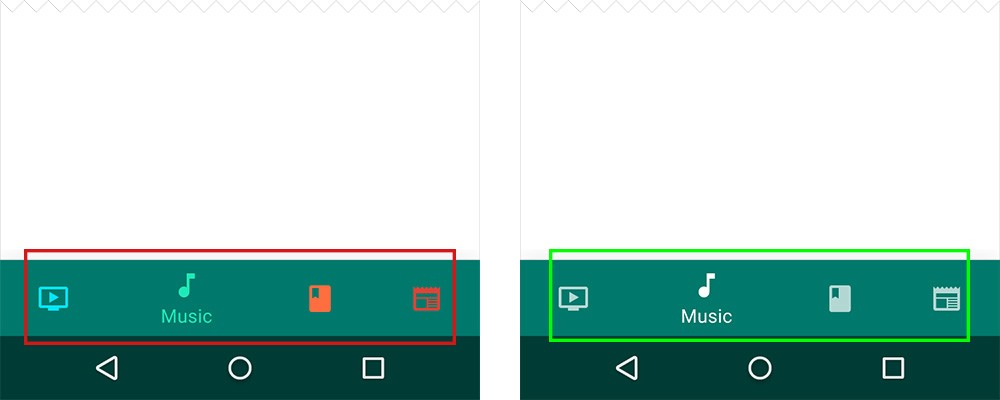
Mümkün olduğunca, her yönde aynı sekmeleri görüntüleyin. Kullanıcılara görsel bir istikrar duygusu verebildiğiniz zaman en iyisidir.
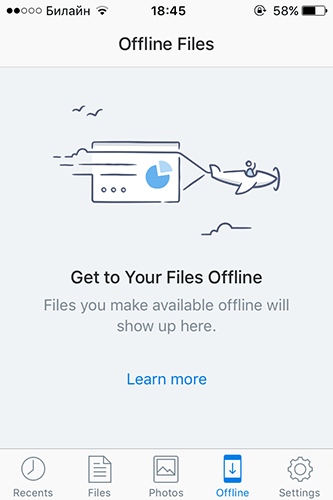
İşlevi kullanılamadığında bir sekmeyi kaldırmayın . Bazı durumlarda bir sekmeyi kaldırırken diğerlerinde kaldırmazsanız, uygulamanızın kullanıcı arayüzünü kararsız ve öngörülemez hale getirirsiniz. En iyi çözüm, tüm sekmelerin etkinleştirildiğinden emin olmak, ancak bir sekmenin içeriğinin neden kullanılamadığını açıklamaktır. Örneğin, kullanıcının çevrimdışı dosyaları yoksa, Dropbox uygulamasındaki Çevrimdışı sekmesi, bunların nasıl alınacağını açıklayan bir ekran görüntüler. Bu özelliğe Boş durum adı verilir.

Kaydırma sırasında sekme çubuğunu gizleme
Ekran kayan bir beslemeyse, insanlar yeni içerik için kaydırırken sekme çubuğu gizlenebilir ve en üste geri dönmeye başladıklarında ortaya çıkabilir.

görsel zevk
Görünümler arasında geçiş yapmak için yanal hareket kullanmaktan kaçının. Etkin ve etkin olmayan görünümler arasında geçiş, çapraz geçişli bir animasyon kullanmalıdır.
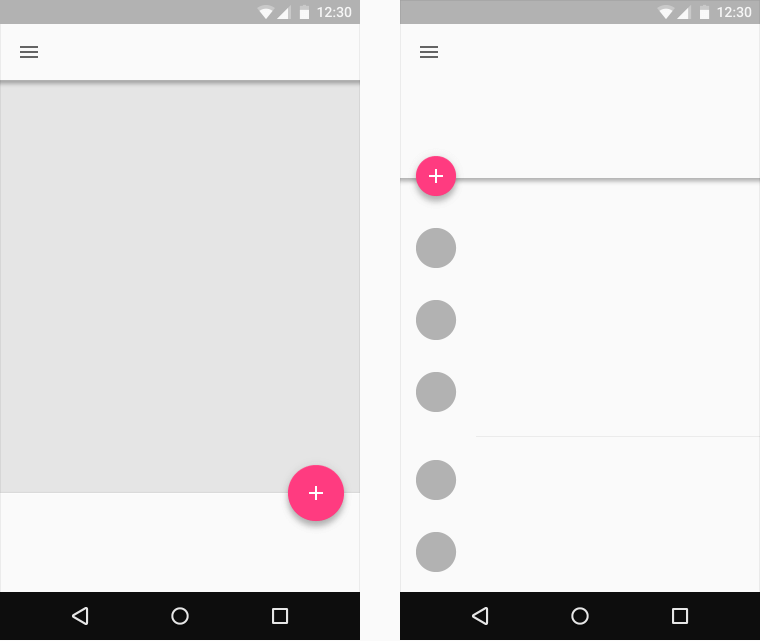
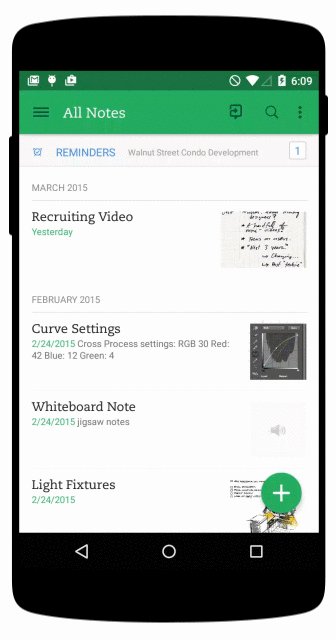
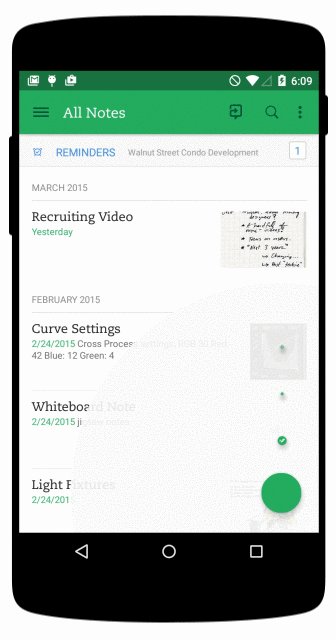
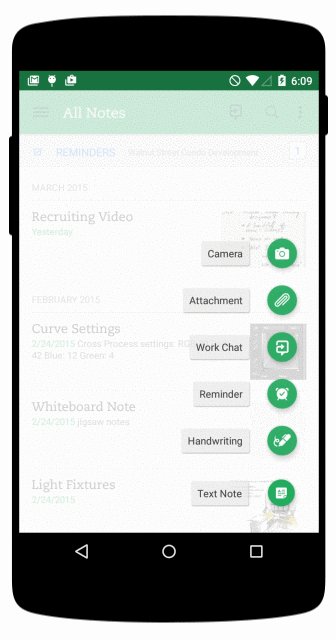
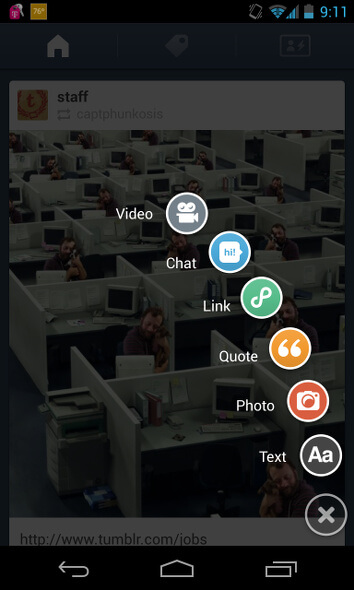
Resimli Simgeler: Yaratıcı Gezinme
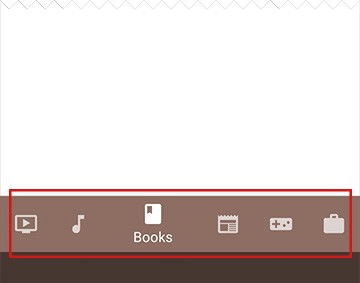
Ekranın boyutu, amacınızı kullanıcıya iletmede büyük bir zorluktur. Menü öğeleri olarak resimli simgelerin kullanılması, mobil ekran alanından tasarruf etme sorununa yönelik en ilginç çözümlerden biridir. Simgenin şekli sizi nereye götüreceğini açıklayarak onları yerden daha verimli hale getirir. Navigasyonu basit ve kullanımı kolay hale getirebilirler, ancak yine de sizi diğerlerinden ayırmaya yetecek kadar özgürlüğe sahiptirler.



Bununla birlikte, bu modelin önemli bir dezavantajı vardır - kayan eylem düğmesi içeriği gizler . UX açısından, kullanıcıların başka hangi eylemleri gerçekleştirebileceklerini keşfetmek için bir eylemde bulunmaları gerekmemelidir.
Ayrıca, birçok araştırmacı simgelerin ezberlenmesinin zor olduğunu ve genellikle oldukça verimsiz olduğunu göstermiştir. Yalnızca evrensel olarak anlaşılan simgeler iyi çalışır (örn. yazdır, kapat, oynat/duraklat, yanıtla, tweet). Bu nedenle simgelerinizi anlaşılır ve sezgisel hale getirmeniz ve simgelerinizin yanında metin etiketleri eklemeniz önemlidir.
Çözüm
Navigasyon genellikle kullanıcıları gitmek istedikleri yere götüren araçtır. Her zaman kullanıcı kişiliğinizi ve uygulamanızı kullanırken sahip oldukları hedefleri düşünün. Ardından, navigasyonunuzu bu hedeflere ulaşmalarına yardımcı olacak şekilde özelleştirin. Kullanıcılarınız için tasarlıyorsunuz . Ürününüzü kullanmak onlar için ne kadar kolaysa, onu kullanma olasılıkları da o kadar yüksek olur.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Yeni tanıtılan Experience Design uygulaması, etkileşimli navigasyon prototipleri oluşturmanın yanı sıra bunları tek bir yerde test edip paylaşarak hızlı ve akıcı bir UX tasarım süreci için yapılmıştır.Adobe XD ile oluşturulmuş daha ilham verici projeleri Behance'de inceleyebilir ve ayrıca güncel ve bilgi sahibi olmak için Adobe XD blogunu ziyaret edebilirsiniz. Adobe XD sık sık yeni özelliklerle güncellenmektedir ve genel Beta sürümünde olduğu için ücretsiz olarak indirebilir ve test edebilirsiniz.
