Web Geliştiricileri İçin Sahip Olması Gereken Harika Metin Uzantıları
Yayınlanan: 2021-04-28IDE yazılımı dünyası, her işletim sistemi için programlarla dolu. Benim kişisel favorim Sublime Text ve onu tüm kodlama projelerim için kullanıyorum.
Sublime'ın birçok isteğe bağlı teması, klavye kısayolları ve ışık hızında iş akışının yanı sıra, yazılımı daha da iyi ve kullanımı daha kolay hale getiren uzantılar oluşturan geniş bir geliştirici topluluğuna sahiptir.
Etrafta arama yaparsanız, aralarından seçim yapabileceğiniz yüzlerce uzantı bulacaksınız. Ve bu gönderi için, herhangi bir web geliştirme iş akışında zamandan ve emekten tasarruf sağlayacak en iyi Sublime uzantılarından bazılarını derledim.
WordPress için Sublime Text uzantıları arıyorsanız, bu koleksiyonu deneyin.
1. Emmet Uzantısı

Sublime Text ve Emmet pratikte bir ve aynıdır. Emmet uzantısı yalnızca bir işleve veya amaca hizmet etmez.
Bir dizi kullanışlı kodlama özelliği, ekstra klavye kısayolları ve iş akışınızı otomatikleştirme özellikleriyle web geliştiricileri için devasa bir araç takımıdır . Bu, kod snippet'lerinizi yönetmenize veya otomatik görüntü öznitelikleri gibi ekstra özellikler eklemenize yardımcı olabilir.

Emmet'in devasa belgelerine bakarsanız, benimseyebileceğiniz bir sürü kullanışlı şey bulacağınızdan emin olabilirsiniz. Bunu iş akışınızın normal bir parçası haline getirmek biraz zaman alacaktır, ancak sonunda öğrenmeye değer.
Sublime Text için Emmet'ten daha iyi bir uzantı yoktur. Özellikle sık sık sıfırdan web sitelerini kodlayan herkes için.
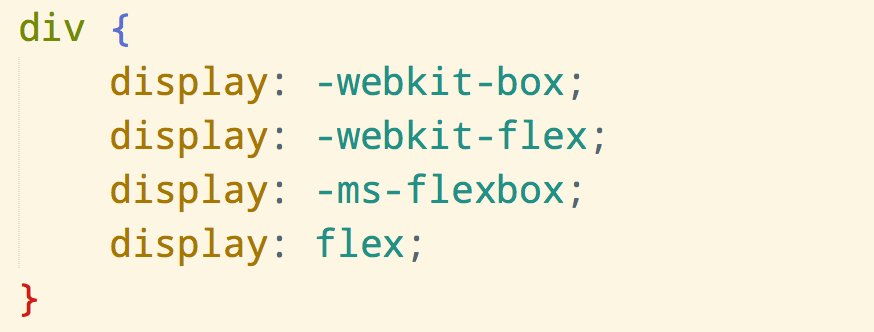
2. Otomatik ön ek

Daha yeni CSS3 özelliklerinin çoğu, farklı işleme motorlarını işlemek için öneklere sahiptir. Bunlar çoğunlukla satıcı önekleri olarak gruplandırılmış WebKit, Gecko ve Microsoft motorları için kullanılır.
Artık her özellik bu önekleri gerektirmiyor. Tarayıcılar birkaç yıl içinde çok yol kat etti ve çoğu CSS3 özelliği ön ekli kod olmadan çalışabilir.
Ancak mümkün olan en geniş kitleyi desteklemek istiyorsanız, Otomatik Ön Düzeltici'yi isteyeceksiniz. Bu, Sublime paket yöneticisi aracılığıyla sadece birkaç tıklamayla kurulabilir ve kod tabanınıza eklemek daha da kolaydır.
3. Onlar

Sublime, belirli sözdizimi vurgulama stillerine sahip birkaç varsayılan temayla birlikte gelir. Ancak cephaneliğinize daha fazlasını eklemek isteyebilirsiniz ve bu noktada Themr size yardımcı olabilir.
Bu küçük eklenti, mevcut UI temalarını sıralamanıza ve bunları favorilerinize göre düzenlemenize, hatta gerekirse klavye kısayolları atamanıza olanak tanır.
Ayrıca, buldukça yeni temalar ekleyebilir ve hepsini bir arada düzenleyebilirsiniz. "Favori" temalarınız, kullandığınız dosya türlerine (ör. HTML, JS ve PHP dosyaları) dayalı olarak hazır ayarlar olarak bile kaydedilebilir.
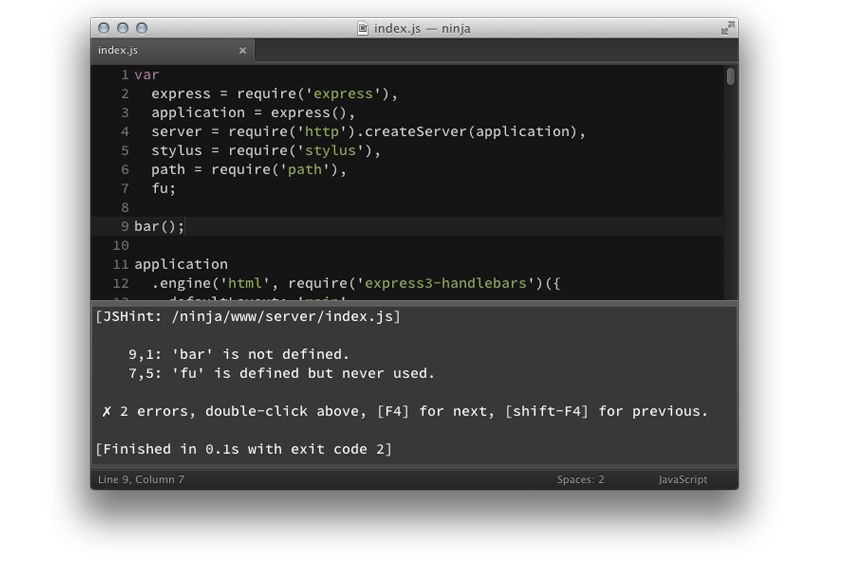
4. JSHint Uzantısı

JavaScript'te hata ayıklamak bir acıdır. Hata ayıklama alıştırması yaparsanız, süreçte doğal olarak daha iyi olursunuz, ancak bunu yapmak yine de kolay değildir.
Sublime'ın JSHint uzantısıyla JavaScript hata ayıklamasını doğrudan IDE'nize getirebilirsiniz. Bu basit eklenti, JavaScript kodunuzu herhangi bir JS dosyasından test etmenize olanak tanır.
IDE'de hataları gözden geçirebileceğiniz, ne anlama geldiklerini bulabileceğiniz ve hızla düzeltebileceğiniz yeni bir konsol penceresi görünür.
Sublime dışında bir dosyayı kontrol etmek istiyorsanız, bunu terminal penceresinden bile çalıştırabilirsiniz. Kendilerini sürekli JavaScript üzerinde çalışırken bulan geliştiriciler için mükemmel bir araç.
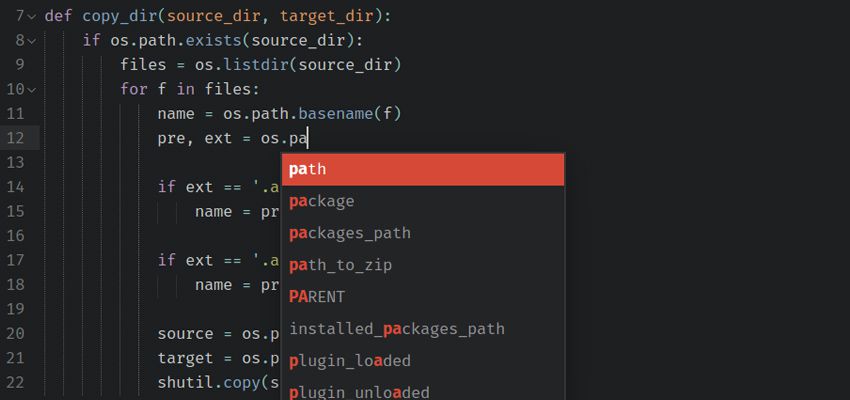
5. Otomatik Dosya Adı
Hemen hemen her web sayfası, kodun bir yerinde başka dosyalara başvurur. Bu dosyalar resimler, JS komut dosyaları, stil sayfaları ve hatta .php dosyaları gibi diğer dinamik sayfalar olabilir.
Otomatik Dosya Adı ile, bu dosyaları manuel olarak girerek çok zaman kazanacaksınız. Sadece adı yazmaya başlayın ve bu uzantı, geri kalanını bir otomatik tamamlama alanıyla halleder. HTML'nizdeki tüm öğeler için çalışır, böylece resimler, CSS dosyaları, JavaScript eklentileri için hızlı bir şekilde dizin yolları ekleyebilirsiniz, adını siz koyun.
6. Kenar Çubuğu Geliştirmeleri
Sublime Text, bir dizin gibi çalışan isteğe bağlı bir kenar çubuğu görünümüyle birlikte gelir. Bu, birden fazla dosya ve içerik içeren daha büyük bir proje üzerinde çalışırken kullanışlıdır.
Kenar Çubuğu Geliştirmeleri, varsayılan Sublime kenar çubuğunu alır ve iyi.. onu geliştirir! Bu size birden çok klasör görünümü, sağ tıklama bağlam menüsünde daha fazla seçenek, yol URI'lerinin kolay kopyalanması ve grafikler için "birlikte aç" gibi diğer kullanışlı seçenekler sunar.
Kenar çubuğu özelliğini her geliştirici kullanmaz. Tek dosyaları düzenlerken bile kapatıyorum. Ancak sürekli olarak Sublime'ın kenar çubuğunu kullanırsanız, bu uzantı iş akışınız için çok değerli olacaktır.
7. Renk Seçici

Çoğumuz Photoshop gibi programlardaki renk seçme araçlarına aşinayız. Harika çalışıyorlar ve genellikle sağlam bir UI süreci için ihtiyacımız olan tek şey onlar.
Sublime'ın ColorPicker uzantısı, renk seçim sürecini doğrudan IDE'nize getirmenizi sağlar. Tabii ki, güvenebileceğiniz birçok ücretsiz renkli web uygulaması var. Ancak bu eklenti, kod penceresinin içinde çalıştığı için mükemmeldir.
8. Git

Git sürüm kontrolünü hiç kullanmadıysanız, öğrenmek için uzun bir yol olabilir. Doğru kaynaklar yardımcı olacaktır ve Git'i bir kez tam olarak anladığınızda asla geri dönmek istemeyeceksiniz.
Kullanabileceğiniz en iyi kaynaklardan biri, Sublime için Git uzantısıdır. Bu, Git sürüm denetimi iş akışını otomatikleştirir ve paketleri IDE'nizden yönetmenizi çok kolaylaştırır.
Çalışması çok basit bir eklentidir ve tüm işletim sistemleriyle uyumludur. Birçok geliştirici Git yönetimi için komut satırını kullanmayı tercih eder, ancak Sublime başka bir uygun seçimdir.
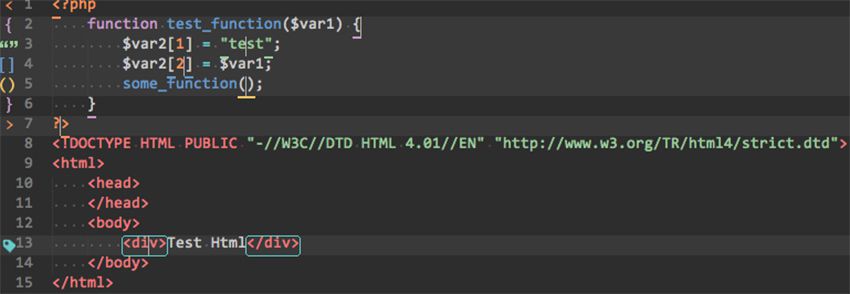
9. Braket Vurgulayıcı

İşte büyük sayfaları kodlarken kesinlikle yararlı olan, aranan bir özellik. Köşeli Ayraç Vurgulayıcı uzantısı, kodunuzdaki açılış ve kapanış ayraçlarını otomatik olarak vurgular. Tek yapmanız gereken, imlecinizi başlangıç (veya bitiş) parantezinin içine yerleştirmek ve ardından eşleşen etiketi bulmak için dosyayı gözden geçirmek.
Sayfanızdaki HTML kapsayıcılarını görselleştirmenize ve diğer öğelerin içinde hangi öğelerin bulunduğunu görmenize yardımcı olur. Sublime, Emmet ile küçük bir parantez vurgulama özelliğine sahip, ancak vurgulama çok daha net olduğu için bu uzantıyı tercih ediyorum.
