Web Tasarımında Yığılmış Metin Bloklarını Kullanmanın 8 Mükemmel Örneği
Yayınlanan: 2021-04-03Modern web sitesi tasarımlarını incelemek ve geliştiricilerin sevimli bulduğu küçük şeylere rastlamak çok heyecan verici. “Küçük ayrıntılar fark yaratır” – bugünlerde bunu çok duyuyoruz.
Gerçekten de doğrudur. Bu küçük benzersiz çözümler ve püf noktaları, projeleri diğerlerinden farklı kılar. Deneyimleri özgün kılar ve kullanıcı arayüzlerini heyecan verici ve unutulmaz kılar. Bu günlerde, küçük trendler büyüklerin önüne geçiyor.
Geliştiriciler büyük bir şey üzerinde durmazlar; birçok küçük fikirle deney yaparlar. Bu nedenle, web'i çeşitlendiren çarpıcı mikroskobik çözümlere tanık olabiliriz. Bu küçük trendlerden biri, bir ana sayfada yığılmış metin bloklarıdır.
Kelimelerden Daha Fazlası
Yığılmış metin blokları her yerde görülebilir. Ancak, bunlarla ilgili sorun, bazen tasarımcıların kendilerini kaptırıp, TL;DR benzeri içerikle sonuçlanan zengin bilgiler içermesidir. Kimse bunu okumak istemiyor. Ancak, iki satır ile farklı bir hikaye. Öz olmak ince zekanın ruhudur. Her zaman çalışır. Sadece anahtar kelimeleri seçin, akılda kalıcı bir slogan oluşturun ve işte, müşterileri kazanmaya hazırsınız. Çok zarif, basit ve etkilidir. Birçok tasarımcının bu numaraya düşmesi şaşırtıcı değil.
Ancak sanatçılar sadece akıllı ifadelere güvenmezler. Görünüşüyle oynuyorlar, ilginç özelliklerle renklendiriyorlar ve akıllıca ince ayarlarla dikkat çekmeden vurguluyorlar. Çeşitli teknikler devreye girer, örneğin:

- Farklı yazı tipleri;
- Her satır için farklı renkler;
- Arka plan veya diğer içerikle zıtlık oluşturan renk;
- Büyük, neredeyse ezici yazı tipi boyutları;
- Kalın yazı tipleri;
- Farklı yazı tipi stilleri;
- Yazı tipi tabanlı sanat eserleri;
- Tamamen vurgulanmış metin;
- Ve hatta zaman içinde kanıtlanmış ve beklenmedik bir şekilde, düşündüğümüz kadar sıkıcı olmayan ifadenin bile altını çiziyor.
Her birinin potansiyelini görebilmeniz ve özel durumunuz için en iyi eşleşmeyi seçebilmeniz için bu seçeneklerin hepsini inceleyeceğiz.
Denton Tasarım
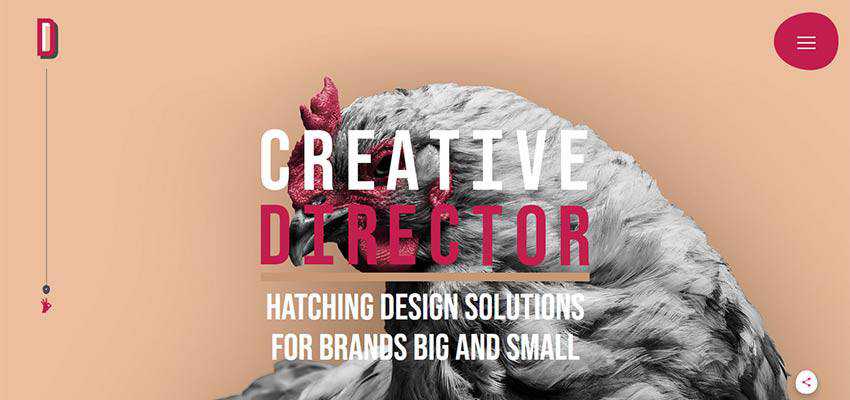
Bunun ana akımdaki en parlak temsilcilerinden biriyle başlayalım – Nathan Denton'ın Denton Tasarımı. Rene Hernandez ve Ryan Haskell-Glatz tarafından yaratılan bu özgünlük ve tuhaflıkla büyüleyen gerçek bir başyapıt.
“Yaratıcı Yönetmen” seyirciyle buluşan ve diyaloğun başlangıcına işaret eden iki kelimedir. Tüm harfler büyük harf ve nispeten büyük yazı tipi boyutunda ayarlanır. İki ana renge boyanırlar: Beyaz ve yakut kırmızısı. Burada, iki satırlı yığılmış blok sadece bir selamlama değildir. Topluluğu tamamlayan ve Nathan'ın işgalini haykıran tasarımın ayrılmaz bir parçasıdır.

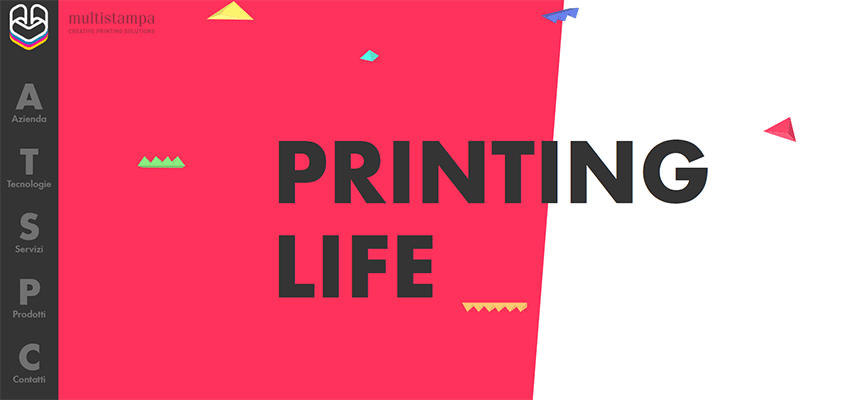
çoklu damga
Multistampa'nın arkasındaki ekip, arka planın aksine büyük harfler, büyük boyutlar ve nötr renkler kullanıyor. Sonuç olarak, “Baskı Ömrü” ifadesi, geometriden ilham alan estetiğe mükemmel şekilde uyum sağlayan doğal bir ilgi odağıdır.

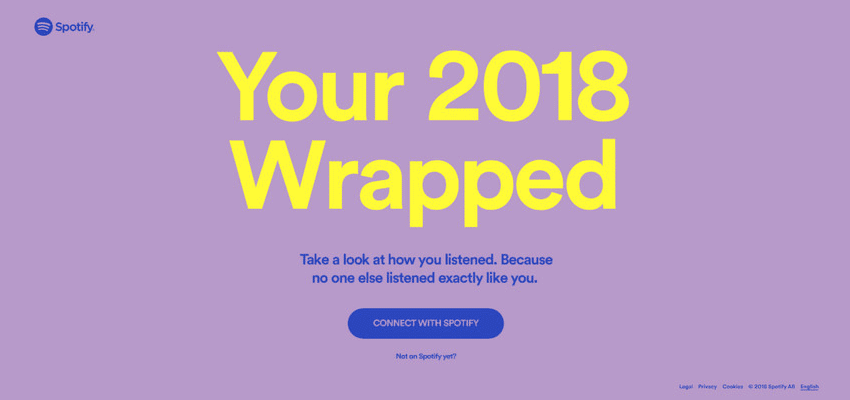
Spotify Sarılmış
Bu, koleksiyonumuzdaki büyük isim. Spotify, web alanında bir trend belirleyici olduğunun kanıtı olan öncü çözümleriyle ünlüdür. Bu son örnek, çift tonlu ve parlak renklendirmenin yaratıcı departmanlarının zihinlerini hala heyecanlandırdığını gösteriyor.
Bir kez daha, web sitelerinde iki satırlık yığılmış bir metin bloğu görebiliriz. Üst üste yerleştirilmiş iki blok vardır. Birincisi büyük ve belirgin, ikincisi ise küçük. yine de göz alıcı. Güzel sarı, arka plan rengi olarak kullanılan Pantone orkide ile iyi gider. Slogan nazik ve aynı zamanda cesur hissediyor.

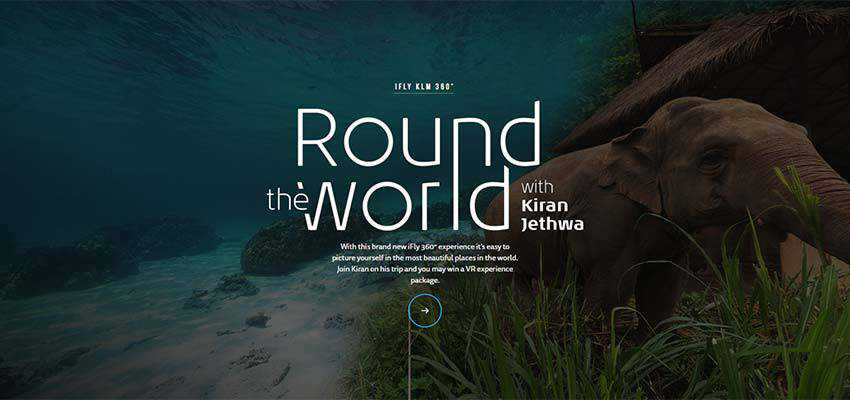
iFly KLM 360 derece
iFly KLM 360 derece tasarımının arkasındaki ekip, bu günlerde ne yazık ki nadir görülen tipografik merkez parçalarının güzelliğini kullanıyor. “Kiran Jethwa ile Dünyayı Döndür” hemen dikkatimizi çekiyor. İki satırlık yığılmış metnin bu sanatsal yorumu inanılmaz. Harf biçimlerinin ince, zarif çizgileri, büyük boyut ve karmaşık kelimelerle oynama, ifadeyi bizim gözümüzde mutlak bir kazanan yapar.

Claudia Noronha
Elinizde tipografi sanatçıları yoksa, Claudia Noronha geçerli bir alternatif sunuyor – güzel bir yazı tipi kullanın. Zarif, pürüzsüz ve biraz kalın yazı tipi, içeriğin geri kalanıyla güzel bir şekilde etkileşime giriyor. Aynı zamanda, kullanıcı arayüzünün kadınsı aurasına sadık kalır - genel feminen atmosfere güzel bir şekilde katkıda bulunur. Basit, güzel ve etkili.

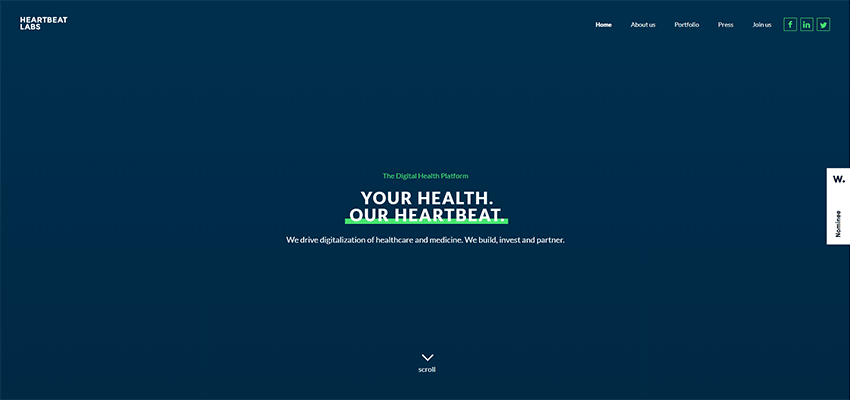
Kalp Atışı Laboratuvarları
Heartbeat Labs'deki ekip, kelimelerin altını çizmeyi ima eden eski zamanlara ait bir çözümü tercih ediyor. Burada harika çalışıyor. Yazı tipinin boyutu küçük olmasına rağmen, temiz, tek renkli, koyu mavi bir arka plana karşı parıldayan parlak kalın çizgi, ifadeyi spot ışığına çıkarır.

efendim Mary
SiR MaRy, koleksiyonumuzda bir başka mutlak klasik sunuyor. Burada, özlü sözler kalın siyah çizgilerle vurgulanmıştır. Yukarıda verilen örneklerle karşılaştırıldığında biraz acımasız ve kaba görünse de, hile, slogana sağlam bir temel vererek onu etkili bir şekilde tasvir ediyor.

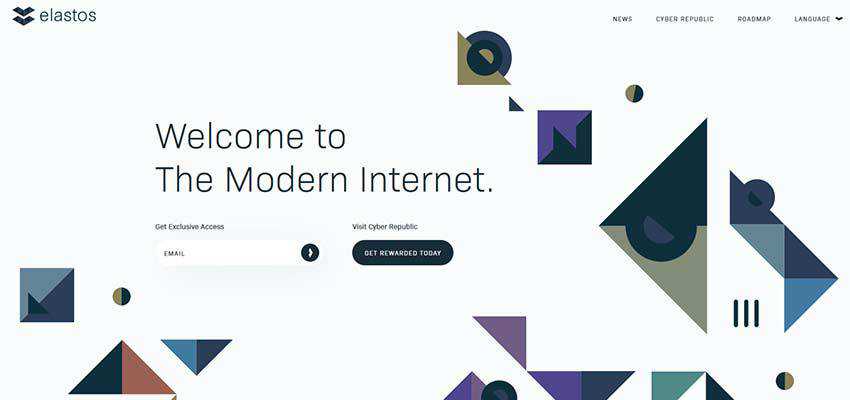
Elastos
Elastos'un arkasındaki ekip, süslü bir arka plana sahip olduğunuzda iki satırlı yığılmış bir metin bloğunun nasıl kullanılacağını bize gösteriyor. Cümle son derece dar bir yazı tipinde ayarlanmış olsa da, yine de göze çarpıyor. Bunun birkaç nedeni var.
Her şeyden önce, yazı tipinin boyutu öne çıkmasını sağlar. İkincisi, temiz arka plan ve beyaz boşluk, öndeki her şeye yol açar. Üçüncüsü, ifade sola yerleştirilir - tam da doğal olarak okumaya başladığımız yere. Son olarak, grafiklerin kendisi tam anlamıyla metne işaret eder.

Andres Soler
Çok disiplinli bir sanatçı olan Andres Soler, adını iki satıra bölüyor. İki satırlı konsept en küçük cihaz ekranlarında da kalır, böylece cep telefonunuzda ilk okuduğunuz şey “Andres Soler” olur. Burada ifade, herhangi bir görsel “destek” veya fazladan çevre gerektirmeyen cesur bir ifadeye benziyor.

İki Birden İyi Olduğunda
Trendlerin yalnızca tasarımın temel öğelerini etkilediğini düşünüyorsanız, tekrar düşünün. Web tasarımının tüm bileşenleri (küçük veya büyük) trendlere tabidir. Dikkatlice bakmanız, en küçük ayrıntılara dikkat etmeniz gerekiyor.
Bir metin bloğu gibi sıkıcı bir şey bile tasarım ve kullanıcı deneyimi ile ilgili değişiklikler ve iyileştirmelerden geçecektir. Bugün, güzel bir şekilde vurgulanan yığılmış iki satırlık sloganları kullanma eğilimine tanık olduk.
Doğrudan noktaya vururlar ve genel estetiğe katkıda bulunurlar. En önemlisi, kullanıcının bir web sitesindeki metni okumak yerine tarama tercihine karşılık gelirler. Hem pragmatizm hem de yaratıcılığı birleştiren bir trend.
