CSS Özel Özelliklerini Kullanmaya Başlama Zamanı
Yayınlanan: 2022-03-10Renkleri, yazı tipi tercihlerini, düzen ayrıntılarını - çoğunlukla CSS'de kullandığımız her şeyi - depolamak için ön işlemciler kullanırız.
Özel Öğelere Ayrıntılı Bir Giriş
Web Bileşenlerini ve Web geliştirmeyi sonsuza kadar nasıl değiştireceklerini muhtemelen duymuşsunuzdur. En dönüştürücü teknolojisi, kendi davranış ve özellikleriyle kendi öğelerinizi tanımlama yöntemi olan Özel Öğelerdir. Giriş bölümünü okuyun →
Ancak önişlemci değişkenlerinin bazı sınırlamaları vardır:
- Bunları dinamik olarak değiştiremezsiniz.
- DOM'nin yapısının farkında değiller.
- JavaScript'ten okunamaz veya değiştirilemezler.
Bu ve diğer sorunlar için gümüş bir kurşun olarak topluluk, CSS özel özelliklerini icat etti. Esasen bunlar CSS değişkenleri gibi görünür ve çalışır ve çalışma biçimleri adlarına yansır.
Özel mülkler, web geliştirme için yeni ufuklar açıyor.
Özel Özellikleri Bildirmek ve Kullanmak İçin Sözdizimi
Yeni bir önişlemci veya çerçeve ile başladığınızda genel sorun, yeni bir sözdizimi öğrenmeniz gerektiğidir.
Her önişlemci, değişkenleri bildirmek için farklı bir yol gerektirir. Genellikle, ayrılmış bir sembolle başlar - örneğin, Sass'ta $ ve LESS'de @ .
CSS özel özellikleri de aynı şekilde gitti ve -- bir bildirimi tanıtmak için kullandı. Ancak burada iyi olan şey, bu söz dizimini bir kez öğrenip tarayıcılarda yeniden kullanabilmenizdir!
“Neden mevcut bir sözdizimini yeniden kullanmıyorsunuz?” Diye sorabilirsiniz.
Bir sebebi var. Kısacası, özel özelliklerin herhangi bir önişlemcide kullanılması için bir yol sağlamaktır. Bu şekilde, özel özellikler sağlayabilir ve kullanabiliriz ve ön işlemcimiz bunları derlemeyecektir, bu nedenle özellikler doğrudan çıktı alınan CSS'ye gidecektir. Ve önişlemci değişkenlerini yerel olanlarda yeniden kullanabilirsiniz, ancak bunu daha sonra açıklayacağım.
(Adla ilgili olarak: Fikirleri ve amaçları çok benzer olduğu için, doğru ad CSS özel özellikleri olmasına rağmen bazen özel özelliklere CSS değişkenleri denir ve daha fazlasını okuyarak bu adın neden onları en iyi tanımladığını anlayacaksınız.)
Bu nedenle, color veya padding gibi olağan bir CSS özelliği yerine bir değişken bildirmek için -- ile başlayan özel adlandırılmış bir özellik sağlamanız yeterlidir:
.box{ --box-color: #4d4e53; --box-padding: 0 10px; }Bir özelliğin değeri, herhangi bir geçerli CSS değeri olabilir: bir renk, bir dize, bir düzen değeri, hatta bir ifade.
Geçerli özel özelliklere örnekler:
:root{ --main-color: #4d4e53; --main-bg: rgb(255, 255, 255); --logo-border-color: rebeccapurple; --header-height: 68px; --content-padding: 10px 20px; --base-line-height: 1.428571429; --transition-duration: .35s; --external-link: "external link"; --margin-top: calc(2vh + 20px); /* Valid CSS custom properties can be reused later in, say, JavaScript. */ --foo: if(x > 5) this.width = 10; } Neyin :root ile eşleştiğinden emin değilseniz, HTML'de html ile aynıdır ancak daha yüksek bir özgüllüğe sahiptir.
Diğer CSS özelliklerinde olduğu gibi, özel özellikler de aynı şekilde basamaklanır ve dinamiktir. Bu, her an değiştirilebilecekleri ve değişikliğin tarayıcı tarafından uygun şekilde işleneceği anlamına gelir.
Bir değişken kullanmak için var() CSS işlevini kullanmanız ve içindeki özelliğin adını sağlamanız gerekir:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; padding: var(--box-padding); } .box div{ color: var(--box-color); }Beyan ve Kullanım Durumları
var() işlevi, varsayılan bir değer sağlamanın kullanışlı bir yoludur. Özel bir özelliğin tanımlanıp tanımlanmadığından emin değilseniz ve yedek olarak kullanılacak bir değer sağlamak istiyorsanız bunu yapabilirsiniz. Bu, ikinci parametreyi işleve geçirerek kolayca yapılabilir:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; /* 10px is used because --box-margin is not defined. */ margin: var(--box-margin, 10px); }Tahmin edebileceğiniz gibi, yenilerini bildirmek için diğer değişkenleri yeniden kullanabilirsiniz:
.box{ /* The --main-padding variable is used if --box-padding is not defined. */ padding: var(--box-padding, var(--main-padding)); --box-text: 'This is my box'; /* Equal to --box-highlight-text:'This is my box with highlight'; */ --box-highlight-text: var(--box-text)' with highlight'; }İşlemler: +, -, *, /
Önişlemciler ve diğer dillere alıştığımız için, değişkenlerle çalışırken temel operatörleri kullanabilmek istiyoruz. Bunun için CSS, özel bir özelliğin değerinde herhangi bir değişiklik yapıldıktan sonra tarayıcının bir ifadeyi yeniden hesaplamasını sağlayan bir calc() işlevi sağlar:
:root{ --indent-size: 10px; --indent-xl: calc(2*var(--indent-size)); --indent-l: calc(var(--indent-size) + 2px); --indent-s: calc(var(--indent-size) - 2px); --indent-xs: calc(var(--indent-size)/2); } Birimsiz bir değer kullanmaya çalışırsanız bir sorun sizi bekliyor. Yine, calc() arkadaşınızdır, çünkü onsuz çalışmaz:
:root{ --spacer: 10; } .box{ padding: var(--spacer)px 0; /* DOESN'T work */ padding: calc(var(--spacer)*1px) 0; /* WORKS */ }Kapsam ve Kalıtım
CSS özel özellik kapsamlarından bahsetmeden önce, farklılıkları daha iyi anlamak için JavaScript ve önişlemci kapsamlarını hatırlayalım.
Örneğin, JavaScript değişkenleriyle ( var ) bir kapsamın işlevlerle sınırlı olduğunu biliyoruz.
let ve const ile benzer bir durumumuz var, ancak bunlar blok kapsamlı yerel değişkenlerdir.
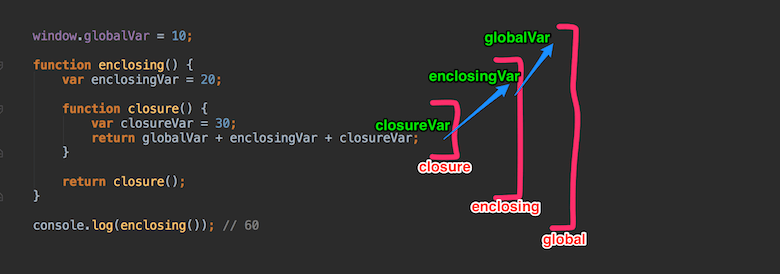
JavaScript'te bir closure , dış (kapsayan) işlevin değişkenlerine - kapsam zincirine erişimi olan bir işlevdir. Kapatmanın üç kapsam zinciri vardır ve aşağıdakilere erişimi vardır:
- kendi kapsamı (yani parantezleri arasında tanımlanan değişkenler),
- dış fonksiyonun değişkenleri,
- küresel değişkenler.

Ön işlemcilerle ilgili hikaye benzer. Örnek olarak Sass'ı kullanalım çünkü muhtemelen bugün en popüler önişlemcidir.
Sass ile iki tür değişkenimiz var: yerel ve küresel.
Global bir değişken, herhangi bir seçicinin veya yapının dışında bildirilebilir (örneğin, bir karışım olarak). Aksi takdirde, değişken yerel olacaktır.
Herhangi bir iç içe kod bloğu, çevreleyen değişkenlere erişebilir (JavaScript'te olduğu gibi).

Bu, Sass'ta değişkenin kapsamlarının tamamen kodun yapısına bağlı olduğu anlamına gelir.
Ancak, CSS özel özellikleri varsayılan olarak devralınır ve diğer CSS özellikleri gibi basamaklıdır.
Ayrıca bir seçicinin dışında özel bir özellik bildiren global bir değişkeniniz olamaz - bu geçerli CSS değildir. CSS özel özelliklerinin global kapsamı aslında :root kapsamıdır, bunun üzerine özellik global olarak kullanılabilir.
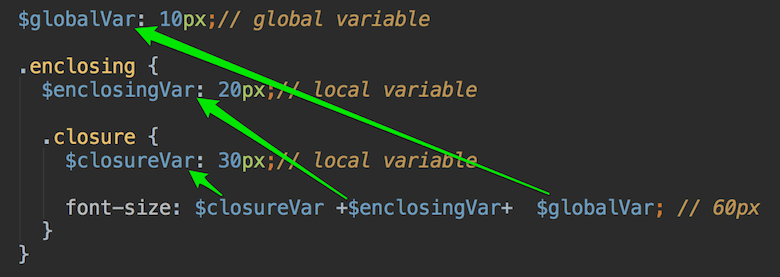
Sözdizimi bilgimizi kullanalım ve Sass örneğini HTML ve CSS'ye uyarlayalım. Yerel CSS özel özelliklerini kullanarak bir demo oluşturacağız. İlk olarak, HTML:
global <div class="enclosing"> enclosing <div class="closure"> closure </div> </div>Ve işte CSS:
:root { --globalVar: 10px; } .enclosing { --enclosingVar: 20px; } .enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 60px for now */ } CodePen'de Serg Hospodarets (@malyw) tarafından kaleme alınan css-custom-properties-time-to-start-using 1'e bakın.
Özel Özelliklerde Yapılan Değişiklikler Tüm Örneklere Hemen Uygulanır
Şimdiye kadar bunun Sass değişkenlerinden ne kadar farklı olduğunu görmedik. Ancak, kullanımından sonra değişkeni yeniden atayalım:
Sass durumunda, bunun bir etkisi yoktur:
.closure { $closureVar: 30px; // local variable font-size: $closureVar +$enclosingVar+ $globalVar; // 60px, $closureVar: 30px is used $closureVar: 50px; // local variable } CodePen'de Serg Hospodarets (@malyw) tarafından kaleme alınan Pen css-custom-properties-time-to-start-using 3'e bakın.
Ancak CSS'de hesaplanan değer değiştirilir, çünkü font-size değeri, değiştirilen –closureVar değerinden yeniden hesaplanır:
.enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 80px for now, --closureVar: 50px is used */ --closureVar: 50px; } CodePen'de Serg Hospodarets (@malyw) tarafından kaleme alınan Pen css-custom-properties-time-to-start-using 2'ye bakın.
İlk büyük fark budur: Özel bir özelliğin değerini yeniden atarsanız, tarayıcı uygulandığı yerde tüm değişkenleri ve calc() ifadelerini yeniden hesaplar .
Önişlemciler DOM'un Yapısının Farkında Değil
highlighted sınıfın mevcut olduğu yerler dışında, blok için varsayılan font-size kullanmak istediğimizi varsayalım.
İşte HTML:
<div class="default"> default </div> <div class="default highlighted"> default highlighted </div>Bunu CSS özel özelliklerini kullanarak yapalım:
.highlighted { --highlighted-size: 30px; } .default { --default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ font-size: var(--highlighted-size, var(--default-size)); } default sınıfa sahip ikinci HTML öğesi, highlighted sınıfı taşıdığından, highlighted sınıfın özellikleri o öğeye uygulanacaktır.
Bu durumda, –highlighted-size: 30px; uygulanacaktır, bu da atanan font-size özelliğinin –highlighted-size kullanmasını sağlayacaktır.
Her şey basit ve çalışıyor:
CodePen'de Serg Hospodarets (@malyw) tarafından kaleme alınan css-custom-properties-time-to-start-using 4'e bakın.
Şimdi aynı şeyi Sass kullanarak elde etmeye çalışalım:
.highlighted { $highlighted-size: 30px; } .default { $default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ @if variable-exists(highlighted-size) { font-size: $highlighted-size; } @else { font-size: $default-size; } }Sonuç, varsayılan boyutun her ikisine de uygulandığını gösterir:
CodePen'de Serg Hospodarets (@malyw) tarafından kaleme alınan Pen css-custom-properties-time-to-start-using 5'e bakın.
Bunun nedeni, tüm Sass hesaplamalarının ve işlemenin derleme zamanında gerçekleşmesidir ve elbette, tamamen kodun yapısına dayanarak DOM'un yapısı hakkında hiçbir şey bilmemesidir.
Gördüğünüz gibi, özel özellikler, değişkenlerin kapsamını belirleme ve CSS özelliklerinin olağan basamaklandırmasını ekleme, DOM'nin yapısının farkında olma ve diğer CSS özellikleriyle aynı kuralları izleme avantajlarına sahiptir.
İkinci çıkarım, CSS özel özelliklerinin DOM'nin yapısının farkında olduğu ve dinamik olduğudur .
CSS Geniş Anahtar Kelimeler ve all Özellik
CSS özel özellikleri, normal CSS özel özellikleriyle aynı kurallara tabidir. Bu, onlara ortak CSS anahtar kelimelerinden herhangi birini atayabileceğiniz anlamına gelir:
-
inherit
Bu CSS anahtar sözcüğü, öğenin üst öğesinin değerini uygular. -
initial
Bu, CSS spesifikasyonunda tanımlandığı gibi ilk değeri uygular (boş bir değer veya bazı CSS özel özellikleri durumlarında hiçbir şey). -
unset
Bu, bir özellik normal olarak devralındıysa (özel özellikler durumunda olduğu gibi) devralınan değeri veya özellik normalde devralınmıyorsa ilk değeri uygular. -
revert
Bu, özelliği, kullanıcı aracısının stil sayfası tarafından belirlenen varsayılan değere sıfırlar (CSS özel özellikleri durumunda boş bir değer).
İşte bir örnek:
.common-values{ --border: inherit; --bgcolor: initial; --padding: unset; --animation: revert; }Başka bir vakayı ele alalım. Bir bileşen oluşturmak istediğinizi ve buna yanlışlıkla başka hiçbir stil veya özel özelliğin uygulanmadığından emin olmak istediğinizi varsayalım (böyle bir durumda stiller için genellikle modüler bir CSS çözümü kullanılır).
Ama şimdi başka bir yol daha var: all CSS özelliğini kullanmak. Bu kısayol, tüm CSS özelliklerini sıfırlar.
CSS anahtar kelimeleri ile birlikte şunları yapabiliriz:
.my-wonderful-clean-component{ all: initial; }Bu, bileşenimiz için tüm stilleri sıfırlar.
Ne yazık ki, all anahtar sözcüğü özel özellikleri sıfırlamaz. Tüm CSS özel özelliklerini sıfırlayacak olan -- önekinin eklenip eklenmeyeceği konusunda devam eden bir tartışma var.

Bu nedenle, gelecekte tam bir sıfırlama şu şekilde yapılabilir:
.my-wonderful-clean-component{ --: initial; /* reset all CSS custom properties */ all: initial; /* reset all other CSS styles */ }CSS Özel Özellikleri Kullanım Örnekleri
Özel özelliklerin birçok kullanımı vardır. Bunlardan en ilgincini göstereceğim.
Varolmayan CSS Kurallarını Öykün
Bu CSS değişkenlerinin adı "özel özellikler"dir, öyleyse neden onları var olmayan özellikleri taklit etmek için kullanmayasınız?
Birçoğu var: translateX/Y/Z , background-repeat-x/y (hala çapraz tarayıcı uyumlu değil), box-shadow-color .
Sonuncuyu çalıştırmaya çalışalım. Örneğimizde, fareyle üzerine gelindiğinde kutu gölgesinin rengini değiştirelim. Biz sadece DRY kuralını takip etmek istiyoruz (kendinizi tekrar etmeyin), bu yüzden :hover bölümünde box-shadow tüm değerini tekrarlamak yerine, sadece rengini değiştireceğiz. Kurtarma için özel özellikler:
.test { --box-shadow-color: yellow; box-shadow: 0 0 30px var(--box-shadow-color); } .test:hover { --box-shadow-color: orange; /* Instead of: box-shadow: 0 0 30px orange; */ } CodePen'de Serg Hospodarets (@malyw) tarafından sağlanan CSS Özel Özelliklerini kullanarak Kalem Taklit "box-shadow-color" CSS özelliğine bakın.
Renk Temaları
Özel özelliklerin en yaygın kullanım durumlarından biri, uygulamalardaki renk temalarıdır. Bu tür bir sorunu çözmek için özel özellikler oluşturuldu. Öyleyse, bir bileşen için basit bir renk teması sağlayalım (bir uygulama için aynı adımlar izlenebilir).
Düğme bileşenimizin kodu:
.btn { background-image: linear-gradient(to bottom, #3498db, #2980b9); text-shadow: 1px 1px 3px #777; box-shadow: 0px 1px 3px #777; border-radius: 28px; color: #ffffff; padding: 10px 20px 10px 20px; }Renk temasını tersine çevirmek istediğimizi varsayalım.
İlk adım, tüm renk değişkenlerini CSS özel özelliklerine genişletmek ve bileşenimizi yeniden yazmak olacaktır. Yani sonuç aynı olacaktır:
.btn { --shadow-color: #777; --gradient-from-color: #3498db; --gradient-to-color: #2980b9; --color: #ffffff; background-image: linear-gradient( to bottom, var(--gradient-from-color), var(--gradient-to-color) ); text-shadow: 1px 1px 3px var(--shadow-color); box-shadow: 0px 1px 3px var(--shadow-color); border-radius: 28px; color: var(--color); padding: 10px 20px 10px 20px; } Bu ihtiyacımız olan her şeye sahip. Bununla, renk değişkenlerini ters çevrilmiş değerlere geçersiz kılabiliriz ve gerektiğinde bunları uygulayabiliriz. Örneğin, global inverted HTML sınıfını (örneğin body öğesine) ekleyebilir ve uygulandığında renkleri değiştirebiliriz:
body.inverted .btn{ --shadow-color: #888888; --gradient-from-color: #CB6724; --gradient-to-color: #D67F46; --color: #000000; }Aşağıda, global bir sınıf eklemek ve kaldırmak için bir düğmeye tıklayabileceğiniz bir demo bulunmaktadır:
CodePen'de Serg Hospodarets (@malyw) tarafından kaleme alınan Pen css-custom-properties-time-to-start-using 9'a bakın.
Bu davranış, yinelenen kod ek yükü olmadan bir CSS ön işlemcisinde elde edilemez. Bir önişlemci ile, her zaman ek CSS ile sonuçlanan gerçek değerleri ve kuralları geçersiz kılmanız gerekir.
CSS özel özellikleriyle, çözüm olabildiğince temizdir ve yalnızca değişkenlerin değerleri yeniden tanımlandığından kopyalayıp yapıştırmaktan kaçınılır.
JavaScript ile Özel Özellikleri Kullanma
Önceden, CSS'den JavaScript'e veri göndermek için genellikle hilelere başvurmak zorunda kalıyorduk, CSS değerlerini düz JSON aracılığıyla CSS çıktısına yazıp ardından JavaScript'ten okuyorduk.
Artık, normal CSS özellikleri için kullanılan iyi bilinen .getPropertyValue() ve .setProperty() yöntemlerini kullanarak bunları okuyup yazarak JavaScript'ten CSS değişkenleriyle kolayca etkileşim kurabiliriz:
/** * Gives a CSS custom property value applied at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color'); */ function readCssVar(element, varName){ const elementStyles = getComputedStyle(element); return elementStyles.getPropertyValue(`--${varName}`).trim(); } /** * Writes a CSS custom property value at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color', 'white'); */ function writeCssVar(element, varName, value){ return element.style.setProperty(`--${varName}`, value); }Bir medya sorgu değerleri listemiz olduğunu varsayalım:
.breakpoints-data { --phone: 480px; --tablet: 800px; }Bunları yalnızca JavaScript'te - örneğin Window.matchMedia()'da yeniden kullanmak istediğimiz için, bunları CSS'den kolayca alabiliriz:
const breakpointsData = document.querySelector('.breakpoints-data'); // GET const phoneBreakpoint = getComputedStyle(breakpointsData) .getPropertyValue('--phone');JavaScript'ten özel özelliklerin nasıl atanacağını göstermek için, kullanıcı eylemlerine yanıt veren etkileşimli bir 3D CSS küp demosu oluşturdum.
Bu çok zor değil. Sadece basit bir arka plan eklememiz ve ardından transform özelliği için ilgili değerlere sahip beş küp yüzü yerleştirmemiz gerekiyor: translateZ() , translateY() , rotateX() ve rotateY() .
Doğru perspektifi sağlamak için sayfa sarmalayıcıya aşağıdakileri ekledim:
#world{ --translateZ:0; --rotateX:65; --rotateY:0; transform-style:preserve-3d; transform: translateZ(calc(var(--translateZ) * 1px)) rotateX(calc(var(--rotateX) * 1deg)) rotateY(calc(var(--rotateY) * 1deg)); } Eksik olan tek şey etkileşimdir. Demo, fare hareket ettiğinde X ve Y görüş açılarını ( –rotateX ve –rotateY ) değiştirmeli ve fare kaydırdığında ( –translateZ ) yakınlaştırıp uzaklaştırmalıdır.
İşte hile yapan JavaScript:
// Events onMouseMove(e) { this.worldXAngle = (.5 - (e.clientY / window.innerHeight)) * 180; this.worldYAngle = -(.5 - (e.clientX / window.innerWidth)) * 180; this.updateView(); }; onMouseWheel(e) { /*…*/ this.worldZ += delta * 5; this.updateView(); }; // JavaScript -> CSS updateView() { this.worldEl.style.setProperty('--translateZ', this.worldZ); this.worldEl.style.setProperty('--rotateX', this.worldXAngle); this.worldEl.style.setProperty('--rotateY', this.worldYAngle); };Şimdi, kullanıcı faresini hareket ettirdiğinde, demo görünümü değiştirir. Bunu, farenizi hareket ettirerek ve yakınlaştırmak ve uzaklaştırmak için fare tekerleğini kullanarak kontrol edebilirsiniz:
CodePen'de Serg Hospodarets (@malyw) tarafından kaleme alınan Pen css-custom-properties-time-to-start-using 10'a bakın.
Esasen, CSS özel özelliklerinin değerlerini değiştirdik. Diğer her şey (döndürme ve yakınlaştırma ve uzaklaştırma) CSS tarafından yapılır.
İpucu: Bir CSS özel özellik değerinde hata ayıklamanın en kolay yollarından biri, içeriğini CSS tarafından oluşturulan içerikte (dizeler gibi basit durumlarda çalışır) göstermektir, böylece tarayıcı geçerli uygulanan değeri otomatik olarak gösterir:
body:after { content: '--screen-category : 'var(--screen-category); }Düz CSS demosunda kontrol edebilirsiniz (HTML veya JavaScript yok). (Tarayıcının değiştirilen CSS özel özellik değerini otomatik olarak yansıttığını görmek için pencereyi yeniden boyutlandırın.)
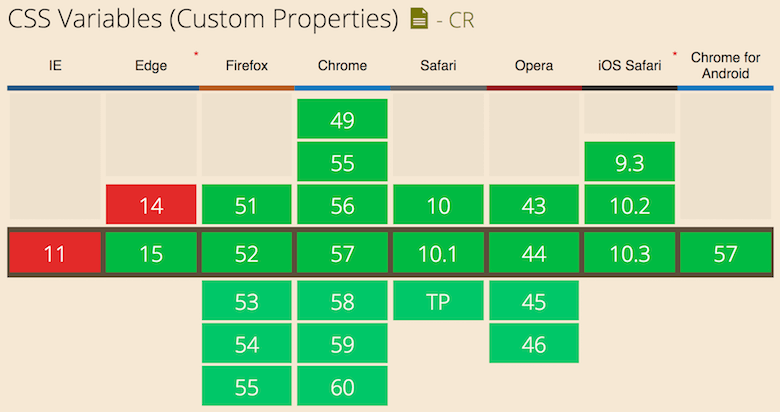
Tarayıcı Desteği
CSS özel özellikleri, tüm büyük tarayıcılarda desteklenir:

Bu, onları yerel olarak kullanmaya başlayabileceğiniz anlamına gelir.
Daha eski tarayıcıları desteklemeniz gerekiyorsa, sözdizimi ve kullanım örneklerini öğrenebilir ve CSS ile önişlemci değişkenlerini paralel olarak değiştirmenin veya kullanmanın olası yollarını düşünebilirsiniz.
Elbette, geri dönüşler veya geliştirmeler sağlamak için hem CSS hem de JavaScript'te desteği algılayabilmemiz gerekir.
Bu oldukça kolay. CSS için, kukla bir özellik sorgusu ile bir @supports koşulu kullanabilirsiniz:
@supports ( (--a: 0)) { /* supported */ } @supports ( not (--a: 0)) { /* not supported */ } JavaScript'te, CSS.supports() statik yöntemiyle aynı kukla özel özelliği kullanabilirsiniz:
const isSupported = window.CSS && window.CSS.supports && window.CSS.supports('--a', 0); if (isSupported) { /* supported */ } else { /* not supported */ }Gördüğümüz gibi, CSS özel özellikleri hala her tarayıcıda mevcut değil. Bunu bilerek, desteklenip desteklenmediğini kontrol ederek uygulamanızı aşamalı olarak geliştirebilirsiniz.
Örneğin, iki ana CSS dosyası oluşturabilirsiniz: biri CSS özel özelliklerine sahip ve ikincisi, özelliklerin satır içi olduğu bunlarsız (bunu yapmanın yollarını birazdan tartışacağız).
Varsayılan olarak ikincisini yükleyin. Ardından, JavaScript'te bir kontrol yapın ve özel özellikler destekleniyorsa gelişmiş sürüme geçin:
<!-- HTML --> <link href="without-css-custom-properties.css" rel="stylesheet" type="text/css" media="all" /> // JavaScript if(isSupported){ removeCss('without-css-custom-properties.css'); loadCss('css-custom-properties.css'); // + conditionally apply some application enhancements // using the custom properties }Bu sadece bir örnek. Aşağıda göreceğiniz gibi, daha iyi seçenekler var.
Bunları Kullanmaya Nasıl Başlanır?
Yakın tarihli bir ankete göre, Sass, geliştirme topluluğu için tercih edilen ön işlemci olmaya devam ediyor.
Öyleyse, CSS özel özelliklerini kullanmaya başlamanın veya Sass kullanarak bunlara hazırlanmanın yollarını düşünelim.
Birkaç seçeneğimiz var.
1. Destek Kodunu Manuel Olarak Kontrol Edin
Özel özelliklerin desteklenip desteklenmediğini kodu manuel olarak kontrol etmenin bir avantajı, çalışıyor olması ve bunu hemen şimdi yapabilmemizdir (Sass'a geçtiğimizi unutmayın):
$color: red; :root { --color: red; } .box { @supports ( (--a: 0)) { color: var(--color); } @supports ( not (--a: 0)) { color: $color; } }Bu yöntemin birçok dezavantajı vardır, bunlardan en önemlisi kodun karmaşıklaşması ve kopyalayıp yapıştırmanın bakımı oldukça zor hale gelmesidir.
2. Ortaya Çıkan CSS'yi Otomatik Olarak İşleyen Bir Eklenti Kullanın
PostCSS ekosistemi bugün onlarca eklenti sağlıyor. Bunlardan birkaçı, elde edilen CSS çıktısında özel özellikleri (satır içi değerler) işler ve yalnızca global değişkenler sağladığınızı varsayarak (yani, yalnızca :root seçici(ler)i içinde CSS özel özelliklerini bildirir veya değiştirirsiniz) varsayarak, bunların çalışmasını sağlar. kolayca satır içi yapılabilir.
Bir örnek postcss-özel özelliklerdir.
Bu eklenti birkaç avantaj sunar: Sözdiziminin çalışmasını sağlar; tüm PostCSS altyapısıyla uyumludur; ve fazla yapılandırma gerektirmez.
Ancak eksileri var. Eklenti, CSS özel özelliklerini kullanmanızı gerektirir, bu nedenle projenizi Sass değişkenlerinden bir geçişe hazırlamak için bir yolunuz olmaz. Ayrıca, Sass CSS'ye derlendikten sonra yapıldığı için dönüşüm üzerinde fazla kontrolünüz olmayacak. Son olarak, eklenti fazla hata ayıklama bilgisi sağlamaz.
3. css-vars Mixin
Projelerimin çoğunda CSS özel özelliklerini kullanmaya başladım ve birçok strateji denedim:
- cssnext ile Sass'tan PostCSS'ye geçin.
- Sass değişkenlerinden saf CSS özel özelliklerine geçin.
- Desteklenip desteklenmediklerini algılamak için Sass'ta CSS değişkenlerini kullanın.
Bu deneyimin sonucunda kriterlerime uygun bir çözüm aramaya başladım:
- Sass ile kullanmaya başlamak kolay olmalı.
- Kullanımı basit olmalı ve sözdizimi, yerel CSS özel özelliklerine mümkün olduğunca yakın olmalıdır.
- CSS çıktısını satır içi değerlerden CSS değişkenlerine geçirmek kolay olmalıdır.
- CSS özel özelliklerine aşina olan bir ekip üyesi, çözümü kullanabilir.
- Değişkenlerin kullanımında uç durumlar hakkında hata ayıklama bilgilerine sahip olmanın bir yolu olmalıdır.
Sonuç olarak, Github'da bulabileceğiniz bir Sass karışımı olan css-vars'ı yarattım. Bunu kullanarak, CSS özel özellikler sözdizimini kullanmaya başlayabilirsiniz.
css-vars Mixin'i kullanma
Değişkenleri bildirmek için, karışımı aşağıdaki gibi kullanın:
$white-color: #fff; $base-font-size: 10px; @include css-vars(( --main-color: #000, --main-bg: $white-color, --main-font-size: 1.5*$base-font-size, --padding-top: calc(2vh + 20px) )); Bu değişkenleri kullanmak için var() işlevini kullanın:
body { color: var(--main-color); background: var(--main-bg, #f00); font-size: var(--main-font-size); padding: var(--padding-top) 0 10px; }Bu size tüm CSS çıktılarını tek bir yerden (Sass'tan) kontrol etmenin ve sözdizimine aşina olmaya başlamanın bir yolunu sunar. Ayrıca, mixin ile Sass değişkenlerini ve mantığını yeniden kullanabilirsiniz.
Desteklemek istediğiniz tüm tarayıcılar CSS değişkenleriyle çalıştığında, yapmanız gereken tek şey şunu eklemektir:
$css-vars-use-native: true; Elde edilen CSS'deki değişken özelliklerini hizalamak yerine, mixin özel özellikleri kaydetmeye başlayacak ve var() örnekleri herhangi bir dönüşüm olmadan sonuçtaki CSS'ye gidecek. Bu, tamamen CSS özel özelliklerine geçeceğiniz ve tartıştığımız tüm avantajlara sahip olacağınız anlamına gelir.
Yararlı hata ayıklama bilgilerini açmak istiyorsanız aşağıdakileri ekleyin:
$css-vars-debug-log: true;Bu size şunları verecektir:
- bir değişkenin atanmadığı ancak kullanıldığı bir günlük;
- bir değişken yeniden atandığında bir günlük;
- bir değişken tanımlanmadığında, ancak bunun yerine kullanılan varsayılan bir değer iletildiğinde bilgi.
Çözüm
Artık, sözdizimi, avantajları, iyi kullanım örnekleri ve JavaScript'ten bunlarla nasıl etkileşime geçileceği dahil olmak üzere CSS özel özellikleri hakkında daha fazla şey biliyorsunuz.
Desteklenip desteklenmediklerini nasıl tespit edeceğinizi, CSS ön işlemci değişkenlerinden nasıl farklı olduklarını ve tarayıcılar arasında destekleninceye kadar yerel CSS değişkenlerini kullanmaya nasıl başlayacağınızı öğrendiniz.
Bu, CSS özel özelliklerini kullanmaya başlamanın ve tarayıcılarda yerel desteklerine hazırlanmanın doğru zamanıdır.
