Duyarlı Web Tasarımının Evriminde Sonraki Adım: Duyarlılık Analizi
Yayınlanan: 2016-01-17Herhangi bir sorunun ötesinde, duyarlı web tasarımı (RWD), internette güçlü bir varlık göstermek isteyen herkes için standart haline geldi. Zaman geçtikçe, kurallar, en iyi uygulamalar, yerleşim standartları ve yönergeler, çoğu web tasarımcısı ve geliştiricisi tarafından ortak olarak oluşturuldu, uygulandı ve kabul edildi.
Bununla birlikte, RWD'nin yaygın olarak kullanılmasına rağmen, hala genç olduğunu ve muhteşemliğine rağmen, her geçen gün daha yeni cihazların piyasaya sürüldüğünü hesaba katmak gibi birçok yönden hala iyileştirilmesi gerektiğini unutmayalım. .
RWD'nin kritik bir şekilde başarısız olduğu senaryolardan biri, yanıt verme lehine bilgilerin doğru işlenmesidir. Örneğin: bazen, yaygın olarak kabul edilen bu RWD standartlarından herhangi birini uyguladıktan sonra, üç veya daha fazla sütun görüntüleyen bir masaüstü tasarımımız olabilir, ancak daha küçük çözünürlükler için tasarım, bu bilgilerin çoğunu yığarak görünmeyecek şekilde yığarak önemsiz gösterir. ilk bakışta veya bazı durumlarda düzenden tamamen kaybolacaktır.
Elbette, bu yanlış bilgi işleme tüm siteler için bir sorun olmayacak, ancak gerçek şu ki, her site düzeni ve duyarlı şema, içerik ve ziyaretçiler üzerinde istenen etki temelinde tasarlanmalıdır.

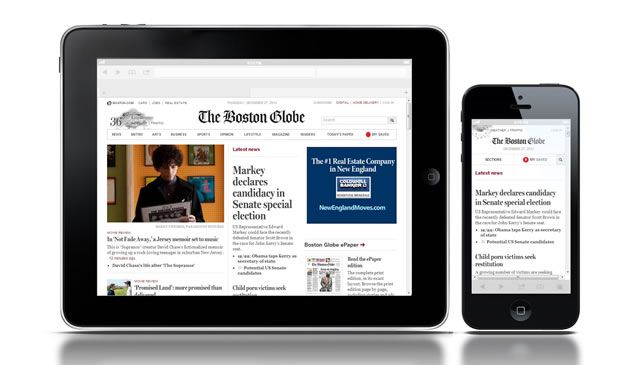
Boston Globe ana sayfasının masaüstü sürümündeki ön plan reklamı, bir mobil cihazda görüntülendiğinde kayboluyor.
Yeni bir pozisyon: Duyarlı tasarım analisti
Her proje diğerlerinden farklıdır ve çoğu durumda ana özellikleri benzersizdir. Bu nedenle, tasarım ve mimari de benzersiz olmalıdır. Duyarlı tasarımın standart kurallarının herkes için çalışmamasının ana nedeni budur ve duyarlı web tasarımından tam ve uygun şekilde yararlanmak için her projenin derin bir analizine ihtiyaç vardır. Bu noktada, yeni bir pozisyon kilit bir rol oynayabilir: her proje, içeriği ve yapıyı analiz edebilecek ve önemli bilgilerin ele alınması ile yanıt verme arasında bir denge bulmaya yardımcı olabilecek bir kişiye ihtiyaç duyar. Bu görevin önemi ortaya çıkmaya başladı; örneğin, Linkedin'de gezinirken şu ilginç alıntıyı bulduk:
“ Responsive web tasarımına dayalı yüzlerce hatta muhtemelen binlerce web sitesi örneği olmasına rağmen, bunu benimseyen sadece sınırlı sayıda büyük şirket var ve genellikle daha çok bir deneyim olarak veya sadece kısmen (…) Bunun nedeninin aslında şu olduğuna inanıyorum. yapmak mümkün olsa da, aslında sayfaların düzenini ve bilgi mimarisini çok karmaşık hale getiriyor. Genellikle bir uzlaşmaya yol açacak farklı cihazlar arasında en ortak paydayı planlamanız gerekir. Magnus Jern, Golden Gekko CEO'su
İlginç bir meydan okuma: doğru kullanıcı deneyimine daha yakın bir adım
Herhangi bir duyarlı tasarım analistinin karşılaştığı en önemli zorluklardan biri, gerçekten fark yaratabilecek bilgilerin önemsizliğini önlemek için doğru yapıların oluşturulmasıdır. En son gönderinizi en üstte tutma arzusu nedeniyle, daha küçük ekranlara sığdırmak için küçülürken diğer kapsayıcıları masaüstü düzeninin ilk satırından kaldırma eğilimi vardır. Genel olarak, bu tür 'diğer kapsayıcılar' ana reklamverenlerinizin bilgilerini içerir: hiçbir ön plan sponsoru, reklamlarının sitenin ilk çekiminden itibaren çıktığını görmek istemez - bunun için ödeme yapmıyorlar, değil mi? Bu nedenle, bu duyarlı tasarım sürecinde stratejik içerik yerleştirme çok önemlidir.
Unutulmamalıdır ki, web erişimi olan cihazların sürekli gelişmesi ve sitenin doğru yerleşim düzenini bu farklı cihazlarda görüntüleme ihtiyacı nedeniyle duyarlı tasarımın gelişmekte olduğu unutulmamalıdır. Bu görüşü kaybetmeden, içerik yerleştirmeye ve bunun izleyiciler üzerindeki etkisine daha fazla önem vermeye başlamanın zamanı geldi ve yukarıda alıntılandığı gibi, bu iş gerçekten tek bir tasarımcı/geliştirici tarafından yapılamaz - belirli bir kişi veya ekip gerektirir, aslında, Hedefte özetlenen çok sayıda değişkeni analiz etmek ve dikkate almak, içerik türü ve ayrıca görüntülenecek bilgilerin yapısı ve uygunluğu.

Ayrıca, bu tür ekipler veya bireyler, her çözüm için doğru bir dizi yapı oluşturabilmeli ve fikirlerini ve yapılarını geliştirme ve tasarım ekiplerine ifade etmek için açık ve güçlü iletişim becerilerine sahip olmalıdır. Bu, projeye duyarlı bir estetik tasarım ve güçlü bir uyarlanabilir içerik yerleşimi sağlamaya yardımcı olacaktır.
İçerik koreografisi: duyarlılık analizine ilk bakış
2011'in ortalarında Trent Walton tarafından tanıtılan, duyarlı düzenler tasarlarken içeriğe giderek daha fazla önem vermeye yardımcı olan ilginç bir yaklaşıma İçerik Koreografisi denir.
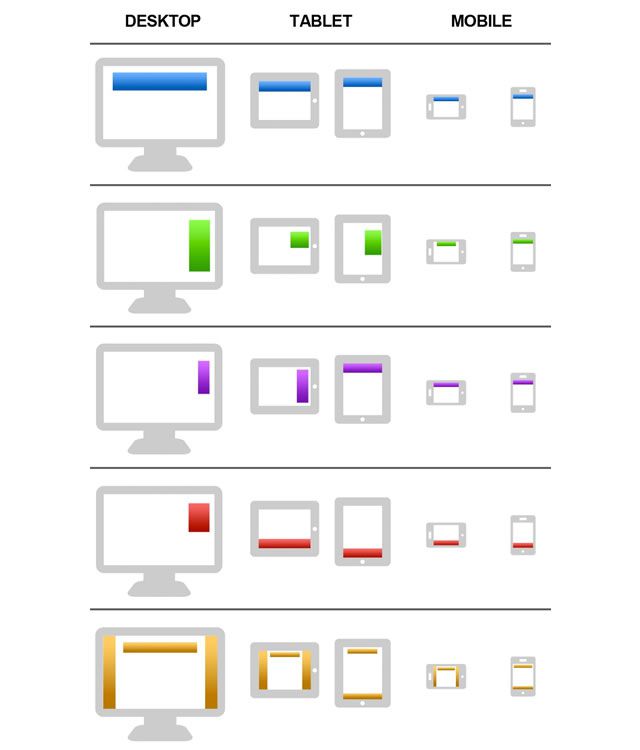
Bu konseptin ilk adımlarından biri içerik önceliklerini belirlemektir ve bu yapıldıktan sonra içerik, düzen üzerinde dans etmeye başlayabilir. Yapı ve hiyerarşinin nasıl bozulduğunu ve içeriğin öncelik bazında nasıl yeniden düzenlendiğini en doğru şekilde örnekleyen bu basit yaklaşıma göz atabilirsiniz.

İçerik Koreografisi, içeriğe daha fazla önem vermek için ilginç bir yaklaşım.
Bu yöntemi kullanarak, yatay olarak yerleştirilen içeriğin, aktarıldığında kendisini aynı sırada yerleştirmesi gerekmemelidir. Bunun yerine, bu tür içerik, her içerik kutusunun önemine göre yerleştirmek için önceden ayarlanmış bir dizi kuralı izleyecektir.
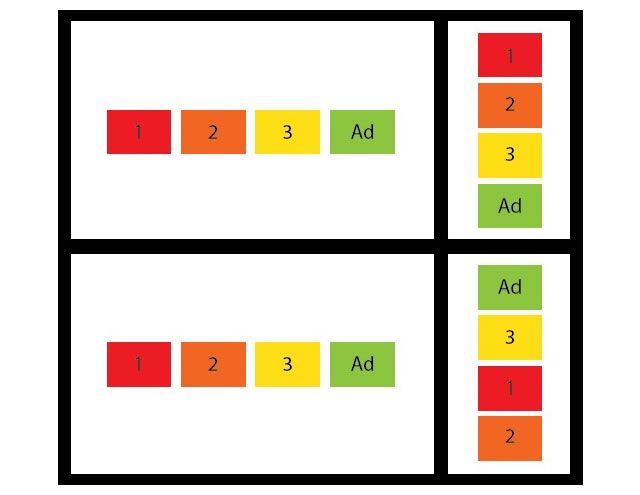
Duyarlı mizanpajların sahip olduğu temel sorunlardan biri, mobil çözünürlüklere yeniden boyutlandırılırken kutuların tahmin edilebilir davranışıdır (yukarıda reklamların yanlış yerleştirilmesi hakkında açıkladığımız durum), İçerik koreografisi bu sorunla yüzleşmek için iyi bir çözüm olabilir. Aşağıdaki resimde iki aşama görüyoruz: üstteki tipik yatay kutu düzenini dikey bir yığına aktarılmış aynı düzende gösteriyor ve böylece ön plan reklam ayrıcalıklı yerini kaybediyor ve küçük mobil ekranlarda gizlenebiliyor.
Alttaki, içerik koreografisinin uygulanmasının sonucu olabilecek bir uygulamayı göstermektedir: tipik yatay düzenleme, alaka düzeyine göre yığılır ve ardından, reklam, V-düzenlemesinin en üstünde kalır ve ne olursa olsun bir ön plan konumu korunur. web sitesini görüntüleyen cihazın çözünürlüğü.

Düzenli duyarlı bir uygulama ile koreografik duyarlı bir uygulama arasında karşılaştırma.
Reklamcılık için gelişmiş bir içerik koreografisi uygulaması, Duyarlı Reklamlar tarafından öne çıkarıldı ve buna Stretch adı verildi. Bu yalnızca alaka düzeyine bağlı olarak konumları değiştirmek değil, aynı zamanda reklamların görünümünü daha küçük çözünürlüklerde daha iyi gösterecek ve ana gösterimde görüntülenmesini sağlayacak şekilde değiştirmektir, böylece ön plandaki herhangi bir sponsorun yatırımı her kuruşuna değecektir (içerik görünmeye devam edeceğinden). ve reklam, duyarlı tasarımın kötü bir şekilde uygulanmasıyla kaybolmaz).

Daha gidecek çok yol var ve bu nedenle bu özel konumun web tasarımı sürecinde uygulanması gerekiyor çünkü içerik söz konusu olduğunda önceden tanımlanmış belirli bir şablon olamaz – her içerik kategorisi farklıdır ve bu nedenle ihtiyaç duyar. izleyiciye göstermenin farklı yolları.
