Web Tasarımında Minik Kısa Animasyon Trendi
Yayınlanan: 2020-12-09Animasyon, web tasarımı alanında kendine bir yer edinmiştir. Her yerde görüyoruz. Yalnızca kahraman alanlarını değil, diğer bölümleri, iç sayfaları ve bağımsız bileşenleri de zenginleştirir.
Artık sadece ilk izlenimi yaratmak için bir araç değil. Alanını önemli ölçüde genişleterek diğer unsurlarla verimli bir şekilde işbirliği yapar. Evet, yenilik faktörünü kaybetti - artık hamburger düğmesi, video arka planı veya paralaks kaydırma gibi normal bir şey. Ancak, artık bir savurganlık olmasa da, yine de çevrimiçi ziyaretçileri etkileme yeteneğine sahiptir.
Kullanıcı arayüzünün herhangi bir ayrılmaz unsuru gibi, animasyonlu yaklaşım da trendlere tabidir. Birkaç yıl önce, çok sayıda parçacık animasyonuna tanık olduk, ardından GSAP animasyonları gösteriyi yönetiyordu.
Bu günlerde geliştiriciler, uzun animasyonlar yerine kısa animasyonlar kullanmayı tercih ediyor. Nedeni basit. Dünya hızlı hareket ediyor ve insanlar hızlı çözümleri tercih ediyor. Bir an önce cevap almak istiyorlar. Ve kısa animasyonlar ideal olarak uyum sağlar.
Çevrimiçi bir kitleye ulaşmak için oldukça hızlı ve göze batmayan bir yol sunarlar. Çok fazla zaman almayacaklar ve doğrudan noktaya vuracaklar. Dahası, bir izlenim bırakıyorlar ve aynı zamanda içeriğin lider pozisyonu işgal etmesine izin veriyorlar. İletmek istediğiniz mesajları güçlendirmek için ideal araçlardır.
Geliştiricilerin kısa animasyonlardan en iyi şekilde yararlandığı bazı harika örnekleri ele alalım. Projelerinin şık görünmesini sağlamanın yanı sıra kullanıcı deneyimini keyifli hale getirmek için bu küçük trendi ustaca kullanıyorlar.
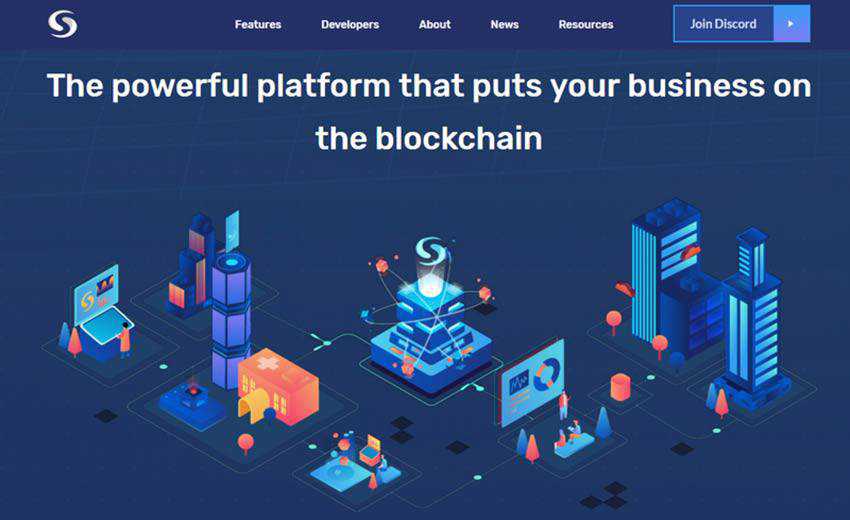
Siskoin
Syscoin, teknik olarak zorlanan insanlar için biraz korkutucu olabilecek bir konu olan blok zincirlerle ilgilenir. Burada, işleri aydınlatmak, kahraman alanındaki sloganı desteklemek ve hizmet ile normal kullanıcılar arasındaki boşluğu kapatmak için kısa animasyon kullanılır. Web sitesine dağılmış çok sayıda süslü illüstrasyonla eşleştirildiğinde, karmaşık kavramları basit olanlara dönüştürüyor. Bu, projeyi izleyicilerine daha yakın hale getirir.


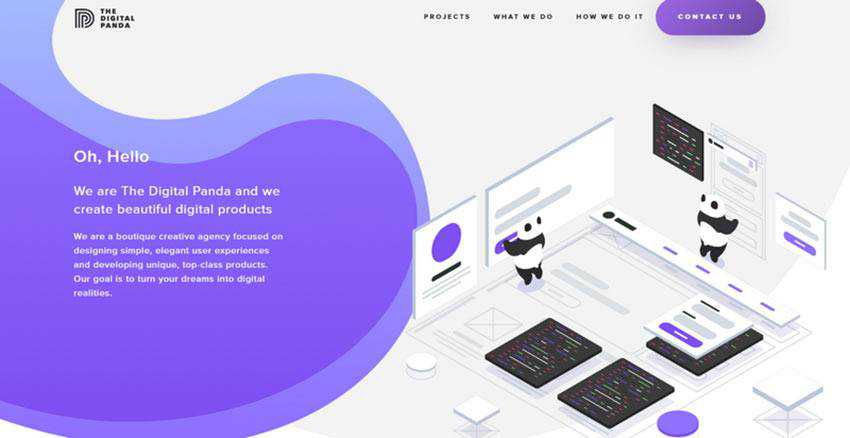
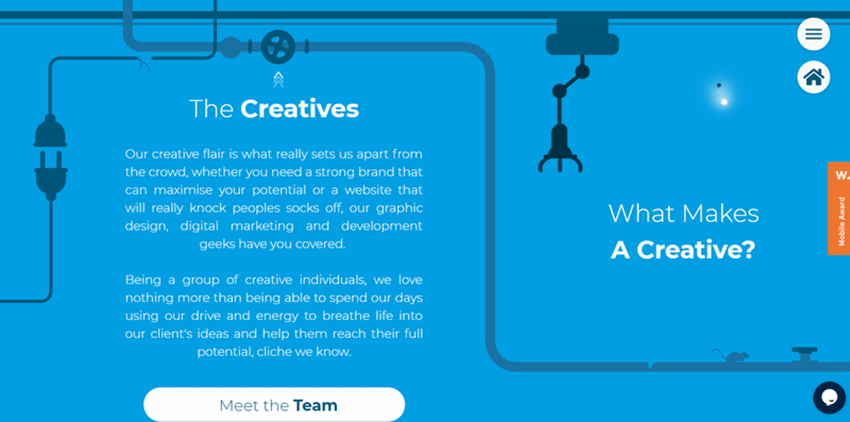
Dijital Panda
Önceki örnekten farklı olarak The Digital Panda, bir yaratıcı ajansın standart bir kurumsal web sitesidir. Bunda belirsiz bir şey yok. Ancak ekip, olayları daha da belirgin hale getirmek için animasyonlu yaklaşımı kullanmaya karar verdi. Bunu şirketlerinin günlük rutinini hayali bir şekilde göstermek için kullanırlar. Burada iki sevimli pandanın geliştirme sürecine dahil olduğu kısa bir animasyon görebilirsiniz.

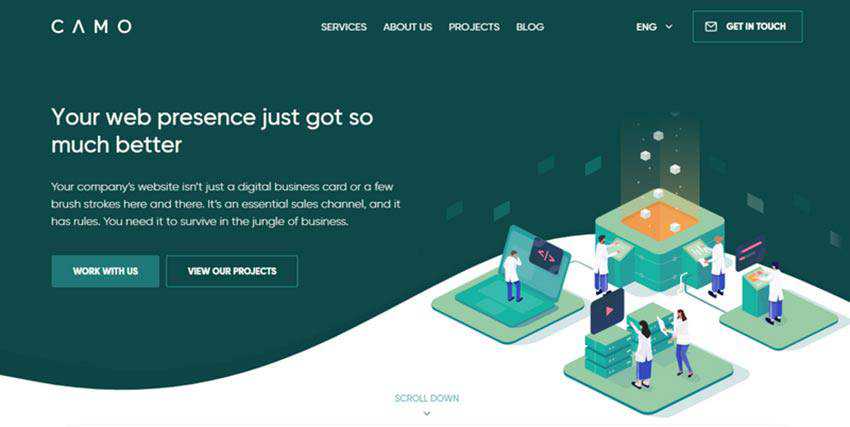
kamu spotu
CAMO'nun arkasındaki ekip de aynı taktiği benimsedi. Web sitelerinin kahraman alanı, ustaca harekete geçirilen küçük bir illüstrasyona sahiptir. Soldaki mesajı desteklemenin yanı sıra şirketin uzmanlık alanını kullanıcılar için belirgin hale getirmeye yardımcı olur. Ve en önemlisi, dikkati diğer önemli şeylerden uzaklaştırmayan eşlik eden bir materyal görevi görür.

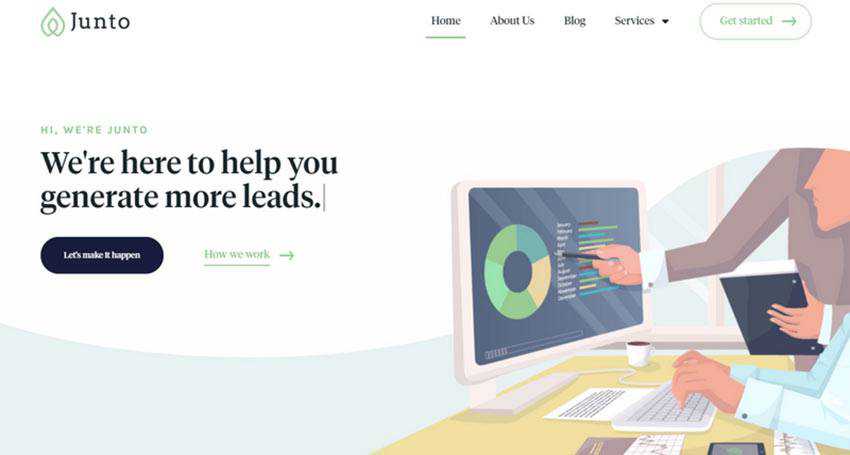
Zapare Teknolojisi / Cunto
Zapare Tech ve Junto giderek daha kısa animasyonlar kullanıyor. Yine de fikri yaymak ve hedef kitle için doğru hissi yaratmak yeterlidir. Her iki web sitesinde de işyerleri ve günlük ofis rutini ile meşgul olan kişiler yer alıyor.
Zapare Tech bir görev üzerinde işbirliği yapan küçük bir ekip gösterirken, Junto'nun ekibi, bir ekip arkadaşıyla diyaloga giren bireysel bir işçinin yakından görünümünü göstermeye karar verdi.
Her iki durumda da, yalnızca belirli ayrıntıların hayata geçirildiği küçük çizimler görebilirsiniz. Ancak, bu dinamik ayrıntılar tüm farkı yaratır. Eve doğru mesajı getiriyorlar. Dahası, tasarımı tamamlayacak kadar estetik de yaratıyorlar.


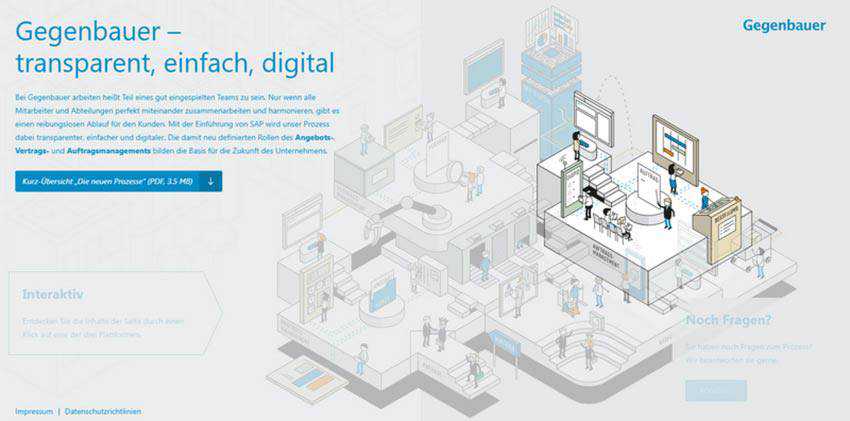
Gegenbauer
Daha önce bahsedilen örnekler vekalet hayatı içindeki belirli bir duruma odaklanmaktadır. Ancak, Gegenbauer'in yaratıcı ekibi, şirketin sadece bir değil, birkaç departmanını göstermeye karar verdi.
İlk başta, çizim zar zor harekete geçiriliyor - sadece bazı küçük ayrıntılar hareket ediyor. Ancak, kullanıcı fare imlecini üzerine getirerek bölümü seçtiğinde, bu kısım dinamik hale gelir. Karakterler hareket etmeye ve gadget'lar çalışmaya başlar. Ayrıca, seçilen kısma keskin bir odak sağlamak için resmin diğer tüm kısımları bulanık hale gelir.
Bu, etkileşimli bir öğe ile kısa bir animasyon arasındaki mükemmel bir simbiyoz örneğidir. Sadece ticari bir atmosfer oluşturmakla kalmaz, aynı zamanda deneyime biraz eğlence katar.

Yaratıcı Kanopi
Bu, tamamen resimli bir arayüzün canlı bir temsilidir. Bazı şirketler için bu çok fazla olabilir. Ancak Creative Canopy ekibi için durum kesinlikle böyle değil. Resmi web siteleri kısa animasyonlarla doludur.
Yaratıcılar sadece tüm sahneleri değil, aynı zamanda ikonları ve beraberindeki küçük çizimleri de hayata geçirdi. Bu, tutarlı bir kullanıcı deneyimi sağlar. Animasyonların sayısına rağmen, kısa ömürleri, projeyi keşfetmeyi bunaltıcı ve sinir bozucu olmaktan ziyade hoş ve göze batmayan hale getiriyor.

Mac için Mutify
Burada herhangi bir illüstrasyon bulamazsınız. Daha önce bahsedilen sitelerin aksine, Mutify for Mac, görsellere ve maketlere ana görsel itici gücü olacağına bahse girer. Ancak, genel bir statik görünümden kaçınmak için ekip, günü kurtaran kısa bir animasyon kullandı.
Sonuç olarak, kahraman alanı, müzik endüstrisine özgü bir enerji ve canlılık yayıyor. Bir uygulamayı tanıtmak için mükemmel bir çevre görevi görerek genel temayı mükemmel şekilde destekler.

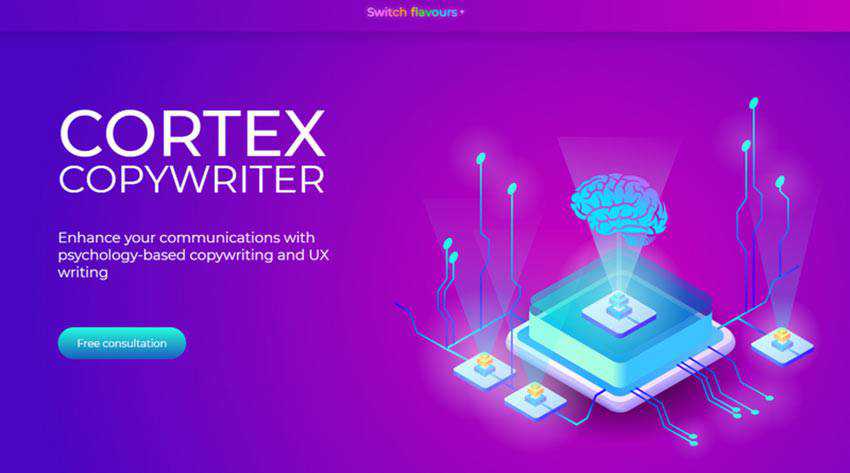
Korteks Metin Yazarı
Cortex Copywriter'ın arkasındaki ekip, güçlü bir teknoloji vibe ile küçük bir animasyonlu illüstrasyon kullanarak şirket isim plakasına ilişkin vizyonlarını sunuyor. Bu şekilde mesaj iyi bir şekilde iletilir ve tema canlı hissettirir.

Küçük Bir Hareket Uzun Bir Yola Çıkabilir
Kabul edin, ne olursa olsun, insanlar animasyonları sever. Çok fazla kullanılmış ve hatta aptal olabilirler, ancak yine de insanlar onları istiyor. Çizgi film gibidirler ve çizgi filmleri kim sevmez? Bilinçaltı bir düzeyde olumlu duyguları besleyen çocukluğumuzdan kalma bir sihirdir.
Kısa animasyonlar ivme kazanıyor. Gelecek vaat eden bir trend. Oldukça kısa olduğu için doğrudan konuya giriyor. Açıklayıcı yaklaşımla eşleştirildiğinde, dijital dünyayı daha az “soğuk” ve daha “sıcak” hale getirebilir.
