SASS Eğitimleri | SASS Öğrenmek için 20 Faydalı Kılavuz
Yayınlanan: 2017-06-30SASS (Sözdizimsel Olarak Müthiş Stil Sayfaları), CSS işlevlerini basitleştirmek ve genişletmek için oluşturulmuş popüler bir CSS ön işlemcisidir. Örneğin, küme parantezleri gibi çeşitli özellikler söz diziminden çıkarılmıştır. SASS ile değişkenler, işlevler, yuvalama, kısmi öğeler, karışımlar, kalıtım, operatörler ve daha fazlasıyla çalışacaksınız.
SASS'ı bilmek daha düzenli kalmanıza yardımcı olacak ve kodunuzu yönetmekte sorun yaşamayacaksınız. Yeni başlayan biriyseniz, biraz çalışma gerektirir, ancak zamanla daha ileri düzeyde bilgileri hızla elde edebilirsiniz.
Bu koleksiyon, özellikleri ve olağanüstü sonuçlar için bunları nasıl düzgün bir şekilde uygulayacağınız hakkında daha fazla bilgi edinmenize yardımcı olacak 20 mükemmel SASS öğreticisi içerir.
Bu harika öğreticileri takip ederek SASS'ta ustalaşın. Bunlar başlangıç seviyesinden ileri seviyelere kadar değişmektedir. Hadi başlayalım!
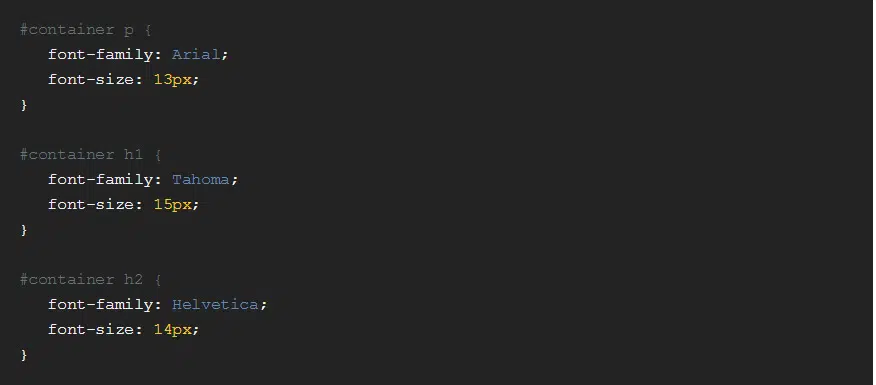
SASS'a Yeni Başlayanlar Kılavuzu
Bu, yeni başlayanlar için mükemmel olan harika bir öğreticidir. Sizi temel tekniklerden daha ileri tekniklere kadar birçok bilgiye götürecektir.
15 Dakikada Sass Öğrenin
Bu zarif Sass eğitimini takip edin ve Sass hakkında eskisinden daha fazla bilgi edinin. Sadece 15 dakika sürer ve gelecekteki projelerinizde size yardımcı olacak daha önemli bilgileri öğreneceksiniz.
SASS'a Başlarken
İşte size başlamak için bilmeniz gereken her şeyi öğretecek harika bir Sass öğreticisi. Birkaç basit adımda kodunuzu nasıl yöneteceğinizi öğrenin.
SASS'ı öğrenmek
Sass, kod yazmanızı kolaylaştıracak, daha iyi yönetmenize ve düzenli tutmanıza yardımcı olacaktır. Herhangi bir web geliştiricisi için yararlıdır ve iş akışınızı önemli ölçüde iyileştirecektir.
Yeni Başlayanlar için Sass Projeleri
Bu öğretici, Sass hakkında kısa bir özet, nasıl kurulacağı, değişkenlerle nasıl çalışılacağı, karışımlar, proje dosyalarının düzenlenmesi ve daha fazlası hakkında faydalı bilgiler içerir.
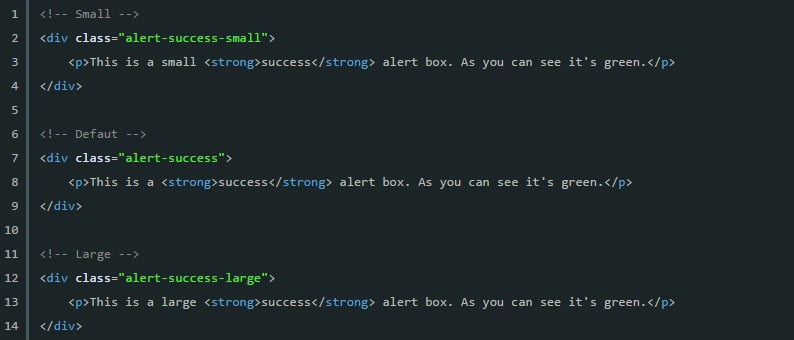
Sass ile Basit Bir Uyarı Nasıl Oluşturulur
Bu öğreticiyi izleyerek Sass kullanarak temel bir uyarıyı nasıl oluşturacağınızı öğreneceksiniz. Kılavuza bir göz atın ve bunun projelerinizde ihtiyacınız olan bir şey olup olmadığına bakın.
Sass ve Compass kullanarak CSS ile canlandırın
Web sitenize animasyon eklemenin birkaç yolu vardır. Bu eğitici, web sitenizi daha etkileşimli hale getirmek için kullanabileceğiniz kolay bir yolu gösterir.
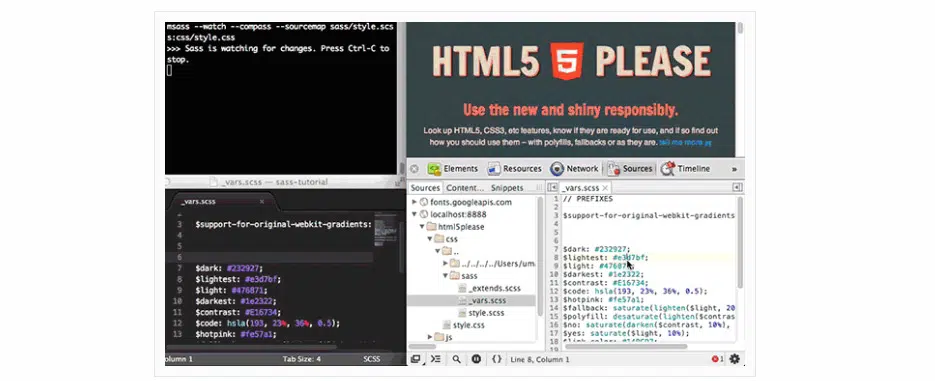
Sass ve Chrome DevTools ile Geliştirme
Profesyonel özellikleriyle başarılı bir şekilde nasıl çalışılacağı hakkında daha fazla bilgi edinmek için izleyebileceğiniz başka bir harika Sass öğreticisi.
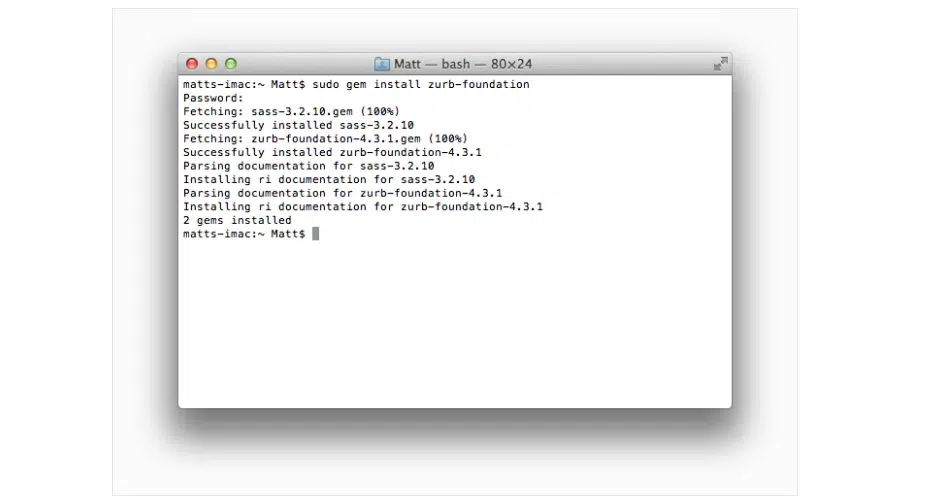
Sass ve Pusula ile Temel Kurmak
Sass, iç içe stiller, işlevler, kod satırları vb. ile çalışmanıza izin veren popüler bir ön işlemcidir. Bu öğreticiyi izleyerek onlar hakkında daha fazla bilgi edinin.

Sas, Wat? - Sass'a Giriş
Bu, Sass hakkında temiz bilgiler sunan harika bir öğreticidir. Değişkenler, yuvalama, kısmi öğeler, karışımlar, kalıtım, işleçler, işlevler ve daha fazlasıyla çalışacaksınız.
Sass vs. LESS vs. Stylus: Ön İşlemci Çatışması
Bu, en çok kullanılan 3 ön işlemci arasında mükemmel bir ilişkidir: Sass, Less ve Stylus. Tüm farkları görmek için her birinin özellikleri ve işlevleri hakkında tam bir karşılaştırma yapacaksınız.
Sass için Mutlak Başlangıç Kılavuzu
Bu, yeni başlayanlar için mükemmel olan başka bir harika öğreticidir. Sass'a başlamanıza yardımcı olacak tüm gerekli bilgileri size verecektir.
Sass Eğitimi
Bu, Sass'ın özellikleri ve bunları daha kullanıcı dostu web siteleri elde etmek için nasıl kullanabileceğiniz hakkında faydalı bir kılavuzdur. Bu, Sass hakkında önceden bilgi sahibi olan orta düzey geliştiriciler için bir eğitimdir.
Temel Bilgiler
Bu, işlevleri hakkında çok yararlı bilgiler içeren harika bir Sass kılavuzudur. Neler sunabileceğini ve projelerinizde nasıl kullanabileceğinizi öğrenin.
CSS Ön İşlemcilerine Başlarken (Less and Sass)
Bu eğitim, hem Sass hem de Less'e odaklanır ve her birini kullanmanın faydaları arasında hızlı bir karşılaştırma yapar. Bu, her bir ön işlemcinin yetenekleri hakkında daha fazla bilgi edinmenize ve hangisinin sizin için en iyi olduğunu görmenize olanak tanır.
Sass ile 12 Sütunlu Izgara Sistemi Nasıl Oluşturulur
Web sitenizi oluşturmak söz konusu olduğunda ızgara sistemleri çok kullanışlıdır. Bu Sass eğitimini izleyerek 12 sütunlu bir ızgara sisteminin nasıl oluşturulacağını ve nasıl düzgün yönetileceğini öğrenin.
Sass Almak için 5 Neden
Bu, gelecek projelerinizde bu ön işlemciyi neden kullanmanız gerektiğini 5 nedenle gösteren bir başka harika Sass öğreticisidir.
Mutlak Yeni Başlayanlar için Sass ve Pusula Eğitimi
Bu sade Sass öğreticisi, yeni başlayanlar için mükemmeldir, çünkü sizi temel bilgilerden daha karmaşık bilgilere kadar birçok yararlı bilgiden geçirir.
Estetik Sass 1 – Mimari ve Stil Organizasyonu
Sass, iş akışınızı kolaylaştırmaya yardımcı olacak birçok güçlü özelliğe ve işlevselliğe sahiptir. Bu eğitim, özellikleri hakkında faydalı bilgiler içerir.
Sass'a Başlarken
Burada size Sass'ın ne hakkında olduğunu gösterecek harika bir öğretici daha var. Bu eğitim, temel bilgilerden daha karmaşık kavramlara doğru başlayacağı için yeni başlayanlar için mükemmeldir.