Mobil Öncelikli Deneyimler için A/B Testi
Yayınlanan: 2022-03-10Müşterinizin web sitesi yapılır. Onunla heyecanlanıyorlar. Siz ve ekibiniz sonuçlardan memnunsunuz. Ve ziyaretçi alımı şu ana kadar iyi görünüyor.
Web sitesinin oluşturulmasında çok fazla araştırma, deney, analiz ve inceleme yapıldığını kabul etsem de, bugünlerde kazanan bir web sitesi oluşturmak için gereken tek şey bu mu? Mobil öncelikli web'in, çok az kişinin tamamen hazır olduğu bir karmaşıklık katmanı eklediğini iddia ediyorum.
Bu nedenle “Yayınla” düğmesine bastığınızda işiniz durmamalıdır.
Web sitesi istemcileriniz için henüz lansman sonrası A/B testi yapmıyorsanız, bu büyük bir hatadır. Masaüstünde dönüşüm için nasıl tasarlanacağını doğrulayan çok sayıda örnek olay incelemesi ve başka araştırmalara sahip olmamıza rağmen, mobil deneyim hala nispeten yenidir. En azından bugün bildiğimiz şekliyle mobil öncelikli deneyim.
Aşağıdaki kılavuz, mobil web siteleri için A/B testi için ipuçları içerir ve dönüşüm oranı optimizasyonu hakkında "Bunu Şimdi Satın Alın" dışında başka şekillerde de düşünmenizi sağlayacaktır.
Mobil İçin A/B Testine Kısa Bir Giriş
Bir web sitesi yayına girdikten sonra, Google Analytics ve siteye bağladığınız tüm dönüşüm oranı optimizasyonu (CRO) araçları, kullanıcılarınız hakkında size veri sağlamaya başlar. Bu değerli bilgilerle bir şeyler yapmayı seçerseniz iki seçeneğiniz vardır:
- Deneyimdeki engelleri belirleyin ve bunları çözmek için sitede değişiklikler uygulayın.
- Deneyimde tek bir engel belirleyin, bunun neden oluştuğunu varsayın ve çözümü test etmek için sitenin alternatif bir sürümünü oluşturun.
İlk seçenek kesilmiş ve kurutulmuş görünüyor. Veriler size bir sorun olduğunu söylüyor; ona göre bir çözüm üretirsiniz. Ancak daha önce de belirttiğim gibi, böyle kalçadan çekim yaparken başarılı olma şansı, yalnızca denenmiş ve gerçek masaüstü tasarım teknikleriyle çalışır. O zaman bile, hedef kitleniz ortalama çevrimiçi kullanıcının davranışıyla uyumlu değilse, yine de riskli olabilir.
İkinci seçenek ise tasarımcıların bir mobil web sitesinde değişiklikleri daha güvenli bir şekilde uygulamalarına olanak tanır. Mobil kullanıcının web sitenizdeki yolculuğunun net bir resmini elde edene kadar (gerçekçi olarak, bir noktada mobil cihazdan masaüstüne geçmelerini gerektirebilir), mobil A/B testi, web olarak işinizin önemli bir parçası olmalıdır. tasarımcı.
A/B testi şu şekilde çalışır:
- Web sitesinin bir değişikliğe ihtiyacı olduğunu düşündüğünüz bir bölümünü belirleyin. (Bu, verilerinizdeki bulgulara veya sorunlu deneyimler hakkında kullanıcılardan gelen doğrudan raporlara dayanmalıdır.)
- Neden sürtüşme olduğunu ve nasıl çözülebileceğini düşündüğünüzü varsayın.
- Değiştirmek için yalnızca bir öğe seçin.
- A/B test yazılımını kullanarak test değişkenlerinizi ayarlayın. Kontrolü (yani sitenin orijinal versiyonu) öğenin bir varyasyonuyla karşılaştırmalısınız.
- Testi, mobil ziyaretçilerin eşit bölümlerine karşı çalıştırın.
- Testin iki ila dört hafta çalışmasına izin verin.
- Yeterli veri ürettiğinizden emin olmak için sonuçları izleyin ve yol boyunca herhangi bir anormalliği not edin.
- Testi sonlandırın ve sonuçları gözden geçirin.
- Kontrol ve varyasyon sonuçları arasında önemli bir fark varsa, kazananı uygulamak için mobil A/B test aracınızı (VVO gibi) kullanın.
Kontrolün kazanan olduğunu fark ederseniz sorun değil. Öğrendiklerinizi alın ve ileriye dönük A/B testi çabalarınıza uygulayın.
Önerilen okuma : Engelli Katılımcılarla Kullanılabilirlik Çalışmaları Nasıl Yürütülür
Mobil Öncelikli Deneyimler İçin A/B Testine Yönelik İpuçları
Müşteriler için oluşturduğunuz web sitelerinde dönüşümleri nasıl artıracağınızı öğrenmek istediğiniz için buradasınız. Aşağıdaki ipuçları, teorilerinizi test ederken sizi tipik dönüşüm oranı optimizasyonu planlamasının dışına çıkmaya ve kalıpların dışında düşünmeye zorlayacaktır.
1. İpucu: Mobil ve Masaüstü A/B Testini Düşünmeyi Durdurun
Geleneksel A/B testiyle, genellikle neyin işe yarayıp neyin yaramadığına dair doğrulanabilir kanıtınız olur. Bir harekete geçirici mesajdaki ifadeyi değiştirirsiniz ve daha fazla kullanıcı ürünü satın almak için tıklar. Bir fotoğrafta gömleğin rengini değiştiriyorsunuz ve satışlar %25 artıyor. CTA'nın yerleşimini gönderinin altına taşırsınız ve daha fazla okuyucu abone olur.
Diğer bir deyişle, yaptığınız bir değişikliğin işletmenin kârlılığını doğrudan etkileyeceğini bilirsiniz.
Ancak, mobil söz konusu olduğunda, bu o kadar kolay değil.
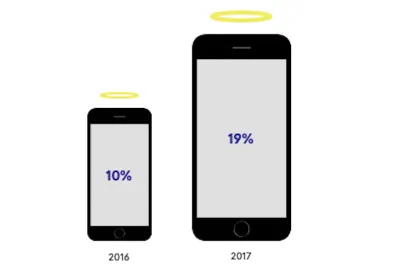
Qubit , 2018'de Mobil Keşfin Etkisi adlı bir rapor yayınladı.

Yukarıdaki resim, 2016'dan 2017'ye kadar mobil halo etkisindeki farklılıkları göstermektedir.
Mobil hale etkisi, Qubit'in mobilde gerçekleşen etkinliğin masaüstünde olanları doğrudan nasıl etkilediğini açıklamak için kullandığı bir terimdir. Qubit'in web ile 1,2 milyardan fazla müşteri etkileşimi araştırması şunları buldu:
Birden fazla cihaz türünde hesaplarına giriş yapan veri kümemizdeki kullanıcı grubunu analiz etmek, mobil etkinliğin bilgisayar gelirinin ortalama %19'unu doğrudan etkilediğini gösteriyor. Bazı alt sektörlerde, bu etki çok daha yüksektir; Fashion ortalama %24'ü görürken, bazı perakendeciler bilgisayar işlemlerinin 3'te 1'ini mobil taramanın bir sonucu olarak almaktadır.
Ayrıca, bu bilgiler yalnızca bir web sitesine birden fazla cihazdan giriş yapan mobil kullanıcılar için geçerlidir. Qubit, bir web sitesini mobil aracılığıyla keşfeden kişilerin de bu hale etkisine yol açtığından şüpheleniyor. Bu da, müşteri yolculuğunun keşif aşamasında mobilin ne kadar yararlı olduğu nedeniyle masaüstü dönüşümlerinin değerini artırır.
Bu nedenle, mobil öncelikli bir A/B testinde yalnızca mobil cihazlara yönelik sonuçlara bakamazsınız.
Bunun yerine, testlerinizi aşağıdaki şekilde gerçekleştirin:
- Testinizi mobil ziyaretçilerle çalıştırın.
- Mobil deneyimin önündeki engeli kaldırıp kaldıramadığınızı görmek için A/B test aracınızın sonuçlarını inceleyin.
- Ardından, aynı dönemdeki Google Analytics sonuçlarınıza bakın. Aynı noktada mobil trafik düşmeye devam etse bile, bunun sonucunda masaüstü trafiğinin ve etkileşimin arttığını görebilirsiniz.
Özetle, yaptığınız her şeyin mobilde daha fazla satış, abone veya üye ile sonuçlanması gerektiğini düşünerek mobil A/B testine girmeyin. Bunun yerine, genel dönüşüm oranınızı artırmak için deneyimi bir bütün olarak nasıl iyileştireceğinize odaklanın.
2. İpucu: Başlıkla başlayın
Mobil kullanıcıları bir web sitesine çeken dört mikro an (veya motivasyon) olduğunu unutmayın:
- Bilmek istiyorum.
- Gitmek istiyorum.
- Ben yapmak istiyorum.
- Satın almak istiyorum.
Yolculuklarını mobil sitenize yönlendiren ve umarız bu kadar net bir amaç ile, onları istediklerini beklemeye zorlamayın. Tasarım açısından, bu onların yolunu kısaltmak anlamına gelir - ya dönüşüme ya da masaüstüne geçmeden önce mobil deneyimi tamamlamaya.
Mobil öncelikli A/B testine başladığınızda, web sitenizle en alakalı mikro anlara yanıt sağlayan öğelere bakın.
Bunları web sitesinin başlığına veya ana sayfanın ilk veya iki kaydırmasına yerleştirmenin bir yolu var mı? Veya en azından onları oraya götürmek için navigasyonda tek tıklamalı bir kısayol tasarlayabilir misiniz?
İşte bazı fikirler:
1. Bilmek istiyorum.
Çok sayıda içeriğe sahip web siteleri, gezinmeyi yeniden düzenlemenin ve alakalı ve zamanında kategorilere vurgu yapmanın dönüşüme yardımcı olup olmadığını test etmek için iyi olur.
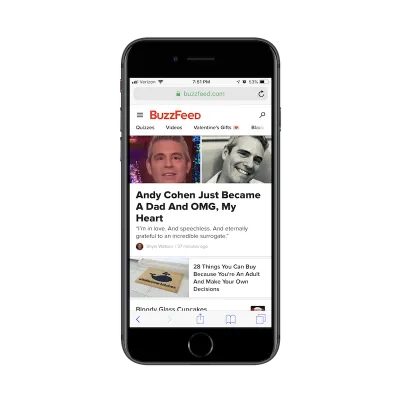
BuzzFeed bu teoriyi bir adım öteye taşıyor:

Navigasyonu düzenli olarak özelleştirmenin yanı sıra BuzzFeed, en güncel kategorilere dikkat çekmek için eğlenceli emoji seçenekleriyle ana navigasyonu mobil cihazlarda açıkta bırakmayı seçti.
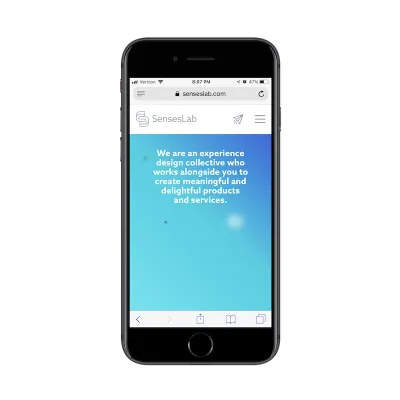
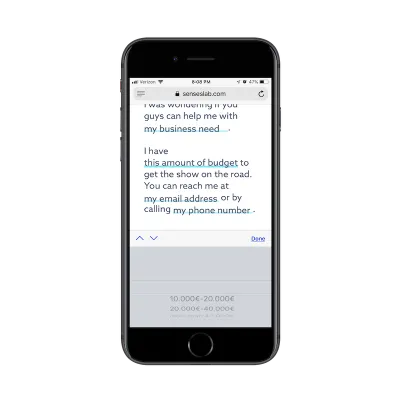
"Bilmek istiyorum" aramasını yanıtlamanın bir başka yolu, SensesLab'ın yaptığı gibi mümkün olduğunca basitleştirilmiş bir şekilde bir iletişim noktası sağlamaktır:

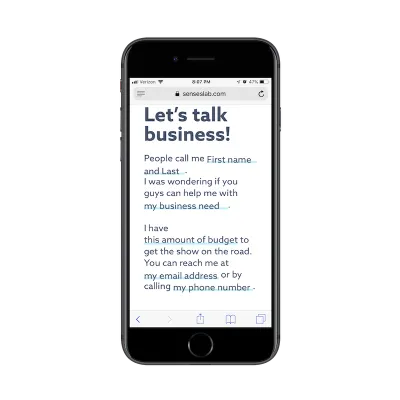
Sağ üst köşedeki "Posta" simgesi, mobil ziyaretçileri İletişim sayfasına götürür. Ancak burası sıradan bir iletişim sayfası değil. İletişim noktalarına ve e-posta adreslerine bir giriş yapılırken, aşağıdaki iletişim formu gerçekten parlıyor:

Formun tamamı, yukarıdaki iPhone'umdaki tüm ekran görüntüsüne sığıyor. Formu nasıl dolduracağınıza dair talimatlar vererek veya bunun gibi bir şey vererek zaman kaybı olmaz. Kullanıcıların yanıtlarını kişiselleştirmek için vurgulanan alanları tıklamaları yeterlidir.
Daha iyi:

SensesLab, yanıtlarını tahmin etti ve herkesin bunu doldurmak için harcamak zorunda olduğu süreyi kısaltmak için özel klavyelerle birlikte önceden doldurulmuş yanıtlar sağladı.
2. Gitmek istiyorum.
Bence bununla test edilecek çözüm açık. Başka bir deyişle:
Rezervasyon düğmelerini başlıkta veya ekranın üst kısmında nereye yerleştiriyorsunuz?
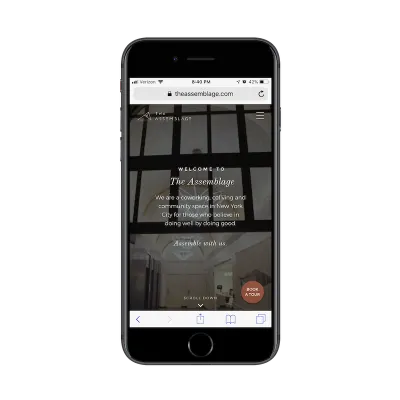
Sadece bununla kutunun dışında düşünmekten korkmayın. Örneğin, bu The Assemblage web sitesidir:

Assemblage, New York'ta bulunan bir ortak çalışma alanıdır. Mobil site, dönüşümleri yukarıdan kolayca önceliklendirebilirken (yani, “Üyeliğinizi şimdi alın!”), bunun yerine daha anlamlı bir kısayol sağlar.
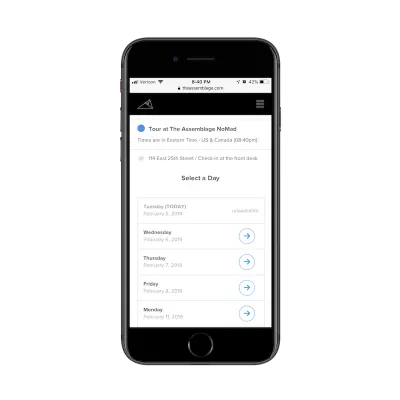
Bir tur rezervasyonuna odaklanarak, mobil ziyaretçiler kolayca bir tarih ve saat talep edebilir. Ardından, çalışma alanını daha sonra şahsen öğrenme ve görme konusunda endişelenin.

Rezervasyon işlemini tamamlamak mobilde de inanılmaz derecede kolaydır.
“Gitmek istiyorum”u tasarlamak ve test etmek söz konusu olduğunda, alışılmışın dışında düşünmenin başka yolları da var. Bu sonraki örnek, iki mikro anı birleştiriyor ve bence bunu gerçekten benzersiz bir şekilde yapıyor.

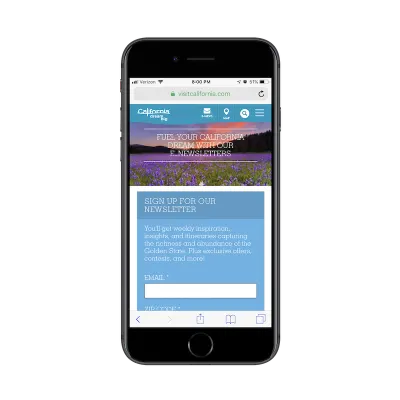
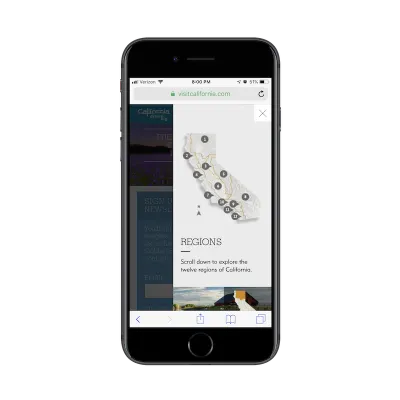
Burası California Ziyareti:

Visit California, sitenin başlığına yerleştirdiği iyi seçilmiş simgeler arasında bir de “Harita” simgesi içeriyor. Sonuçta, birinin bu siteyi ziyaret etmesinin ana nedenlerinden biri nedir?
"Kaliforniya'ya gitmek istiyorum ve önerilere ihtiyacım var!"
Şimdi, bu harita simgesinin arkasında, kullanıcıların California seyahatlerini rezerve etmelerini sağlayan bir rezervasyon sistemi yoktur. Bu kadar geniş bir yere seyahati teşvik eden bir siteyle, kullanıcıların nereye gideceklerine karar vermek için bilgi toplamak için bu siteyi kullanmaları daha olasıdır. O halde Harita simgesi, bu yanıtları derinlemesine incelemenin anahtarıdır:

Bu, araştırma konularını ve yanıtlarını isteyen kişilerin eline almanın benzersiz ve görsel olarak teşvik edici bir yoludur.
3. yapmak istiyorum.
Bu soru, tasarımı ve A/B testi için ilginç bir sorudur.
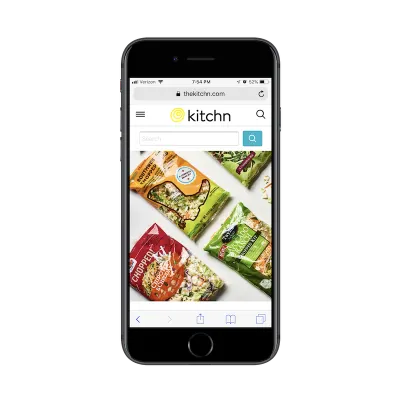
Bir yandan, “Yapmak istiyorum” ifadesinin, istenen görev için nasıl yapılır sağlayan makaleler tarafından yanıtlanacağını varsayabilirsiniz. Durum böyle olduğunda, Kitchn'in geniş boyutlu arama çubuğu şunları test etmek için iyi bir fikirdir:

Kitchn kullanıcılarının buraya geldiklerinde ne yapmak istedikleri açık: yemek tarifleri arayın. Ve Kitchn boyutundaki bir dergiyle, geleneksel navigasyonu kullanarak bunu başarmak zor olabilir. Bunun yerine, boyut olarak tüm başlık çubuğuyla neredeyse karşılaştırılabilir olan bu arama çubuğu daha hızlı bir çözüm sunar.
Ancak, mobil sitenizin ziyaretçisinin gerçek dünyada dışarı çıkıp bir şeyler halletmek istediği durum için tasarlamanız gereken başka bir "yapmak istiyorum" durumu var. Bu, The Assemblage'ın "gitmek istiyorum" çözümüne benzer.
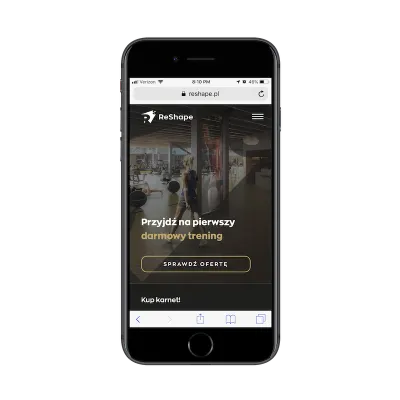
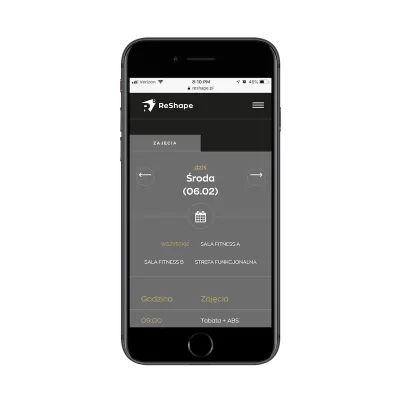
ReShape, Polonya'da bir fitness merkezidir:

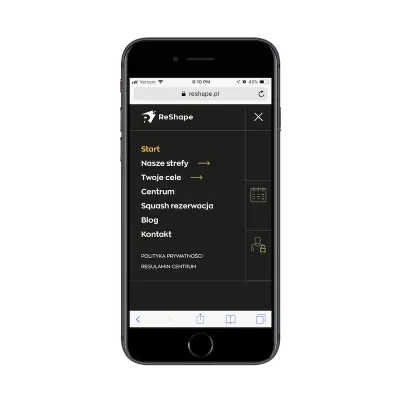
Bu web sitesindeki navigasyonu açtığınızda, kullanıcılar fitness merkezi ve hizmetleri hakkında bilgi edinmek için bir dizi seçenekle karşılaşırlar.

Bununla birlikte, bununla ilgili güzel olan şey, web sitesinin mevcut müşterilerin sırayı kesmesine ve takvim simgesi aracılığıyla hemen bir sınıf planlamasına izin vermesidir. Ayrı bir mobil uygulama indirip kullanmanıza gerek yoktur. Mobil web sitesinde her şey yolunda ve yapması da çok kolay:

Web sitesinin ve işletmenin başarısı, müşterilerin gerçekten bir şeyler yapmasını sağlamaya bağlıysa, bunu mobil deneyime gömmeyin.
4. Satın almak istiyorum.
Son olarak, test etmeniz gereken “Satın almak istiyorum” senaryosu var.
Bu tür bir testin hipotezini anlamak yeterince kolay olsa da - "Daha fazla mobil müşterinin satın alma yapmasını istiyorum" - tasarımınızı onları buna zorlamak için böyle kullanırsınız, bu zor olacak. Çünkü yine, mobil dönüşümün basit olmadığını hatırlamanız gerekiyor.
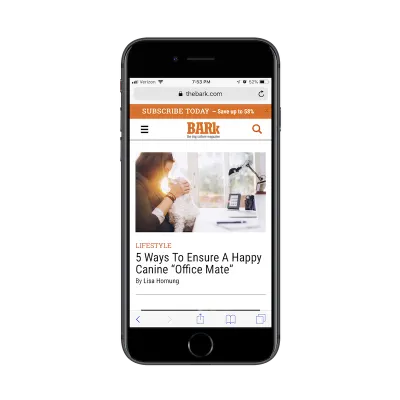
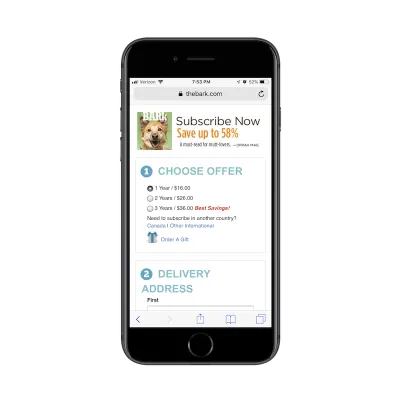
Bundan gerçekten hoşlandığım bir örnek, köpek sahipleri için bir dergi olan The Bark'tan geliyor.

Bu tasarımın güzel yanı, birbiriyle rekabet eden iki eylemin olmasıdır:
- Ziyaretçilerin makaleleri ücretsiz olarak incelemesine izin veren web sitesinin içeriği.
- Çekici bir dönüştürme teklifiyle göze batmayan ancak cesurca tasarlanmış yapışkan çubuk.

Giderek daha fazla pop-up'lardan uzaklaştıkça ve kenar çubuğunun mobilde neredeyse hiç yeri olmadığı için, deneyime atlamanın ve şunları söylemenin yolları için seçeneklerimiz tükeniyor:
Hey! Bunu şimdi satın alın!
Banner'ları içerikle aynı hizada yerleştirebilirsiniz, ancak bu, kullanıcılarınız için fazla rahatsız edici olabilir. Mobil ziyaretçileri dönüşüme zorlamanın en iyi yolunun kolayca reddedilebilecek bir yapışkan çubuğun olduğunu varsaysam da, bu nedenle A/B testimiz var. Belirli hedef kitlemizin mobil cihazlarda Satın Al (Abone Ol) CTA'sı ile karşılaştığında tam olarak ne yapacağını bize bildirmek için.
Ve orada dönüştürmek istemiyorlarsa, sorun değil. En azından başarı oranınızı artırıp artıramayacağınızı görmek için alternatif senaryoları test etme konusunda gereken özeni gösterdiniz.
3. İpucu: Kullanıcıları Yerine Tasarruf Etmeye Teşvik Edin
Bu son nokta, bundan sonra bahsedeceğim konuya iyi bir giriş niteliğindedir:
Mobil cihazlarda iyi dönüşüm sağlamayan bazı web siteleri var.
Tüketiciler olarak Z kuşağı üzerine yapılan araştırmalar hala nispeten yeni olsa da, birçoğu onların gerçek çok kanallı alışverişçiler olacağını öne sürüyor. Araştırmalarının çoğu mobil cihazlarda yapılacak, ancak tercih edilen alışveriş deneyimi bir bilgisayardan veya şahsen olacaktır.
Bunun Z kuşağı, Y kuşağı veya diğer herhangi bir tüketici nesli için doğru olup olmadığına bakılmaksızın, bu hipotezi test etmenin akıllıca bir fikir olduğunu düşünüyorum. Mobil dönüşüm oranlarınız masaüstü ve yüz yüze dönüşümden tutarlı ve önemli ölçüde yüksek olana kadar, mobil kullanıcıları sitenizdeki ilerlemelerini "Kaydetmeye" teşvik etmek daha iyi bir tasarım seçimi olabilir.
Bu yıl web sitelerini tasarlamaya ve yeniden tasarlamaya çalışırken, yalnızca bir dönüşüm hunisine bağlanma zahmetinden kendinizi kurtarmak isteyebilirsiniz. Bunun yerine, mobil deneyimde "Kaydet" için aşağıdaki gibi kısayollar oluşturun:
- Bir hesap için kaydolun.
- Ürünleri sepetinize veya istek listenize kaydedin.
- Gelecekte okumak için bir makaleyi veya beslemeyi kaydedin.
- Gelecekteki güncellemeler için e-posta adresinizi paylaşın.
- Ücretsiz demo için kaydolun, gerisini biz hallederiz.
Ardından, site yayına girdiğinde, dönüşüm oranlarının onlarla veya onlarsız nasıl etkilendiğini test edin.
Mobil cihazlarda "Kaydet" özelliklerini iyi kullanan web sitelerinin bazı güzel örneklerini burada bulabilirsiniz.
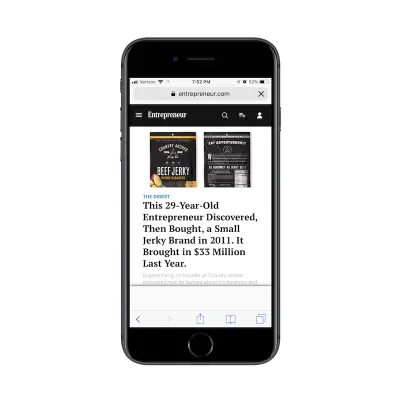
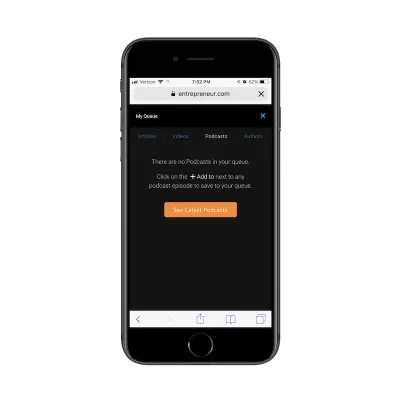
Bu Girişimci dergisi:

Arama büyüteci ile hesap ayarları arasındaki başlıktaki simgeyi görüyor musunuz? Entrepreneur'ün düzenli okuyucuların içeriği gelecekte kullanmak üzere kaydetmesini sağladığı yer burasıdır:

Gördüğünüz gibi, okuyucular her türlü içeriği bu Kaydet özelliği altında kaydedebilir, bu da Girişimci makalelerine her zaman, her yerde ve herhangi bir cihazdan geri dönmeyi kolaylaştırır.
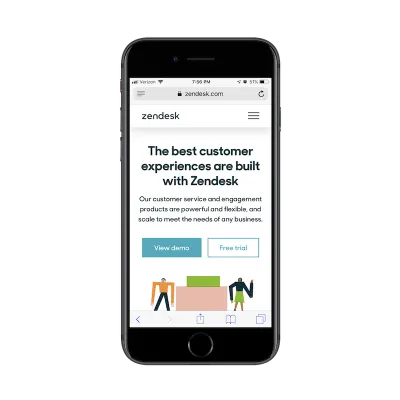
Sonra Zendesk örneği var:

Servis sağlayıcılar ve SaaS şirketleri için web siteleri tasarlayanlarınız için bu, kullanıcılarınızın ilerlemelerini "kaydetmesine" yardımcı olmanın mükemmel bir yoludur. İlk bakışta öyle görünmeyebileceğini biliyorum ama açıklamama izin verin:
Zendesk, ne yaptığına ve insanların neden yardım masası yazılımını satın alması gerektiğine dair uzun açıklamalarla kimsenin zamanını boşa harcamaz. Bunun yerine, kullanıcıların neler bekleyebileceği açık bir şekilde özetlenir ve ardından iki çekici harekete geçirici mesaj sunulur. Mobil kullanıcı hangi seçeneği seçerse seçsin, Zendesk onlardan iletişim bilgilerini sağlamalarını ister.
Diyelim ki bir mobil kullanıcı demoya girmek için formu dolduruyor. İçeri giriyorlar, ancak daha sonra zamanlarının kısıtlı olduğunu ya da mobilde onunla etkileşim kurmak istemediklerini fark ediyorlar. İyi. Zendesk artık bilgilerine sahip ve deneyim hakkında bilgi almak için yakında sizinle iletişime geçecek. Mobil kullanıcı, kaçınılmaz takip e-postası onlara bunu hatırlattığında, tercih ettikleri cihazdan deneyime yeniden girebilir.
4. İpucu: Sayfanızı ve Gönderi Uzunluğunu A/B Testi
Mobil öncelikli A/B testi için yapacağım bir diğer öneri de içerik uzunluğu.
Aslında kısalık konusuna, Web Tasarımcıları Mobil Öncelikli Pazarlamaya Nasıl Katkıda Bulunabilir başlıklı bir önceki yazımda değinmiştim. Ancak, bunun web siteniz için doğru yol olup olmadığını doğrulamak için A/B testini nasıl kullanabileceğinizden bahsetmedim.
Hem masaüstü hem de mobil cihazlar için ideal içerik uzunluğu konusunu tartışan çok sayıda vaka çalışmaları ve araştırma raporları var. Bazıları, daha kısanın her zaman daha iyi olduğunu vurguluyor, bu yüzden geçtiğimiz yıllarda yazılı içerik yerine video için bu kadar büyük bir baskı gördüğümüzü düşünüyorum.
Ancak, uzunluğun duruma göre belirlenmesi gerektiğini öne sürenler de var.
Örneğin Neil Patel blogunu ele alalım. Tahmin etmem gerekirse, makalelerinin ortalama 2.000 ila 5.000 kelime arasında olduğunu, hatta mobilde olduğunu söyleyebilirim. Patel'in bir multi-milyoner olduğu düşünülürse, uzun gönderilerinin markasının başarısına en ufak bir zarar verdiğinden şüphelenmiyorum.
Yine, bu yüzden A/B testine ihtiyacımız var - sadece şüphelerimizi doğrulamak ve bir sitenin tasarımının veya içeriğinin etkinliği hakkında sahip olabileceğimiz korkuları dinlendirmek için.
Müşteriniz size tanınmış bir marka olarak gelmedikçe ve Patel gibi 2K kelimelik başarılı gönderiler üretebileceklerini zaten kanıtlamadıysa, bunu test etmeniz gerekir.
Yazarlarınız ve pazarlamacılarınızla konuşun ve ilk bir veya iki ay için içeriğinizin iki farklı versiyonunu oluşturmalarını isteyin. Buna ana sayfa, blog gönderileri, ürün sayfaları ve kullanıcının yolculuğundaki diğer önemli sayfalar dahildir. Sayfanın uzunluğunun mobil cihazlarda okunabilirliği ve dönüşümleri etkileyip etkilemediğini görmek için bir test yapın.
Ardından, mobil kullanıcılara gittikleri her yerde ideal okuma deneyimi sağladığınızdan emin olarak, sitenizdeki içeriğin geri kalanını hassaslaştırmak için bu sonuçları kullanabilirsiniz.
Toplama
Mobil öncelikli A/B testindeki amaç, mobil ziyaretçilere deneyim boyunca ilerlemeye devam etmeleri için ilham vermektir. Test etmeyi seçtiğiniz öğe doğrudan dönüşüme yol açmasa bile, yaptığınız iyileştirmeler, hangi cihazda gerçekleşirse gerçekleşsin, sonunda bu son adıma kadar inmelidir.
Mobil öncelikli A/B testleri yaparken masaüstü analizlerinizi incelemeyi unutmayın. Test sonuçları size görmeyi umduğunuz şeyi göstermeyebilirken, genel resme bakmak bunu gösterebilir.
