Flexbox Okuma Listesi: Teknikler ve Araçlar
Yayınlanan: 2022-03-10Flexbox, düzenlerimiz üzerinde bize yeni bir tür kontrol sağlayarak, yalnızca CSS ile çözülmesi zor veya imkansız olan kodlama zorluklarını basit ve sezgisel hale getiriyor. Bize esnek ve dinamik içeriğin farkında olan ızgaralar oluşturma araçları sağlar ve böylece bir düzene doğru yolumuzu kesmek yerine oluşturma sürecine odaklanma özgürlüğü verir.
Flexbox'a avantajlı bir başlangıç yapmanızı sağlamak ve yaygın kodlama zorluklarının üstesinden gelmek için onu nasıl kullanacağınıza dair fikirler sağlamak için, bugün gücünden en iyi şekilde yararlanmanıza yardımcı olacak ipuçlarını, püf noktalarını ve araçları bir araya getirdik. Liste hiçbir şekilde eksiksiz değildir, ancak yararlı ve yararlı bulduğumuz kaynakları içerir.
SmashingMag'de Daha Fazla Okuma :
- Flexbox ile Düzenler Tasarlama
- CSS ve Flexbox ile Yatay ve Dikey Merkezleme
- CSS ve Flexbox ile Miktar Sorguları
- Kullanıcı Arayüzü Modülleri (Dropdown'lar, Yapışkan Altbilgiler vb.)
- Web Uygulamaları için Flexbox Modülleri
Başlarken
Flexbox'ı Bugün Kullanmak
Flexbox'ın gücü ve bundan nasıl yararlanılacağı konusunda harika bir başlangıç, Chris Wright'ın “Flexbox'ı Bugün Kullanmak” başlıklı makalesidir. Chris'in işaret ettiği gibi, bugün inşa ettiklerimizle yarın nasıl yaklaşacağımız arasında belirgin bir boşluk var. Bu nedenle, bugün daha fazla insanın Flexbox'ı kullanmasını sağlamak için, projelerinize değer katmak için bir strateji ana hatlarıyla belirtir ve aralarında kart düzenleri, bölünmüş ekran düzenleri, sabitlenmiş düzenler, gazete ve reklam birimleri gibi mevcut düzenlerin Flexbox ile nasıl geliştirileceğine dair örnekler sunar. çok sütunlu düzenlerin yanı sıra panolar.

Flexbox'ı Eğlenceli Bir Şekilde Öğrenin
Dürüst olmak gerekirse, büyük potansiyeline rağmen (veya bu nedenle?) Flexbox, başlamak üzereyseniz oldukça göz korkutucu olabilir. Özelliklerini ve öğelerini kavramanın eğlenceli bir yolu, küçük bir kurbağayı nilüfer yaprağına yönlendirmek için kullanarak size Flexbox'ın temellerini öğreten bir tarayıcı oyunu olan Flexbox Froggy'dir.
Pratik İpuçları ve Püf Noktaları
Kafanızı Flexbox'ın temellerine sardınız ve daha derine inmeye hazır mısınız? Aşağıdaki kaynaklar, yaygın kodlama zorlukları için pratik çözümler sağlar.
Flexbox tarafından çözüldü
CSS korsanlarının yıllardır çözmeye çalıştıklarını bir düşünün: Kutsal Kase Düzeni, tam genişlikte akışkan giriş çiftleri, herhangi bir taşma olmadan geçen medya nesneleri, düzeltme veya blok biçimlendirme hileleri, hatta en alta yapışan altbilgiler. Seyrek içerikli sayfalar, dikey ortalama - peki, Flexbox bunların hepsini iyi ve herhangi bir hack olmadan çözer. Philipp Walton, bu zorlukların ve Flexbox çözümlerinin bir vitrinini derledi. Bir sonraki projeniz için elinizde tutmak harika.

Hassas Izgaralar Oluşturma
Flexbox'ın kalbinde, dinamik içeriğe toleranslı, sarılabilir ızgaralar üretme yeteneği vardır. Çocukları bir ızgarada otomatik olarak dağıtmak için temel sarma tekniklerini kullanabilir ve böylece çocuk sayısı ne olursa olsun düzgün bir düzen sağlayabilirsiniz. Öğe sorguları, ızgaralarınızın minimum genişliğe ulaşması için genişleyen çocuklarla tamamen duyarlı hale gelmesine yardımcı olur ve ızgaradaki öğeleri yeniden karıştırma olasılığı, bir ızgaranın asla tek bir öğe satırıyla bitmemesini garanti eder.
Flexbox ve Miktar Sorguları
Aaron Gustafson, görsel iyileştirmelere sahip esnek bir ızgara düzeni oluşturmak için Flexbox ve miktar sorgularıyla deneyler yaptı. Aaron'ın durumunda, ızgara düzeni, yaklaşan konuşma görünümlerinden bir veya ikisini vurgulamak için esniyor ve diğerlerinin varsayılan ızgara boyutunda akmasına izin veriyor. Ayrıca örneğin bir portföy sayfası veya son blog gönderileri için güzel bir fikir.

Hizalama Kaydırma Sarma
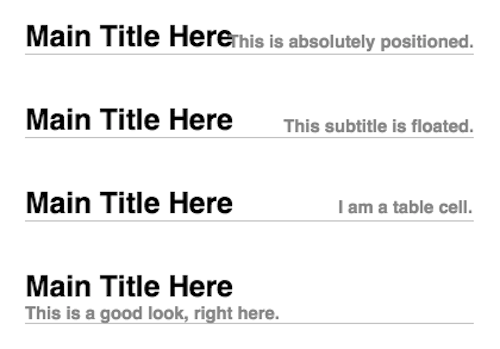
Şu sorunu hayal edin: Aynı satırda oturan bir ana başlık ve bir alt başlık var. Ana başlığın sola, alt başlığın sağa hizalı olmasını ve yeterli alan olmadığında alt başlığın ana başlığın altına kaydırılmasını istiyorsunuz.

Chris Coyier'in karşılaştığı durum buydu. Hizalama kaydırmalı sarma tekniği, başlığa display:flex; ve başlığın kendisi flex-grow: 1; , bu nedenle altyazı sağa itilir. Ve esnek kaplar sarılabileceğinden, yalnızca bir flex-wrap: wrap; Altyazının küçük ekranlarda amaçlandığı gibi davranmasını sağlamak için. Flexbox'ın zor bir şeyi inanılmaz derecede basit hale getirmekte başarılı olduğu anlardan biri. Diğer duyarlı tasarım zorluklarına da uygulanabilir.
Yaslı justify-content geçersiz kılma
Flexbox'ın en iyi saklanan sırlarından biri, muhtemelen bir esnek öğeyi ana eksen boyunca bağımsız olarak konumlandırmak için yaslama justify-content nasıl geçersiz kılınacağıdır. Çözüm: otomatik marjlar! Elbette CSS'de yeni değiller, ancak Flexbox ile birlikte tamamen yeni bir gücü ortaya çıkarıyorlar. Bir esnek öğeye uygulandığında, öğe, otomatik kenar boşluğunun uygulandığı yöne bağlı olarak esnek kapta fazladan alanı işgal etmek için belirtilen kenar boşluğunu otomatik olarak genişletir.
Flexbox ile UI Modellerini Yeniden Hayal Etme
Flexbox'ın gücünün genel yerleşim görevlerinin ötesine geçtiği, Zell Liew tarafından yapılan bir deneyi gösteriyor. Her yerde bulacağınız bir kullanıcı arayüzü modelini yeniden hayal etmek için Flexbox'ı kullandı: yıldız derecelendirme öğesi. Flexbox sürümü, SVG'de yalnızca 50 satır kod ve beş yıldızla çalışır ve kardeş seçici ~ , flex-flow özelliği ve row-reverse kombinasyonu kullanılarak hayata geçirilir. Şık!
CJ Cenizal'in Flexbox Kalıpları, UI bileşenleri oluşturmak için Flexbox'ın gücünü kullanmanın yollarını da gösterir. Adım adım girişler, sekmeler, form altbilgileri, ortalanmış istemler, kenar çubukları ve daha fazlasıyla başlamanız için ihtiyaç duyacağınız etkileşimli örnekler ve kaynak kodu sağlar.
Araçlar ve Diğer Kaynaklar
Esnek Öğelerin Genişliğini Hesaplama
Esnek öğelerin genişliğini hesaplamak başınızı ağrıtıyorsa, Flexbox Tester tam size göre. Nasıl davrandıklarını görmek için üç esnek öğenin flex-grow , flex-shrink ve flex-basis değerlerini girmeniz yeterlidir.
Hatalar ve Geçici Çözümlerle Başa Çıkma
Herhangi bir teknik gibi, Flexbox da elbette hatasız değildir. Biriyle karşılaştığınız anlar için, Flexbugs bir düzeltmeyi sağlamak zorunda. Topluluk tarafından seçilen Flexbox sorunları listesi, çözümler ve tarayıcı geçici çözümleri sağlamak için düzenli olarak güncellenir. Henüz listelenmemiş bir hata bulursanız, GitHub üzerinden bildirebilirsiniz. Tarayıcı geçici çözümlerinden bahsetmişken: Esneklik çoklu doldurma, Internet Explorer'ın Flexbox'ı desteklemeyen eski sürümleri için bir düzeltme sağlar. Sayfadaki esnekten etkilenen öğeleri algılar ve bunları IE 8 ve 9'da uygun şekilde yeniden şekillendirir.
Listeye ekleyeceğiniz bir şey var mı? Aşağıdaki yorumlar bölümünde en sevdiğiniz Flexbox kaynakları hakkında bize bilgi verin.
