Nunjuck Kullanan Bileşenlerle Statik Bir Site Oluşturma
Yayınlanan: 2022-03-10Bu günlerde oldukça popüler ve bileşenlerle siteler oluşturmak için çok iyi bir fikir söylemeye cesaret edebilirim. Tüm sayfaları tek tek oluşturmak yerine, bir bileşen sistemi oluşturuyoruz (düşün: bir arama formu, makale kartı, menü, altbilgi) ve ardından siteyi bu bileşenlerle bir araya getiriyoruz.
React ve Vue gibi JavaScript çerçeveleri bu fikri yoğun bir şekilde vurgular. Ancak bir site oluşturmak için hiçbir istemci tarafı JavaScript kullanmasanız bile, bu, bileşenlerle oluşturma fikrinden vazgeçmeniz gerektiği anlamına gelmez! Bir HTML ön işlemcisi kullanarak, statik bir site oluşturabilir ve yine de sitemizi ve içeriğini yeniden kullanılabilir bileşenlere soyutlamanın tüm avantajlarını elde edebiliriz.
Statik siteler bugünlerde çok revaçta ve haklı olarak, hızlı, güvenli ve barındırması ucuz oldukları için öyle. Smashing Magazine bile statik bir site, ister inanın ister inanmayın!
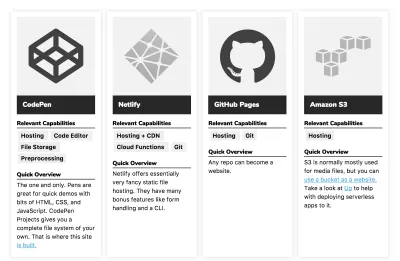
Bu tekniği kullanarak yakın zamanda oluşturduğum bir sitede gezintiye çıkalım. Nunjucks'u bir önişlemci olarak sunan CodePen Projelerini inşa etmek için kullandım ve bu iş için mükemmeldi.
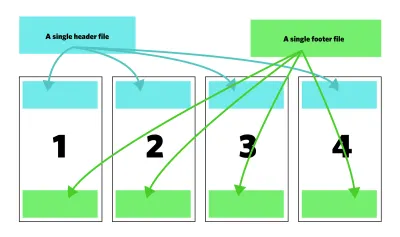
Tutarlı Bir Üstbilgi, Gezinme ve Alt Bilgiye Sahip Dört Sayfalık Bir Site
Bu bir mikro sitedir. Yüzlerce sayfayı işlemek için tam gelişmiş bir CMS'ye ihtiyaç duymaz. Etkileşimi işlemek için JavaScript'e ihtiyaç duymaz. Ancak hepsi aynı düzeni paylaşan bir avuç sayfaya ihtiyaç duyar.

HTML'nin tek başına bunun için iyi bir çözümü yoktur. İhtiyacımız olan şey ithalat . PHP gibi diller, <?php include "header.php"; ?> <?php include "header.php"; ?> , ancak statik dosya ana bilgisayarları PHP'yi (bilerek) çalıştırmaz ve HTML tek başına yardımcı olmaz. Neyse ki, içerikleri Nunjucks ile önceden işleyebiliriz.

Burada üstbilgiyi, gezinmeyi ve altbilgiyi temsil eden HTML parçalarını içeren bir düzen oluşturmak son derece mantıklıdır. Nunjucks şablonlama, düzeni kullandığımızda içeriği o noktaya yerleştirmemize izin veren blok kavramına sahiptir.
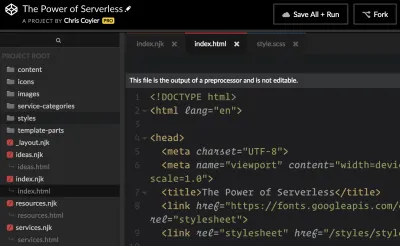
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>The Power of Serverless</title> <link rel="stylesheet" href="/styles/style.processed.css"> </head> <body> {% include "./template-parts/_header.njk" %} {% include "./template-parts/_nav.njk" %} {% block content %} {% endblock %} {% include "./template-parts/_footer.njk" %} </body> Dahil edilen dosyaların _file.njk gibi adlandırıldığına dikkat edin. Bu tamamen gerekli değil. header.html veya icons.svg olabilir, ancak bu şekilde adlandırılırlar çünkü 1) alt çizgi ile başlayan dosyalar, kısmi olduklarını söylemenin biraz standart bir yoludur. CodePen Projelerinde bu, tek başlarına derlenmeye çalışmayacakları anlamına gelir. 2) .njk olarak adlandırarak, istersek orada daha fazla Nunjuck malzemesi kullanabiliriz.
Bu bitlerin hiçbirinde özel bir şey yok. Bunlar, dört sayfamızın her birinde kullanılması amaçlanan küçük HTML parçalarıdır.
<footer> <p>Just a no-surprises footer, people. Nothing to see here.<p> </footer>Bu şekilde yapıldığında, bir değişiklik yapabilir ve değişikliğin dört sayfaya da yansımasını sağlayabiliriz.
Dört Sayfa İçin Düzeni Kullanma
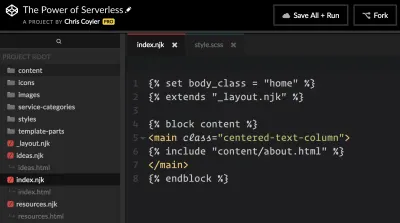
Artık dört sayfamızın her biri bir dosya olabilir. CodePen Projelerinde otomatik olarak işlenecek ve her kaydettiğinizde bir index.html dosyası oluşturacak olan index.njk ile başlayalım.

Düzeni kullanmak ve o bloğa bir miktar içerik bırakmak için index.njk koyabiliriz:
{% extends "_layout.njk" %} {% block content %} <h1>Hello, World!</h1> {% endblock %}Bu bize tamamen işlevsel bir ana sayfa kazandıracak! Güzel! Dört sayfanın her biri aynı şeyi yapabilir, ancak bloğa farklı içerik koyarak ve kendimize yönetmesi kolay dört sayfalık küçük bir sitemiz var.

Bilgin olsun, bileşenleri yeniden kullandığımız bu küçük parçalara diyeceğimden emin değilim. Sadece verimli oluyoruz ve bir düzeni parçalara ayırıyoruz. Verileri kabul eden ve bu verilerle kendisinin benzersiz bir sürümünü çıkaran yeniden kullanılabilir bir parça gibi bir bileşen düşünüyorum. Buna geleceğiz.
Aktif Navigasyon Yapmak
Dört sayfada aynı HTML yığınını tekrarladığımıza göre, mevcut sayfayı tanımlamak için ayrı gezinme öğelerine benzersiz CSS uygulamak mümkün müdür? JavaScript ile ve window.location ve benzerlerine bakarak yapabiliriz, ancak bunu JavaScript olmadan da yapabiliriz. İşin püf noktası, her sayfaya özgü <body> üzerine bir class koymak ve bunu CSS'de kullanmaktır.
_layout.njk , gövdenin değişken olarak bir sınıf adı çıktısına sahibiz:
<body class="{{ body_class }}">Ardından, bu düzeni tek bir sayfada çağırmadan önce, bu değişkeni ayarladık:

{% set body_class = "home" %} {% extends "_layout.njk" %}Diyelim ki navigasyonumuz şu şekilde yapılandırıldı:
<nav class="site-nav"> <ul> <li class="nav-home"> <a href="/"> Home </a> ...Artık bu bağlantıyı hedefleyebilir ve aşağıdakileri yaparak gerektiği gibi özel stil uygulayabiliriz:
body.home .nav-home a, body.services .nav-services a { /* continue matching classes for all pages... */ /* unique active state styling */ } 
Oh ve bu simgeler? Bunlar sadece bir klasöre koyduğum ve dahil ettiğim bireysel .svg dosyalarıdır.
{% include "../icons/cloud.svg" %}Bu da onları şu şekilde şekillendirmeme izin veriyor:
svg { fill: white; } İçerideki SVG öğelerinin üzerlerinde zaten fill özniteliği olmadığını varsayarsak.
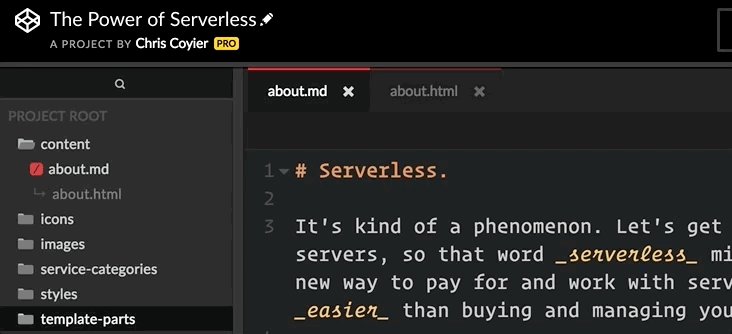
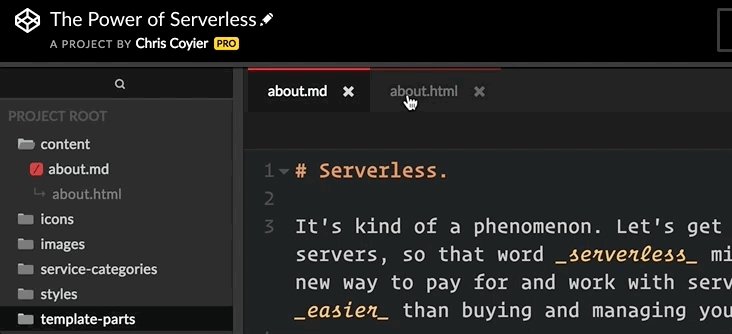
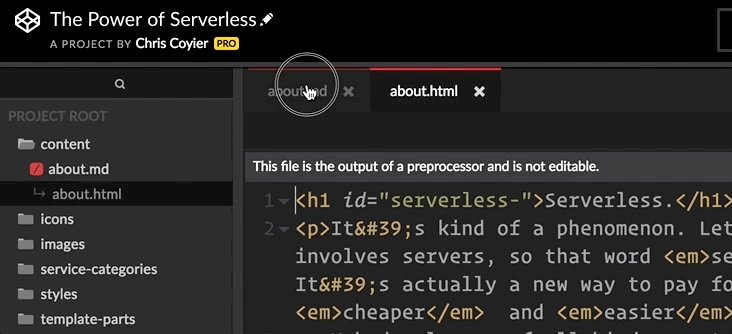
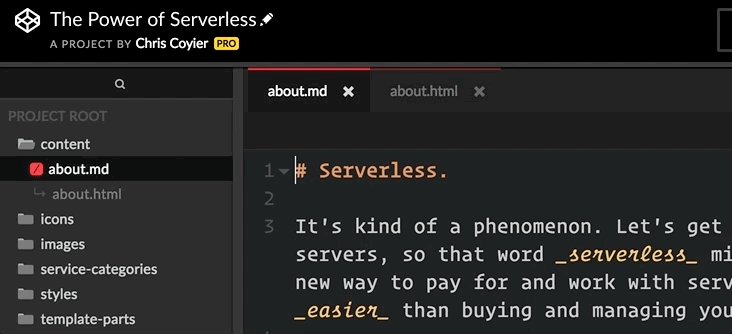
Markdown'da İçerik Yazma
Mikro sitemin ana sayfasında büyük miktarda içerik var. Bunu kesinlikle HTML'nin kendisinde yazabilir ve koruyabilirim, ancak bazen bu tür şeyleri Markdown'a bırakmak güzeldir. Markdown, yazmak için daha temiz ve çok fazla kopya olduğunda bakmak biraz daha kolay geliyor.
CodePen Projelerinde bu çok kolaydır. .md ile biten, otomatik olarak HTML'ye işlenecek ve ardından bunu index.njk dosyasına dahil edecek bir dosya yaptım.

{% block content %} <main class="centered-text-column"> {% include "content/about.html" %} </main> {% endblock %}Gerçek Bileşenleri Oluşturma
Bileşenleri, kendilerini oluşturmak için verilerde aktarılan tekrarlanabilir modüller olarak düşünelim. Vue gibi çerçevelerde, şablonlu HTML, kapsamlı CSS ve bileşene özel JavaScript'in yalıtılmış bitleri olan tek dosya bileşenleriyle çalışıyor olacaksınız. Bu süper harika, ancak mikrositemizin bu kadar süslü bir şeye ihtiyacı yok.
Basit bir şablona dayalı bazı "kartlar" oluşturmamız gerekiyor, böylece şöyle şeyler oluşturabiliriz:

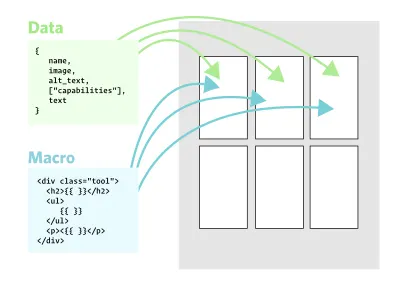
Nunjucks'ta bunun gibi tekrarlanabilir bir bileşen oluşturmak, Makro dedikleri şeyi kullanmayı içerir. Makrolar lezzetli bir şekilde basittir. Sanki HTML'nin işlevleri varmış gibiler!
{% macro card(title, content) %} <div class="card"> <h2>{{ title }}</h2> <p>{{ content }}</p> </div> {% endmacro %}Sonra gerektiği gibi arayın:
{{ card('My Module', 'Lorem ipsum whatever.') }}Buradaki tüm fikir, verileri ve işaretlemeyi ayırmaktır . Bu bize oldukça açık ve somut faydalar sağlar:
- HTML'de bir değişiklik yapmamız gerekirse, bunu makroda değiştirebiliriz ve o makroyu kullanan her yerde değişir.
- Veriler işaretlemede karışık değil
- Veriler her yerden gelebilir! Verileri, yukarıda yaptığımız gibi doğrudan makro çağrılarına kodluyoruz. Veya bazı JSON verilerine başvurabilir ve üzerinde dolaşabiliriz. JSON verilerinin bir tür başsız CMS'den, derleme sürecinden, sunucusuz işlevden, cron işinden veya her neyse geldiği bir kurulumu hayal edebileceğinizden eminim.
Artık veri ve işaretlemeyi birleştiren bu tekrarlanabilir kartlara sahibiz, tam da ihtiyacımız olan şey:

İstediğiniz Kadar Bileşen Yapın
Bu fikri alabilir ve onunla koşabilirsiniz. Örneğin, Bootstrap'in esasen, kullanacağınız HTML kalıplarını takip ettiğiniz bir grup CSS olduğunu hayal edin. Bu kalıpların her birini bir makro yapabilir ve gerektiğinde onları çağırabilir, esasen çerçeveyi bileşen haline getirebilirsiniz.
İsterseniz, bir tür atomik tasarım felsefesini benimseyerek bileşenleri iç içe yerleştirebilirsiniz. Nunjucks aynı zamanda mantık da sunar, yani sadece farklı verileri ileterek koşullu bileşenler ve varyasyonlar oluşturabilirsiniz.
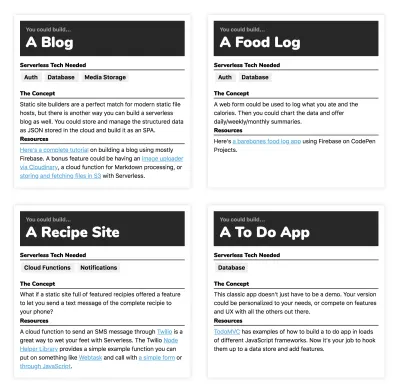
Yaptığım basit sitede biraz farklı veriler ve biraz farklı bir kart tasarımı içerdiği için sitenin fikirler bölümü için farklı bir makro yaptım.

Statik Sitelere Karşı Hızlı Bir Dava
Çoğu sitenin bileşen tabanlı bir mimariden yararlandığını iddia edebilirim, ancak yalnızca bazı siteler statik olmaya uygundur. Arka uç dillere sahip olmanın uygun ve kullanışlı olduğu birçok sitede çalışıyorum.
Sitelerimden biri olan CSS-Tricks, biraz karmaşık izin sistemine sahip bir kullanıcı girişi gibi şeylere sahiptir: forumlar, yorumlar, e-Ticaret. Bunların hiçbiri statik çalışma fikrini tamamen durdurmasa da, çalışacak bir veritabanım ve arka uç dillerim olduğu için genellikle memnunum. İhtiyacım olanı inşa etmeme yardımcı oluyor ve her şeyi tek bir çatı altında tutuyor.
İleri Gidin ve Statik Yaşamı Kucaklayın!
Bu makalede yaptığımız şekilde oluşturmanın faydalarından birinin, sonucun yalnızca bir grup statik dosya olduğunu unutmayın. Barındırması kolay, hızlı ve güvenli. Yine de geliştirici dostu bir şekilde çalışmaktan vazgeçmek zorunda değildik. Bu sitenin güncellenmesi ve gelecekte eklenmesi kolay olacaktır.
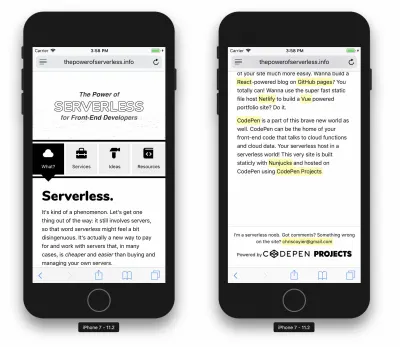
- Son proje, Front-End Developers için The Power of Serverless adlı bir mikro sitedir (https://thepowerofserverless.info/).
- Statik dosya barındırma, bana sorarsanız, sunucusuz hareketin bir parçasıdır.
- CodePen'de tüm kodu görebilir (ve hatta kendiniz için bir kopyasını alabilirsiniz). CodePen Projeleri kullanılarak tamamen CodePen üzerinde oluşturulur, bakımı yapılır ve barındırılır.
- CodePen Projeleri, burada bahsettiğimiz tüm Nunjucks işlerini ve ayrıca site için yararlandığım Sass işleme ve görüntü barındırma gibi şeyleri yönetir. Aynı şeyi yerel olarak Gulp veya Grunt tabanlı bir oluşturma işlemiyle çoğaltabilirsiniz. İşte, hızlandırabileceğiniz bunun gibi bir ortak proje.
