Bir React Projesinde Tailwind CSS Kurulumu
Yayınlanan: 2022-03-10CSS kitaplıklarının ve çerçevelerinin dağıtımında, sezgisel arayüzler oluşturma arayışında bir geliştiricinin işini basitleştirmek için bir sürü harika kitaplık oluşturulmuştur. Ancak bunların birçoğu (Bootstrap, Foundation) geri alınması zor tasarım kararları dayatıyor; önceden tanımlanmış bileşenlerle gelirler, bu nedenle dinamik özelleştirme ihtiyacını ortadan kaldırırlar. Tailwind CSS'nin 21. yüzyıl web arayüzleri oluşturmak için iyi bir seçim olarak görülmesinin nedeni budur.
Tailwind CSS ile, istediğiniz veya üzerinde çalıştığınız şeye uyan bileşenleri oluşturabilirsiniz . Bu bileşenler, Tailwind CSS'nin fayda öncelikli hünerinin gücünden yararlanılarak oluşturulabilir. Bootstrap ve benzerlerini kullanmaktan bıktıysanız, sağladığı yardımcı program sınıflarını kullanarak ihtiyacınız olan tasarımları uygularken Tailwind CSS'yi güzel arayüzler üzerinde çalışmak için uygun bulacaksınız.
Bu eğitimde, Tailwind CSS'nin ne olduğunu ve onunla nasıl çalışılacağını öğreneceksiniz. Sonunda, Tailwind CSS yardımcı program sınıflarını kullanan bir profil kartı oluşturmuş olacaksınız. Bundan sonra, becerilerinizi ve üzerinde çalıştığınız diğer şeyleri sergileyen bir portföy web sitesi oluşturmaya devam edebilirsiniz.
Not : Bu derste CSS yazmayacak olsak da, ele alacağımız konu üzerinde çalışırken iyi bir CSS bilgisi işinize yarayacaktır.
Modern Web Uygulamalarında Stil Oluşturma
Genellikle karmaşık arayüzlere ve tasarım desenlerine sahip olan modern uygulamalarda stili düzenlemenin farklı yolları vardır. Sizin için en iyi olanı bulmak için BEM, ön işlemciler, CSS-in-JS ve hatta tasarım sistemlerini inceleyelim. İlgili bir makaleyi okuyun →
Tailwind CSS Nedir?
Tailwind CSS, HTML kodunuzun konfor alanından ayrılmadan, ancak harika arayüzler elde etmeden, hızlı ve özel CSS yazmaya daha az odaklanarak web uygulamaları oluşturmayı kolaylaştırmayı amaçlayan yardımcı program tabanlı düşük seviyeli bir CSS çerçevesidir.
Örneğin, bir düğmeyi yalnızca birkaç sınıfla biçimlendirebilirsiniz (her zaman HTML'nizden ayrı olarak tek bir büyük sınıf bildirmek ve bir şeyler yapmak için bir sürü özellik yazmak yerine):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>Diğer CSS çerçeveleri (Bootstrap, Foundation, Bulma vb.) size önceden tanımlanmış çeşitli bileşenler (modals, düğmeler, uyarılar, kartlar gibi) sunar. Ancak Tailwind CSS ile kendinizinkini yaparsınız veya proje modelinize bağlı olarak kendinizinkini yapmak zorunda kalırsınız. Başka bir deyişle, bileşenlerin sahibi sizsiniz ve seçtiğiniz herhangi bir bileşende özelleştirme gücünüzü kullanabilirsiniz. Bu, çerçeveye karşı savaşmaya ve başlangıçta hedeflediğiniz sonuçları elde etmek için hangi sınıfların geçersiz kılınması gerektiğini anlamaya çalışmaya artık gerek olmadığı anlamına gelir.
Neden Tailwind CSS Kullanmalı?
Belki henüz diğer çerçevelere ihanet etmeye tam olarak hazır değilsiniz veya Tailwind CSS ile gelen güzellikleri kucaklamaya ikna olmadınız. Tailwind CSS'yi neden düşünmek isteyebileceğinize dair birkaç neden vermeme izin verin.
Adlandırma Kuralları Yok
Özel CSS yazmanın en stresli kısımlarından biri sınıfları adlandırmaktır. Her noktada, hangi sınıfın genel mi yoksa özel mi olması gerektiğini düşünüyorsunuz. Bunları nasıl organize ediyor ve basamaklı olmalarını sağlıyorsunuz? Tailwind CSS , her zaman kullanılabilecek yardımcı program tabanlı sınıflar sağlayarak bu sorunları sorunsuz bir şekilde çözer.
Ancak, bazı sınıfları adlandırmanız gereken durumlar ortaya çıkabilir. Bazen bu, belirli bileşenleri çıkarmanız ve daha sonra tasarımınızda kullanmanız gerektiğinde ( @apply yönergelerinin yardımıyla) olma eğilimindedir.
Önbellek Avantajları
Özel CSS yazarken (veya başka bir geleneksel CSS çerçevesi kullanırken), tasarımlarınızda değişiklik yaparken her zaman CSS dosyalarınızda değişiklik yapmanız gerekir. Tailwind CSS ile, işaretleme içinde aynı sınıfları tekrar tekrar kullandığınız için bunun için biraz endişelenmenize gerek yok. Bu, tasarımınızda küçük değişiklikler yapmak için her zaman CSS önbelleğinizi bozmanız gerekmediği anlamına gelir.
Tailwind CSS Ne Zaman Kullanılmamalı
Her proje için her zaman Tailwind CSS kullanmam gerektiğini mi söylüyorsunuz? Tabii ki değil! Tailwind CSS'yi kullanmak istemeyebileceğiniz birkaç kullanım durumu vardır.
Küçük Bir Proje Üzerinde Çalışıyorsanız
Son teslim tarihi çok kısa olan bir mini projeye başlamanız gerektiğinde (özellikle birkaç kullanıcının veya yalnızca sizin kullanacağınız bir şey), o zaman Tailwind CSS en iyi seçenek değildir. Bu gibi durumlarda, bunun yerine Bootstrap, Foundation veya başka bir çerçeve kullanmanızı tavsiye ederim. Bunun nedeni, önceden tanımlanmış kullanıma hazır bileşenlerle (başlangıç için temalar) birlikte gelmeleridir. Tailwind CSS ile yaratıcı bir şekilde kendinizinkini oluşturmalısınız.
CSS'ye Yeni Başlıyorsanız
Herhangi bir proje için Tailwind CSS'ye dalmadan önce, CSS'yi bilmeniz önerilir. Web tabanlı projeler için Tailwind CSS kullanmak isteyen yeni başlayanlar, öncelikle CSS'de belirli bir dereceye kadar ustalaşmalıdır. Temel CSS ile bağlantılı yardımcı program sınıfları sağlar, bu nedenle yalnızca sağlam bir CSS bilgisine sahip olanlar onunla kolayca oluşturabilir.
Elementlerinize Çok Sınıf Eklemeyi Sevmiyorsanız
Tailwind CSS yazarken, her zaman çok sayıda sınıf yazmanız gerekir, bu da kod tabanınızın (HTML) meşgul görünmesini ve bazen okunmasını zorlaştırır. Kodunuzu düzenli tutmayı tercih ediyorsanız, özel CSS yazmayı veya başka bir CSS çerçevesi (Bootstrap gibi) kullanmayı düşünebilirsiniz.
Bu nedenlerle, günün işine geçme zamanı geldi: birlikte bir React projesinde Tailwind CSS kuralım !
Başlarken
Projemizi kurmak için create-react-app kullanarak yeni bir React uygulaması oluşturacağız. Bunu zaten yaptıysanız, bu işlemi atlayın, aksi takdirde aşağıdaki komutu çalıştırın:
npx create-react-app react-tailwindcss && cd react-tailwindcssArdından, birkaç geliştirme bağımlılığı kuruyoruz. İşinize yarayan seçeneklerden herhangi birini kullanabilirsiniz.
npm'yi kullanma
npm install tailwindcss postcss-cli [email protected] -Dİplik Kullanmak
yarn add tailwindcss postcss-cli autoprefixer -DVarsayılan konfigürasyonları oluşturarak Tailwind CSS'yi başlatmamız gerekiyor. Aşağıdaki komutu terminalinize yazın:
npx tailwind init tailwind.js --fullBu komut, projenizin temel dizininde bir tailwind.js oluşturur; dosya, renklerimiz, temalarımız, medya sorgularımız vb. gibi yapılandırmayı içerir. Gerektiğinde belirli sözleşmeleri veya özellikleri yeniden markalama ihtiyacına yardımcı olacak önceden tanımlanmış özellik kümelerine yardımcı olan kullanışlı bir dosyadır.
PostCSS Nasıl Yapılandırılır?
PostCSS belgeleri şunları belirtir:
“PostCSS, stilleri JS eklentileriyle dönüştürmek için bir araçtır. Bu eklentiler CSS'nizi çizebilir, değişkenleri ve karışımları destekleyebilir, gelecekteki CSS sözdizimini, satır içi görüntüleri ve daha fazlasını aktarabilir."
Neden Otomatik Ön Düzeltici?
Autoprefixer'ı Tailwind CSS'nin yanında yüklemek gerekir çünkü Autoprefixer genellikle caniuse.com'u izleyerek hangi CSS özelliklerinin önek eklenmesi gerektiğini görür. Bu nedenle, Tailwind CSS herhangi bir satıcı öneki sağlamaz. PostCSS ile ilgili bir kedi olarak merak ediyorsanız, belgelerine gidin.
Temel dizininizde manuel olarak veya şu komutu kullanarak bir PostCSS yapılandırma dosyası oluşturun:
touch postcss.config.jsPostCSS dosyanıza aşağıdaki kod satırlarını ekleyin:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };PostCSS, CSS'mizi lintlemek için gerekli olduğundan, bu yapılandırma bu nedenle.
Kod Adımları
- Tailwind CSS paketini getirdik ve bir değişkene yerleştirdik.
- tailwind.js'yi (varsayılan temel yapılandırmamız)
tailwindcssdeğişkenimize sardık. - Otomatik ön ek paketini
autoprefixer.
Tailwind'in Bileşenlerini, Yardımcı Programlarını ve Temel Stillerini Uygulamanıza Nasıl Enjekte Edebilirsiniz?
src klasörünüzün içinde bir klasör oluşturun, onu assets olarak adlandırın, burası tüm stillerinizin depolanacağı yerdir. Bu klasörde sırasıyla bir tailwind.css dosyası ve main.css dosyası oluşturun. tailwind.css dosyası, Tailwind CSS stillerini içe aktarmak ve özel yapılandırmalar ve kurallar için tarafımızca kullanılacaktır. main.css , tailwind.css dosyasında sahip olduklarımızın bir sonucu olarak oluşturulan stilleri tutacaktır.
Ardından, temel stilleri ve konfigürasyonları içe aktarmamız gerekiyor. Bunu yukarıda oluşturduğumuz CSS dosyalarından birinde yapacağız. Aşağıdakileri tailwind.css dosyanıza ekleyin.
@tailwind base; @tailwind components; @tailwind utilities; @tailwind yönergesini, Tailwind'in base , components ve utilities stillerini CSS'mize eklemek için kullandığımızı unutmayın:
-
@tailwind base
Bu,Normalize.cssve bazı ek temel stillerin bir kombinasyonu olan Tailwind'in temel stillerini enjekte eder.
Not : Ön Kontrol tarafından uygulanan tüm stillerin tam referanslarını almak istiyorsanız, bu stil sayfasına bakın. -
@tailwind components
Bu, yapılandırma dosyamıza dayalı olarak eklentiler tarafından kaydedilen herhangi bir bileşen (kartlar ve form öğeleri gibi yeniden kullanılabilir stiller vb.) sınıflarını enjekte eder. -
@tailwind utilities
Bu, Tailwind'in tüm yardımcı program sınıflarını (varsayılan ve kendi yardımcı programlarınız dahil) yapılandırma dosyamıza dayalı olarak oluşturulur.
Tailwind CSS, bu yönergeleri, oluşturulan tüm CSS'leriyle derleme zamanında değiştirir. postcss-import kullanıyorsanız, bunun yerine şunu kullanın:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";Uygulamanızı CSS'nizi Oluşturmak İçin Nasıl Yapılandırırsınız
Ardından, npm start veya thread yarn start komutunu her çalıştırdığımızda CSS stillerimizi oluşturmak için projemizi yapılandırmamız gerekiyor.
package.json dosyanızı açın ve package.json dosyanızın komut dosyası kısmı yerine aşağıdaki parçacığı kullanın:
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }CSS'imizi İçe Aktarma
yarn start veya npm start çalıştırdığımızda düzgün bir şekilde izlendiğinden ve oluşturulduğundan emin olmak için CSS dosyamızı uygun şekilde içe aktarmamız gerekiyor.
index.js dosyanızı açın ve aşağıdaki değişiklikleri yapın:
- main.css dosyamızı içe aktarın ve
import './index.css';.
Değişikliklerden sonra *index.js* dosyanız şöyle görünmelidir:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - App.js'ye gidin ve
import logo from './logo.svg';sadeceimport React from 'react';. AyrıcaAppbileşeninin içindeki her şeyi silin. ( App.js'miz şimdi kısır görünüyorsa endişelenmeyin - bu gönderide ilerlerken bazı kodlar ekleyeceğiz.)
Profil Kartı Projesi Oluşturalım
Kurulumumuz iyi çalıştığına ve her şey yolunda göründüğüne göre, şimdi bir Profil Kartı oluşturalım. Ancak, başlamadan önce uygulamamızın ne durumda olduğunu size göstermek istiyorum.

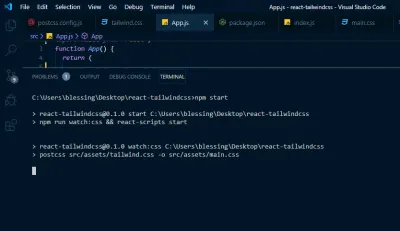
Uygulamanızı başlatmak için bu komutu npm start yarn start thread start yazın.


Tailwind CSS'imizin, main.css içinde gereken gerekli dosyaları oluşturduğunu gözlemleyeceksiniz.
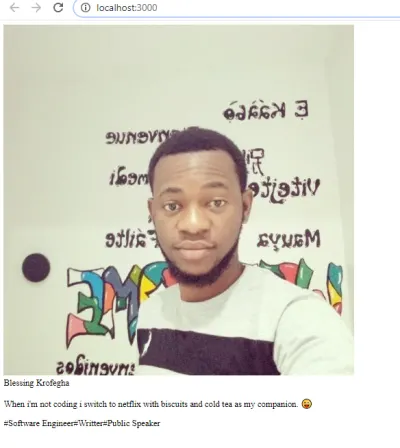
Projemize başlayalım. İşte kodumuz ( App.js ), Tailwind CSS sınıflarını uygulamadan nasıl göründüğü.
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Yukarıdaki kod parçacığının sonucu aşağıdaki gibidir:

Gördüğünüz gibi, metnin tamamı varsayılan olarak sola hizalanmıştır. Görüntü oldukça büyük çünkü stil yok. App bileşeni, sınıfları ekleyeceğimiz dört ana divs sahiptir. Bu, elbette, öğelerin stilini değiştirecektir.
İlk div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Kod Adımları
Küçük ekranlar için div max- max-w-sm ile verdik ve rounded sınıfı kullanarak border-radius ekledik. Kaydırma çubuklarının görünmesini önlemek için overflow-hidden kullandık.
İlk div shadow-lg sınıfı ile box-shadow kullanarak arka planımızı gölge efekti ile süsledik. Bunu kullanmak, 10px 0 piksel, sağdan 10 piksel, 15px -3px ve soldan -3 piksel ( left axis soluk siyah) bir kutu gölgesine (gölge efekti) sahip 0px anlamına gelir.
right axis , üstten 0 4px , sağdan 4 piksel, alttan 6px piksel ve alttan -2px piksel (daha açık bir siyah 0px rgba(0,0,0, 0.05) ) var.
Tüm bu harikalıktan max-w-sm rounded overflow-hidden shadow-lg gibi basit bir sınıf adını mı kastediyorsunuz ? Evet! İşte Tailwind CSS'nin muhteşemliği!
Daha sonra, w-full ve src niteliği ve tabii ki bir alt niteliği ile img 100% genişlik verdik.
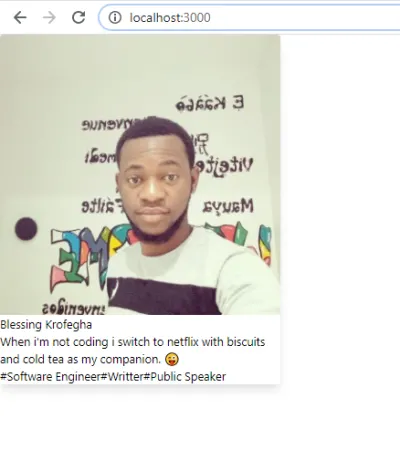
Yeni Profil kartımızın nasıl görünmesi gerektiği aşağıda açıklanmıştır:

ikinci div
Bu sınıf px-6 py-4 ikinci div ekleyin:
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Kod Adımları
İkinci div , ona x-axis px-6 6'yı temsil eden 1rem padding-right/left ve y-axis py-4 olan 1.5rem padding-top/bottom doldurduk.

üçüncü div
font-bold text-purple-500 text-xl mb-2 sınıfını ikinci div ekleyin:
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Kod Adımları
font-bold font-weight değerini 700 değerine ayarladık. Daha sonra, text-purple-500 kullanarak div açık mor bir renk verdik ve text-xl kullanarak font-size boyutumuzu ekstra küçük yaptık. mb-2 kullanarak 0.5rem div margin-bottom verdik. Ayrıca bir paragraph ekledik ve rengini text-gray-700 kullanarak daha koyu bir gri tonu yaptık.
Paragrafımıza text-gray-700 ile açık metin rengi ve text-base kullanarak 1em yazı tipi boyutu ekledik. Bu nedenle, text-base eşit font-size: 1rem ve text-gray-700 eşittir color: #4a5568;
Bakalım 3. div ile ne gibi değişiklikler yapılmış:

dördüncü div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;Kod Adımları
Yukarıda bahsedilen önceki div gibi, x-axis px-6 6'yı temsil eden 1rem bir padding-right/left dolgusu ve y-axis py-4 temsil eden sırasıyla 1.5rem bir padding-top/bottom ekledik.
Son olarak, spans alanlarımıza inline-block içeren birkaç sınıf ekledik. Bu, öğenin diğer inline öğeler gibi ele alındığı ancak block özelliklerinin kullanılmasına izin verildiği anlamına gelen span görüntüsünü ayarlar.
bg-gray-200 kullanarak bir background-color gri ekledik ve rounded-full sınıfını kullanarak 9999px bir border-radius oluşturduk; px3 , x-axis dolgu eklerken py-1 , y-axis dolgu ekler. Metnin font-size için text-sm eklendi ve metne koyu bir gri renk tonu eklemek için text-gray-700 kullanıldı. Span öğesine margin-right eklemeye devam ettik.
Dikkatli bir şekilde takip ettiyseniz, benzer bir şeye sahip olmalısınız:

Not : Görseli istediğiniz bir görselle (tercihen sizinki) değiştirebilir ve içeriği dilediğiniz gibi kişiselleştirebilirsiniz.
Üretim İçin Optimizasyon
Üretim için derleme yaparken, derleme dosyalarınızı, özellikle de css ve js dosyalarını kırpmanız önerilir. Her iki dosya da şu anda aşırı boyutlara sahip.

CSS dosya boyutunun üretim için korkutucu olduğu konusunda benimle hemfikir olacaksınız, ancak iyi haber şu ki bir çıkış yolu var. CSS boyutumuzu küçültmek için terminalinizde npm i @fullhuman/postcss-purgecss çalıştırın ve ardından aşağıdaki kodu postcss.config.js içine ekleyin:
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };Kod Adımları
- Attığımız ilk adım
@fullhuman/postcss-purgecssgerektiriyordu, sonra onu bir fonksiyon olarak çağırdık ve bazı konfigürasyonlara geçtik. -
contentözelliği, şablon dosyalarımıza giden yolları belirtir ve bu durumda, şablon dosyaları bizimjsvehtmldosyamızdır ve bu nedenle yolları belirledik. - Daha sonra,
purgecsskullanılmayan css sınıflarını nasıl bulacağını ve onları nasıl kaldıracağını söylemeliyiz, bunudefaultExtractoranahtarını kullanarak yapıyoruz ve dosyanın içeriğini alan ve o dosyada bulduğu sınıf adlarını birregExkullanarak döndüren bir fonksiyon iletiyoruz. - Normal ifadeyi kullanarak, bulunan içeriğin bir kalıpla (büyük harf, küçük harf, sayı, alt çizgi, iki nokta üst üste ve eğik çizgi içeren sınıflar) eşleşip eşleşmediğini kontrol ederiz ve eşleşme yoksa boş bir dizi döndürürüz.
- Şimdi terminalimizde
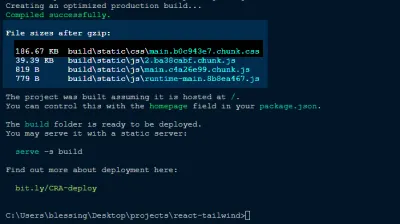
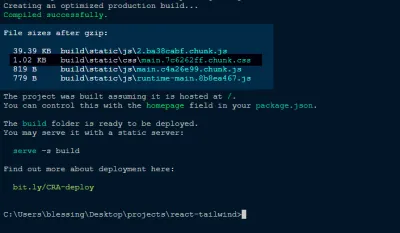
npm run buildaşağıdakileri görmelisiniz.

Artık CSS boyutumuzun 1.02KB 186.67 KB indirildiğini görebilirsiniz. Bana sorarsan bu çok fazla! Artık uygulamanızı üretime gönderebilirsiniz.
Çözüm
Umarım bu eğitimi beğenmişsinizdir. Tabii ki, bunu yukarıda sahip olduğumuz küçük bilgilerin ötesinde hakkınızda çok şey söyleyen küçük bir profil uygulaması yaparak her zaman biraz daha ileri götürebilirsiniz. Örneğin, sahip olduğunuz becerilerin bir list paylaşmaya devam edebilir veya üzerinde çalıştığınız projelere bir table ve muhtemelen bir iletişim formu ekleyebilirsiniz. Yaratıcılığınızın akmasına izin verin ve lütfen projelerinizi aşağıdaki yorumlar bölümünde paylaşın - Ne bulduğunuzu görmek isterim!
Bu makalenin destekleyici deposu GitHub'da mevcuttur.
Tailwind CSS Belgeleri (resmi Tailwind CSS web sitesi)
“JavaScript'te Tailwind CSS,” Christoph Benjamin Weber
