Web Sitelerinizde Sıçrayan Kaydırma
Yayınlanan: 2022-03-10overscroll-behavior CSS özelliği de bu makalede anlatılmaktadır. Bu etkinin iyi anlaşılması, sabit öğelere sahip herhangi bir web sitesi oluşturmak veya tasarlamak için çok yararlıdır.Kaydırma sıçraması (bazen kaydırma 'kauçuk bantlama' veya 'elastik kaydırma' olarak da adlandırılır) genellikle bir sayfanın veya HTML öğesinin en üstüne veya alt kısmına kaydırdığınızda gördüğünüz efekti belirtmek için kullanılır. bir sayfa veya öğe, dokunmatik ekran veya izleme dörtgeni kullanan bir cihazda ve öğe veya sayfa geri dönmeden ve kendisini tekrar üstüne/altına hizalamadan önce (dokunmanızı/parmaklarınızı bıraktığınızda) bir an için boş alan görülebilir. Benzer bir etkinin, öğeler arasında CSS kaydırma yakalamasında gerçekleştiğini görebilirsiniz.
Ancak, bu makale, bir web sayfasının en üstüne veya en altına kaydırdığınızda kaydırmanın sıçramasına odaklanır. Başka bir deyişle, kaydırma noktası kaydırma sınırına ulaştığında.
Veri Toplamanın Güçlü Yolu
CSS'nin istatistik toplamak için kullanılabileceğini biliyor muydunuz? Gerçekten de, Google Analytics'i kullanarak kullanıcı arayüzü etkileşimlerini izlemek için yalnızca CSS'ye yönelik bir yaklaşım bile vardır. İlgili bir makaleyi okuyun →
Web sitelerinizi nasıl oluşturacağınıza ve sayfanın nasıl kaydırılmasını istediğinize karar vermenize yardımcı olacağından, kaydırmayı iyi anlamak çok yararlıdır.
Bir sayfa hareketinde fixed öğeleri görmek istemiyorsanız, kaydırma zıplaması istenmeyen bir durumdur. Bazı örnekler şunları içerir: bir üstbilgi veya altbilginin belirli bir konumda sabitlenmesini istediğinizde veya menü gibi başka herhangi bir öğenin sabitlenmesini istediğinizde veya sayfanın kaydırma ve Sayfanın en üstünde veya altında, web sitenize gelen ziyaretçilerin kafasını karıştıracak herhangi bir ek kaydırma olmasını istemezsiniz. Bu makale, bir web sayfasının en üstünde veya altında kaydırma kaydırma ile uğraşırken karşılaşılan sorunlara bazı çözümler önerecektir.
Etkisiyle İlk Karşılaşmam
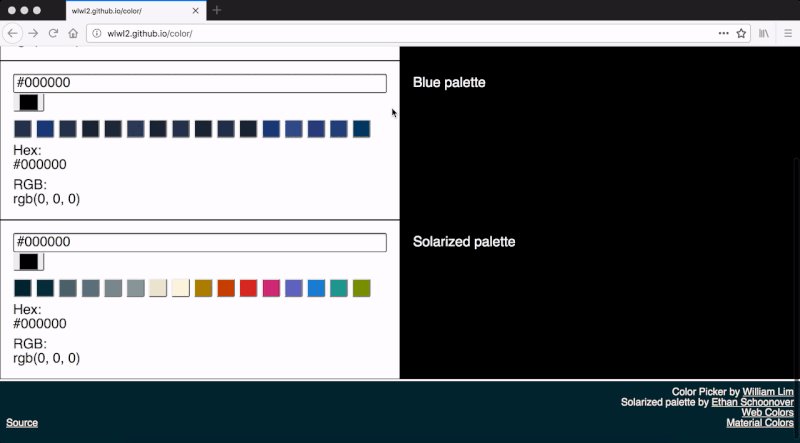
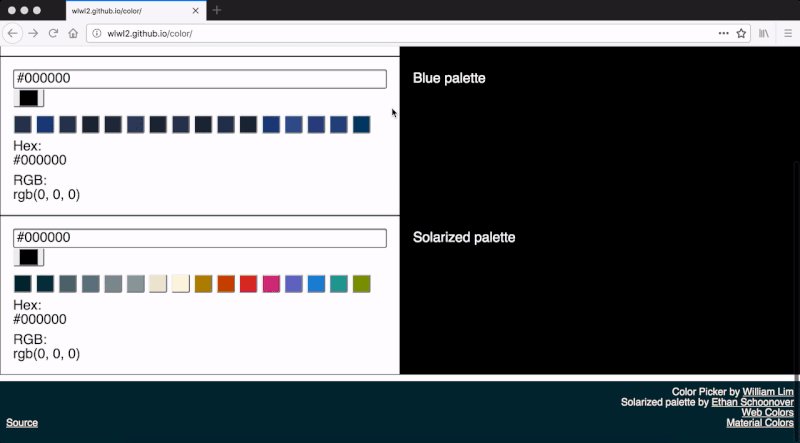
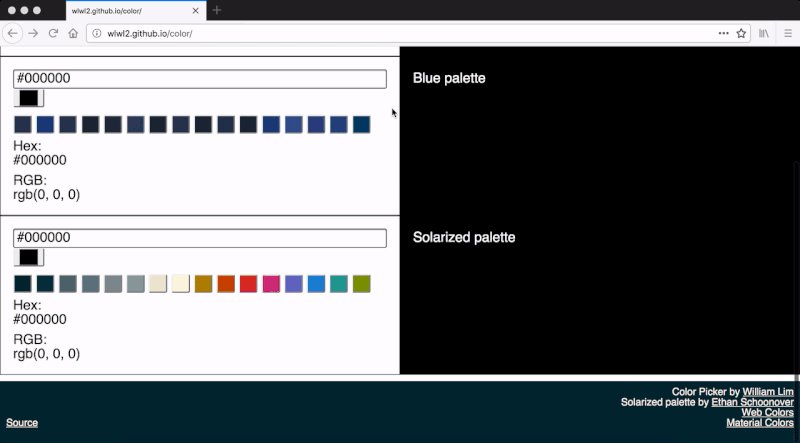
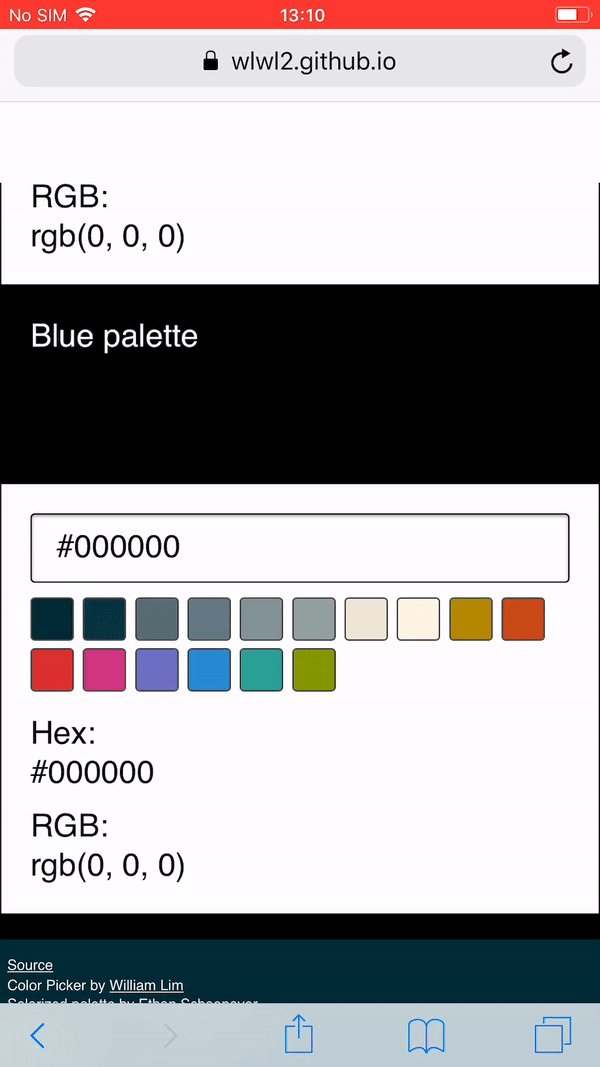
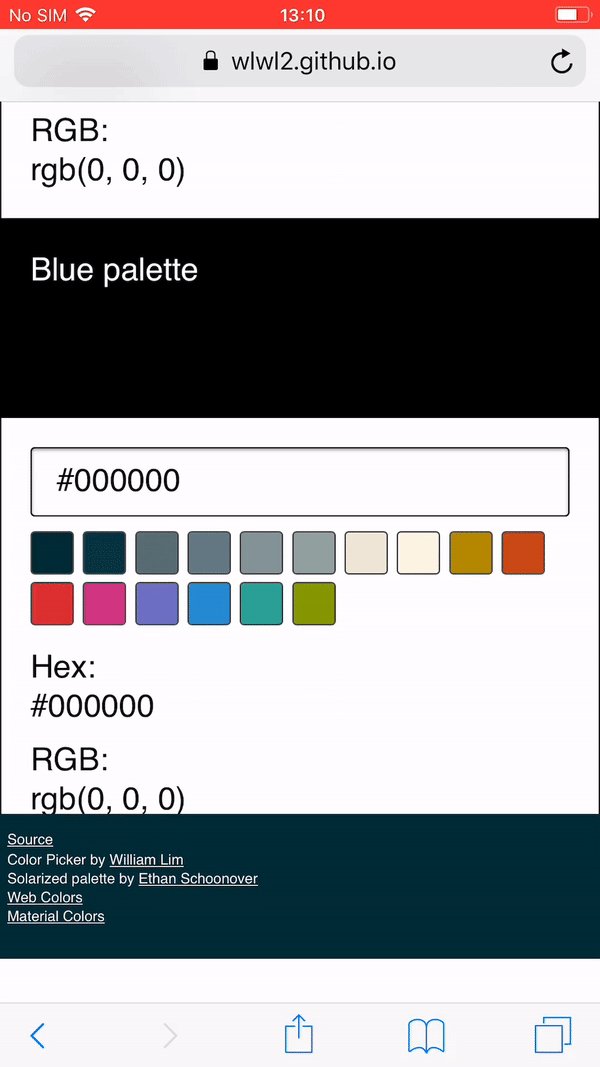
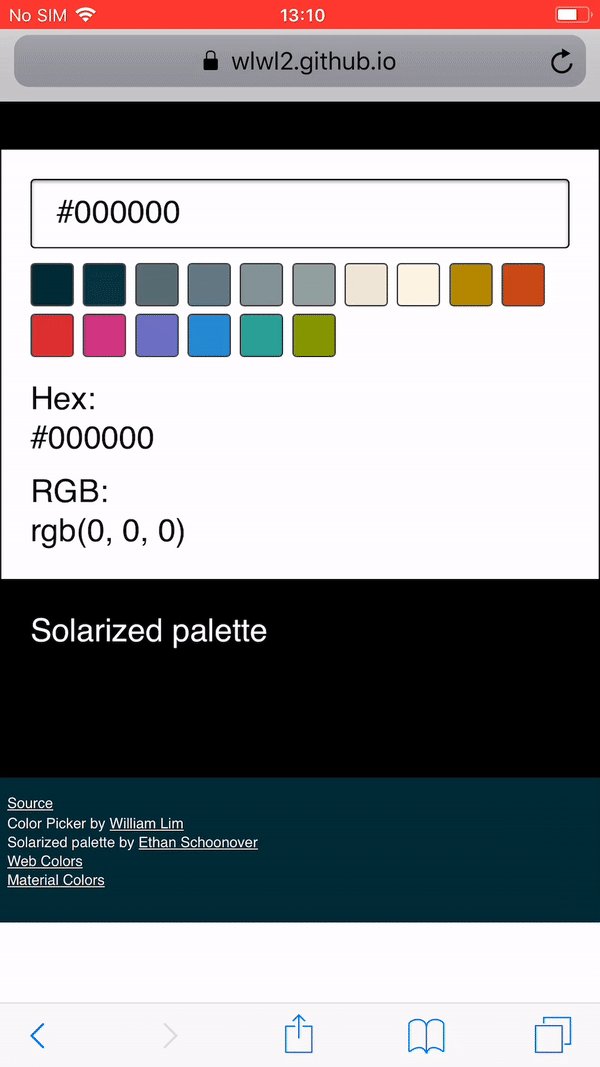
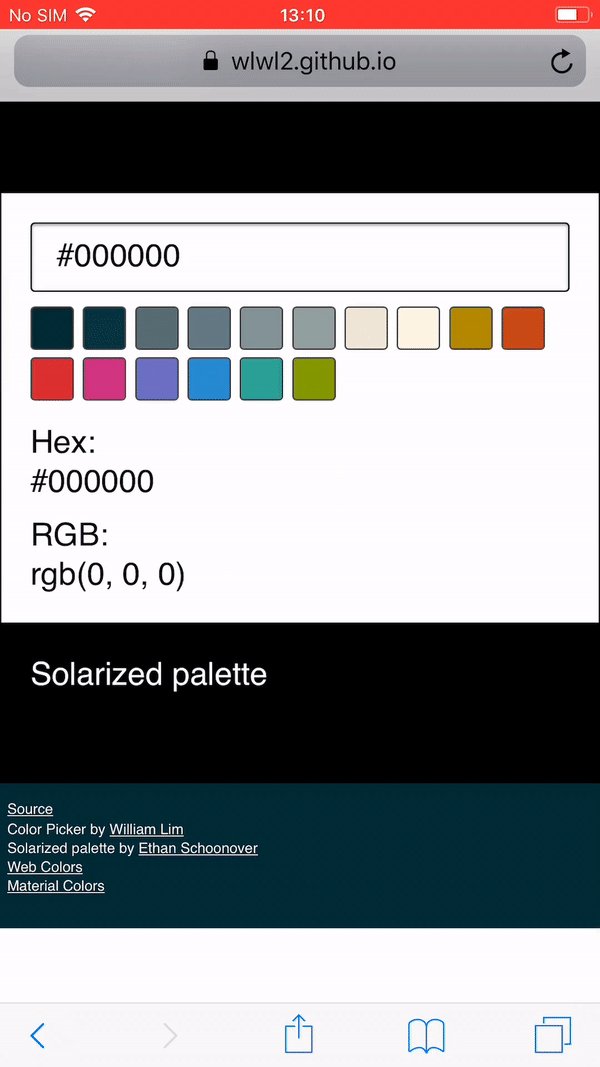
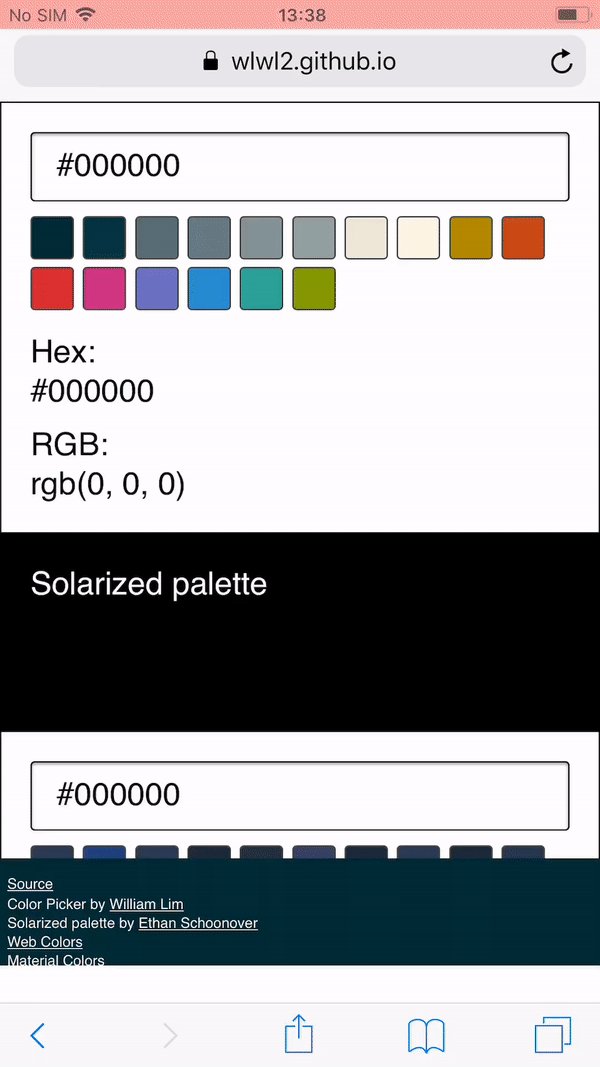
Bu etkiyi ilk olarak uzun zaman önce oluşturduğum bir web sitesini güncellerken fark ettim. Web sitesini buradan görüntüleyebilirsiniz. Sayfanın altındaki altbilginin sayfanın altındaki konumunda sabitlenmesi ve hiç hareket etmemesi gerekiyordu. Aynı zamanda, sayfanın ana içeriğinde yukarı ve aşağı kaydırma yapabilmeniz gerekiyordu. İdeal olarak, şu şekilde çalışırdı:

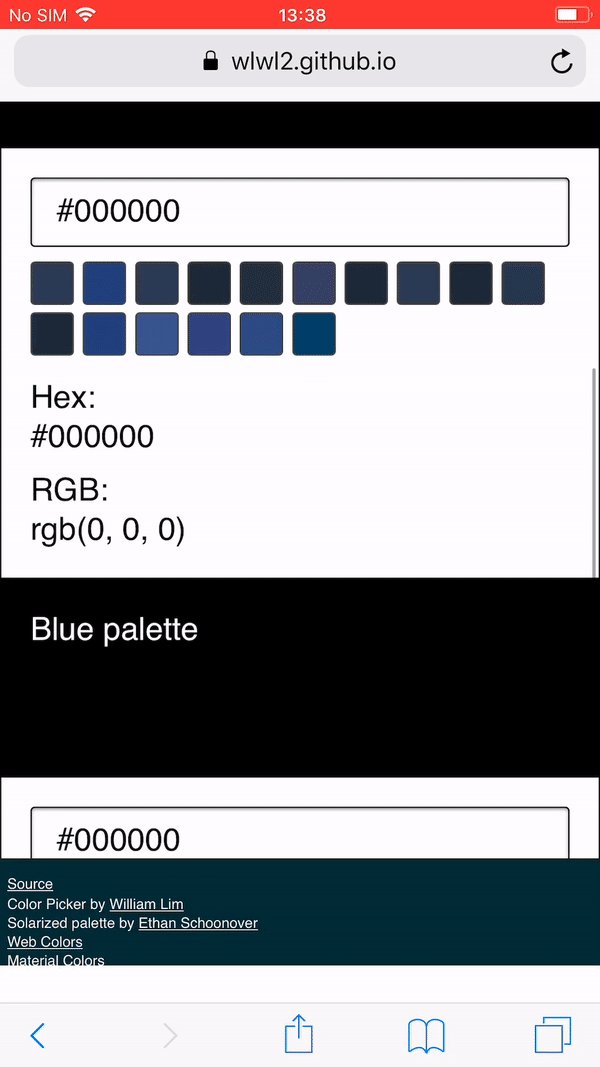
Şu anda Firefox'ta veya dokunmatik ekran veya izleme dörtgeni olmayan bir cihazdaki herhangi bir tarayıcıda bu şekilde çalışıyor. Ancak o sırada Chrome'u bir MacBook'ta kullanıyordum. Web sitemin düzgün çalışmadığını keşfettiğimde izleme dörtgeni kullanarak sayfanın en altına gidiyordum. Burada ne olduğunu görebilirsiniz:

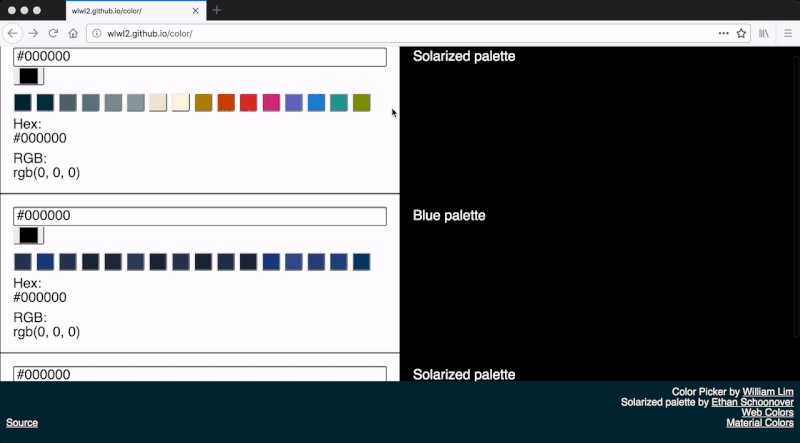
Oh hayır! Olması gereken bu değildi! Altbilginin konumunu, CSS position özelliğini fixed değerine ayarlayarak sayfanın en altında olacak şekilde ayarlamıştım. Bu aynı zamanda hangi position: fixed; dır-dir. CSS 2.1 Spesifikasyonuna göre, bir "kutu" (bu durumda koyu mavi altbilgi) sabitlendiğinde, "görüntü alanına göre sabitlenir ve kaydırıldığında hareket etmez". Bunun anlamı, sayfayı yukarı ve aşağı kaydırdığınızda altbilginin hareket etmemesi gerektiğidir. Chrome'da neler olduğunu gördüğümde beni endişelendiren buydu.
Bu makaleyi daha eksiksiz hale getirmek için, aşağıda hem Mobile Edge, hem Mobile Safari hem de Desktop Safari'de sayfanın nasıl kaydırıldığını göstereceğim. Bu, Firefox ve Chrome'da kaydırma yaparken olandan farklıdır. Umarım bu, aynı kodun şu anda farklı şekillerde nasıl çalıştığını daha iyi anlamanızı sağlar. Farklı web tarayıcılarında aynı şekilde çalışan kaydırma geliştirmek şu anda zorlu bir iştir.

Çözüm Aramak
İlk düşüncelerimden biri, bu sorunu tüm tarayıcılarda düzeltmenin kolay ve hızlı bir yolu olacağıydı. Bunun anlamı, birkaç satır CSS kodu alacak ve JavaScript'in dahil olmayacağı bir çözüm bulabileceğimi düşündüm. Bu nedenle, yaptığım ilk şeylerden biri bunu başarmaya çalışmaktı. Test için kullandığım tarayıcılar, macOS ve Windows 10'da Chrome, Firefox ve Safari'yi ve iOS'ta Edge ve Safari'yi içeriyordu. Bu tarayıcıların sürümleri, bu makalenin yazıldığı tarihteki en son sürümdü (2018).
Yalnızca HTML ve CSS Çözümleri
Mutlak ve Göreli Konumlandırma
Denediğim ilk şeylerden biri, altbilgiyi konumlandırmak için mutlak ve göreli konumlandırma kullanmaktı çünkü böyle altbilgiler oluşturmaya alışıktım. Buradaki fikir, web sayfamı %100 yüksekliğe ayarlamaktır, böylece alt bilgi her zaman sabit bir yükseklikte sayfanın en altında olur, içerik ise %100 eksi altbilginin yüksekliğini alır ve bunun içinde gezinebilirsiniz. Alternatif olarak, calc kullanmak yerine bir padding-bottom ayarlayabilir ve uygulama içeriğinin altbilgi ile örtüşmemesi için body-container yüksekliğini %100'e ayarlayabilirsiniz. CSS kodu şuna benziyordu:
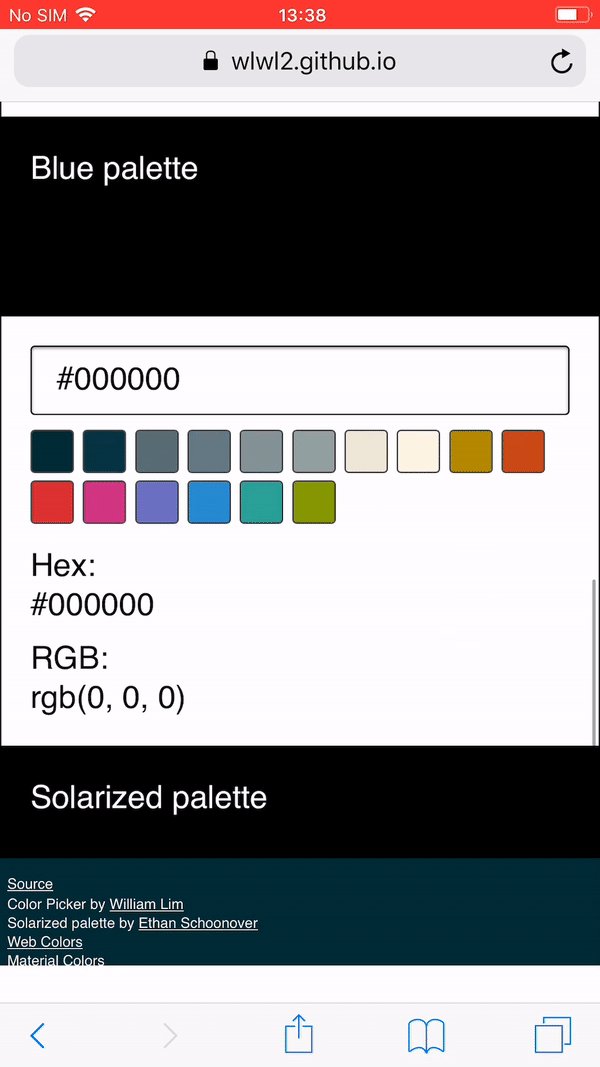
html { width: 100%; height: 100%; overflow: hidden; position: relative; } body { width: 100%; margin: 0; font-family: sans-serif; height: 100%; overflow: hidden; } .body-container { height: calc(100% - 100px); overflow: auto; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 10px; } footer { position: absolute; bottom: 0; height: 100px; width: 100%; } Bu çözüm, orijinal çözümle hemen hemen aynı şekilde çalışır (bu, yalnızca position: fixed; ). Buna kıyasla bu çözümün bir avantajı, kaydırmanın tüm sayfa için değil, yalnızca altbilgi olmadan sayfanın içeriği için olmasıdır. Bu yöntemle ilgili en büyük sorun, Mobile Safari'de hem altbilginin hem de uygulamanın içeriğinin aynı anda hareket etmesidir. Bu, hızlı kaydırma yaparken bu yaklaşımı çok sorunlu hale getirir:

İstemediğim bir başka etki de ilk başta fark etmek zordu ve bunun olduğunu ancak daha fazla çözüm denedikten sonra fark ettim. Bu, uygulamamın içeriğinde gezinmenin biraz daha yavaş olmasıydı. Kaydırma kapsayıcımızın yüksekliğini %100'e ayarladığımız için bu, iOS'ta fiske/momentum tabanlı kaydırmayı engelliyor. Bu %100 yükseklik daha kısaysa (örneğin, 2000 piksellik %100 yükseklik, 900 piksellik %100 yükseklik olduğunda), momentuma dayalı kaydırma daha da kötüleşir. Kaydırma/momentum tabanlı kaydırma, parmaklarınızla dokunmatik ekranın yüzeyine hafifçe vurduğunuzda ve sayfa kendi kendine kaydırıldığında gerçekleşir. Benim durumumda, kullanıcıların hızlı bir şekilde kaydırma yapabilmeleri için momentuma dayalı kaydırmanın gerçekleşmesini istedim, bu yüzden %100'lük bir yükseklik ayarlayan çözümlerden uzak durdum.

Diğer Denemeler
Web'de önerilen ve kodumda kullanmaya çalıştığım çözümlerden biri aşağıda örnek olarak gösterilmiştir.
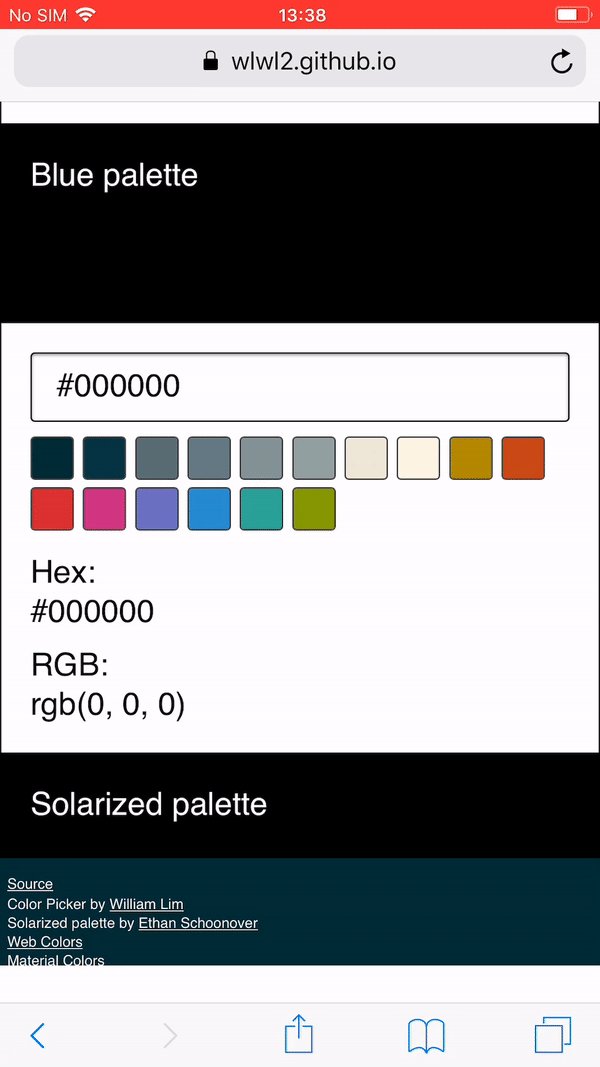
html { width: 100%; position: fixed; overflow: hidden; } body { width: 100%; margin: 0; font-family: sans-serif; position: fixed; overflow: hidden; } .body-container { width: 100vw; height: calc(100vh - 100px); overflow-y: auto; -webkit-overflow-scrolling: touch; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 10px; } footer { position: fixed; bottom: 0; height: 100px; width: 100%; }Bu kod, macOS'ta Chrome ve Firefox'ta önceki çözümle aynı şekilde çalışır. Bu yöntemin bir avantajı, kaydırmanın %100 yükseklikle sınırlı olmamasıdır, bu nedenle momentuma dayalı kaydırma düzgün çalışır. Ancak Safari'de alt bilgi kaybolur:

iOS Safari'de alt bilgi kısalıyor ve altta fazladan şeffaf (veya beyaz) bir boşluk var. Ayrıca, en alta kaydırdıktan sonra sayfayı kaydırma yeteneği kaybolur. Altbilginin altındaki beyaz boşluğu burada görebilirsiniz:

Çokça görebileceğiniz ilginç bir kod satırı: -webkit-overflow-scrolling: touch; . Bunun arkasındaki fikir, belirli bir öğe için momentum tabanlı kaydırmaya izin vermesidir. Bu özellik, MDN belgelerinde "standart dışı" ve "standart bir yolda değil" olarak tanımlanmaktadır. Firefox ve Chrome'da incelenirken "Geçersiz özellik değeri" olarak görünüyor ve Desktop Safari'de bir özellik olarak görünmüyor. Sonunda bu CSS özelliğini kullanmadım.
Karşılaşabileceğiniz başka bir çözüm örneği ve bulduğum farklı bir sonucu göstermek için aşağıdaki kodu da denedim:
html { position: fixed; height: 100%; overflow: hidden; } body { font-family: sans-serif; margin: 0; width: 100vw; height: 100vh; overflow-y: auto; overflow-x: hidden; -webkit-overflow-scrolling: touch; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 110px; } footer { position: fixed; }Bu aslında farklı masaüstü tarayıcılarında iyi çalışır, momentuma dayalı kaydırma hala çalışır ve alt bilgi altta sabitlenir ve masaüstü web tarayıcılarında hareket etmez. Bu çözümün belki de en sorunlu kısmı (ve onu benzersiz kılan), iOS Safari'de altbilginin her zaman sallanması ve çok az bozulması ve her kaydırdığınızda altındaki içeriği görebilmenizdir.
JavaScript ile Çözümler
Sadece HTML ve CSS kullanarak bazı başlangıç çözümlerini denedikten sonra, bazı JavaScript çözümlerini denedim. Bunun yapmanızı önermediğim bir şey olduğunu ve yapmaktan kaçınmanızın daha iyi olacağını eklemek isterim. Tecrübelerime göre, genellikle sadece HTML ve CSS kullanan daha zarif ve özlü çözümler var. Ancak, diğer çözümleri denemek için çok zaman harcamıştım, JavaScript kullanan bazı alternatif çözümler olup olmadığını hızlıca görmenin zararı olmayacağını düşündüm.
Dokunma Etkinlikleri
Kaydırma sıçraması sorununu çözmenin bir yaklaşımı, window veya document dokunma hareketi veya touchmove touchstart olaylarını engellemektir. Bunun arkasındaki fikir, kaydırmak istediğiniz içerikteki dokunma olaylarına izin verilirken, genel penceredeki dokunma olaylarının engellenmesidir. Bunun gibi bir kod örneği aşağıda gösterilmiştir:
// Prevents window from moving on touch on older browsers. window.addEventListener('touchmove', function (event) { event.preventDefault() }, false) // Allows content to move on touch. document.querySelector('.body-container').addEventListener('touchmove', function (event) { event.stopPropagation() }, false) Parşömenin düzgün çalışmasını sağlamak için bu kodun birçok varyasyonunu denedim. window touchmove önlenmesi hiçbir fark yaratmadı. document kullanmak hiçbir fark yaratmadı. Ayrıca kaydırmayı kontrol etmek için hem touchstart hem de touchmove kullanmayı denedim, ancak bu iki yöntem de hiçbir fark yaratmadı. Performans nedenleriyle artık event.preventDefault() bu şekilde çağıramayacağınızı öğrendim. Olay dinleyicisinde passive seçeneği false olarak ayarlamanız gerekir:
// Prevents window from moving on touch on newer browsers. window.addEventListener('touchmove', function (event) { event.preventDefault() }, {passive: false})kütüphaneler
"iOS web uygulamanızın kaydırma sırasında zıplamasını engellemek" için oluşturulmuş "iNoBounce" adlı bir kitaplıkla karşılaşabilirsiniz. Bu makalede anlattığım sorunu çözmek için şu anda bu kitaplığı kullanırken dikkat edilmesi gereken bir nokta, -webkit-overflow-scrolling kullanmanız gerektiğidir. Unutulmaması gereken başka bir şey de, daha kısa olan çözümün (daha sonra açıklanacak) iOS'takine benzer bir şey yapmasıdır. Bunu GitHub Deposundaki örneklere bakarak ve benim bulduğum çözümle karşılaştırarak kendiniz test edebilirsiniz.
Aşırı Kaydırma Davranışı
Tüm bu çözümleri denedikten sonra, overscroll-behavior CSS özelliğini öğrendim. Aşırı overscroll-behavior CSS özelliği, Aralık 2017'de Chrome 63'te ve Mart 2018'de Firefox 59'da uygulandı. MDN belgelerinde açıklandığı gibi bu özellik, "tarayıcının kaydırma taşma davranışını kontrol etmenize olanak tanır - bir kaydırma alanına ulaşıldı.” Sonunda kullandığım çözüm buydu.
Tek yapmam gereken, web sitemin body overscroll-behavior none ayarlamaktı ve altbilginin position fixed olarak bırakabilirdim. Altbilgi içermeyen içerikler yerine tüm sayfaya momentum tabanlı kaydırma uygulanmış olsa da, bu çözüm benim için yeterince iyiydi ve o sırada tüm gereksinimlerimi karşıladı ve altbilgim artık Chrome'da beklenmedik bir şekilde sekmedi. Edge'in bu özelliği şu anda geliştirme aşamasında olarak işaretlediğini belirtmekte fayda var. tarayıcılar henüz desteklemiyorsa, overscroll-behavior bir geliştirme olarak görülebilir.
Çözüm
Sabit üstbilgilerinizin veya altbilgilerinizin web sayfalarınızda dolaşmasını istemiyorsanız, artık overscroll-behavior CSS özelliğini kullanabilirsiniz.
Bu çözümün farklı tarayıcılarda farklı şekilde çalışmasına rağmen (sayfa içeriğinin sıçraması Safari ve Edge'de hala oluyor, oysa Firefox ve Chrome'da olmuyor), en üste kaydırdığınızda üstbilgiyi veya altbilgiyi sabit tutacaktır. veya bir web sitesinin alt kısmında Kısa ve öz bir çözümdür ve test edilen tüm tarayıcılarda momentum tabanlı kaydırma hala çalışır, böylece çok sayıda sayfa içeriğini çok hızlı bir şekilde kaydırabilirsiniz. Web sayfanıza sabit bir üstbilgi veya altbilgi oluşturuyorsanız, bu çözümü kullanmaya başlayabilirsiniz.
