WordPress'te Google Yazı Tipleri Nasıl Hızlandırılır
Yayınlanan: 2020-04-10Bugün, WordPress'te Google Yazı Tiplerini optimize etmek ve hızlandırmak için birkaç yöntemi ele alacağım. Görüntüler elbette bir web sayfasının en ağır kısmıdır ve her zaman öyle kalacaktır, ancak HTTP Arşivine göre, Ekim 2016 itibariyle, web yazı tipleri ortalama bir sayfanın toplam ağırlığının %3'ünün biraz üzerindedir.
Web yazı tiplerinin ağırlığı, genel web sayfasının yalnızca küçük bir bölümünü oluştursa da, yaptığınız her optimizasyon daha hızlı yükleme sürelerine katkıda bulunur. Bu yazı tiplerini hızlandırmak için aşağıdaki bazı yollara göz atın!
Google Yazı Tipleri nedir?
Öncelikle, bilmeyenleriniz için Google Fonts, web sitenizde kullanabileceğiniz 800'den fazla web font ailesinden oluşan açık kaynaklı (ücretsiz) bir dizindir. Ayrıca baskı ve diğer kullanımlar için yerel olarak indirilebilirler. Milyonlarca WordPress web sitesi, sitenizin görünümünü ve kullanılabilirliğini geliştirmenin harika bir ücretsiz yolu olduğu için Google Yazı Tiplerini kullanır.
Saf performans için gidiyorsanız, sistem yazı tipleri her zaman kazanacaktır, ancak iyi bir web yazı tipinin profesyonelliği ve estetiği gibisi yoktur. Ve aslında, tipografinin dönüşümleri olumlu bir şekilde etkilediği gösterilmiştir. Ama her şeyin bir maliyeti vardır. Bu nedenle, WordPress sitenize Google Yazı Tipleri eklemenin hızı ve performansı nasıl etkilediğini anlamak önemlidir.
WordPress'te Google Yazı Tipleri Nasıl Kullanılır?
WordPress sitenize Google Yazı Tiplerini eklemenin birkaç yolu vardır. İlk ve varsayılan yol, onları doğrudan Google'dan almaktır. Bu yöntem, yazı tiplerini dünyanın dört bir yanından farklı sunuculardan hızlı bir şekilde teslim etmek için global CDN'lerini kullanır.
Bunları sitenize eklediğinizde, fonts.googleapis.com harici bir istek olacaktır.

Ayrıca, tarayıcı desteğine bağlı olarak WOFF veya WOFF2 sürümleri için fonts.gstatic.com yapılan harici isteklerdir.

WordPress Eklentisi
WordPress'e yeni başlayan biriyseniz, web sitenize Google Fonts eklemenin en kolay yolu muhtemelen ücretsiz bir eklenti kullanmaktır. Easy Google Fonts eklentisi iyi bir popüler örnektir. Yazılı olarak, şu anda 5 üzerinden 4,9 puanla 300.000'den fazla aktif yüklemeye sahip.

Google Yazı Tiplerinden Gömme Kodu Ekle
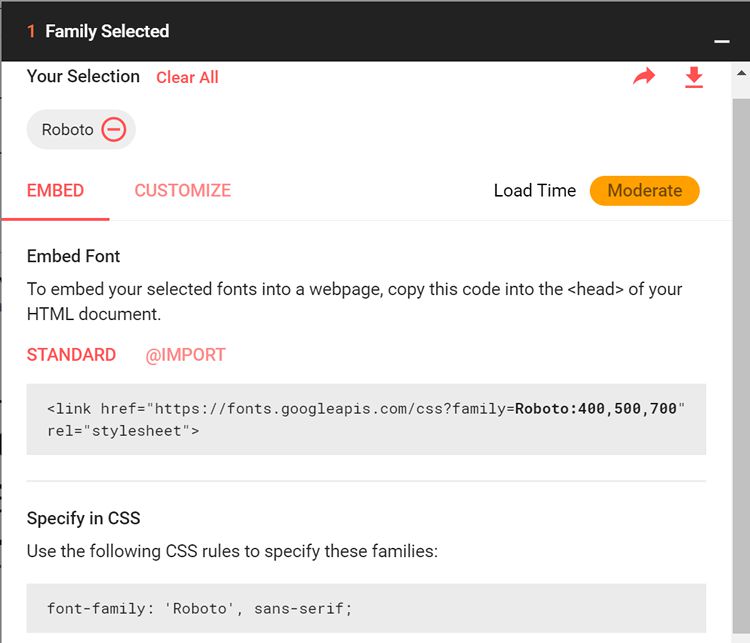
Çoğu WordPress eklentisinin biraz ek yük getirdiğine dikkat etmek önemlidir ve bu nedenle, kullanımı çok daha basit olan gömme koduyla Google Yazı Tiplerini eklemeyi tercih ederim. Bu nedenle, Google Fonts'a gidin ve istediğiniz yazı tipini seçin. Bu örnek için Roboto kullanıyorum.
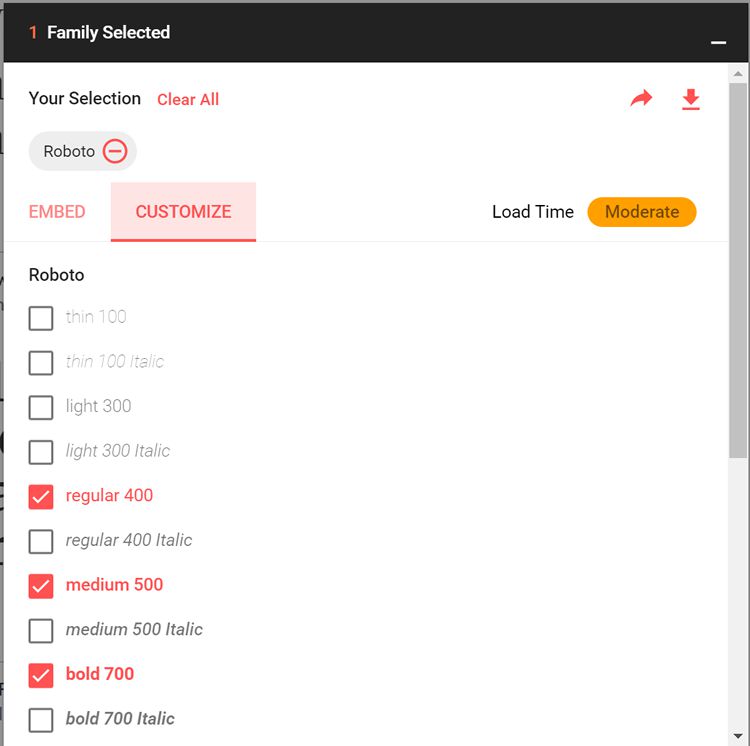
“ Özelleştir ” seçeneğine tıklayın. Her yazı tipi ailesi farklı yazı tipi ağırlıklarına sahip olduğundan bu önemli bir adımdır. Tipik olarak normal, orta ve kalın isteyeceksiniz.
Not: Eklediğiniz her yazı tipi ağırlığı, yazı tiplerinizin toplam yükleme süresine eklenir, bu nedenle yalnızca hepsini seçmeyin. Ne kadar az, o kadar iyi.

Ardından “ Göm ” seçeneğine tıklayın. Sağladığı gömme kodunu kopyalamak isteyeceğiniz yer burasıdır.

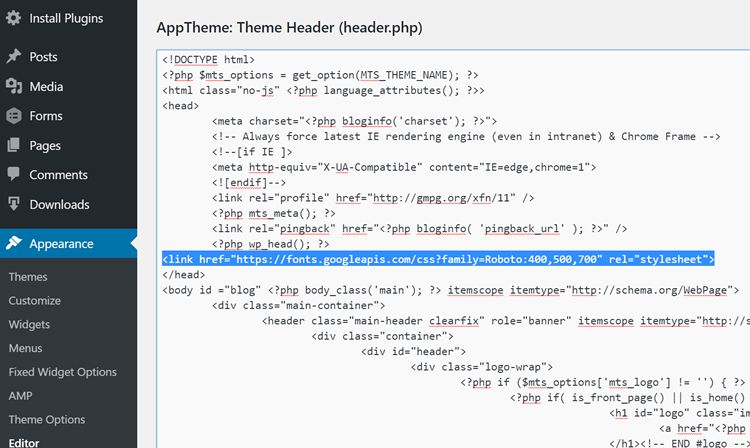
Bu kodu alın ve WordPress sitenizin <head> bölümüne yerleştirin. Bunu yapmanın farklı yolları vardır, bazıları yazı tiplerini kuyruğa almayı tercih edebilir, ancak bu örnek için sadece kodu header.php dosyasına ekledim. Not: Bu, kullandığınız temaya bağlı olarak biraz değişebilir.

Ardından, WordPress temanızın Google Yazı Tiplerini kullanmasını sağlamak için bazı CSS stilleri eklemeniz gerekir. Aşağıda kullandığım şeyin bir örneği var. Tema yönetici panelinizde özel bir CSS düzenleyici yoksa, her zaman Özel CSS ve JS gibi ücretsiz bir eklenti kullanabilirsiniz.
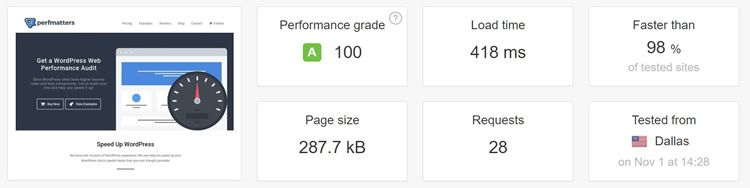
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}Artık WordPress sitenize Google Yazı Tiplerini eklemek için bazı hızlı yöntemler bildiğinize göre, bunları hızlandırmanın alternatif yollarını görmek için birkaç hızlı test yapacağım. İlk önce yukarıdaki kurulumla bazı testler yaptım ve ortalama hız 418ms'de çıktı. Not: Her test beş kez çalıştırıldı ve ortalama sonuç alındı.

Google Yazı Tiplerini Yerel Olarak Barındırın
Google Yazı Tiplerini WordPress sitenize sunmanın başka bir yolu da onları web sunucunuzda yerel olarak barındırmaktır. Hedef kitleniz belirli bir coğrafi konumdaysa ve sunucunuza yakınsa, onları yerel olarak barındırmak Google Fonts kullanmaktan daha hızlı olabilir. Google Fonts CDN harika, ancak bu ek harici isteklerin ve DNS aramalarının eklenmesi gecikmelere neden olabilir.
Bu yöntem genellikle yalnızca hızlı barındırma kullanıyorsanız çalışır. Örnekte, ironik bir şekilde Google Cloud Platform tarafından desteklenen Kinsta'dan yönetilen WordPress barındırma kullanıyorum.

Yerel olarak barındırmak için aslında google-webfonts-helper adlı ücretsiz bir araç kullandım. Bu, Google yazı tiplerini yerel olarak daha kolay indirmenize olanak tanır ve size tüm CSS'yi verir. Aşağıda, neyle sonuçlanacağımıza bir örnek verilmiştir. İndirdiğiniz yazı tiplerini web sunucunuza yüklemeniz gerekecektir. Bu durumda, onları "fontlar" adlı bir klasöre koydum.
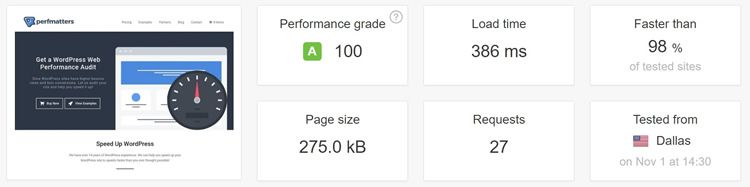
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Ardından, bu harici aramalara artık sahip olmamanız için, başlıktaki Google Fonts'tan yerleştirme kodunu kaldırdığımızdan emin olmamız gerekir. Daha sonra yukarıdaki kurulumla tekrar bazı testler yaptım ve ortalama hız 386 ms'ye çıktı.

Not: Web sunucusu Iowa'da bulunur ve Pingdom'dan alınan hız testi Dallas, TX'den yapılmıştır. Gördüğünüz gibi, sunucu Amerika Birleşik Devletleri'nde başka bir yerde bulunsa bile, Google Fonts'u sunucuya yerel olarak yüklemek hala biraz daha hızlı. Elbette, kendi hedef kitlenize göre çeşitli yerleri kendiniz test etmek isteyeceksiniz.
Google Yazı Tiplerini Kendi CDN'nizde Barındırın
Şimdi üçüncü bir senaryo için. Yukarıdaki sitede, diğer tüm varlıkları (resimler, CSS, Javascript, vb.) barındırmak için zaten bir üçüncü taraf CDN sağlayıcısı (KeyCDN) kullanıyorum. Artık yazı tiplerimizi Google'ın CDN'si yerine aynı CDN'ye atarsak ne olur?
Ücretsiz CDN Etkinleştirici WordPress eklentisini kullanıyorum. Bu aslında yazı tiplerini web sunucusundaki “fontlar” klasöründen KeyCDN'ye otomatik olarak kopyalar. Ardından, yazı tiplerinin yolunun artık CDN'yi (cdn.domain.com gibi) göstermesi için kodu biraz ince ayar yapmalıyız.
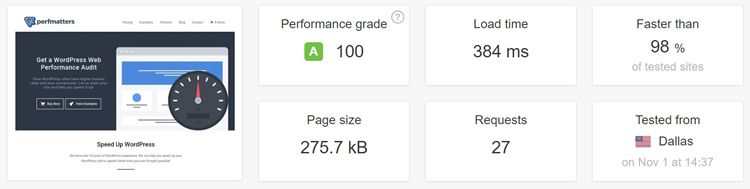
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Daha sonra yukarıdaki kurulumla tekrar bazı testler yaptım ve ortalama hız 384ms'ye çıktı.

Gördüğünüz gibi, bir CDN kullanmak yine biraz daha hızlı. Çok fazla değil, ancak Google'ın CDN'si ile karşılaştırırsanız, test edin, kesinlikle daha hızlıdır. Bunun bir nedeni, aynı HTTP/2 bağlantısını kullanabilmesi ve yine de yerel barındırmada olduğu gibi harici aramayı ve DNS aramasını azaltmasıdır. Ve elbette, bu yöntemin bir avantajı, küresel olarak daha hızlı olacağıdır.
Özet
Yukarıdaki testlerden de görebileceğiniz gibi, Google Fonts CDN harikadır, ancak her zaman en hızlısı olmayabilir. Tabii ki, her zaman kendi ortamınıza ve yerel bir izleyici kitlesine veya küresel bir kitleye trafik sunduğunuz yere bağlı olacaktır.
Yukarıdaki her yöntemi kendiniz test etmenizi ve hangisinin en hızlı olduğunu ve WordPress siteniz için en iyi sonucu verdiğini görmenizi öneririm. Ve unutmayın, yalnızca gerçekten ihtiyacınız olan yazı tipi ağırlıklarını yükleyin!
