Web Sitesi Arama Tasarımı: En İyi Uygulamalar
Yayınlanan: 2019-06-29Web siteniz çok fazla bilgi içeriyorsa, izleyicilerinizin belirli soruları veya gerçekleri araması zorlaşır. Bir arama düğmesi, kullanışlı bir gezinme aracıdır. Bu basit özelliği web sitenize eklemek, kullanıcılarınız için sorunsuz bir deneyim sağlayacaktır. Ancak, bir arama çubuğu tasarlamak zor olabilir. İşte web siteniz için bir site araması tasarlamak için kullanabileceğiniz en iyi uygulamalardan bazıları.
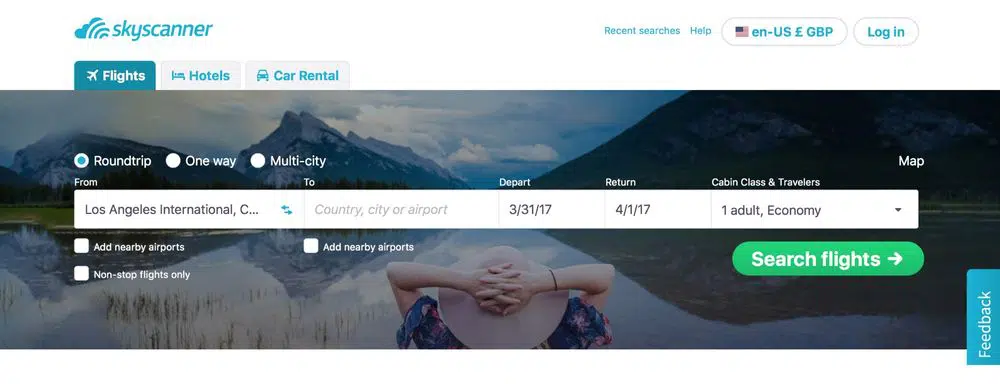
Uzun bir arama çubuğu oluşturun:
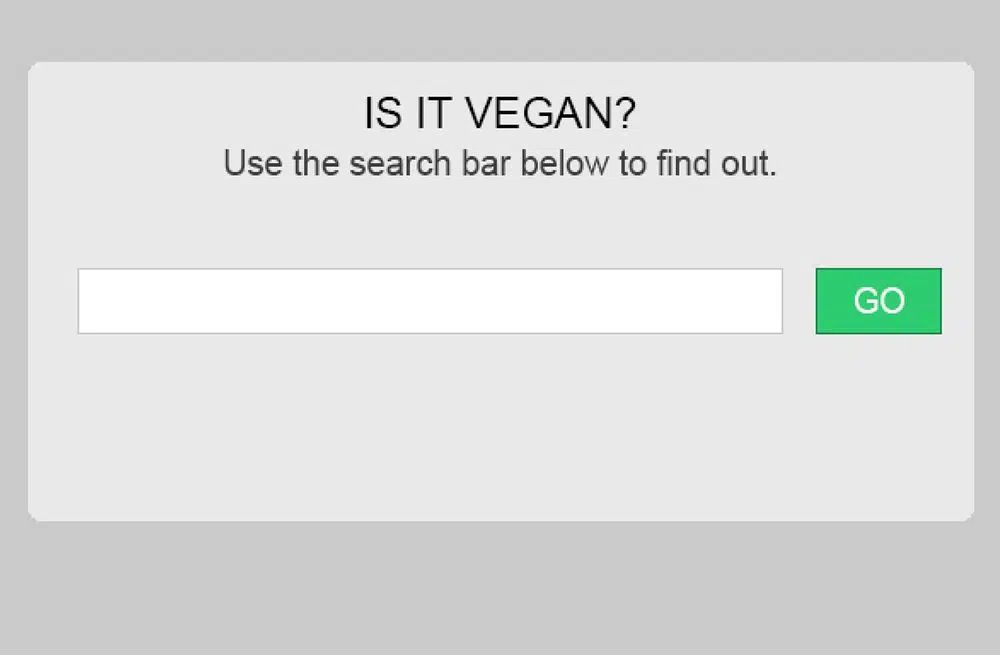
Web sitenizde yeterince uzun bir arama çubuğuna sahip olmak iyi bir fikirdir. Ziyaretçileriniz arama çubuğunuza bir soru yazdığında, onların ne yazdıklarını görmeleri için yeterli alan sağlamak istersiniz. Bu, ziyaretçilerinizin sorularını incelemesine veya düzenlemesine olanak tanır. Çoğu sorunun ortalama uzunluğu bu olduğundan 27 karakter kapasiteli bir metin kutusu uygundur. Genişliği m harfini kullanarak veya ems kullanarak alın, bu alanınızı etkili bir şekilde belirlemenize yardımcı olur. Bir arama kutusu için çok fazla boş alanınız olmadığını düşünüyorsanız, siz yazdıkça büyüyen bir arama kutusu düşünebilirsiniz.
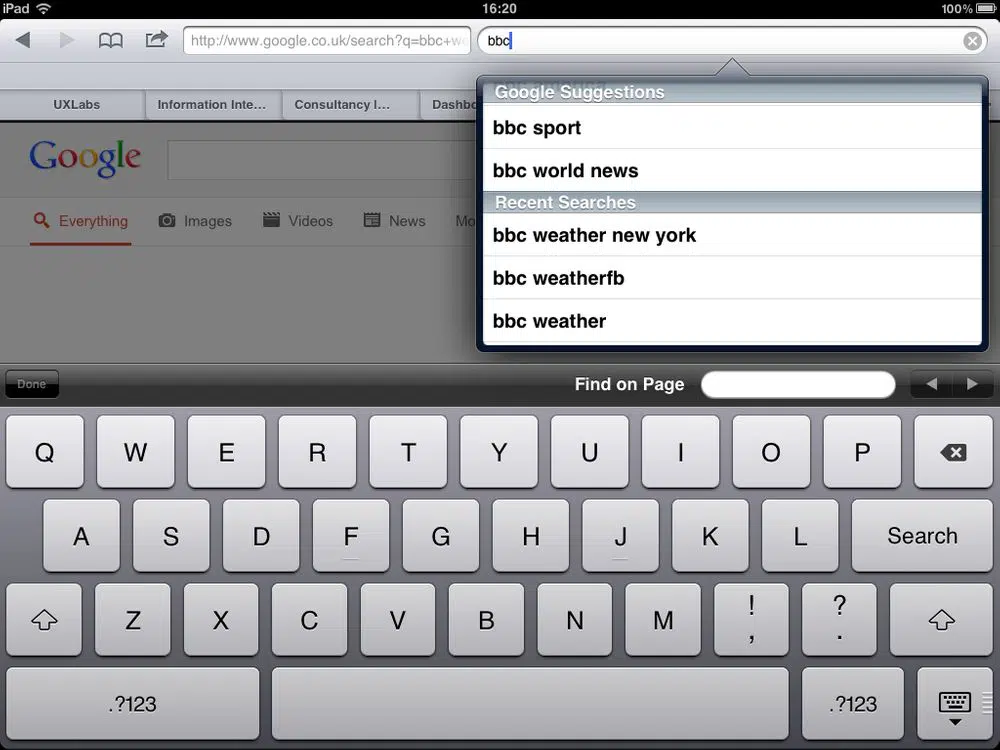
Otomatik önerileri kullanın:
Otomatik öneriler, ziyaretçilerinize arama sorgularında rehberlik eder. Genellikle ziyaretçiler sorularını nasıl çerçeveleyeceklerini bilmezler ve ayrıca sonuçları bulmak için hangi anahtar kelimeleri kullanacaklarını da bilmezler. İnsanların çoğu, ilk denemelerinde sonuç bulamadıklarında, sorularını nasıl yeniden ifade edeceklerini bilmiyorlar. Bu sorunlar, arama kutunuzda otomatik öneriler sağlayarak çözülebilir. Otomatik öneriler oluşturduğunuzda, ziyaretçilerinize yardımcı olacak anahtar kelimeler kullanmaya çalışın. Ayrıca, tahmini metin, sık sorulan sorular ve otomatik yazım düzeltmeleri ekleyin. Bu, kullanıcıların arama çubuğunuzda belirli terimleri aramasına yardımcı olur ve ayrıca aramaya nereden başlayacağına dair hiçbir fikri olmayan kişilere de yardımcı olur.
Seçenekler sağlayın:
Kullanıcılarınıza araç çubuğunuzda aramalarını kolaylaştıracak bir dizi seçenek sunun. Bu seçenekler, belirli bir terim veya konu etrafında hazırlanmış bir dizi soru olmalıdır. Kullanıcılar, klavyeyi veya kaydırma tuşunu kullanarak soruları seçme seçeneğine sahip olmalıdır. En alta ulaştıklarında otomatik olarak sayfanın başına dönecekleri bir özellik ekleyin. İzleyicilerinizin dikkatini çekmek için yaratıcı yazı tipinde önerilerde bulunun. Bu, aramayı kullanıcılarınız için çok daha kullanışlı hale getirir.
Arama çubuğunu her sayfa için sabit bir özellik haline getirin:
Sitenizi verimli ve gezinmesi kolay tutmak için web sitenizin her sayfasında bir arama çubuğu sağlayın. Kullanıcılarınızın yanlış bir sayfaya gelmesi mümkündür, bu nedenle ana sayfanıza geri dönmelerini sağlamak yerine bu sayfadan hatalarını düzeltmelerine izin vermelisiniz. Aradıkları bilgiyi bulmaları ve daha fazla konu keşfetmek istemeleri de mümkündür. Ayrıca, arama çubuğunuzu 404 sayfa gibi çıkmaz bağlantıya ekleyin.
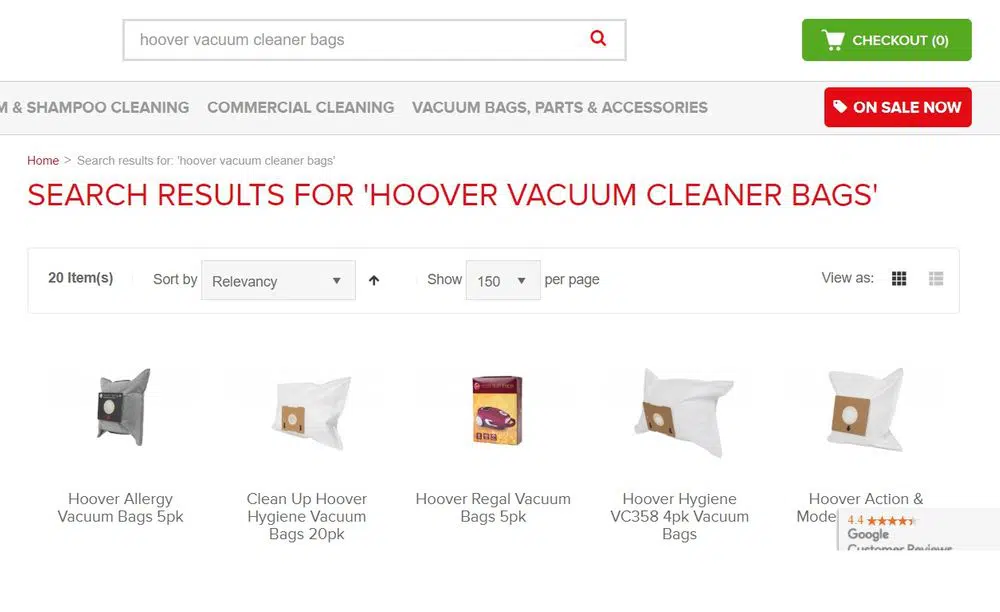
Sıralama ve filtreleme seçenekleri ekleyin:

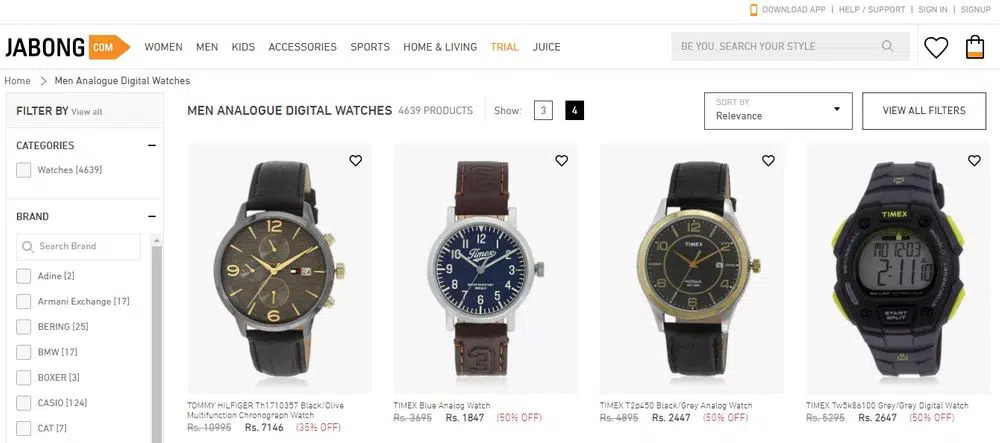
Çoğu insan, çok çeşitli konularda bilgi aramayı zor buluyor. Ayrıca, alakasız sonuçlar ve işlem süresi, deneyimi kullanıcılar için tatsız hale getirir. Sıralama ve filtreleme seçenekleri, kullanıcıların aramayı daraltmasına ve tam olarak istediklerini aramasına yardımcı olur. Aynı olmadıkları için ayrı sıralama ve filtre seçenekleri sağlayın. Sıralama, sonuçların sırasını değiştirirken filtreleme, gösterilen sonuçları sınırlar. Ayrıca kısa süreli belleğimiz bundan fazlasını tutamayacağı için filtrelemede 7'den fazla seçenek sunmayın. 7'den fazla seçeneğe ihtiyacınız varsa, geri kalanını "tüm filtreleri görüntüle" seçeneğiyle daraltın. Seçeneklerinizi insanların onlara verdiği önceliğe göre yerleştirin. Ziyaretçilerin seçeneklerini buna göre değiştirebilmesi için sıralama mantığınızı netleştirin.
Gönder Düğmesi Ekle:
Google'a benzer şekilde, arama çubuğunuz yanıtlar için web sitenizi arar. Bu nedenle, kullanıcıların web sitenize sorgularını girmeleri için Google'a benzer bir gönder düğmesi sağlamalısınız. Sorguya girmek için küçük bir alana sahip olmak, özellikle tablet veya telefonda elverişsizdir. Kullanıcıların erişmesi için yeterince büyük bir arama düğmesi oluşturmalısınız. Bu giriş düğmesi, kullanıcınıza doğru sonuçları sağlar.
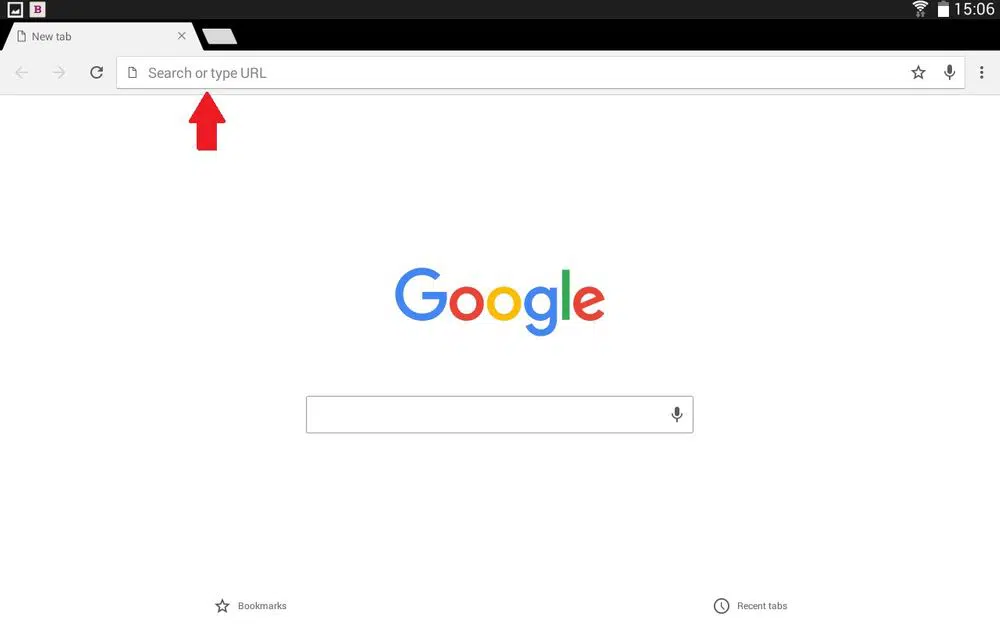
Belirgin bir arama çubuğuna sahip olun:
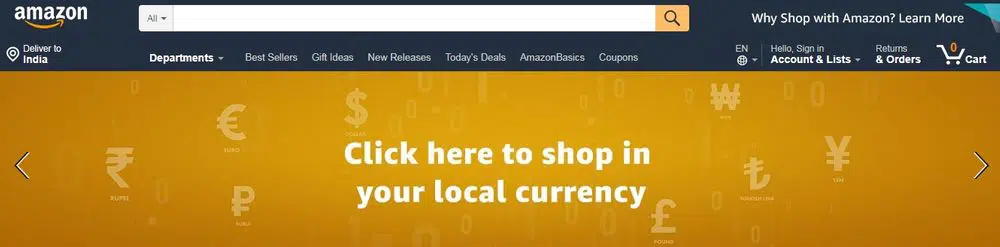
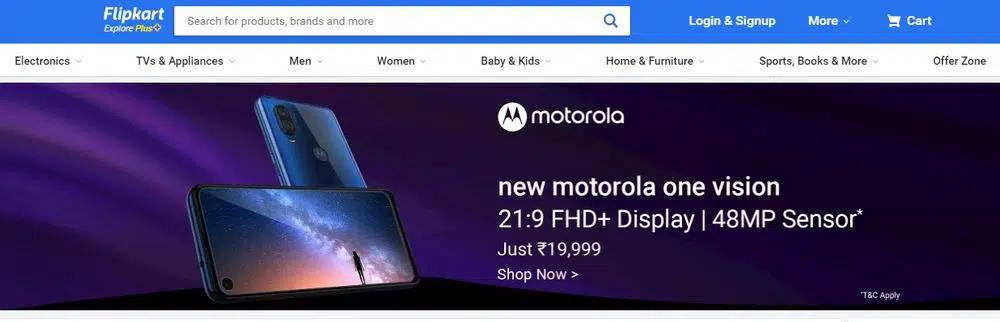
Bulması kolay, belirgin bir arama çubuğunuz olduğundan emin olun. Kullanıcılarınız cevap bulamadığında, kolay ve hızlı çözümler sağlamak için arama kutunuz hazır olmalıdır. İnsanların nereye soru soracaklarını bilmeleri için metin alanınızı ve arama simgenizi gösterin. Web tasarımcıları, arama çubuklarını yerleştirmek için ideal bir konuma karar vermeyi zor buluyor. Genellikle üst köşe veya üst merkez, en çok dikkat çeken yerdir. YouTube gibi popüler web siteleri, arama çubuklarını yerleştirmek için üst köşeyi kullanır. Arama çubuğunuzu kullanıcılarınız için daha erişilebilir hale getirdiğinizden emin olun.
Bir büyüteç simgesi kullanın:
Simgeler, eylemin, nesnenin veya fikrin görsel bir temsilidir. Büyüteç, 'arama' eyleminin evrensel simgelerinden biridir. Yani, bu simgeyi kullanmak mesajınızı görüntüler. Arama çubuğunuzu tasarlarken, kutunun sağına bir büyüteç simgesi eklediğinizden emin olun. Temiz ve düzenli görünmesi için büyüteç boyutunu arama çubuğunuzun boyutuyla orantılı tutun. Tanıma işlemini hızlandırdığı için daha az grafik detayı olan bir büyüteç kullanın.
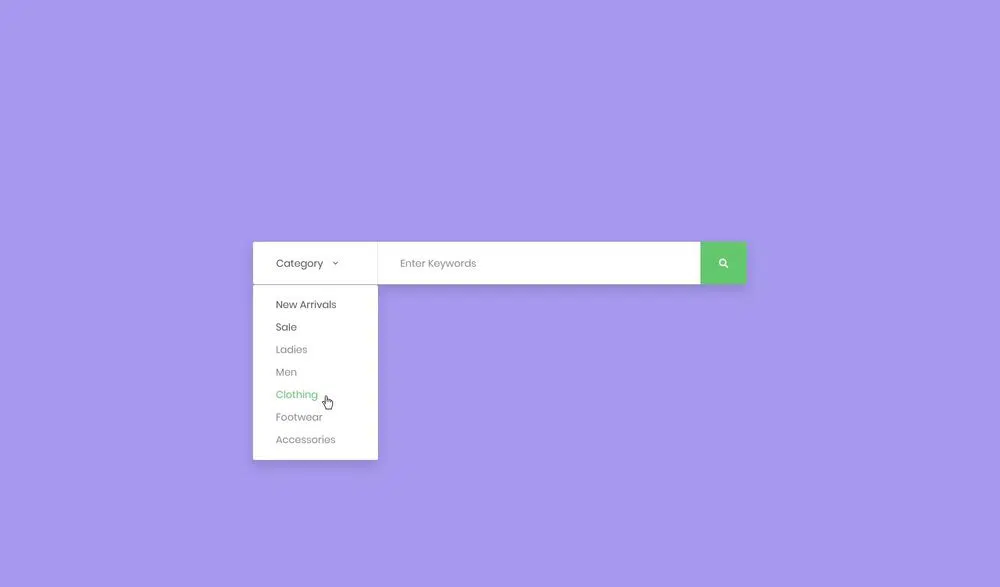
Arama çubuğuna kategori önerileri ekleyin:
Kullanıcılara ne arayabileceklerini önermek için arama kutusuna örnek bir kategori ekleyin. Örneğinizi sadece birkaç kelimeyle sınırladığınızdan emin olun. Aksi takdirde bilişsel yükü artıracaktır. Çoğu web tasarımcısı, yer tutucu metin için kontrast oranının önemini ihmal eder. Evrensel web erişilebilirlik yönergelerine göre, standart metin için oran 4:5:1 olmalıdır. Ayrıca, kullanıcıların formu doğru bir şekilde doldurmasını zorlaştıracağından formlarda yer tutucu metin kullanmayın.
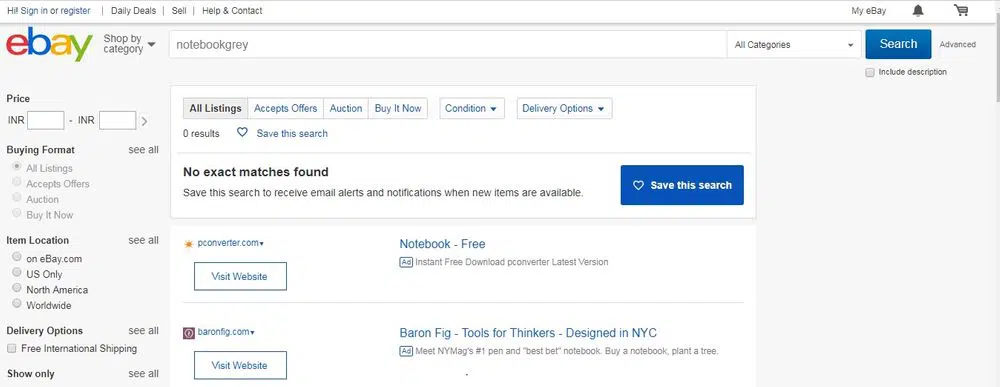
Hiçbir zaman 'eşleşme bulunamadı' gösterme:
Özellikle kullanıcılarınız sorularını birkaç kez yeniden ifade etmişse, 'eşleşme bulunamadı' yazan boş bir sayfaya gitmek sinir bozucu olabilir. Bu nedenle, kullanıcılarınıza, bir dizi alternatif sonuçla, aramalarıyla ilgili hiçbir şey bulamadığınız konusunda net bir görüş vermelisiniz. Soruda bulunan her bir kelimeyi ayrı ayrı dikkate alarak alternatif sonuçlar üretmek için sisteminizi tasarlayın.
Bir arama çubuğu, kullanıcılarınıza bilgi bulmak için sitenizde verimli bir şekilde gezinme fırsatı sunar. Bu, kullanıcılarınıza bir kontrol hissi verir. Bu nedenle, basit ve tanımlanabilir bir arama çubuğu oluşturmak, kullanıcılarınıza yardımcı olmanın mükemmel bir yoludur.