WebP ile Web Sitenizi Hızlandırın
Yayınlanan: 2022-03-10(Bu sponsorlu bir gönderidir.) PageSpeed Insights aracılığıyla web sitelerini çalıştırmak için yeterince zaman harcarsanız, Google'ın JPG, PNG ve hatta GIF gibi geleneksel görüntü biçimleriyle büyük bir desteği olduğunu fark edeceksiniz. Aynı zamanda olmalıdır.
Resimlerinizi web sitenizin tam özelliklerine göre yeniden boyutlandırsanız ve bir sıkıştırıcı aracılığıyla çalıştırsanız bile, performans üzerinde bir baskı oluşturabilir ve bant genişliği kullanımını artırabilirler. Daha da kötüsü, tüm bu görüntü manipülasyonu, ortaya çıkan kaliteyi tehlikeye atabilir.
Görsellerin web tasarımı için ne kadar önemli olduğu düşünülürse, bu o kadar kolay elden çıkarabileceğimiz bir unsur değil ve onları optimize etmek söz konusu olduğunda köşeleri kesmeyi göze alamayız. Çözüm nedir?
İşte Google'ın önerdiği şeyler:

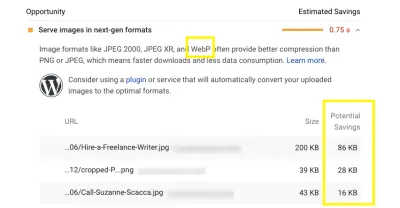
Yıllar önce Google, WebP adlı yeni nesil bir görüntü formatı oluşturarak bu soruna bir son vermeyi amaçlamıştı. PageSpeed Insights'tan alınan bu ekran görüntüsünde, Google'ın, kalitelerini korurken resimlerinizin boyutunu önemli ölçüde azaltmak için WebP ve diğer yeni nesil biçimlerin kullanılmasını önerdiğini görebilirsiniz.
Ve .75 saniye size çok fazla bir şey gibi gelmiyorsa (en azından bu örnekte), ziyaretçilerinizin yaşamlarında büyük bir fark yaratabilir, orada oturan insanlar ne kadar beklemek için çok uzun olduğunu merak ediyor. Yalnızca bir saniyelik daha kısa yükleme, dönüşüm oranınızda dünyalar kadar fark yaratabilir.
Ancak WebP bu sorun için en iyi çözüm müdür? Bugün şunları inceleyeceğiz:
- WebP nedir,
- Kullanmanın avantajları nelerdir,
- Tarayıcılar ve cihazlarla nasıl çalıştığı,
- WebP'yi dönüştürmenin ve sunmanın zorlukları nelerdir ve
- KeyCDN ile dönüştürme ve teslim nasıl basitleştirilir.
WebP nedir?
Google, WebP'yi 2010 yılında On2 Technologies adlı bir şirketi satın aldıktan sonra geliştirdi. On2, Google'ın yeni görsel-işitsel formatı WebM ve yeni nesil görüntü formatı WebP'nin temelini oluşturan bir dizi video sıkıştırma teknolojisi üzerinde çalışmıştı.
Başlangıçta WebP, web için daha küçük ama yine de yüksek kaliteli görüntüler oluşturmak amacıyla kayıplı sıkıştırma kullandı.
0,75 saniye size çok fazla bir şey gibi gelmiyorsa, ziyaretçilerinizin hayatında büyük bir fark yaratabilir, orada oturup ne kadar beklemek için çok uzun olduğunu merak eden insanlar.
“
WebP için Kayıplı Sıkıştırma
Kayıplı sıkıştırma, JPG'lerin ve GIF'lerin dosya boyutlarını büyük ölçüde azaltmak için kullanılan bir sıkıştırma biçimidir. Ancak bunun gerçekleşmesi için dosyadaki bazı verilerin (piksellerin) çıkarılması veya "kaybolması" gerekir. Bu da, her zaman fark edilmese de, görüntünün kalitesinde bir miktar bozulmaya yol açar.
WebP, resme çok daha verimli kayıplı sıkıştırma kullanımıyla girdi (bunu aşağıda açıklayacağım) ve JPG'nin çok ihtiyaç duyulan halefi oldu.
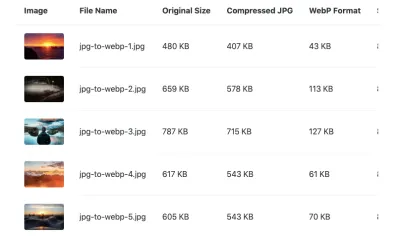
KeyCDN, sıkıştırılmış bir JPG ile WebP arasındaki dosya boyutlarındaki farkı karşılaştırdığından, bu farkın harika bir gösterimini görebilirsiniz:

JPG karşılaştırılabilir bir kaliteye sıkıştırıldıktan sonra bile, bunun dosya boyutu açısından ne kadar önemli bir fark olduğuna dikkat edin. Adrian James'in burada açıkladığı gibi, WebP sıkıştırma konusunda dikkatli olmalısınız.
“Sıkıştırma ayarları JPEG ile birebir uyuşmuyor. %50 kaliteli bir JPEG'in %50 kaliteli bir WebP ile eşleşmesini beklemeyin. WebP ölçeğinde kalite oldukça keskin bir şekilde düşüyor, bu nedenle yüksek bir kaliteyle başlayın ve aşağı inin.”
WebP ile JPG'ye kıyasla ne kadar daha fazla dosya boyutunun küçüldüğü göz önüne alındığında, bu çok fazla bir sorun olmamalı. WebP'nin yapabileceklerinin sınırlarını daha da zorlamayı düşünüyorsanız, bu sadece düşünmeniz gereken bir şey.
Şimdi, zaman geçtikçe Google, WebP teknolojisini geliştirmeye devam etti ve sonunda onu yalnızca gerçek renkli web grafiklerini değil, aynı zamanda XMP meta verilerini, renk profillerini, döşemeyi, animasyonu ve şeffaflığı da destekleyecek bir noktaya getirdi.
Sonunda Google, WebP'ye kayıpsız sıkıştırma getirerek onu PNG için de geçerli bir rakip haline getirdi.
WebP için Kayıpsız Sıkıştırma
Kayıpsız sıkıştırma, görüntü kalitesini kayıplı gibi düşürmez. Bunun yerine, dosyanın arka ucundan fazla meta verileri kaldırarak daha küçük dosya boyutları elde eder. Bu şekilde, boyutu küçülürken görüntünün kalitesi bozulmadan kalır. Bununla birlikte, kayıpsız sıkıştırma, kayıplı sıkıştırmanın yapabileceği dosya boyutları türlerini elde edemez.
Bu, WebP'nin kayıpsız sıkıştırması gelene kadardı.
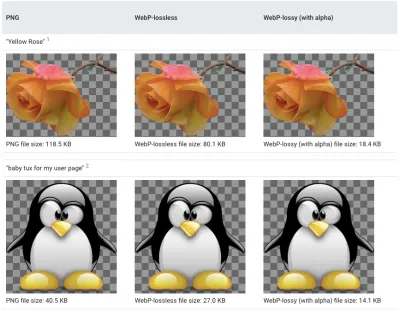
Google'ın WebP galerilerinde WebP'nin kayıplı ve kayıpsız sıkıştırmasının PNG'ye karşı nasıl durduğuna dair güzel örnekler görebilirsiniz:

WebP görüntülerinin kalitesinde herhangi bir bozulma varsa, ziyaretçileriniz tarafından neredeyse hiç fark edilmeyecektir. Gerçekten fark edecekleri tek şey, sitenizin ne kadar hızlı yüklendiğidir.
WebP Kullanmanın Avantajları Nelerdir?
WebP'nin JPG ve PNG'den “daha iyi” olduğunu söylemek yeterli değildir. WebP'nin nasıl çalıştığının mekaniğini ve sonuç olarak diğer dosya formatlarını kullanmanın neden bu kadar faydalı olduğunu anlamak önemlidir.
Geleneksel görüntü formatlarında sıkıştırma her zaman bir ödünleşimle sonuçlanır.
JPG kayıplı sıkıştırma, bir görüntünün netliğinin ve inceliğinin bozulmasına yol açar. Bir kez uygulandıktan sonra geri alınamaz.
WebP kayıplı sıkıştırma ise bir görüntüdeki pikselleri daha doğru bir şekilde ayarlamak için tahmin kodlaması olarak bilinen şeyi kullanır. Google'ın açıkladığı gibi, işin içinde başka faktörler de var:
"Blok uyarlamalı niceleme de büyük bir fark yaratıyor. Filtreleme, orta/düşük bit hızlarında yardımcı olur. Boole aritmetik kodlaması, Huffman kodlamasına kıyasla %5-10 sıkıştırma kazancı sağlıyor.”
Ortalama olarak Google, WebP kayıplı sıkıştırmanın aynı kalitedeki JPG'lerden %25 ila %34 daha küçük dosyalarla sonuçlandığını tahmin ediyor.
PNG kayıpsız sıkıştırmaya gelince, bir görüntünün kalitesini korumada iyi çalışır, ancak görüntü boyutu üzerinde JPG karşılığı kadar önemli bir etkisi yoktur. Ve kesinlikle WebP ile karşılaştırıldığında değil.
WebP, bu tür sıkıştırmayı daha verimli ve etkili bir şekilde ele alır. Bunun nedeni, kullanılan sıkıştırma tekniklerinin çeşitliliğinin yanı sıra görüntülere uygulanan entropi kodlamasıdır. Google nasıl çalıştığını bir kez daha açıklıyor:
"Görüntüye uygulanan dönüşümler arasında piksellerin uzamsal tahmini, renk uzayı dönüşümü, yerel olarak ortaya çıkan paletlerin kullanılması, birden çok pikselin bir piksele paketlenmesi ve alfa değişimi yer alıyor."
Ortalama olarak Google, WebP kayıpsız sıkıştırmanın aynı kalitedeki PNG'lerden yaklaşık %26 daha küçük dosyalarla sonuçlandığını tahmin ediyor.
Hepsi bu değil. WebP, başka hiçbir dosya biçiminin yapamadığı bir şeyi yapma yeteneğine sahiptir. Tasarımcılar, RGB renklerinde WebP kayıplı kodlamayı ve şeffaf arka plana (alfa kanalı) sahip görüntülerde kayıpsız kodlamayı kullanabilir.
GIF formatında sunulan animasyonlu görüntüler de WebP sıkıştırma sistemlerinden yararlanır. Bunun birkaç nedeni vardır:
| GIF | WebP | |
|---|---|---|
| Sıkıştırma | kayıpsız | Kayıpsız + kayıplı |
| RBG Renk Desteği | 8 bit | 24 bit |
| Alfa Kanalı Desteği | 1 bit | 8 bit |
Kayıpsız ve kayıplı sıkıştırmanın bu güçlü kombinasyonunun bir sonucu olarak, animasyonlu videolar GIF emsallerinden çok daha küçük boyutlara inebilir.
Google, kayıplı sıkıştırma kullanırken GIF'in orijinal boyutunun yaklaşık %64'ü ve kayıpsız kullanırken %19'u ortalama küçültme olduğunu tahmin ediyor.
Görüntü bütünlüğünü korurken hız söz konusu olduğunda WebP'yi yenebilecek hiçbir şey olmadığını söylemeye gerek yok.
“
Tarayıcılar, Cihazlar ve CMS Arasında WebP Kabulü
Tahmin edebileceğiniz gibi WebP ilk yayınlandığında yalnızca Google'ın tarayıcıları ve cihazları tarafından destekleniyordu. Ancak zamanla, diğer platformlar WebP görüntüleri için destek sağlamaya başladı.
Bununla birlikte, WebP hala evrensel desteğe sahip değildir, bu da varsayılan olarak bu görüntü biçimini kullanan web tasarımcıları için sorunlara neden olabilir.
WebP görüntülerinizin tam olarak kabul edilmesini nerede bekleyebileceğinize bir göz atalım, nerede istemeyeceksiniz ve sonra bu hıçkırıktan kurtulmak için neler yapabileceğinizi tartışacağız.
Bunu 2019'da yazarken, kullanabilir miyim… WebP'yi destekleyen aşağıdaki platformları açıklamıştır:

Aşağıdaki platformların en son sürümleri desteklenir:

- Köşe
- Firefox
- Krom
- Opera
- Opera Mini
- Android Tarayıcı
- Opera Mobil
- Android için Chrome
- Android için Firefox
- Android için UC Tarayıcı
- Samsung İnternet
- QQ Tarayıcı
- Baidu Tarayıcı
Desteği geri tutmaya devam eden platformlar:
- Internet Explorer
- Safari
- iOS Safarisi
- KaiOS Tarayıcı
WebP konusunda tehlikede olan sadece tarayıcılar değil. Görüntü düzenleme yazılımları ve içerik yönetim sistemleri de öyle.
ImageMagick, Pixelmator ve GIMP, örneğin WebP'yi destekler. Sketch, kullanıcıların dosyaları WebP olarak dışa aktarmasına olanak tanır. Photoshop gibi WebP'yi yerel olarak desteklemeyen yazılımlar için, kullanıcılar genellikle dosyaları WebP olarak açıp kaydetmelerine olanak tanıyan bir eklenti yükleyebilir.
İçerik yönetim sistemleri de benzer bir noktada. Bazıları, dosyalarını bu biçimde yükleseler de yüklemeseler de, kullanıcılarını WebP'ye taşımada başı çekiyor. Shopify ve Wix, görüntüleri WebP biçiminde otomatik olarak dönüştüren ve sunan iki site oluşturucudur.
WebP'yi yerel olarak desteklemeyen başka platformlar olsa da, genellikle WebP görüntülerini yüklemek veya yüklenenleri bu yeni nesil biçime dönüştürmek için kullanabileceğiniz uzantılar veya eklentiler vardır.
WordPress bu platformlardan biridir. Drupal, kullanıcılara WebP desteği ekleyen WebP modülleri sağlayan bir başka popüler CMS'dir. Magento bir başkadır.
WebP için bir tür eklenti desteği bulamamak oldukça nadirdir. Bunun kabul etmediğini bildiğim tek örnek Squarespace.
WebP'yi Dönüştürmenin ve Sunmanın Zorlukları
Tamam, yani WebP web'de %100 desteğe sahip değil. Henüz değil. Sorun yok. Çoğunlukla, web siteleri tasarlamak ve oluşturmak için kullandığımız araçlara destek ekleme konusunda bir tür geçici çözümümüz var.
Ancak tarayıcı parçası hakkında ne yapıyoruz? Ziyaretçilerimiz bir iOS cihazında görünürlerse, varsayılan resmimiz WebP ise, onlara hala bir resim sunulduğundan nasıl emin olabiliriz?
İlk olarak, görüntüleri WebP'ye nasıl dönüştüreceğinizi bilmeniz gerekir.
Geçen yıl, ön uç geliştirici Jeremy Wagner, Smashing Magazine için bu konuyla ilgili bir kılavuz yazdı. İçinde, aşağıdakileri kullanarak WebP'ye nasıl dönüştürüleceğini ele alıyor:
- kroki,
- Photoshop,
- komut satırı,
- Bash,
- düğüm.js,
- yudum,
- Homurtu,
- web paketi
Bu seçeneklerden herhangi biri PNG'lerinizi ve JPG'lerinizi WebP'lere dönüştürmenize yardımcı olacaktır. Görüntü düzenleme yazılımınız sizi hedefinize ancak yarı yolda ulaştırır.
Dönüştürmeyi halledecek, ancak WebP'leri ne zaman sunacağını ve ziyaretçilere ne zaman geleneksel bir görüntü formatı sunacağını bilmesi için kaynak sunucunuzu değiştirmenize yardımcı olmayacak.
Bu yöntemlerden bazıları, ziyaretçilerinizin tarayıcılarının kısıtlamalarına dayalı olarak sunucunuzun görüntüleri nasıl sunacağını belirlemenize izin verir. Yine de, bunun gerçekleşmesi için kaynak sunucuları değiştirmek biraz çalışma gerektirir. Bunu yapmakta kendinizi rahat hissetmiyorsanız veya bununla uğraşmak istemiyorsanız, KeyCDN'nin bir çözümü var.
Çözüm: KeyCDN ile WebP Teslimatını Basitleştirin
KeyCDN, yıldırım hızında yüklenen bir web sitesine sahip olmanın ne kadar önemli olduğunu anlıyor. KeyCDN'nin işi bu. Bu nedenle, geliştiricilerin ziyaretçilere doğru dosya biçimlerini daha kolay sunmasına yardımcı olan yerleşik bir WebP önbelleğe alma ve görüntü işleme çözümü geliştirmesi şaşırtıcı değil.
WebP Önbelleğe Alma Nedir?
Önbelleğe alma, herhangi bir web sitesinin hızlı çalışmasını sağlamanın ayrılmaz bir parçasıdır. Ve WebP önbelleğe alma, onu yalnızca daha iyi hale getirecek. Esasen, HTTP başlığında yer alan bir içerik görüşmesi şeklidir.
Şu şekilde çalışır:
Birisi, KeyCDN'nin WebP önbelleğe alma özelliğinin etkin olduğu bir web sitesini ziyaret ediyor. Ziyaretçinin tarayıcısı, sunucuya tercih ettiği varlık türlerinin bir listesiyle birlikte isteğin bir parçası olarak bir accept HTTP başlığı gönderir. Ancak, kaynak sunucuya (web ana bilgisayarında) gitmek yerine, istek uç sunucu tarafından (KeyCDN'de) işlenir. Edge sunucusu, kabul edilebilir dosya türleri listesini inceler ve yanıt olarak bir content-type başlığı gönderir.
İşte bunun nasıl görünebileceğine dair bir örnek:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesKeyCDN'nin WebP'yi kabul eden tarayıcılara gönderdiği içerik türü istek örneği. (Kaynak: KeyCDN)
Bu nedenle, Google Chrome ziyaretçileri için content-type: image/webp otomatik olarak kabul edilecek ve önbelleğe alınan WebP varlıkları tarayıcıya teslim edilecektir.
Safari kullanıcıları için ise istek kabul edilmeyecektir. Ama sorun değil. CDN'niz bunun yerine hangi dosya biçimini göndereceğini bilecektir. Yukarıdaki örnekteki ilk satırda, orijinal görüntü formatının JPG olduğunu görebilirsiniz, bu nedenle teslim edilecek dosyanın sürümü budur.
Gördüğünüz gibi, WebP uyumluluğunu hesaba katmak için kaynak sunucuyu değiştirmenize veya dosyalarınızın birden çok sürümünü hazırlamanıza gerek yoktur. KeyCDN WebP önbelleğe alma hepsini halleder.
KeyCDN WebP Önbelleğe Almayı Nasıl Kullanırsınız?
KeyCDN kullanıcılarının WebP önbelleğe alma özelliğinden yararlanmalarının iki yolu vardır.
KeyCDN Aracılığıyla Görüntü İşleme
İlki, bir anahtarı çevirmekten ve KeyCDN'nin görüntü işlemesini açmaktan başka bir şey gerektirmez. Etkinleştirildiğinde, accept isteği başlığı otomatik olarak yüklenir.
Elbette, görüntü işleme hizmetini yalnızca WebP önbelleğe almaktan daha fazlası için kullanabilirsiniz. Teslim edilen resimlerinizin boyutunu, kırpmasını, döndürmesini, bulanıklığını ve diğer fiziksel özelliklerini ayarlamak için kullanabilirsiniz. Ancak, görüntü dağıtım sisteminizi basitleştirmeye çalışıyorsanız ve yalnızca WebP ile işleri hızlandırmak istiyorsanız, özelliği etkinleştirin ve işi KeyCDN'nin yapmasına izin verin.
Origin Sunucunuz Üzerinden WebP Önbelleğe Alma
Diyelim ki kendi WebP görüntü varlıklarınızı oluşturdunuz. KeyCDN'nin WebP önbelleğe alma çözümünün avantajlarından yararlanmaya devam edebilirsiniz.
Bunu yapmak için WebP'lerinizi doğru bir şekilde oluşturmanız gerekir. Yine, işte size bunu nasıl yapacağınızı gösteren kılavuza bir bağlantı.
Bundan sonra, Origin sunucunuzu yalnızca accept: image/webp mevcut. KeyCDN, bunu Nginx ile nasıl yapacağınıza dair bazı örnekler sunar:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN, kendi önbelleğe alınmış WebP varlıklarınızı sunmak için Origin sunucusunu Nginx ile nasıl değiştirebileceğinizi gösterir. (Kaynak: KeyCDN)
Ve Apache ile:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN, kendi önbelleğe alınmış WebP varlıklarınızı sunmak için Origin sunucusunu Apache ile nasıl değiştirebileceğinizi gösterir. (Kaynak: KeyCDN)
Açıkçası, bu seçenek, görüntü biçimlerinizi ve bunların ziyaretçilere nasıl sunulduğunu yönetme konusunda size daha fazla kontrol sağlar. Bununla birlikte, WebP'yi kullanmaya yeni başladıysanız, KeyCDN'nin otomatik WebP önbelleğe alma ve görüntü işleme muhtemelen en iyi seçeneğinizdir.
WordPress ve Magento Tasarımcıları İçin Bir Alternatif
WordPress veya Magento'da web siteleri tasarlıyorsanız, KeyCDN, WebP desteği ve önbelleğe alma eklemek için kullanabileceğiniz eklentilere sahiptir.
WordPress için, Optimus ile birlikte KeyCDN'nin özel Önbellek Etkinleştiricisini kullanacaksınız.

Önbellek Etkinleştirici, resimlerinizin bir WebP sürümüne sahip olup olmadığını kontrol eder. Varsa ve ziyaretçinin tarayıcısı destekliyorsa, önbelleğe alınmış dosyada sunacağı şey budur. Mevcut değilse, oradaki JPG, PNG veya GIF'e dönecektir.
Magento geliştiricileri, WebP'yi dönüştürmek ve sunmak için de basitleştirilmiş bir geçici çözüme sahiptir. İlk olarak, Webp uzantısını yüklemeniz gerekir. Ardından, sunucunuzdaki WebP ikili dosyalarını yapılandırmanız gerekecektir.
Toplama
Google'ın yeni bir resim formatı geliştirme zahmetine girmesinin ve giderek daha fazla tarayıcının, tasarım sisteminin ve içerik yönetim sisteminin bunu desteklemesinin bir nedeni var.
Görüntüler, aksi takdirde yalın ve ortalama olacak şekilde oluşturulmuş web siteleri için birçok soruna neden olabilir. Doğru boyutta yüklenmemişlerse, sıkıştırılmamışlarsa ve önbelleğe alma etkin değilse, resimleriniz web sitenizin hızının ziyaretçileri uzaklaştırmasının nedeni olabilir.
Ancak WebP ile web sitenizin daha hızlı yükleneceğinden emin olabilirsiniz. Dahası, bu hızı elde etmek için görüntü kalitesi (veya niceliği!) arasında bir denge olması gerekmez. WebP, görüntü içeriğinin bütünlüğünü korurken dosyaları verimli bir şekilde sıkıştırır.
Web sitenizin hızını artırmakta gerçekten zorlanıyorsanız, yardım için başvuracağınız bir sonraki araç WebP olmalıdır.
