Site Gezinti Fikirlerini Çalmak İçin 5 Harika Site
Yayınlanan: 2018-02-19Tasarımcıların gezinme menülerini gözden kaçırması kolaydır.
Her seferinde kendimize 'kullanıcıların beklediği bu' diyerek ulaşacağımız birkaç standart düzen var. Ve neyin işe yaradığına bağlı kalmanın, yeniliğe kendi iyiliği için ulaşmaktan daha mantıklı olduğu ve kullanıcı beklentilerini göz önünde bulundurarak tasarlamamız gerektiği doğru.
Ancak, kullanıcıların bir web sitesinde gezinmenin birincil yolu başlık gezinme menüleri olduğunda, tekrar bakıp bizimkini geliştirip geliştiremeyeceğimizi görmemiz gerekmez mi? Sonuçta, kullanıcılar ana sayfadan çıkamazlarsa diğer tasarım yağmalarımızdan hiçbirini görmezler.
Sadece bunlardan birinin çalınmasını savunmuyorum. Ama onlardan bir ders almayı ve aslında normdan daha iyi olan başlık menüleri oluşturmak için fikirlerini geliştirmeyi öneriyorum.
Bunu göz önünde bulundurarak, bugün web'de göreceğiniz en yenilikçi yedi başlık menüsünü burada bulabilirsiniz.
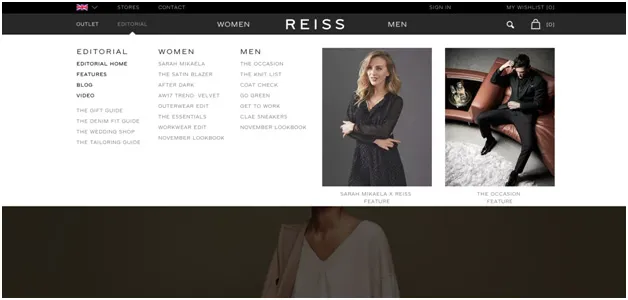
1: Reis

Reiss, İngiltere merkezli bir giyim işletmesidir. Çevrimiçi olarak kıyafet satın aldıysanız, çok seçenekli açılır menüleri size tanıdık gelecektir.
Ancak, e-ticaret işletmelerinin büyük çoğunluğunun aksine, Reiss, menü açılır menüsünde görüntüleri kullanır.
Bir metin açıklamasını okumak yerine, yalnızca buna dayanarak tıklayın ve ancak o zaman düşündüğünüz ürünün bir görüntüsü ile karşı karşıya kalın, Reiss'in bir ziyaretçisi öğeleri hemen görebilir.
Kullanıcıların e-ticaret resimlerinden güçlü bir şekilde etkilendiğini biliyoruz. Bunlar önemli bir satış faktörüdür. Öyleyse, onları müşteri yolculuğunda mümkün olduğunca erken tanıtmak mantıklı değil mi?
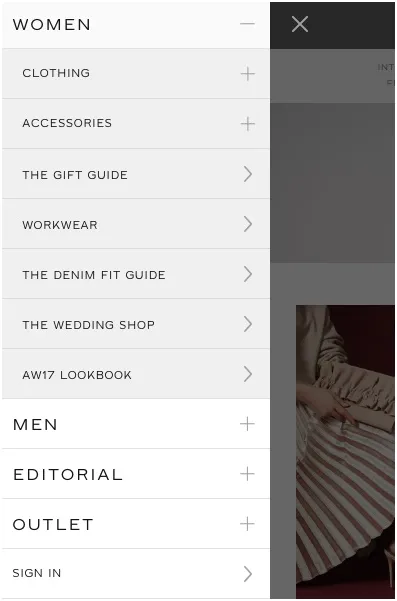
Ancak hayal kırıklığı yaratan bir şekilde, bu yenilikçi yaklaşımı, menünün sol üst köşedeki bir hamburgerden alınan standart bir metin menüsü olduğu mobil sitelerine taşımıyorlar.

Belki de bunun nedeni Reiss'in mobil cihazlarda fazla satış yapmamasıdır - ancak e-ticaret alıcı yolculuklarının genellikle mobil cihazlarda başladığını biliyoruz, bu nedenle bu menü fikrini ödünç almayı düşünüyorsanız, küçük ekranda eşit derecede iyi uygulamanın bir yolunu bulmaya çalışın.
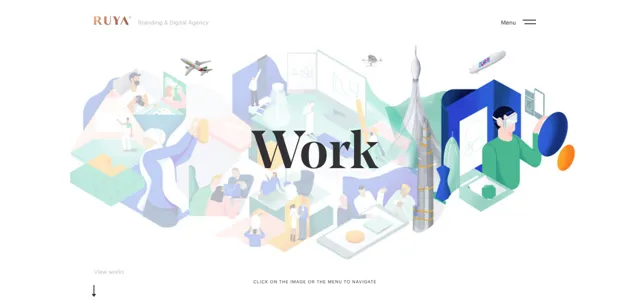
2: Rüya

Rüya'nın navigasyonu, tasarımla övünen bir ajansa yakışır. Ana sayfa başlık resmi, büyük bir grafik olarak web sitesindeki yolculuğun bir haritasıdır; Kullanıcılar metni okumak yerine haritada ziyaret edecekleri bir yer seçebilirler.
Bu hoş bir dokunuş çünkü oyunu tekrarlıyor - birçok kullanıcı bunun gibi etkileşimli haritalar içeren video oyunlarına aşina olacak.
Yeni tarz interaktif animasyonlu menüyü denemek istemeyen temkinli kullanıcılar için en üstte geleneksel bir hamburger menüsü var.
Bu menü düzeni bazı harika avantajlarla birlikte gelir. Sezgiseldir, genel olduğu için değil, fikir tanıdık ve mantıklı olduğu için. Etkileyici: Gördükten sonra ajansın adını unutmayacaksınız. Etkileşimli menüleri bir içerik pazarlama biçimi midir? öyle derdim.
Ama bazı sorunları da beraberinde getiriyor. Sayfayı yavaşlatır. Etkisi beklediğinizden daha azdır, ancak bilgisayarınız veya internet bağlantınız en azından oldukça hızlı değilse, bundan hüsran dışında pek bir şey elde edemezsiniz. Ve bunu uygulamak, ana sayfa için önemli bir özel kodun yazılması gerektiği anlamına gelir - bu, karşılığını vereceğini bilmediğiniz bir tasarım fikrini ortaya koymak için çok fazla iş demektir.
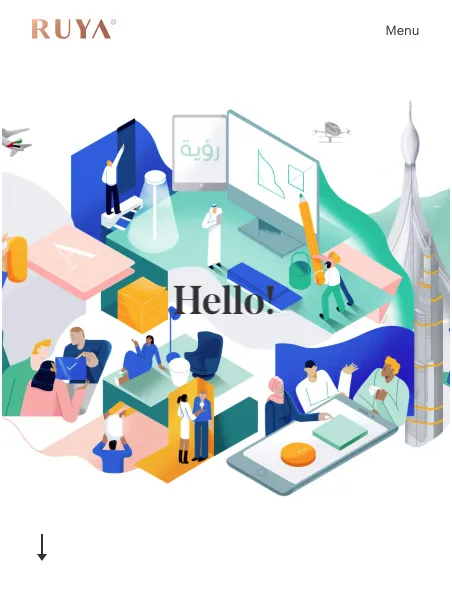
Ne yazık ki, mobilde Rüya'nın şık, orijinal menüsü statik bir arka plan görüntüsüne indirgenmiştir.

Hala görünür durumda ve hala iyi görünüyor. Ama menü işlevi görmez. Bir başlık resmi olarak değerlendirildiğinde, biraz meşgul, dağınık ve - pek çok yönden diğer seçeneklere göre daha düşük görünüyor.
Müşterileriniz genellikle süper hızlı geniş bant ile geliyorsa ve bunun gibi bir şey yaratmak için geliştirme saatlerinin yanı sıra tasarım çabasını da ayırabiliyorsanız, sizi rekabette öne çıkaracak şey bu olabilir. Ancak yine de, mobilin artık ilk ekran olduğunu düşünürsek, yaratıcılığınızın ziyaretçilerinizin çoğunluğu tarafından gerçekten görülmesini sağlamanız gerekmez mi?
3: Ezilebilir

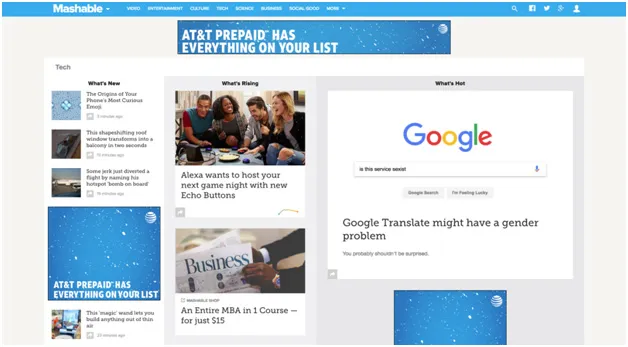
Giganto menüleri, içerik odaklı siteler arasında popülerdir. Nedeni çok açık: Bunun gibi sitelerde sadece daha fazla sayfa var. (Mashable.com'da 256.000 sayfa var. Gerçekten!) Ve kullanıcılar doğal olarak kategorize edilmiş en yeni şeyleri istiyor. Gazete ve derginin her ikisinin de işlevlerini algoritmik olarak oluşturulmuş, resimler, reklamlar ve videolar açısından zengin haber beslemeleri tarafından gasp edildiği bir çağda, bir magazin sitesinin gerçekten kuru bir içindekiler tablosundan daha fazlasına ihtiyacı vardır.
Bu hareket göründüğünden daha ileriye dönük. Wired gibi teknoloji dergileri ilk kez çevrimiçi olduklarında, siteyi her hafta yeni bir sayı gibi yeniden oluşturarak bir dergi yayınlama programı tuttular. Kullanıcıların sadece yeni içerikler olduğunda ziyaret ettiğini fark ettiklerinde sürekli yayına geçtiler.

O zaman sorun, kağıt dergi için oluşturulmuş bir yayın takvimiydi. Web'de aşamalı olarak yayınlayabilirsiniz ve artık herkes bunu yapıyor. Ancak dergi siteleri için başlık menülerinin gerçek dergilerin içerik sayfalarını taklit etmesi gerekmez. Mürekkep ve kağıtla sınırlandırılmayan başlık menüleri dinamik, renkli, merak uyandıran ve bilgilendirici olabilir - başlı başına bir varlıktır ve yine de istediğinizi bulmanıza yardımcı olur.
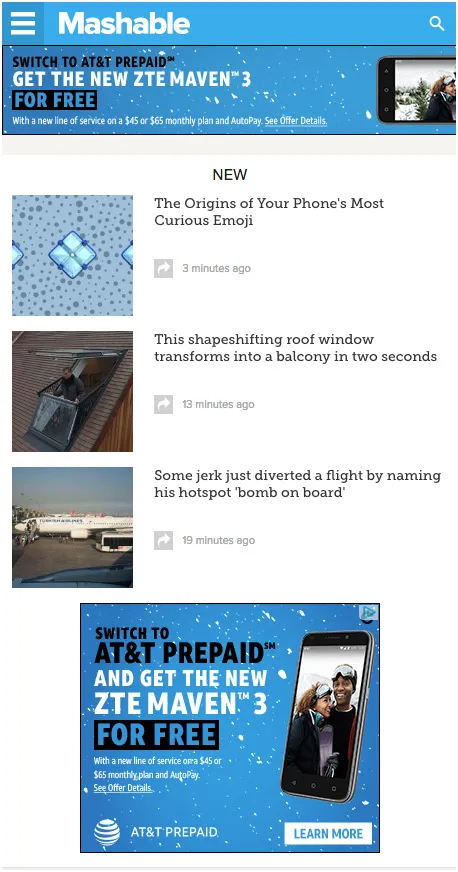
Ne yazık ki, bu listedeki diğer pek çok kişi gibi Mashable'ın mobil menüsü çok daha az ilgi çekici. Masaüstü sitesinin ekranı dolduran meba menüsü, mobil cihazlarda bir kutucuk yığını haline gelir:

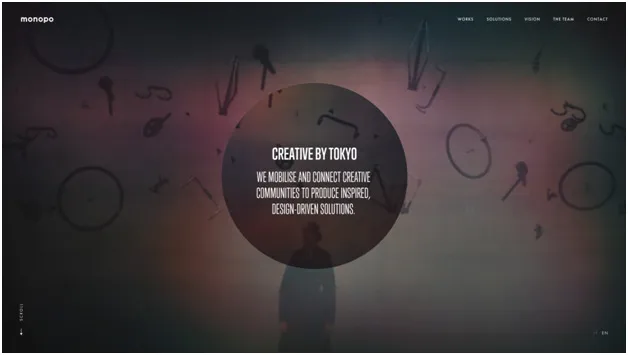
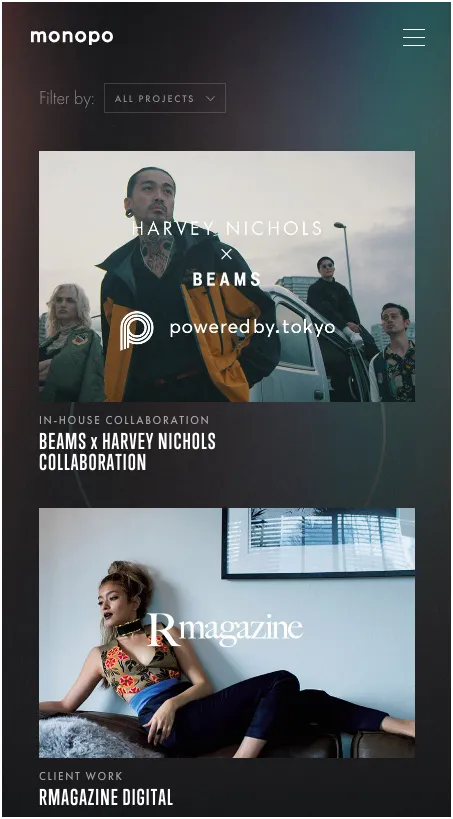
4: Tekel

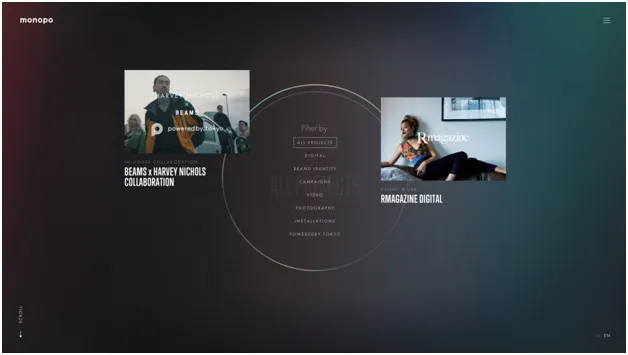
Monopo, çoğu markanın menülerini sahneye koymaya cesaret edebileceğinden bir adım daha ileri gidiyor. Başlangıçta ana sayfalarında standart bir başlık menüsü bulunur. Yine de bir öğeye tıklayın ve ekranı dolduran bir menüye yönlendirileceksiniz. Menü öğeleri için, dikkat çeken ve izleyiciyi çeken animasyonlarla birlikte resimler vardır. Bir alt kategori seçin ve resimli menü kaydırılabilir hale gelerek, sayfada aşağı doğru hareket etmenize ve tıklamanıza gerek kalmadan daha fazlasını görmenize olanak tanır. Bu, deneyim olarak menü, özellik olarak, sonradan gelen isteksiz bir düşünce değil.

Mobilde menü çok daha sıradan görünüyor. Sağ üstte klasik bir hamburger, önde ve ortada bir açılır kutu var ve ardından kullanıcı tıklanabilir görüntüleri geçerek ekranı aşağı kaydırıyor.

Aslında bir web sitesinin ana bölümünden ziyade bloglardan daha tanıdık olan, ancak yine de masaüstü menüsü kadar yeni ve ilgi çekici olmayan bir düzen. Çok görsel, sezgisel ve mobil versiyonunda bile özenle seçilmiş görseller ajansın yaklaşımı hakkında fikir veriyor.
Ancak sunmadığı şey yenilikçi bir mobil menü deneyimidir. Görüntüler harika, ama yine de sadece bir kiremit yığını.
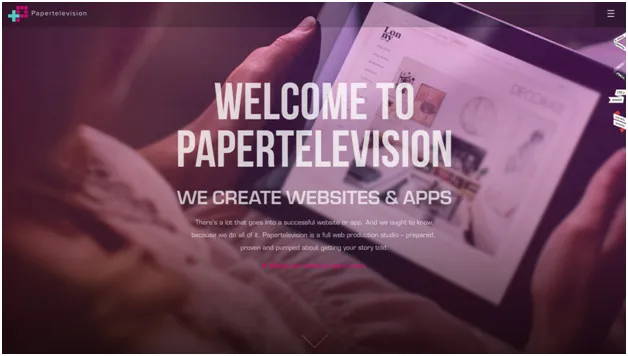
5: Kağıt Televizyon

Menülerini kullanıcıların gözden kaçıramayacakları yerlere yerleştiren sitelere baktık ve ziyaretçilerin en başından itibaren sitede nasıl gezineceklerini kontrol etmelerini sağlayan bir kullanıcı deneyimi oluşturmaya odaklandık.
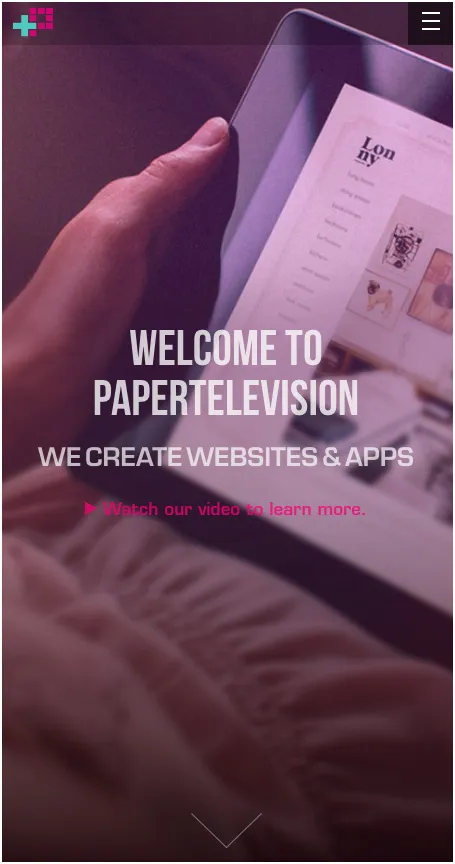
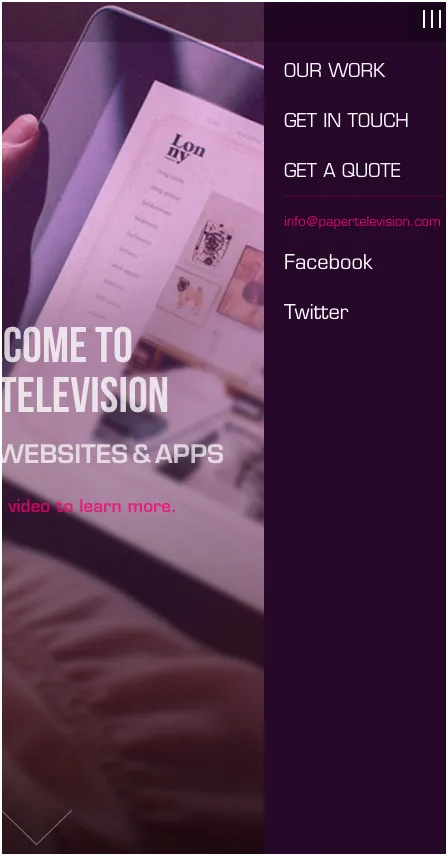
Ancak Paper Television, karşıt yaklaşımı benimseyen ve küresel olarak gizli bir menüye giden, sayısı giderek artan sitelerden biridir. Kağıt Televizyon menüsü bir üst köşe hamburgeridir. Bu, kullanıcıların yollarını bulmalarını engellemiyor mu?
Teoride, kaçırılmayacak ve standart, tanınabilir bir konumda bir menüye sahip olmak iyi bir tasarımdır. Ancak birçok mobil kullanıcı için bir hamburger standart ve tanınabilir. Paper Television'ın trafiğinin çoğunlukla ana sayfasına gittiği gerçeğini ekleyin:

Menü öğeleri kaldırıldığında açılış sayfalarının çok daha iyi, bazen de %100'e kadar daha iyi dönüştüğü gerçeğini göz önünde bulundurun. Ana sayfaları esasen bir açılış sayfasıysa, Kağıt Televizyon, siteyi gerçekten isteyenler için sitede gezinme yeteneğini korurken görünür gezinmeyi mümkün olduğunca kaldırmamalı mı?
Ayrıca, ana sayfaları mobilde neredeyse aynı – sadece biraz farklı boyutlar.

Gerçekten mobil öncelikli bir deneyim, yalnızca mobil görüntüleme için tasarlamanın ötesine geçmeli ve mobil kullanıcıların beklentilerine ve alışkanlıklarına göre tasarlamaya bakmalıdır.

Bir mobil ekrandaki azalan gayrimenkulün bir sonucu olan her zaman gizli bir menü, bu bağlamda mükemmel bir anlam ifade ediyor, bu yüzden satırda daha fazlasını görebiliriz!
Çözüm
Burada, siteyi ele geçiren ve ekranı dolduran menülerden kendilerini gizleyen menülere kadar bir dizi farklı menü stili sergileniyor. Tüm bu menülerle ilgili en önemli şey, kullanıcıya taze ve farklı bir şey vermeye çalışmakla başlamalarıdır - bir web sitesindeki en değerli gayrimenkullerden bazılarını alıp onu bir satırdan daha fazla bir şeye dönüştürmeye çalışıyorlar. beş ila yedi tıklanabilir seçenek.
Birçoğunun düştüğü yer mobilde, tasarımcılarının masaüstü sitelerine koydukları ilginç, şık tasarımların yerini aynı eski, aynı eski kayan kartlara bırakma eğiliminde. Bununla ilgili ne yapabiliriz? Aşağıdaki yorumlarda bize bildirin - ve menülerinizi harika hale getirin!
