Web Tasarımcılarının Kullanabileceği Gerçekten Faydalı SVG Kitaplıkları
Yayınlanan: 2020-10-22Animasyon son yıllarda daha da gelişmiştir. Logolardan birçok simgeye ve SVG metnine kadar animasyonun çeşitli kullanımları vardır.
Animasyon, bir kişinin kullandığı cihaz ne olursa olsun her görsel içeriğin aynı görünmesini sağlayan bir araçtır. Bu, web tasarımında kendisini faydalı bulan bir araçtır. Kullanışlılığı web grafiklerinden web simgelerine kadar uzanır. Sadece bu değil, aynı zamanda web sitelerinde animasyon yapmak için de yararlıdır.
Ve sadece CSS ve JS animasyon kitaplıkları değil. Günümüzde birçok tarayıcı SVG'yi desteklemektedir. Bu yüzden vektör çizimlerini canlandırmak kolaydır. SVG'ler kısaca vektör dosya biçimleridir. Her türlü web tasarımına dahil edilirler.
Birçok web ikonu bir SVG formatında tasarlanabilir. Ayrıca, yüksek kaliteyi korurken bunları tercih ettiğiniz boyutta yeniden boyutlandırabilirsiniz.
Bu özellik, değilse de, SVG'leri en iyi yapan şeydir. Birçok telefon, tablet ve dizüstü bilgisayarın ekranları için farklı çözünürlükler vardır. Ancak SVG hepsinde aynı görünüyor.
Web tasarım projelerinizde kullanılabilecek en iyi SVG kitaplıklarından bazıları burada.
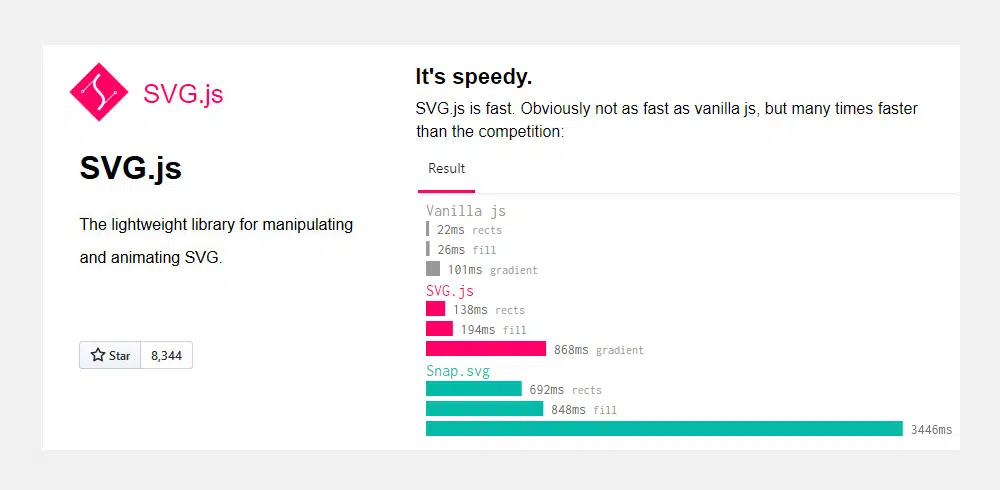
SVG.js
Bu bir SVG.js kitaplığıdır. Canlı görsel filtreler sunar. SVG dosyalarınıza eklemek için bu filtreleri kullanabilirsiniz. En yaygın animasyon efektlerine ve filtrelere sahip bir filtre paketidir.
Vivus.js
Vivus.js, bir animasyon efektleri kütüphanesidir. Grafiklerinize ve görsellerinize eklemek için bu filtreleri kullanabilirsiniz. Javascript tipi bir kütüphanedir. Animasyonun yeniden oluşturulmasında kullanılmak içindir. Bu basit bir kütüphanedir, ancak kurmanız biraz zaman alabilir. Kurulum işlemi genellikle insanların karşılaştığı tek sorundur.
Bu, belirli bir türde animasyon oluşturmanıza izin veren bir kitaplıktır. Ve bu çizilmiş anahat etkisidir. Nispeten hızlı bir şekilde ayarlayabilirsiniz. Ve sonuç, geleneksel olarak elle boyanmış gibi görünen bir grafiktir. Bunun bir dezavantajı var. Ve bu, UX'i iyileştirmediği gibi kullanılabilirliği de iyileştirmediğidir. Yine de ilginç bir kütüphane ve onunla çalışmaktan keyif alacaksınız.
Snap.svg
Bu, başka bir önemli SVG kitaplığıdır. Vivus.js gibi, aynı zamanda bir JavaScript kitaplığıdır. Bu kütüphanenin büyük bir destek topluluğu var. Kütüphane animasyonlar ve çeşitli efektlerle doludur. Bunları, istediğiniz tasarıma bir SVG kurmak için kullanabilirsiniz.
Chartist.js
Bu, kısa, kompakt ama zengin bir animasyon kütüphanesidir. Filtreleri, web sitelerindeki çizelgeler ve grafikler içindir. Chartist.js benzersiz bir şekilde çalışır. Kütüphane bir dizi algoritma ve standarda dayanır. Aynı standart sorunu kullanır ve çözer.
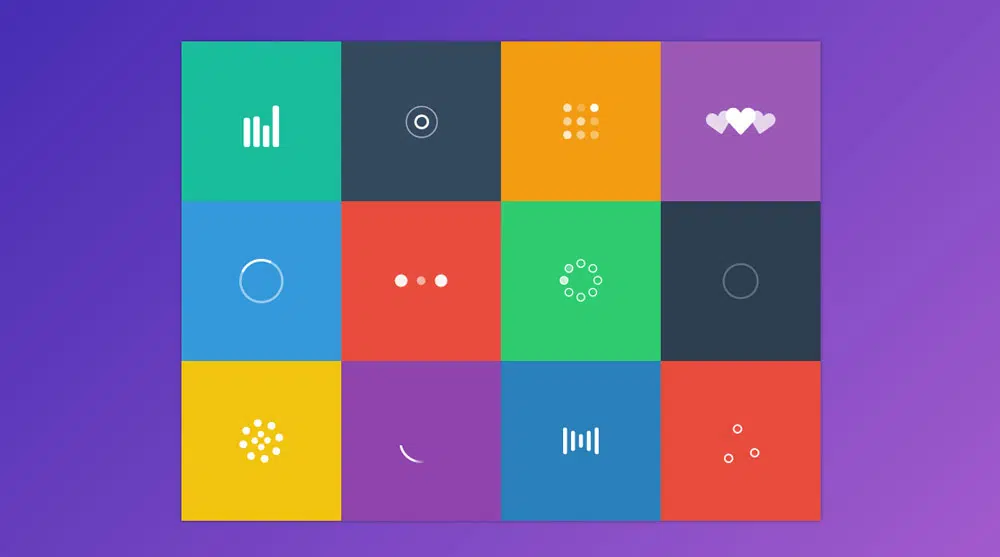
SVG Yükleyiciler
Bu, SVG yükleyici animasyonlarının bir başka dikkat çekici arşividir. On iki yükleyici paketi var. Hepsi özelleştirilebilir.
Demo sayfası yalnızca SVG kullanılarak oluşturulmuştur. Tek bir JavaScript veya CSS izi yok. Bu, modern bir web sitesi oluşturmak için yalnızca SVG'ye ihtiyacınız olduğunu kanıtlıyor. Geliştirmek için mükemmel bir seçimdir. Kullanımı kolaydır ve hemen kurabilirsiniz. Onunla oynayabilirsin. İhtiyaçlarınızı ihtiyaçlarınıza ve tercihlerinize göre özelleştirin ve yeni animasyonlu web sitenizin keyfini çıkarın.
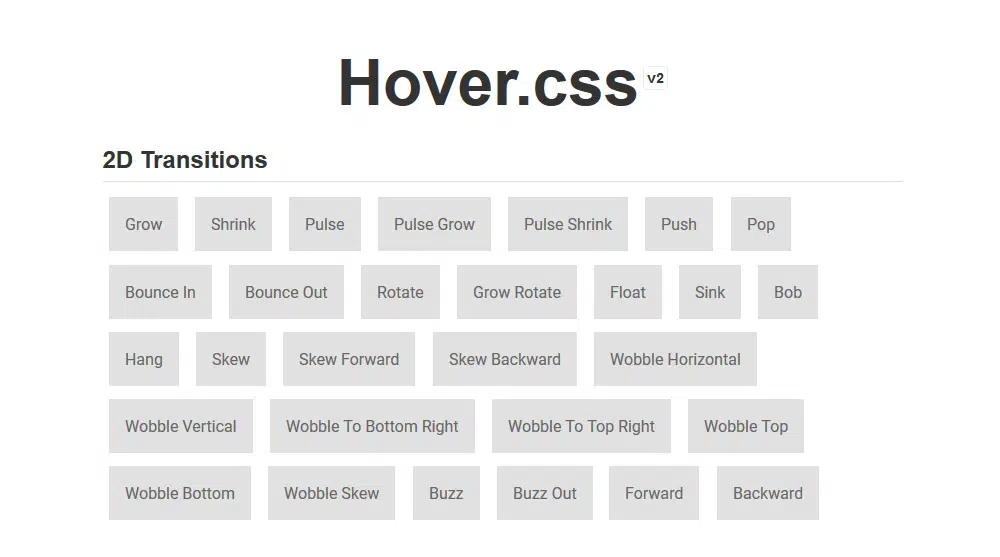
Hover.css
Hover.css, web sitesi animasyonu için kullanılan efektler koleksiyonuyla dolu başka bir kitaplıktır. CSS üzerine inşa edilmiştir. Bu animasyonları, kullanıcı arayüzü içeren düğmelere ve diğer web sitesi öğelerine uygulayabilirsiniz.
Ama hepsi bu değil. Bu görsel efekt kitaplığını logolar ve küçük resimler üzerinde kullanabilirsiniz. Ayrıca diğer SVG bileşenlerine de entegre edebilirsiniz. Hover'ın 2D geçişleri de var. Hover'ı konuşma balonları ve buklelerinden tanıyabilirsiniz.
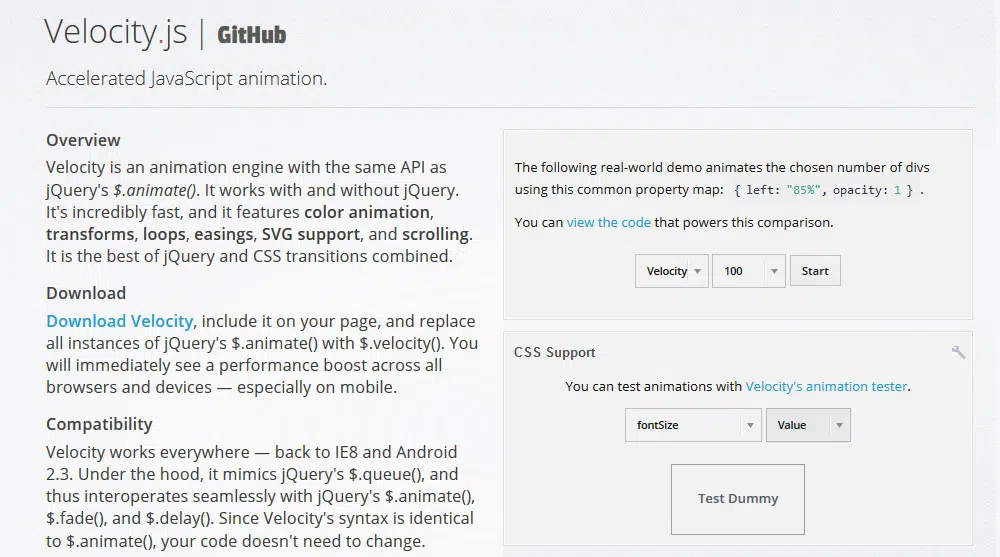
Hız
Velocity, SVG animasyonlarını destekleyen bir kütüphanedir. Ayrıca, vuruş genişliği, x, rx vb. gibi benzersiz özelliklerini ve özelliklerini korur. Renkli web siteleri için kullanışlı olan renk animasyonu da vardır. Renk, kontur doldurabilir ve durdurabilirsiniz. Bu kütüphane bunların hepsini destekler.
Bonsai.js
Bu, SVG kullanarak benzersiz sanat eserleri oluşturmanıza olanak tanıyan şık bir kitaplıktır. Çalışmanızı geliştirmek için tuval öğesini de kullanabilirsiniz. Örneğin, simgeler ve simge çubukları gibi basit öğeler oluşturabilirsiniz. Veya bunu grafikler ve hatta pasta grafikler gibi daha karmaşık şeyler tasarlamak için kullanabilirsiniz.
Bununla ilgili harika olan şey, çalışırken her şeyin tam kontrolüne sahip olmanızdır. Ayrıca hizmetinizde ücretsiz bir animasyon koleksiyonunuz var.
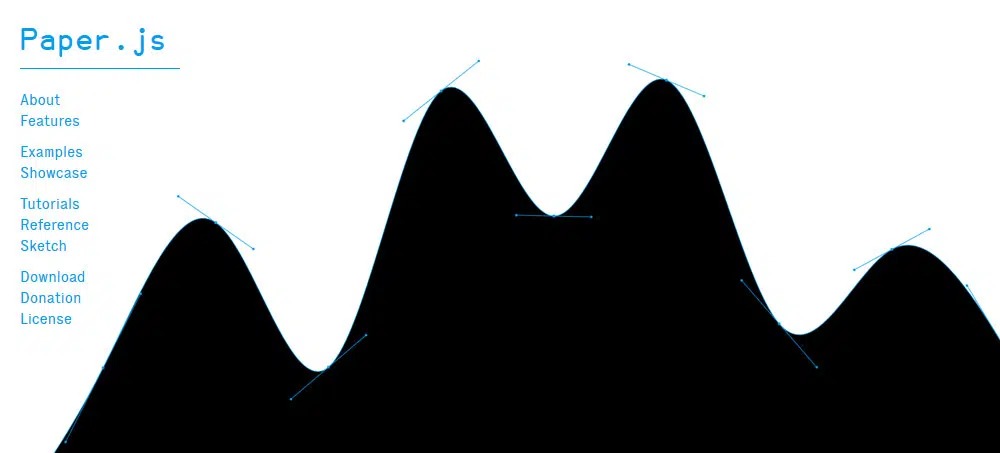
Paper.js
Bir başka etkileyici SVG animasyon kütüphanesi Paper.js'dir. Dünyanın her yerindeki tasarımcılar bunu kullanıyor. Bir DOM modeli onu oluşturur. Ve tuval için HTML5 öğeleriyle çalışmak üzere yapılmıştır. Bunun anlamı, nasıl göründüğünü değiştirebileceğinizdir.
Kullanımı kolaydır. Temel animasyon için kullanabilir veya çok daha karmaşık grafikler oluşturmak için kullanabilirsiniz. Yeni başlayan biriyseniz ve animasyon için hangi kitaplığı kullanacağınızı merak ediyorsanız, başlamanız gereken yer Paper.js'dir. SVG'yi web sitenize uygulamanın harika bir yoludur.
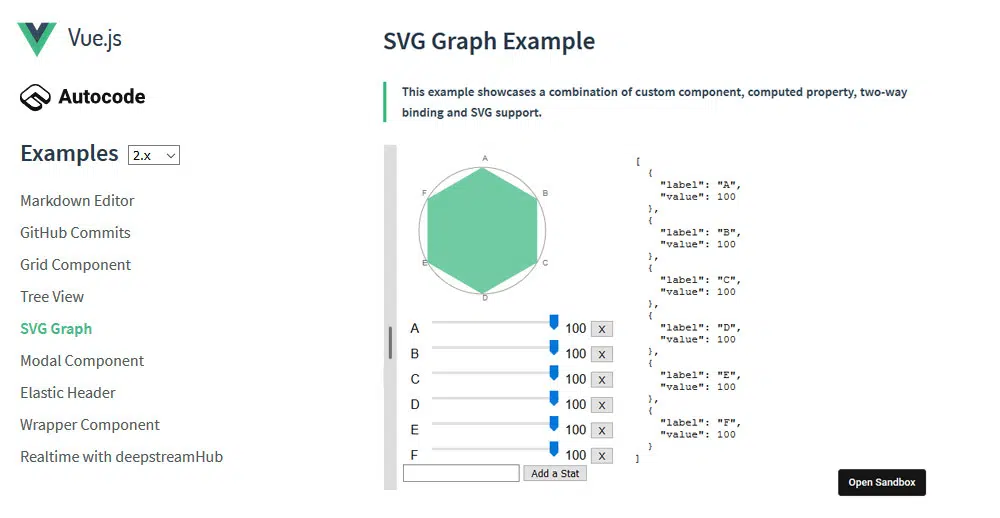
Vue.js

Verilerinize animasyonlar veya herhangi bir görsel grafik eklemek istiyorsanız, Vue.js gitmeniz gereken yoldur. Açık kaynak kodlu bir kütüphanedir. Parlak ve kullanımı kolaydır. Bu kitaplık, bir JSON ve JavaScript koduyla grafikler oluşturarak çalışır.
Raphael.Js
Bu, VML kullanan bir kütüphanedir. VML, içinde SVG grafikleri oluşturduğunuz bir işleme yöntemidir. Internet Explorer bunu destekler.
Bu, kullanılacak en iyi kütüphane değil. İkisi de en popüler olanı değil. Ama hızlı ve işini oldukça iyi yapıyor.
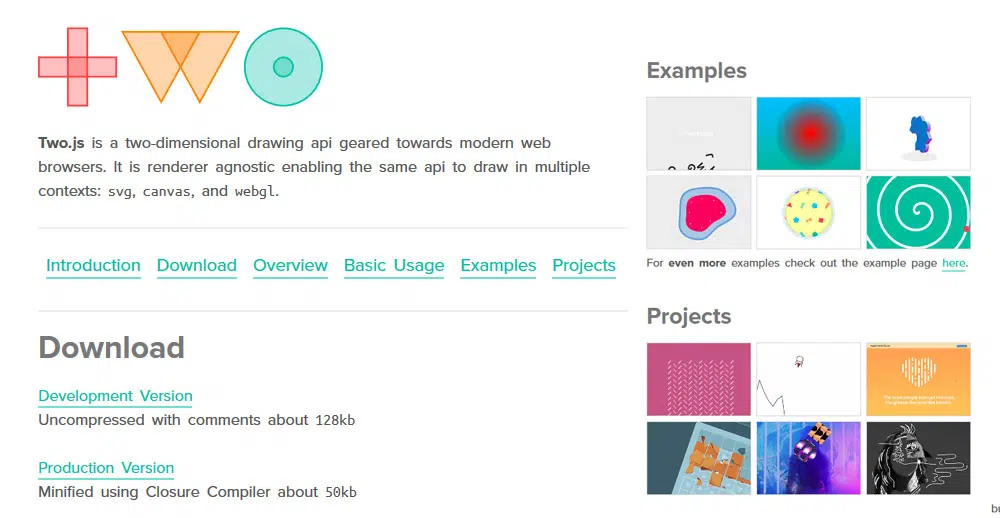
Two.js
Two.js, tuval öğeleri için kullanılabilir. Ama hepsi bu değil. Sadece bu tür bir proje için en iyi sonucu verir. Two.js ayrıca çeşitli web sitesi formatlarını manipüle etmek ve değiştirmek için de kullanılabilir. Canvas'tan SVG'ye ve hatta WebGL'ye kadar, onu muazzam bir şekilde kullanır.
SVG simgeleri için diğer Araçlar ve kitaplıklar
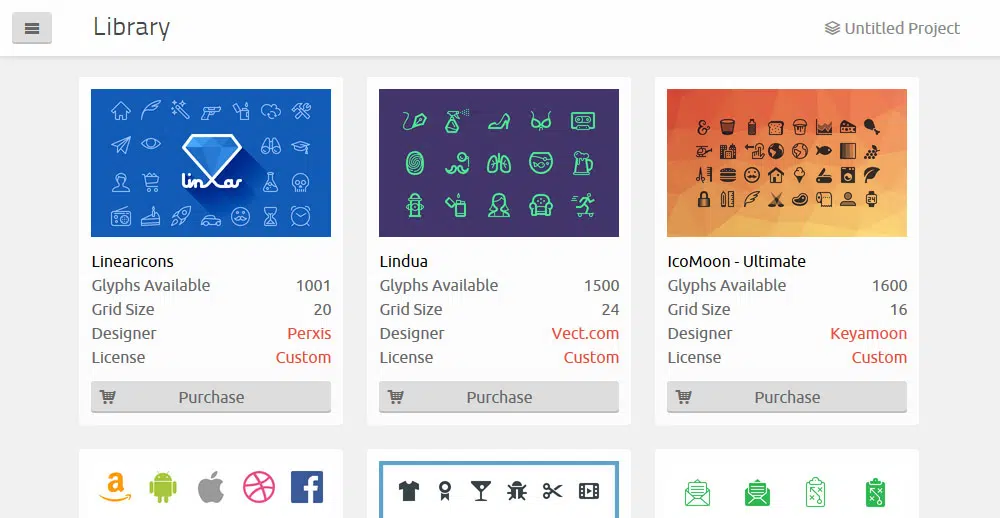
Icomoon – Ücretsiz Simge Kitaplıkları
Bu, 500 simgeden oluşan bir settir. Ancak, bu yalnızca ücretsiz sürümde. Bu simgelerin tümü el yapımıdır. 16×16 ızgarada yapılırlar. Benzersizdirler çünkü her türlü formatta mevcutturlar. ESP, PDF, SVG, PSD ve çok daha fazlasında kullanılabilirler. Simgeler kolayca özelleştirilebilir. Bu paketin harika yanı, sürekli olarak güncellenmesi ve geliştirilmesidir.
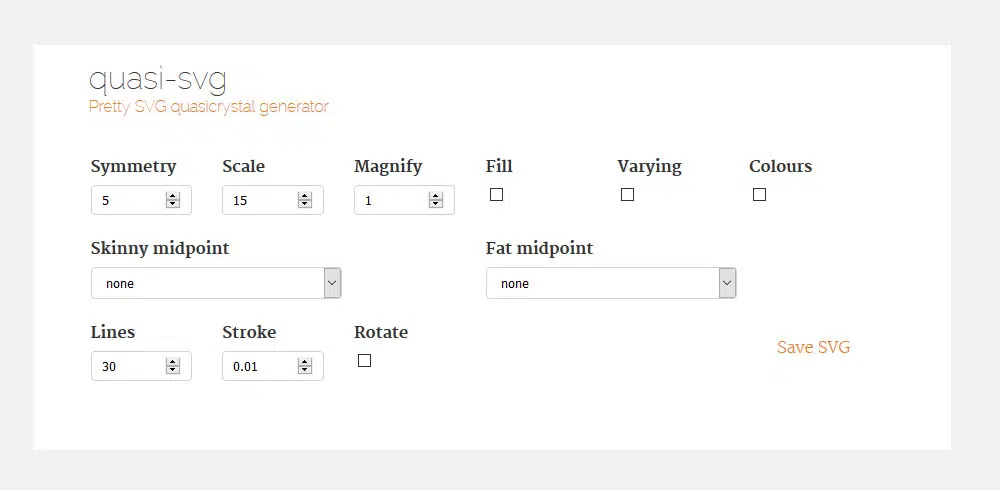
yarı-SVG
Bu paketle benzersiz yarı kristal desenler oluşturabilirsiniz. Bu kalıpları arka planda, web tasarımında ve hatta uygulamalarınızda kullanabilirsiniz. Paletinizi kişiselleştirmenize izin veren bir seçenek de var. Bu yüzden yaratıcılığınızı ifade etmek için bu kütüphaneyi kullanmalısınız.
iyonikonlar
Ionicons başka bir açık kaynaklı kütüphanedir. SVG tarafından desteklenmektedir ve 400'den fazla simgeye sahiptir. Simgeler yalnızca üç stilde gelir. Ancak bu, kullanımlarının sınırlı olduğu anlamına gelmez. Bu, pek çok şey için kullanılabilecek bir simgeler kütüphanesidir. Her zamanki SVG'leri atlamak istiyorsanız bunu kullanın.
tüyler
Bu simge paketi yaklaşık üç yüz farklı simge içerir. Bu simgelerin ana biçimi SVG'dir. Ancak, web tasarımınıza modern bir hava katmak istiyorsanız bu doğru seçimdir. Kullanımı kolaydır ve çok kurulum süreci vardır.
Yeşil Çorap (GSAP)
GSAP başka bir harika paket. Pürüzsüzdür ve sofistike animasyonlar oluşturur. GSAP ile konu animasyon olduğunda sınırsız yeteneklere sahipsiniz. DOM öğelerini tasarımınıza ve hatta SVG'lere ekleyebilirsiniz.
GreenSock ayrıca çok sayıda eklentiyle birlikte gelir. Onlarla inanılmaz şeyler yapabilirsiniz. SVG'ler çizebilir ve biçimlendirebilirsiniz. Mükemmel bir kaydırma işlevi ayarlayabilir ve hatta şifreli bir metin tasarlayabilirsiniz. Hızlı ve işlevsel bir şey istiyorsanız GSAP'yi seçin.
Geçit
Basit ama pratik bir kitaplık istiyorsanız Walkway'i kullanın. Yolları, çizgileri ve diğer çoklu çizgi elemanlarını çizmek için uygundur. Minimal olmasına rağmen yüksek kaliteli işlevsellik sunar.
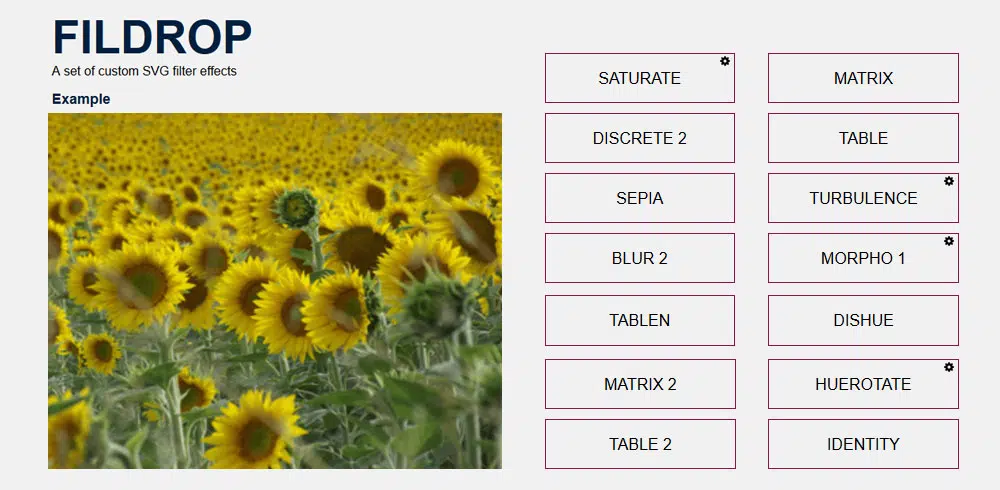
fildrop
Fildrop, resimlerinize hayat katmak için kullanabileceğiniz 26 filtreden oluşan bir settir. Filtreler Bulanıklıktan Matrix ve Gama'ya kadar değişir. Basit bir yöntemle çalışır. İlk olarak, istediğiniz filtreyi seçersiniz. Ardından kitaplık size filtrenin HTML5 kodunu verir. Bu kodu kopyalayıp projenize yerleştiriyorsunuz. Kullanmak için minimum çaba gerektirir, ancak her ne pahasına olursa olsun etkileyicidir.
glif
Bu, başka bir SVG yazı tipi ve simgeleri kitaplığıdır. 16 farklı kaynaktan geliyorlar. Bunlar, SVG yazı tiplerini eşlemek için kullanılır. Yapmanız gereken tek şey glifleri yüklemek. Daha sonra yazı tipinin gelişmesi için bir süre beklemeniz gerekiyor.
SVG Morpheus
Bu bir SVG efektleri kütüphanesidir. Bu efektler, görüntüleri ve diğer görselleri etkileşimli hale getirmek için kullanılır. Bununla, birkaç SVG görüntüsünü karıştırabilirsiniz. Nihai sonuç, süslü bir etkidir. Bu kütüphanenin tamamı GMD (Google Material Design) tarafından desteklenmektedir.
Tembel Çizgi Ressamı
Bu, animasyonlar için bir eklentidir. Bu eklenti ile yol animasyonları oluşturabilirsiniz. Tek yapmanız gereken, Illustrator'dan çizgi çizimlerini dışa aktarmak. Dışa aktarma .svg şeklindedir. Ardından, “SVG'den Tembel Dönüştürücüye” kullanın. Bu, koddaki yol sürelerini tanımlamak içindir.
İşinizde kurmak için yalnızca üç adımı olduğundan kullanımı zahmetsizdir.
SVG'ler birçok şekil ve boyutta gelir. Geniş bir kullanım alanına sahip olabilirler. Bunları web siteniz için basit simgeler oluşturmak için kullanabilirsiniz. Bunları vektörler ve diğer grafikler gibi daha karmaşık şeyler için de kullanabilirsiniz.
Bu grafik türü, içeriğinin herhangi bir cihazda görünmesini istediği için giderek daha popüler hale geliyor. Bu SVG'ler çok küçük boyutlu dosyalar halinde gelir. Sayfada optimum performans için mükemmeldirler.