Çarpıcı Bir Atölyeden Beklenenler: Form Tasarımı Masterclass
Yayınlanan: 2022-03-10Çalıştayın içeriğini yazmak yaklaşık altı ayımı aldı. Çok fazla düşündükten sonra, bunu Form Design Patterns adlı kitabımda yaptığım gibi yapılandırmaya karar verdim.
45 dakikalık iki bölüme ayrılan 4 günlük bir atölyeydi, 15 dakikalık aralar ve ardından günler arasında isteğe bağlı ödevlerle 30 dakikalık Soru-Cevap bölümüydü. Her gün büyük bir sorunu çözmek için yola çıktık. Bu, soruna gerçek hayatta yaptığımız gibi yaklaşmanın bir yolunu sağladı: iyi bir çözüme varmadan önce seçenekleri analiz edip tartışarak.
Genel olarak, eğlenceli bir deneyimdi. Çok şey öğrendim ve öğretirken ve herkesle sohbet ederken harika zaman geçirdim. 2021'in sonlarında geçici olarak planlanan bir sonrakini şimdiden sabırsızlıkla bekliyorum.
Her Günün Önemli Noktalarından Bazıları
İşte bazı önemli noktaları içeren her günün kısa bir özeti.
1. Gün: Form Tasarımının Temellerini Çivilemek
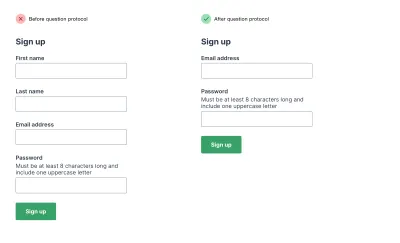
İlk gün sıfırdan basit bir kayıt formu tasarladık. Bu, form tasarımının temellerini ortaya çıkarmak için mükemmel bir yol sağladı. Etiket konumlandırma , form stili ve girdi türleri gibi konuları kapsıyordu. 1. günün sonunda, temel bilgileri kapsayan ve formu kullanıcılar için olabildiğince basit hale getiren bir kayıt formu oluşturduk.
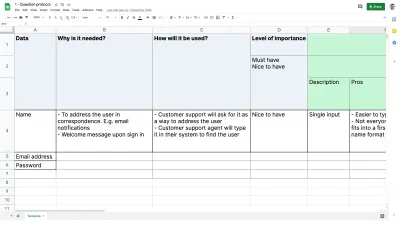
Bu oturumun en önemli özelliği soru protokolü alıştırmasıydı. Formlarda yapay olarak nasıl yerden tasarruf edileceğine odaklanmak yerine (kayan etiketler, araç ipuçları, sola hizalı etiketler ve yer tutucu metin gibi şeyler kullanarak), her sorunun neden sorulduğunu ve bunu ortaya çıkarmanın en iyi yolunu bilmek için bir elektronik tablo kullandık. Cevap.

Kayıt formumuz için bu, birinin adını, e-posta adresini ve şifresini sormanın kapsamlı bir analizi anlamına geliyordu. Ve alıştırmanın sonunda, form alanlarının sayısını yarıya indirdik ve kalanlar için net bir gerekçemiz oldu.

2. Gün: Form Doğrulama ve İyi Hata Mesajları Yazma
İkinci gün, iyi tasarlanmış kayıt formumuzu aldık ve kullanıcıların hatalardan kurtulmasına iki şekilde nasıl yardımcı olabileceğimizi inceledik:
- Formların ne zaman doğrulanacağına ve hata mesajlarının nasıl görüntüleneceğine karar verdik;
- Kullanıcıların doğru yola hızla dönmelerine yardımcı olan açık, özlü, tutarlı ve spesifik hata mesajlarının nasıl yazılacağını öğrendik.
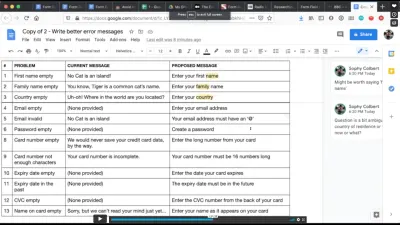
Bu oturumun en önemli özelliği, Smashing Magazine'in kendi üyelik kayıt formundaki hata mesajlarını yeniden tasarlama alıştırmasıydı.
Atölyeye katılan bir içerik tasarımcısı olan Sophy Colbert, her birinin gerekçesini açıklayan yeni hata mesajlarını paylaşmak için gönüllü oldu.

Hem mesajlar hem de gerekçe mükemmeldi ve bence grup, Sophy'nin içerik tasarımcısı zihniyetine dair bir fikir edinebildikleri için bundan çok şey çıkardı.
3. Gün: Gerçek Dünya Ödeme Formunu Yeniden Tasarlamak
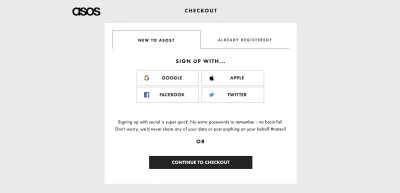
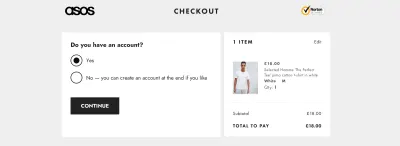
3. günde, ASOS ödeme akışını sıfırdan yeniden tasarladık. Bu, misafir ödemesini (ilk kez deneyim) ve hesabı olan biri olarak kontrol etmeyi (tekrar kullanım deneyimi) içeriyordu. Sekmeler, akordeonlar veya radyo düğmelerinin kullanılıp kullanılmayacağı gibi birçok konuyu ele aldık. Ayrıca tek sayfalık ödemelere karşı çok sayfalı ödemelere baktık.
Bu oturumda öne çıkan nokta, birkaç etkileşimi yeniden tasarlama sürecinin yeni içerik tasarımı ve hizmet tasarımı zorluklarını ortaya çıkarmasıydı. Örneğin, kullanıcıdan hesabının olup olmadığını belirtmesini isteyen sekmeleri dönüştürdük:

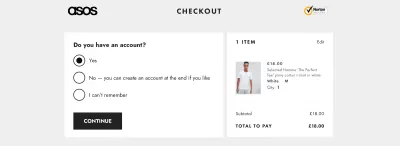
Ve onları radyo düğmeleri olan bir formda yeniden tasarladık:

Ve bu, gerçek hayatta seçimlerin nadiren ikili olduğu sorununu ortaya çıkardı. Bu yüzden gruba eksik seçeneğin ne olduğunu sordum ve haklı olarak dediler ki: 'Ya kullanıcı hatırlayamıyorsa?'

Bu nedenle, başlangıçta buna öncelikle bir etkileşim tasarımı sorunu olarak baksak da, bu bir içerik ve hizmet tasarımı sorunu haline geldi.
Tüm bu problemler, UX kurallarından birini güzel bir şekilde özetledi: 'Diğer departmanlarla arkadaş olun'. Tasarımcılar olarak, mümkün olduğunca fazla karmaşıklıktan kaçındığımızdan emin olmak için kuruluş genelindeki paydaşlarla etkin bir şekilde çalışmalıyız. Soru protokolünün gerçekten parladığı yer de burasıdır.
4. Gün: Steno Sözdizimi Kullanma ve Uzun ve Karmaşık Formlar Tasarlama
4. Gün, ters sırayla tartışacağım iki bölüme ayrıldı.
İkinci bölümde, kullanıcıların uzun ve karmaşık formları doldurmalarına yardımcı olan çeşitli kalıplara baktık - bu tür formların doldurulması günler, haftalar hatta aylar sürer. Bunu çalıştırmayı gerçekten sabırsızlıkla bekliyordum çünkü bunun etrafındaki tasarım zorlukları ilginç ve iyi çiğnenmemiş.
İlk bölümde Smashing Magazine'in kayıt formunu stenografi sözdizimi kullanarak yeniden tasarladık.
Bu oturumda öne çıkan nokta , Bay Smashing Magazine'in kendisi olan Vitaly'nin iş paydaşımız olarak ortaya çıkmasıydı. Grup, formun neden bu şekilde tasarlandığını anlamak için ona sorular sordu ve neden belirli soruların sorulduğunu sordu.

İşte birkaç örnek:

- Sophy O, ülke sahasının neden istendiğini sordu. Vitaly, kullanıcının ne yaptığına bağlı olduğunu söyledi. Kullanıcı bir kitap satın alıyorsa, nereye gittiğini bilmemiz gerekir. Ve kitaptaki vergiler hedef ülkeye göre belirlenir. Bu, ya alanın kaldırılmasıyla ve biri kitabı satın aldığında bu bilginin sorulmasıyla ya da bu bilgiyi neden istediğimize dair ipucu metninde daha net olmamızla sonuçlandı.
- Milos Lazareviç, 'Kedileri sever misin?' sorusunun gerekliliğini sorguladı. onay kutusu. Dana Cottreau ve Jaclyn Ziegler , onay kutusunun oyunbazlığından keyif aldılar. Ancak, örneğin dijital olarak daha az bilgili olan veya içeriğe erişmek için acele eden insanları yabancılaştırma riskine karşı bazı insanlara getirdiği neşeyi tartabilirim.
- Emma Stotz, bunun etrafında ortaya çıkan tüm kullanılabilirlik sorunları göz önüne alındığında canlı doğrulama kullanımını sorguladı. Ve Vitaly, bunun yerine gönderilen alanları anında doğrulamayı keşfetmeye hevesliydi.
Genel izlenimim
Benim için çalıştay genel olarak çok iyi geçti ve işlerin gidişatından ve katılımcılardan aldığım geri bildirimlerden çok memnun kaldım. Herkes çok arkadaş canlısıydı ve ilk gün yaşadığım birkaç teknik soruna karşı hoşgörülüydü ( tekrar teşekkürler herkese! ). Çalıştayı Zoom üzerinden uzaktan yürütmenin sorunları var (1. günde kazara panik içinde toplantıdan nasıl ayrıldığımdan bahsetmeyeceğiz), ama aslında uzak yönü genel olarak faydalı buldum.
Örneğin, hepsinin Zoom'a bağlı olması, katılımcıların sorunları hayata geçirmek için ekranlarını paylaşırken soru sormalarının sorunsuz olduğu anlamına geliyordu.
Ayrıca dünyanın dört bir yanından insanlarla tanışmaktan gerçekten keyif aldım, bence yüz yüze çalıştaylarla zor olurdu. Ayrıca, mola sırasında, çocuklarımı yatırmak için çabucak koştum, bu yüzden bunun katılımcılar için de iyi çalıştığını hayal ediyorum.
Ama keşke daha önce bilseydim dediğim bir şey var. Bu kadar büyük bir grup insanla (tam olarak 81), insanların özgürce konuşmasına izin vermenin bir kaosa dönüşeceğinden endişelendim. Sonuç olarak, 1. günde, Soru-Cevap sırasında paylaşılan Google Dokümanından grubun sorularını okudum ve yanıtladım. Bu, diğer insanların seslerinin duyulmadığı ve grupla benim aramda daha çok bir engel olduğu anlamına geliyordu.
Bu, 2. gün için düzelttiğim bir şey ve gerçekten bir fark yarattı. İnsanların seslerini ve düşüncelerini kendi sözleriyle duymak güzeldi ve diğer insanların sevdiğim soruları yanıtlamaya başladığı daha açık bir diyalog yarattı.
Alex Price'ın bir keresinde farklı insanlar tarafından doldurulması gereken karmaşık bir formla uğraşma deneyiminden bahsetmek için atladığını hatırlıyorum.
Bir Dahaki Seferde Neyi Değiştireceğim
Çalıştay hakkındaki genel izlenimim çok olumlu olsa da, bir dahaki sefere iyileştirmeyi düşündüğüm bazı şeyler vardı.
1. Temelleri Öğrenin, Temelleri Öğrenmeyin
İlk gün, sonraki günlerde daha fazla ayrıntıya girmeden önce birçok temel konuyu ele aldı, ancak birçok katılımcının bu konuların çoğunu zaten bildiğini düşündüğümden, bunlardan bazılarını öğretmek beni biraz rahatsız etti. Bu yüzden bir dahaki sefere, bazı insanların çok fazla bilgiyle geldiklerini ve sahneyi, Caroline Jarrett sayesinde 'temelleri nasıl öğreneceğimi' yerine 'temelleri bu şekilde öğretiyorum' olarak ayarladıklarını kabul etmek istiyorum. bu ipucu için.
Ayrıca, muhtemelen gruba, takım arkadaşlarını ikna etmek için uğraştıkları herhangi bir form tasarımı yaklaşımı olup olmadığını soracağım, çünkü bu kesinlikle daha önce mücadele ettiğim bir şeydi.
2. İnsanları Daha Büyük Gruplara Ayırın
Alıştırmalardan biri, Zoom ara odalarını kullanarak 2 kişilik gruplara ayrılan insanları içeriyordu, ancak dünyanın her yerinden insanlar bu atölyeye geldiği için, dinleyen bazı kişiler alıştırmalara katılamadı.
Örneğin, bazı insanların kendi zaman dilimleri benimkinden ileri olduğu için gerçekten öğle yemeği molası vermeleri gerekiyordu. Bu, katılmak isteyen bir veya iki kişinin kendilerini bir grubun içinde bulduğu anlamına geliyordu. Bir dahaki sefere, insanları örneğin 4'lü gruplara ayırır ve egzersizlerin hala işe yaradığından emin olurdum.
3. Daha Fazla Grup Egzersizi Ekleyin
Az önce bahsettiğim konuya rağmen, grup egzersizleri iyi çalıştı. İnsanlar onlardan keyif aldı ve bu, katılımcılardan gerçekten ilginç fikirlere yol açtı. Bazı insanlar daha fazla grup egzersizi olmasını istediklerini söyledikten sonra bana mesaj attı, ben de tam olarak bunu yapmayı hedefleyeceğim.
Tüm Kuralların Posteri
Çalıştayda ilerlerken, oturumlara güzel bir ek yapı getiren 40'ın üzerinde form tasarımı kural ve ilkesini işaretledik.
Katılımcılardan birkaçı bana tüm kuralların bir posteri olup olmadığını sordu ve bende yoktu - bu yüzden şimdi bir tane yaptım.

Form Tasarımı Masterclass Posteri (Düz Metin Versiyonu)
Size kolaylık olması için, posterin basit bir metin versiyonu burada - onu ayarlamaktan ve ihtiyaçlarınıza göre özelleştirmekten çekinmeyin.
1. Gün: Form Tasarımının Temellerini Çivilemek
- Formların herkes için iyi çalışmasını sağlayın
- Her form kontrolünün bir etikete ihtiyacı vardır
- Yalnızca değer katıyorsa ipucu metni ekleyin
- Yer tutucu metin kullanmayın
- Etiket ve giriş arasına ipucu metni koyun
- Etiketleri girişin üzerine koyun
- İpucu metni için araç ipuçlarını kullanmayın
- Her soruyu neden sorduğunu bil *
- Metin kutularına belirgin bir kenarlık verin
- Girişle ilişkilendirilecek konum etiketleri
- Girdilere net bir odak durumu verin
- İş için doğru giriş türünü kullanın
- Düğmeyi girişlerin sol kenarına hizalayın
- Düğmeyi tam olarak ne yaptığıyla etiketleyin
- Formunuzun gerçekten gerekli olduğundan emin olun
- Bir sayfaya iki form koymaktan kaçının
- Son çare olarak birden çok giriş kullanın
- Giriş maskeleri kullanmayın
2. Gün: Formları Doğrulama ve İyi Hata Mesajları Yazma
- Gönder düğmesini devre dışı bırakmayın
- Kullanıcı yanıt verirken hataları tetiklemeyin
- Yalnızca kullanıcı gönderdiğinde doğrula
- Hataları girişin üstüne koy
- Önemsiz hataları affedin
- Hatalarınızı takip edin
- Kullanıcılara net, özlü ve belirli hatalar verin
3. Gün: Gerçek Bir Ödeme Akışını Yeniden Tasarlamak
- Daha sonra sorabileceğiniz soruları erteleyin **
- Formların içindeki form kontrollerini kullanın
- İlerleme çubuğu olmadan başlayın *
- Sayfa başına bir şeyle prototip oluşturmaya başlayın **
- Soruları mantıklı bir sırayla sorun
- Son çare olarak seçme kutularını kullanın
- Mantıklı varsayılanları kullanın
- Soru bağlamında yardım sağlayın
- Mümkün olan her yerde isteğe bağlı alanlardan kaçının
- Gönder düğmesini gizleme
- Alan genişliğinin beklenen değerle eşleşmesini sağlayın
- Kullanıcıların yanıtlarını kontrol etmesine izin verin
- Geri bağlantısını formun sol üst köşesine koyun
- Diğer departmanlarla arkadaş olun
4. Gün: Steno Kullanmak ve Uzun ve Karmaşık Formlar Tasarlamak
- Büyük formları küçük görevlere ayırın
- Başlamadan önce kullanıcılara neye ihtiyaçları olduğunu söyleyin
- Kullanıcıların uygunluklarını kontrol etmelerine yardımcı olun
* Bu ilke GOV.UK Servis Kılavuzundan alınmıştır.
** Bu ilke NHS Servis El Kitabından alınmıştır.
Tüm katkıları için gelen herkese tekrar teşekkürler. Bir sonrakini sabırsızlıkla bekliyorum.
Caroline Jarrett'a sadece atölyemin her detayını gözden geçirdiği için değil, aynı zamanda bu makaleyi düzenlediği için teşekkürler.
Editörün Notu : How We Run Smashing Online Workshops hakkında ayrıntılı bir genel bakışa da göz atabilirsiniz ve birine katılmakla ilgileniyorsanız, yakında ön uç ve UX ile ilgili birçok çevrimiçi atölyemiz olacak. Seni orada görmeyi çok isteriz!
