Web Tasarımında Kaydırma: Ne Kadar Fazladır?
Yayınlanan: 2021-03-23Kaydırma, bir web sitesinin çok temel bir özelliği gibi görünebilir ve aslında öyle. Bununla birlikte, temel işlevselliğine rağmen, web sitenizdeki kaydırma, kullanıcıların yararına çalışabilir veya onları rakiplerinizin sitelerine iterek çılgına çevirebilir.
Bazı web siteleri "sonsuz" kaydırma kullanır - uzun bir ana sayfanın en altına kaydırırsınız, yalnızca altta daha fazla içerik yüklendikçe kaydırma çubuğunun izinin ortasına geri döndüğünü görürsünüz. Bu tür kaydırma bazı durumlarda etkili olabilir, ancak kullanıcıları daha sık hayal kırıklığına uğratır. Kaydırmanın nerede etkili olduğunu ve hangi türü kullanmanız gerektiğini bilmek önemlidir.
Karmaşıklık Sadelik Gerektirir
Web siteleri her zamankinden daha sağlam ve içerik açısından zengindir ve bu nedenle tasarımcılar, kullanıcıları bunaltmadan bir ekranı bilgi ile doldurmanın yeni yollarını tasarladılar. Bu, mobil cihaz kullanıcılarının sayısının masaüstü kullanıcılarından fazla olduğu gerçeği ışığında özellikle doğrudur. Tasarımcılar, büyük miktarda içeriği nispeten küçük ekranlara sığdırmak zorunda kalıyor ve bu da bir miktar kaydırma gerektiriyor.
Döşenmiş tasarım, hızlı ve verimli tarama için küçük boyutlu içerik parçaları (genellikle daha ayrıntılı içeriğe etkileşimli bağlantılar olan) oluşturma fikridir. Bu konsepti kaydırma ile birleştirin ve kullanıcılara görünüşte sonsuz bir içerik akışı sağlayabilirsiniz.
Kaydırma, mobil cihazlarda da doğal olarak çekicidir. Parmağınızı kaydırmak basit, kolay ancak hassas bir harekettir. Kullanıcılar, bir sayfanın en altına hızlıca ulaşmak için hızlıca kaydırmayı veya bir sonraki alakalı içeriğe ulaşmak için yavaşça kaydırmayı öğrenirler.
Kaydırma Türleri
Marka imajınıza ve müşteri tabanınıza bağlı olarak, web sitenizde kullanmanız gereken kaydırma türü değişiklik gösterecektir. Hangi yöntemi kullanacağınıza karar verirken, sağladığınız içerikle nasıl etkileşime gireceğini düşünün. Dört temel kaydırma türü vardır:
1. Uzun Kaydırma
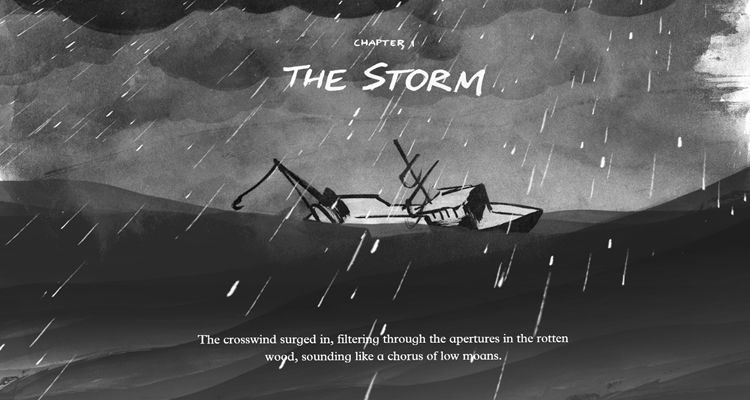
Uzun kaydırmanın avantajı, tek bir kesintisiz içerik sayfası oluşturabilmenizdir. Bu, kullanıcılara sorunsuz, doğrusal bir tarama deneyimi sunar ve doğal olarak hikaye anlatımına katkıda bulunur.

Tekne, uzun kaydırmanın harika bir örneğidir.
Kullanıcı sayfayı kaydırdıkça, hikayenin daha fazlasını doğal bir şekilde özümseyebilir ve daha sürükleyici bir tarama deneyimi sunabilir. Birçok site, uzun kaydırmalı tek bir sayfayı tercih eder, ancak bu yapılandırmanın önemli bir dezavantajı, sitenizin SEO'suna zarar vermesidir. Birden fazla sayfaya sahip web siteleri, SEO açısından daha iyi ücret alma eğilimindedir.
2. Sabit Uzun Kaydırma
Tüm sayfanın kaydırılması yerine, sabit bir uzun kaydırma yapılandırması, diğer içerik kaydırılırken bazı içerikleri statik tutar. Alternatif olarak, kaydırma işleminizi, bir kullanıcı belirli bir noktaya ulaştığında statik içeriğin yeni bir bölüme geçmesi için ayarlayabilirsiniz.
Bu, SEO endişeleri nedeniyle tek bir sayfaya dönüştürmek istemeyen siteler için harikadır.

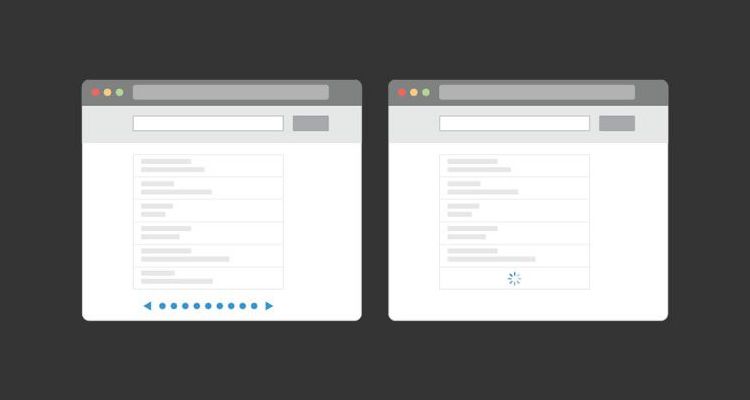
3. Sonsuz Kaydırma
Son derece yoğun miktarda içerik sunan siteler için, tek bir sayfaya aynı anda yüklenemeyecek kadar çok şey olabilir. Sonsuz kaydırma kurulumuyla esasen bir ritim yaratırsınız. Facebook, Tumblr ve Imgur gibi çoğu sosyal medya, sonsuz kaydırma için yapılandırılmıştır. Bu, kullanıcıların sürekli olarak yeni içeriğe göz atmalarını sağlar.

Bunun tek dezavantajı, kullanıcıların yerlerini kaybetme konusunda çok sinirli olmalarıdır. Sonsuz kaydırmanın sitenizin içeriğiyle iyi çalışacağına inanıyorsanız, yapışkan gezinmeyi, bir araç çubuğunu veya kullanıcıların hızlı bir şekilde en üste veya belirli alanlara atlamasına olanak tanıyan bir düğme kümesini araştırmalısınız.
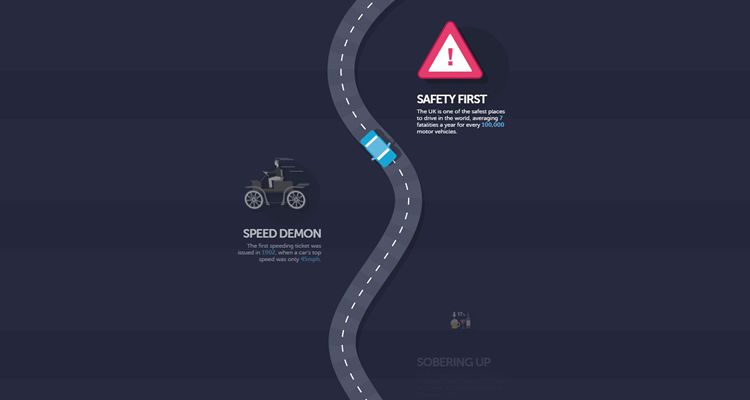
4. Paralaks Kaydırma
Video oyunu meraklıları, paralaks kaydırma ile kendilerini evlerinde hissedecekler. İki boyutlu ortamlarda yer alan eski video oyunları, son oyunlarda görülen uçsuz bucaksız, üç boyutlu, aşırı gerçekçi ortamları yaratacak teknolojiye sahip değildi.

Paralaks Kaydırma Örneği: Kötü Frenleme
Sonic the Hedgehog, Mega Man ve Super Mario Bros gibi daha eski 8-bit ve 16-bit oyunlara genellikle "yan kaydırma oyunları" deniyordu. Bunun nedeni, oyuncunun bir aşamayı tamamlamak için soldan sağa hareket etmesi ve hareketle derinlik yaratılmasıdır. Ön plan ve arka plan farklı hızlarda hareket ederek görsel bir derinlik hissi yaratır. Web sitesi tasarımında paralaks kaydırma, kaydırma ile tetiklenen animasyonlarda çalışabildiğinizde gerçekten parlar.
Kaydırma için En İyi Uygulamalar
Web sitenizde kullandığınız kaydırma türü içeriğinize bağlı olmalıdır. Kaydırmanın temel işlevi, kullanıcıların içeriğinizi istedikleri kadar çok veya az sindirmelerine izin vermektir, bu nedenle deneyimi tekliflerinize göre uyarlamak önemlidir.
Son derece zengin içerikli siteler, sonsuz uzun kaydırmayı araştırmak isteyebilir. Bu yöntem sosyal medya için – özellikle mobil platformlarda – işe yarar çünkü tek bir sayfada sindirilemeyecek kadar çok içerik vardır ve her bir parçayı tek tek sayfalara sığdırmaya çalışmak hem pratik hem de ilgi çekici olmaz.
İçeriğinizin kaydırma uzunluğunuzu belirlemesine izin verin. Ayrıca, "Daha Fazlası için Kaydır" veya "Daha Fazlasını Gör" yazan basit düğmelerle kaydırmayı kırpabilirsiniz. Kullanıcıların devam etmek isteyip istemediklerine karar vermelerine izin verin ve sayfalarınız yalnızca daha hızlı yüklenmekle kalmayacak, aynı zamanda insan merakı, kullanıcıların daha sık tıklamasını sağlayacaktır.
Kullanıcı verileriniz, kullanıcılarınızın sitenizle nasıl etkileşime girdiği ve kaydırma yapılandırmanızı yeniden düşünmeniz gerekip gerekmediği hakkında size çok şey söyleyecektir. Bir kullanıcı sayfanızı ziyaret ettiğinde gördüğü ilk şey üst kısımdır. Görünümlerinin alt kısmına "katlama" adı verilir ve Google Analytics'iniz, bunun altını kaç kullanıcının ve ne sıklıkta tıkladığını size söyleyebilir. Bu ölçüm, mevcut kaydırma ayarınızın ve site düzeninizin kullanıcıları, sunduğunuz şeyleri görmek için aşağı kaydırmaya teşvik edip etmediğini size söyleyecektir.
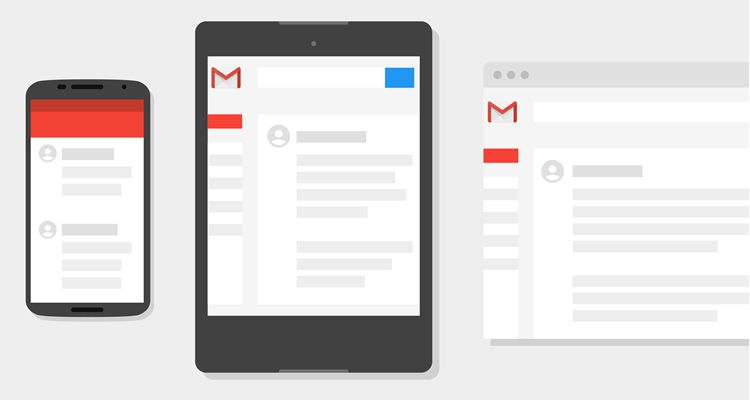
Yapışkan Gezinme Harika Bir Araçtır
Siteniz için ne tür bir kaydırma seçerseniz seçin, sabit gezinme, kullanıcıların sitenizde gezinirken kontrolün sizde olmasını sağlamanın harika bir yoludur. Gmail gibi web tabanlı bir e-posta istemcisi düşünün: Gelen kutunuzu aşağı kaydırabilirsiniz, ancak ekranın solundaki çubukta hesaplar arasında geçiş yapmak veya farklı klasörlere erişmek için düğmeler bulunur. Kullanıcılar boş zamanlarında kaydırma yapabilirler, ancak her zaman tam bir bölüme atlama seçeneğine sahiptirler.

Her tür site, yapışkan gezinmeden yararlanabilir. Sonsuz kaydırma kullanırsanız, kullanıcılar muhtemelen sürekli kaydırmak yerine tek bir dokunuşla sayfanın başına geri dönme olanağına sahip olmaktan hoşlanacaklardır. Ayrıca, kullanıcı ne kadar aşağı kaydırırsa kaydırsın ekranda kalan ve temel işlevlere anında erişim sağlayan bir başlık oluşturabilirsiniz.
Lehte ve aleyhte olanlar
Web'de gezinmek için daha fazla insan mobil cihazlara yöneldikçe, kaydırma, web siteleri için doğal bir seçim gibi görünüyor. Elbette çeşitli bağlantılara dokunmak hızlı ve kolaydır, ancak çoğu kullanıcı bir sitenin içeriğinin çoğuna mümkün olduğunca çabuk erişmeyi tercih eder. Güçlü bir içerik teklifiyle kullanıcılarınızın ilgisini çekebilirsiniz ve bir kontrol ölçüsü sunarsanız onları bunaltmazsınız.
Ancak, büyük içerik veya multimedya bloklarının sayfa yükleme hızınızı yavaşlatabileceğini unutmamak önemlidir. Birçoğu hareket halindeyken hücresel veri veya ortalamadan daha zayıf Wi-Fi bağlantılarıyla göz atacağından, bu, kullanıcılarınızın mobil cihazlardaki deneyimlerine zarar verebilir.
Ayrıca web sitenizin alt bilgisini de feda etmeniz gerekebilir. Hemen hemen her web sitesinde, sayfanın altında, şirket profiline, iş başvurusunun nereye gönderileceğine, iletişim bilgilerine ve diğer genel bilgilere kesin bağlantılar içeren bir altbilgi bulunur. Kullanıcıların sitenizin belirli alanlarına gitmek için tıklayabilecekleri yapışkan gezinme araçlarını kullanarak altbilgi ihtiyacını ortadan kaldırabilirsiniz.
Mobil cihazda gezinme için tasarım yapıyorsanız (ki öyle olmalısınız), sitenizin kaydırmasını akıllıca yapılandırdığınız sürece kaydırmanın faydaları dezavantajlarından çok daha ağır basar. Mobil cihazlar, doğası gereği etkileşimi teşvik eder ve akıllıca hazırlanmış, duyarlı web sayfası tasarımıyla, kullanıcılarınız içeriğinizi özümsemek için benzersiz yollardan keyif alacaktır.
