20+ Etkileyici SVG Efektleri ve Eğitimleri
Yayınlanan: 2016-03-09SVG'ler veya ölçeklenebilir vektör grafikleri, bir dizi animasyonda ve etkileşimli tasarımda kullanılabilir. SVG filtrelerinin harika özelliği, birden çok kenarlık, farklı renkler uygulayarak, desenler, dokular ve 3B efektler ekleyerek ve çok daha fazlasını yaparak metni değiştirmenize izin vermeleridir. Ek olarak, görüntüleri manipüle etmenize ve onları hayata geçirmenize izin verir. Temel olarak, SVG'ler herhangi bir HTML öğesine tonlarca harika efekt eklemek için kullanılır.
Dönen saatler, zamanlayıcılar, yapbozlar, hareketli şarkı sözleri, hareketli simgeler ve vektörler, hareketli hamburger düğmeleri, onay kutuları ve yükleme düğmeleri, etkileşimli gibi SVG'leri kullanarak gelip bir web sitesine veya başka bir tasarım projesine dahil edebileceğiniz sayısız harika tasarım var. haritalar ve diyagramlar ve çok daha fazlası.
SVG efektlerine aşina değilsiniz veya nasıl oluşturulacağını öğrenmek istiyorsunuz, CSS özelliklerini ve SVG niteliklerini canlandırmak için bir JavaScript kitaplığı olan Animate Plus veya SVG Draggy gibi size yardımcı olabilecek sayısız çevrimiçi eğitim ve indirme var. js, SVG öğelerini sürüklemek için bir JavaScript kitaplığı. Bu makalede, inşa edebileceğiniz harika şeyleri mükemmel bir şekilde gösterecek ve kendi tasarımınızı yaratmanızda size rehberlik edecek 20'den fazla etkileyici SVG efekti ve öğreticisi sunuyoruz.
Ayrıca, harika, güzel animasyonlu web sitesi tasarımları oluşturmak için SVG'yi nasıl kullanabileceğinizi görmek ister misiniz? Aşağı kaydırın ve elle seçilmiş SVG destekli web siteleri koleksiyonumuzu görün.
Senkronize animasyon ve ses
SVG'lerin yardımıyla, eğlence, estetik veya eğitim amaçlı olsun, kelimenin tam anlamıyla her şeyi yaratabilirsiniz. İşte size SVG'lerin yardımıyla senkronize bir animasyon ve sesin nasıl oluşturulacağını gösteren bir eğitim.
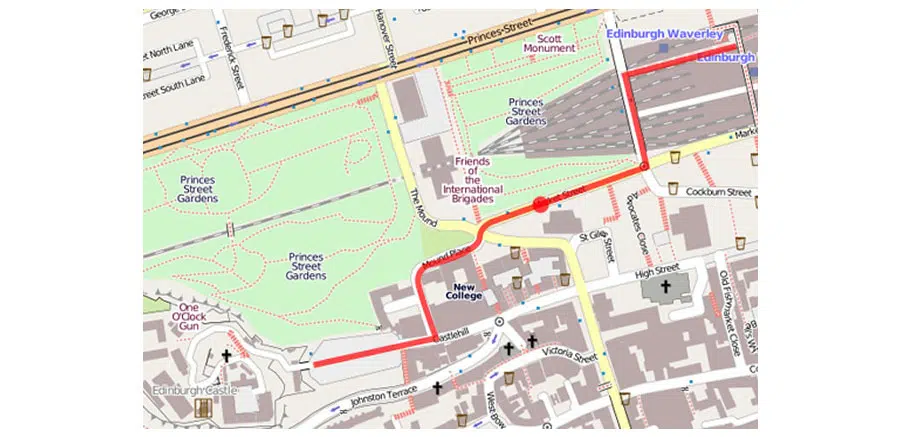
SVG ve Raphael ile yol izleme haritası rotaları
SVG formatı, güçlü animasyon yetenekleri nedeniyle GIF'ler gibi raster görüntülerden üstündür, ancak fotoğraflar veya karmaşık vektör illüstrasyonları gibi daha büyük dosyalar SVG için çok büyük olacağından, uygun görüntülerle kullanılmalıdır. ve böylece raster görüntü formatında daha iyi çalışır. Bu proje, SVG'nin yeteneklerinin mükemmel bir örneğidir. SVG ile yol izleme haritası rotalarını nasıl oluşturabileceğiniz aşağıda açıklanmıştır.
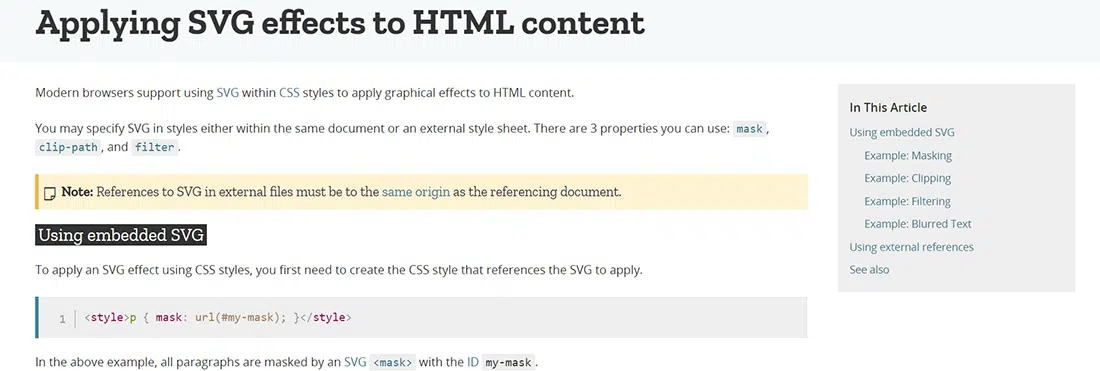
SVG efektlerini uygulama HTML içeriği
SVG efektleri çeşitli amaçlar için kullanılabilir ve son derece etkileşimli ve eğlenceli oldukları için bir web sitesinin görünümünü ve kullanılabilirliğini kesinlikle artıracaktır. SVG efektlerini HTML içeriğine nasıl uygulayabileceğiniz aşağıda açıklanmıştır.
kabarcıklı
İşte web tasarımında SVG'nin başka bir uygulaması. Bunları etkileşimli web siteleri ve hatta oyunlar oluşturmak için kullanabilirsiniz!
Hareketli SVG saati
Size SVG'lerin yeteneklerini gösteren bu hareketli animasyonlu SVG saatine göz atın!
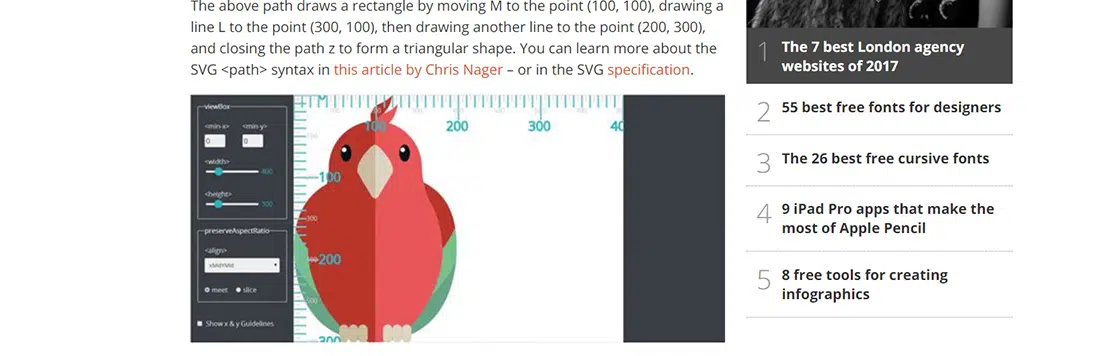
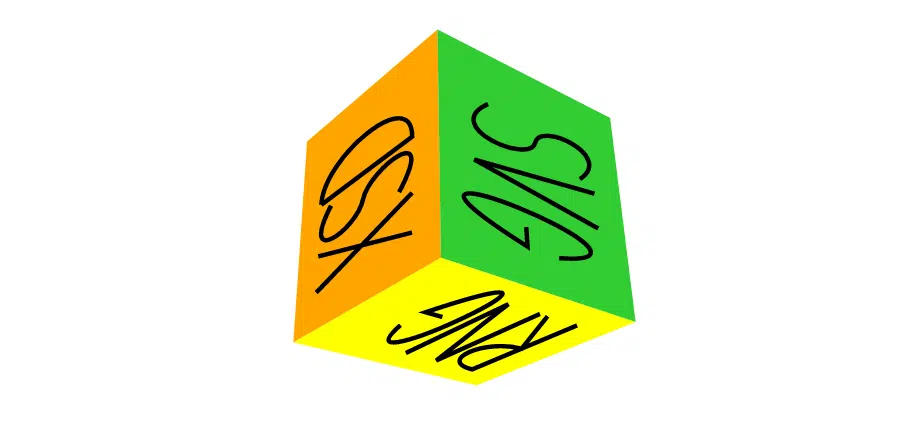
SVG grafiklerine üçüncü bir boyut ekleme
SVG görüntüleri programlı olarak değiştirilebilir ve web sayfası ile yüklenebilir. Bu eğitim size düz SVG yollarını nasıl bildireceğinizi ve ardından javascript ile bunlara üçüncü bir boyut eklemeyi öğretecektir.
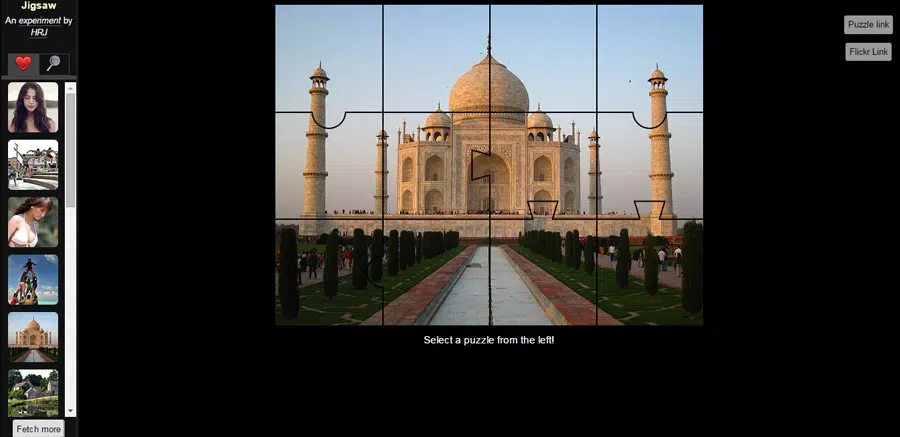
Etkileşimli bir SVG yapboz
SVG formatı ile en uyumlu görseller, karmaşık olmayan, vektör tabanlı çizimler, UI kontrolleri, logolar ve simgeler ve infografiklerdir. Onları istediğiniz şekilde manipüle edebilirsiniz. Örneğin, bir SVG dekupaj testeresini nasıl oluşturabileceğiniz aşağıda açıklanmıştır.
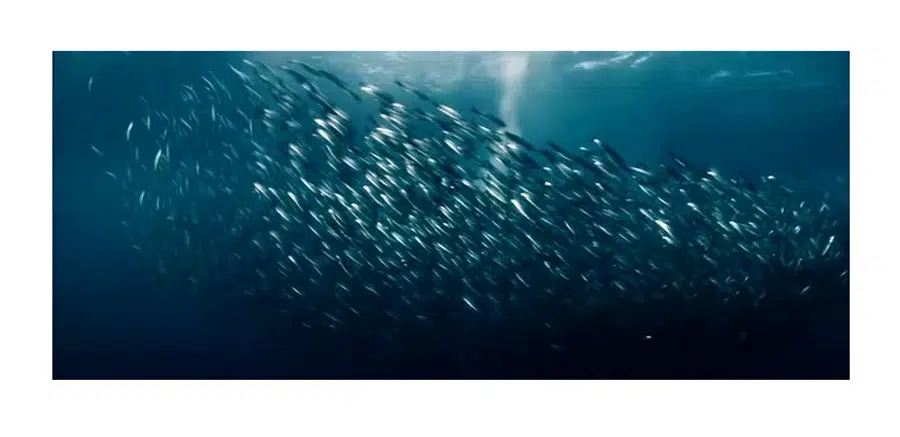
HTML5 video üzerine SVG maskeleri uygulama
SVG (veya Ölçeklenebilir Vektör Grafikleri), iki boyutlu vektörler içeren ve geliştiricilerin dinamik ve hareketli harika grafikler ve grafik uygulamalar oluşturmasına olanak tanıyan XML tabanlı bir dosya biçimidir. Bu öğreticide, HTML5 videoları üzerine SVG maskelerinin nasıl uygulanacağını öğreneceksiniz.
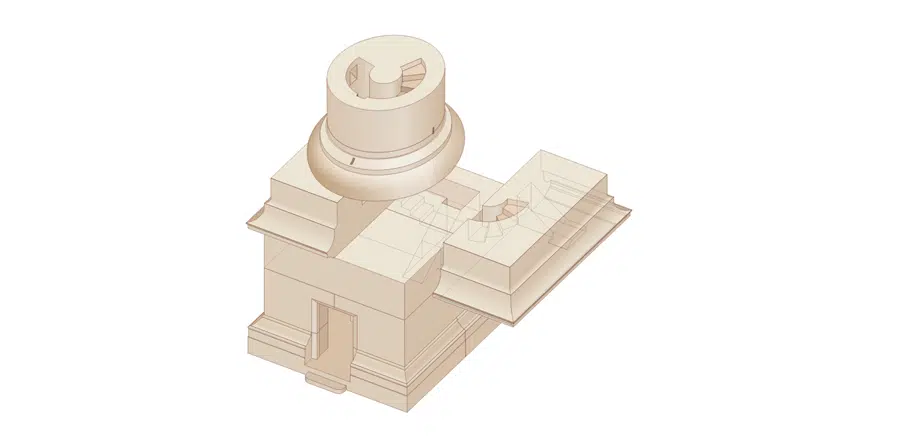
SVG ile Trajan sütunlarının yapısını bozma
SVG, bir metin düzenleyicide veya CSS / JS ile kodla değiştirilebilen güçlü bir görüntü formatıdır ve web tasarımında giderek daha fazla kullanılmaktadır. İşte onu kullanmanın benzersiz bir yolu. Bahse girerim bunu düşünmedin!
SVG'de animasyonlu şarkı sözleri
Evet, SVG'de animasyonlu şarkı sözleri bile oluşturabilirsiniz. Özelleştirme olanaklarını hayal edin!
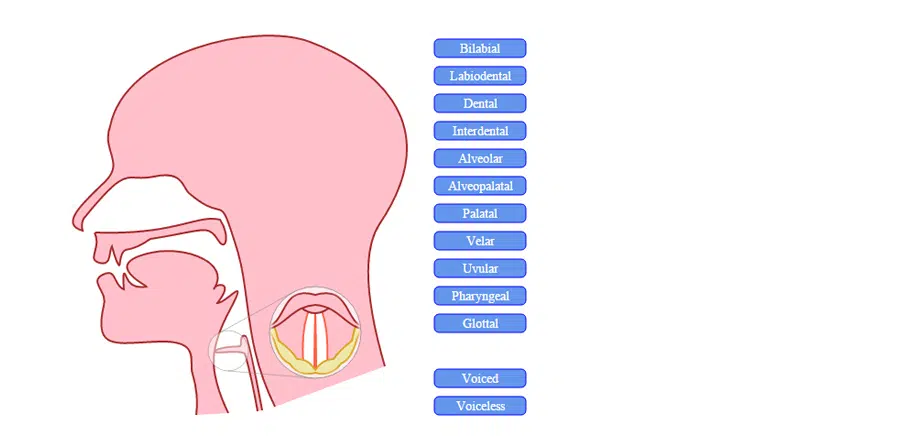
SVG'deki ürpertici ağız
SVG'nin en büyük artılarından biri, tüm ekran çözünürlüklerinde keskin görünebilmesidir. Çok küçük dosya boyutları içerebilir ve kolayca düzenlenebilir ve değiştirilebilir. Web sitelerinde harika animasyonlar oluşturmak için SVG'leri nasıl kullanabileceğiniz aşağıda açıklanmıştır!
SVG'de animasyonlu çizgi çizme
SVG görüntüleri, kullanılan görüntülerin boyutu ve son tasarımınızla etkileşim biçimleri söz konusu olduğunda çok daha fazla özgürlük sunar. İşte harika bir örnek!
SVG Filtrelerinin Sanatı ve Neden Harika?
Smashing Magazine'in bu kapsamlı makalesinde, SVG filtrelerinin sanatı ve neden bu kadar harika oldukları hakkında öğrenilecek her şeyi öğrenin.
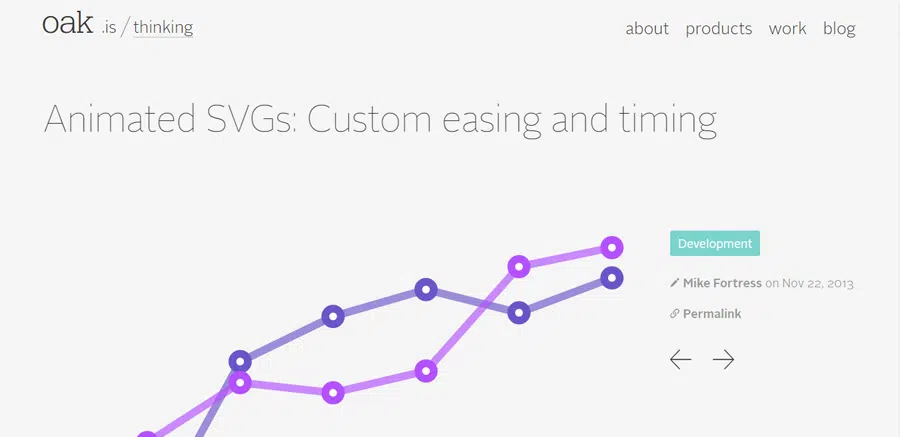
Animasyonlu SVG'ler: Özel hareket hızı ve zamanlama
Etkileşimli, animasyonlu çizelgeler ve grafikler oluşturmak için SVG'leri de kullanabilirsiniz. İşte harika bir örnek!
SVG Çizim Animasyonu
Uygulama tasarım konseptlerinizi müşterilerinize bu şekilde sunduğunuzu hayal edin!
Snap.svg ile Hareketli SVG Simgeleri
Bu makale SVG ile neler yapabileceğinizi araştırıyor ve pratik bir örnek olarak bazı SVG simgelerini nasıl canlandıracağınızı öğretiyor.
SVG Eğitimi
Bu site aynı zamanda bir "Kendiniz Deneyin" düzenleyicisi ile birlikte gelir, böylece SVG'yi düzenleyebilir ve sonucu görüntülemek için bir düğmeyi tıklayabilirsiniz!

SVG için En İyi Kılavuz
Bu kılavuz size SVG'nin gücü hakkında pek çok faydalı şey öğretiyor. Bir web sayfasına resim gömmek için SVG'leri nasıl kullanacağınızı öğrenin, o sayfayı herhangi bir boyuta ölçeklendirin ve resim kalitesini asla kaybetmeyin!
Svgeğitici
Bu, Mijingo tarafından oluşturulan herkes için bir SVG astarıdır. Bundan çok şey öğrenebilirsiniz!
SVG simgeleriyle nasıl çalışılır
SVG simgelerini HTML ve CSS'de kullanmanın birçok yolu vardır ve bu eğitim size SVG simgeleriyle nasıl çalışacağınızı öğretecektir.
Web Kullanımı için SVG'yi Optimize Etme — Bölüm 1
Bu 2 bölümlük makale, herhangi bir web tasarımcısı ve web geliştiricisi tarafından bilinmesi önemli olan SVG yolu optimizasyonunun temel kavramlarını kapsar.
Satır içi SVG ve Simge Yazı Tipleri
Bir site için bir simge sistemi oluşturmadan önce bu öğreticiyi okuyun. Sizin için çok faydalı olacak!
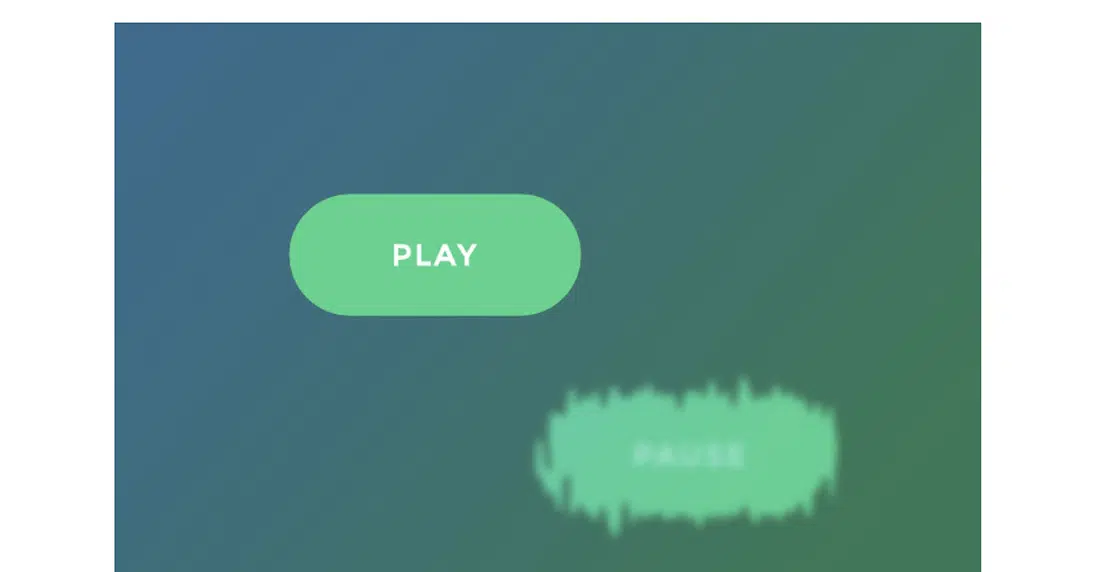
SVG Filtreleri ile Bozuk Düğme Efektleri
İşte SVG filtreleri kullanan düğmeler için bir dizi deneysel bozulma efekti. Bunları projelerinizde nasıl kullanacaksınız?
Ölçeklenebilir vektör grafikleri kullanmak için profesyonel ipuçları
Bu eğitim size SVG'leri kullanmak için bazı profesyonel ipuçları verecektir. Ölçeklenebilir vektör grafiklerinin sadece şekiller oluşturup canlandırmaktan çok daha fazlası için nasıl kullanılabileceğini öğreneceksiniz.
SVG için Pratik Başlangıç Kılavuzu
SVG'ler neden bu kadar popüler? Bu harika SVG kılavuzunda onlar hakkında öğrenilecek her şeyi öğrenin.
SVG destekli web sitesi tasarımları
SVG'nin gücünü kullanan en ilham verici ve heyecan verici web sitelerinden bazılarına odaklanmak için biraz zaman ayıralım. Zevk almak!
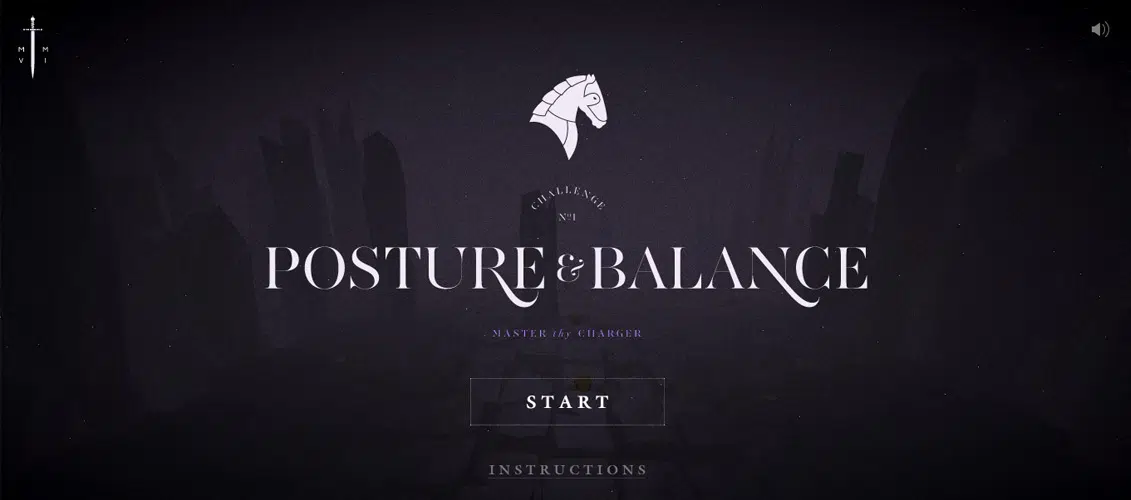
Cavalier: Mükemmelliğin Fatihi
Bu oyun serisi, animasyon ve grafikler için SVG kullanılarak oluşturulmuştur. Posture & Balance, yenilikçi teknolojilerle tasarlanmış Cavalier adlı bir platform için oluşturulmuş ilk oyundur.
Poignee de ana erkeksi
Bu hareketli ve fotoğrafik yeni web sitesi, Fransa merkezli grafik tasarım ve dijital yaratıcı stüdyo Poignee de main virile için oluşturuldu. Sonuç inanılmaz!
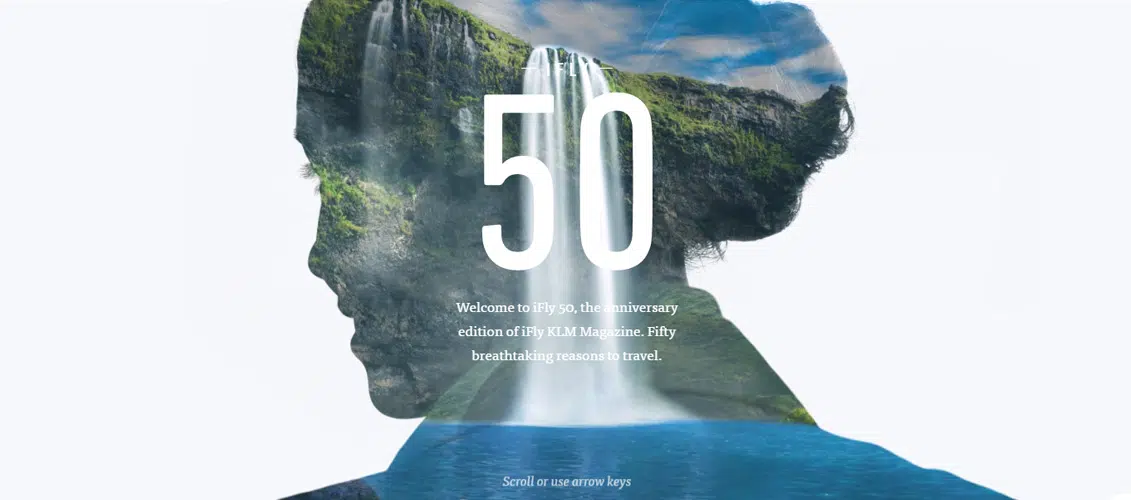
iFly50
FLY KLM Magazine ellinci baskısını kutlarken, nihai seyahat koleksiyonu için canlı bir şekilde canlandırılan bir site tasarladı. Bu şekilde, Dünya'nın en güzel 50 büyüleyici yeri sunuldu.
ARK: Star Citizen Starmap
İnanılmaz bir ARK arayüzü kullanan bu web sitesi, bir uzay aracı üreticisi olan Robert's Space Industries'i “Star Citizen” oyunu içinde sunuyor. Bu, Star Citizen vatandaşlarını koruyabileceğiniz, kendi uzay aracınızın bilgileri, güncellemeleri ve satın alımları için bir portaldır.
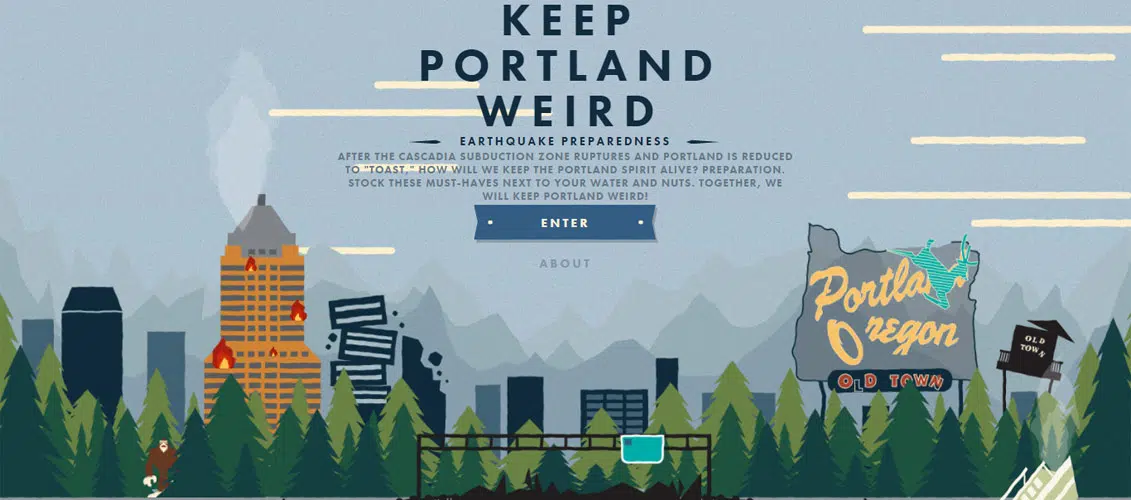
Depremleri Garip Tutun
Keep Earthquakes Weird, Portland nüfusunu bir deprem durumunda hazırlamak amacıyla oluşturulmuş, çarpıcı SVG grafik efektleriyle oluşturulmuş bir platformdur. İçerik çok eğitici.
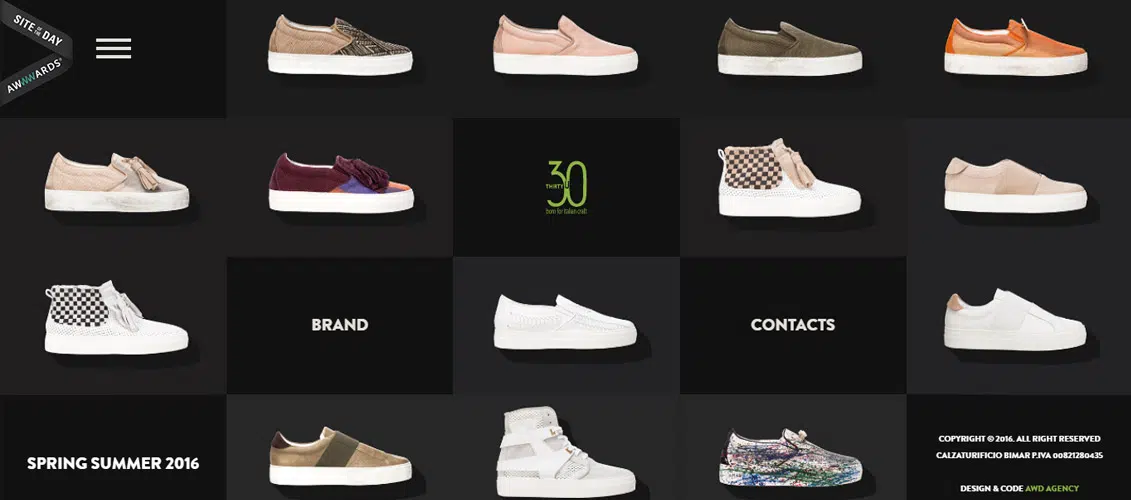
30u
30u, stile dikkat eden ve bazı ilginç SVG özelliklerini kullanan geliştiriciler tarafından oluşturulan bir sitede ayakkabı satan bir e-mağazadır.
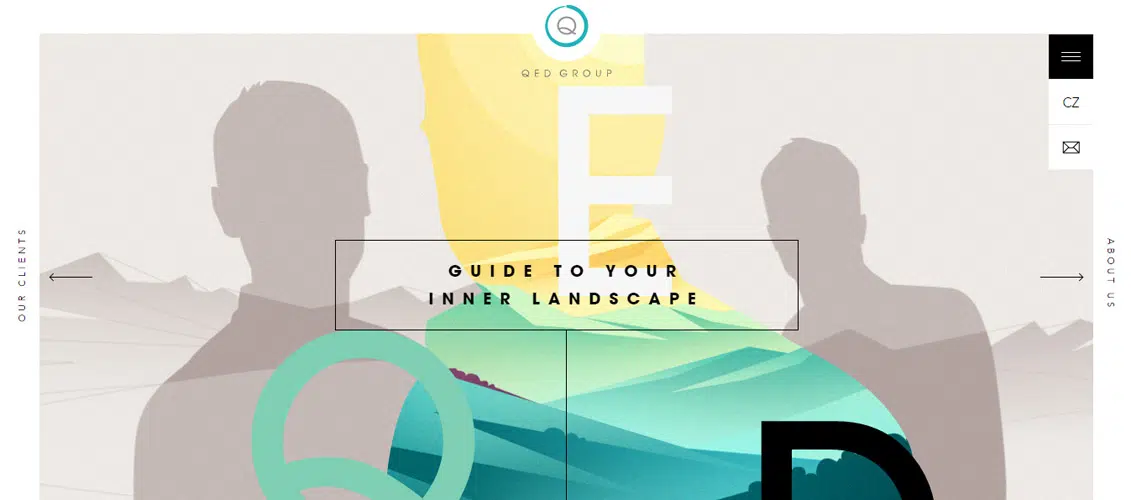
QED Grubu
QED GROUP sitesinde, size harika bir navigasyon deneyimi sunacak harika düşündürücü çizimler var. Sitenin düzeni şık ve akıllıdır.
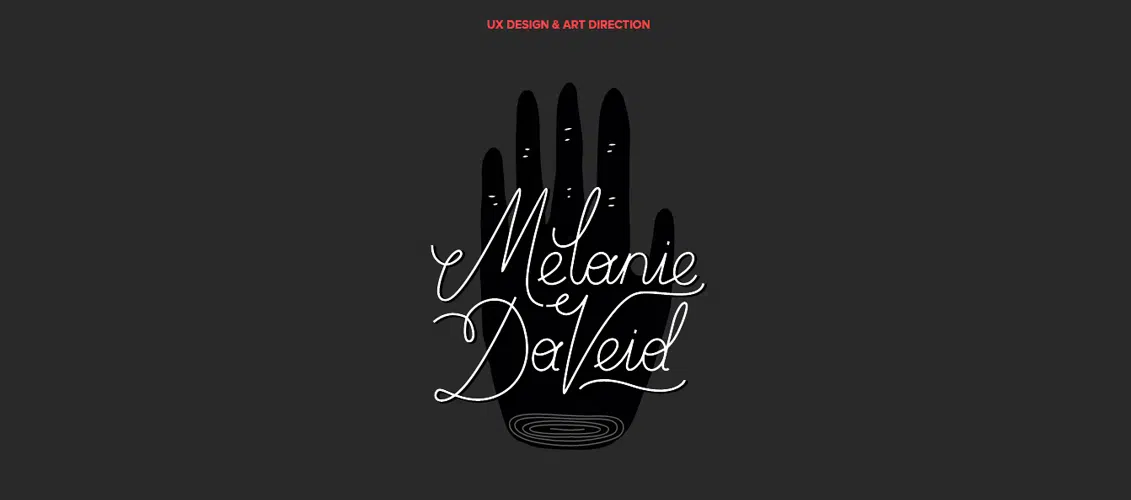
Melanie Daveid
Melanie Daveid'in web sitesi, internette bulunabilecek en güzel portföy sitelerinden biridir. Site, yumuşak geçişler ve muhteşem el çizimleri içeriyor
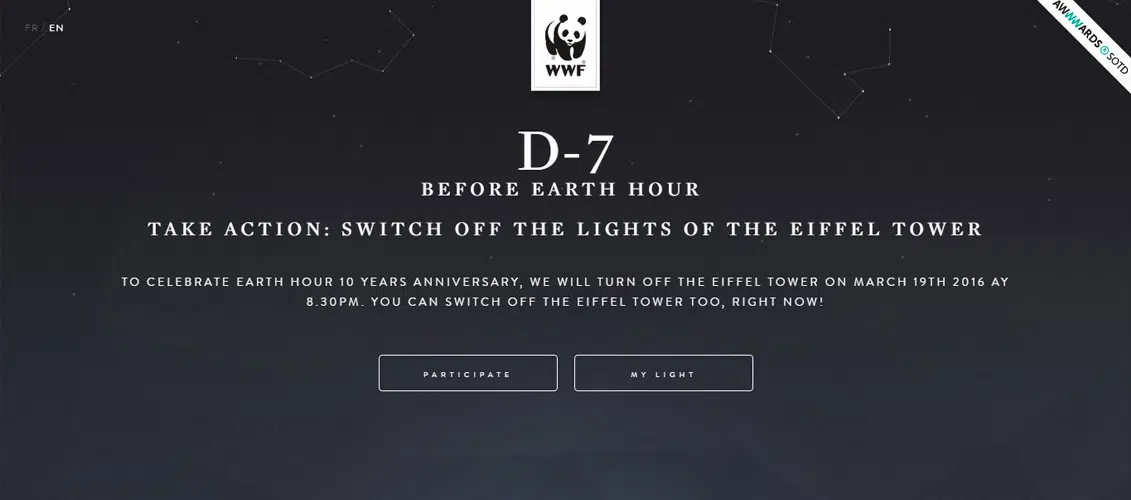
WWF Fransa – Dünya Saati Paris
Bu animasyonlu site WWF Fransa için oluşturuldu ve 19 Mart'ta Dünya Saati için Eyfel Kulesi'nin ışıklarının kapatılacağını duyurmak için kullanıldı.
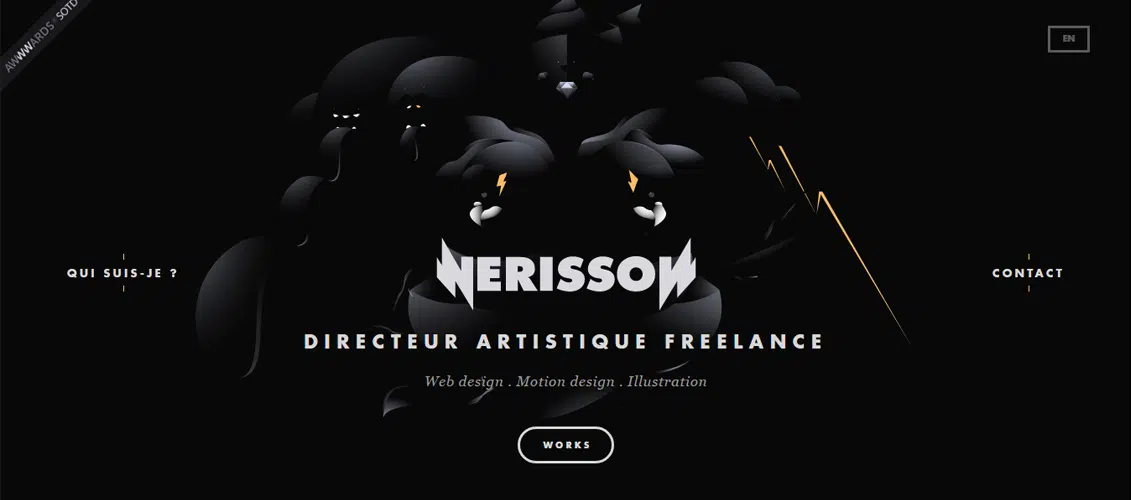
Nerisson
Nerisson namı diğer Jimmy Raheriarisoa, web/mobil tasarım, illüstrasyon ve hareket tasarımında uzmanlaşmış bir Fransız sanat yönetmenidir. Bu, güzel çizimler ve grafik özellikleri ile harika bir portföy sitesidir.
Tek Tasarım Şirketi
One Design Company, tasarımcılar, geliştiriciler, proje yöneticileri, yazarlar ve sanatçılardan oluşan deneyimli ve hevesli bir ekiptir. Siteleri, net SVG görüntülerine dayanan canlı ve etkileşimli bir sitedir.
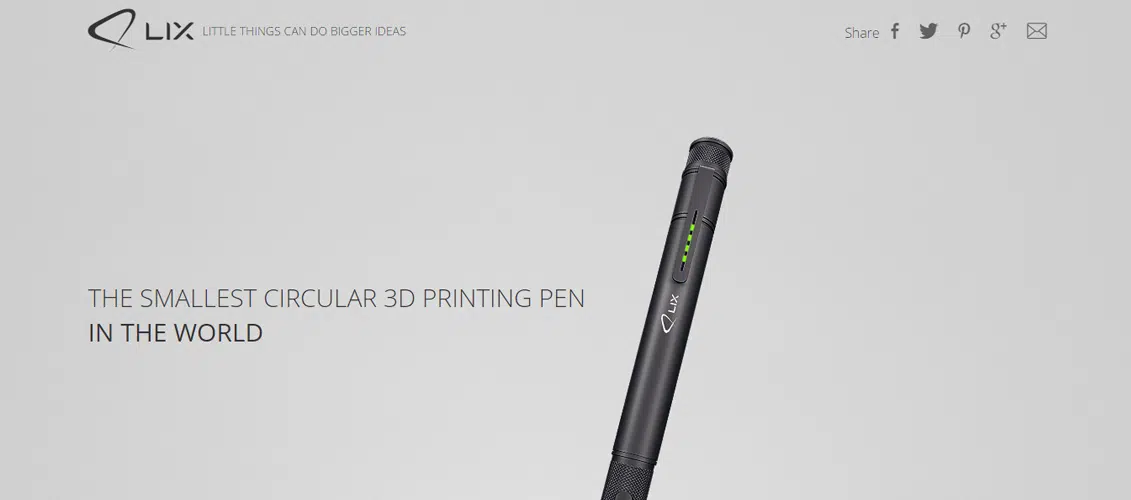
LIX – Dünyanın en küçük 3D baskı kalemi
LIX, piyasadaki en küçük ve daha akıllı 3D baskı kalemidir. Sitenin ana sayfasına yerleştirilen düşündürücü bir animasyon yardımıyla 3D baskının ne kadar ilginç olduğunu deneyimleyebilirsiniz.
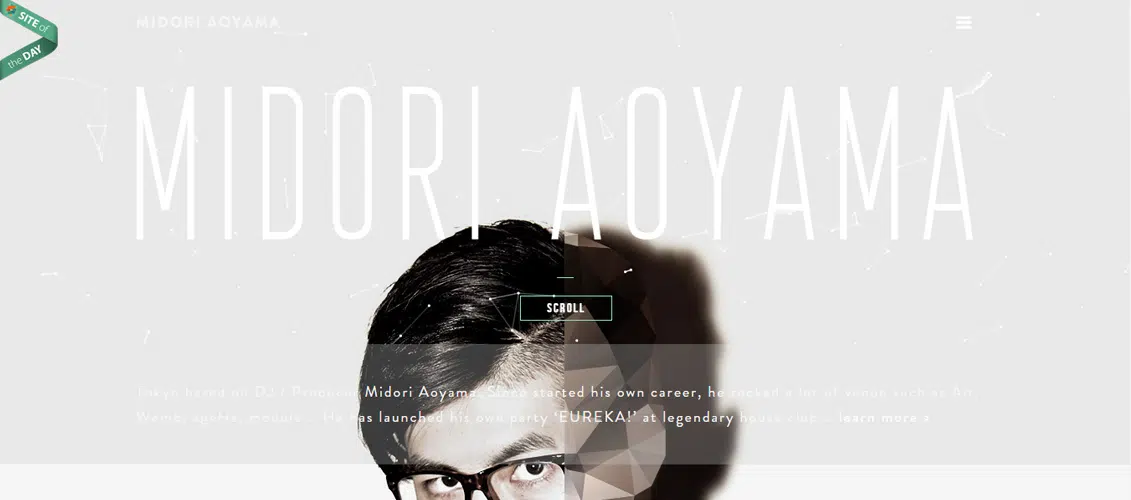
MIDORI AOYAMA
Midori Aoyama, Tokyo merkezli bir DJ ve yapımcıdır. Kendi partisi “EUREKA!”yı kurdu. bu hala Japonya'daki en iyi house müzik partilerinden biri. Onun sitesi de yenilikçi, ilginç bir SVG örneği ve bir kullanıcı olarak bundan nasıl yararlanabileceğinizi.






















![Satır içi SVG ve Simge Yazı Tipleri [CAGEMATCH] _ CSS-Tricks](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)