2022 İçin En İyi 12 Okul Web Sitesi Tasarım Fikirleri ve Özellikleri
Yayınlanan: 2022-02-16Bir okul web sitesinin yapısı, işlevselliği, görünümü, tasarımı ve içeriği ile bu yıl neleri içermesi gerektiğini merak ediyorsanız, sorularınızı yanıtlıyoruz. WebDesignDev'de, her web geliştiricisinin dikkate alması gereken en önemli 12 okul web sitesi tasarım öğesini ele alacağız.
Genel olarak web siteleri, hangi sektörde olursanız olun, artık bir şey olmaktan hayati bir dijital varlık olan bir şeye sahip olmanın ötesine geçti. Bu, okullar ve üniversiteler için bile çok doğrudur. Okul web siteleri son birkaç yılda önemli bir dönüşüme tanık oluyor. Covid pandemisi dışında, bu dönüşümü besleyen iki şey var:
- Okul yetkilileri artık son derece işlevsel ve duyarlı web sitelerine sahip olmanın önemini anladı.
- Süslü, mobil uyumlu ve etkileşimli web siteleri yapmak ve sürdürmek artık her zamankinden daha kolay hale geldi.
Web siteleri tüm okullar için birden fazla amaca hizmet eder. Birincisi, kurslarını, programlarını, bağlantılarını, personelini, kampüsünü ve diğer tesislerini sergilemek için iyi bir pazarlama yolu sağlarlar. Eğitim sektöründeki mevcut rekabet göz önüne alındığında, ilköğretimden yerel kolejlere ve üniversitelere kadar tüm okullar için görsel olarak çekici bir web sitesi sağlamak önemli hale geldi ve şunu da ekleyebilirim - eğitim tekliflerini rekabetten daha iyi tasvir eden kullanımı eğlenceli . Bildiğiniz gibi ilk izlenim çok önemlidir ve dijital çağda bir web sitesi ile başlar.
Editörün Notu: Okulunuzun web sitesini henüz başlatmadıysanız, öncelikle onu nasıl oluşturacağınızı, hangi platformda yönetileceğini ve aşağıda belirtilenler gibi güçlü bir her şey dahil site oluşturucu kullanıp kullanmayacağınızı düşünün. #4 aşağıda. Zaten kodlamayı bilen bir web tasarımcısıysanız, önerilen en iyi site oluşturucularla birlikte bu seçeneğe de sahipsiniz.
Okul web sitelerinin hizmet ettiği bir diğer amaç, öğrencileri için bir bilgi kaynağı merkezi olmaktır. Dijital duyuru panosu olarak öğrenciler, personel ve veliler etkinlikler, kurs bilgileri, spor programları, belgeler ve önemli güncellemelerden haberdar edilebilir.
Ancak, okul web sitelerinin olgunluğu arasında bir düzeyde eşitsizlik vardır. Bazı varlıklı okulların çok karmaşık web siteleri varken, daha küçük okullar hala pek işlevsel, mobil uyumlu veya görsel olarak çekici olmayan eski HTML tabanlı web sitelerini kullanıyor.
Bu blog, mevcut okul web sitesi tasarımınızı ve işlevselliğinizi geliştirmenize yardımcı olabilecek bazı kolay okul web sitesi tasarım fikirleri, ipuçları ve özellikler sunar. Yeni başlıyorsanız ve bir okul web sitesi oluşturmaya hazırsanız, burası da başlamak için harika bir yerdir.
Bu web siteleri için olağan web sitesi geliştirme kuralları geçerli olsa da, aşağıdaki ipuçları, amacına ve kullanıcılarına daha iyi hizmet edebilmesi için okul web sitesinin işlevselliğini iyileştirmeye daha fazla odaklanmıştır.
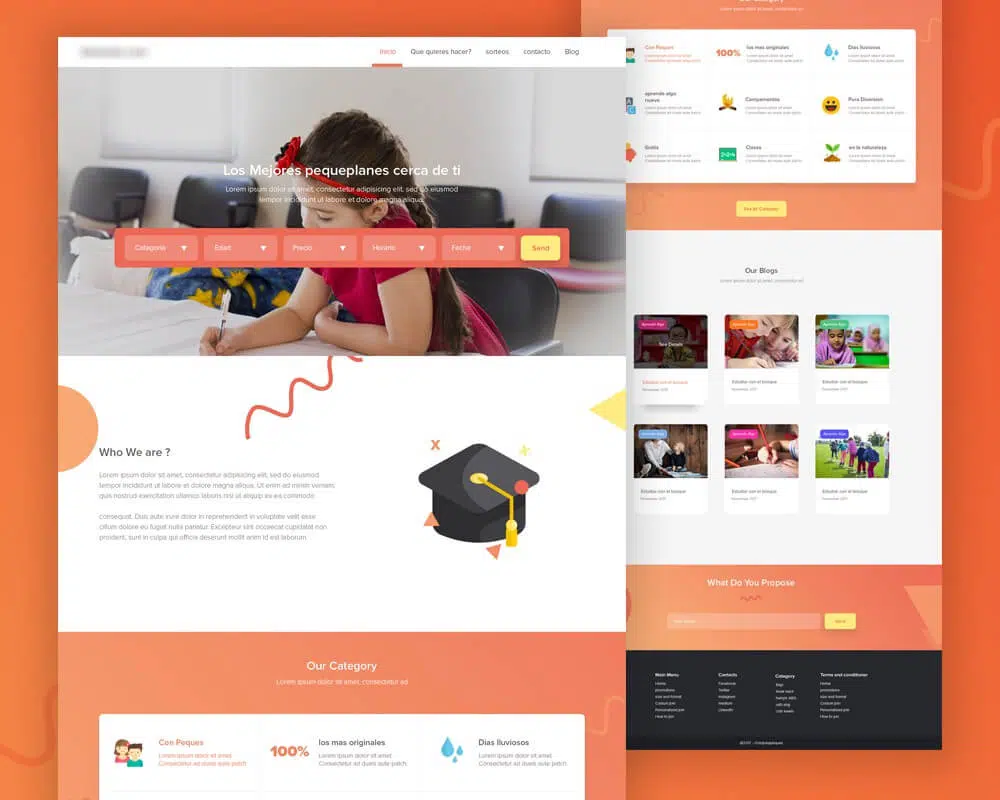
1. İçerik Akışını Tekrar Ziyaret Edin ve Görsel Olarak Minimal Hale Getirin
Mevcut okul web sitelerinin en büyük dezavantajlarından biri, çok fazla içerik koymaya ve web sitesini 5. sınıf öğrencisinin tasarladığı gibi göstermeye çalışmalarıdır (buna rağmen bugünün 5. sınıf öğrencileri oldukça anlayışlı ve muhtemelen iyi bir iş çıkarabilir). Okul sitelerinin çeşitli içerikler içerdiği göz önüne alındığında, bunu yapılandırılmış, kullanımı kolay bir şekilde sergilemek zorlaşabilir. İlk önce hakkında, kurslar, iletişim, kaynak ve diğer tüm bölümleri içeren bir içerik stratejisi geliştirmeniz faydalı olacaktır.
İlk adım, web sitesine hangi içeriği yerleştirmek istediğinizi bulmak ve ardından bir içerik akışı oluşturmak olacaktır. Örneğin, ana sayfada bölümler oluşturun ve "daha fazlasını okuyun" bağlantılarıyla yalnızca bazı içerikleri sergileyin. Tasarım açısından beyaz alanınızı artırmaya çalışın ve site haritanızla birlikte açılır alanları kullanın. Mevcut web sitesi tasarım trendi minimal olmaktır. Bunu takip edin ve web sitenizi düzgün ve temiz görünmesi için yeniden tasarlayın. Bu, kullanıcı deneyiminizi geliştirmede uzun bir yol kat edecektir.
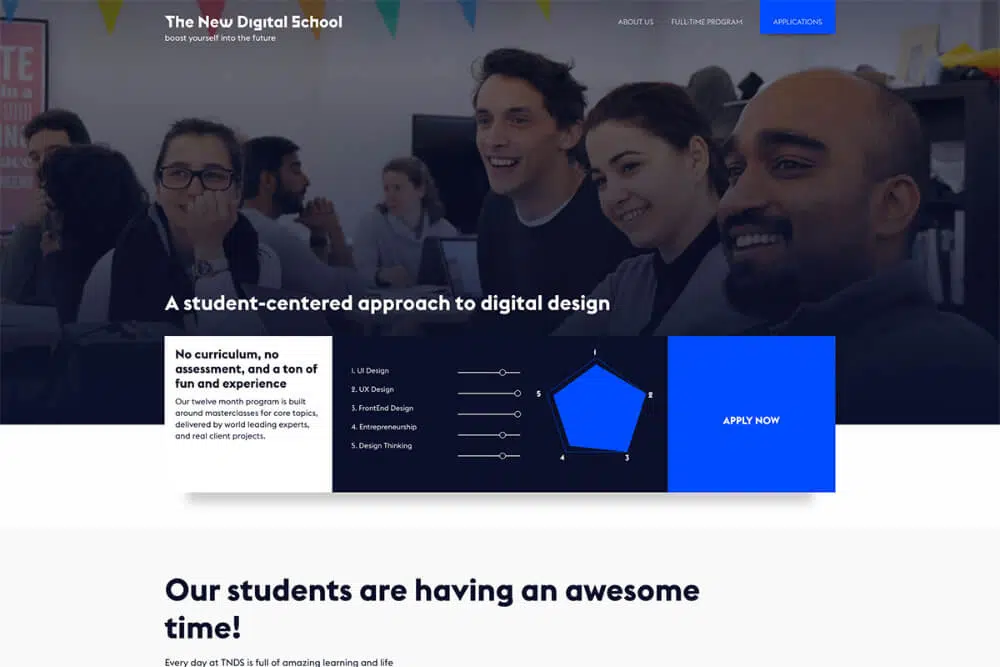
2. Okul Sitenizi Olabildiğince İnsani Hale Getirin
Daha fazla insan yüzü göstermek, tüm dijital pazarlama uzmanlarının önerdiği bir tekniktir. Bu, izleyicilerle daha iyi bir insan bağlantısı kurulmasına yardımcı olur. Okullar için bu yön daha da önemlidir. Bu nedenle, kullandığınız görüntülerin çoğunda insan yüzlerinin olması iyidir. Web sitesi geliştirme açısından, içerik akışı boyunca görseller için daha fazla alan yaratmalısınız.
Okulun, öğrencileri, öğretim üyelerini ve altyapısını kapsayan bir fotoğrafını çektirmek en iyisi olacaktır. Bu mümkün değilse Shutterstock, Adobe Stock veya DepositPhotos gibi kaynaklardan iyi stok görseller kullanabilirsiniz. Hepsi, web sitenizin görsel olarak çekici görünmesini sağlayacak harika bir resim koleksiyonuna sahiptir. Fotoğrafların yanı sıra, tipik resmi stilden ziyade daha kişiselleştirilmiş ve hikaye anlatımı yapmak için metin içeriğinize yeniden bakabilirsiniz.
3. Mobil Uyumluluk ve Dostluk Sağlayın
Okul web siteniz iyi bir mobil uyumluluğa sahip olmalı ve kullanıcılar için mobil uyumlu olmalıdır. Birçok geliştirici, okul web sitelerinin öncelikli olarak masaüstünde görüntüleneceğini ve bunun öncelikli olması gerektiğini düşünüyor. Buna katılmayacak olsak da, mobil uyumluluğu da göz ardı etmemeniz gerektiği anlamına geliyor. Başlangıçta mobil cihazların seyrek olduğunu, ancak şimdi ortaokul öğrencilerinin ve daha gençlerin bile düzenli olarak mobil cihazları kullandığını unutmamalısınız.
Çevrimiçi öğrenme dürtüsü web sitesini daha önemli hale getirdi ve öğrenciler web sitesini her tür cihazdan açacaklar. Bu nedenle, masaüstü bilgisayarlar, cep telefonları, tabletler ve dizüstü bilgisayarlar dahil tüm cihazlarda sorunsuz ve tutarlı bir web sitesi tarama deneyimi sağlamalısınız. Web sitesi geliştirme sırasında mobil öncelikli yaklaşımı benimsemek iyi bir fikir olacaktır.
Bazı okullar devam ediyor ve mobil görüntüleme için daha çok bir mobil uygulama gibi görünen ayrı bir web sitesi oluşturuyor. Çoğu modern tema geliştiricisi, CMS (içerik yönetim sistemi) platformu ve site oluşturucu, mobil uyumlu ve tüm mobil cihazlarla uyumlu olacak şekilde geliştirilmiştir.
4. İyi Bir İçerik Yönetim Sistemi Kurun
Önemli – İyi bir içerik yönetim sistemi (CMS), web sitesi bakım bölümünü basitleştirmeye yardımcı olur ve içeriğin hızlı ve sık güncellenmesini kolaylaştırır. Şüphesiz şu anda en iyi CMS WordPress'tir. WordPress en büyük, en popüler CMS'dir ve dünyadaki tüm web sitelerinin %40'ından fazlası tarafından kullanılmaktadır ve Kinsta'nın bildirdiğine göre pazar payları %65'tir – Bu İnanılmaz!
Ancak, barındırma ile birlikte zaten bir site oluşturucuya ve okulunuzun ihtiyaç duyabileceği tüm benzersiz özelliklere sahip olan başka birçok iyi CMS platformu vardır. Bu, eklentiler gibi çok fazla kaynak gerektiren ücretsiz platformlarda HTML veya diğer dil tabanlı programlama web sitelerini kullanmaya devam eden okullar için radikal bir değişim olacak. Saygın, güvenli ve kullanımı kolay bir CMS'ye geçiş yapmayı düşünmeniz gerekiyorsa, WordPress dışında okulların göz önünde bulundurması gereken bazı seçenekler şunlardır:
- Wix (Ücretsiz Başlangıç) – Web sitesi oluşturmada lider ve en iyi bilinen, güzel bir okul web sitesi oluşturmak için gereken her şeyi içeren güçlü hepsi bir arada CMS platformuna sahip olması.
- WebFlow (Ücretsiz Başlangıç) – En modern etkileşimli site oluşturuculardan birini sağlarlar ve ayrıca barındırma da dahil olmak üzere ihtiyacınız olan her şeyi sağlarlar.
- Squarespace (Ücretsiz Başlangıç) – Komple web sitesi oluşturma endüstrisinde bir başka uzun vadeli sağlayıcı. Diğerlerinde olduğu gibi, harika görünen temalar ve şablonlar sağlarlar.
- Weebly (Ücretsiz başlangıç) – Bu, büyük bir kredi kartı işleme şirketi olan Square, Inc.'e ait hepsi bir arada bir web sitesi oluşturma platformudur. Gezinmek için güvenli ve basit bir platformları var.
Okul web siteniz için saygın bir CMS platformu kullanmak, web sitesini koruma ve güncelleme sorumluluğuyla daha fazla kişiye yetki vermenizi sağlar. ABD'deki çoğu okul, öğrencilerinin bu görevleri yerine getirmesini sağlar. Bu, öğrenciler arasında bir sahiplenme duygusu uyandırır ve web sitesinde yeni fikirler, kampanyalar ve içerik üretmeye devam ederek okul web sitesini daha canlı ve kullanışlı hale getirir. Bu nedenle, iyi bir web sitesi arka uç erişim hiyerarşisi kurmak iyi bir fikir olacaktır.
5. ADA Uyumluluk Fonksiyonlarını Unutmayın
Genel olarak iyi web sitesi erişilebilirliği önemlidir ve bu yalnızca mobil veya tarayıcı uyumluluğu veya gezinme ile ilgili değildir. Bunun yerine, herhangi bir engeli olan kullanıcıların da ADA tarafından açıklanan şekilde web sitesine erişebilmelerini sağlamakla ilgilidir. Ne yazık ki, birçok okul web sitesi, işlevsel ve yasal bir gereklilik olsa bile, ADA için WCAG 2.0 veya genişletilmiş WCAG 2.1 içerik erişilebilirlik yönergelerine tam olarak uymamaktadır.
Bir geliştirici olarak bu, web sitenizi diğerlerinden farklı kılacağı ve herkesin kullanabileceği bir web sitesi oluşturmanıza yardımcı olacağı için öncelik listenizde olmalıdır. Erişilebilirlik için temel ilke ve yönergeleri izlemelisiniz. Ayrıca kapsamlı bir test yapın ve web sitenizin belirlenen teknik yönergelere göre nasıl performans gösterdiğini kontrol edin. Tamamen erişilebilir olan okul web siteleri, günümüz çağında çok önemli kabul edilen okulun kapsayıcılık değerini ortaya koyacaktır.

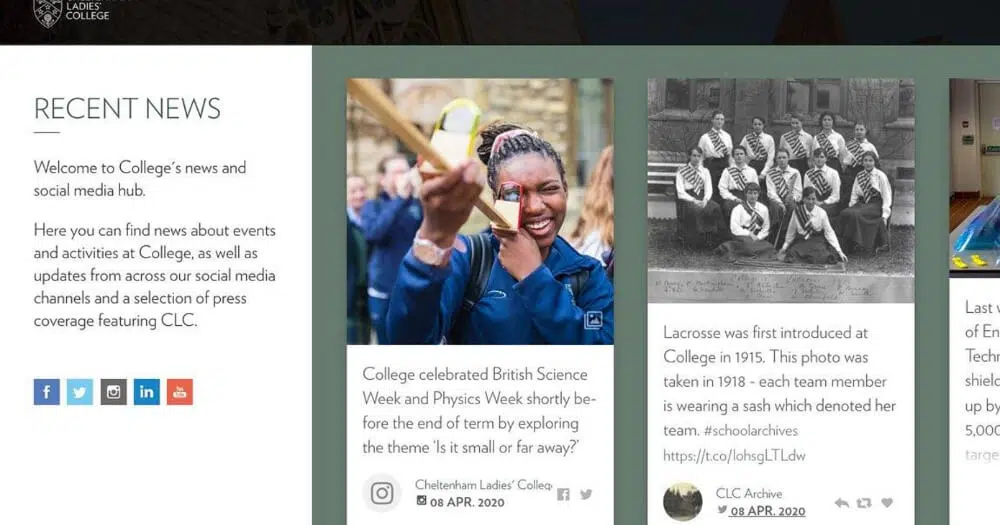
6. Okulun Sosyal Medyasını Dahil Edin
İyi bir web sitesine sahip olmanın yanı sıra, okulların sosyal medyada aktif olmaları gerekmez. Bu, Twitter, Instagram, Facebook, YouTube ve hatta LinkedIn gibi tüm büyük platformları içerir. Bunun nedeni, çoğu okul çocuğunun bu tür platformlarda zaten bir varlığı olması ve daha da önemlisi ebeveynleri bile bunları kullanıyor olmasıdır. Sosyal medya, okulun tüm paydaşlarıyla bağlantı kurabileceği daha geniş bir platform haline geliyor.
Sosyal medya platformlarınızı web sitenize dahil etmeniz iyi olur. Sosyal hesaplara bağlantı sağlamak artık rutin bir uygulamadır. Ancak bir adım önde, web sitesinde canlı bir sosyal medya beslemesi kurmak olacaktır. Bunu başarmanıza yardımcı olabilecek birçok iyi eklenti ve widget mevcuttur. Bu şekilde, sosyal medya kolları ve web sitesi arasında daha dinamik hale getiren iki bağlantı kuracaksınız.
7. Anında Bildirimler Ekleyin ve Açılış Sayfalarını Kullanın
Web sitenizin güncellemeleri için de push bildirimleri ayarlayabileceğinizi biliyor musunuz? Tıpkı cep telefonunuzda güncellemeler ve bildirimler aldığınız şekilde çalışırlar. Bu özelliği web sitenize kurarak, bildirime abone olan tüm kullanıcıları web sitesindeki en son güncellemelerden haberdar edeceksiniz. Bu, web sitesini daha çekici hale getirecek ve kullanıcı sayısını artıracaktır.
İzleyebileceğiniz başka bir iyi uygulama, belirli etkinlikler veya güncellemeler için açılış sayfaları oluşturmaktır. Örneğin, seminer gibi okul çapında bir etkinlik düzenliyorsanız, etkinliğin tüm birleştirilmiş ayrıntılarını içeren basit bir açılış sayfası oluşturun. Ardından bununla ilgili bir bildirim gönderin ve kullanıcıların bu açılış sayfasını açmasını sağlayın. Bu şekilde, ihtiyaç duydukları tüm bilgileri hızlı ve kolay bir şekilde alacaklardır. Bu, e-Ticaret web siteleri tarafından satışları artırmak için kullanılan etkili bir uygulamadır, ancak kesinlikle okul web siteniz için de ödünç alabilirsiniz.
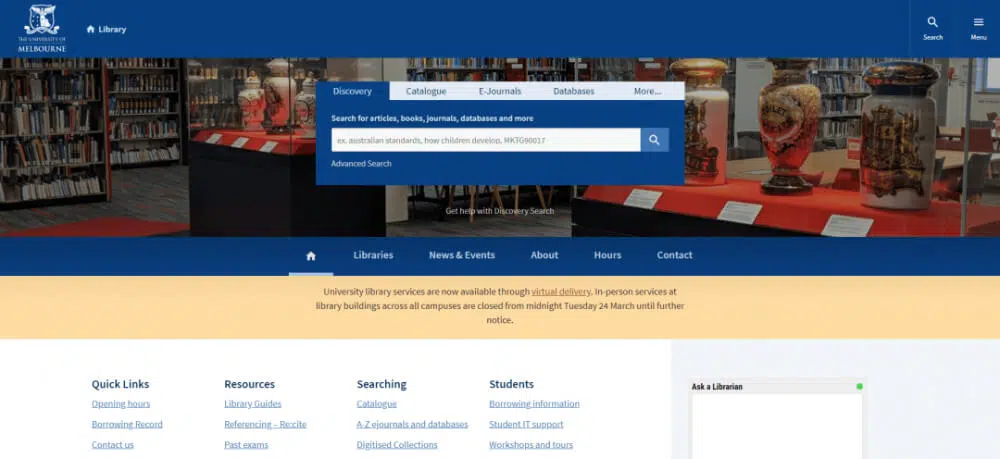
8. Gelişmiş Arama Seçenekleri Sağlayın
Okul web sitesi, bir süre sonra, öğrencilerin ihtiyaç duydukları tüm gerekli kaynakları ve bilgileri bulabilecekleri büyük bir bilgi merkezine dönüşmelidir. Ancak, öğrencilerin veya kullanıcıların böyle bir senaryoda tamamen kaybolmuş hissetmelerini istemeyeceksiniz. Bu nedenle, web sitesinde iyi kaynaklara sahip olmak, yalnızca kullanıcılar bunlara erişebiliyorsa yardımcı olur.
Bu, gelişmiş bir arama özelliği sağlayarak hafifletilebilir. Rutin arama birçok belirsiz sonuç ortaya çıkarsa da, aramaya filtreler ekleyebilirsiniz. Bu filtreler, bilgi makaleleri, vaka çalışmaları, okul politikaları ve daha fazlası gibi içerik sınıflandırmasına dayalı olabilir. Ayrıca, okul web siteniz için alabileceğiniz ve web sitesindeki arama işlevinizi tamamen özelleştirmenize olanak tanıyan birçok güçlü arama motoru eklentisi vardır.
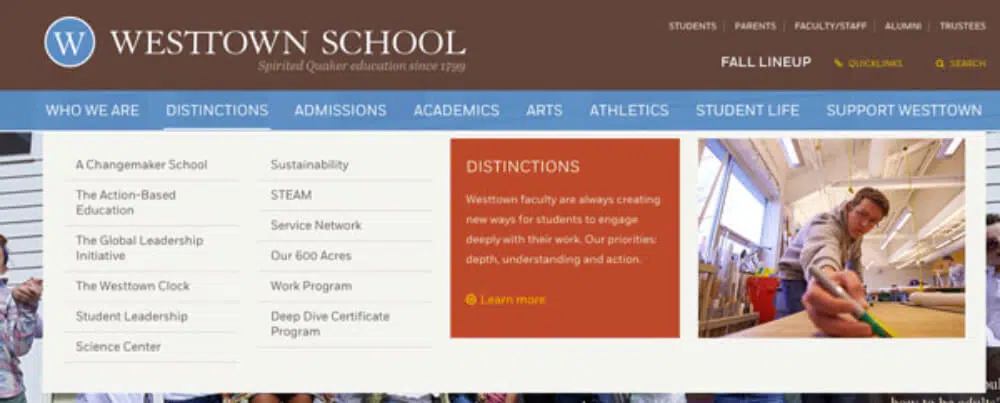
9. Harekete Geçirici Mesaj ve Navigasyona Sahip Olun
Yukarıdaki noktanın bir uzantısı, akıcı navigasyona ihtiyaç olacaktır. Bu, kullanıcının web sitesinde kaybolmamasını sağlayacaktır. İçerik akışını oluştururken bir gezinti yolu oluşturmak için ideal olacaktır. Bilgi sağlamak için yapılandırılmış bir yaklaşım izleyin. Menüyü bu navigasyon planına göre tasarlayın. Kullanıcının yolunu bulabilmesi için kırıntıları sağlamak iyi bir fikir olacaktır.
Önemli bir gezinme bileşeni, Harekete Geçirici Mesaj (CTA) bölümlerinin doğru kullanımıdır. CTA'ların gerekli konumlarda kurulduğundan emin olun ve kullanıcıyı doğru sayfalara yönlendirin. Bu, bir yön duygusu vermeye ve kaydolma, form doldurma veya bir makale okuma gibi doğru eylemleri gerçekleştirmelerine yardımcı olacaktır. Ön uçta CTA'lar eklemek yeterli değildir; bunları arka uçtaki bir CRM'ye bağlamanız gerekir. Bu sayede kullanıcıya yaptırdığınız tüm işlemler kayıt altına alınır ve sağlanan detaylar ihtiyaca göre aksiyon başlatmak için kullanılabilir.
10. Okul Web Siteleri Sürükleyici Olmalı
2022'de yükselişini göreceğimiz web sitesi trendlerinden biri, sürükleyici web siteleri oluşturmak. Bu, okul web siteleri için bile geçerli olacaktır. Birkaç resim ve metin kullanabileceğiniz ve web sitenizin kullanıcı katılımını artırmasını umduğunuz günler geride kaldı. Kullanıcıların dikkat süreleri azalıyor ve tükettikleri dijital içerik sarmal bir şekilde artıyor. Bu, dikkatlerini çekmek ve elde tutmak için benzersiz ve farklı bir şey sağlamanız gerektiği anlamına gelir.
Okul web siteleri için sürükleyici içerik videolar şeklinde olabilir. Bu videolar altyapı, öğrenci referansları veya bilgi paylaşım oturumları olabilir. Bunun dışında okul kampüsünün 360 derecelik bir turunu sağlayabilirsiniz. Bu sayede kullanıcılar kampüste sanal bir tur atabilirler. Ayrıca, tüm kullanıcıların sorularını yanıtlayabilen ve onlara önemli okul bilgilerini sağlayabilen kişiselleştirilmiş bir sohbet robotu da kurabilirsiniz.
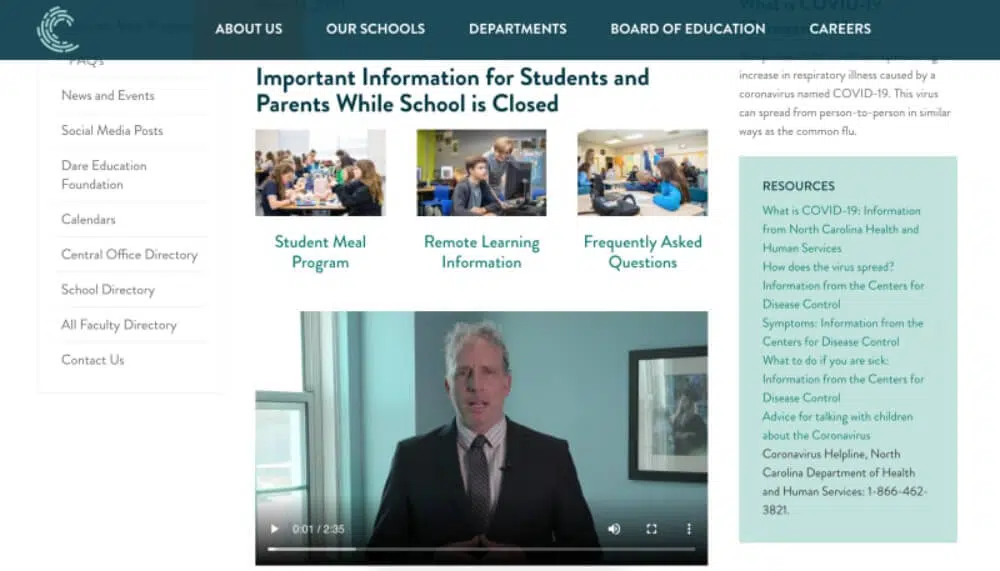
11. Bir COVID19 Yanıt Sayfası Oluşturun
Bir COVID19 yanıt sayfası oluşturmak artık neredeyse tüm kuruluşlar için bir zorunluluktur. Bu, pandemiden büyük ölçüde etkilendikleri için okullar için daha da önemlidir. Ayrıca, öğrenciler ve velileri, öğretim şekli ve okuldaki diğer güncellemeler ile ilgili herhangi bir endişeye sahiptir. Bu sayfa onları ele almak için kullanılabilir.
COVID19 yanıt sayfası, ihtiyacınıza bağlı olarak basit bir açılış sayfası veya daha karmaşık bir dizi web sayfası olabilir. En azından COVID19 için aldığınız önlemlerden ve diğer ilgili güncellemelerden bahseden bir açılış sayfanız olmasını öneririz.
Örnekler:
- Teksas A&M
- Harding Üniversitesi
- Oxford Üniversitesi
Başka bir yaklaşım, tüm çevrimiçi öğrenme ekosistemini böyle bir sayfaya entegre etmek olabilir. Öğrenciler bu sayfadan ilgili sanal sınıflarına veya kaynak merkezlerine yönlendirilecektir. Aynı zamanda, ebeveynler ve diğer paydaşlar en son güncellemeleri alacaktır. Son olarak, bu sayfa için bir anında iletme bildirimi özelliği kurmayı unutmayın.
12. Tanıtmak için Okul Web Sitesini Kullanın
Bir web sitesinin değeri, sahip olduğu özelliklere ve tasarıma değil, ne kadar kullanıldığına bağlıdır. Ancak, yukarıdaki tüm noktaları birleştirdikten sonra bile, okul web siteniz neredeyse hiç ziyaretçiye tanık olmuyor, o zaman tüm çabalar boşa gidecek. Bu nedenle, okul web sitesinin kullanımını yönlendiren kampanyalar tasarlamanız gerekir.
'Havuç ve Çubuk' formülünü kullanmak iyi bir fikir olacaktır. Öğrencileri ve velileri ziyaret etmeye devam etmek için okul web sitesinde birçok iyi kaynak sağlayın. Aynı zamanda, belirli formları doldurmak veya ücret ödemek gibi okul web sitesinde yapılması gereken birkaç şeyi zorunlu hale getirin. Bu, ziyaretçileri web sitenize zorunlu olarak çekecektir. Ayrıca, web sitenizin kullanıcıları hakkında önemli bilgiler edindiğinizi bilmek için Google Analytics'i kurmayı unutmayın.
Çözüm
Okul web sitelerine doğru önceliğin verildiğini görmek cesaret verici. Sıkıcı, beceriksiz web sitelerinden dinamik içeriğe sahip yüksek etkileşimli web sitelerine dönüştürülürler. Okul web sitesi projesinde çalışan bir geliştirici olarak, web sitesi geliştirmenin standart kurallarını sağlamanız gerekir. Bunun dışında, yukarıdaki noktalar, okul web sitelerinizi geliştirebilecek ve onları öne çıkarabilecek özel ipuçları sağlar. Buradaki anahtar, web sitesini dinamik ve aktif tutmak ve iyi bir katılım sağlamaktır.
Canlı Okul Web Sitesi Örnekleri
- Boise Eyalet Üniversitesi
- ELA Akademi – (Wix Platformunda Oluşturuldu)
- Güney New Hampshire Üniversitesi
- Booker T. Washington Lisesi
- Büyük Atlanta Hristiyan Okulu – (WebÖdülleri Kazanan)
- Yüksek Lisans Üniversitesi
- Cary Grove Lisesi
- Interlochen Sanat Merkezi – (WebÖdülleri Kazanan)
Okul Web Sitesi Temaları ve Şablonları – Site Kurucuları
- Wix
- Web Akışı
- kare boşluk
- Weebly
Okul Web Sitesi Temaları ve Şablonları – WordPress
- Pallikoodam – Okul WordPress Teması
- Edumax – Eğitim Üniversitesi ve Çevrimiçi Kurslar WordPress Teması
- Melodi – Sanat ve Müzik Okulu WordPress Teması
- Divi Edu
- Ed Okulu: Eğitim WordPress Teması
Bir Okul Web Sitelerinin İçermesi Gereken 12 Unsurun Kontrol Listesi:
1. İçerik Akışını Tekrar Ziyaret Edin ve Görsel Olarak Minimal Hale Getirin
2. Okul Sitenizi Olabildiğince İnsani Hale Getirin
3. Mobil Uyumluluk ve Dostluk Sağlayın
4. İyi Bir İçerik Yönetim Sistemi Kurun
5. ADA Uyumluluk Fonksiyonlarını Unutmayın
6. Okulun Sosyal Medyasını Dahil Edin
7. Anında Bildirimler Ekleyin ve Açılış Sayfalarını Kullanın
8. Gelişmiş Arama Seçenekleri Sağlayın
9. Harekete Geçirici Çağrı ve Navigasyona Sahip Olun
10. Okul Web Siteleri Sürükleyici Olmalı
11. Bir COVID19 Yanıt Sayfası Oluşturun
12. Tanıtmak için Okul Web Sitesini Kullanın