Yapılandırılmış Verileri Tasarım Sürecine Eklemek
Yayınlanan: 2022-03-10Arama motoru optimizasyonu (SEO) hemen hemen her tür web sitesi için gereklidir, ancak ince noktaları bir uzmanlık alanı olmaya devam etmektedir. Bugün bile SEO, genellikle, olaydan sonra ele alınabilecek bir şey olarak görülüyor. Bir noktaya kadar olabilir, ama gerçekten olmamalı. Arama motorları her geçen gün daha akıllı hale geliyor ve web sitelerinin de daha akıllı olmasının yolları var.
SEO'nun temelleri her zaman olduğu gibi aynıdır: Açıkça etiketlenmiş harika içerik, sistemi kaç kişinin oynamaya çalıştığına bakılmaksızın er ya da geç günü kazanacaktır. Mesele şu ki, bu etiketler eskisinden çok daha karmaşık. Meta başlıklar, görsel alternatif metinler ve geri bağlantılar önemlidir, ancak 2020'de bunlar da oldukça ilkeldir. Şu anda sitelerin yalnızca bir bölümünün kullandığı başka bir meta veri katmanı daha var: yapılandırılmış veriler.
Tüm arama motorları aynı amacı paylaşır: Web içeriğini düzenlemek ve arama sorguları için mümkün olan en alakalı, faydalı sonuçları sunmak. Bunu nasıl başardıkları, Lycos ve Ask Jeeves günlerinden bu yana büyük ölçüde değişti. Google tek başına 200'den fazla sıralama faktörü kullanır ve bunlar sadece bizim bildiklerimizdir.
SEO günümüzde çok büyük bir alandır ve yapılandırılmış verilerin önümüzdeki yıllarda anlaşılması ve uygulanması için gerçekten çok önemli bir faktör olduğunu size söylüyorum. Sadece alakalı sorgular için üst sıralarda yer alma şansınızı artırmaz. Daha da önemlisi, web sitelerinizi daha iyi hale getirmeye yardımcı olur - her türlü faydalı web deneyimine açar.
Önerilen okuma : SEO, Web Tasarım Sürecinizde Nereye Ait?
Yapılandırılmış Veri Nedir?
Yapılandırılmış veriler, web sayfalarındaki içeriği etiketlemenin bir yoludur. Schema.org'daki kelimeleri kullanarak, SEO'daki belirsizliğin çoğunu ortadan kaldırır. İçeriğinizin ne hakkında olduğunu bulmak için Google, Bing, Baidu ve DuckDuckGo'nun beğenilerine güvenmek yerine, onlara söyleyin. Bir arama motorunun bir sayfanın ne hakkında olduğunu tahmin etmesi ile kesin olarak bilmesi arasındaki farktır.
Schema.org'un dediği gibi:
Web sayfalarınızın HTML'sine ek etiketler ekleyerek - "Hey arama motoru, bu bilgi bu belirli filmi, yeri, kişiyi veya videoyu açıklıyor" diyen etiketler - arama motorlarının ve diğer uygulamaların içeriğinizi daha iyi anlamasına yardımcı olabilirsiniz. ve yararlı, ilgili bir şekilde görüntüleyin.
Schema.org, Google, Microsoft, Yahoo ve Yandex tarafından paylaşılan bir proje olan 2011'de başlatıldı. Başka bir deyişle, bu 'iki taraflı' bir çabadır - isterseniz. İşaretleme, herhangi bir arama motorunu aşar. Schema.org'un kendi sözleriyle,
"Paylaşılan bir kelime dağarcığı, web yöneticilerinin ve geliştiricilerin bir şema üzerinde karar vermelerini ve çabaları için maksimum faydayı elde etmelerini kolaylaştırır."
Pek çok açıdan, temel olarak arama motorları ve toplayıcıların yararına semantik ve yapılandırılmış verileri HTML'ye yerleştiren mikro biçimlerin (2005 civarında piyasaya sürüldü) daha kapsamlı bir kuzenidir. Mikro biçimler şu anda hala destekleniyor olsa da, Schema.org kitaplığının 'resmi' doğası, onu uzun ömür için daha güvenli bir bahis haline getiriyor.
Bağlantılı Veriler için JSON (JSON-LD), Microdata ve RDFa'nın da desteklenmesine ve aynı amaca hizmet etmesine rağmen, yapılandırılmış veriler için baskın temel standart olarak ortaya çıkmıştır. Schema.org, en rahat ettiğiniz şeye bağlı olarak her tür için örnekler sunar.
Örnek olarak, diyelim ki Joe Bloggs, Joseph Heller'in 1961 tarihli Catch-22 romanı hakkında bir inceleme yazıp blogunda yayınlıyor. Ne yazık ki, Bloggs'un zevki kötü ve ona beş üzerinden iki yıldız veriyor. Sayfaya bakan bir kişi için bu bilgi düşünmeden anlaşılır, ancak aynı sonuca varmak için bilgisayar programlarının birkaç noktayı birleştirmesi gerekir.
Yapılandırılmış verilerle, sayfanın <head> koduna aşağıdaki işaretleme eklenebilir. (Bu bir JSON-LD yaklaşımıdır. Mikro veriler ve RDFa, aynı bilgiyi <body> içeriğine dokumak için kullanılabilir):
<script type="application/ld+json"> { "@context" : "https://schema.org", "@type" : "Book", "name" : "Catch-22", "author" : { "@type" : "Person", "name" : "Joseph Heller" }, "datePublished" : "1961-11-10", "review" : { "@type" : "Review", "author" : { "@type" : "Person", "name" : "Joe Bloggs" }, "reviewRating" : { "@type" : "Rating", "ratingValue" : "2", "worstRating" : "0", "bestRating" : "5" }, "reviewBody" : "A disaster. The worst book I've ever read, and I've read The Da Vinci Code." } } </script>Bu, sayfanın 10 Kasım 1961'de yayınlanan Joseph Heller'in bir romanı olan Catch-22 ile ilgili olduğunu kesin olarak ortaya koymaktadır. Puanlama sisteminin parametrelerine sahip olduğu gibi, gözden geçiren de tanımlanmıştır. Farklı şeyleri tanımlamak için farklı şemalar birleştirilebilir (veya sıralanabilir). Örneğin, bu tür etiketleme yoluyla, bir sayfanın açık hava film gösterimi için etkinlik listesi olduğunu ve söz konusu filmin Wes Anderson tarafından Steve Zissou ile The Life Aquatic olduğunu netleştirebilirsiniz .
Önerilen okuma : Daha İyi Araştırma, Daha İyi Tasarım, Daha İyi Sonuçlar
Neden fark eder?
Tamam, harika. Web sitemi gözbebeklerine kadar etiketleyebilirim ve tamamen aynı görünecek, ancak faydaları nelerdir? Bana göre, yapılandırılmış verileri web sitelerine dahil etmenin iki ana faydası var:
- Arama motorunun işini çok kolaylaştırır.
İçeriği daha doğru bir şekilde dizine ekleyebilirler, bu da onu daha zengin bir şekilde sunabilecekleri anlamına gelir. - Web içeriğinin daha kapsamlı ve kullanışlı olmasına yardımcı olur.
Yapılandırılmış veriler, size içerikle ilgili bir 'bilgisayar perspektifi' verir. Kaliteli içerik muhteşem. İyice etiketlenmiş kaliteli içerik, hayallerin malzemesidir.
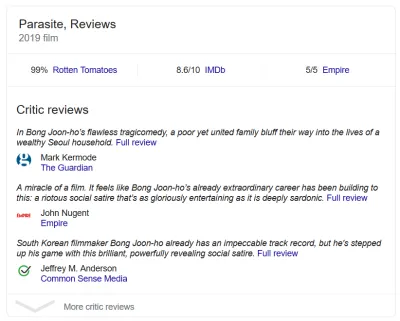
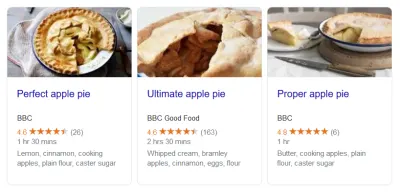
Yıldız derecelendirmelerini içeren şık arama sonuçları gördüğünüzde biliyor musunuz? Bu yapılandırılmış veriler. Film incelemelerinin zengin snippet'leri? Yapılandırılmış veriler. Bir dizi tarifler göründüğünde, malzemeler, hazırlık süresi ve hepsi? Tahmin ettin. Bu sayfalardan herhangi birinin kodunu araştırın ve işaretlemeyi bir yerde bulacaksınız. Arama motorları, yapılandırılmış verileri kullanan siteleri ödüllendirir çünkü bu, onlara tam olarak neyle uğraştıklarını söyler.


Açık olmak gerekirse, sadece arama da değil. Bu işin büyük bir kısmı ama bütün mesele bu değil. Yapılandırılmış veriler, öncelikle içeriği etiketleme ve düzenleme ile ilgilidir. Zengin arama sonuçları, söz konusu içeriğin kullanılmasının yalnızca bir yoludur. Google Veri Kümesi Arama, örneğin Schema.org/Dataset işaretlemesini kullanır.
Aşağıda, yararlı olan birkaç yapılandırılmış veri örneği verilmiştir:
- Tarifler
- incelemeler
- SSS
- Sesli sorgular
- Etkinlik listeleri
- İçerik Eylemleri.
Daha binlercesi var. Kelimenin tam anlamıyla. Schema.org, son zamanlarda Covid-19 için işaretlemenin yayınlanmasını bile hızlandırdı. Sürekli büyüyen bir kütüphane.
Pek çok açıdan, yapılandırılmış veriler Semantik Web'in tamamen makine tarafından okunabilen bir İnternet için çabalayan bir dalıdır. Web içeriği hakkında size (uygun şekilde uygulandığında) insanlar için daha zengin işlevsellik sağlayan, makine tarafından okunabilen bir bakış açısı sağlar.
Bu nedenle, hemen hemen bir web sitesine sahip olan herkes, yapılandırılmış verilerin ne olduğunu ve nasıl çalıştığını bilmekten faydalanabilir. W3Techs'e göre, web sitelerinin yalnızca %29,6'sı JSON-LD kullanıyor ve %43.2'si hiçbir yapılandırılmış veri biçimi kullanmıyor. Elbette bir zorunluluk yok. Herkes SEO'yu veya makine tarafından okunabilir olmayı umursamıyor. Öte yandan, bunu yapanlar için şu anda rakip siteler için büyük bir fırsat var.
HTML'nin sizi içeriğin nasıl organize edildiğini düşünmeye zorlamasıyla aynı şekilde, yapılandırılmış veriler de içerik hakkında düşünmenizi sağlar. Sizi daha kapsamlı yapar. Web siteniz ne hakkında olursa olsun, ilgili şema belgelerini tararsanız, önceden eklemeyi düşünmediğiniz ayrıntıları neredeyse kesinlikle fark edeceksiniz.
İnsanlar olarak, bilgiler arasındaki bağlantıları olduğu gibi kabul etmek kolaydır. Arama motorları ve bilgisayar programları akıllıdır, ancak o kadar akıllı değildirler. Henüz değil. Yapılandırılmış veriler, içeriği anlayabilecekleri terimlere dönüştürür. Bu da onların daha zengin deneyimler sunmalarını sağlar.
Kaynaklar ve İleri Okuma
- “SEO İçin Yapılandırılmış Verilere Yeni Başlayanlar Kılavuzu: İki Parçalı Bir Dizi,” Bridget Randolph, Moz
- Chuck Price, Search Engine Journal “Şema İşaretleme Nedir ve SEO İçin Neden Önemlidir”
- “Şema Nedir? Yapılandırılmış Veriler İçin Başlangıç Kılavuzu," Luke Harsel, SEMrush
- "JSON-LD: Anlamlı Veri API'leri Oluşturma", Benjamin Young, Rollout Blog
- Geliştiriciler için Google Araması "Yapılandırılmış Verilerin Nasıl Çalıştığını Anlayın"
- "Sitenizi Yapılandırılmış Verilerle İşaretleme", Bing
Yapılandırılmış Verileri Web Sitesi Tasarımına Dahil Etme
Yapılandırılmış verileri bir web sitesine yerleştirmek, örneğin bir meta başlığı değiştirmek kadar kolay değildir. Bu, web içeriğinizin veri DNA'sıdır. Doğru şekilde uygulamak istiyorsanız, yabani otların içine girmeye istekli olmalısınız - en azından biraz. Aşağıda, geliştiricilerin yapılandırılmış verileri tasarım sürecine dahil etmek için atabilecekleri birkaç basit adım bulunmaktadır.

Not : Tasarım ve özün el ele gittiği bütüncül bir tasarım yaklaşımına şahsen katılıyorum. Bir grup disiplini bir araya getirmek web tasarımında yeni bir şey değil, bu sadece başka bir şey ve eğer iyi bir şekilde dahil edilirse etrafındaki diğer unsurları güçlendirebilir. Bunu sitenizin motorunda bir geliştirme olarak düşünün. Araba o kadar farklı görünmeyebilir ama çok daha iyi idare ediyor.
Bir Konseptle Başlayın
Örnek olarak kendimi kullanacağım. Beş yıldır, iki arkadaşım ve ben hobi olarak haftada bir albüm inceliyoruz (ara sıra başkaları da devreye giriyor). Bizim iyi niyetli ama tamamen cahil bakımım altında, Frankenstein'ın bir eklenti canavarına dönüşen, şu anda bir WordPress sitesinde barındırılıyor.
(Diğer şeylerin yanı sıra) yapısal verileri çekirdek tasarıma getirmeyi gerektiren siteyi yeniden tasarlama sürecindeyiz. Burada, diğer projelerde olduğu gibi, yapılacak ilk şey içeriğinizin ne hakkında olduğunu belirlemektir. Bu soruyu ne kadar iyi cevaplarsanız, takip eden her şey o kadar kolay olacaktır.
Bizim durumumuzda, bunlar esastır:
- Müzik albümlerini inceliyoruz;
- Her incelemede, her biri en fazla üç favori parça seçerek ve on üzerinden kişisel bir puan vererek bir özet yazan üç gözden geçiren vardır;
- Bu üç puan, 30 üzerinden bir nihai puan olarak birleştirilir;
- Üç özetten, tüm düşüncelerimizin 'bir bakışta' özeti olarak hizmet etmesi için bir pasaj seçilir.
Bunların bazıları kulağa biraz özel, hatta biraz keyfi gelebilir (çünkü öyle), ancak yapılandırılmış veriler kullanılarak ne kadarının bir araya getirilebileceğine şaşıracaksınız.
Aşağıda, yenilenen inceleme sayfalarının nasıl görüneceğinin bir maketi ve şema işaretlemesine çevrilebilecek bilgiler yer almaktadır:

Bu işlemin bir hilesi yok. İçeriğin ne hakkında olduğunu biliyorum, bu yüzden belgelerde nereye bakacağımı biliyorum. Bu durumda, Schema.org/MusicAlbum'a gidiyorum ve aşağıdakiler dahil her türlü potansiyel mülkle karşılaşıyorum:
-
albumReleaseType -
byArtist -
genre -
producer -
datePublished -
recordedAt
Onlarca var; bazıları MusicAlbum'a özel, diğerleri ise CreativeWork'ün daha büyük şemsiyesi altına giriyor. Belgeleri daha derine inerek, işaretlemenin bir müzik meta veri ansiklopedisi olan MusicBrainz'e bağlanabileceğini buldum. Aynı süreç, İnceleme belgelerine gittiğimde ortaya çıkıyor.
Bu basit sayfadan aşağıdaki bilgiler toplanabilir ve düzenlenebilir:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "reviewBody": "Whereas My Love is Cool was guilty of trying too hard no such thing can be said of Visions. The riffs roar and the melodies soar, with the band playing beautifully to Ellie Rowsell's strengths.", "datePublished": "October 4, 2017", "author": [{ "@type": "Person", "name": "Andre Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "@id": "https://musicbrainz.org/release-group/7f231c61-20b2-49d6-ac66-1cacc4cc775f", "byArtist": { "@type": "MusicGroup", "name": "Wolf Alice", "@id": "https://musicbrainz.org/artist/3547f34a-db02-4ab7-b4a0-380e1ef951a9" }, "image": "https://lesoreillescurieuses.files.wordpress.com/2017/10/a1320370042_10.jpg", "albumProductionType": "https://schema.org/StudioAlbum", "albumReleaseType": "https://schema.org/AlbumRelease", "name": "Visions of a Life", "numTracks": "12", "datePublished": "September 29, 2017" }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 } } </script>Ve dürüst olmak gerekirse, daha fazlasını ekleyebilirim. Başlangıçta, zaten bir inceleme sayfasının yapılarının parçası olan şeyleri (yani sanatçı, albüm adı, toplam puan) buldum ama sonra yeni sorular kendilerini sunmaya başladı. Daha net ne olabilir? Ne ekleyebilirim?
Bu, açıkça neyin gereksiz olduğu sorularıyla dengelenmelidir. Bir şeyi yapabiliyor olman, yapman gerektiği anlamına gelmez. 'Çok fazla bilgi' diye bir şey var. Yine de, bazen biraz daha fazla ayrıntı gerçekten bir sayfayı bir adım öteye götürebilir.
Şema ile Tanışın
Etrafında bir yol yok; Topu yuvarlamanın en iyi yolu, kendinizi belgelere kaptırmaktır. Bunu sizin için uygulayan araçlar var (aşağıdakiler hakkında daha fazlası), ancak nasıl çalıştığına dair doğru bir fikriniz varsa, işaretlemeden daha fazlasını elde edeceksiniz.
Schema.org belgelerinde gezinin. Kim olursanız olun ve web siteniz ne için olursa olsun, pek çok alakalı şema olma ihtimali yüksektir. Site örneklerle çok iyi, bu yüzden teorik kalmasına gerek yok.
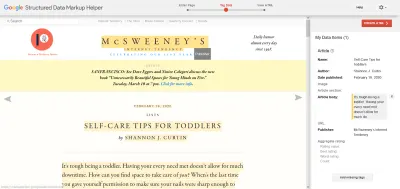
Elbette bunun ötesindeki adım, taklit etmek istediğiniz zengin arama sonuçlarını bulmak, sayfayı ziyaret etmek ve ne yaptıklarına bakmak için tarayıcı geliştirme araçlarını kullanmaktır. Genellikle içeriklerini içten dışa bilen web sitelerinin mükemmel örnekleridir. Ayrıca, Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı'na kod parçacıkları veya URL'ler besleyebilirsiniz, bu da daha sonra uygun şemayı oluşturur.

Temeller aslında çok basit. Bir kez onların etrafından dolaştığınızda, keşfetmesi ve oynaması zaman alan seçeneklerin genişliğidir. Bir tasarım sürecinin sonuna gelen, şema seçeneklerine bakan ve yapılan her şeyi ikinci kez tahmin etmeye başlayan o kişi olmak istemezsiniz.
Doğru Soruları Sor
Artık zengin yapılandırılmış veri bilginizle donandığınıza göre, güçlü bir web sitesinin temellerini atmak için daha iyi bir konumdasınız. Yapılandırılmış veriler oldukça benzersiz bir çizgiye sahiptir. Dolaysız anlamda, 'kaputun altında' vardır ve bilgisayarların yararınadır. Aynı zamanda, kullanıcı için daha zengin deneyimler sağlayabilir.
Bu nedenle, yapılandırılmış verilere hem teknik hem de kullanıcı açısından bakmakta fayda var. Yapılandırılmış veriler web sitemin daha iyi anlaşılmasına nasıl yardımcı olabilir? Yaptığınız işle başka hangi kaynaklar, çevrimiçi veri tabanları veya donanımlar (örn. akıllı hoparlörler) ilginizi çekebilir? Belgelerde hesaba katmadığım hangi seçenekler görünüyor? Onları eklemek istiyor muyum?
Yinelenen içerik türlerini belirlemek özellikle önemlidir. Bir blogun zaman içinde çok sayıda blog gönderisi bekleyebileceğini söylemek güvenlidir, bu nedenle yapılandırılmış verileri gönderi şablonlarına dahil etmek en fazla sonucu verecektir. Yukarıda verdiğim örnek kendi başına gayet iyi ama işaretleme işleminin otomatikleştirilmemesi için hiçbir neden yok. Bizim için plan bu.
İnsanların içeriğinizi bulabileceği yolları da göz önünde bulundurun. Diyelim ki sesli aramada kullanmak için bir kopya pasajını vurgulama fırsatları varsa, yapın. Ya da arama motorlarına bırakın, kendileri halletsinler. İçeriğinizi sizden daha iyi kimse bilemez, bu nedenle açıklayıcı işaretleme ile bu anlayıştan yararlanın.
Yapılandırılmış verilerle içeriğin nasıl anlaşılacağını tahmin etmenize gerek yok. Google'ın Zengin Sonuçlar Test Cihazı gibi araçlarla, aksi halde gözden kaçabilecek içeriğe nasıl biçim ve anlam verdiğini tam olarak görebilirsiniz.
Kaynaklar ve İleri Okuma
- Schema.org, "Mikro verileri Kullanarak Schema.org'a Başlarken"
- “Schema.org Proje Deposu,” GitHub topluluğu
- "Yapılandırılmış Veri İşaretleme Yardımcısı", Googe Web Yöneticileri
- Google Developers Codelabs, "Web Sayfalarınıza Yapılandırılmış Veriler Ekleyin"
- "Zengin Sonuçlar Testi", Google
Kaliteli İçerik Kaliteli İşaretlemeyi Hak Eder
Benden daha iyi bir içerik savunucusu bulamazsın. Google büyük bir arama güncellemesi yayınladığında SEO endüstrisi kolektif aklını kaybeder. Histeriye verilen yanıt her zaman aynıdır: Kaliteli içerik üretin. Buna şunu ekliyorum: uygun şekilde işaretleyin.
Belgelere aşina olun ve sitenizin ne hakkında olduğu konusunda net olun. Etiketlediğiniz her bilgi parçası, dizine eklenmesini ve doğru kişilerle paylaşılmasını çok daha kolay hale getirir.
İster bir Google adananı olun, ister DuckDuckGo mühtedi olun, ruh aynı kalır. Bu, web sitelerini olabildiğince iyi hale getirmekle ilgili olduğu kadar sıralamayla ilgili değil. Yapılandırılmış verileri barındırmak, web sitenizin diğer yönlerini daha iyi hale getirecektir.
İçeriğinizin ne hakkında olduğunu anlamak için teknolojiye güvenmeniz gerekmez - bunu söyleyebilirsiniz. Geliştiriciler, incelemelerden yemek tariflerine ve sesli aramaya kadar içeriklerine yepyeni bir gelişmişlik düzeyi ekleyebilir.
Bir web sitesini arama için optimize etmenin özü ve ruhu hiç değişmedi: harika içerik üretin ve bunun ne olduğunu ve neden yararlı olduğunu olabildiğince açık hale getirin. Yapılandırılmış veriler bu amaç için başka bir araçtır, bu yüzden onu kullanın.
