Vurgulu renkle Form Stillerini Basitleştirme
Yayınlanan: 2022-03-10accent-color özelliği, kullanıcı aracısı stillerinden yararlanarak marka renklerimizi belirli form girişlerine hızlı ve kolay bir şekilde sunmamızı sağlar. Bu makalede, basit, erişilebilir onay kutuları ve radyo düğmeleri için color-scheme yanı sıra ne yaptığına ve nasıl kullanılacağına bir göz atacağız ve gelecekte nasıl kullanabileceğimizi hayal edeceğiz. Sizi bilmem ama geliştiriciler olarak günlük hayatımızı kolaylaştıran ve bir sürü gereksiz kodu kaldırmamızı sağlayan yeni CSS özelliklerinin gelmesine bayılıyorum. aspect-ratio böyle bir özelliktir (son zamanlarda dolgu kesme ihtiyacını ortadan kaldırıyor). accent-color sadece bir sonraki olabilir.

accent-color sahip onay kutuları. (Büyük önizleme)Şekillendirme Formu Girişleri
Onay kutularını ele alalım. Her tarayıcıda, bunlar kullanıcı aracısı stil sayfası tarafından farklı şekilde biçimlendirilir (tarayıcının varsayılan stillerinden sorumludur).

Tarihsel olarak bu girdileri biçimlendirmenin gerçek bir yolu yoktu. Bunun yerine, birçok web geliştiricisi, girdinin kendisini görsel olarak (ancak erişilebilir bir şekilde) gizlemeyi ve ardından etiket üzerinde bir sözde öğe biçimlendirmeyi içeren iyi bilinen bir hack'e başvurur. (Bütün bunlar radyo düğmeleri için de geçerlidir.)
Michelle Barker'ın Kalem [Old skool özel onay kutusu stiline](https://codepen.io/smashingmag/pen/QWgrrKp) bakın.
Bu aslında geçmiş çözümlerden daha az ayrıntılıdır. ModernCSS, bu tekniği kullanarak özel onay kutularının ve radyo düğmelerinin nasıl uygulanacağına dair ayrıntılı bir eğitime sahiptir.
Bu teknik tarayıcılar arası çalışır ve onay kutularının tamamen özel olması gerekiyorsa (animasyonlarla vb.) yine de gerekli olacaktır. Ancak çoğu durumda süslü bir stile ihtiyacımız yok - sadece bir marka rengi uygulayabilmemiz ve devam edebilmemiz gerekiyor. Tüm bu hantal CSS'lerden kurtulmak harika olmaz mıydı? accent-color girin!
Basit Kullanım
En basit kullanım durumu için, :root öğesinde accent-color özelliğini ayarlayabilir ve web sayfamızın her yerine uygulanmasını sağlayabiliriz:
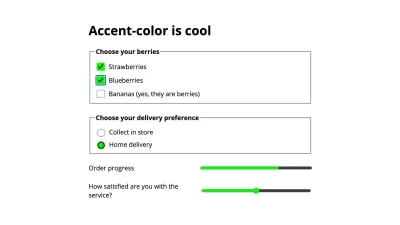
:root { accent-color: rgba(250, 15, 117); }Bu, seçilen rengi (yazma sırasında) onay kutularına, radyo düğmelerine, aralık ve ilerleme öğelerine uygular.

Ulaşılabilirlik
Oldukça havalı bir özellik, tarayıcının kendi dahili algoritmalarını kullanarak yeterli renk kontrastını sağlamak için onay işareti için en iyi rengi otomatik olarak belirlemesidir. Bu, onay kutularımızın olabildiğince erişilebilir olmasını sağlamak için fazladan kod stili gerekmediği anlamına gelir.
Aşağıdaki demoda iki farklı vurgu rengi uyguluyoruz. Bunu Chrome'da görüntülerseniz, soldakinin onay işaretinin beyaz, sağdakinin siyah olduğunu görmelisiniz. Tarayıcılar bunun için farklı algoritmalar kullanır, bu nedenle Chrome ve Firefox'ta farklı sonuçlar yaşayabilirsiniz.
Michelle Barker tarafından kaleme [vurgu rengi – iki farklı renk gösteren](https://codepen.io/smashingmag/pen/jOwxxVm) bakın.
Özel Özellikler
Aynı rengi diğer UI öğelerine uygulamak istiyorsak, özel bir özellik kullanabiliriz. Rengimizi kök öğede özel bir özellik olarak ayarlayabilir, ardından (örneğin) başlıklara veya diğer form öğelerine uygulayabiliriz:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } Michelle Barker'ın kalemi [özel özellikli vurgu rengi](https://codepen.io/smashingmag/pen/YzQLLpm) bakın.
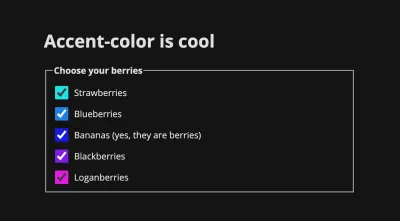
Hatta bazı eğlenceli efektler bile oluşturabiliriz. Aşağıdaki demoda, HTML'deki style niteliğini kullanarak her bir onay kutusu grubuna öğenin dizinine ( --i ) karşılık gelen özel bir özellik atıyoruz. Ardından, vurgu rengini belirlemek için bir HSL renk işlevindeki ton değerini hesaplamak için CSS'mizde kullanıyoruz. Gökkuşağı onay kutuları!
Michelle Barker'ın kalemi [accent-color w/custom özellikleri](https://codepen.io/smashingmag/pen/mdqQyzv) konusuna bakın.
Diğer Form Öğeleri
Ne yazık ki accent-color , seçili açılır menüler gibi bekleyebileceğimiz diğer öğelere uygulanmaz. Seçtiğimiz rengi, düğmeler ve metin girişleri gibi hali hazırda şekillendirilebilir form öğelerine de uygulamak isteyebiliriz. Özel özellik burada kullanışlıdır, çünkü onu metin girişlerimizin sınırına ve düğmelerin arka planına uygulayabiliriz, örneğin:
Michelle Barker tarafından kaleme [özel özellikli vurgu rengi](https://codepen.io/smashingmag/pen/VwWxxPJ) bakın.
accent-color ilgili Web.dev belgeleri, Adam Argyle'ın liste işaretleri, metin seçimi vurguları ve odak halkası dahil olmak üzere formlara özel olmayan diğer öğeleri biçimlendirmek için hazırladığı bu kullanışlı parçacığı içerir:

html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }Renk şemaları
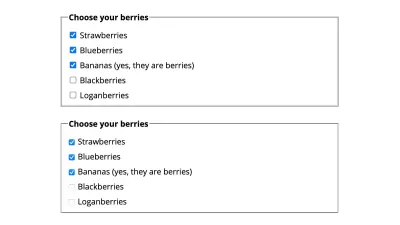
Form öğelerimizi daha da uyarlamak için color-scheme özelliği, onları kullanıcının açık veya koyu mod tercihine göre şekillendirmemize yardımcı olabilir. Şu anda, tercihler prefers-color-scheme medya sorgusu ile kullanıcının sistem tercihlerine göre karanlık mod stilleri sağlayabiliyoruz:
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }Bu durumda bırakırsak, onay kutularımız işaretlenmemiş durumdayken hala açık renkli bir arka plana sahip olacaktır.

Onay kutularımızın tercihe göre açık veya koyu bir stil almasını sağlamak için color-scheme kullanabiliriz. CSS'mizdeki kök öğeye ayarlamak, tüm sayfa için geçerli olmasını sağlar:
:root { color-scheme: light dark; }Bu, renk şemalarını tercih sırasına göre ifade eder. Alternatif olarak, HTML'mizde bir meta etiket kullanarak uygulayabiliriz:
<meta name="color-scheme" content="light dark">Bu, CSS dosyası ayrıştırılıp yürütülmeden hemen önce tarayıcı tarafından okunacağından, aslında tercih edilir - bu nedenle, stillenmemiş içeriğin (FOUC) flaşını önlememize yardımcı olabilir.
Gökkuşağı onay kutusu demomuzda, renk düzenini değiştirdiğimizde tarayıcının bazı onay işaretlerinin rengini de ayarladığını ve yeterli kontrastı koruduğunu fark edebilirsiniz. Oldukça havalı!
color-scheme , kullanıcı aracısı stillerini etkiler. Sayfa için başka bir arka plan rengi veya metin rengi stili sağlamadan kullanırsak, kullanıcı koyu bir renk şeması seçerse sayfanın varsayılan renkleri tersine çevrilir - bu nedenle varsayılan arka plan rengi siyah olur ve metin rengi Beyaz. Pratikte, büyük olasılıkla bunları CSS ile geçersiz kılmak isteyeceğiz. color-scheme prefers-color-scheme medya sorgusunun yanında kullanabiliriz. Bu demoda, metin rengini yalnızca koyu bir şema tercih edildiğinde ayarlamak için prefers-color-scheme kullanıyorum.
Michelle Barker'ın kalemi [renk şemasına sahip vurgu rengi](https://codepen.io/smashingmag/pen/podQvQb) bakın.
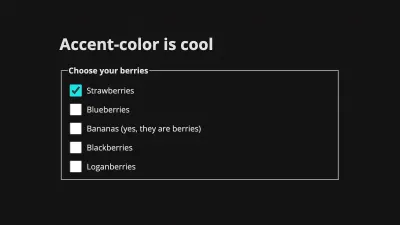
color-scheme ayrıca bireysel öğeler üzerinde de ayarlanabilir; bu, tasarımımızda açık veya koyu modun değiştirilip değiştirilmediğine bakılmaksızın belirli bir renk şemasını korumak istediğimiz bazı alanlar varsa yararlıdır. Bu demoda, genel renk şeması açıkken bile koyu arka plana sahip bir formumuz var. Onay kutularımızın stilinin her zaman koyu bir renkle olmasını sağlamak için koyu bir renk şeması belirleyebiliriz:
.dark-form { color-scheme: dark; } Michelle Barker tarafından kaleme [vurgu rengi – iki farklı renk gösteren](https://codepen.io/smashingmag/pen/JjJvvWw) bakın.
sınırlamalar
Belirtildiği gibi, şu anda accent-color etkilenmeyen ve bu işlevin yararlı olacağı birkaç öğe vardır. Diğer bir nokta da, şu anda yalnızca onay kutusunun veya radyo düğmesinin işaretli durumunu biçimlendirmekle sınırlı olmamızdır - onay kutusu kenarlığı üzerinde bir miktar etkisi olan, ancak tam özelleştirmeye izin vermeyen color-scheme kullanmanın yanı sıra. Girdi için kenarlık rengini ve kalınlığını denetlenmemiş durumunda şekillendirebilmek veya genel şekli değiştirmek gibi daha da özel stiller uygulayabilmek harika olurdu, ancak henüz tam olarak orada değiliz. En azından, onay kutusu kenarlığının gövde metni rengini devralmasına izin verilmesi tercih edilir.
accent-color kullanımını, video kontrolleri gibi formların ötesindeki diğer öğelere genişletebilmek de faydalı olacaktır. Şu anda bir geliştiricinin özel denetimler oluşturması, yerel denetimlerin erişilebilirliğini yeniden oluşturmak için önemli miktarda çalışma gerektiriyor. Stephanie Stimac'ın bu mükemmel makalesi, geliştiricilerin bunları biçimlendirmesini kolaylaştırmak için UI öğelerini standart hale getirmek için Open UI tarafından yapılan işi detaylandırıyor.
alternatifler
Bir onay kutusunu veya radyo düğmesini stillendirmenin alternatif bir yolu, varsayılan stili -webkit-appearance: none ile gizleyip onu bir arka plan resmiyle değiştirmektir. (Bu demoya bakın.) Modern tarayıcılar bunu oldukça iyi desteklemektedir, ancak arka plan görüntüsünü doğrudan değiştiremeyeceğimiz için ilk sözde öğe kullanma yöntemiyle (bu makalenin başında açıklanmıştır) karşılaştırıldığında sınırlamaları vardır. CSS ile (ör. rengini veya opaklığını değiştirerek) veya resmin geçişini yapın.
Houdini CSS API'lerinin bir parçası olan CSS Paint API, özelleştirme için daha fazla seçenek açarak bir arka plan görüntüsünü işlemek için özel özelliklerden geçmemize olanak tanır. Matteo'nun bu güzel demosuna (ve beraberindeki çalışma kitabına) göz atın. Destek şu anda Chromium tarayıcılarıyla sınırlıdır.
Ulaşılabilirlik
Form kontrollerinin varsayılan görünümünü gizlemeyi kullanırken erişilebilir odak stilleri sağlamaya özen göstermeliyiz. accent-color bir avantajı, erişilebilirliği koruyarak tarayıcı varsayılanlarını gizlememesidir.
Tarayıcı Desteği
accent-color şu anda Chrome ve Edge'in en son sürümlerinde desteklenmektedir. Firefox'ta layout.css.accent-color.enabled bayrağıyla etkinleştirilebilir ve bir sonraki sürümde desteklenecektir. Maalesef şu anda Safari desteği yok. Bu, onu hemen kullanmaya başlayamayacağınız anlamına gelmez - accent-color desteklemeyen tarayıcılar, yalnızca tarayıcı varsayılanlarını alır, bu nedenle aşamalı geliştirme olarak harika çalışır.
Çözüm
Özelleştirme gerektiren en yaygın form öğeleri arasında oldukları için burada çoğunlukla onay kutuları ve radyo düğmeleri hakkında konuştuk. Ancak accent-color , özellikle kapsamlı özelleştirmenin gerekli olmadığı durumlarda, form öğelerimizin çoğu için hızlı ve kolay stil sağlama ve tarayıcının erişilebilirlik için en iyi seçenekleri seçmesine izin verme potansiyeline sahiptir.
Daha fazla okuma
accent-color , color-scheme ve stil formu girişleriyle ilgili bazı kaynaklar:
- MDN belgeleri
- Vurgu rengi için CSS Püf Noktaları kılavuzu
- Web.dev: CSS vurgu rengi
- Web.dev: Renk şemasıyla iyileştirilmiş karanlık mod
- Modern CSS: Form Girişleri ve Metin Alanları için Özel CSS Stilleri
- Modern CSS: Saf CSS Özel Tarz Radyo Düğmeleri
