Trafik Artışlarını Kontrol Etmek İçin Mücadele Etmek
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) Bir trafik artışı olduğunda, web sitenizin altında boğulmak yerine dalgayı sürmesini istersiniz.
Ancak, olabilecek veya olmayabilecek bir trafik artışı beklentisiyle sunucu kaynaklarına sürekli olarak aşırı harcama yapmadan bunu nasıl yaparsınız?
Bunun bir kısmı, trafikte yaklaşan artışları (veya düşüşleri) tahmin edebilmeniz için verilerinizi gerçekten iyi okumayı bilmekle ilgilidir. O zaman bile, verilerinizin gelgitleri ve akışları, bir trafik dalgalanmasının ne zaman olacağını, ne kadar büyük olacağını veya ne kadar süreceğini her zaman doğru bir şekilde tahmin etmez.
Bu nedenle yapmanız gereken, müşterilerinizin web sitelerinin isabet almaya ve ardından trafiği sürdürmeye hazır olduğundan emin olmaktır. Bugün yapacağımız şey, web sitelerinizin bunu yapmasını sağlayacak bir araç, izleme ve test sistemi oluşturmanıza yardımcı olmaktır.
Web Sitenizi Trafik Artışına Nasıl Hazırlarsınız?
Web sitenizi trafik artışlarına uygun şekilde hazırlamak için hem proaktif hem de reaktif bir sistem kurmanız gerekir. İşte içermesi gerekenler:
1. Web Sitenizi Ölçeklenebilir Bir Bulut Çözümüne Taşıyın
Trafik dalgalanmalarının web sitelerinde hasara yol açabilmesinin nedeni, barındırma sunucularının ve kaynaklarının bunlarla başa çıkmak için hazırlıksız olmasıdır. Saf ve basit.
Bununla birlikte, bir dalgalanmanın ne zaman olacağını tahmin edemiyorsanız, barındırmanızın artan trafik yükünü kaldırabilecek kapasiteye sahip olduğundan nasıl emin olabilirsiniz? Her ihtimale karşı büyük boyutlu bir barındırma planına daha fazla para mı harcıyorsunuz?
Açıkçası, bu potansiyel bir trafik dalgalanmasıyla başa çıkmanın uygun maliyetli bir yolu değil. Bunun yerine, ihtiyaçlarınıza göre ölçeklenecek bir barındırma çözümü aramalısınız.
DigitalOcean Barındırma Teknolojisinden Yararlanın
Bu konuda yardımcı olabilecek böyle bir sağlayıcı, ölçeklenebilir bulut çözümleri geliştiricisi DigitalOcean'dır.
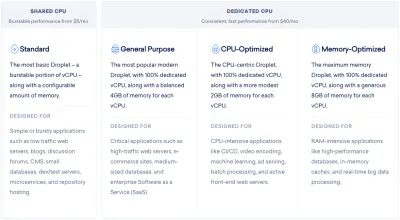
Bu seçeneğin güzel yanı, DigitalOcean'ın size aralarından seçim yapabileceğiniz optimize edilmiş "damlacıklar" sunmasıdır. Hangi planın sizin için doğru olduğunu tahmin etmenize gerek yok - DigitalOcean'ın çok faydalı kullanım örneği tavsiyelerinde her şey açıkça belirtilmiştir:

Gördüğünüz gibi, Droplet'ler farklı türde web siteleri ve uygulamalar için oluşturulmuş, yapılandırılması kolay sanal makinelerdir. Dahası, KVM hipervizörleri, SSD depolama ve 40GbE bağlantısı ile kutudan çıkar çıkmaz hız ve güvenlik için yapılandırılmışlardır.
Dahası, web sitenizin trafiği arttıkça Droplet'inizdeki depolama ve bant genişliği miktarını yükseltmek kolaydır. Ve daha sonra trafikteki ani artışların nedenini veya nedenini anlayabilirseniz, trafikteki değişikliklere uyum sağlamak için kaynaklarınızı hızla yukarı ve aşağı ölçekleyebilirsiniz.
Bununla birlikte, ölçeklenebilir bir bulut barındırma çözümü, trafik dalgalanmalarıyla başa çıkmak için yeterli değildir. İhtiyacın olacak birkaç şey daha var.
Dalgalanmalar için Yük Dengeleyicileri Kullanın
Yük dengeleme teknolojisine aşina değilseniz, onlu ve onsuz bir web sitesi arasındaki farka bir göz atalım.
Biri yük dengeleyici olmadan web sitenizi ziyaret ettiğinde şunlar olur:

İnternette oturum açarlar, web tarayıcılarına URL'nizi girerler veya bir bağlantıya tıklarlar ve ardından sunucunuzun web sitenizi ekranlarına teslim etmesi beklenir.
Ancak sitenize erişim isteyen trafik miktarı aniden yükselirse, bu yalnız sunucu yükü verimli bir şekilde kaldıramayabilir. Bu nedenle aşırı yüksek trafik dalgalanmaları, web sitelerinin çok yavaşlamasına veya web sitelerine hiç erişim olmamasına neden olabilir.
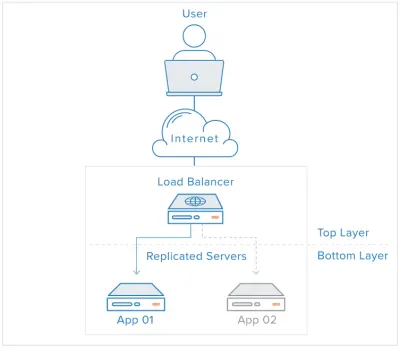
Ancak bir yük dengeleyici ile web trafiğinize olan şey şudur:

Yük dengeleyici, sunucunuz için bir tür proxy görevi görür. Bu şekilde, trafik zirve yaptığında sunucunuz talebi karşılamak için mücadele etmek zorunda kalmaz. Bunun yerine, yük dengeleyici, artan HTTP isteklerini dengelemek için birden çok sunucudan yararlanır.
İş yükünüzü ekibiniz arasında dağıtmak gibi bir şey. Halihazırda aşırı yüklenmiş ekip üyelerinin isteklerini üstlenmeye devam etmek yerine, işi, kapasitesi olan kişilerle paylaşırsınız.
Ancak gerçek dünyadaki iş dağıtımının aksine, yük dengeleyiciler tüm bunları perde arkasında yapar ve tam olarak yönetildiği için herhangi bir şeyi koordine etmenize gerek yoktur.
Performans İzleme ve Yedeklemelerden Yararlanın
Damlacığınızda doğru miktarda bant genişliği ve depolama yapılandırdığınız ve yük dengelemeyi etkinleştirdiğiniz sürece, web siteniz iyi durumda olacaktır. Trafik dalgalanmalarına karşı geçirimsiz olmayacak, ancak alabileceğiniz kadar yakın olacak.
Sunucu düzeyinde yaptığınız tüm güçlendirmeler için, bir acil durum planına sahip olmanın hala önemli olduğunu unutmayın.
İş (web sitesi) süreklilik planınız, aşağıdakiler de dahil olmak üzere web sitenizi normale döndürmek için yapmanız gereken her şeyi içermelidir:
- Web sitesini geri yükleyin,
- Buna yol açan olayı araştırın,
- Ve etkilenen ziyaretçilere ve müşterilere ulaşın.
Bununla birlikte, süreklilik planınızın DigitalOcean'ın yardımcı olabileceği bazı bölümleri vardır.
Otomatik yedeklemeler herhangi bir web sitesi için gereklidir, ancak web sitenizin trafik dalgalanmalarına açık olacağını biliyorsanız kesinlikle kritik öneme sahiptir. 7/24 destek başka bir zorunluluktur ve DigitalOcean'ın da sunduğu bir şeydir.
Aranacak başka bir şey de yerleşik performans izlemedir - bu yazının ilerleyen kısımlarında değineceğim bir şey.
2. Varlıklarınızı Optimize Edin
Sağlam bir bulut barındırma çözümü ile, web sitenize büyük bir trafik artışından kurtulmak için ihtiyaç duyduğu yardımı kesinlikle sağlayabilirsiniz. Ancak, hepsi ana makinenize düşemez. Web sitenizi ziyaretçilerin saldırısına tekrar tekrar hizmet edecek kadar “hafif” hale getirmek için üzerinize düşeni yapmalısınız.
Web sitenizi ve varlıklarını daha yüksek performans için optimize etmek için yapabileceğiniz bazı şeyler şunlardır:
Önbelleğe Alma ve Diğer Dosya Optimizasyonlarını Etkinleştir
Dijital varlıklarınızın daha kolay idare edilmesini mi istiyorsunuz? Ardından, aşağıdaki optimizasyonların yapılandırılmasına ihtiyacınız olacak:
Önbelleğe almak
Önbelleğe almayı uygulamanın ve web sitenizin ziyaretçilerin tarayıcılarına ne kadar hızlı teslim edildiğini hızlandırmanın çeşitli yolları vardır. Bunu sunucu, sayfa, tarayıcı veritabanı seviyelerinde yapabilirsiniz.
Web barındırıcınız, sunucu önbelleğini yapılandırmanıza yardımcı olabilir.
Web sitenizi WordPress gibi bir içerik yönetim sistemi ile oluşturduysanız, web sitesi ve veritabanının sizin için önbelleğe alınmasıyla ilgilenmek için bir önbellek eklentisi yükleyebilirsiniz. (Ayrıca dosya küçültme, Gzip sıkıştırması, CSS ve JavaScript dosyalarını birleştirir.)
Önbelleğe almayı her zaman manuel olarak etkinleştirebilirsiniz. İçeriğinizin nasıl önbelleğe alınacağını yapılandırmak için önbellek başlıklarınızı ve özellikle iki mekanizmayı - Önbellek denetimi ve Süre Sonu - kullanacaksınız.
Görüntü Optimizasyonu
Medyanızı unutmayın. Görüntü ve video dosyaları, sunucunuzda çok fazla yer kaplayabilir ve bir trafik dalgalanması sırasında sunucunuzun ne kadar hızlı çalışmasını engelleyebilir. Bu varlıkları optimize etmek için dosya sıkıştırma ve yeniden boyutlandırma kullanmalısınız.
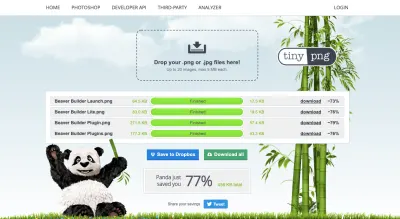
Görüntüleri toplu olarak sıkıştırmak için TinyPNG veya TinyJPG gibi çevrimiçi bir araç kullanacağım.

Ortalama olarak, bu tek araçla dosya boyutlarımı genellikle yaklaşık %75 oranında kesebilirim.
Resimlerinizin ağırlığını daha da küçültmek için onları yeniden boyutlandırıyor olmalısınız. Kullanacağınız maksimum genişlik 1280 piksel veya civarındaysa, tam boyutlu varlıkları bir web sitesine yüklemek için hiçbir neden yoktur.
Bunun için ya hepsini tek seferde yapmak için dosya yazılımımı kullanacağım ya da Bulk Resize Photos gibi çevrimiçi bir hizmeti kullanacağım.

Burada görüntülerin nasıl yeniden boyutlandırılacağı konusunda çok fazla esneklik var, ancak maksimum genişlik ayarının genellikle en iyi sonucu verdiğini düşünüyorum.
Yönetilen Veritabanlarını Kullanın
Bir web sitesine koyduğunuz varlıkları optimize etmenin yanı sıra, veritabanlarınızı optimize etmeye de özen göstermelisiniz. Bununla birlikte, genellikle söylemek yapmaktan daha kolaydır.
Her ne kadar işlerin daha sorunsuz çalışmasını sağlamak için WordPress ile kullanabileceğiniz veritabanı temizleme ve optimizasyon eklentilerine aşina olsam da, trafik artışı söz konusu olduğunda bu pek yardımcı olmayacak. Veritabanınızın gelen veri isteklerini daha yüksek bir oranda işlemeye devam etmesine yardımcı olacak bir şeye ihtiyacınız var.
Bunun için, DigitalOcean'dan sağlayabileceğiniz bir yönetilen veritabanı çözümüyle en iyi durumda olursunuz.
Bir trafik dalgalanması tespit edildiğinde, yönetilen veritabanı hizmetleri, kaynaklarınızı buna göre ölçeklendirmek için yapılması gerekenleri basitleştirir. Hesaplamaya gerek yoktur; sadece hesabınıza giriş yapın ve gerektiğinde daha fazla kaynak ekleyin.
Yönetilen hizmetlerin bu tür durumlarda ideal olmasının bir başka nedeni de yerleşik yüksek kullanılabilirliklerinden kaynaklanmaktadır. Ve bu sadece %99,9 kesintisiz çalışma garantisi değil. Ev sahibinizin SLA'sına bir göz atarsanız, korkunç miktarda kesinti süresini önlemek için çok uzun süreceğini göreceksiniz.

CDN ekle
Trafik dalgalanmalarının sık görüldüğü durumlarda sitenize eklenecek başka bir optimizasyon katmanı daha vardır: CDN.
İçerik dağıtım ağları birçok nedenden dolayı faydalıdır. Küresel ziyaretçilere web siteleri sunmak için harikalar. Daha hızlı bir ödeme deneyimi sağlamak isteyen e-ticaret web siteleri için kesinlikle kullanışlıdırlar. Ayrıca, trafikte ara sıra yüksek artışlarla karşılaşan web siteleri için ek hız, güvenlik ve yük devretme sağlarlar.
Web sitenizi barındırmak için DigitalOcean'ı kullanmayı planlıyorsanız, varlıklarınızın daha verimli depolanması ve teslimi için Spaces ürününe (yerleşik CDN entegrasyonuna sahip) bakın.
3. Trafik Raporlarınızı Analiz Edin
Genel olarak, web sitenizden veri toplama konusunda titiz davranmak gerçekten önemlidir. Bu, özellikle trafik dalgalanmalarıyla mücadele ederken geçerlidir. İşte nedeni:
Web sitenizin trafiğinde öngörülebilir inişler ve çıkışlar varsa, bunlar için tam olarak ne zaman ve nasıl plan yapacağınızı bileceksiniz. Bu, yalnızca web sitenizi ve sunucunuzu trafiği yönetecek şekilde optimize etmek değil, aynı zamanda trafiği izlemek ve yönetmek için doğru miktarda personele sahip olmak anlamına gelir.
Bunu yapmak için, her şeyi takip etmek için Google Analytics'i kullanın.

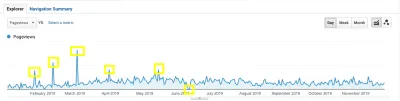
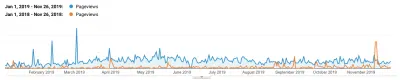
Bu örnek, her gün (az ya da çok) kaç sayfa görüntülemenin gerçekleştiğini gösteren 12 aylık bir veri çekimidir. Bunu, kullanıcı sayısı veya oturum sayısı gibi diğer metriklerle de yapabilirsiniz. Ancak asıl amaç, yıl boyunca herhangi bir stres kaynağını belirlemektir ve aşırı sayfa görüntüleme (veya ilgiliyse e-ticaret dönüşümleri) bunu ölçmenin daha etkili bir yolu olabilir.
Burada, gerçekleşen bir dizi yüksek-yüksek ve alçak-düşük olduğunu görebilirsiniz:

Bunları yüz değerinde almak yerine, baktığınız şeyin öğrenebileceğiniz bir trafik dalgalanması olduğundan emin olmak için diğer veri noktalarına çapraz referans verin.
Web Geliştirmeyi Yasaklayın
Örneğin, o günlerde yerinde herhangi bir geliştirme var mıydı? Birisi bir hatayı onarıyorsa veya yeni bir sayfa tasarlıyorsa, bu, sayfa görüntüleme sayılarının büyük ölçüde artmasına neden olabilir.
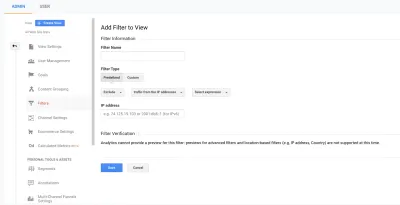
Bu çok sık oluyorsa, bu verileri Google Analytics düzeyinde raporlarınızdan otomatik olarak çıkarmak iyi bir fikir olacaktır. Bunu Yönetici menüsünden yapabilirsiniz.
Görünüm > Filtreler > Filtre Ekle'ye gidin:

IP adresinizin yanı sıra siteyi test etme veya içerik oluşturma amacıyla sık sık önizleyebilecek herhangi biri için verileri filtreleyerek, kendinize trafik seviyelerinizin daha doğru bir görünümünü vereceksiniz.
Trafikteki ani artışların dahili ekibinizden olmadığını varsayalım. Ardından, bu trafik artışlarının (veya düşüşlerinin) öngörülebilir aralıklarla oluşup oluşmadığını görmek isteyeceksiniz.
Öngörülebilir Dalgalanmaları Arayın
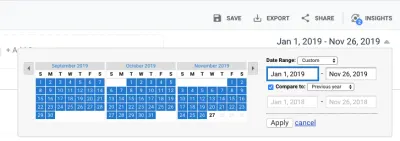
Web siteniz bir yıldan uzun süredir yayındaysa, bir korelasyon olup olmadığını görmek için Google Analytics'i kullanabilirsiniz. Bir önceki yılın aynı zaman dilimiyle karşılaştırmak için tarihlerinizi ayarlamanız yeterlidir:

Ardından, trafik dalgalanmalarında çakışma olup olmadığına bakın:

Bu durumda, her iki yılda da meydana gelen sadece bir veya iki önemli artış olabilir. İlki Nisan ayının başlarında, diğeri ise Kasım ayının ortalarındaydı.
Bunlar her iki yılda da aşırı büyük dalgalanmalar olsaydı - normal trafik miktarından en az beş kat daha fazla gibi - araştırmaya değer olduklarını söyleyebilirim. Ancak bu örnekte, bu muhtemelen sadece bir tesadüftür ve göz ardı edilebilirler.
Takvimi Kontrol Edin
Verilerinizde kayda değer bir trafik artışı tespit ettiyseniz, yapılacak son şey bunu takviminize göre kontrol etmektir.
Aradığınız şey, dalgalanmaya neden olabilecek olaylar. Gibi şeyler:
- Bir sürü ses getiren tatil satışları.
- Önemli haber kanallarından alınan basın bültenleri.
- Gönderdiğiniz viral blog gönderileri veya e-posta teklifleri.
Ayrıca trafik dalgalanmasını takip eden günler veya haftalar boyunca trafiğe bakmanızı öneririm.
Nasıl küçüldü? Aniden mi yoksa yavaş bir yanma mıydı? Web sitesi, artış sayesinde günlük trafik sayılarını - biraz da olsa - iyileştirebildi mi?
Ayrıca, kuruluşun nasıl etkilendiğine bakın. Bu, özellikle müşteri desteği ve ürün iadeleri sağlayan e-ticaret siteleri için önemlidir. Artıştan sonra satış sonrası aktivitede bir artış oldu mu? Ne zaman vurdu? Ne kadar sürdü?
Trafik artışının neden olduğunu (yani hangi olayın tetiklediğini) ve bunun ne olduğunu anlayabilirseniz, gelecekte bunu gerçekten kendi yararınıza kullanabilirsiniz. Örneğin, bir satışın veya viral gönderinin bu artışa neden olduğunu biliyorsanız, sunucunuzu ve personel kaynaklarınızı bir sonrakinden önce planlayabilirsiniz.
Eski raporlara bakarken ne bulursanız bulun, bunun devam eden sürecinizin bir parçası olması gerekir. Trafik raporları oluşturmak ve bunları size düzenli olarak e-posta ile göndermek için Google Analytics'i kurun. Bu şekilde, trafik seviyeleri değiştikçe - iyi ya da kötü - her zaman neler olup bittiği hakkında bilgi sahibi olursunuz ve stratejinizi buna göre uyarlayabilirsiniz.
4. Gerçek Zamanlı Performans İzleme
Google Analytics, geçmişte neler olduğunu anlamanıza ve gelecekteki trafik artışlarına daha etkili bir şekilde hazırlanmanıza yardımcı olacaktır. Öte yandan, gerçek zamanlı performans izleme, trafikteki dalgalanmalara ve diğer performans değişikliklerine anın sıcaklığında tepki vermenize olanak tanır.
Gerçek zamanlı izleme için kullanabileceğiniz çeşitli araçlar vardır. İşte onlardan sadece bir örnek:
Ön Uç Performans İzleme
Sayfa hızı aniden düşmeye başladığında veya web siteniz düştüğünde, kaybedecek zaman yoktur. Bununla birlikte, her şeyin yolunda gittiğinden emin olmak için web sitenize düzenli olarak giriş yapmak size bağlı olmamalıdır.
Bunun yerine, Pingdom gibi bir çalışma süresi ve hız izleme hizmeti kullanabilirsiniz:

Web sitenizi trafikteki artışlar, hız veya çalışma süresi sorunları ve ödeme sırasında tespit edilen sorunlar için izleme sıkıcı işini halleder. Ayrıca size gerçek zamanlı bildirimler sunacak, böylece trafik dalgalanmalarının neden olduğu sorunları çok kötüleşmeden halledebileceksiniz.
Bu şekilde, sürekli olarak endişelenmek yerine, trafik artışının performans üzerinde olumsuz bir etkisi olduğunda web sitenize ihtiyaç duyduğu ilgi ve özeni göstermeniz yeterli olacaktır.
Arka Uç Performans İzleme
Trafiğin kontrolden çıktığını size bildirecek bir ön uç izleme hizmetine sahip olmak harika olsa da, bu yeterli değildir. Arka uçta neler olup bittiğini de bilmeniz gerekir.
Elbette, yönetilen bir barındırma çözümüyle sağlayıcınızdan biraz yardım alacaksınız. Ancak, dalgalanmaların yıkıcı etkileriyle mücadele etme konusunda proaktif olabilmeniz için sunucu ölçümlerinize aşina olmanız iyi bir fikirdir.
Dikkat etmeniz gereken bazı metrikler şunlardır:
- Barındırma kaynakları (bellek ve disk alanı gibi),
- Uygulama performansınız (hata oranları ve kaynak kullanımı gibi),
- Bağlantı (gecikme ve bant genişliği kullanımı gibi).
Bu temel metriklerle tanışın, böylece web sitenizde neler olup bittiğini veya onu nasıl düzelteceğinizi anlamak için asla çaba harcamazsınız.
Artık DigitalOcean ile bu kullanışlı ölçümlere yalnızca erişim elde etmeyeceksiniz. Sizi gerçek zamanlı izleme ve uyarılarla da ayarlayacaktır. Ve hepsi bu değil.
Pek çok izleme sisteminin sorunu şudur: Kesintiler, hatalar ve istikrarsızlık ararlar, ancak harekete geçmek yine de size kalmıştır. Ancak DigitalOcean ile belirli senaryolar algılandığında gerçekleşecek belirli eylemleri otomatikleştirebilirsiniz.
Örneğin, web sitenizin yılbaşı indirimi için beklediğinizden çok daha fazla trafik aldığını varsayalım. Kaynaklarınız çok hızlı tükeniyor, bu da normalde bir web sitesini yavaşlama veya tamamen çökme riskine sokar. Ancak bu durumda, izleme mekanizması sorunu tespit etti ve otomatik ölçeklendirme işleminiz tetiklendi.
Sunucunuzun belirli olaylara yanıtını otomatikleştirmenin ne kadar yararlı olacağını hayal edin. Web sitenizi nasıl geri yükleyeceğiniz konusunda endişelenmek için daha az zaman harcayabilir ve bunun yerine yüksek trafik seviyelerini sürdürmek için sunucu varlıklarınızı nasıl optimize etmeye devam edeceğinize odaklanabilirsiniz.
Toplama
Müşterilerinizin web siteleri veya PWA'ları bir trafik artışına hazır değilse, ortalık yatıştığında bu, işletmeleri için büyük sorun yaratabilir. Ve onlara (ya da size) mal olacak olan sadece kapalı kalma süresi veya yavaş yüklenen sayfalar değildir.
Tüm bu fazladan ziyaretçilerin, bozuk ödemelerden veya formlardan kötü amaçlı yazılım bulaşmasına kadar kötü durumda olan bir web sitesi görmesi işinize de zarar verir.
Parmaklarınızı çarpıtmak veya kendinize web sitenizin bu trafik artışlarından birini yaşayacak kadar büyük veya popüler olmadığını söylemek yerine hazırlıklı olun. DigitalOcean'ın pratik bir bulut barındırma çözümüyle başlayıp ardından sunucunuzu, varlıklarınızı ve onları çevreleyen süreçleri optimize ederek, web sitenizin yalnızca bir dalgalanmadan sağ çıkma şansını değil, bundan büyük ölçüde yararlanma şansını da artıracaksınız.
