Portföy Siteniz PWA Olmalı mı?
Yayınlanan: 2022-03-10Duyarlı bir web sitesi yerine aşamalı bir web uygulaması oluşturmak için ne kadar çalışma gerektiğini düşünürsek, bu önermek garip bir şey gibi görünecek. Ancak birçoğunuz için portföy siteniz bir PWA olarak oluşturulmalıdır.
Bunu yapmanın bir takım faydaları var, aşağıda ana hatlarıyla belirteceğim, ancak sonuç şudur:
Müşteri aramak, tasarım konserlerine başvurmak ve sizi işe almaya ikna etmek için daha az zaman harcamak istiyorsanız, bir PWA işiniz için akıllıca bir yatırım olacaktır.
Web Tasarımcılarının Neden Kendileri İçin PWA Oluşturmaları Gerekiyor?
Müşterilerle işletmeleri için PWA'lar oluşturma hakkında konuştuysanız, genel satış noktalarını bilirsiniz:
Aşamalı bir web uygulaması, doğası gereği hızlı, güvenilir ve ilgi çekicidir.
Ancak bir web tasarımcısı veya geliştiricisi için işletmeniz için bir PWA oluşturmanın başka nedenleri de vardır.
Neden 1: Göster ve Anlat
Bir PWA'da müşteri satmaya gelince, konseptin en azından kamuoyunun farkındalığı açısından hala nispeten yeni olduğunu hatırlamanız gerekir.
Mobil "dostu" web sitelerinden duyarlı web sitelerine geçiş yaptığımızı hatırlıyor musunuz? Duyarlı bir web sitesinin ne olduğunu özetleyip ardından müşterilerin yanıt vermeyen bir siteye göre daha fazla ödeme yapmalarını bekleyemezsiniz. Aslında onlara tasarım açısından farkı göstermeniz ve daha da önemlisi faydaları göstermeniz gerekiyordu.
Tüketicilerin bugün adını bilmeseler de duyarlı tasarıma aşina olduklarını düşünüyorum. Web sitelerini kaç kişinin daha mobil cihazlarda ziyaret ettiğine veya Google'ın mobil öncelikli siteleri nasıl ödüllendirdiğine ilişkin istatistiklere bakmanız yeterli. Duyarlı tasarım olmadan bu mümkün olmazdı.
PWA'lar için, tüketicilerin ne olduklarını ve web'e kattıkları değeri gerçekten anlamaları biraz zaman alacaktır. Ve bence bu, daha fazla PWA ortaya çıktıkça doğal olarak olmaya başlayacak.
Şimdilik, beklentilerinizin PWA'ların web'in geleceği olduğuna dair bir güvenceden daha fazlasına ihtiyacı olacak. Ve kesinlikle, anladıkları terimlere bölünmüş avantajlara ihtiyaç duyacaklar (bu, hizmet çalışanları, önbelleğe alma veya masaüstü varlığından bahsetmek anlamına gelmez).
Beklentileri bir PWA'da fazla karmaşıklaştırmadan satmanın en iyi yollarından biri, "Web sitemiz bir PWA'dır" demektir. Bu, PWA'yı zaten aşina oldukları bir şey olarak tanıtmanın harika bir yolu olmakla kalmaz, aynı zamanda temelde şunu söylemek gibidir:
Size sıcak yeni bir trend satmaya çalışmıyoruz. Aslında yürüyerek yürüyoruz.
Ve konuşmayı bu şekilde açtığınızda, cevapları umarım şöyle olmalıdır:
Vay! XYZ'nin nasıl olmasını sağladığını merak ediyordum.
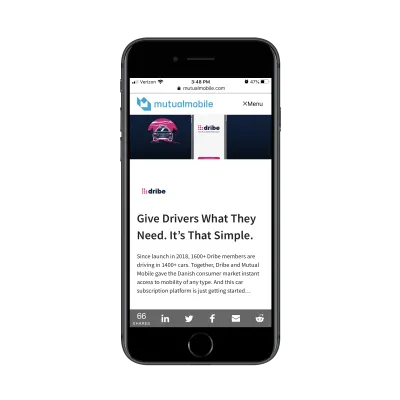
Örneğin Mutual Mobile'ı ele alalım.
Diyelim ki potansiyel bir müşteri arama sonuçlarında PWA'yı buldu ve danışmanlığın geçmişte ne tür işler yaptığını görmek için portföyü incelemeye karar verdi.
Görecekleri şey şuydu:

Menü ile birlikte logoyu her zaman mevcut tutan yapışkan başlığa ek olarak, bu sayfada görünen yeni bir alt çubuk var.
Bu yapışkan alt çubuk birkaç amaca hizmet eder:
- Hisse sayısı sosyal kanıt olarak çalışır.
- Sosyal medyaya hızlı bağlantılar, özellikle bir tasarımcıya ihtiyacı olan birini tanıyorlarsa, ziyaretçileri sayfayı başkalarıyla paylaşmaya teşvik eder.
- E-posta simgesi, sayfanın bir kopyasını kendilerine veya bir başkasına göndermeyi kolaylaştırır - yine bu sayfanın takip edilmeye değer olduğuna dair bir yönlendirme veya hatırlatma işlevi görür.
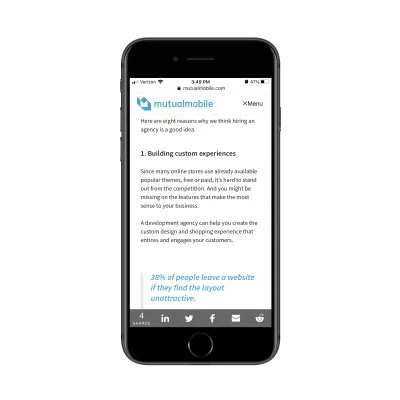
Mutual Mobile sitesinde alt çubuğun göründüğü tek yer burası değil. Tahmin edebileceğiniz gibi, etkileşim ve paylaşımın gerçekleşmesi gereken bir yer olan blogda da görünüyor.

Duyarlı web sitelerine sosyal paylaşım simgeleri yerleştirmenin ne kadar zor olabileceğini göz önünde bulundurarak, alt çubuğun bu kullanımına özellikle düşkünüm. Ya yazının en üstünde ya da en altında bulunurlar ve muhtemelen görülmezler ya da içeriğin okunabilirliğini tehlikeye atabilecek bir dikey çubuk olarak eklenirler.
Bu, vurgulanacak bir PWA'nın önemsiz bir özelliği gibi görünebilir, ancak duyarlı siteniz (veya müşterinizinki) etkileşimden yoksunsa, büyük bir fark yaratabilir.
Ayrıca, alt çubuğun yalnızca belirli zamanlarda görünmesi, bu şirketin PWA'ların nasıl çalıştığı ve uygulama benzeri özelliklerinden en iyi şekilde nasıl yararlanılacağı konusundaki anlayışını göstermektedir.
Bununla birlikte, ilerici web uygulaması geliştirme becerinizle övünmek için PWA'nızı kullanmak istemezsiniz.
Bunun yerine, PWA'nızı neler yapılabileceğinin bir örneği olarak sunun ve ardından etkileşimi ve dönüşümleri artırmak için PWA'ya özgü özellikleri kullanmanın değerini açıklayın.
Ve işiniz için neden potansiyel müşteriyle ilgili olabileceğini bildiğiniz bir PWA inşa ettiğinize dair anlatacak bir hikayeniz varsa, onu gündeme getirmekten korkmayın. Hikaye anlatımı gerçekten güçlü bir satış taktiğidir çünkü hiç satıyormuşsunuz gibi hissettirmez. Daha hakiki.

Sebep #2: Kendin Yap Yapımcıların Yapamayacağı Bir Şey Yaratın
Büyük sürükle ve bırak inşaatçılarının çoğunu test ettim ve işletme sahiplerinin neden şimdi bu görünüşte daha uygun maliyetli Kendin Yap yaklaşımını düşündüklerini anlıyorum. Birkaç yıl önce? Mümkün değil. Ancak bu teknolojiler, profesyonel görünümlü bir web sitesi "tasarlayabilme" açısından gerçekten daha iyi hale geliyor. (Hız, güvenlik ve işlevsellik tamamen başka bir hikayedir.)
Bunu ve web'in gidiş yönünü bilmek, web tasarımcılarının işlerini PWA'lara geçirmeye başlamaları akıllıca bir hareket olacaktır. İlk başta tamamen değil. Hala bir web tasarımcısına kendileri için bir web sitesi oluşturması için para ödemeye istekli olacak müşteriler var (kendi başlarına denemek ve yapmak yerine).
Ancak sitenizde aşamalı web uygulaması tasarımı veya geliştirme hizmetlerinin reklamını yapmaya başlayabilir ve ardından web sitenizi bir PWA'ya dönüştürebilirseniz, kendinizi harika bir konuma getirirsiniz. Sadece ileri görüşlü bir tasarımcı olarak görülmekle kalmaz, aynı zamanda daha yüksek kalitede bir müşteriyle çalışmaya hazır olursunuz.
Ve şimdilik, bir web sitesinin rahatlığı ile yerel bir uygulamanın şıklığı arasındaki çizgiyi dikkatlice aştığı için kesinlikle etkileyeceğiniz bir PWA'ya sahip olacaksınız.
Sana bir örnek göstereyim.
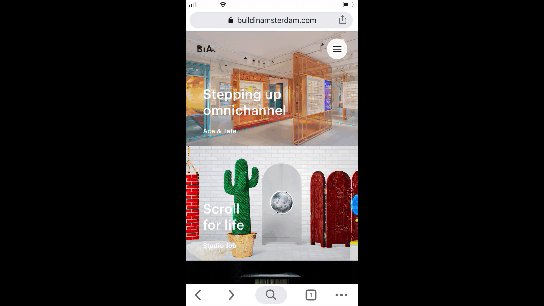
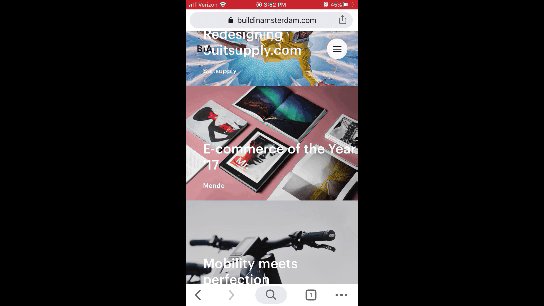
Bu, Amsterdam'da Build için PWA'dır:

İçerik açısından yeterince basit. Yalnızca Vakalar (ana sayfa olarak çifte görev yapan), Hakkında ve İletişim için sayfalar vardır. Gerçekten, sağlanan vakaların kalitesi ve bu vakalarla ilgili bağlam ile, bu dijital ajansın gerçekten ihtiyacı olan tek şey bu.
Portföy sitenizi bir PWA'ya dönüştürmeye karar verirseniz, benzer bir şey yapmayı düşünün. Daha az sayfa ve yalnızca en uygun bilgileri sunmaya odaklanan deneyim, yerel bir uygulama kadar verimli ve akıcı hissedilecek.
Amsterdam'da Build'e geri dön:
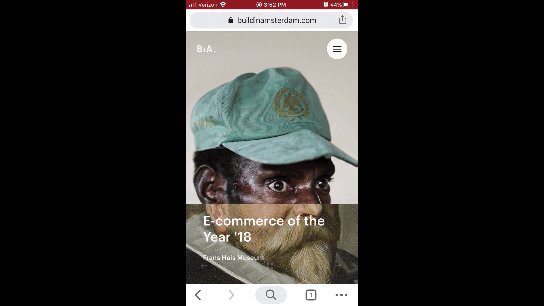
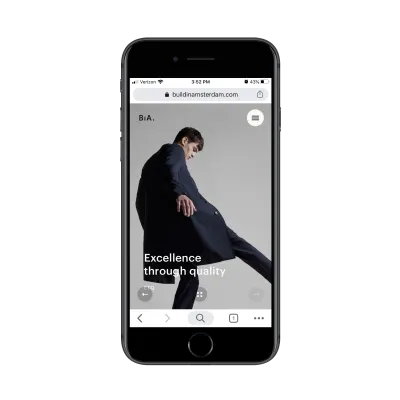
Tasarım inanılmaz derecede ilgi çekici. Cases görsellerinden birine her tıklandığında, ziyaretçiler yeni bir portala giriyormuş gibi hissettiriyor.
Net bir üst ve alt başlık, bir mobil uygulamada olduğu gibi net bir şekilde mevcut olmasa da, bu uygulamada gezinmek kadar kolaydır.
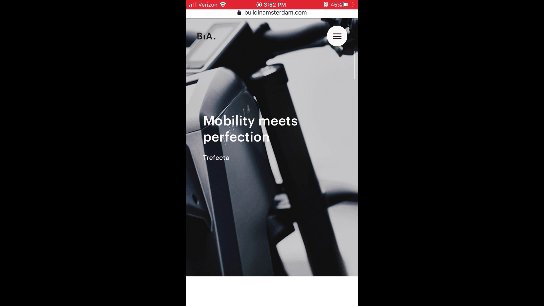
Örneğin menü düğmesi her zaman kullanılabilir. Ancak, potansiyel müşteri sayfada aşağı doğru hareket ederken alt kısımda yeni bir dizi gezinme seçeneğinin nasıl göründüğüne dikkat edin:

Uygun şekilde yerleştirilmiş Geri ve İleri okları, potansiyel müşterileri diğer çalışma örneklerine yönlendirir. Ortadaki düğme daha sonra onları ana sayfa/Vakalar sayfasına geri götürür.
Bu PWA'yı benzersiz kılan yalnızca gezinme düğmelerinin eklenmesi değildir. Aynı zamanda onu öne çıkaran, sayfaların içindeki ve dışındaki geçiş tarzıdır.
Bu nedenle, şimdi potansiyel müşteriler üzerinde gerçekten güçlü bir izlenim bırakmak istiyorsanız, kendinize en başından itibaren onları çıldırtacak bir PWA oluşturun. Web'deki varlığınızı tasarımın en ileri noktasında ne kadar uzun süre tutarsanız, çok uzak olmayan bir gelecekte (herkes sonunda PWA'lara yakalandığında) bir tasarım otoritesi olarak görülme olasılığınız o kadar artar.
Neden #3: Dönüşümü Daha Pürüzsüz Hale Getirin
Bahse girerim sitenizin sizin adınıza daha fazla satış yapmasına izin verirsiniz.
Duyarlı web sitenizi iletişim formlarıyla donatabilirsiniz, ancak ziyaretçileri bu adımı atmaya nasıl ikna edersiniz? Yeni başlayanlar için, mesajlaşma ve tasarımın onlarla gerçekten konuşması gerekir, öyle ki şöyle düşünürler:
Bu kulağa harika bir uyum gibi geliyor. Nasıl iletişim kurabilirim?
Ancak, onları navigasyonu açmaya ve İletişim sayfasını bulmalarına bırakmak yerine (eğer oradaysa, birçok şirket artık bunu altbilgilerinde sakladığından), iletişim formunuz sadece bir tıklama uzakta olmalıdır.
Bunu bir web sitesi ile yapamayacağınız söylenemez. Ancak, uzun vadede size daha fazla dikkat ve katılım sağlayacak olan, PWA tarafından sağlanan ekstra stildir.
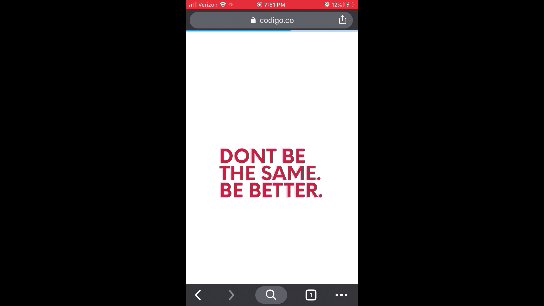
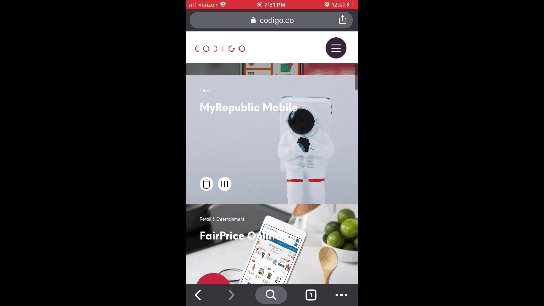
Örneğin Codigo PWA'yı alın.

Yukarıdakiler, ana sayfadan Works sayfasına bir örnektir. Bu sayfalardan geçiş pürüzsüz, şık ve markası için her şeyi değiştirebilecek bir web tasarımcısı arayan birinin dikkatini çekeceğinden emin.
Her örneğin altında, potansiyel müşteriler büyük kırmızı Geri ve İleri düğmeleri bulur. Bu, çeşitli çalışmalar arasında hızlı bir şekilde gezinmeyi kolaylaştırır. Ana sayfaya geri dönmeyi tercih ederlerse, her zaman sol üst köşede bulunan “İşe Dön” düğmesini kullanabilirler.
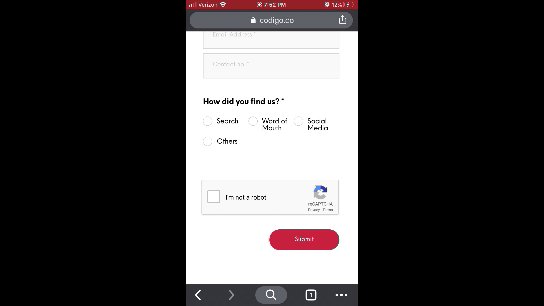
Büyük kırmızı düğmelerin ötesinde, Codigo'nun potansiyel müşterileri iletişim kurmaya davet ettiği yer. Bu harekete geçirici mesaj geleneksel bir şekilde yapılmaz. “Haydi Sohbet Edelim” yazan büyük bir CTA yerine, seçenekler şu şekilde bölünmüştür:
- Yapı
- birlikte kuluçka
- Özelleştirme
- Düzenlemek
Bu, ajansın, potansiyel müşterinin mobil uygulama geliştirme açısından gerçekte neye ihtiyaç duyduğuna bağlı olarak belirli bir dizi soru sormasını sağlar. Ve yine, ekranlar arasındaki geçiş oldukça ilgi çekici. Dahası, geçişler süper hızlı gerçekleşir, bu nedenle potansiyel müşterilerin kendi uygulamalarının bu kadar yavaş olup olmayacağını merak etmesine neden olan bir gecikme süresi yoktur.
Genel olarak, bir PWA'nın ne olabileceği konusunda gerçekten güçlü bir izlenim bırakıyor.
Bildiğiniz gibi, PWA'lar telefonlarımızın özellikleriyle gerçekten iyi bir şekilde bütünleşir, bu nedenle tıkla ve ara, metin için tıkla veya tıkla ve tıkla olduğunda tüm odağınızı bir iletişim formuna vermek zorundaymış gibi hissetmeyin. e-posta düğmesi daha iyi olurdu. Sadece doğru CTA'yı bulun ve ardından PWA'nızı bu eylemleri sizin için basitleştirecek ve düzene sokacak şekilde programlayın.
Toplama
Muhtemelen duymak istediğiniz şeyin bu olmadığını biliyorum, özellikle de zaten müşteriler için ücretli işleri tamamlamakla meşgul olduğunuzda. Ama nasıl olduğunu biliyorsun:
İşiniz üzerinde çalışmak için zaman bulmak zor çünkü kimse size bunu yapmanız için para ödemiyor. Ama sonunda yaptığında, daha önce yapmadığın için kendini tekmeleyeceksin.
Ve yeni bir on yıla girerken, web sitenize bakmak ve onu geleceğe hazır hale getirmek için ne yapılması gerektiğini anlamak için şimdiden daha iyi bir zaman olamaz. Mobil öncelikli web hakkında bildiklerimize ve PWA'ların etkileşim ve dönüşüm için ne kadar güçlü olduğuna bakarsak, web sitenizin er ya da geç gideceği yer muhtemelen budur. Öyleyse neden işleri hızlandırıp şimdi yapmıyorsunuz?
SmashingMag'de Daha Fazla Okuma :
- PWA'lar İçin Kapsamlı Bir Kılavuz
- PWA'lar Yerel Mobil Uygulamaların Yerini Alacak mı?
- Sosyal Medyayı Mobil Web Tasarımına Nasıl Entegre Edersiniz?
- Bir Mobil Uygulama veya PWA İle Daha Fazla Para Kazanabilir misiniz?
