Çarpıcı Metin Maskeleme Efektleri Oluşturmak için 10 Kod Parçacığı
Yayınlanan: 2021-01-25Metin maskeleme oldukça popüler bir tasarım trendi olmuştur. Geliştiriciler, çeşitli katmanları (en popüleri elbette video arka planıydı) ve farklı yazı tiplerini denedi.
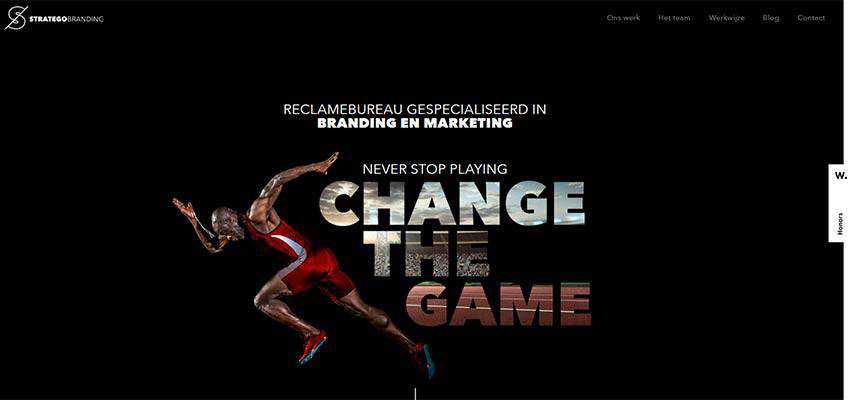
Bugün, başka birçok seçenek olduğu için kullanımda biraz düşüşe tanık oluyoruz. Ancak yine de etkileyici ve zahmetsizce inanılmaz bir şey yaratmanıza izin veriyor. Örneğin, Stratego Branding'e bir göz atın:

Burada tasarım ekibi, sloganı daha ağır, daha güçlü ve daha çekici kılmak için maskeleme kullanıyor.
- Üç basit kelimeyi arka plandan ve içerikten kolayca ayırarak ilgi odağı haline getirmeyi başardılar. “Oyunu değiştir” ilk fark ettiğiniz şeydir.
- Ziyaretçileri bunaltmadan uygun bir görüntü arka planı kullanarak atletik atmosferi yeniden yarattılar.
- Spor metaforunu görsel olarak geliştirdiler, doğru bir açıklama yaptılar. Hepsi bu değil. Maskeleme ayrıca portföy çalışmalarının görüntülenmesini zenginleştirmek ve tasarımı tamamlamak için kullanılır.
Stratego Branding, çözümün basitliğini avantaja dönüştüren bir web sitesinin temsili bir örneğidir. Web siteleri zarif, güçlü ve ticari bir yapıya sahiptir. Ve tüm bunlarla birlikte, karizması ve kişiliği var. Güzel yapılmış.
Bu nedenle, bir ev alanında dinginlik sağlamak istiyor ancak bunun tamamen statik, aşırı basitleştirilmiş ve donuk olmasını istemiyorsanız, metin maskeleme uygun bir çözümdür. Ve bu alanda iyi bir başlangıç için bu harika kod parçacıklarını keşfedin. Geliştiriciler, farklı deneyleri izleyicilerle paylaşıyor, onları heyecan verici fikirler ve pratik çözümlerle büyülüyor.
Dudley Storey'den Video Dolgulu SVG Metin Maskesi
Koleksiyonumuzdaki ilk, bu yönün mutlak bir klasiğidir. Bu etkiyi milyonlarca kez gördük ve Dudley Storey bize bunun HTML, SCSS ve biraz JavaScript yardımıyla nasıl yeniden oluşturulacağını gösteriyor. Bu kalem, onunla oynayabilmeniz için düzenlenebilir. Arka planda bir HTML5 videosu bulacaksınız.

Dudley Storey'den Pen SVG Metin Maskesi w/ Video Dolgusuna bakın
Jesgrapa'dan SVG Metni ile Bir Görüntüyü Maskeleme
Bir başka mutlak klasik, Jesus Gracia tarafından yapılan bu kalemde sunulmaktadır. Maskeleme görüntüsü ve SVG metninin el ele gittiği yer burasıdır. Sonuç olarak, harika bir özel yazı tipinin tadını çıkarabiliriz. Yazı olağanüstü görünüyor. Sanatçı, HTML, CSS ve JS'nin zamanla kanıtlanmış üçlüsünü kullanır. Çözüm, Stratego Branding'in yukarıdaki ana ekranında görülen efekti yeniden yaratmak isteyenler için mükemmel bir başlangıç noktasıdır.
Jesgrapa'nın svg metniyle Kalem Maskeleme görüntüsüne bakın
Alex Tkachev'den Maske Etkisi
Alex'in Maske Etkisi, bir vurgulu efektine dayanır. Bu saf bir CSS uygulamasıdır, yani hem hafif hem de hızlıdır. Çözüm, ziyaretçilerin yazıları yakınlaştırmasına ve uzaklaştırmasına olanak tanır. İlginç bir sonuç üretmek için proje boyunca aynı arka planı kullanır. Bu yazı itibariyle, efektin en iyi Chrome'da çalıştığını unutmayın.
Alex Tkachev'in Kalem Maske Etkisine Bakın
Wifeo'dan CSS Font Maskesi Animasyonu
Diğer bazı saf CSS3 gerçekleştirmeleri için hazırsanız, Wifeo'nun CSS3 yazı tipi maskesi animasyonu, ilham alabileceğiniz bir projedir. Sanatçı, bu harika efekti elde etmek için yalnızca HTML ve CSS kullanıyor. Yine, tam etki için bunu Chrome'da görüntülemek isteyeceksiniz.
Wifeo'nun Kalem CSS3 yazı tipi maskesi animasyonuna bakın
Matt DesLauriers tarafından Bulanıklık Maskesi
İşleri daha ilginç hale getirmek için önceki çözümü bazı karışım modlarıyla kolayca karıştırabilirsiniz. Örneğin, Matt DesLauriers'ın yaptığı gibi bir bulanıklık efekti kullanabilirsiniz. Bulanıklık Maskesi inanılmaz. Sanatçı, son derece bulanık bir tuval ve ıslık gibi temiz bir metin maskesinden yararlanıyor. Şık ve zarif görünüyor.
Matt DesLauriers'ın Kalem Bulanıklığı Maskesini görün
Marti Fenosa'dan GSAP ve SVG ile Maske Animasyonu
Marti Fenosa, GSAP büyüsü ile şarj ederek konseptte biraz daha ileri gidiyor. SVG ve maske geçişlerini kullanan Marti, metne kelimeleri şakacı bir şekilde gösteren ve gizleyen hoş bir davranış kazandırmayı başardı. Bir kez daha, bu örnek en iyi Chrome'da görüntülenir.
Marti Fenosa'dan GSAP &SVG ile Kalem Maskesi animasyonunu görün
Görüntüler ve videolar, maskeleme için iki popüler seçenektir; ancak bu sadece bu ikisiyle sınırlı olduğunuz anlamına gelmez. Aslında, örneğin gradyanlar gibi başka uygun seçenekleriniz de var.
Miles Manners'tan Dahil Edilebilir Granim.js Metin Maskeleme
Önceki örnekte olduğu gibi, burada da harf biçimlerini zenginleştirmek için bir gradyan kullanılır. Miles Manners, maskeyi oluşturmak için Granim.js'yi kullanır. Ayarlarla oynayabilir, yazı tipini, boyutunu ve tabii ki metni değiştirebilirsiniz. Çözüm, projenizde kolayca kullanılabilir – tüm ayrıntılar için resmi sayfayı ziyaret etmeniz yeterlidir.
Miles Manners (@milesmanners) tarafından kaleme alınan Pen Inclusable Granim.js Metin Maskelemesine bakın
DroidPinkman'dan Animasyonlu SVG Maskesi
Sanatçı, sembolleri doldurmak yerine biraz ince ayarlarsanız ve metni göstermek/gizlemek için bir degrade kullanırsanız neler yapılabileceğini gösterir.
DroidPinkman (@dennisgaebel) tarafından kaleme alınan Animasyonlu SVG Maskesine bakın
Rachel Smith tarafından snap.svg ile Metin Maskeleme
Video ve görsellere bir diğer alternatif ise animasyon olabilir. Rachel Smith tarafından hazırlanan snap.svg ile Metin maskelemeye bir göz atın. Rachel'ın işi harika. O kadar eğlenceli ve eğlenceli ki hemen yanınıza alıp projenizde kullanmak istiyorsunuz. Burada hemen hemen her şey Snap.svg yardımıyla yapılır.
Rachel Smith (@rachsmith) tarafından kalem metninin snap.svg ile maskelenmesine bakın
Susan Lee'den SVG Video Maskesi Animasyonu
Sana tanıdık geliyor mu? Bahse girerim akla gelen ilk şey ikonik bir Apple iPhone promosyonudur. Ve haklısın. Susan Lee, SVG, GSAP ve ScrollMagic kullanarak bir kopya oluşturdu. Düzgün, zarif ve rafine.
Pen SVG Video Mask Animation'a bakın – Susan Lee (@susan8098) tarafından hazırlanan ScrollMagic &Greensock
Maskenin Arkasında Ne Var?
Metin maskeleme ilk bakışta göründüğü kadar basit değildir. Hepsi farklı. Evet, birçok geliştirici video arka planlarını kullanmayı tercih eder, ancak yine de birbirlerinden farklıdırlar. Birçok püf noktası bu çözümü benzersiz kılar: paralaks kaydırma efektleri, degradeler, animasyonlar vb.
Çeşitli teknikleri karıştırmak ve eşleştirmek, geliştiricilerin ziyaretçileri bunaltmayan veya web sitesini ağırlaştırmayan harika gerçekler yaratmasını sağlar. Metin maskeleme, sloganları veya sloganları gösterinin yıldızına dönüştürmenin zarif, basit ve zamanla kanıtlanmış bir yoludur.
