SVG ve Tasarım Araçları İçin Pratik Bir Kılavuz
Yayınlanan: 2022-03-10SVG'yi iyi anlamak nadir görülen bir beceridir. Şaşırtıcı bir şekilde, SVG yalnızca başka bir görüntü formatı olarak kabul edilir. Ölçeklenebilirliği ve daha küçük dosya boyutu nedeniyle SVG kullanıyoruz, ancak gerçekte SVG çok daha fazlasıdır!
Bu yazıda en popüler tasarım araçlarından üçüne ışık tutacağım: Adobe Illustrator, Sketch ve Figma. SVG'yi destekleyen, başka işlevlere sahip olabilecek ve başka çözümler uygulayabilecek başka araçlar da vardır.
Not : Aksi belirtilmediği takdirde, bu makalenin içeriği SVG 1.1 2. Baskıya atıfta bulunmaktadır. Aşağıda tartışılan noktalardan bazıları SVG 2 için geçerli olmayacaktı, ancak yine de tavsiye durumuna ulaşmadı ve SVG 1.1'i en güncel spesifikasyon olarak bıraktı.
Tasarım Araçları Neden Rahatsız Edilir?
SVG, XML tabanlı bir biçimlendirme dilidir ve diğer programlama dilleri gibi bir metin düzenleyicide yazılabilir ve düzenlenebilir. Yani teorik olarak, JPG veya PNG dosyalarının aksine, SVG oluşturmak için herhangi bir GUI yazılımına ihtiyacımız yok. Ancak çoğu durumda grafik tasarım uygulamalarının kullanılması kaçınılmazdır.
Metin tabanlı bir biçimde karmaşık şekiller ve grafiklerle çalışmak tamamen mümkündür, ancak genellikle çok zor ve sıkıcı olur. Bu nedenle, grafikleri görsel olarak tasarlamak için Adobe Illustrator, Sketch veya Figma gibi uygulamaları kullanmak ve ardından bunları bir SVG formatına aktarmak yaygın bir uygulamadır.
Bu nedenle, kodlayan bir tasarımcı veya tasarım bilincine sahip bir geliştirici olun, SVG ile çalışma konusunda iyi bir yeterlilik, her iki taraftan da biraz bilgi gerektirir: tasarım araçları ve SVG dilinin kendisi. İkisi arasındaki ilişkiyi daha iyi anlamak için, grafik tasarım uygulamalarının neler sunduğuna ve özelliklerinin SVG'ye nasıl çevrildiğine daha yakından bakalım.
Basit şekiller
Birçok vektör grafiği, gruplandırılmış, dönüştürülmüş ve birbiriyle birleştirilmiş birkaç temel şekilden oluşturulmuştur. Aşağıdaki tablo, Illustrator, Sketch ve Figma'da hangi şekil araçlarının mevcut olduğunu ve bunların hangi SVG öğeleri olarak dışa aktarıldığını gösterir.
| illüstratör | Kroki | Figma | Oluşturulan SVG |
|---|---|---|---|
| Elips Aracı | Oval | Elips | <circle /> veya <ellipse /> |
| Dikdörtgen Aracı | Dikdörtgen | Dikdörtgen | <rect /> |
| Yuvarlak Dikdörtgen Aracı | yuvarlak | - | <rect rx="…" /> |
| Çizgi Segmenti Aracı | Astar | Astar | <line /> (Illustrator ve Figma) <path /> (Sketch) |
| - | Ok | Ok | <path /> |
| Çokgen Aracı | Çokgen | Çokgen | <polygon /> (Illustrator ve Sketch) <path /> (Figma) |
| Yıldız Aracı | Yıldız | Yıldız | <polygon /> (Illustrator ve Sketch) <path /> (Figma) |
| - | Üçgen | - | <polygon /> |
Elipsler ve Daireler
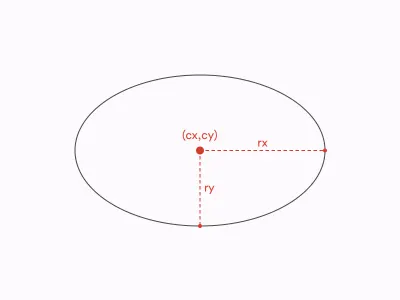
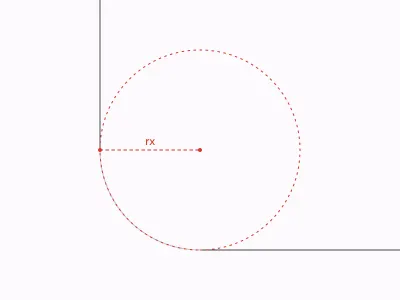
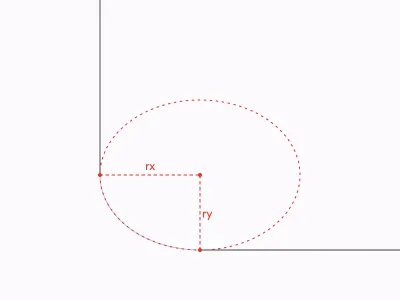
Her tasarım aracındaki temel şekillerden biri elipstir. SVG'de, elipsin merkezinin ( cx ve cy ) ve iki yarıçapın ( rx ve ry ) koordinatlarıyla tanımlanan eşleşen bir <ellipse /> öğesi bulacağız.
SVG'de bir elips şöyle görünür:
<ellipse cx="400" cy="300" rx="250" ry="150"/> 
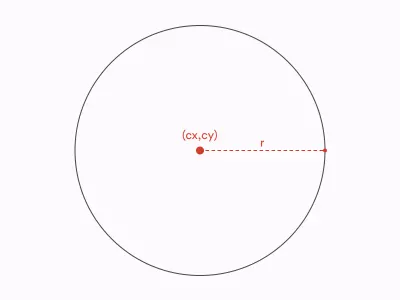
Çok özel elips türü bir dairedir. Daire, rx ve ry yarıçapları birbirine eşit olan bir elipstir. SVG'nin, dikkate alınması gereken yalnızca bir yarıçap olduğundan bir özniteliği daha az alan kendi <circle /> öğesi vardır:
<circle cx="400" cy="300" r="250"/> 
Elipsler ve daireler söz konusu olduğunda, tüm tasarım araçları aynı şekilde çalışır: Illustrator'da Elips Aracı , Sketch'te Oval aracı ve Figma'da Elips aracı, yarıçaplar eşit olmadıkça <ellipse /> öğesi oluşturacaktır: bu gibi durumlarda sona ereriz. bir <circle /> öğesi.
Dikdörtgenler ve Yuvarlak Dikdörtgenler
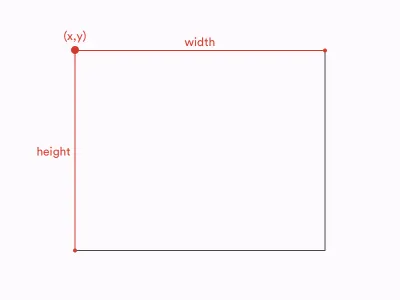
Tüm tasarım araçlarında ortak olan diğer bir temel şekil, bir dikdörtgendir. Tüm tasarım araçlarında, bir dikdörtgen aracının kullanılması SVG'de bir <rect /> öğesi oluşturur. Temel bir <rect /> 4 öznitelikle tanımlanır: x ve y koordinatları ile genişliği ve yüksekliği:
<rect x="150" y="100" width="500" height="400"/> 
<ellipse /> 's ve <circle /> 'nin konumu geometrik merkezleriyle tanımlanırken, <rect /> konumunun sol üst köşesinin koordinatlarıyla tanımlandığına dikkat edin.
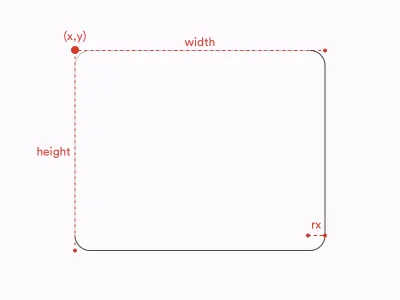
Temel dikdörtgenlerin yanı sıra, genellikle köşeleri yuvarlatılmış dikdörtgenler kullanırız. Her üç tasarım aracında da Denetçi veya Özellikler panelinde bir dikdörtgene bir kenarlık yarıçapı uygulayarak bir dikdörtgeni yuvarlak bir dikdörtgene dönüştürebilirsiniz.
Ek olarak, Sketch ve Illustrator'da, yuvarlak dikdörtgenler oluşturmaya adanmış araçlar vardır (Illustrator'da Yuvarlatılmış Dikdörtgen Aracı ve Sketch'te Yuvarlatılmış araç). Ancak, yarıçapı uygulanmış normal bir dikdörtgen ile Yuvarlatılmış Dikdörtgen aracıyla çizilmiş yuvarlatılmış bir dikdörtgen arasında hiçbir fark yoktur.
Bu nedenle, nasıl oluşturulursa oluşturulsun, aşağıdaki sözdizimi kullanılarak yuvarlatılmış bir dikdörtgen dışa aktarılacaktır:
<rect x="150" y="100" width="500" height="400" rx="30"/> Bu durumda, rx , yuvarlatılmış köşelerin yarıçapından sorumlu bir niteliktir:

Oval Köşeli Yuvarlak Dikdörtgenler
Tasarım araçları ile SVG arasındaki önemli bir fark, yarıçapların nasıl tanımlandığıdır. Ele aldığımız tüm tasarım araçlarında sınır yarıçapı tek bir değişkenle tanımlanır. Kenar yarıçaplarını, dikdörtgenlerimizin köşelerini maskelemek için kullanılan küçük daireler olarak düşünebiliriz:

Bu arada, SVG'de kenar yarıçapları iki öznitelikle tanımlanabilir: rx (yukarıdaki örnekte olduğu gibi) ve ry . Eliptik köşeleri olan dikdörtgenler oluşturmamıza izin veriyorlar. Bu tür yuvarlatılmış köşeleri, daire yerine maske olarak kullanılan elipsler olarak düşünebilirsiniz:
<rect x="150" y="100" width="500" height="400" rx="40" ry="30"/> 
Bu durumda, SVG size tasarım araçlarından daha fazla olanak sunar.
Not : Bu makalenin konusu ile tam olarak ilgili olmasa da, yukarıda açıklanan farkın hem SVG hem de HTML/CSS için geçerli olduğunu belirtmekte fayda var. Div'ler ve yayılma alanları gibi düğümleri biçimlendirmek için kullanılan border-radius CSS özelliği , eliptik köşeler oluşturmaya da olanak tanır. Aşağıda bir örnek görebilirsiniz.
border-radius: 10px 5% / 20px 25em 30px 35em; Eğik çizgiden ( / ) önceki değerler yatay yarıçaplardır ( rx eşdeğeri) ve eğik çizgiden sonraki değerler dikey değerlerdir ( ry eşdeğeri).
Çoklu Yarıçaplı Yuvarlatılmış Dikdörtgenler
Tasarım araçlarında, CSS'de olduğu gibi, bir dikdörtgenin her bir köşesi ayrı ayrı kontrol edilebilir. Başka bir deyişle, her köşenin kendi yarıçapı olabilir (veya tamamen yarıçapı olmayabilir). SVG'deki bir <rect /> öğesinde böyle bir işlem mümkün değildir. Her <rect /> öğesinin yalnızca bir rx ve bir ry özniteliği vardır. Köşelerine birden çok yarıçap uygulanmış bir dikdörtgen oluşturursanız, tasarım aracı bir <rect /> öğesi yerine bir <path /> öğesi oluşturur. Bir sonraki bölümde bir <path /> öğesinden daha fazla bahsedeceğiz.
Pürüzsüz Köşeler
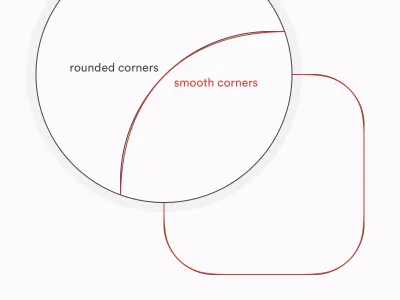
Kısa bir süre önce Sketch ve Figma tarafından tanıtılan ilginç özelliklerden biri de düz köşelerdir. Kısacası, pürüzsüz köşeler, daha doğal ve iyi, pürüzsüz görünen bir sonuç elde etmek için düzensiz bir kenarlık yarıçapı kullanır. Pürüzsüz köşelerin en yaygın uygulaması, iOS'taki uygulama simgeleri ve diğer yuvarlak öğelerdir. Apple, iOS6'ya kadar mobil platformunda "normal" yuvarlak köşeler kullandı ve ardından 2013'te (iOS7) tanıtılan büyük yeniden tasarımın bir parçası olarak bugün "pürüzsüz" köşeler dediğimiz şeye geçti.

Sketch'te, Inspector'da Round Corners ve Smooth Corners arasında geçiş yaparak düzgün köşeler efekti elde edebilirsiniz. Figma, Köşe Düzeltme menüsündeki pürüzsüzlük seviyesiyle değiştirebileceğiniz için köşeleriniz üzerinde size daha fazla kontrol sağlıyor.
Ne yazık ki, bunların hiçbiri kolayca SVG'ye çevrilemez, çünkü SVG düzgün köşeler kavramını hiç bilmiyor. Düzgün köşeleri olan bir dikdörtgeni SVG'ye aktarmaya çalışırsanız, Sketch ve Figma'nın yaptıkları arasında da önemli bir fark vardır.
Figma düzgün köşeleri yok sayar ve bir dikdörtgeni köşeleri yuvarlatılmış normal bir <rect /> öğesi olarak dışa aktarır. Öte yandan Sketch, düzgün köşeleri olan bir dikdörtgeni, düz köşelerin gerçek şeklini kopyalamaya çalışan bir <path /> olarak dışa aktarır. Bu nedenle Figma, bir dikdörtgeni bir dikdörtgen tutmak uğruna bize daha kötü bir doğruluk sağlarken Sketch, anlambilim ve daha büyük dosya boyutu pahasına mümkün olan maksimum doğruluğu hedefliyor. Bu farkın ne anlama geldiğini daha iyi anlamak isterseniz, biraz sonra temel şekilleri korumanın artılarını ve eksilerini daha derinlemesine inceleyeceğiz.
çizgiler
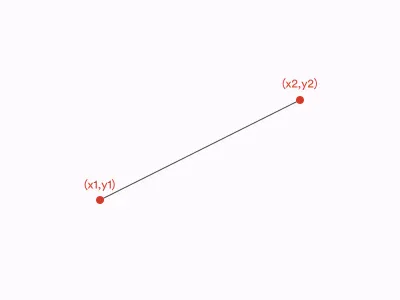
Bir sonraki temel öğe türü bir çizgidir. Bu durumda, bir çizgiyi A noktasından B noktasına giden tek bir düz çizgi olarak adlandırırız. Illustrator, Sketch ve Figma'nın tümü, çizgi çizmeye ayrılmış kendi çizgi araçlarını sunar. SVG'de bir <line /> elementimiz var. Niteliklerinden dördü gereklidir: başlangıç noktasının koordinatları ve bitiş noktasının koordinatları:
<line x1="100" y1="100" x2="200" y2="200"/> 
Dışa aktarma söz konusu olduğunda, Illustrator ve Figma, çizgileri mümkün olduğunda <line /> öğeleri olarak dışa aktarırken, Sketch, çizgileri her zaman <path /> öğelerine hesaplayacaktır.
çoklu çizgiler
Şimdi poliline bir göz atalım. Çoklu çizgi, birbirine bağlı bir dizi düz çizgidir. Polyline'ların tasarım araçlarında özel araçları yoktur. Kalem aracıyla (Illustrator ve Figma'da) veya bir Vektör aracıyla (Sketch'te) çizilebilirler.
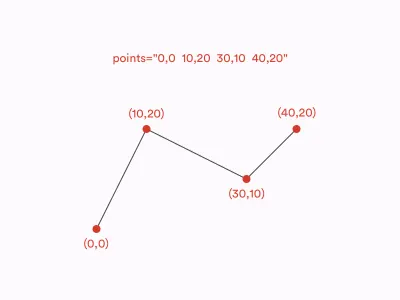
SVG'de, çoklu çizgiler bir <polyline /> öğesi ile tanımlanır. <polyline /> , bir polyline oluşturan tüm noktaları tanımlayan koordinatların bir listesi olan bir points niteliği kullanılarak çizilir. Üç parça ve dört noktadan oluşan bir çoklu çizgi örneğine bakalım:
<polyline points="10,20 10,20 30,10 40,20" /> 
Illustrator ve Sketch, çoklu çizgileri <poliline <polyline/> öğelerine çevirirken, Figma çoklu çizgileri <path /> s olarak dışa aktarır.
oklar
Her üç araçta da, çizgilerin uçlarını oklara dönüştürmek için kontrol edebilirsiniz. Ve her üç araç da <path /> s gibi satırları dışa aktaracak, büyük harfler uygulanmadan aynı şekiller <line /> s veya <polyline /> s'ye çevrilecek olsa bile. SVG okları desteklemediği için mi? Tam olarak değil.
Aslında, SVG spesifikasyonu , işaretçiler olarak bilinen özelleştirilebilir satır sonlarını içerir. Ancak bahsettiğimiz tasarım araçlarının hiçbiri ürettikleri SVG'de işaretleyici kullanmaz.
<marker> , SVG'nin <defs> içinde tanımlanabilen ve ardından <line> , <polyline> ve <path> öğelerinde şu işaret nitelikleriyle kullanılabilen ayrı bir SVG öğesidir: marker , marker-start , marker-mid ve marker-end . Bu nitelikler hakkında daha fazla bilgi edinmek isterseniz, resmi W3C belgelerine göz atmanızı tavsiye ederim.
çokgenler ve yıldızlar
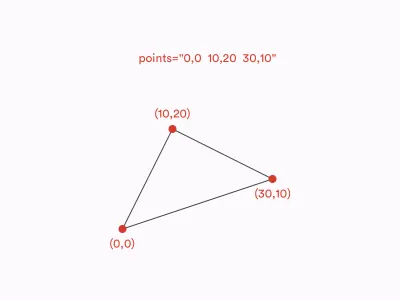
Bakacağımız son temel şekil bir çokgendir. Çokgen, düz çizgilerden oluşan kapalı bir şekildir, örneğin yıldız veya altıgen. Bunu kapalı bir çoklu çizgi olarak da düşünebilirsiniz. SVG'deki bir <polygon /> öğesinin sözdizimi aslında bir <polyline /> > öğesinin sözdizimi ile aynıdır. İkisi arasındaki tek fark, <polygon /> 'da listedeki son noktanın her zaman ilk nokta ile bağlantılı olması ve bir <polygon /> kapalı bir şekil oluşturmasıdır.

Bazı çokgenler düzgün çokgenlerdir. Düzgün çokgenlerin özelliği, tüm kenarlarının ve açılarının eşit olmasıdır. Altıgen veya beşgen gibi normal çokgenler çizmek için Illustrator, Sketch ve Figma'da olduğu gibi bir Çokgen aracını kullanabilirsiniz. Illustrator ve Sketch'teki çokgen araçları, SVG'de <polygon /> öğeleri oluşturur. Figma'da ise çokgen aracıyla yapılan tüm şekiller <path /> öğeleriyle sonuçlanır.
Her üç tasarım aracı da yıldız çizmek için özel Yıldız araçlarına sahiptir. Ancak, dışa aktarma söz konusu olduğunda, Star araçlarıyla oluşturulan şekiller, Poligon araçlarıyla oluşturulanlarla tamamen aynı şekilde davranır. SVG'de yıldızlar sadece çokgenlerdir, NO ~~<star />~~ öğesi yoktur.
SVG'deki <polygon /> öğesi normal veya düzensiz herhangi bir çokgen için kullanılabilirken, Yıldız ve Çokgen araçlarının düzenli yıldızlar ve çokgenler oluşturmak için kullanıldığını hatırlamak önemlidir.
Tüm Yollar <path /> e Çıkıyor
Daha önce öğrendiğimiz gibi, SVG'de düz çizgilerden şekil çizmeye ayrılmış üç temel şekil vardır: <line /> , <polyline /> ve <polygon /> . Peki ya çizgilerimizin eğri olmasını istersek? <path /> öğesi hakkında konuşmamızın tam zamanı.
<path /> Öğesi
<path /> en çok yönlü SVG öğesidir. Yukarıda listelenen tüm temel şekiller dahil ancak bunlarla sınırlı olmamak üzere herhangi bir olası çizgi ve şekli çizmek için kullanılabilir. Aslında, her temel şekil ( <circle/> , <ellipse /> , <rect /> , <line /> , <polyline /> , <polygon /> ) bir <path /> öğesi olarak tanımlanabilir. Ayrıca, <path /> ile oluşturulabilen ancak başka hiçbir SVG öğesiyle oluşturulamayan birçok şekil vardır. <path /> ve sözdizimi hakkında daha fazla bilgi edinmek için Chris Coyier'in bu mükemmel makalesine göz atmanızı tavsiye ederim.
Şimdi tasarım araçlarında <path /> öğelerini nasıl oluşturacağız? Her şeyden önce, yukarıda öğrendiğimiz gibi, şekil araçlarıyla oluşturulan bazı katmanlar, teorik olarak başka elemanlar olabilseler bile <path /> <path /> elemanlarını hesaplarlar (örn. <polygon /> s olarak tanımlanır.Sonra, Kalem aracıyla veya Vektör aracıyla çizdiğimiz diğer tüm düzensiz şekiller, onları tanımlayabilecek başka bir SVG öğesi olmadığından <path /> olarak dışa aktarılmalıdır.Son olarak, Sketch ve Figma'da, herhangi bir temel şekli <path /> olarak hesaplayan bir katmana dönüştürebiliriz.Sketch'te bunu Layer > Combine > Flatten seçerek başarabiliriz, Figma ise bu fonksiyonu Object > Flatten Selection ( ⌘ + E ) altında bulabiliriz. macOS'ta, Windows'ta Ctrl + E ).
Boole İşlemleri
Boole işlemleri, şekilleri birkaç farklı şekilde birleştirmek için gerçekleştirilen işlevlerdir. Illustrator, Sketch ve Figma'da 4 standart boole işlemi vardır:
- Birlik (Birleştir)
şekillerin toplamı - Çıkart (Eksi ön)
Şekiller arasındaki ortak alan tarafından çıkarılan alt şekil - kesişmek
Şekiller arasındaki ortak alan - Fark (Hariç Tut)
Şekiller arasındaki ortak alan tarafından çıkarılan şekillerin toplamı.
Illustrator'da bu işlevlerin tümü tek bir şekil (anahat) oluşturur. Bu, geri alınamayan bir eylemdir - Geri Al ( macOS'ta ⌘ + Z , Windows'ta Ctrl + Z ) kullanmak dışında. Sketch ve Figma'da ise boolean işlemleri, daha sonra içindeki şekillere herhangi bir zarar vermeden gruplandırılabilen katman grupları oluşturur. Ancak, önceki paragrafta bahsedilen Düzleştirme işlevlerini kullanarak Illustrator'dakine benzer bir sonuç elde etmek için bu grupları tek bir şekilde birleştirebilirsiniz.
Soru şu ki, SVG boole işlemlerini destekliyor mu? Hayır, değil. Sadece birleşiyorlar. Bu nedenle, Figma veya Sketch'teki boolean işlemleriyle oluşturduğunuz her bir birleşik şekil, tek bir <path /> öğesi olarak dışa aktarılacaktır.
Aynı Görünüyor, Peki Neden Önemli?
SVG'de farklı şekillerin nasıl tanımlanabileceği açısından sözdizimi son derece çok yönlüdür. Temel bir dikdörtgen düşünelim:

Böyle bir şekil, SVG'de birkaç farklı şekilde tanımlanabilir. Bir <rect /> öğesi, bir <polygon /> öğesi olabilir. Kesinlikle bir <path /> öğesi olabilir (çünkü her şey bir <path /> öğesi olabilir). Dolgular yerine konturları kullanarak oluşturmaya karar verirsek, bir <line /> öğesi (veya bir <polyline /> öğesi) olabilir.
Bu öğelerin her biri, tamamen aynı görünen bir dikdörtgen oluşturur:
| dikdörtgen | <rect width="2" height="3" fill="black"/> |
| çokgen | <polygon points="0,0 2,0 2,3 0,3" fill="black"/> |
| astar | <line x1="1" y1="0" x2="1" y2="3" stroke="black" stroke-width="2"/> |
| yol | örneğin <path d="M0,0 l2,0 l0,3 l-2,0" fill="black"/> veya <path d="M1,0 l0,3" stroke="black" stroke-width="2"/> |
Ancak, nihai sonuç (bir tarayıcıda bir kullanıcı aracısı tarafından oluşturulan grafik) aynı görünüyorsa, hangi yaklaşımı seçtiğimiz gerçekten önemli mi? Evet, öyle. Genel bir kural olarak, mümkün olduğunda her zaman temel şekilleri kullanmanızı tavsiye ederim.
Son olarak, verilen durum için en belirgin şekilleri kullanın. Örneğin, iyi bir nedeniniz yoksa çizgili dikdörtgenler veya dikdörtgenli daireler oluşturmayın. Bunun arkasında en az birkaç argüman var:
- Semantik/Okunabilirlik
SVGO gibi sıkıştırma araçları size tüm temel şekilleri yol elemanlarına hesaplama seçeneği sunar. Size birkaç ısırık kazandırabilir ancak kodunuzun okunabilirliğini kesinlikle azaltacaktır.<path />sözdizimi son derece sezgisel değildir, bu nedenle SVG'niz bir tasarım aracı yerine bir kod düzenleyicide değiştirilmek üzereyse, temel şekilleri temel şekiller olarak tutarsanız bunu anlamak çok daha kolay olacaktır. - Dosya boyutu
Şekilleri yollara sıkıştırmak dosyaları küçültmenize yardımcı olabilir, ancak durum her zaman böyle değildir! Örneğin, yuvarlatılmış bir dikdörtgen<path />olarak<rect />olarak olduğundan çok daha fazla yer kaplar. - animasyonlar
Hiç SVG'yi canlandırmayı denediniz mi? Temiz, anlamsal SVG üzerinde çalıştığınız sürece çok eğlencelidir. Temel şekillerle noktanın yarıçapı, genişliği, yüksekliği veya konumu gibi parametreleri kolayca değiştirebilirsiniz. Şekillerinizi yollarda birleştirirseniz, bu işlemlerin çoğuna ulaşmak çok daha zor veya imkansız olacaktır. - Varyantlar/Duyarlılık
SVG'nin JPG gibi statik bir görüntü olmadığını unutmayın. Stil verebilir, tema oluşturabilir, duyarlı hale getirebilir vb. Animasyonlarda olduğu gibi, dosyanızı iyi yapılandırılmış ve anlamsal tutmak, bu görevlerden herhangi birinde size kesinlikle yardımcı olacaktır.
Her kuralda olduğu gibi, bazı istisnalar bulabilirsiniz. Ancak genel olarak, SVG'nizi mümkün olduğunca okunabilir, esnek ve yapılandırılmış tutmak iyi bir uygulamadır.
Şimdi viewBox, gruplar, dönüşümler ve görsel efektler gibi diğer niteliklere ve özelliklere bir göz atalım.
width , height ve viewBox
Zaten SVG ile biraz deneyiminiz varsa, <svg> açılış etiketinin genellikle şu özelliklere sahip olduğunu fark etmişsinizdir: width , height ve viewBox . Tasarım araçlarında, çalışma yüzeylerinin (veya Figma durumunda çerçevelerin) boyutlarına sahibiz. Peki bu değerler birbiriyle tam olarak nasıl ilişkilidir?
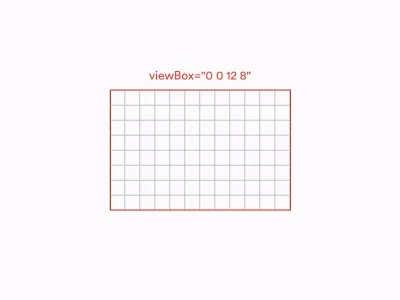
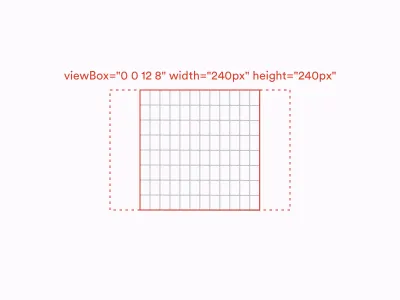
Az önce bahsettiğimiz <svg> özniteliklerini açıklamakla başlayalım. viewBox bir koordinat sistemi biçimindeki sanal bir tuval gibi düşünebilirsiniz. Bu koordinat sisteminin merkezi, belirlenen alanın sol üst köşesine yerleştirilir. <svg viewBox="…"> etiketi içindeki tüm öğeler bu koordinat sistemine göre yerleştirilir ve ayrıca onun tarafından kırpılır - viewBox taşan hiçbir şey oluşturulmaz. viewBox değeri olarak 4 sayı kabul eder:
<svg viewBox="0 0 12 8"> … </svg> 
viewBox modeli (Geniş önizleme)SVG, Ölçeklenebilir Vektör Grafikleri anlamına geldiğinden, bu sayılarda herhangi bir birime gerek yoktur. Herhangi bir boyuta büyütülebilen ve küçültülebilen soyut bir koordinat sistemi olarak hayal edin. İlk iki sayı hakkında çok fazla endişelenme, büyük olasılıkla onlara ihtiyacın olmayacak. Son ikisi genellikle önemli olan şeydir. Bunlar, SVG tuvalimizin gerçek boyutlarıdır.
viewBox , SVG'nin boyutunu belirlemez. Sadece SVG'mizin çizildiği alanın koordinatlarını belirtir. Bu nedenle, web'de kullanıldığında, belirli bir viewBox ile <svg> her zaman tüm kullanılabilir alanı alır ve viewBox tarafından ayarlanan oranı korur - bunu CSS ile engellemedikçe veya width ve/veya height niteliklerini ayarlamadıkça.
width ve height , SVG öğesinin gerçek genişliğini ve yüksekliğini ayarlayan <svg> öznitelikleridir. viewBox aksine, piksel, ems veya rems gibi belirtilen birimleri kullanmalıdırlar. Bu, onlarla SVG'yi de dönüştürebileceğimiz anlamına gelir - width ve height arasındaki oran, viewBox değerleri arasındaki orandan farklıysa, SVG, viewBox içinde belirtilen grafiği width ve height değerlerine göre yayar:


viewBox en boy oranı 3:2'dir, ancak genişlik ve yükseklik özellikleri onu bir kare olarak göstermesini sağlar. (Büyük önizleme) Şimdi, tasarım araçlarından SVG'yi dışa aktardığımızda ne olur? Sketch ve Figma'da, tüm varlıklar (tek katmanlar, gruplar veya çalışma yüzeyleri olsalar da) her zaman dışa aktarılan öğenin boyutlarına eşit bir viewBox ve piksel cinsinden ayarlanan width ve height değerlerinin son iki değerine eşit bir viewBox alır. viewBox . Illustrator'da tüm varlıklar, Sketch ve Figma'dakiyle aynı şekilde belirtilen bir viewBox sahiptir, ancak width ve height uygulanmaz.
Gruplar
Gruplar, tasarım araçlarında katmanları düzenlemenin temel aracıdır. Hiyerarşi ayarlamanın yanı sıra gruplar, dönüşümler gibi toplu işlemleri birden çok öğeye uygulamak için kullanılır. Grupların Illustrator, Sketch ve Figma'da nasıl çalıştığı konusunda önemli bir fark yoktur ve neyse ki SVG gruplarının ( <g>…</g> ) temel işlevleri hemen hemen aynıdır.
dönüşümler
SVG'de bir öğeye uygulayabileceğimiz beş temel dönüşüm vardır:
-
translate: elemanı dikey ve/veya yatay eksen boyunca hareket ettirir; -
scale: öğeyi dikey ve/veya yatay eksen boyunca ölçekler: -
rotate: belirli bir nokta etrafında derece cinsinden belirtilen belirli bir açıyla iki boyutlu bir döndürme oluşturur; -
skew(skewXveyaskewY): elemanı dikey veya yatay eksen boyunca derece olarak belirtilen belirli bir açıyla yayar; -
matrix: mevcut dönüştürme fonksiyonlarının en karmaşık ve çok yönlü olanı. Matris dönüşümlerinin nasıl çalıştığını açıklamak oldukça fazla cebir konuşması gerektireceğinden, bu makalenin kapsamının çok ötesine geçer.matrixgerme, sıkıştırma, kesme vb. gibi birçok karmaşık dönüşümü gerçekleştirmenize izin verdiğini kabul edelim.
Not : Bazı SVG dönüşümlerinin CSS dönüşümlerine çok benzemesine rağmen aynı olmadıklarına dikkat edin. Örneğin, CSS hem 2B hem de 3B döndürme işlevleri sunarken SVG'nin yalnızca bir 2B döndürme işlevi vardır. Ayrıca, CSS derece veya radyan gibi çeşitli açı birimlerini kabul ederken, SVG dönüşleri her zaman derece olarak ayarlanır, bu nedenle bir birim atlanabilir (örneğin , rotate(45) , NOT ~~rotate(45deg)~~ ).
Bu dönüşümlerin tümü, şekiller veya gruplar gibi herhangi bir SVG öğesine uygulanabilir ve tahribatsızdır, yani öğenin orijinal geometrisini etkilemez. Dönüşümleri bir transform niteliği aracılığıyla uygularız:
<g transform="scale(3) rotate(90) translate(50,100)"> … </g>Şimdi tasarım araçlarına bir göz atalım! Bu nedenle, tasarım araçlarında uyguladığımız dönüşümlerin çoğu, nesnelerin geometrisi ve tuval üzerindeki konumları ile doğrudan etkileşime girer. Şekillerden bağımsız değildirler ve SVG dönüştürme işlevleri olarak dışa aktarılmazlar.
Değerleri Inspector'da elemanın geometrisinden ayrı olarak saklandığı ve bir transform="rotate(…)" işlevi olarak dışa aktarıldığı rotasyonlar burada istisnadır.
İlginç bir şekilde, aynı kural Sketch ve Figma'daki çevirmeler (yansımalar) için de geçerlidir (Illustrator'da değil!). Yine de her birinin kendi yaklaşımı var. Sketch, bir çevirme efekti elde etmek için negatif ölçekleme ve çevirmenin bir kombinasyonunu kullanırken, Figma tek bir matris işlevi içinde bir çevirme gerçekleştirir.
Sınır Yarıçapı
Yuvarlatılmış dikdörtgenler hakkında zaten konuştuk, peki ya diğer şekilleri yuvarlamak? Aslında, tartıştığımız tüm tasarım araçlarında, yalnızca bir dikdörtgenin değil, herhangi bir şeklin köşelerini yuvarlayabilirsiniz.
Peki ya SVG? <polygon /> ve <path /> öğelerinin ayrıca rx ve ry öznitelikleri var mı? Ne yazık ki hayır. Dikdörtgen dışındaki herhangi bir şekil, herhangi bir köşesini yuvarladığınızda, yuvarlatılmış köşeleri şeklin geometrisinin ayrılmaz bir parçası olarak ele alan bir <path /> öğesi olarak dışa aktarılır.
Dolgular ve Konturlar
Illustrator, Sketch ve Figma'nın tümü, herhangi bir şeklin temel özellikleri olarak dolguları ve konturları destekler ve bu, SVG'de gerçekleşir. Bu nedenle, tasarım araçlarında belirtilen dolgular bir fill özniteliği içinde dışa aktarılır ve stoklar bir stroke özniteliği içinde dışa aktarılır. Yine de her şeyin bu kadar basit olduğunu düşünmeyin. Şeytan Ayrıntıda.
Renk Dolgusu
Renkli dolgu, mevcut dolguların en temelidir ve tek bir düz renkle belirtilir (örn. #3fd8e2 ). SVG'de bu değer doğrudan fill niteliğine konur (örn. fill="#3fd8e2" ).
Tasarım araçları renk dolgularını onaltılık değerlerle dışa aktarır (örneğin #0000ff ), ancak SVG'de renk adları (örneğin blue ), RGB değerleri (örneğin rgb(0,0,255) ) gibi CSS tarafından bilinen diğer tüm adlandırma şemalarını da kullanabilirsiniz. rgb(0,0,255) ) veya hatta HSL değerleri (örn hsl(240,100%,50%) ).
Opaklığı Doldur
Dolgu opaklığı söz konusu olduğunda, SVG yarı saydam renkleri (örneğin RGBA değerleri) kabul eder, ancak aynı zamanda bir fill-opacity özelliği de sağlar. Uyumluluk sorunları nedeniyle, fill-opacity kullanılması önerilen bir yaklaşımdır ve aynı zamanda Figma ve Sketch tarafından da kullanılır. (Illustrator, dolgu opaklığını kontrol etmenize izin vermediğinden burada Illustrator'dan bahsetmiyorum.) Yani, yarı saydam kırmızı renkle doldurulmuş bir SVG karesi oluşturmak istiyorsanız, aşağıdakileri yapabilirsiniz:
<rect width="100" height="100" fill="rgba(255,0,0,0.5)" />ancak daha çok önerilen bir yaklaşım (Sketch ve Figma tarafından kullanılır):
<rect width="100" height="100" fill="#ff0000" fill-opacity="0.5" />Gradyan Dolgusu
CSS'ye aşinaysanız, konu arka planlar olduğunda, renkli ve gradyan arka planlar arasında geçiş yapmanın nispeten basit olduğunu biliyor olabilirsiniz. Her iki durumda da aynı background-color (veya background ) özelliği kullanılabilir. SVG'deki gradyanlar, CSS gradyanlarından çok daha eski olduğu için sözdizimi de oldukça farklıdır.
Bir degradeyi SVG olarak kullanmak için, önce onu <defs>…</defs> etiketleri içinde tanımlamanız ve ardından buna bir fill özniteliği içinde başvurmanız gerekir, örneğin:
<defs> <linearGradient> <stop stop-color="red" offset="0%"></stop> <stop stop-color="blue" offset="100%"></stop> </linearGradient> </defs> <rect fill="url(#myGradient)" /> Dolayısıyla, bir degrade dolgu kullandığınızda SVG dışa aktarma sırasında olan şey, <defs> bir degradenin eklenmesi ve aşağıdaki kodda buna atıfta bulunulmasıdır.
Hatırlanması gereken önemli bir şey, SVG'nin yalnızca doğrusal ve radyal gradyanları desteklediğidir. Açısal gradyan veya gradyan ağ gibi efektler SVG'ye aktarılmaz.
Desen/Görüntü Dolgusu
Sketch ve Figma ayrıca, tüm öğeyi doldurmak için veya yinelenen bir desen olarak bir raster grafiğin kullanıldığı bir Görüntü dolgusu sunar.
Görüntü dolgularını SVG'ye dışa aktarma söz konusu olduğunda, aslında gradyanlara oldukça benzer. Resimler <defs> içinde bir <pattern>…</pattern> öğesiyle tanımlanıyor ve ardından bir fill niteliği içinde başvuruluyor:
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> </defs> <rect fill="url(#myPattern)" /> Çalışması için, başvurulan #picture görüntüsünün bir yerde tanımlanmış olması gerekir. Tasarım araçları, performans söz konusu olduğunda önerilen bir yaklaşım olmasa da, bunları doğrudan <image/> öğeleri olarak SVG'ye gömecektir. SVG'nizde gerçekten tarama görüntüleri kullanmanız gerekiyorsa, görüntü etiketini SVG'den kaldırmanızı ve bunun yerine bağımsız bir dosya kullanmanızı öneririm:
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> <image xlink:href="image.png"/> </defs> <rect fill="url(#myPattern)" />vuruşlar
stroke niteliği, fill niteliği ile aynı, çeşitli biçimlerde renkleri kabul eder, örneğin hex, RGB veya HSL. Ve fill benzer şekilde, konturun opaklığını stroke-opacity ile kontrol edebilirsiniz. Ayrıca, fill olduğu gibi, konturlar değerleri olarak degradeleri kullanabilir. Tüm bu efektler tasarım araçlarında elde edilebilir ve başarıyla SVG'ye aktarılabilir.
Kontur Kapakları ve Birleştirmeler
Yine de birkaç vuruşa özgü nitelik vardır. İlk olarak, kontur genişliğini kontrol edebilirsiniz. Tasarım araçları bunu destekler ve stroke-width özelliği olarak dışa aktarılır. Ayrıca konturların uçlarını ve birleşimlerini de kontrol edebilirsiniz. SVG, bunları stroke-linecap ve stroke-linejoin öznitelikleri aracılığıyla tanımlamanıza izin verir. Üç olası başlık vardır: butt başlığı, round başlık ve square başlık ve üç olası birleştirme: miter birleştirme, round birleştirme ve bevel birleştirme. Hem büyük harfler hem de birleşimler Illustrator, Figma ve Sketch'te kontrol edilebilir ve mevcut büyük harfler ve birleşimler SVG'de bulunanlarla eşleşir.
Kesikli ve Noktalı Vuruşlar
Vuruşlarla elde edebileceğimiz bir diğer etki ise kesikli vuruşlardır. Illustrator ve Figma'da birden fazla tire ve boşluk ayarlayabilirsiniz, Sketch'te ise yalnızca tek bir tire ve boşluk dizisi mümkündür.
SVG, bir stroke-dasharray özniteliği ile kesikli çizgiler oluşturmanıza olanak tanır. stroke-dasharray , Figma'nın ve Illustrator'ın özellikleriyle eşleşen değeri olarak birden çok tire ve boşluk dizisinin geçirilmesine izin verir. Bu aynı zamanda Sketch'in bu durumda SVG'nin tüm olanaklarını kullanmanıza izin vermediği anlamına gelir.
İlginç bir kenar durumu noktalı bir çizgidir. Bunu, çizgi çizgisini round ve kısa çizgi uzunluğunu sıfıra ayarlayarak elde stroke-linecap , örneğin:
<line … stroke="black" stroke-dasharray="0 2" stroke-linecap="round"/> Not : Şu anda Figma kullanıcıları noktalı çizgiler oluşturmalarına izin vermeyen bir bug ile karşılaşmaktadır. Örneğin, 0, 10 veya 10, 0 Tire olarak kullanılması 10, 10 ile aynı şekilde yorumlanır ve noktalı bir çizgi yerine düzenli bir kesikli çizgi verir. Neyse ki, bunu aşmanın bir yolu var. Sıfır kullanmak yerine çok küçük bir değer kullanın, örneğin 0.0001, 10 — bu, beklendiği gibi mükemmel noktalı çizgiyle sonuçlanmalıdır.
Strok Hizalama
Tasarım araçları ile SVG arasında çok daha önemli bir fark daha vardır: kontur hizalaması. Illustrator, Sketch ve Figma'nın tümü, konturun hizalamasını kontrol etmenize ve içine, dışına veya merkeze hizalamanıza olanak tanır. Ama tahmin et ne oldu? SVG 1.1, vuruş hizalamasını desteklemez. SVG'de tüm vuruşlar ortaya hizalanmış vuruşlardır. İç vuruş veya dış vuruş yok. Bu nedenle, dış ve iç hizalanmış vuruşlarınızı SVG'ye aktarırken çok garip şeyler olur.
Illustrator, bu durumda şekli ve konturunu iki ayrı şekil olarak dışa aktarır. Dolayısıyla, Illustrator'da bir dikdörtgene bir iç kontur veya bir dış kontur uygularsanız, SVG'de bu, bir dikdörtgen ve dikdörtgenin konturunu temsil eden ayrı bir <path /> öğesi ile sonuçlanır, örneğin:
<rect x="10" y="10" width="120" height="120"/> <path d="M120,20V120H20V20H120M140,0H0V140H140V0Z"/>Bu davranışın bazı çok önemli yansımaları vardır. Örneğin, artık konturun genişliğini değiştiremez veya kesikli yapamazsınız. Ayrıca "gerçek" vuruşlarla aynı şekilde ölçeklenmeyecektir. Ayrıca, Illustrator, orijinal şeklin boyutlarını değiştirir; örneğin, 20 birimlik kalın iç konturlu 100×100 kare, oluşturma sorunlarını önlemek için gerçekte 120×120 kare olarak dışa aktarılır. Sonunda, sadece bir felç değil. Bu sadece dolgulu başka bir şekil.
Figma ve Sketch'in farklı bir yaklaşımı var. Tüm konturları doğru şekilde kontur olarak dışa aktarırlar ancak şeklin boyutlarını yeniden hesaplarlar. Dolayısıyla, yarıçapı 5'e ve iç vuruşu 2'ye eşit olan bir daireniz varsa, SVG'nizde bulacağınız şey yarıçapı 4'e (ve bir vuruş hala 2'ye eşit) olan bir daire olacaktır.
Bu yaklaşım, Figma ve Sketch'in Illustrator örneğinde bahsedilen sorunların çoğundan kaçınmasını sağlar. Ancak, bazı daha karmaşık şekillerde bu teknik kesinlik kazanmayabilir ve nihai sonuç beklenenden biraz farklı olabilir. Sketch'in ve Figma'nın yaklaşımının daha iyi olmamasının nedeni budur - kesinlikle daha semantik, performanslı ve esnektir, ancak Illustrator'ın çözümü daha doğrudur.
Not: Kontur hizalamayla ilgili aynı sorun CSS için de geçerlidir. CSS border özelliği de iç veya dış hizalamayı desteklemez. Ancak, isterseniz, bu davranışı outline ve box-shadow özellikleriyle hackleyebilirsiniz.
Çoklu Dolgular ve Konturlar
Tasarım araçlarında, katman başına birden çok dolgu ve kontur ekleyebilirsiniz. Bu, opaklık ve karışım modları gibi özelliklerle birleştirildiğinde çok mantıklı geliyor. Ne yazık ki, SVG böyle bir özelliği desteklemiyor. Dolguları ve/veya konturları olan bir katmanı dışa aktarırsanız, bu katman çarpılır ve her bir kontur ve dolgu kendi katmanına uygulanır.
Gölgeler, Filtreler ve Diğer Efektler
Şimdi biraz daha az popüler olan efektlerden bahsedelim. SVG çok güçlü bir dildir, aslında genellikle web'de kullanıldığından çok daha güçlüdür. SVG'nin en ilginç özelliklerinden biri, SVG filtreleri olarak bilinen çok çeşitli gelişmiş görsel efektlerdir.
SVG filtresinin tüm olanakları bu makalede anlatılamayacak kadar geniştir. Onlar hakkında daha fazla bilgi edinmek istiyorsanız, Sarah Soueidan'ın bu konuyla ilgili bazı konuşmalarına ve makalelerine göz atmanızı şiddetle tavsiye ederim.
Filters, same as patterns or gradients, need to be defined to apply them later to a layer. Every filter is defined as a <filter>…</filter> element that can contain numerous effects, known as filter primitives , each standing for a separate visual effect.
Filter primitives can be combined together to create filters. For example, this is what a basic blur effect applied to a rectangle looks like:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/>…but you can also create a more complex filter that consists of more than one filter primitive:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> <feMorphology operator="dilate" in="SourceGraphic" radius="3" /> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/> Out of the three design tools we discuss, only Illustrator lets you play with SVG filters. You can find them in the app's menu, under Effect > SVG Filters . Sketch and Figma are a completely different story. Any effects these applications offer are mostly focused on CSS and native implementations, eg Background Blur effect was implemented primarily for designing iOS apps and Drop/Inner Shadow effects parameters are matching CSS properties ( box-shadow and text-shadow ).
It doesn't mean we can't export these effects to SVG. We can. However, translating these effects to SVG is utterly not as straightforward as to CSS. Let's consider a square with a drop shadow applied.

This is how our square could look like, once exported to HTML/CSS:
<style> .square { width: 100px; height: 100px; background: red; box-shadow: 10px 10px 24px 0 rgba(0,0,0,0.5); } </style> <div class="square"></div>A similar square exported from Sketch to SVG gives us a significantly more complex piece of code:
<defs> <rect x="14" y="14" width="100" height="100"></rect> <filter x="-31.0%" y="-31.0%" width="182.0%" height="182.0%" filterUnits="objectBoundingBox"> <feOffset dx="10" dy="10" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="12" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.5 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix> </filter> </defs> <g> <use fill="black" filter="url(#filter-2)" xlink:href="#square"></use> <use fill="#FF0000" fill-rule="evenodd" xlink:href="#square"></use> </g>What happens here is that Sketch duplicates the square, so we have two identical squares, one above another, and turns the duplicate into a shadow.
To accomplish this, it applies a filter to a duplicated square that consists of three different filter primitives:
- one to offset the square;
- one to set its color to semi-transparent black;
- one to blur it.
In other design tools, we would encounter a similar situation.
It doesn't mean that we should never, by all means, use shadows in SVG. It's handy to keep in mind though that as long as SVG gives you a very powerful toolkit to modify your graphics, some seemingly simple effects are not that simple to achieve at all.
Karışım Modları
Karışım modları ( Darken , Multiply veya Overlay gibi), iki veya daha fazla öğenin değerlerini farklı şekillerde birleştirerek harmanlanmasına olanak tanır. Grafik tasarımcıların (ve Adobe Photoshop gibi uygulamaların) iyi bildiği karışım modları Sketch, Figma ve Illustrator'da da çalışır.
SVG'de, filtrelerden biri olarak karışım modları bulunur. Kendi <feBlend /> filtre primitiflerine sahiptirler. Ancak <feBlend /> 'nin sözdizimi oldukça karmaşık olduğundan Sketch, Figma ve Illustrator bunun yerine CSS kullanır:
.rectangle { mix-blend-mode: overlay; } mix-blend-mode tarayıcı desteği günümüzde oldukça iyi olduğundan, bu büyük bir sorun olmamalıdır. Ancak, Microsoft Edge ve IE'yi içeren kurşun geçirmez tarayıcı desteği sağlamanız sizin için önemliyse, CSS karışım modlarını SVG filtreleriyle manuel olarak değiştirmeniz gerekecektir.
Birden çok dolgu ve konturda olduğu gibi, SVG doğrudan dolgu ve kontur niteliklerine (tüm katmanlar yerine) uygulanan karışım modlarını desteklemez. Dolgu ve konturları kendi karışım modlarıyla bir tasarım aracından SVG'ye aktarmaya çalışırsanız, katman çoğalır ve karışım modları katmanın ilgili kopyalarına uygulanır.
Semboller ve Bileşenler
Yukarıdaki kod örneklerinden bazılarında, henüz ele almadığımız bir öğe fark etmiş olabilirsiniz: bir <use>…</use> öğesi. <use> , Illustrator'daki Sembollere ve Figma'daki Sketch veya Components'a biraz benzeyen, SVG'deki öğeleri tanımlamamıza ve yeniden kullanmamıza izin verir. SVG kodunuzun başka bir bölümünde kullanılabilmesi için <defs>…</defs> etiketleri içinde kalıpları, degradeleri ve filtreleri tanımlamayı hatırlıyor musunuz? Aslında, herhangi bir SVG öğesi bu şekilde tanımlanabilir ve yeniden kullanılabilir. Bir şekli veya grubu tanımladıktan sonra, ona belgenin geri kalanında istediğiniz kadar başvurabilirsiniz, örneğin:
<defs> <circle cx="100" cy="100" r="20"/> </defs> <use fill="red" xlink:href="#circle"> </use> <use fill="green" xlink:href="#circle"> </use> <use fill="blue" xlink:href="#circle"> </use> … Ayrıca bir <symbol>…</symbol> etiketi kullanarak çok daha karmaşık yapıları yeniden kullanabilirsiniz. Sembol, SVG'mizde ayrı bir gövde görevi görür ve kendi viewBox özniteliğine sahip olabilir (referans için Width, height ve viewBox'a bakın).
Tasarım araçlarımızın sembollerinin ve bileşenlerinin SVG sembollerine aktarılacağı anlamına mı geliyor? Illustrator'da - evet, öyle. Sketch ve Figma'da - hayır, değil. Niye ya? Öncelikle, Illustrator sembolleri oldukça basit olduğundan ve kolayca SVG'ye çevrilebildiğinden, Sketch'in sembolleri ve Figma'nın bileşenleri hiç de basit değildir ve bazı özelliklerini (iç içe geçersiz kılmalar gibi) dışa aktarmak çok zor hatta imkansız olacaktır.
Metin
Tipografiden bahsetmesek kapsamlı bir rehber olmaz. Tüm tasarım araçları, metinle ilgili çok çeşitli araçlar sunar. SVG, genellikle grafikler için kullanılsa da metin öğelerini de destekler.
Illustrator, Sketch ve Figma'nın tümü, metni SVG'ye aktarmayı destekler ve metin katmanlarını SVG'deki <text>…</text> öğelerine hesaplar. SVG metin öğeleri, diğer grafik öğeleri, şekiller vb. gibi işlenir, tek fark metin olmalarıdır.
CSS'de olduğu gibi, ağırlık, satır yüksekliği veya hizalama gibi tüm temel metin parametrelerini kontrol edebiliriz. Aslında, CSS'de metne nasıl stil uygulanacağını biliyorsanız, bunu SVG'de nasıl yapacağınızı zaten biliyorsunuzdur. Ancak, biraz eski okul hissi verebilir. İlk olarak, tüm parametreler, HTML 3.2'nin altın standartlarına benzer şekilde satır içi niteliklerde ayarlanmalıdır. İkincisi, kısayol yok. Örneğin, bir font CSS özelliğine benzeyen hiçbir şey bulamazsınız. Bunun nedeni, SVG metin niteliklerinin aslında bizi 90'lı yıllara götüren ve bugün bildiğimiz CSS'den çok daha eski olan CSS 2 spesifikasyonuna dayalı olmasıdır.
Bununla birlikte, bir metin katmanının SVG kodu olmasını istediğimiz her zaman, bu özelliklerin tümü tasarım araçlarından mükemmel bir şekilde dışa aktarılıyor.
Özel yazı tipleri
Ne yazık ki, özel yazı tipleri söz konusu olduğunda işler biraz zorlaşıyor. SVG 1 standardının oluşturulduğu günlerde, özel yazı biçimleri web'de yaygın bir şey değildi. Herkes Tahoma, Verdana veya Courier gibi standart yazı tiplerini kullandı. Fantezi olmak ve insanların makinelerinde varsayılan olarak bulunmayan yazı tiplerini kullanmak, genellikle onları acımasızca rasterleştirmek ve görüntü olarak kullanmak anlamına geliyordu. Ancak SVG, SVG yazı tipleri olarak adlandırılan kendi yazı tipi biçimini uyguladı. Bugün, SVG 1.0 yayınlandıktan 18 yıl sonra, SVG yazı tipleri artık çoğu büyük tarayıcıda desteklenmemektedir.
Şansımıza SVG, CSS ile çok iyi oynuyor, bu da SVG yazı tipleri yerine web yazı tiplerini kullanabileceğimiz anlamına geliyor, örneğin:
<style> @import url("https://fonts.googleapis.com/css?family=Roboto"); </style> <text x="20" y="50" font-family="Roboto">Text</text>Önemli bir not dışında, burada web yazı tiplerini uygulamanın ayrıntılarına girmeme izin verin: Bunu unutmayın. Başka bir deyişle, SVG'nizde özel yazı tipleri kullanıyorsanız, HTML/CSS'de olduğu gibi bu yazı tiplerini istemciye sağlamayı hatırlamanız gerekir.
Anahat Yazı Tipleri
Yazı tipleri ve hepsi hakkında savaşmaktan çok daha kolay, tüm metin katmanlarının ana hatlarını çizmek ve bundan sonra onlar için endişelenmemek olabilir. Bununla birlikte, metninizi şekillere dönüştürmemek için en az birkaç iyi neden vardır:
- Dışa aktarmadan önce veya sonra anahatlı metni düzenleyemezsiniz.
Çerçeveli metinle çalışırken, Illustrator, Sketch veya Figma dosyanızda her zaman düzenlenebilir bir kopya bulundurmayı hatırlamanız gerekir. Aksi takdirde, ana hatları çizildiğinde metin katmanlarınızı düzenleyemezsiniz. Bu, sürece gereksiz karmaşıklık katar. SVG dışa aktarıldıktan sonra özetlenen metnin düzenlenmesinden bahsetmiyorum bile. SVG'deki metin herhangi bir zamanda güncellenebilir. Çerçevelenen metin, en küçük kopya değişikliğini her yapmak istediğinizde kaynak dosyanın açılmasını gerektirir. - Anahatlı metne erişilemiyor .
SVG'deki metin, web'deki diğer metin öğeleriyle aynı şekilde, ekran okuyucular ve diğer erişilebilir teknolojiler tarafından okunabilir. Metin katmanlarının ana hatlarını çizerek, insanların bu tür teknolojileri kullanmasının içeriğinize erişmesini engellersiniz. - İnsanlar metnin metin olmasını bekler .
Web'i kullanan çoğu kişi SVG, HTML veya tasarım araçları hakkında kesinlikle hiçbir şey bilmiyor. Metni görürlerse, bunun tam olarak böyle olmasını beklerler. Seçmek, kopyalamak veya bir arama motoruna koymak isteyebilirler. Tüm bunlar, siz ana hatlarıyla belirtmediğiniz sürece SVG'deki metinle mümkündür. - SEO'yu unutmayın .
SVG'deki metne de erişilebilir ve arama motorları tarafından kullanılır. Metnin ana hatlarını çizerek, içeriğinizi daha az aranabilir ve potansiyel olarak halka daha az görünür hale getirirsiniz.
Özet
SVG ve tasarım araçlarıyla çalışmanın tüm ayrıntılarını içeren bir yolculuğa benimle çıktığınız için çok teşekkür ederim. Bu makale, en yaygın kullanım durumlarını ele almak için yeterli olmasına rağmen, kesinlikle konunun tüm yelpazesini kapsamamaktadır. Burada belirtilmeyen şeylerle ilgili herhangi bir sorunuz veya sorunuz varsa, bunları yorumlarda yayınlamaktan çekinmeyin!
