Saul Bass Web Tasarımı Hakkında Bize Ne Öğretebilir?
Yayınlanan: 2022-03-10Web tasarımı, farklı disiplinlerin güzel bir kesişim noktasında bulunur. Daha önceki yazılarımda gazetelerden ve antik Roma mimarlarından alınacak dersler hakkında yazmıştım. Bu sefer tüm zamanların en iyi grafik tasarımcılarından biri olan Saul Bass'a bakacağız.
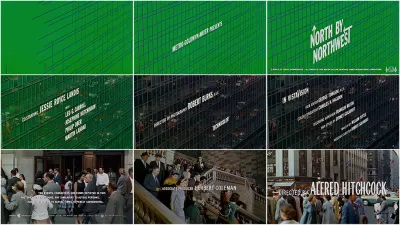
Saul Bass bir grafik tasarım efsanesidir. North by Northwest ve Anatomy of a Murder gibi filmlerdeki başlık sekanslarının yanı sıra yıllar boyunca bir dizi ikonik afiş ve marka logosundan sorumlu. Martin Scorsese'nin sözleriyle, çalışmaları “modern, sanayileşmiş dünyanın şiirini damıttı”.

Artık farklı bir dünyadayız, son derece hızlı bir dijital dünyada, ama bu kendi şiirini de beraberinde getiriyor. Arka plan değişmiş olsa da, Saul Bass'in yöntemleri ve zihniyeti zamana direndi ve web tasarımcıları bunları hatırlamakta fayda var.
Sıradanı Olağanüstü Hale Getirmek
Saul Bass'ın ve çalışmalarının ayrıntılarına girmeden önce, onun tasarım yaklaşımını daha geniş terimlerle özetlemeye değer. Büyük karakterler büyük fikirlere ilham verir, ancak çoğu zaman olduğu gibi gerçek numara ayrıntılardadır.
Bass, başlık dizilerine yaklaşımıyla ilgili olarak şunları söyledi:
“Sıradan şeylerle, o kadar iyi bildiğimiz şeylerle uğraşın ki artık onları görmeyi bıraktık; Onlarla, onları yeniden anlamamıza izin verecek şekilde - bir anlamda sıradan olanı olağanüstü kılacak şekilde - ilgilenin.
— Saul Bass (Kaynak)
Benzer bir ethos web tasarımına uygulanabilir ve uygulanmalıdır. Çalışmalarına baktığımızda, evet, elbette ana sayfa sıçramalarını hayal edin, ancak aynı zamanda düğmeler, kayıt formları ve yasal sorumluluk reddini de düşünün. Küçük şeylerde bulunacak kadar çok güzellik var. Bazen daha fazla.

Bass'ın başlık sekanslarıyla ünlü olması, yaratıcılığının bir kanıtıdır. Saul Bass sahneye çıkmadan önce, film başlıkları genellikle sıkıcı olaylar, isimler ve boşanma kağıtlarının tüm tuhaflığıyla birlikte verilen statik görüntülerdi. Gözünün altında, sanat eserleri, gelecek olanın tonu ve dokusu hakkında ifadeler oldular. Çok zekice söylediği gibi,
"Tasarım görsel olarak düşünülüyor."
- Saul Bass
Aşağıdaki sayfalarda ve videolarda Saul Bass'ın çalışmaları ve etkileri hakkında daha fazla bilgi bulabilirsiniz:
- Bass'ın ilk akıl hocası Gyorgy Kepes'ten Vision of Vision
- 'Saul Bass'in Film Afişleri', Royal Ocean Film Society tarafından hazırlanmış bir video denemesi, portre yöneliminde uygun şekilde yapılmış!
- Başlığı Bir Film Yıldızına Çeviren Adam, Alice Rawsthorn
- Saul Bass ve Mayo Simon'ın Oscar ödüllü kısa filmi Why Man Creates
Renk
En temel yönüyle başlayalım - renk. Bass bir keresinde 'izleyicinin bir filme katılımı ilk karesiyle başlamalıdır' demişti. Aynı şekilde ziyaretçi katılımı da ilk yüklemede başlamalıdır. İçeriğini işlemeye zamanımız olmadan bir web sitesinin renklerini ve düzenini işleriz. Kaliteli içerik için benden daha büyük bir savunucu bulamazsınız, ancak ortaya çıkacak kaliteli bir tuval verilmezse engellenir.
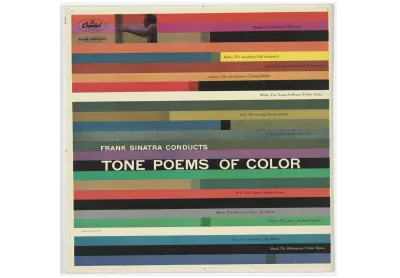
Bas için tipik olarak dört renkten en fazla üçünü içeren basit, canlı renk paletlerine çevrilir. Çok meşgul değil, ama bir sürü pop. Kırmızı, beyaz ve siyah, altın renk kombinasyonlarından biridir — bir Bas birçok kez kullanılır. Parlak renkler her zaman 'yüksek' anlamına gelmez, bazen 'çarpıcı' anlamına gelir.


Bu web tasarımı açısından ne anlama geliyor? Şey, korkarım 'parlak renkler kullanmaktan' biraz daha fazlası. Renk teorisini inceleyin ve ardından bunu projelerinize zevkli ve cüretkar yollarla uygulayın. Bu bölümün sonunda listelenen konuyla ilgili birkaç mükemmel makale ve Smashing Magazine'in 'Renkler' kategorisi çok daha fazlasına ev sahipliği yapıyor. Dikkate değer. Doğru palet, ziyaretçiler daha baktıklarını işlemeden önce bir ton ayarlayabilir.
Web'de hareket halindeyken Saul Bass-vari bir renk ve şekil örneği için Ottendorf'taki Çalışan Gençler için Tatil Merkezi'ni alın. Cesur, işlevsel mimariyi kutlamanın cesur, işlevsel tasarımdan daha iyi bir yolu var mı? Dijital formda bir Vertigo posteri gibi.

Kırmızı, beyaz ve siyah her zaman cevap değildir (inanılmaz derecede keskin bir kombinasyon olmasına rağmen). Doğru karışım, anlatmaya çalıştığınız hikayeye ve onu nasıl anlatmaya çalıştığınıza bağlıdır. Saul Bass, rengin inanılmaz derecede güçlü bir araç olduğunu çok iyi biliyordu ve bugünün web'inin ilkel, beyaz boşluk dünyasında hala sıklıkla yeterince kullanılmayan bir araç.

Bir web sitesine izleyici katılımı renkle başlar, bu yüzden önemli olun. Nereden başlayacağından emin olmayanlar için konuyla ilgili Smashing makalelerinden bir seçki:
- Tasarımcılar için Renk Teorisi, Bölüm 1: Rengin Anlamı, Cameron Chapman
- Tasarımcılar için Renk Teorisi, Bölüm 2: Kavramları ve Terminolojiyi Anlamak, Cameron Chapman
- Tasarımcılar için Renk Teorisi, Bölüm 3: Kendi Renk Paletlerinizi Oluşturma, Cameron Chapman
- Basit Bir Web Geliştiricisinin Renk Kılavuzu, Laura Elizabeth
- Altıgen Renk: Rengin Kod Tarafı, Ben Gremillio
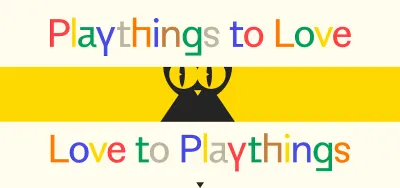
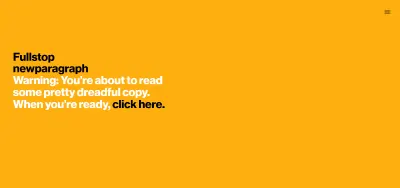
tipografi
Kelimeler, kelimeler, kelimeler. Tasarım, görselleştirilmiş düşünmek olabilir, ancak bazen bir şeyi söylemenin en iyi yolu, onunla doğrudan kelimelerle ortaya çıkmaktır. Bass'ın görsel stili kadar kendine özgü bir tipografik stili vardı. Kaba, elle çizilmiş ve neredeyse her zaman büyük harflerle, kelimeleri zorba olmadan güçlü hale getirdi.

Yazı tipleri de hikayeler anlatabilir. Diğer şeylerin yanı sıra ses tonu, formalite, önem ve yapıyı iletirler. Güçlü bir renk şemasıyla birleştiğinde, aksi halde kendi için üzülerek kamburlaşabileceği bir yerde kopya dansı yapabilirler.

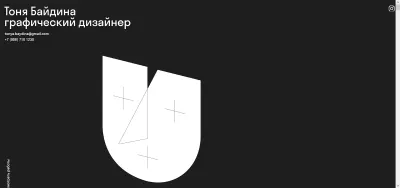
Metin yazarı Jon Ryder, güçlü renk ve cesur, eğlenceli tipografinin tam paketi olan kişisel web sitesinde bunu güzel bir şekilde sergiliyor. Komutları tıkladığınızda, kopya kendini yeniden düzenler ve düzenler. Zarif bir şekilde uygulanmış parlak bir fikir. Saul Bass portföyler tasarlayacak olsaydı, onun ortaya çıkmasını beklediğiniz türden bir şeydi.


Art of the Title, Bass'ın 'kinetik tipografi' yaklaşımına atıfta bulunuyor ve bence bu, web için yazı tipi kombinasyonları seçerken akılda tutulması gereken hoş bir ifade. Evet, Times New Roman veya Arial bir iş yapacak, ancak zengin ücretsiz yazı tipleri ve CSS stilleri mevcutken neden sözlerinize daha fazla hayat vermeyi denemek istemiyorsunuz? Her zaman uygun değildir, ancak bazen sadece bilet olabilir.
Kaynaklar
- Cosima Mielke tarafından Kişilik ve Stil ile Ücretsiz Yazı Tipleri
- Suzanne Scacca'dan Mobil Web Tasarımında Tipografi İçin Bir Başvuru Kılavuzu
- Açık Dökümhane, küratörlüğünde ve açık kaynaklı yazı tipleri
- Google Yazı Tipleri
- Eğlence için tasarımcı Matt Terich tarafından Hitchcock yazı tipi
Resim çizme
Bu, web sitelerinin kendileriyle ilgili olduğu kadar süreçle de ilgilidir. Saul Bass çizime çok inanıyordu. Tasarım sürecini düzene sokmak için teknolojiler ilerleyip fırsatlar ortaya çıksa bile, fikirleri kafanızdan çıkarıp dünyaya yaymaya çalışırken ellerinizle çalışmanın yerini hiçbir şeyin alamayacağını anladı. Hevesli tasarımcılara tavsiyelerde bulundu:
“Çizmeyi öğren. Eğer yapmazsan, hayatını bunun etrafından dolaşarak ve bunu telafi etmeye çalışarak yaşayacaksın.”

Her ne ile uğraşıyorsanız - sayfa düzeni, logolar, simgeler - fikirleri kafanızdan çıkarmanın onları çizmekten daha hızlı bir yolu yoktur. Kalem ve kağıt anlamına gelmediği bu gün ve yaşta, her zaman tablet ve benzeri kullanabilirsiniz, ancak temel prensip aynıdır. Ön ayar yok - sadece siz ve fikirleriniz. Ben Saul Bass değilim, ama benim zamanımda birkaç iyi fikrim vardı (en az iki veya üç) ve çoğu akış çiziminde neredeyse tesadüfen oldu.

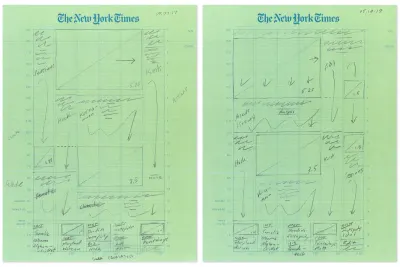
Çizimin değeri en beklenmedik yerde ortaya çıkıyor ve her yaptığımda onu seviyorum. Örneğin, The New York Times'ın her ön sayfası elle çizilmiş bir karakalem taslağı olarak başlar. Benzer bir işi yapabilecek süslü bilgisayar programları var mı? Elbette ve sonunda kullanılırlar, ancak önce kullanılmazlar. Kurumsal logolar üzerinde beyin fırtınası yapıyor olmaları, bir web sitesinin ana sayfasını yenilemeleri veya bir gazetenin ön sayfasını hazırlamaları önemli değil - tasarımcılar çizim yapıyor.
Bir web tasarımı bağlamında çizimin değeri hakkında bazı iyi makaleler:
- Web Tasarımında Eskiz Çiziminin Önemi Carrie Cousins
- Ezgi Karaata'dan Grafik Tasarım Eğitimine İlişkin Yaratıcılık Sürecinde Krokinin Önemi
Disiplinlerarası Bir Yaklaşım
Saul Bass'a tek bir etiket yapıştırmak neredeyse imkansız. Herhangi bir zamanda bir grafik tasarımcı, bir film yapımcısı, bir fotoğrafçı, bir mimardı. Liste uzayıp gidiyor. Pek çok alanda okuryazar olmak bir zorunluluktu ama aynı zamanda gerçek bir tutku, sürekli bir meraktı.
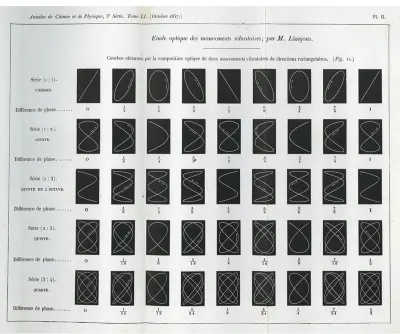
Vertigo'nun başlık dizisini alın. İkonik spiral estetiği, Bass'ın 19. yüzyıl Fransız matematikçisi Jules-Antoine Lissajous tarafından spiral diyagramlarla karşılaştığı yıllar öncesine dayanıyor. Vertigo üzerinde çalışması istendiğinde, fikir hemen yerine oturdu. Matematiksel teori bir Alfred Hitchcock film afişinde yerini aldı ve sonuçlarla biz kimiz tartışacağız?

Herhangi bir alanda uzmanlığa sahip olmak açıkça önemlidir, ancak şeritlerimizin dışına çıkmaktan kazanılacak çok şey var. Web geliştirmeye sıradan bir ilgi duyan herkes, isteseler de istemeseler de, kendilerini benzer şekilde çok yönlü bir yaklaşıma ihtiyaç duyduklarını neredeyse kesin olarak bulmuştur.

Mühendislik, tasarım, UX, tipografi, metin yazarlığı, etik, hukuk… tıpkı mimaride olduğu gibi, kişinin web tasarımı anlayışını zenginleştirmeyen birkaç alan vardır, bu yüzden kendinizi yabancılara kaptırmaktan korkmayın . Sadece mükemmel ilhamı bulabilirsin.
Yinele, İşbirliği Yap
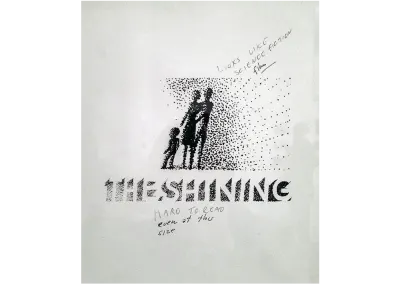
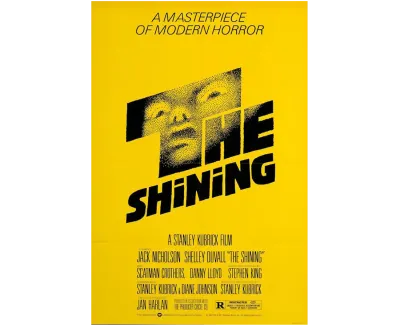
Ustalar bile öğrencilerdir, her zaman öğrenen, her zaman yinelenen, sıklıkla işbirliği yapanlardır. Bass'in elbette projelerinin nasıl olması gerektiği konusunda güçlü fikirleri vardı ama bu onun yolu ya da otoyolu değildi. The Shining için potansiyel posterler hakkında Stanley Kubrick'in geri bildiriminden başka bir yere bakmayın. İkisi birlikte yüzlerce taslağı gözden geçirdiler. Kubrick bir mektubunda “Güzel yapılmış ama hiçbirinin doğru olduğunu düşünmüyorum” diye yazmıştı.

Bass'ın bu maketler üzerinde kaç saat köle olduğunu tahmin edebilirsiniz, ancak reddedilenlere baktığınızda Kubrick ile aynı fikirde olmak zor; güzel yapılmış, ama tam olarak doğru değil. Bence nihai sonuç çalışmaya değdi, değil mi?

Büyük ölçüde kurumsal bir dünyada yaşıyor ve çalışıyoruz. Bass gibi, bu yaptığınız şeyleri aksatmak zorunda değil. Anın gerektirdiği şey bu olduğunda zemininizi koruyun, ancak her zaman gerçek ortaklar için uyanık olun. Dışarıdalar. Müşteri her zaman haklı değildir ama her zaman haksız da değildir. İşbirliği genellikle bir projedeki en iyiyi ortaya çıkarır ve dahilerin bile onu doğru yapmak için cehennem gibi çalışması gerekir.
Güvendiğiniz insanlardan gelen geri bildirimlerden daha değerli çok az şey vardır. Egoların ve güvensizliklerin resmin dışında olduğu o havalı, iletişimsel akışı yenmek zor ve her şey olayı olabildiğince iyi yapmakla ilgili.
Web tasarımında üzerinde çalışmaktan gerçekten keyif aldığım yineleme ve deneme üzerine birkaç makale:
- Görsel İletişimin İlkeleri Elizabeth Lin
- Kodda Oynaklık: Jhey Tompkins tarafından Eğlenerek Öğreniminizi Güçlendirin
Güzellik İçin Güzellik
Kimse kurumsal sanat yapmayı hayal etmez, ancak Bass o dünyada gelişen mükemmelliğin örnek bir örneğidir. Onlarca yıldır hala kendine ait ve çoğu zaman gerçekten güzel. Yaşamak için tasarlamanın yaratıcılığın gelişemeyeceği anlamına gelmediğini çoğundan daha iyi gösterdi. İster marka logoları, ister ana sayfalar yapıyor olun, köşelerinde savaşan yaratıcılar için söylenecek çok şey var. Bunu işe borçlusun.
Bas, benim söyleyebildiğimden daha iyi ifade etti.
“Yaptığımız her şeyin güzel olmasını istiyorum. Müşterinin bunun herhangi bir şeye değdiğini anlayıp anlamadığı ya da herhangi bir şeye değip değmediğini düşünmesi umurumda değil. Benim için buna değer. Hayatımı yaşamak istediğim yol bu. Kimsenin umurunda olmasa bile güzel şeyler yapmak istiyorum.”
Diğer her şey bu ahlaktan, güzellik için güzellikten kaynaklanır. Saul Bass, renkten yinelemeye ve küçük ayrıntılardaki zevke kadar hem grafik hem de web tasarımcılarına yol gösterdi. Cesur, meraklı ve her zaman öğrenen olun. Kimsenin umurunda olmasa bile güzel şeyler yapın.
