Sitejet, Ajansınızın Web Sitelerini Her zamankinden Daha Hızlı Tasarlamasına Nasıl Yardımcı Oluyor?
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) Profesyonel web geliştiricileri ve tasarımcıları için bir Facebook grubunda yeterince zaman geçirin ve kaçınılmaz olarak şu soru ortaya çıkacaktır:
“Küçük bir bütçeye sahip küçük bir müşteri bana yaklaştı. Onlarla çalışmalı mıyım?”
Uzun zamandır etrafta olanlar muhtemelen “Hayır!” diye bağıracaklar. ve size daha küçük müşterilerle çalışmak zorunda olmadığınızı söyleyin. Bunun nedeni, bu tür projelerde kayda değer bir kar elde etmenin imkansız olduğu ve müşterilerin çoğunun sonunda birlikte çalışmanın zor olduğudur.
Ancak sorun gerçekten küçük ve orta ölçekli işletmelerin müşterilerinin kalitesiyle mi ilgili? Bazı durumlarda, bu böyle olabilir - gerçi, dürüst olmak gerekirse, bu gerçekten yalnızca indirim arayanları cezbeder ve onlarla çalışmayı kabul ederseniz (yani “X $ için bana ne kadar verebilirsiniz?”) geçerlidir. Yine de çoğu durumda, temel sorun, sürecinizin KOBİ'ler için karşılayabilecekleri bir fiyat noktasında yüksek kaliteli web siteleri tasarlamak için yeterince verimli olmamasıdır .
Hepsi bir arada bir web tasarım platformu olarak Sitejet'in bu kadar heyecan verici olmasının nedeni budur.
Hemen hemen her ekonomide, toplam işletme sayısının %80'inden fazlasını oluşturan 10 veya daha az çalışanı olan şirketlerdir. Geçmişte hedeflenecek çekici bir işletme segmenti gibi görünmese de, Sitejet bunu yalnızca dikkate değer bir seçenek değil, aynı zamanda çekici bir seçenek haline getiriyor.
Sitejet, KOBİ'ler için kârınızı öldürmeden güzel, zengin özelliklere sahip ve duyarlı web siteleri tasarlamanın bir yolunu sunar. Aşağıdaki yazıda, size Sitejet'in bunu nasıl mümkün kıldığını göstereceğim.
Sitejet Neden Dahili Yazılımını Dünya ile Paylaşmaya Karar Verdi?
2013 yılında Websitebutler adında bir Alman web tasarım ajansı kuruldu.

Onların iş modeli şudur:
- Küçük şirketlere, ajans boyutunda bir bütçe olmadan bile yüksek kaliteli bir web sitesine sahip olma şansı verin.
- KOBİ'ler için profesyonel görünümlü web siteleri tasarlayın.
- Web sitesi, bakım, web sitesi güncellemeleri, etki alanı, barındırma vb. için onlardan aylık abonelik ücreti alın. Gerisini Websitebutler hallederdi.
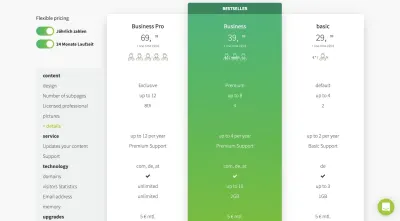
Mesele şu ki, en ucuz abonelik planları 29.99 € 'dan başlıyor.

Ancak kısa süre sonra, KOBİ'leri bu kadar az ücretlendirmeyi göze alamayacakları anlaşıldı.
Bir hizmet olarak web sitesi teklifi olsa da, köşeleri kesmeye istekli değillerdi. Websitebutler, doğru çözümü oluşturmak için müşterinin ne istediğini anlamak için hala zaman ayırdı.
Bu yaklaşım çok zaman ve kaynak tükettiğinden, aşağıdakilerden birini yapmaları gerekiyordu:
- Fiyatlarını yeniden değerlendirin,
- Bunu karşılayamayan daha küçük müşterileri aşamalı olarak devre dışı bırakın,
- Çalışmak için daha verimli bir yol bulun.
Sitejet'in Doğuşu
Websitebutler ekibi 3 numaralı seçeneği kullanmaya karar verdi:
Çalışmak için daha verimli bir yol bulun.
Sitejet'in kurucu ortağı ve Pazarlama ve Ürün lideri Hendrik Kohler ile konuştuğumda şunları söyledi:
"Kendimiz için mükemmel aracı yaratmamız beş yıl sürdü."
Ayrıca, dahili çözümlerinde yaptıkları iyileştirmelerden memnun kalmaları için şirket içinde 4.000'den fazla KOBİ web sitesi oluşturması gerekti. İşte o zaman yüksek performanslı içeriklerini ve proje yönetim sistemlerini diğer web tasarımcıları ve tasarım ajanslarıyla paylaşmayı düşünmeye başladılar. Ve neden olmasınlar?
Sitejet, Websitebutler'ın web tasarım projelerine harcanan zamanı %70 oranında azaltmasını sağladı.
Size birazdan göstereceğim gibi, Sitejet, tasarımcılara hızlı, güzel ve duyarlı web siteleri geliştirmeye devam ederken her şeyi tek bir yerden etkin bir şekilde yönetmenin bir yolunu sunuyor.
Sitejet ile Web Tasarım İş Akışınız İçin Zaman Tasarrufu
Tasarım sürecinizi düşünün: Gerçekçi olarak, muhtemelen işinizin kalitesinden ödün vermeden bundan çok daha fazlasını kaldıramazsınız. İş akışınızda hız kazanacak olsaydınız, müşteri iletişimi ve proje yönetiminde olması gerekirdi, değil mi?
Bu nedenle Sitejet, diğer site oluşturucu çözümlerinden sıyrılmayı hak ediyor. Kullanımı kolay bir görsel düzenleyici oluşturan ilk kişiler onlar değil. Ancak, proje yönetimi, iletişim ve web tasarımını tek bir araçta başarıyla birleştiren ilk kişilerdir.

Size Sitejet'in size nasıl zaman kazandırdığına bir göz atmadan önce belirtmem gereken bir şey, Sitejet ile nasıl tasarım yapılacağına çok fazla odaklanmayacağım. Yeterli sayıda site oluşturucuyla çalıştıysanız, Sitejet ile neler yapabileceğiniz konusunda iyi bir fikriniz vardır. Bu yüzden, web tasarım projelerini yönetme açısından bunu bir güç merkezi yapan temel farklılaştırıcılara odaklanacağım.
Yine de bu platformu incelemeye başlamadan önce, Sitejet'in iş akışlarınızda nasıl devrim yarattığına dair önemli bir makarayı burada bulabilirsiniz:
Şimdi, web tasarımcıları tarafından web tasarımcıları için oluşturulmuş bu web tasarım aracı hakkında bilmeniz gerekenlere daha yakından bakalım.
1. Yerleşik Proje Yönetimi
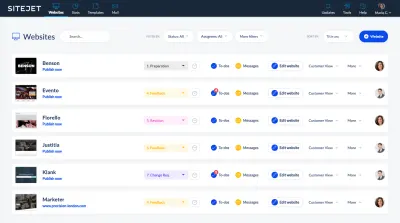
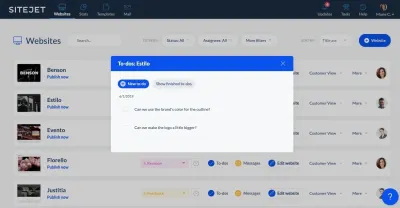
Sitejet, tek bir gösterge panosundan birden çok web sitesi oluşturmanıza ve yönetmenize izin vermesi bakımından diğer site oluşturuculara benzer. Ancak, bu gösterge tablosuyla ilgili başka hiçbir şey diğerlerine benzemez:

Şu anda birden fazla web sitesi projesini aynı anda yönetiyorsanız, tahminimce dosya toplamak, müşterilerle iletişim kurmak ve görev listenizi yönetmek için Asana, Trello veya Basecamp gibi bir proje yönetim platformu kullanıyorsunuzdur.
Ama bu senin için ek bir adım oluşturuyor, değil mi? Ayrıca, proje yönetim sistemini amaçlandığı gibi kullanamayan müşterilerden gelen hatalı e-posta veya sesli postayı da hesaba katmanız gerekir.
Aynı iş akışı için iki sistemle çalışırken ihtiyaç duyduğunuz tüm bilgi ve varlıklar için çok fazla oturum açma ve kapatma platformu vardır.
Sitejet ile proje yönetimi otomatik olarak yerleşik olduğundan bu artık bir sorun değil.
2. Daha Hızlı İletişim
Müşterilerin, özellikle de tek işi web sitelerini oluşturmanıza yardımcı olmak olan özel bir ekip üyesi olmayan küçük işletme sahiplerinin nasıl olduğunu bilirsiniz. Tüm bu sistemler için sabrı yoktur (özellikle kullanımları karmaşık olduklarında), bu yüzden onlara verdiğiniz araçları kullanmaları için yalvarmış olmanıza rağmen e-posta gönderip aramaya başlarlar.
Böylece, bu beklenmedik ve düzensiz iletişimlerle uğraşmak için bir sürü zaman harcıyorsunuz.
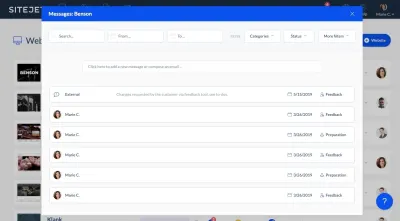
Sitejet'te bu bir sorun değil. Tüm iletişim, diğer her şeyin yaptığı aynı sistemde gerçekleşir. Sizin tarafınızdan e-posta sistemi böyle görünüyor:

Ekip üyelerine özel olarak mesaj gönderebilir, müşterinizden mesaj veya bilgi ekleyebilir veya onlara yeni bir tane gönderebilirsiniz. Her projenin belirli aşamaları tamamlandığında yeniden kullanmak için e-posta şablonları da oluşturabilirsiniz.
Sitejet, önemli bir iletişimi asla kaçırmamalarını sağlamak için müşterilerinize otomatik olarak yeni e-postalar atayarak iş yükünüzü daha da azaltır. Ek olarak, e-postalara eklenen tüm dosyalar otomatik olarak dosya yönetim merkezinize yüklenir - A Noktasından B Noktasına ve ardından C Noktasına geçmek için endişelenmeniz gereken bir varlık daha az.
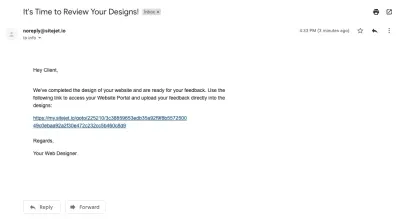
Müşterinin bakış açısından, bu da harika. İşte müşterinin Gmail hesabından görüldüğü gibi bir mesaj:

Bir yanıt gerekiyorsa, müşteri doğrudan e-posta sağlayıcısından yanıt verebilir ve burada başka bir işlem gerekmiyorsa (basit bir "Evet", "Hayır", "Bunu onaylıyorum" gibi) Sitejet'te tekrar oturum açma konusunda endişelenmesine gerek kalmaz. . Eylem gerekiyorsa, bağlantıya tıklayıp istediğiniz gibi yapacaklar.
Aksi takdirde, tüm iletişim - e-postalar, görev atamaları ve geri bildirim - Sitejet içinde gerçekleştirilir.
3. Akıllı Proje Durum Sistemi
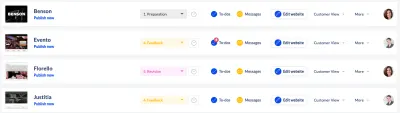
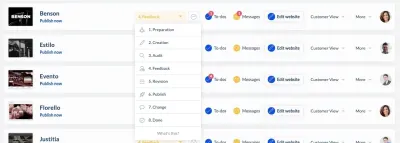
Sitejet'te dikkat edilmesi gereken özelliklerden biri, gösterge tablosundaki ilk sütundur:

Bu, her projenin hangi aşamada olduğunu bilmenize yardımcı olacak anlamsız bir sistem de değildir. Aslında, siz ve müşterileriniz için Sitejet'te yeni işlevler açar.
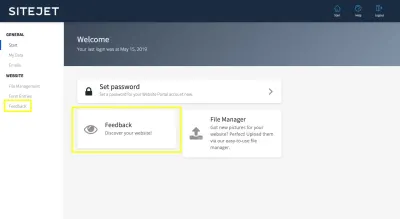
Müşteri Portalı, Sitejet kullanıcıları ve müşterileri için inanılmaz derecede güçlü bir araçtır.
Müşterilerinizin sizinle tam olarak aynı arayüzde çalışmasını gerektiren birçok sayfa oluşturma aracı ve içerik yönetim sisteminden farklı olarak Sitejet, müşteriler için daha basit ve daha sezgisel bir arayüz oluşturmuştur. Bu şekilde, portalın her bir alanının ne anlama geldiğini heceleyerek veya içinde ne yapmaları gerektiğini göstererek zaman harcamak zorunda kalmazsınız.
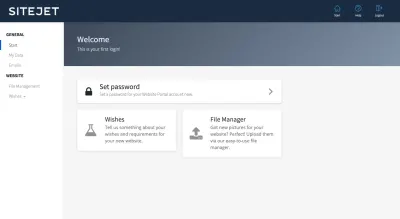
Örneğin, bir web sitesi Hazırlık aşamasındayken Müşteri Portalı şöyle görünür:

Şunları yapmaları istenir:
- Kullanıcı hesabını ve verilerini ayarlayın,
- Fotoğraflar, videolar, belgeler ve çok daha fazlası gibi dosyaları yükleyin,
- Web sitesi için “Dilekleri” hakkında bilgi verin.
“Hazırlık” aşamasının kendilerine düşen kısmını tamamladıktan sonra sistem sizi otomatik olarak bilgilendirir. Bu şekilde, istemciyi kovalamanız veya tüm bu ayrıntıları diğer platformlardan toplamaya çalışmanız gerekmez.

Görevlerini tamamladıklarının onaylanmasıyla sonraki aşamalarda çalışmaya başlayabilirsiniz. Siz yenilerini tamamladıkça, gösterge tabloları dönüşmeye devam edecek.
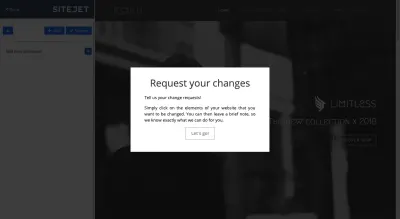
Örneğin, Geri Bildirim aşamasına girdiğinizde gördükleri şudur:

Şimdi nasıl bir geri bildirim istemi olduğuna dikkat edin. Bu bağlantılardan herhangi birine tıkladıklarında, tasarladığınız web sitesine not bırakabilecekleri web sitesine yönlendirilirler.
Birçok müşteri için proje yönetimi araçları genellikle bunaltıcıdır. Ancak Sitejet ile, doğru bilgileri sorunsuz bir şekilde almanızı sağlamak için neye odaklandıklarını kontrol edersiniz. Bir bonus olarak, web sitelerinizi tüm proje aşamalarında daha hızlı bir şekilde alabilmeniz için yaptıkları tüm değişikliklerden haberdar olabilirsiniz.
4. İstemci Darboğazını Kaldırın
Web siteleri oluşturmaya gelince, müşterilerinizin iş akışınızda darboğaz haline gelmesinin birkaç yolu vardır. İçerik toplama konusunda olduğu gibi.
KOBİ'lerle çalışırken, sitelerine içerik sağlama işini müşterilere bırakmak yaygındır. O zaman onu bir araya getirmek ve etrafında harika görünen bir tasarım şekillendirmek sizin sorumluluğunuzdadır.
İçerikten sorumlu olduklarını bilmelerine rağmen, birçok tasarımcı hala onu müşterilerden almakta sorun yaşıyor. Ancak daha önce gördüğümüz gibi, Sitejet belirli eylemler gerektiğinde müşterileri bilgilendirmeyi kolaylaştırır. Ayrıca, içerik toplama eylemini, saçınızı yolmak istemenize neden olmayacak bir eylem haline getirir.
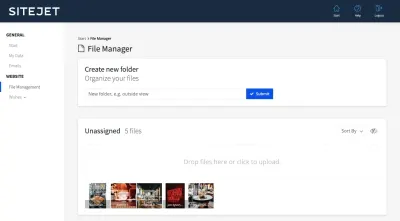
Daha önce müşterinin bakış açısından gördüğümüz Hazırlık aşamasını hatırlıyor musunuz? Dosya Yönetimi altında buldukları şey budur:

Proje için size borçlu oldukları her türlü veriyi (örn. resim dosyaları, PDF belgeleri ve daha fazlası) buraya yükleyebilirler. Sitede kullanılacak fotoğraflar olabilir (yukarıdaki örnekte olduğu gibi). Veya sergilemek istedikleri iş ortağı veya müşteri logoları. Veya web sitelerini tasarlarken size rehberlik edecek stil kılavuzları veya diğer PDF'ler.

Dosyalarınızı bir biçimden diğerine dönüştürenleriniz için Sitejet, bunu platform içinden de yapmanıza olanak tanır. PNG'den JPG'ye giderek bir görüntünün boyutunu küçültmek istediğinizi veya bir PDF'yi JPG'ye dönüştürmek istediğinizi varsayalım. Bunu yapmak için Sitejet'ten ayrılmanıza gerek yok.
Geleneksel web sitesi iş akışlarında, müşterilerinizin içeriklerini proje yönetim platformuna veya bir dosya paylaşım sistemine yüklemesini sağlarsınız. Ardından dosyaların her birini indirir ve site oluşturucunuza yeniden yüklersiniz. Bu orta adamı ortadan kaldırır.
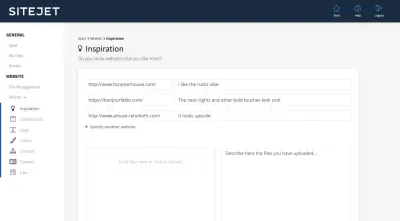
Ardından, Müşteri Portalının Dilekler bölümü var:

Bu sistem, web sitelerini oluşturmak için istemcilerden ihtiyaç duyduğunuz tüm ayrıntıları alır:
- Başka hangi web sitelerinin hayranılar ve neden?
- Tek sayfalık mı yoksa çok sayfalı bir site mi istiyorlar?
- Bir logoları var mı veya oluşturulması gerekiyor mu?
- Bir renk paletleri var mı yoksa onlar için mi yaratacaksınız?
- Web sitesinin içeriği yüklenmeye hazır mı veya onu alabileceğiniz eski bir web sitesi var mı?
- Web sitesinde gösterilecek işletmenin iletişim bilgileri nelerdir?
- Dahil edilmesini istedikleri özel yasal uyarılar var mı?
Ayrıca, oraya varmadan önce doldurabildiğiniz kadarını doldurabilirsiniz. Örneğin, Hakkında sayfası, Menü sayfası ve İletişim sayfası içeren çok sayfalı bir web sitesi oluşturacağınızı zaten bildiğinizi varsayalım. Bu bilgileri onlar için Yapı ve İçerik sekmelerine ekleyebilirsiniz.
Ayrıca müşteri portalının da harika bir satış aracı olduğunu belirtmekte fayda var. Çünkü sadece mevcut müşteriler için değil, potansiyel müşteriler için de hesap oluşturabilirsiniz. Dosyaları ve verileri yükleyebilir ve platformun içinden size e-posta gönderebilirler, üstelik siz henüz konuşmanın ilk aşamalarındayken.
Müşterilerle erkenden güven oluşturmak istiyorsanız, tüm değişimlerinizi basitleştiren markalı bir Müşteri Portalı çok yardımcı olacaktır. Yine, bu, müşterileri el ele tutuşarak veya onları süreç boyunca manuel olarak geçirmek için harcamanız gereken süreyi azaltacaktır.
5. Sitedeki Müşteri Etkinliğini Kontrol Edin
Diyelim ki müşterilerinize, siz üzerinde çalışırken web sitelerini düzenleme seçeneği vermek istiyorsunuz. Müşteriler genellikle yeni bir web sitelerine sahip olduklarında gördükleri karşısında kolayca bunaldıkları için, bu herhangi bir aşamada riskli olabilir. Ayrıca aceleyle değişiklik yapma ve daha sonra bir şey kötü göründüğünde veya “kırıldığında” şaşırma eğilimi gösterirler.
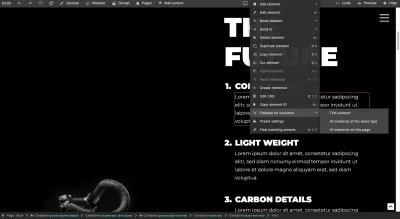
Pek çok müşterinin bir site oluşturucuyla karşı karşıya kaldıklarında karşılaştıkları bunalımı azaltmak için "Müşteriler için düzenlenebilir" adlı bir özellik var. Bu aynı zamanda onların "yapmak istemedikleri" bir şeyi onarmak için harcamanız gereken zamanı da azaltacaktır.
Etkinleştirmek için Sitejet oluşturucunun içine girin. Ardından, düzenlemesini istediğiniz öğeye sağ tıklayın. Bundan daha fazlasını düzenleyebilmelerini istiyorsanız, sayfada herhangi bir yeri sağ tıklayın.

Üç seçenek göreceksiniz:
- Bu öğe.
- Aynı türden tüm öğeler.
- Sayfadaki tüm öğeler.
Müşterinin yalnızca belirli bir bölümü düzenlemesini istiyorsanız (örneğin, son revizyon turunuzdaysanız ve onların geri dönüp önceden tamamlanmış bir şeyi düzenlemeye çalışmasını istemiyorsanız), bu gerçekten kullanışlı olacaktır.
Veya sitede düzenleme yapacaklarına hiç güvenmiyorsanız, bunun yerine geri bildirimlerini almayı seçebilirsiniz.
Proje Durumunu "Geri Bildirim" olarak değiştirdiğiniz anda, müşteriniz site oluşturucuya bir bağlantıyla birlikte Geri Bildirim seçeneğinin açıldığını görecektir. İçeri girebileceklerini bildirmek için onlara bir e-posta gönderdiğinizden emin olun.

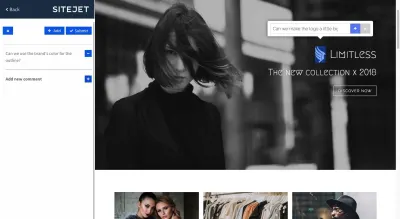
Web sayfasının farklı bölümlerinin üzerine geldiklerinde, öğe mavi bir kaplama görüntüler.

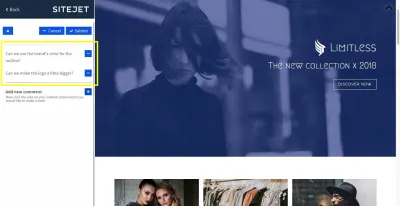
Öğeye tıkladıklarında, geri bildirimlerini bırakabilecekleri yeni bir not alanı görünecektir. Not, geri bildirim kenar çubuğunda şu şekilde görünecektir:

Notlarını eklemeyi tamamladıktan sonra, yeni yapılacakları (her not için bir tane) sıranıza gönderecek olan “Gönder” düğmesini tıklayabilirler.

Bu şekilde, müşteriyle yaptığınız bir e-postadan, kısa mesajdan veya telefon görüşmesinden gelen tüm geri bildirimleri kopyalamanız ve değişiklik yapmanız için ne anlama geldiklerini çözmeye çalışmanız gerekmez. Notları doğrudan web sitesinde gerçekleşir ve yapılacaklar kutunuzda ve ayrıca sayfa bağlamında kendilerini gösterdikleri sayfa düzenleyici aracının içinde uyarılar olarak sona erer.
Müşterilerinizle işbirliği yapmak sadece daha kolay değildir. Sitejet, ekip üyeleri ve harici hizmet sağlayıcılarla işbirliğini basitleştirir. Onlara yapılacaklar atayabilir ve platform içinde yapabilecekleri veya yapamayacakları eylem türlerini kısıtlayan izinleri ve rolleri tanımlayabilirsiniz.
6. Daha Hızlı Web Sitesi Üretimi
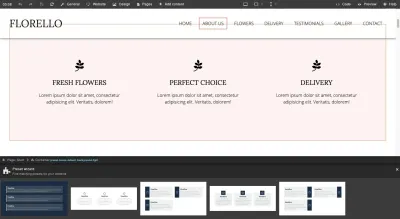
Sitejet ile müşterileriniz için bir web sitesi oluşturmak için sayısız seçeneğiniz var. Ancak, gerçekten önceden zaman kazanmak istiyorsanız, platformun şablonlarını, eşleşen ön ayarları ve web sitesi oluşturucusunu kullanmak isteyeceksiniz.
şablonlar
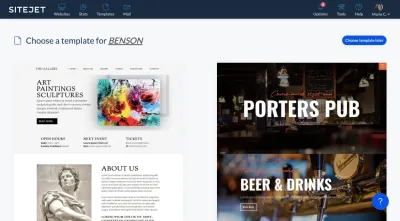
Sitejet, başlamanız için güzel hazırlanmış düzinelerce şablona sahiptir:

Bunun güzel yanı - ve site oluşturucularda sıklıkla bulamayacağınız bir şey - en iyi şablonların bir ödeme duvarının arkasına gizlenmemiş olmasıdır. Tüm şablonlarına herhangi bir ek ücret ödemeden erişebilirsiniz.
Dahası, bu platform KOBİ istemcisine hitap etmek için yapıldığı için, bu nişler için özel olarak oluşturulmuş şablonlar bulacaksınız. Restoranlar. Barlar. Salonlar. Emlakçılar. Ve daha fazlası.
Normalde doğru başlangıç tasarımını bulmak için çok fazla zaman harcıyorsanız, mevcut olanları özelleştirmek veya pazaryerlerinde doğru şablon için saatler aramak zorunda kalıyorsanız, Sitejet bu zaman alan döngüden çıkmanın bir yoludur. Nişiniz için kullanma eğiliminde olduğunuz belirli bir site stili varsa, kendi şablonunuzu da oluşturabilir ve kaydedebilirsiniz.
Eşleşen Ön Ayarlar
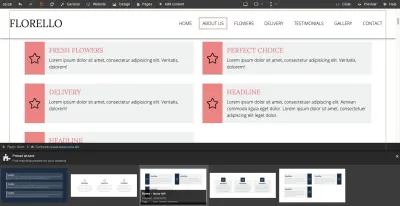
Sitejet'in sizin de bilmeniz gereken ilgili bir özelliği var. İlk bakışta bir tür gibi görünse de ben buna bölüm şablonu aracı demezdim. Sana göstereyim.
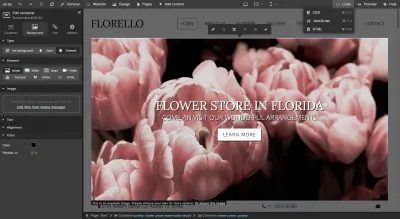
Bu, Sitejet oluşturucudur. Evrensel web sitesi ayarlarını düzenleyebilir, öğeler ekleyebilir ve öğeleri istediğiniz gibi sürükleyip bırakabilirsiniz:

Şimdi, bu harika görünen şablonun işin çoğunu sizin için hallettiğini varsayalım. Ancak, bu bölümün düzeninden %100 memnun değilsiniz. Yapabileceğiniz şey, oluşturucunun eleman sistemini ve düzenleme kapsayıcısını kullanarak onu özelleştirmek. Veya…
“Eşleşen Ön Ayarları Bul” denen şeyi kullanabilirsiniz:

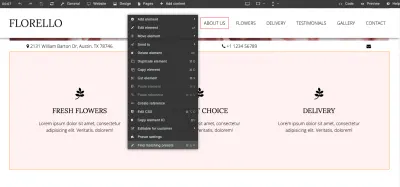
Herhangi bir bölüme sağ tıkladığınızda, öğe eklemek, bunları düzenlemek ve kodu özelleştirmek için bir dizi seçenek sunulur. Ayrıca eşleşen ön ayarları da bulacaksınız.
Ekranın altında Ön Ayar Sihirbazı görünür:

Ön Ayarlardan birini seçtiğinizde, bu, içeriğin hiçbirini kaybetmeden bölümün yapısını değiştirmenize olanak tanır. Örneğin:

Birkaç tıklamadan fazlasını yapmak zorunda kalmadan tasarımlarınızı düzenlemenin delicesine hızlı bir yolu.
Web Sitesi Oluşturucu
Web siteleri oluştururken gerçekten zamandan tasarruf etmek istiyorsanız ve içerik parçasını müşterilerinizin ellerine bıraktıysanız, web sitesi oluşturma aracına bir göz atın.
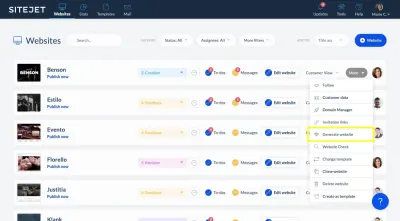
Bu aracı kullanmak için önce yeni bir web sitesi eklemeniz gerekir. Bir sonraki ekranda bir şablon seçmeniz istendiğinde, "Daha sonra şablon seç"e tıklayacaksınız. Bu şekilde, tek yaptığınız bir web sitesinin boş bir kabuğunu oluşturmaktır.
Ardından, kontrol panelinizde o web sitesinin yanındaki "Diğer" seçeneklerini bulun:

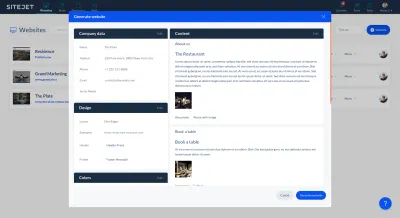
“Web sitesi oluştur” aracı daha sonra tüm “Dilekler” resimlerini, bilgilerini ve içeriğini Müşteri Portalından yeni web sitesine çekecektir. Bu ayrıntıların hızlı bir önizlemesini göreceksiniz ve Sitejet'in yeni web sitesini sizin için otomatik olarak oluşturmasına izin vermeden önce son dakika değişiklikleri yapabilirsiniz:

Tamamlandığında, müşterinin size gönderdiği tüm içerikle dolu yepyeni bir web siteniz olacak:

Herhangi bir şeyin doğru yerde olmadığını veya doldurulması gereken bazı eksik noktalar olduğunu fark ederseniz, web sitesini sıfırdan veya bir şablondan oluşturduğunuz gibi düzenleyebilirsiniz. En azından bu şekilde hızlı bir başlangıç yapmış olursunuz.
Hakkında Konuşmadığım Şeyler
Bu derlemenin başında belirttiğim gibi, çok fazla zaman alacağı için Sitejet'in tüm özelliklerine çok derinlemesine girmek istemedim. Bununla birlikte, burada diğer web sitesi oluşturma araçlarıyla yapabileceğiniz her şeyi ve daha fazlasını yapabilmenizi sağlayan pek çok harika özellik var.
Örneğin:
- Barındırma ve etki alanlarını yönetin.
- Yedeklemeleri otomatikleştirin.
- Posta aktarımlarını ayarlayın.
- CMS'yi markanızla beyaz etiketleyin.
- Web sitesi kontrollerini gerçekleştirin.
- Sayfa oluşturucuyu kullanarak veya kodla tasarlayın.
- Zamanı takip et.
- Kullanıcıları ve izinleri yönetin.
- Web sitesi istatistiklerini inceleyin.
Açıkçası, iş akışınızın her yönünü hesaba katan, daha hızlı ve daha verimli çalışabilmeniz için mümkün olduğunca basitleştiren sağlam bir hepsi bir arada platformdur.
Toplama
Gerçekçi olalım: Yeni müşteriler ararken, muhtemelen büyük bütçeli büyük köpeklere odaklanıyorsunuzdur. Çünkü bunlar, geleneksel olarak, üzerinde büyük bir kar elde edebileceğiniz tek şeydi.
Küçük işletmeleri geri çevirdiğiniz için kendinizi kötü hissettiyseniz, Sitejet onlara “evet” demeye başlamanızı mümkün kılar.
Bu sadece, aksi takdirde işleri için yüksek performanslı bir web sitesine sahip olamayacak olan küçük oyuncular için harika değil, aynı zamanda sizin için de harika çünkü müşteri tabanınızı katlanarak artırabilirsiniz. Yine de büyük projeleri üstlenebilir ve ardından Sitejet sayesinde artık çok daha az zaman alacak bir grup daha küçük projeyle boşlukları doldurabilirsiniz.
