ProcessWire CMS – Başlangıç Kılavuzu
Yayınlanan: 2022-03-10ProcessWire, Mozilla Kamu Lisansı sürüm 2.0 (MPL) ve MIT Lisansı altında dağıtılan bir içerik yönetim sistemidir (CMS). Sıfırdan, tam olarak bu tür kanaatkarlığın (ki bu kaçınılmaz olarak, geliştiricilerin ve kullanıcıların hayal kırıklığına uğramasına neden olur) neden olduğu sorunları - tahmin ettiğiniz gibi - fikirsiz olarak ele almak için tasarlanmıştır. Özünde, birkaç basit temel konsepte dayanır ve her türden içeriği işlemek için kullanımı son derece kolay ve güçlü bir API sunar. Hemen konuya girelim!
SmashingMag'de Daha Fazla Okuma :
- İçerik Yönetim Sistemleri için Tasarım
- Statik Web Sitesi Üreticileri Neden Sonraki Büyük Şeydir?
- İçerik Yönetim Sistemi (CMS) Simge Seti (12 Ücretsiz Simge)
- İçerik Yönetim Sistemlerine Başlarken
Yönetici GUI'si
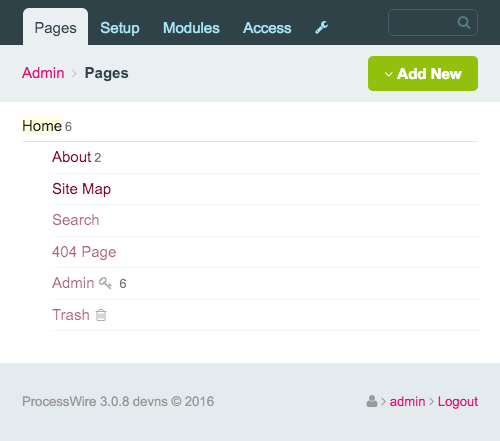
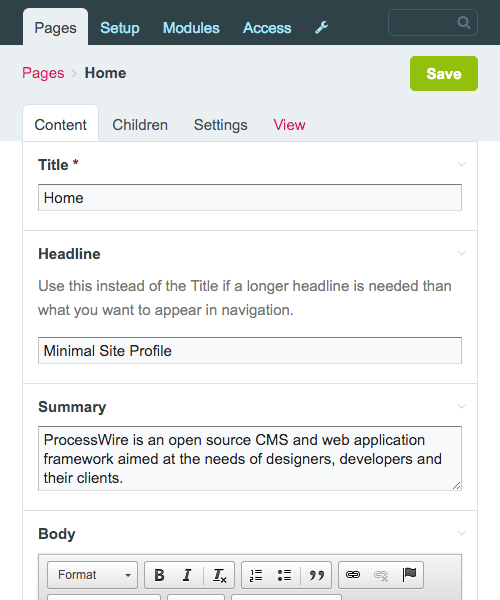
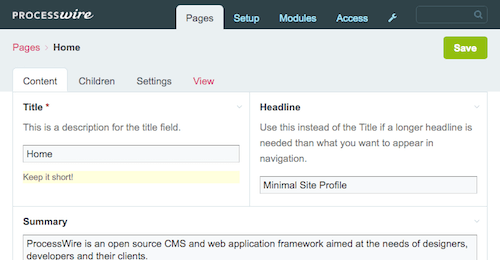
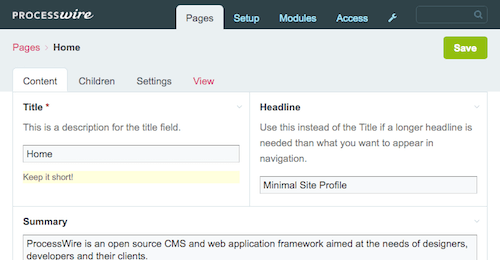
ProcessWire'ı yükledikten sonra (PHP 5.3.8+, MySQL 5.0.15+ ve Apache gerektirir), varsayılan yönetici GUI'sinin ana sayfasını göreceksiniz:

Not: Hiyerarşik sayfa ağacında gördüğünüz sayfalar (daha sonra anlatacağız) kurulum işlemi sırasında “Varsayılan (Başlangıç Sürümü)” web sitesi profilini seçtiğim için oradadır. Bu tamamen isteğe bağlıdır. Her şeyi sıfırdan oluşturmanıza izin veren boş bir web sitesi profiliyle de başlayabilirsiniz.
Aslında birçok yönetici teması arasından seçim yapabilirsiniz, ancak ProcessWire 2.6+ için varsayılan tema veya Reno teması önerilir. Reno, her ProcessWire kurulumunda önceden paketlenmiş olarak geldiği için, buna geçiş yapmak oldukça kolaydır: Sadece kurun ve kullanıcı profilinizden seçin.

Ana arka uç navigasyonuna hızlıca bir göz atalım:

- “Sayfalar” Bu, yönetici GUI'sinin giriş noktasıdır. Hiyerarşik sayfa ağacını ve dolayısıyla web sitenizin tüm içeriğini arka uçta içerir.
- “Kurulum” Bu, kurulumunuzun genel veri modeli mimarisini şablonlar ve alanlar aracılığıyla kuracağınız yerdir (daha sonra anlatacağız). Burası ayrıca ProcessWire modüllerinin genellikle kendi özel işlevleri ve kullanıcı arabirimi için bir giriş ekledikleri yerdir - örneğin, günlük mesajlarını doğrudan yönetici GUI'sinde görselleştirmek veya çok dilli içerikle uğraşırken tüm farklı dilleri yönetmek.
- “Modüller” Bu, web sitenizin tüm modüllerini yönettiğiniz yerdir. ProcessWire modüllerini WordPress eklentileri olarak düşünün: Sistemi genişletir ve özelleştirirler.
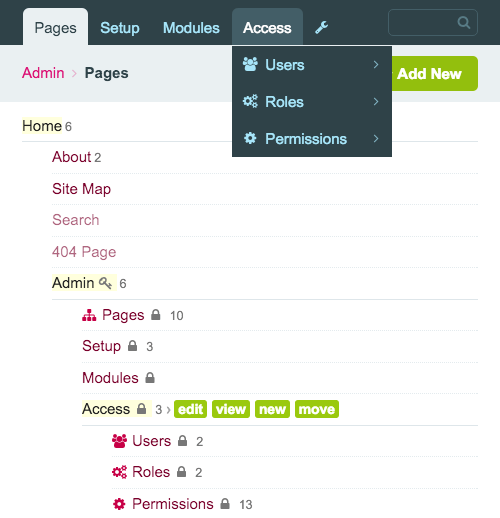
- “Erişim” Burada kullanıcıları, kullanıcı rollerini ve kullanıcı izinlerini yönetirsiniz.
Üç Basit Temel Konsept
ProcessWire'ın genel veri modeli mimarisini oluşturan temel kavramlar tam olarak üçtür: sayfalar, alanlar ve şablonlar . Her birine tek tek bakalım.
Her Şey Bir Sayfadır: Veya Hepsine Hükmedecek Bir Sayfa Ağacı
ProcessWire'daki bir sayfa, web sitenizin ön ucunda, kullanıcılarınız tarafından ziyaret edilmeye hazır normal bir sayfa oluşturabilir (yukarıdaki ekran görüntüsünde "Ana Sayfa" ve "Hakkında" gibi). Ancak bir sayfa, ön uçtaki karşılığı olmaksızın yalnızca arka uçta da bulunabilir - örneğin, web sitenizin küresel sloganını, logosunu ve telif hakkı bildirimini sakladığınız gizli bir ayarlar sayfası. ProcessWire'da “her şey bir sayfadır” derken ciddiyim. Heck, yönetici GUI'sindeki ana gezinme bağlantıları bile hiyerarşik sayfa ağacındaki gizli sayfalardan yapılmıştır!

Bu o kadar meta ki bana belirli bir Xzibit memesini hatırlattı. Ama bunda bırakalım.
Bir sayfanın yalnızca arka uçta görünür olması kavramı oldukça güçlüdür, çünkü diğer sayfalar aracılığıyla verilerin nasıl yapılandırılacağı ve verilere erişileceği konusunda tüm olasılıklar dünyasını açar (tek sınır hayal gücünüzdür). Büyük bir ürün kataloğu veya karmaşık bir sayfa hiyerarşisine dayalı yüz binlerce öğe içeren bir intranet uygulaması veya normal blog kategorileri ve etiketleri ile basit bir blog (her kategori ve etiket sayfa ağacında bir sayfadır) oluşturabilirsiniz. .
ProcessWire topluluğunun seçkin bir üyesi olan Joss Sanglier, sayfa kavramını şu şekilde özetlemektedir:
[I]n ProcessWire sayfaları […] büyük bilgi yudumları değil, küçük küçük şeylerdir, daha ilginç alanlar ve şablonlar dünyasına bir bağlantıdan başka bir şey değildir; devasa büyüleyici veritabanınızdaki küçük bir veri parçası.ProcessWire'daki sayfalar her türlü şey için kullanılır. Sayfa listenizde bir işaretleyici olarak kullanılabilirler. Diğer sayfalar için grup ebeveyni olarak kullanılabilirler. Kategoriler, etiketler veya listeler veya kullanıcılar olarak kullanılabilirler. Hatta basit açılır seçimler için bile kullanılabilirler - yalnızca bir etiket ve değer sağlamak için.
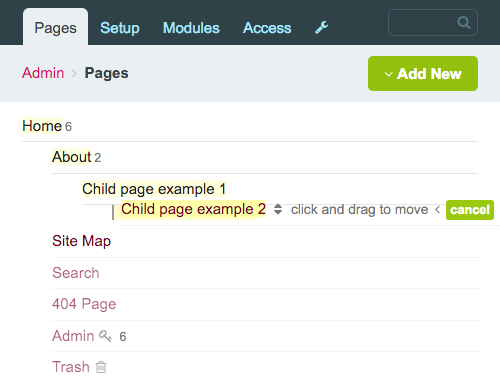
Hiyerarşik sayfa ağacıyla biraz etkileşime geçelim:

Gördüğünüz gibi, sayfalar düzenlenebilir, hareket ettirilebilir veya çöpe atılabilir ve sonsuz sayıda çocukları ve torunları olabilir.
“Ana Sayfa” sayfasını açalım:

Bu bizi ProcessWire'ın bir sonraki temel kavramı olan alanlara getiriyor.
Alanlar İçine Veri Koyduğunuz Kapsayıcılardır
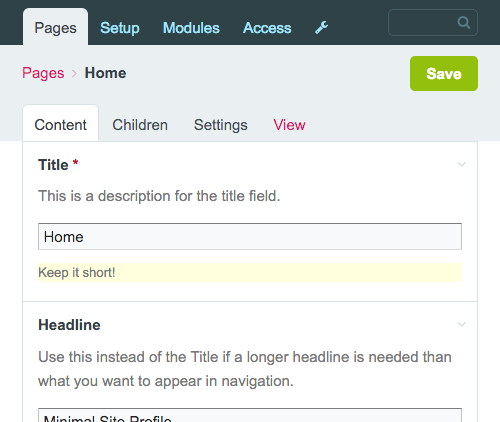
Alanlar temel olarak içine veri koyduğunuz kaplardır. Bu noktada, ProcessWire'daki her alan özel bir alan olduğundan, ProcessWire'ın WordPress gibi özel alanlar kavramına sahip olmadığını anlamak önemlidir. Bir alan oluşturduğunuzda, ona bir etiket, açıklama ve altında görünecek bazı ek notlar verebilirsiniz.
“Başlık” alanını düzenleyelim ve ona bir açıklama ve not ekleyelim:

Önceden yüklenmiş alan türleri, çoğu temel veri girişi ihtiyacını karşılar. Örneğin, onay kutuları, tarih seçiciler, alan kümeleri (diğer alanları görsel olarak mantıksal birimler halinde gruplayan bir alan), dosya ve resim yükleyiciler ve elbette metin ve metin alanları (varsayılan WYSIWYG düzenleyicisi CKEditor'dur) gibi şeyler oluşturabilirsiniz. ).
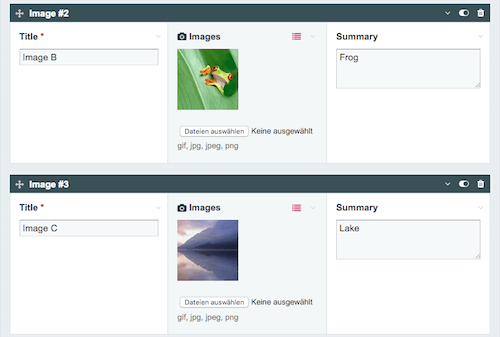
Ayrıca aralarından seçim yapabileceğiniz çok sayıda önceden paketlenmiş ve üçüncü taraf alan türü vardır. Varsayılan olarak kurulmayan kullanışlı bir çekirdek modül, tekrarlayıcı alanıdır . Dinamik olarak veri kümeleri satırları oluşturmanıza olanak tanır.

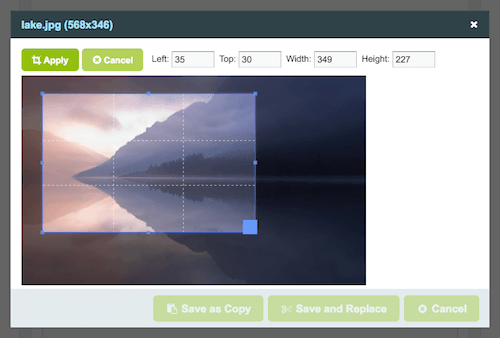
ProcessWire, görüntüleri işlemek için de uygundur. Örneğin, ProcessWire'ın bir görüntüyü yükledikten sonra otomatik olarak hangi görüntü varyantlarını oluşturacağına karar verebilirsiniz (bu, duyarlı görüntüler için güzel kullanım örnekleri sağlar). Ve bir görüntü için küçük resim seçmek çok kolay.

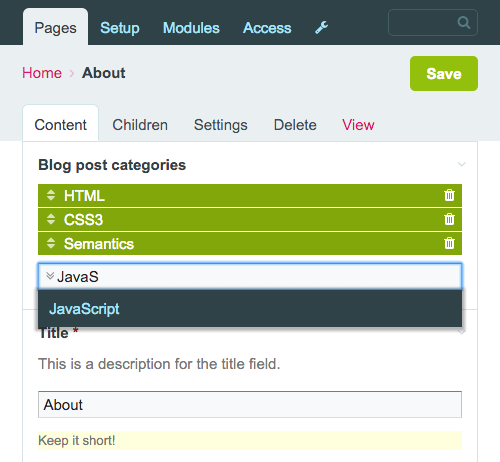
Başka bir yararlı alan türü, sayfa alanı türüdür . Diğer sayfaları düzenlemekte olduğunuz sayfaya bağlayabilir ve böylece aralarında bir ilişki oluşturabilirsiniz. Alanın ayarlarında, girdinin görünümünün ve alanla olan etkileşiminin nasıl olacağına karar verebilirsiniz - örneğin, tek bir sayfanın mı yoksa birden çok sayfanın mı seçilebilir olması yoksa yalnızca belirli bir üst sayfanın alt sayfalarının mı seçilebilir olması gerektiği. Örneğin bir blog yazısı yazacak olsaydınız, yalnızca blog yazısı kategorilerinin otomatik olarak tamamlanmasına izin vermeyi seçebilirsiniz.

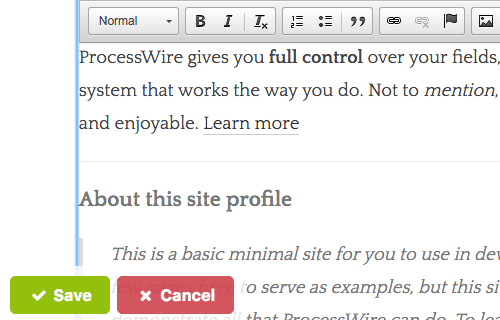
Bir alanın ayarlarında açabileceğiniz güzel bir özellik , alanın içeriğini web sitenizin ön ucunda düzenleme yeteneğidir. Bir kullanıcı ProcessWire'ın arka ucunda oturum açtıktan sonra, web sitesinin ön ucuna geçebilir ve içeriği en sonunda oluşturulacağı yerde düzenleyebilir ve kaydedebilir.

ProcessWire'daki sayfalara ve alanlara baktıktan sonra kendinize şunu sorabilirsiniz: Bir sayfa hangi alanlara sahip olduğunu nasıl bilir? Ve alanların bir sayfada nasıl sıralanacağını ve oluşturulacağını nerede tanımlayabilirim? Öyleyse, son ana konsepte, şablonlara geçelim.
Şablonlar Sayfaların Planlarıdır
Hiyerarşik sayfa ağacında her sayfa oluşturduğunuzda, ProcessWire'ın hangi şablonun onunla ilişkili olduğunu bilmesi gerekir. Bunun nedeni, bir sayfanın hangi alanları oluşturması gerektiğini bilmesi gerektiğidir ve bu bilgiler her zaman ilgili şablonun bir parçasıdır.
Uzun lafın kısası: Şablonlar, sayfanın içeriği hakkında bilmesi gereken tüm bilgileri içerir (hangi alanlara sahip olduğu, bu alanların nasıl oluşturulduğu ve nasıl davrandıkları).
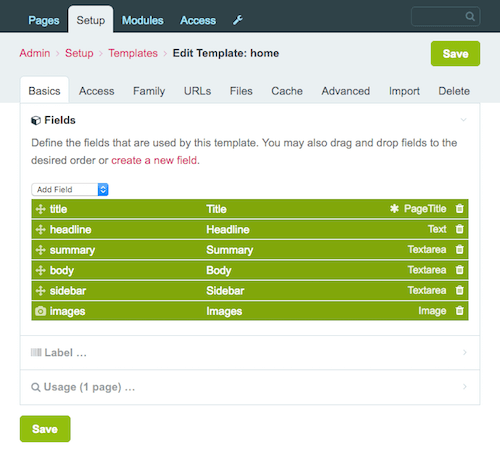
Örnek kurulumumuzdan “Home” şablonunu açalım.

Dikkat edilmesi gereken en önemli şey ayar sayısıdır. Burada keşfedilecek gerçekten çok şey var. Örneğin, bu şablonla oluşturulan sayfalara erişimi belirli kullanıcı rolleriyle sınırlayabilirsiniz. Veya bu şablonla oluşturulan sayfaların belirli bir süre (performansı artırmak için) önbelleğe alınması gerekip gerekmediğine ve ayrıca önbelleğin temizlenmesi gereken koşullara karar verebilirsiniz.
"Aile" sekmesinde başka bir güçlü ayar gizlidir. Burada, bu şablonla oluşturulan sayfaların alt sayfalarının olup olmayacağını ve üst sayfa veya alt sayfaları için hangi şablonlara izin verileceğini tanımlayabilirsiniz. Bu, tam olarak istediğiniz türde şablon ailesi hiyerarşisi oluşturmanıza olanak tanır. Verilerinizi yapılandırmanın esnek ve kullanışlı bir yoludur (ve aslında en güçlü yollardan biridir) ve ProcessWire'ın esnekliğini gösterdiği birçok yoldan biridir.
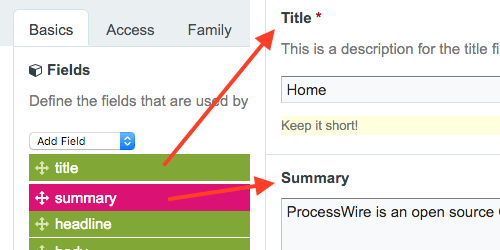
Şimdi dikkatimizi bir şablondaki alanların listesine çevirelim. Yukarıdaki ekran görüntüsüne bakıldığında, alanların sırasının, alanların ana sayfada oluşturulacağı sıraya benzediğini görebilirsiniz. Listedeki sırayı değiştirmek için alanları basitçe sürükleyip bırakabilir, böylece ana sayfayı düzenlerken görünüm sırasını değiştirebilirsiniz.

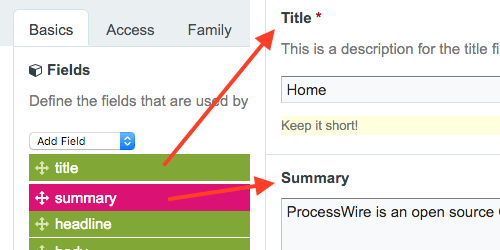
Sayfadaki bir alanın genişliğini de değiştirebilirsiniz. Sadece bir alana tıklayın ve değiştirin. “Başlık” ve “Başlık” alanlarını yan yana koyalım.

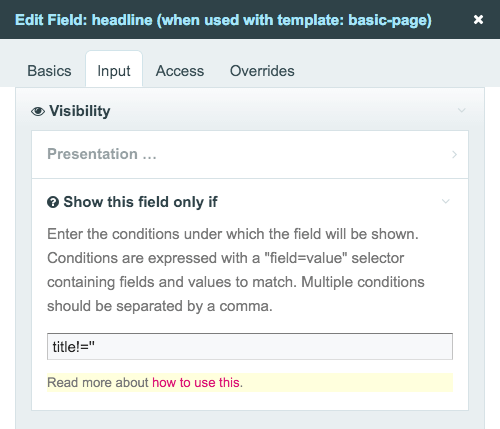
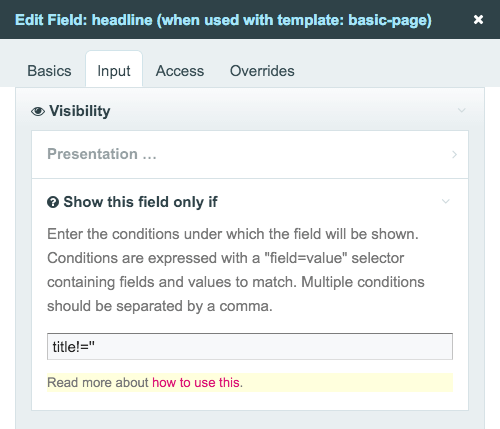
Bir sayfanın kullanıcı arabirimini ve alanlarını nasıl özelleştirebileceğinize ve uyarlayabileceğinize ilişkin başka bir örnek, girdi alanı bağımlılıklarıdır. Bunlar, sayfa düzenleyicide belirli bir alanın gösterildiği veya gerekli olduğu koşulları belirlemenizi sağlar. "Başlık" alanını yalnızca kullanıcı "Başlık" alanına bir şey girerse kullanıcı arayüzünde görünür yapalım ve "Özet" alanını yalnızca kullanıcı "Başlık" alanına bir şey girerse gerekli olarak işaretleyelim:

ProcessWire ile çalışırken kullanıcı deneyimini geliştirmek için giriş alanı bağımlılıklarının nasıl kullanılabileceğini gösteren bir video:
Bir sayfadaki alanların sayısı, sırası ve görünümü tamamen sizin kontrolünüz altındadır. Bir şablona yalnızca bir alan koyabilirsiniz, hiçbiri (pek kullanışlı değil) veya 50'den fazla alan, 100 veya daha fazlası. Bunları istediğiniz şekilde sıralayabilir, hangilerinin gerekli veya görünür olduğunu ve hangilerinin gerekli olmadığını ve hangi durumlarda gerekli veya görünür olması gerektiğini belirtebilirsiniz. İşte bu noktada ProcessWire'ın fikre dayalı olmayan yaklaşımı öne çıkıyor.
Geçen Hafta: Sayfalar, Alanlar, Şablonlar
Sayfalar, alanlar ve şablonlar arasındaki teknik ilişkiyi özetleyelim: Şablonlara alanlar eklersiniz ve yeni bir sayfa oluştururken bir şablon seçersiniz. Bir sayfayı düzenlerken gördüğünüz alanlar, seçili şablona eklediğiniz alanlardır.
Buna bakmanın başka bir yolu, programlama dünyasından bir benzetme olacaktır:
- Şablonlar sınıflar gibidir.
- Alanlar, sınıfların özellikleri gibidir.
- Sayfalar sınıfların örnekleridir.
Bu kavramları içselleştirdiğinizde, ProcessWire'da geliştirmek için bilmeniz gereken her şeyle donatılmış olacaksınız. Bunun nedeni ise ProcessWire'ın felsefesinin sadece bu üç kavram üzerine kurulu olmasıdır. Oldukça havalı, değil mi?
Şablon Dosyaları ve API: Birlikte Olmak Gereken Bir Çift
ProcessWire'ın arka ucuna girilen verileri aldığınız ve ön uçta çıktısını aldığınız yer, elbette dosya sistemidir - daha spesifik olarak, ProcessWire kurulumunuzun /site/templates/ klasörüdür. Bir şablon, kendisiyle ilişkilendirilmiş aynı ada sahip fiziksel bir PHP dosyasına sahip olabilir; bu nedenle, home şablonunun /site/templates/ klasöründe bir home.php dosyası olacaktır.
Not: Şablon dosyalarınızı nasıl geliştireceğiniz tamamen size bağlıdır. WordPress'in bir şeyler geliştirme stiline aşinaysanız, alıştığınız şekilde devam edebilirsiniz. Veya, oldukça karmaşık ve büyük bir kurulumunuz varsa ve daha sofistike bir mimari oluşturmak istiyorsanız, aynı şekilde işe yarayacak olan MVC'den ilham alan bir yaklaşım kullanabilirsiniz. Ryan Cramer, ProcessWire'da şablon dosyası geliştirmeye farklı yaklaşımları öğrenebileceğiniz "Şablon Dosyalarınızı Nasıl Yapılandırırsınız" başlıklı oldukça iyi bir giriş öğreticisine sahiptir.
Bir şablon dosyasına yazdığınız kod çoğunlukla temel PHP yapılarından ( if koşulları, foreach döngüleri, echo ifadeleri), HTML işaretlemesinden ve ProcessWire'ın API'sinden oluşacaktır. API, jQuery'den büyük ölçüde esinlenmiştir - bu nedenle, yöntemler, seçiciler ve zincirleme (akıcı arayüz) yetenekleri aracılığıyla arka uca girdiğiniz içeriği yinelemek ve geçmek gibi bir şeydir. Kullanımı kolay ve çok etkileyici, tıpkı jQuery gibi.
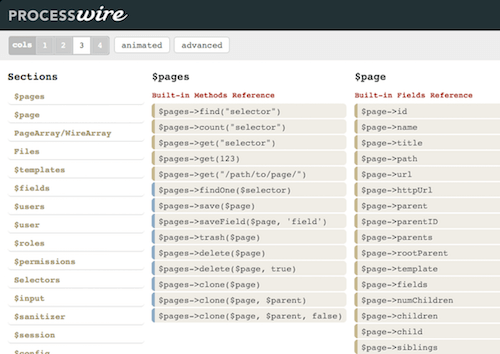
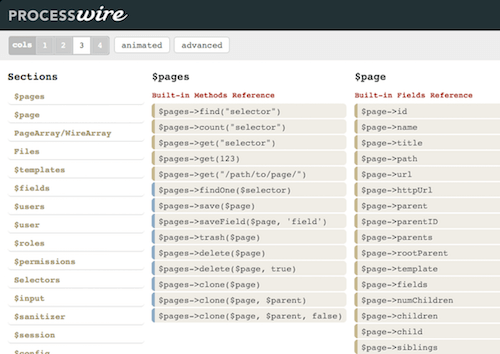
API'yi kullanmaya başlamanız için bazı basit örneklere bakarak başlayalım. Ancak başlamadan önce, mevcut tüm API yöntemlerine genel bir bakış içeren yararlı bir referans olan ProcessWire API hile sayfasına yer işareti koymayı unutmayın.

İlk yapmak istediğimiz şey, bir sayfanın alanının içeriğine erişmek ve çıktısını almaktır. API, bununla başa çıkmamız için bir değişken sunar: $page .
Mevcut Sayfayı $page Değişkeniyle Alma
$page değişkeni, tek bir sayfanın tüm alanlarını içerir. Buna yerleşik alanlar (bir sayfa şablonunun adı gibi) ve geliştirici olarak sizin sayfa şablonuna eklediğiniz alanlar dahildir.
home şablonun şablon dosyası olan home.php dosyasını açalım ve buna şu satırı ekleyelim:
echo $page->title;Bu, ProcessWire'a şu anda bulunduğumuz sayfanın ("Ana Sayfa") "Başlık" alanını almasını ve çıktısını almasını söyler. Diyelim ki sayfada “Başlık” alanı yerine kullanmak istediğimiz bir “Başlık” alanımız da var, ancak yalnızca kullanıcı bir şey girdiyse.
echo $page->get("headline|title"); Bir sayfanın alanına erişmek için get yöntemini kullandık (yani, $page->get(“title”) temelde yukarıdaki ilk kod örneğine eşdeğerdir) ve get yöntemine “headline|title” yazdık. Bu, ProcessWire'a önce “Başlık” alanını kontrol etmesini ve başlığın içeriğini çıkarmasını söyler. Ancak "Başlık" alanı boşsa, "Başlık" alanı yedek olarak kullanılır.
PHP dizelerinde API değişkenlerini kullanmak da mümkündür. Bir sayfanın alt öğelerinin sayısını çıkarmak için aşağıdaki iki echo ifadesi eşdeğerdir:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; Kök sayfamızın çocuklarını alalım (unutmayın, hala home.php ) ve bunları bir bağlantı listesi olarak çıkaralım:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; Yerleşik alanın başka bir örneği (yukarıdaki örnekte children ve url gibi), bir sayfanın tüm üst öğelerini yinelemek ve kırıntı gezintisi oluşturmaktır:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; Kök sayfada (“Ana Sayfa”), $page->parents boş olacağından, bu yalnızca başlığının çıktısını alır.
Daha önce, yönetici GUI'sinde küçük resimlerin nasıl oluşturulacağını gösterdim. Küçük resimler oluşturmak, API yardımıyla programlı olarak da yapılabilir. "Görüntüler" alanına yüklenen tüm resimleri yineleyelim, 600 piksel genişliğinde orantılı yükseklikte büyük bir resim varyantı ve kırpma ayarları ve resim kalitesi gibi belirli seçeneklerle 150 × 150 piksel küçük resim oluşturalım. Sonunda, küçük resmi büyük resme bağlamak istiyoruz. Kulağa karmaşık mı geliyor? Değil.

$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire bu konuda oldukça akıllıdır çünkü anında herhangi bir boyutta görüntüler oluşturur ve bunların önbelleğini tutar, böylece sürümleri yalnızca bir kez oluşturması gerekir.
API'nin jQuery kullanırken DOM ile etkileşime giriyormuşsunuz gibi hissettiğini gösteren son bir $page örneği. Şu anda bulunduğumuz ana sayfanın son çocuğunu alalım.
$wantedPage = $page->parent->children()->last(); API, $page değişkeninin yanı sıra bir başka önemli değişkeni daha ortaya çıkarır: $pages .
$pages Değişkeniyle Tüm Sayfaları Alma
$pages ile ProcessWire kurulumunuzdaki tüm sayfalara erişebilirsiniz. Başka bir deyişle, tüm içeriğinize her yerden erişmenizi sağlar .
Örneğin, ProcessWire kurulumunuzda gizli (anlamı ön uçtan erişilemeyen) bir ayarlar sayfanız olabilir; web sitenizin başlığı ve açıklaması gibi genel ayarlar ekleyebilirsiniz; ve bu içerik bloblarına istediğiniz herhangi bir şablon dosyasından erişebilir ve çıktısını alabilirsiniz.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";Bir blogun tek bir konu sayfası için yaygın bir kullanım örneği, konuya atıfta bulunulan tüm blog gönderilerini göstermektir. Bunu konunun şablon dosyasına yazmanız yeterlidir:
$pages->find("template=blog-post, topics=$page"); Not: topics , blog gönderisine özel tüm konu kategorilerini ekleyeceğiniz blog-post şablonundaki bir alandır.
"Aile" sekmesinde başka bir güçlü ayar gizlidir. Burada, bu şablonla oluşturulan sayfaların alt sayfalarının olup olmayacağını ve üst sayfa veya alt sayfaları için hangi şablonlara izin verileceğini tanımlayabilirsiniz. Bu, tam olarak istediğiniz türde şablon ailesi hiyerarşisi oluşturmanıza olanak tanır. Verilerinizi yapılandırmanın esnek ve kullanışlı bir yoludur (ve aslında en güçlü yollardan biridir) ve ProcessWire'ın esnekliğini gösterdiği birçok yoldan biridir.
Şimdi dikkatimizi bir şablondaki alanların listesine çevirelim. Yukarıdaki ekran görüntüsüne bakıldığında, alanların sırasının, alanların ana sayfada oluşturulacağı sıraya benzediğini görebilirsiniz. Listedeki sırayı değiştirmek için alanları basitçe sürükleyip bırakabilir, böylece ana sayfayı düzenlerken görünüm sırasını değiştirebilirsiniz.

Sayfadaki bir alanın genişliğini de değiştirebilirsiniz. Sadece bir alana tıklayın ve değiştirin. “Başlık” ve “Başlık” alanlarını yan yana koyalım.

Bir sayfanın kullanıcı arabirimini ve alanlarını nasıl özelleştirebileceğinize ve uyarlayabileceğinize ilişkin başka bir örnek, girdi alanı bağımlılıklarıdır. Bunlar, sayfa düzenleyicide belirli bir alanın gösterildiği veya gerekli olduğu koşulları belirlemenizi sağlar. "Başlık" alanını yalnızca kullanıcı "Başlık" alanına bir şey girerse kullanıcı arayüzünde görünür yapalım ve "Özet" alanını yalnızca kullanıcı "Başlık" alanına bir şey girerse gerekli olarak işaretleyelim:

ProcessWire ile çalışırken kullanıcı deneyimini geliştirmek için giriş alanı bağımlılıklarının nasıl kullanılabileceğini gösteren bir video:
Bir sayfadaki alanların sayısı, sırası ve görünümü tamamen sizin kontrolünüz altındadır. Bir şablona yalnızca bir alan koyabilirsiniz, hiçbiri (pek kullanışlı değil) veya 50'den fazla alan, 100 veya daha fazlası. Bunları istediğiniz şekilde sıralayabilir, hangilerinin gerekli veya görünür olduğunu ve hangilerinin gerekli olmadığını ve hangi durumlarda gerekli veya görünür olması gerektiğini belirtebilirsiniz. İşte bu noktada ProcessWire'ın fikre dayalı olmayan yaklaşımı öne çıkıyor.
Geçen Hafta: Sayfalar, Alanlar, Şablonlar
Sayfalar, alanlar ve şablonlar arasındaki teknik ilişkiyi özetleyelim: Şablonlara alanlar eklersiniz ve yeni bir sayfa oluştururken bir şablon seçersiniz. Bir sayfayı düzenlerken gördüğünüz alanlar, seçili şablona eklediğiniz alanlardır.
Buna bakmanın başka bir yolu, programlama dünyasından bir benzetme olacaktır:
- Şablonlar sınıflar gibidir.
- Alanlar, sınıfların özellikleri gibidir.
- Sayfalar sınıfların örnekleridir.
Bu kavramları içselleştirdiğinizde, ProcessWire'da geliştirmek için bilmeniz gereken her şeyle donatılmış olacaksınız. Bunun nedeni ise ProcessWire'ın felsefesinin sadece bu üç kavram üzerine kurulu olmasıdır. Oldukça havalı, değil mi?
Şablon Dosyaları ve API: Birlikte Olmak Gereken Bir Çift
ProcessWire'ın arka ucuna girilen verileri aldığınız ve ön uçta çıktısını aldığınız yer, elbette dosya sistemidir - daha spesifik olarak, ProcessWire kurulumunuzun /site/templates/ klasörüdür. Bir şablon, kendisiyle ilişkilendirilmiş aynı ada sahip fiziksel bir PHP dosyasına sahip olabilir; bu nedenle, home şablonunun /site/templates/ klasöründe bir home.php dosyası olacaktır.
Not: Şablon dosyalarınızı nasıl geliştireceğiniz tamamen size bağlıdır. WordPress'in bir şeyler geliştirme stiline aşinaysanız, alıştığınız şekilde devam edebilirsiniz. Veya, oldukça karmaşık ve büyük bir kurulumunuz varsa ve daha sofistike bir mimari oluşturmak istiyorsanız, aynı şekilde işe yarayacak olan MVC'den ilham alan bir yaklaşım kullanabilirsiniz. Ryan Cramer, ProcessWire'da şablon dosyası geliştirmeye farklı yaklaşımları öğrenebileceğiniz "Şablon Dosyalarınızı Nasıl Yapılandırırsınız" başlıklı oldukça iyi bir giriş öğreticisine sahiptir.
Bir şablon dosyasına yazdığınız kod çoğunlukla temel PHP yapılarından ( if koşulları, foreach döngüleri, echo ifadeleri), HTML işaretlemesinden ve ProcessWire'ın API'sinden oluşacaktır. API, jQuery'den büyük ölçüde esinlenmiştir - bu nedenle, yöntemler, seçiciler ve zincirleme (akıcı arayüz) yetenekleri aracılığıyla arka uca girdiğiniz içeriği yinelemek ve geçmek gibi bir şeydir. Kullanımı kolay ve çok etkileyici, tıpkı jQuery gibi.
API'yi kullanmaya başlamanız için bazı basit örneklere bakarak başlayalım. Ancak başlamadan önce, mevcut tüm API yöntemlerine genel bir bakış içeren yararlı bir referans olan ProcessWire API hile sayfasına yer işareti koymayı unutmayın.

İlk yapmak istediğimiz şey, bir sayfanın alanının içeriğine erişmek ve çıktısını almaktır. API, bununla başa çıkmamız için bir değişken sunar: $page .
Mevcut Sayfayı $page Değişkeniyle Alma
$page değişkeni, tek bir sayfanın tüm alanlarını içerir. Buna yerleşik alanlar (bir sayfa şablonunun adı gibi) ve geliştirici olarak sizin sayfa şablonuna eklediğiniz alanlar dahildir.
home şablonun şablon dosyası olan home.php dosyasını açalım ve buna şu satırı ekleyelim:
echo $page->title;Bu, ProcessWire'a şu anda bulunduğumuz sayfanın ("Ana Sayfa") "Başlık" alanını almasını ve çıktısını almasını söyler. Diyelim ki sayfada “Başlık” alanı yerine kullanmak istediğimiz bir “Başlık” alanımız da var, ancak yalnızca kullanıcı bir şey girdiyse.
echo $page->get("headline|title"); Bir sayfanın alanına erişmek için get yöntemini kullandık (yani, $page->get(“title”) temelde yukarıdaki ilk kod örneğine eşdeğerdir) ve get yöntemine “headline|title” yazdık. Bu, ProcessWire'a önce “Başlık” alanını kontrol etmesini ve başlığın içeriğini çıkarmasını söyler. Ancak "Başlık" alanı boşsa, "Başlık" alanı yedek olarak kullanılır.
PHP dizelerinde API değişkenlerini kullanmak da mümkündür. Bir sayfanın alt öğelerinin sayısını çıkarmak için aşağıdaki iki echo ifadesi eşdeğerdir:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; Kök sayfamızın çocuklarını alalım (unutmayın, hala home.php ) ve bunları bir bağlantı listesi olarak çıkaralım:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; Yerleşik alanın başka bir örneği (yukarıdaki örnekte children ve url gibi), bir sayfanın tüm üst öğelerini yinelemek ve kırıntı gezintisi oluşturmaktır:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; Kök sayfada (“Ana Sayfa”), $page->parents boş olacağından, bu yalnızca başlığının çıktısını alır.
Daha önce, yönetici GUI'sinde küçük resimlerin nasıl oluşturulacağını gösterdim. Küçük resimler oluşturmak, API yardımıyla programlı olarak da yapılabilir. "Görüntüler" alanına yüklenen tüm resimleri yineleyelim, 600 piksel genişliğinde orantılı yükseklikte büyük bir resim varyantı ve kırpma ayarları ve resim kalitesi gibi belirli seçeneklerle 150 × 150 piksel küçük resim oluşturalım. Sonunda, küçük resmi büyük resme bağlamak istiyoruz. Kulağa karmaşık mı geliyor? Değil.
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire bu konuda oldukça akıllıdır çünkü anında herhangi bir boyutta görüntüler oluşturur ve bunların önbelleğini tutar, böylece sürümleri yalnızca bir kez oluşturması gerekir.
API'nin jQuery kullanırken DOM ile etkileşime giriyormuşsunuz gibi hissettiğini gösteren son bir $page örneği. Şu anda bulunduğumuz ana sayfanın son çocuğunu alalım.
$wantedPage = $page->parent->children()->last(); API, $page değişkeninin yanı sıra bir başka önemli değişkeni daha ortaya çıkarır: $pages .
$pages Değişkeniyle Tüm Sayfaları Alma
$pages ile ProcessWire kurulumunuzdaki tüm sayfalara erişebilirsiniz. Başka bir deyişle, tüm içeriğinize her yerden erişmenizi sağlar .
Örneğin, ProcessWire kurulumunuzda gizli (anlamı ön uçtan erişilemeyen) bir ayarlar sayfanız olabilir; web sitenizin başlığı ve açıklaması gibi genel ayarlar ekleyebilirsiniz; ve bu içerik bloblarına istediğiniz herhangi bir şablon dosyasından erişebilir ve çıktısını alabilirsiniz.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";Bir blogun tek bir konu sayfası için yaygın bir kullanım örneği, konuya atıfta bulunulan tüm blog gönderilerini göstermektir. Bunu konunun şablon dosyasına yazmanız yeterlidir:
$pages->find("template=blog-post, topics=$page"); Not: topics , blog gönderisine özel tüm konu kategorilerini ekleyeceğiniz blog-post şablonundaki bir alandır.
ProcessWire'ın seçici motoruyla biraz daha çalışalım. Sizi ABD gökdelenlerinin bir dizini olan ProcessWire'ın demo web sitesine yönlendirerek size bazı örnekler göstereyim. Demo web sitesi birçok sayfa içerir ve ilginç bir veri modeli mimarisine sahiptir (yani, birbirine referans veren mimarlar, şehirler, binalar ve konumlar gibi şeyler) ve seçicilerle neler yapabileceğinizi göstermek için iyi bir kullanım örneğidir.
Bu örnek, gövde kopyalarında “empire state inşası” ifadesinden bahseden tüm gökdelenleri bulur:
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building"); Not: İlk önce cities şablonlu sayfayı alıyoruz; sonra, skyscraper şablonuyla tüm sayfaları alırız. Yöntemleri bu şekilde zincirlememizin nedeni, tüm gökdelen sayfalarının “Şehirler” sayfasının alt çocukları olmasıdır.
Mimarlar Adrian Smith, Eric Kuhne veya William Pereira'nın tüm gökdelenlerini bulalım ve sonuçları artan düzende yüksekliğe göre sıralayalım:
$adrian = $pages->get("template=architect, name=adrian-smith"); $eric = $pages->get("template=architect, name=eric-kuhne"); $william = $pages->get("template=architect, name=william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");İstenen tüm mimarları üç yerine tek bir adımda bularak kodu optimize edebilirsiniz:
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height"); Not: get yöntemi potansiyel olarak her zaman bir sayfa döndürür; find yöntemi potansiyel olarak her zaman birden çok sayfa döndürür.
Alt seçicileri kullanarak kodu daha da revize edebilirsiniz (evet, seçicilerin içinde seçicilere sahip olabilirsiniz):
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");Diğer API Değişkenleri
$page ve $pages , çalışabileceğiniz tek API değişkenleri değildir. $session (kullanıcıların oturumunu açıp kapatmak ve diğer sayfalara yönlendirmek için), $user (o anda sayfayı görüntüleyen kullanıcıyla bağlantı kurmak için) ve $config (bunlar ProcessWire kurulumunuza özel ayarlar). İki örneğe bakalım.
Öncelikle kullanıcıyı ana sayfaya yönlendirelim:
$session->redirect($pages->get("template=home")->url);Ve mevcut kullanıcı oturum açtıysa bir şeyler yapalım:
if ($user->isLoggedin()) { /* do something */ }ProcessWire'ın İşlevselliğini Modüllerle Genişletme
ProcessWire modüler ve kolayca genişletilebilir bir mimari üzerine inşa edilmiştir ve şunları gösterir: Her kurulum ProcessWire'ın çekirdeğinden (temel işlevselliği sağlayan ProcessWire'ın özü) ve üstüne oturan bir dizi önceden paketlenmiş modülden (çekirdek modüller olarak adlandırılır) oluşur. çekirdekten çıkarın ve genişletin.
Çekirdek Modüller
Bu önceden paketlenmiş modüllerin bazıları varsayılan olarak kurulur ve etkinleştirilir ve diğerleri varsayılan olarak kaldırılır. Örneğin, ProcessWire'ın yerleşik yorum sistemi , istediğiniz zaman açıp kapatabileceğiniz bir modüldür. Ayrıca, daha önce bahsettiğimiz tekrarlayıcı alanı ve içerik için çoklu dil desteği gibi şeyler, temel olarak projenizde ihtiyacınız olduğunda kurabileceğiniz modüllerdir.
Other examples of neat little core modules are Page Names , which validates text input when you're typing a page name (automatically transforming, say, umlauts like a to ae ), and Page Path History , which keeps track of past URLs where pages have lived and automatically redirects to the new location whenever an old URL is accessed.
Finding and Installing Modules
The official modules repository is the main spot where you can find and download ProcessWire modules. On a module's page, you will find the description and purpose of the module and links to the respective GitHub repository and support forum. Module authors are highly encouraged to post their modules in the official repository because it has the highest visibility and is the place people think of first when they want to find a ProcessWire module.
Installing a module is as easy as dragging the module's files to the /site/modules/ directory and installing it in the admin GUI. There are other ways to install a module, such as by installing the Modules Manager, which enables you to browse (and install) modules without leaving the admin GUI.
Commercial Modules
While most modules are free, there are a few commercial ones, too. The ones being promoted in ProcessWire's store are by the lead developer, Ryan Cramer. There you will find the following modules:
- ProDrafts enables you to maintain separate draft and live versions of any page. It also provides a comparison and diff tool, as well as automatic saving capabilities.
- ProFields are a group of ProcessWire modules that help you manage more data with fewer fields, saving you time and energy.
- ProCache (among other things) provides an impressive performance boost for your website by completely bypassing PHP and MySQL and enabling your web server to deliver pages of your ProcessWire website as if they were static HTML files.
Don't miss the screenshots and videos on the module pages to get a first impression. This is finely executed software.
There are also commercial modules outside of the official website, such as Padloper, an e-commerce platform built on top of ProcessWire. To be fair, what is definitely missing in the ProcessWire cosmos is a way for module authors to easily publish their commercial modules in a centralized spot.
How Do ProcessWire Modules Generally Compare to WordPress Plugins?
The reason why ProcessWire has so fewer modules than WordPress (approximately 400 versus more than 40,000) is not so much because it is less popular (an understatement, of course), but more because the core itself is already so feature-rich that adding a ton of modules to extend it is simply not necessary. For example, you don't need a module to create a gallery slideshow or to get the first child of something or to generate thumbnails. All of that (and much more) is already covered out of the box.
So, whereas in WordPress your typical method of solving a problem would be to search for a plugin, in ProcessWire you would first look to the tools available in core; in 90% of cases, that would provide you with the solution.
What You Can Build With ProcessWire
Because ProcessWire behaves more like a framework than a CMS (the core is actually a framework, and the CMS is an application built on top of it), the use cases for building things with ProcessWire are pretty broad. You may want to check out some websites powered by ProcessWire (especially the most liked websites).
ProcessWire is a good fit if you want to develop a JSON REST API, an image-resizing app for employees, a front end for managing millions of products (scalability is pretty impressive — you can have literally millions of pages on a single installation), a web application for displaying the financial results of companies, a simple blog, a website for a big university, or just a simple one-page informational website.
Where To Go From Here: There's A Lot To Discover
Naturally, a beginner's guide can't talk about everything the tool has to offer. So, here is a short list of other ProcessWire features, facts, links and tools worth mentioning:
- Check out ProcessWire Weekly and ProcessWire's blog to stay up to date on the latest news.
- ProcessWire has built-in caching mechanisms (for example, a template and markup cache).
- Wireshell is a command-line interface for ProcessWire based on the Symphony Console component.
- Security is a top priority for ProcessWire.
- Visit grab.pw (isn't that the coolest domain name ever?) to download the latest stable version of ProcessWire (ZIP file, 10MB).
- ProcessWire has a small and friendly community. The discussion board is the central place to discuss any questions and problems.
- ProcessWire has good multi-language support. The multi-language modules are part of the prepackaged core modules.
- ProcessWire has a transparent roadmap, and development is very active. There is a new minor release nearly every week.
- See what others have to say about ProcessWire in the reviews section and on alternativeTo. There's also an interesting Quora thread titled “How does ProcessWire compare to WordPress.”
- ProcessWire.tv is a searchable collection of ProcessWire tutorial videos.
Özet
ProcessWire is a system that rewards you [for] being curious. We aim to show you how to fish so that you can catch the big fish.
This statement by Ryan Cramer, the creator of ProcessWire, encapsulates what ProcessWire is all about.
I think what resonates with a lot of people is that ProcessWire is a system that goes from simple to complex, not the other way around. It doesn't assume what you want to build, but instead lays a strong, non-opinionated foundation by offering you effective, powerful tools and leaving the rest to you. That conceptual aesthetic has, to me, a certain appeal to it.
