Wallaby.js ile Süperşarj Testi Tepki Uygulamaları
Yayınlanan: 2022-03-10Not : Devam edebilmek için JavaScript testlerine aşina olmanız ve React uygulamaları oluşturma konusunda çalışma bilgisine sahip olmanız gerekir.
Bu makale, teknik olarak mümkün olanın sınırlarını zorlayan ve bunu yaparken yazılım geliştiricilerini daha verimli, daha etkili ve daha mutlu kılan harika geliştirici araçları yaratan Wallaby'deki sevgili arkadaşlarımız tarafından desteklenmiştir. Teşekkür ederim!
Bir uygulama için test yazmaya başladığınızda çok çabuk keşfedeceğiniz bir şey, kod yazarken testlerinizi sürekli çalıştırmak istemenizdir. Kod düzenleyiciniz ile terminal penceresi (veya VS Code durumunda, entegre terminal) arasında geçiş yapmak zorunda kalmanız, uygulamanızı oluştururken ek yük getirir ve üretkenliğinizi azaltır. İdeal bir dünyada, kodunuzu yazarken doğrudan düzenleyicinizde testlerinizle ilgili anında geri bildirim alırsınız. Wallaby.js'yi girin.
Wallaby.js Nedir?
Wallaby.js, testlerinizi sürekli olarak çalıştıran JavaScript için akıllı bir test çalıştırıcıdır. Siz kodunuzu değiştirirken (dosyayı kaydetmeden bile) kod kapsamını ve diğer sonuçları doğrudan kod düzenleyicinize bildirir. Araç, VS Code, IntelliJ Editörleri (WebStorm ve IntelliJ IDEA gibi), Atom, Sublime Text ve Visual Studio için bir düzenleyici uzantısı olarak mevcuttur.

Neden Wallaby.js?
Daha önce belirtildiği gibi, Wallaby.js, JavaScript geliştirme gününüzde üretkenliğinizi artırmayı amaçlar. Geliştirme iş akışınıza bağlı olarak Wallaby, bağlam değiştirmeyi azaltarak size her hafta saatlerce zaman kazandırabilir. Wallaby ayrıca kod kapsamı raporlama, hata raporlama ve zamanda yolculuk hata ayıklama ve test öyküleri gibi zaman kazandıran diğer özellikler de sağlar.
VS Kodunda Wallaby.js ile Başlarken
VS Code kullanarak Wallaby.js'nin avantajlarından nasıl yararlanabileceğimizi görelim.
Not: VS Code kullanmıyorsanız, diğer düzenleyiciler için nasıl ayar yapılacağına ilişkin talimatlar için buraya göz atabilirsiniz.
Wallaby.js VS Kod Uzantısını Kurun
Başlamak için Wallaby.js VS Code uzantısını yükleyeceğiz.
Uzantı yüklendikten sonra Wallaby.js çekirdek çalışma zamanı otomatik olarak indirilir ve kurulur.
Wallaby Lisansı
Wallaby, Wallaby.js'yi kullanmak isteyen açık kaynak projeleri için bir Açık Kaynak lisansı sağlar. Açık kaynak lisansı almak için burayı ziyaret edin. Bu makale için açık kaynak lisansını demo deposuyla birlikte kullanabilirsiniz.
Ayrıca burayı ziyaret ederek tamamen işlevsel 15 günlük deneme lisansı alabilirsiniz.
Wallaby.js'yi 15 günlük deneme lisans süresinin ötesinde açık kaynaklı olmayan bir projede kullanmak istiyorsanız, wallaby web sitesinden bir lisans anahtarı alabilirsiniz.
VS Koduna Lisans Anahtarı Ekleme
Bir lisans anahtarı aldıktan sonra, VS Code'a gidin ve komut paletinde “Wallaby.js: Manage License Key”i arayın, komuta tıklayın ve lisans anahtarınızı girmeniz için bir giriş kutusu ile karşılaşacaksınız, ardından enter tuşuna basın ve Wallaby.js'nin başarıyla etkinleştirildiğine dair bir bildirim alacaksınız.
Wallaby.js ve Tepki
Artık VS Code düzenleyicimizde Wallaby.js kurulumuna sahip olduğumuza göre, Wallaby.js ile bir React uygulamasını test etmeyi hızlandıralım.
React uygulamamız için basit bir olumlu oy/aşağı oy özelliği ekleyeceğiz ve Wallaby.js'nin karışımda nasıl çalıştığını görmek için yeni özelliğimiz için bazı testler yazacağız.
React Uygulamasını Oluşturma
Not : Dilerseniz demo repoyu klonlayabilir veya aşağıdan takip edebilirsiniz.
Create-react-app CLI aracını kullanarak React uygulamamızı oluşturacağız.
npx create-react-app wallaby-js-demoArdından, yeni oluşturulan React projesini VS Code'da açın.
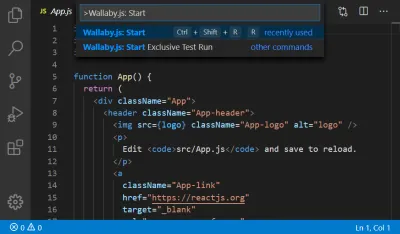
src/App.js açın ve VS Code komut paletinde "Wallaby.js: Start" komutunu çalıştırarak Wallaby.js'yi başlatın (alternatif olarak, bir Windows veya Linux makinesindeyseniz Ctrl + Shift + R R kısayol kombinasyonunu kullanabilirsiniz veya Mac kullanıyorsanız Cmd + Shift + R R ).

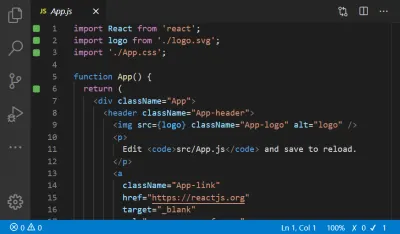
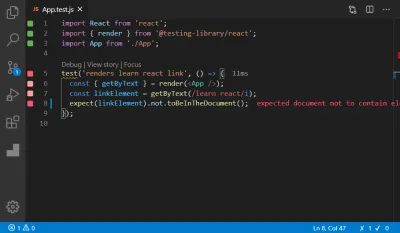
Wallaby.js başladığında, aşağıdaki ekran görüntüsüne benzer şekilde, editörünüzün solunda test kapsamı göstergelerini görmelisiniz:

Wallaby.js, kod düzenleyicinizin sol kenar boşluğunda 5 farklı renkli gösterge sağlar:
- Gri: kod satırının hiçbir testiniz tarafından yürütülmediği anlamına gelir.
- Sarı: belirli bir satırdaki kodun bir kısmının yürütüldüğü, ancak diğer bölümlerin yürütülmediği anlamına gelir.
- Yeşil: bir satırdaki tüm kodun testleriniz tarafından yürütüldüğü anlamına gelir.
- Pembe: kod satırının başarısız bir testin yürütme yolunda olduğu anlamına gelir.
- Kırmızı: kod satırının bir hatanın veya başarısız beklentinin kaynağı olduğu veya bir hata yığınında olduğu anlamına gelir.
Durum çubuğuna bakarsanız, bu dosya için Wallaby.js metriklerini göreceksiniz ve bu, src/App.js için %100 test kapsamına sahip olduğumuzu ve başarısız testi olmayan tek bir başarılı teste sahip olduğumuzu gösteriyor. Wallaby.js bunu nereden biliyor? Wallaby.js'yi başlattığımızda, src/App.js adlı bir test dosyasına sahip olduğunu tespit src/App.test.js , daha sonra bu testleri bizim için arka planda çalıştırıyor ve renk göstergelerini kullanarak bize uygun bir şekilde geri bildirimler veriyor ve ayrıca bize durum çubuğunda testlerimize ilişkin bir özet metrik.
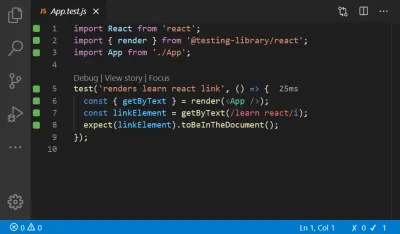
src/App.test.js da açtığınızda Wallaby.js'den gelen benzer geri bildirimleri göreceksiniz.

Şu anda, tüm testler şu anda geçiyor, bu nedenle tüm yeşil göstergeleri alıyoruz. Wallaby.js'nin başarısız testleri nasıl ele aldığını görelim. src/App.test.js , testin beklentisini şu şekilde değiştirerek testin başarısız olmasını sağlayalım:
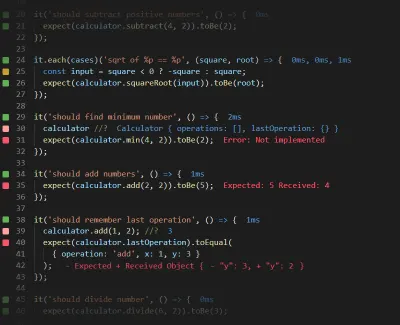
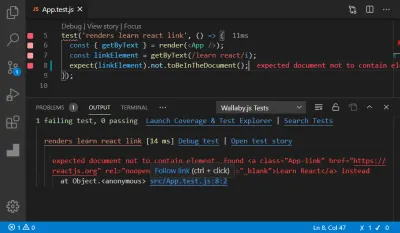
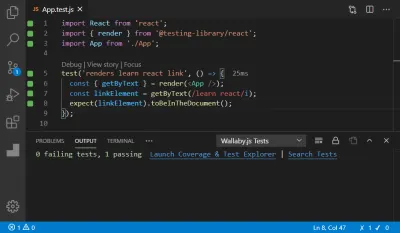
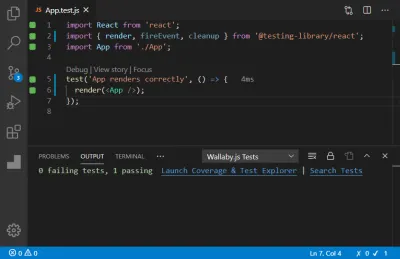
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); Aşağıdaki ekran görüntüsü, düzenleyicinizin src/App.test.js açıkken nasıl görüneceğini gösterir:

Başarısız testler için göstergelerin kırmızı ve pembeye dönüştüğünü göreceksiniz. Ayrıca Wallaby.js'nin bir değişiklik yaptığımızı algılaması için dosyayı kaydetmemiz gerekmediğine dikkat edin.
Editörünüzde src/App.test.js testin hatasını veren satırı da fark edeceksiniz. Bu, Wallaby.js gelişmiş günlük kaydı sayesinde yapılır. Wallaby.js gelişmiş günlük kaydını kullanarak, özel bir yorum biçimi olan console.log kullanarak kodunuzun yanında çalışma zamanı değerlerini de raporlayabilir ve keşfedebilirsiniz //? ve VS Kodu komutu, Wallaby.js: Show Value .
Şimdi başarısız testleri düzeltmek için Wallaby.js iş akışını görelim. Wallaby.js çıktı penceresini açmak için durum çubuğundaki Wallaby.js test göstergesine tıklayın. (“✗ 1 ✓ 0”)

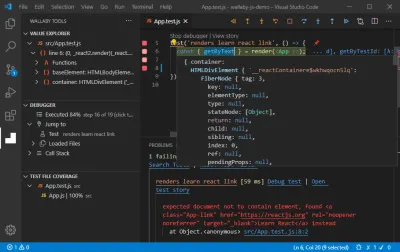
Wallaby.js çıktı penceresinde, başarısız olan testin hemen yanında bir “Debug Test” bağlantısı görmelisiniz. Ctrl tuşuna basmak ve bu bağlantıya tıklamak Wallaby.js zaman yolculuğu hata ayıklayıcısını çalıştıracaktır. Bunu yaptığımızda, editörünüzün yan tarafında Wallaby.js Araçları penceresi açılacak ve Wallaby.js hata ayıklayıcı bölümünün yanı sıra Değer gezgini ve Test dosyası kapsamı bölümlerini görmelisiniz.
Bir değişkenin veya ifadenin çalışma zamanı değerini görmek istiyorsanız, düzenleyicinizde değeri seçin ve Wallaby.js sizin için göstersin.

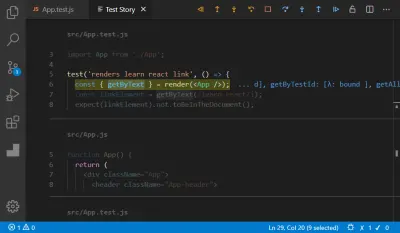
Ayrıca, çıktı penceresindeki “Test Hikayesini Aç” bağlantısına dikkat edin. Wallby.js test hikayesi, editörünüzde tüm testlerinizi ve test ettikleri kodu tek bir görünümde görmenizi sağlar.
Bunu eylemde görelim. Ctrl tuşuna basın ve bağlantıya tıklayın - düzenleyicinizde Wallaby.js test hikayesinin açıldığını görebilmeniz gerekir. Wallaby'nin Test Öyküsü Görüntüleyicisi, testinizin hangi kodu yürüttüğünü tek bir mantıksal görünümde incelemenin benzersiz ve verimli bir yolunu sunar.

Başarısız olan testimizi düzeltmeden önce keşfedeceğimiz başka bir şey de Wallaby.js uygulaması. Wallaby.js çıktı penceresindeki bağlantıya dikkat edin: “Launch Coverage & Test Explorer”. Bağlantıya tıklamak, projenizdeki tüm testlerin kompakt bir kuşbakışı görünümünü size verecek olan Wallaby.js uygulamasını başlatacaktır.

Ardından, bağlantıya tıklayın ve varsayılan tarayıcınızda https://localhost:51245/ aracılığıyla Wallaby.js uygulamasını başlatın. Wallaby.js, düzenleyicimizde demo projemizin açık olduğunu hızlı bir şekilde algılayacak ve ardından otomatik olarak uygulamaya yükleyecektir.
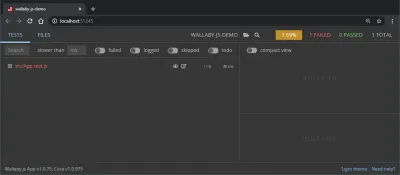
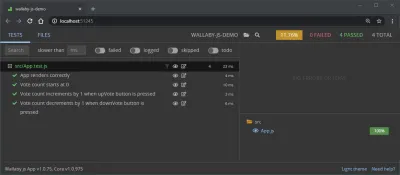
Uygulamanın şimdi nasıl görünmesi gerektiği:

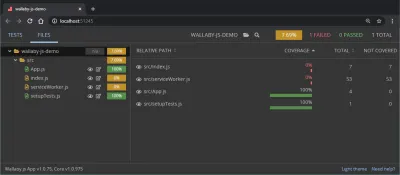
Wallaby.js uygulamasının üst kısmında testin ölçümlerini görebilmeniz gerekir. Varsayılan olarak, uygulamadaki Testler sekmesi açılır. Dosyalar sekmesine tıklayarak, projenizdeki dosyaları ve test kapsamı raporlarını görebilmelisiniz.

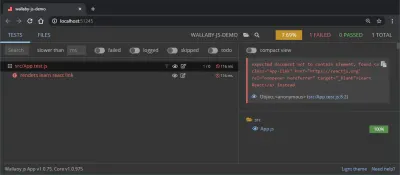
Testler sekmesine geri dönün, testi tıklayın ve sağda Wallaby.js hata raporlama özelliğini görmelisiniz:

Şimdi tüm bunları ele aldık, editöre geri dönün ve daha önce değiştirdiğimiz satırı şuna döndürerek Wallaby.js'yi mutlu etmek için başarısız testi düzeltin:
expect(linkElement).toBeInTheDocument();Wallaby.js çıktı penceresi şimdi aşağıdaki ekran görüntüsü gibi görünmelidir ve test kapsamı göstergelerinizin tümü şimdi geçiyor olmalıdır.

Özelliğimizi Uygulamak
create-react-app tarafından bizim için oluşturulan varsayılan uygulamada Wallaby.js'yi keşfettik. Upvote/downvote özelliğimizi uygulayalım ve bunun için testler yazalım.
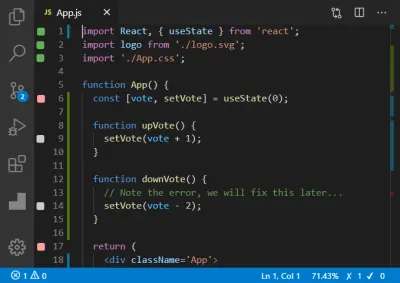
Uygulama kullanıcı arayüzümüz, biri yukarı oy, diğeri aşağı oy için iki buton ve kullanıcının tıkladığı butona bağlı olarak artan veya azalan tek bir sayaç içermelidir. src/App.js görünecek şekilde değiştirelim.
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; Ayrıca kullanıcı arayüzünü biraz şekillendireceğiz. src/index.css aşağıdaki kuralları ekleyin
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } src/App.js bakarsanız, Wallaby.js'deki bazı gri göstergelerin bize kodumuzun bir kısmının henüz test edilmediğini ima ettiğini fark edeceksiniz. Ayrıca, src/App.test.js ilk testimizin başarısız olduğunu ve Wallaby.js durum çubuğu göstergesinin test kapsamımızın düştüğünü gösterdiğini fark edeceksiniz.

Wallaby.js tarafından sağlanan bu görsel ipuçları, testlerle ilgili uygulamamızın durumu hakkında anında geri bildirim aldığımız için test odaklı geliştirme (TDD) için uygundur.
Uygulama Kodumuzu Test Etme
Uygulamanın doğru bir şekilde oluşturulup oluşturulmadığını kontrol etmek için src/App.test.js değiştirelim.
Not : create-react-app çalıştırdığınızda kutudan çıkan testimiz için React Testing Library kullanacağız. Kullanım kılavuzu için belgelere bakın.
@testing-library/react birkaç ekstra işleve ihtiyacımız olacak, @testing-library/react içe aktarma işleminizi şu şekilde güncelleyin:
import { render, fireEvent, cleanup } from '@testing-library/react'; Ardından, src/App.js tek testi şununla değiştirelim:
test('App renders correctly', () => { render(<App />); }); Hemen uygulamanın render için test ettiğimiz src/App.test.js satırında ve ayrıca src/App.js render olarak adlandırdığımız yerde göstergenin yeşile döndüğünü göreceksiniz.

Ardından, vote durumunun başlangıç değerinin sıfır (0) olduğunu test edeceğiz.
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });Ardından, olumlu oy düğmesine tıklamanın oyu artırıp artırmadığını test edeceğiz:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });Ayrıca aşağı oy etkileşimini şu şekilde test edeceğiz:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); Hata, bu test başarısız oluyor. Nedenini çözelim. Testin üzerinde, Wallaby.js çıktı penceresinde View story lens bağlantısını veya Debug Test bağlantısını tıklayın ve downVote işlevine geçmek için hata ayıklayıcıyı kullanın. Bir hatamız var… oy sayısını 1 azaltmalıydık ama bunun yerine 2 azaltıyoruz. Hatamızı düzeltelim ve 1 puan azaltalım.
src/App.js function downVote() { setVote(vote - 1); }Wallaby'nin göstergelerinin nasıl yeşile döndüğünü şimdi izleyin ve tüm testlerimizin geçtiğini biliyoruz:
src/App.test.js görünmelidir:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);Bu testleri yazdıktan sonra Wallaby.js, herhangi bir test yazmadan önce başlangıçta belirlediğimiz eksik kod yollarının artık yürütüldüğünü gösteriyor. Kapsamımızın arttığını da görebiliyoruz. Yine, Wallaby.js'den gelen anında geri bildirimlerle testlerinizi yazmanın, testlerinizde neler olup bittiğini doğrudan tarayıcınızda görmenizi nasıl sağladığını ve bunun da üretkenliğinizi nasıl artırdığını fark edeceksiniz.

Çözüm
Bu makaleden, Wallaby.js'nin JavaScript uygulamalarını test ederken geliştirici deneyiminizi nasıl geliştirdiğini gördünüz. Wallaby.js'nin bazı temel özelliklerini araştırdık, VS Code'da kurduk ve ardından Wallaby.js ile bir React uygulamasını test ettik.
Diğer Kaynaklar
- VS Kodu Eğitimi, Wallaby.js
- Bu projenin demo uygulaması GitHub'da bulunabilir.
