SVG Jeneratörleri
Yayınlanan: 2022-03-10İçindekiler
Aşağıda, aşağıda listelenen tüm SVG oluşturucuların alfabetik bir listesini bulacaksınız. İçindekileri atlayın veya tek tek keşfetmek için aşağı kaydırın. Ayrıca, sonrakileri kaçırmamak için bültenimize abone olun.
- animasyon
- avatarlar
- arka plan
- kod parçacıkları
- sıkıştırma
- kırpma araçları
- veri goruntuleme
- karalama desenleri
- editörler
- favicon
- filtreler renk matris karıştırıcı
- geometrik şekiller
- simge geçişleri
- JPG/PNG → SVG
- yol görselleştiricileri
- çokgenler
- yinelenen desenler
- sincaplar
- bölüm bölücüler
- SVG varlık yöneticisi
- SVG → JSX
- SVG'ler → SVG hareketli grafikleri
- metin çarpıtma
- dalgalar
- ağaç işleme desenleri
SVG Arka Plan Oluşturucuları
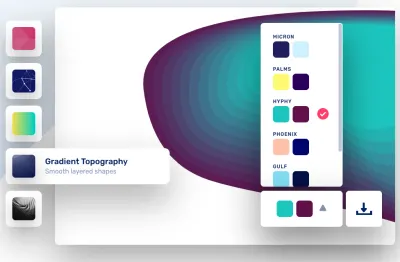
Harika bir arka plan grafiği, bir blog gönderisine dikkat çekebilir, sosyal medya profilinizi geliştirebilir veya telefonunuzun ana ekranını canlandırabilir. Soyut ve renkli arka planlar oluşturmayı çok kolay hale getirmek için Moe Amaya'nın Cool Backgrounds projesi şimdi bazı harika arka plan oluşturucuları tek bir yerde birleştiriyor.

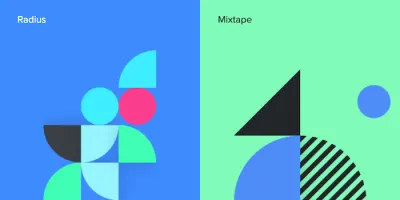
Üretken Doodle Modelleri Oluşturucu
Temel geometrik şekillerden neler yaratabilirsiniz? Sy Hong ve Ye Joo Park'a göre, tüm dünyalar! Tasarımcılar, önceden hazırlanmış hazır ayarlardan renkli geometrik karalamalar oluşturan küçük bir araç olan Tabbied'i oluşturmak için bir araya geldi.

İlk önce bir ön ayar seçersiniz; daha sonra renkleri özelleştirebilir ve bir desenin sıklığı, gerçek ızgara ve renkler gibi ayarları seçebilir ve son olarak tasarımı bir PNG dosyası olarak indirebilirsiniz. Daha fazla ilerlemeniz mi gerekiyor? Patternpad, Paaatterns, Repper ve MagicPattern de arkanızda.
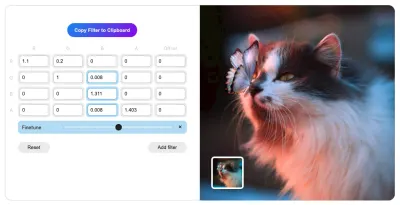
SVG Filtreleri Renk Matrisi Karıştırıcısı
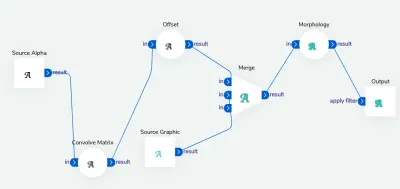
SVG filtreleri (ve CSS filtreleri) genellikle, bulanıklık veya renk işleme yoluyla bitmap görüntülerini iyileştirmek için kullanılır. Ancak, bundan çok daha fazlasını yapabilirler. Bir SVG filtresi, bir <filter> öğesi içinde tanımlanır ve bunun içinde bir veya daha fazla filtre ilkesi kullanabiliriz. Ancak SVG filtrelerinin çok güçlü olması gibi, istenen görsel efekti elde etmek için bu filtrelerin doğru kombinasyonunu bulmak zor olabilir.

SVG Color Matrix Mixer, sayfadaki herhangi bir bileşen için görsel olarak karmaşık renk matrisi filtreleri oluşturmanıza ve ardından HTML öğelerinizin rengini değiştirmek üzere CSS filter özelliği için bir değer olarak feColorMatrix SVG filtresini kullanmanıza olanak tanıyan Rik Schennink'in küçük bir aracıdır. . Araç ayrıca filtrenin hemen uygulanması için bir kod parçacığı da sağlar.

Daha sofistike bir şeye mi ihtiyacınız var? Temel ve karmaşık efektler için JustCode SVG Filtrelerini ve hemen hemen tüm nerdy SVG filtreleme ihtiyaçları için görsel bir araç olan SVG Filters Builder'ı da kullanabilirsiniz.
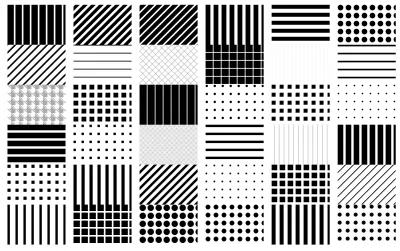
SVG Yinelenen Kalıp Üreticileri
Şimdi, SVG desenleri için çok sayıda başka seçenek var - örneğin tekrar eden arka plan görüntüleri için. HeroPatterns, arka plan resimleri, döşemeler veya dokular olarak işe yarayacak düzinelerce yinelenen desen sağlar. Ön plan ve arka plan renklerini de ayarlayabilirsiniz.

- Wowpatterns, hayvanlar, plaj, şehir ve insanlar, festivaller, çiçekler vb. gibi temaların yanı sıra şekillere, organik şekillere dayanan kelimenin tam anlamıyla binlerce serbest vektör deseni içerir.
- PatternMonster 180 desen içerir ve bunları moda ve renge göre filtreleyebilir ve hatta belirli olanları arayabilirsiniz.
- PatternFills, komut satırından da erişilebilen çok sayıda siyah-beyaz desen içerir.
- Düz Kalıp, bir SVG şekli yüklemenize (veya mevcut olanlardan birini kullanmanıza) olanak tanır ve SVG olarak dışa aktarılabilen yinelenen bir kalıp oluşturur.
- Patternify, 10×10 ızgarada bir kalıp tanımlamanıza, sonucu önizlemenize ve PNG veya CSS'yi indirmenize izin veren bir CSS Kalıp oluşturucudur. Biraz ilhama ihtiyacınız varsa.
- MagicPattern, ZigZag veya çapraz olanlar gibi saf CSS arka plan desenlerinden oluşan bir kitaplık sağlar.
- Generative SVG Noise Pattern Maker, yalnızca birkaç tıklamayla gürültülü ızgara desenleri oluşturmanıza olanak tanır. Çizgiler ve noktalar arasında seçim yapabilir ve hücre boyutunu, varyansını ve rengini özelleştirebilirsiniz.

SVG Squircicle Maker
Kareler var, daireler var ve görünüşe göre sincaplar da var! George Francis'in Squircley'i, her türlü görsel veya arka plan görüntüsü için bir organik şekil üreticisidir. Döndürmeyi, ölçeği, "eğriliği" ve dolgu rengini siz seçersiniz ve gerisini araç halleder.

Oluşturucu, doğrudan HTML/CSS kodunuza bırakılabilecek veya tasarım uygulamanızda kullanılabilecek SVG'leri dışa aktarır. Sadece kullanımı eğlenceli küçük bir uygulama. Bu yeterince iyi değilse, SVG dalgaları oluşturmak için GetWaves'i veya bazı süslü bloblar oluşturmak için Blobmaker'ı da kullanabilirsiniz.

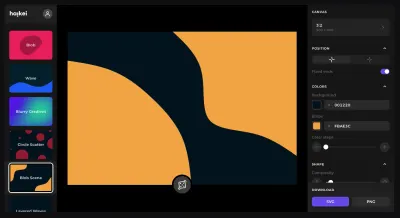
Katmanlı dalgalardan yığılmış dalgalara ve blob sahnelerine kadar SVG varlıkları oluşturmak için daha gelişmiş bir düzenleyiciye ihtiyacınız varsa, Haikei, SVG'ler ve PNG'ler olarak kullanılabilen varlıklarla birlikte her türlü oluşturucuya sahip tam teşekküllü bir araçtır.
SVG Geometrik Şekil Oluşturucu
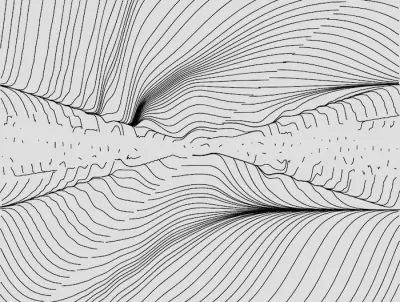
Sayısız web sitesinin kalabalığından sıyrılmak için, dijital ürünlerimize biraz kişilik kazandıran benzersiz bir şey tanımlayabiliriz: imza . Belki de küçük bir aksaklık etkisi veya bir karalama, bir oyun veya sıra dışı şekiller. Veya görünüşte rastgele geometrik akış çizgileri kümesi olabilir.

Flow Lines Generator rastgele geometrik çizgiler üretir ve çizilen şekiller arasındaki formülleri ve mesafeleri ayarlayabilir ve ardından sonucu SVG olarak dışa aktarabiliriz. Belki de sitenizdeki her sayfada bir şekilde bu satırların bir varyasyonu olabilir? Kalabalığın arasından sıyrılmak yeterli olabilir, çünkü çoğunlukla başka hiç kimse tam olarak bu görsel işleme sahip değildir. Bakmaya değer olabilir!
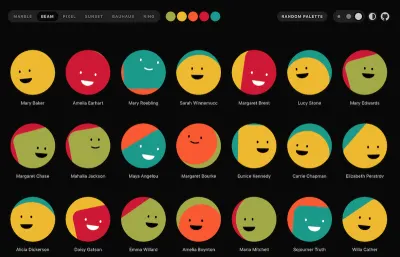
SVG Avatarları
Projeniz için bazı SVG tabanlı avatarlara mı ihtiyacınız var? Sıkıcı Avatarlar sizi ele geçirdi. Ancak adının sizi aldatmasına izin vermeyin: Avatarlar sıkıcı olmaktan başka bir şey değil.

Küçük React kitaplığı, herhangi bir kullanıcı adı ve renk paletinden özel, SVG tabanlı yuvarlak avatarlar oluşturur. Altı farklı stil mevcuttur, tıpkı samimi suratlar gibi soyut desenler. Avatarları tasarımınıza uyarlamak için rastgele bir renk paleti seçebilir veya sıfırdan kendinizinkini oluşturabilirsiniz. Dostça küçük bir ayrıntı.
SVG Bölüm Bölücüler Oluşturucu
Bir sayfada birkaç bölümünüz olduğunda, bunları hafif bir arka plan rengi değişikliği ile ayırmak nadir değildir. Ancak, bu bölümler arasında daha korkak bir ayırıcı olarak her türlü şekli kullanabiliriz. ShapeDivider, özel şekil bölücüler oluşturmanıza ve bunları SVG'lere aktarmanıza olanak tanır. 10 hediyeden birini seçebilir, rengi tanımlayabilir, genişlik ve yüksekliği ve diğer birkaç ayarı ayarlayabilir ve sonuçları gerçek zamanlı olarak dar ve büyük ekranlarda önizleyebilirsiniz.

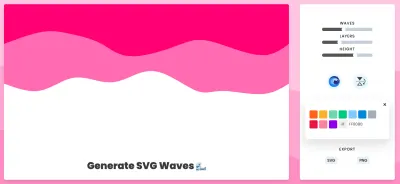
SVG Dalga Üreteçleri
Görünüşe göre, bölüm bölücüler bugünlerde biraz dikkat gerektiriyor - son birkaç yılda büyük bir dalga üreteci sıçramasının serbest bırakıldığı ve kendi başına ayrı bir bölümü hak ettiği noktaya kadar. SVGwave bunlardan biridir. Renkleri, katmanları ve birkaç ayarı düzenleyebilir, rastgele oluşturulmuş bir seçeneği de seçebilir ve SVG veya PNG'ye aktarabilirsiniz. Getwaves benzerdir, ancak şekillerde biraz daha ayrıntı düzeyi sağlar.

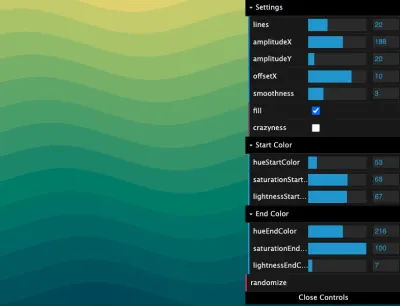
Biraz daha sofistike bir şeye mi ihtiyacınız var? Wavelry, keskin, doğrusal ve pürüzsüz dalgalar arasında seçim yapmanızı sağlar ve SVG Gradient Wave Generator, genlikleri, pürüzsüzlüğü, doygunluğu ve tonları ayarlamanıza izin vererek daha da ileri gider. Son olarak, Loading.io yalnızca dalga oluşturma seçeneği sunmakla kalmaz, aynı zamanda onları canlandırır. Bu nedenle, tasarımlarınızda herhangi bir dalgaya ihtiyacınız varsa, hemen hemen örtülmelisiniz.

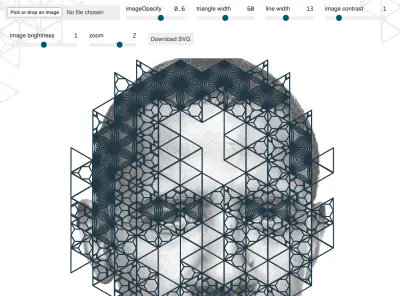
SVG Ağaç İşleme Modelleri
Amelie Wattenberger, kumiko desenleri denilen, eski bir Japon ahşap işleme tekniğinde kullanılan ve birçok küçük parçayı bir kafese yerleştirmeyi içeren desenler oluşturmaya yardımcı olan küçük bir Kumiko Generator aracı yayınladı. Resminizi yükledikten sonra, önceden hazırlanmış bir dizi desenle oynayabilir ve bir SVG sonucunu dışa aktarabilirsiniz.

Maks Surguy, bunun gibi SVG jeneratörleri de topluyor, bu nedenle benzer jeneratörler arıyorsanız veya belki de izomorfik ızgara, mozaik, sırt çizgisi çizelgeleri veya şehir yollarıyla ilgili bir şey arıyorsanız, Maks'ta bu tür bir dizi araç bulacaksınız. Toplamak.
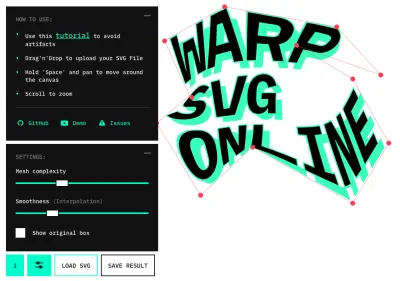
SVG Çarpıtma Oluşturucu
SVG metniyle çarpıtarak , bükerek veya deforme ederek oynamak istiyorsanız, bunu manuel olarak yapmak oldukça zaman alabilir. Çarpıtma SVG, çarpıtma için sürüklemek üzere bağlantı noktalarının sayısını ayarlamanıza olanak tanır, ancak sonucun bozuk görünmemesini sağlamak için düzgünlük düzeyini de ayarlayabilirsiniz. Space tuşunu basılı tutarak tuvalin etrafındaki metni ayarlayabilirsiniz. Kodun tamamı GitHub'da da mevcuttur.

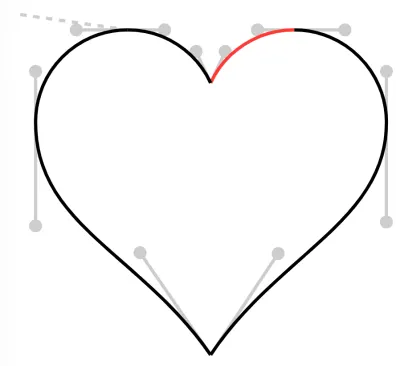
SVG Yolu Görselleştiricileri
SVG'yi okuyabilir ve görselleştirebilir misiniz? Muhtemelen değil. Ancak, bir SVG düzenleyicisi kullanmadan veya bir şeklin rengini ayarlamadan veya bir şekli tamamen kaldırmadan bir şeyi hızlı bir şekilde düzeltmeniz gerekiyorsa, ekranda bir SVG resminin gerçekte nasıl çizildiğini anlamak çok iyi bir fikir olabilir. SVG Path Visualizer'ın yardımcı olabileceği yer burasıdır. Bir SVG yolu verisi girebilirsiniz (bu, d özelliğinin içindeki dizedir) ve araç, sahne arkasında gerçekleşen sihri insan tarafından anlaşılabilir bir dilde açıklar.


SVG yollarının nasıl çizildiğini anladıktan sonra, yolları biraz ayarlamak için bir SVG Yol Düzenleyicisi kullanabilirsiniz. Alternatif olarak, SVG yollarını programlı olarak ayarlamanız gerekirse, SVG Path nesnelerini ve Bezier eğrilerini işlemek ve analiz etmek için bir araç koleksiyonu olan svgpathtools'u kullanabilirsiniz.
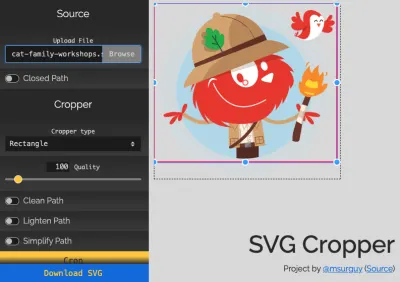
SVG Kırpma Araçları
Bir illüstratörden veya üçüncü taraftan birkaç SVG dosyası aldıysanız, ancak daha sonra çizimin çevresinde epeyce boş alan olduğunu ve bir sayfaya yerleştirildikten sonra çizimin etrafında gereksiz boş alana neden olduğunu fark ettiyseniz? Ya da belki görüntülerin hepsi biraz farklı boyutlardadır ve bunları normalleştirmeniz mi gerekiyor? Tabii ki, sadece bunun için bir araç var.
Steve Dennett'in SVG Kırpma özelliği, boş alanı otomatik olarak kaldırmanıza olanak tanır. Bir SVG dosyası yüklersiniz ve araç SVG içeriğinin boyutlarını bulur ve buna göre SVG'nin viewBox değiştirir. Aynı anda birden fazla SVG yükleyebilir ve ardından SVG'yi bir panoya kopyalayabilir veya kırpılmış SVG'leri .zip dosyası olarak indirebilirsiniz. Bazen, birden fazla resim yüklendiğinde renklerin etrafında garip yapaylıklar gördük, ancak o zaman bile, resmin etrafındaki boş alanı kaldırmak için viewbox nasıl ayarlayacağınızı tam olarak bileceksiniz.

Kırpma stili için ek seçeneklerle (daire, çokgen, özel şekil) daha rafine bir kırpma kontrolüne ihtiyacınız varsa, Maks Surguy'un SVG Kırpıcısı harika bir alternatiftir. Yalnızca doğru viewbox kutusunu tanımlamak için tuvalin tutamaçlarını sürükleyebilirsiniz, ancak yalnızca kapalı yolları ve ayrıca yolları temizleyebilir, hafifletebilir ve basitleştirebilirsiniz.
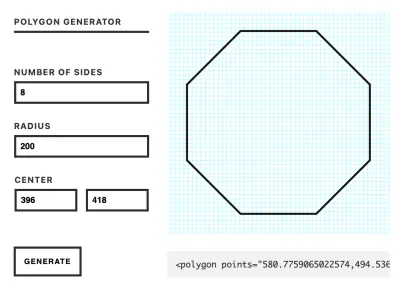
SVG Çokgen Üreticileri
Dalgalarla karşılaştırıldığında, çokgenleri oluşturmak biraz daha kolaydır - ancak bunları kendi başınıza da oluşturmanız gerekmez. SVG Polygon Generator, kenar sayısını, yarıçapı, aralığı tanımlamanıza olanak tanır ve sizin için bir <polygon> SVG öğesi oluşturur.

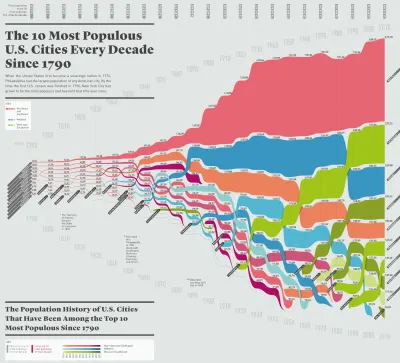
SVG Veri Görselleştirme Oluşturucu
Böylece, artık sayfalarda ve elektronik tabloların sayfalarında rahatça oturarak çok fazla veri topladınız. Verileri anlamlandırmak ve daha rahat keşfetmek için, muhtemelen onu bir tür görselleştirmeye dönüştürmek iyi bir fikirdir. İşte tam da bu noktada RAWgraphs bize yardımcı olabilir. Verileri girin, örneğin sunburst, dairesel dendrogram veya çoklu dışbükey gövde gibi mevcut görsel modellerden birini seçin veya kendinizinkini oluşturun - grafiğinizi ayarlayın ve işte, SVG sizin için oluşturulacaktır.

RAWGraphs ekibi ayrıca aracın nasıl kullanılacağına ilişkin bir dizi video eğitimi, bir komut satırı yardımcı programı ve RAWGraphs ile oluşturulan görselleştirmelerin bir galerisini de sağlar. Başlık altında, araç, belgeleri verilere dayalı olarak işlemek için tek başına dikkate değer bir JavaScript kitaplığı olan D3.js'yi kullanır.
JPG/PNG → SVG Dönüşümü
Ya bir bitmap görüntünüz varsa ve onu bir vektör karşılığına dönüştürmek , belki biraz canlandırmak isterseniz? Birbirini diğerine “dönüştürmek” imkansızdır, ancak bir vektör alternatifi üretmek için onları takip edebiliriz. Neyse ki, tam da bunu yapmanıza izin veren araç sıkıntısı yok - ve her vektör düzenleyicide bunun gibi bir tür özellik olacak. Varsayılan olarak, bu araçların çoğu Potrace veya benzer bir kitaplık kullanır.

PicSVG, mevcut birçok çevrimiçi araçtan biridir. 4 Mb boyutuna kadar bir görsel yükleyebilirsiniz ve araç sizin için görselin izini sürmeye çalışacaktır. SVGurt ayrıca biraz gürültüyü kaldırarak, boşlukları doldurarak ve vuruşları düzelterek SVG'yi ayarlamak için çok sayıda düğme ve kontrol sağlar. Ayrıca bir CLI aracı olarak da mevcuttur.
Küçük SVG yer tutucuları oluşturarak, onları canlandırarak ve geçişli bir CSS geçişiyle bunlardan gerçek bir görüntüye geçerek, dinamik SVG yer tutucularıyla bir adım daha ileri götürebilirsiniz. Ayrıca gatsby-image bileşeni olarak da mevcuttur. Biraz fazla yük var mı? Blurhash da harika bir alternatif.
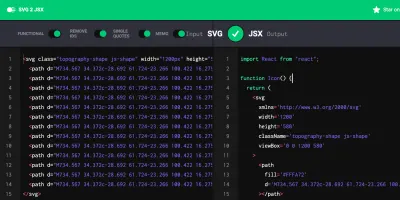
SVG → JSX Dönüşümü
SVG'leri React'te kullanmak için, SVG niteliklerini JSX-geçerli eşdeğerleriyle değiştirmemiz gerekiyor. Açıkçası, bu dönüşümü sizin için halleden birkaç araç var. SVG to JSX, çevrimdışı kullanılabilen ve URL çubuğundan PWA olarak yüklenebilen basit çevrimiçi araçlardan biridir. Ek olarak, SVG2JSX, bileşeninizin işlevsel/sınıf biçimi, tek veya çift tırnak ve birkaç başka ayar arasında seçim yapmanıza olanak tanır.

SVGR, React Native ve TypeScript için ek tatlar sağlar, öznitelik değerlerinin değiştirilmesine ve SVG props eklenmesine izin verir, daha Güzel bir yapılandırma sağlar ve bu arada SVG'yi optimize eder. Elbette komut satırından Node, Webpack ve VS Code Extension olarak da kullanılabilir. Kapsamlı bir eğitime ihtiyacınız olması durumunda, React'te SVG'ler Nasıl Kullanılır, tüm ayrıntıları tek bir makalede sunar.
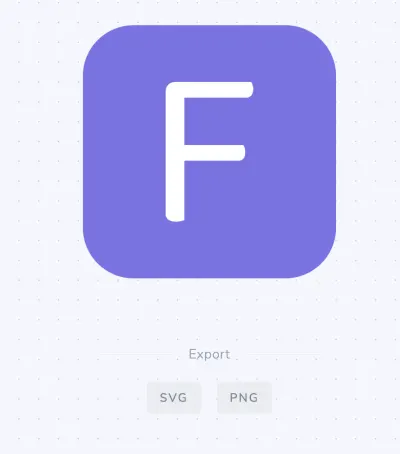
SVG Favicon Oluşturucu
Basit, harf tabanlı bir site simgesi oluşturmak genellikle olması gerekenden daha fazla zaman alır. Hossein Sham bunu deneyimlerinden biliyor, bu yüzden hayatını kolaylaştırmak için - ve sizin de - bir favicon oluşturmayı saniyeler içinde yapan ücretsiz bir Favicon Maker yaptı.

Favicon Maker, tercihinize bağlı olarak SVG veya PNG olarak harf ve emoji tabanlı favori simgeler oluşturmanıza yardımcı olur. Bir harf veya emoji, bir yazı tipi (Google Yazı Tipleri desteklenir), yazı tipi boyutu, kalın veya italik varyantın yanı sıra arka planın rengini ve şeklini seçebilirsiniz. Sonuçtan memnun kaldığınızda, kodu doğrudan projenize kopyalayabilir veya SVG veya PNG dosyasını indirebilirsiniz. Biraz daha rehberliğe mi ihtiyacınız var? 2021'de Nasıl Yapılır Favicon sizi kapsayacak.
SVG Sprite Oluşturucu
HTTP/2 ve başgösteren HTTP/3 zamanlarında, en azından söylemek gerekirse, CSS spriteları hakkındaki konuşmalar biraz modası geçmiş görünebilir. Ancak, arayüzünüzde kelimenin tam anlamıyla düzinelerce simge varsa, bunları hızlı yüklemek ve aynı anda yüklemek kritik olabilir - ve işte o zaman eski CSS Sprite'ları hala yararlı olabilir. Muhtemelen PNG'ler için değil, SVG'ler için - ve ardından birçok SVG'nin işaretlemenizi tıkamasını önlemek için <use> kullanın.

svg spreact ile, bir hareketli grafik oluşturmak için SVG dosyalarını bırakabilirsiniz ve araç, SVG'yi düzenleyecek, optimize edecek, işaretleme ve CodePen'de bir demo ile birlikte bir hareketli grafik oluşturacaktır. Alternatif olarak, Webpack veya svg-sprite npm modülü ile bir SVG hareketli grafik yükleyicisi de kullanabilirsiniz.
SVG Simge Geçişleri Oluşturucu
Yani iki SVG simgeniz var ve bunlar arasında bir geçiş mi yaratmak istiyorsunuz? O zaman Simge Geçiş Üreticisi tam size göre. SVG simgelerinizi yüklersiniz ve tarayıcı tabanlı araç, animasyon için JavaScript kodunu içeren tek bir SVG dosyasını dışa aktarır. Geçişi projenizin ihtiyaçlarına göre ayarlamak için etkileşim türünü (fareyle üzerine gelme veya tıklama) ve animasyon türünü (ölçekleme veya döndürme) seçebilirsiniz.
SVG Animasyon Araçları
SVG'nin güzelliği doğasında yatar: önünüzde düz metin varken, doğrudan kodla çalışarak animasyon, geçiş ve biçim yollarının yanı sıra bileşik animasyonlar yapabilirsiniz. Ancak, her animasyonu sıfırdan yazmak zorunda değiliz. Vivus Instant, SVG vuruşlarını canlandırmanıza izin veren basit bir araçtır (bahşiş için teşekkürler Chris Mickens).
SVGArtista, Sergej Skrjanec ve Ana Travas tarafından halihazırda bazı temel dolgu ve kontur animasyonlarını içeren ücretsiz bir araçtır. Bir animasyon yumuşatma ve animasyon yönü, süresi ve gecikmeleri tanımlayabilirsiniz. Oluşturulan kod küçültülebilir ve varsayılan olarak Autoprefixer kullanır.

SVGator, eğriltmeden kontur yoluna ve filtrelere kadar her şey için çok sayıda özel panel içeren SVG animasyonları için özel bir düzenleyicidir, ancak ücretsiz bir sürümde zaman çizelgesi 10 saniye ile sınırlıdır ve yalnızca hareket hızı işlevleri kullanılabilir.
Doğrudan kodla oynamak istiyorsanız, GSAP JavaScript ile animasyon yapmak için harika bir araçtır - SVG, CSS özellikleri, React, Canvas veya başka herhangi bir şey. Ayrıca, hafif olan ve özellikle SVG'yi manipüle etmek ve canlandırmak için ayrılmış olan SVG.js'ye de bakabilirsiniz. After Effect benzeri animasyon kalitesi arıyorsanız, Lottie kesinlikle bakmaya değer - hem web hem de iOS, Android ve React Native için.
Basit Çevrimiçi SVG Düzenleyicileri
Bir SVG dosyasındaki bir şeyi düzeltmeniz gerekiyorsa ancak büyük uygulamalar kullanmak istemiyorsanız, Boxy SVG veya Editor Method tam aradığınız şey olabilir. Temel SVG düzenleme özelliklerine ve görsel düzenleyiciye sahip web uygulamalarıdır.

- Vecta, ekipler için işbirliği araçları ve ayrıca diyagramlar, Autocad çizimleri, Görüntü kalıpları ve çizimleri ile biraz daha gelişmiştir.
- MacSVG, SVG düzenleme ve animasyonlar için hafif bir açık kaynaklı macOS uygulamasıdır
- SVG-Edit, sofistike SVG düzenlemesi için tam teşekküllü bir SVG editörüdür.
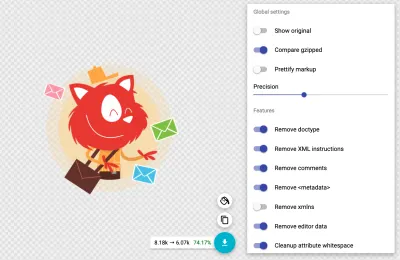
SVG Sıkıştırma
Varsayılan olarak, dışa aktarılan SVG'ler, boş öğeler, yorumlar, gizli yollar veya yinelemeler gibi çok sayıda meta bilgi ve gereksiz ayrıntı içerebilir. Jake Archibald'ın SVGOMG'si , SVG dosyalarını tamamen temizler . Kesinlik düzeyini belirleyebilir ve SVG'lerden hangi özelliği kaldırmak istediğinizi (bunlardan birçoğu vardır) ve hangilerini korumak istediğinizi seçebilirsiniz.

Aracı komut satırından kullanmanız gerekiyorsa, SVGO, her özelliği varsayılan bir eklenti olarak mevcut olan, yapılandırma işleminizin bir parçası olarak yapılandırılabilen ve kullanılabilen bir Node.js aracıdır. SVGO'yu kullanmanın başka yolları da vardır, örneğin GitHub eylemi, webpack-loader, VS Code Plugin, Sketch eklentisi veya Figma eklentisi olarak.
SVG Varlık Yöneticisi
Böylece, makinenizin her yerine dağılmış çok sayıda SVG'niz var. Onları nasıl takip ediyorsunuz? Neyin nerede olduğunu nasıl anlarsınız ve birini nasıl kolayca bulursunuz? SVGX, tüm SVG'leri tek bir yerde tutmanıza izin veren ücretsiz bir masaüstü SVG varlık yöneticisidir. SVG simgelerini işaretleyebilir, arayabilir ve önizleyebilir, SVG işaretlemesini canlı olarak düzenleyebilir, simgeleri karanlık modda önizleyebilir ve işaretlemeyi ve CSS'yi tek bir tıklamayla kopyalayıp yapıştırabilirsiniz. Varsayılan olarak, SVG optimizasyonları için SVGO'yu da kullanır. Mac ve Windows için kullanılabilir.
Bir alternatife ihtiyacınız varsa, Iconset benzerdir, ancak kod kısmı yoktur. Simgeleri Iconset'ten, eklenti veya uzantı yüklemeleri olmadan doğrudan Sketch, Figma, Adobe XD ve hemen hemen her şeye sürükleyebilirsiniz. Ayrıca, Dropbox veya benzer hizmetler aracılığıyla simgeleri cihazlar arasında senkronize edebilir ve simge setlerinizi yayınlayabilir ve paylaşabilirsiniz. Mac ve Windows için kullanılabilir.
Ve elbette, sadece doğru simgelere ihtiyacınız varsa, bunları muhtemelen SVGRepo, Iconfinder ve Vecteezy'de bulacaksınız. Tüm bu siteler, sahip olabileceğiniz hemen hemen tüm ihtiyaçlarınız için tam anlamıyla ücretsiz ve ticari binlerce ve binlerce simge sağlar.
Kod Parçacığı Oluşturucu
SVG ile ilgili herhangi bir şey için gerçekten bir araç değil, ancak bir kod parçacığını paylaşmak istediğinizde oldukça kullanışlı - ve göründüğünden emin olun… güzel. Ray.so görevlerin çoğunu halleder. Birkaç ön ayar, karanlık mod veya ışık modu, dolgu ve dil (otomatik olarak algılanabilen) arasından seçim yapabilirsiniz. Çıktı, hemen Slack kanalına koyabileceğiniz yüksek çözünürlüklü bir PNG'dir.

Toplama
Kelimenin tam anlamıyla yüzlerce kaynak var ve burada listelenenlerden bazılarının günlük işlerinizde faydalı olacağını ve en önemlisi bazı zaman alıcı, rutin görevlerden kaçınmanıza yardımcı olacağını umuyoruz. Mutlu üreten!
SVG Hakkında Daha Fazlası:
- Erişilebilir SVG'ler: Kalıpların Ötesinde Kapsayıcılık
- SVG ve Tasarım Araçları İçin Pratik Bir Kılavuz
- Yollara SVG Daire Ayrıştırma
- Ayrıca, sonrakileri kaçırmamak için bültenimize abone olun.
