Güzel Bir Kullanıcı Arayüzü Oluşturmak İçin Uyulması Gereken 6 Kural
Yayınlanan: 2019-02-13Kullanıcı Arayüzü, bir kullanıcıyı etkileşimde bulunduğu cihaza bağlayan yüzey düzlemidir. Bir uygulamanın veya web uygulamasının UI tasarımı genellikle markanın özünü, hikayesini, işlevselliğini ve ürünün genel değerini aktarmaya yardımcı olmalıdır. Bir ürün yaratmada kritik bir adımdır. İyi yapıldığında, uygulamanın genel işlevselliğini artırabilir. Kullanıcılar ürünü verimli bir şekilde kullanabilmelidir - bu, UI tasarımcıları olarak yalnızca izleyicileri memnun etmekle kalmayıp kullanımı kolay sezgisel arayüzler tasarlayabilmeniz gerektiği anlamına gelir.
Kullanıcı Arayüzü tasarımı sürekli değişiyor, arayüzler için bir tasarım oluştururken her zaman öğrenilmesi ve dikkate alınması gereken yeni şeyler var. Başarı şansınızı artırmak için, herhangi bir etkileşimli sistem için geçerli olan bazı önemli ilkeleri bir araya getirdik.
1. Evrensel Kullanılabilirlik
Tasarımınız duyarlı olmalıdır. Bu, bir web sitesi veya uygulama oluşturduğunuzda, bunun çeşitli ekran boyutlarına ve cihazlara yanıt verebilecek şekilde tasarlanması gerektiği anlamına gelir. Web'de gezinmek için cep telefonlarını kullananların sayısı hızla artıyor ve bu eğilime ayak uydurmak için kullanıcı arayüzü tasarımcıları, farklı yükleme sürelerine ve ekran boyutlarına uyum sağlayabilen arayüzler oluşturmak zorunda. Bu nedenle, tasarımlarınız kullanıcıların kullanabileceği farklı cihazlara duyarlı olduğunda, doğal olarak onlar için harika bir kullanıcı deneyimi yaratıyorsunuz.
2. Tutarlılık
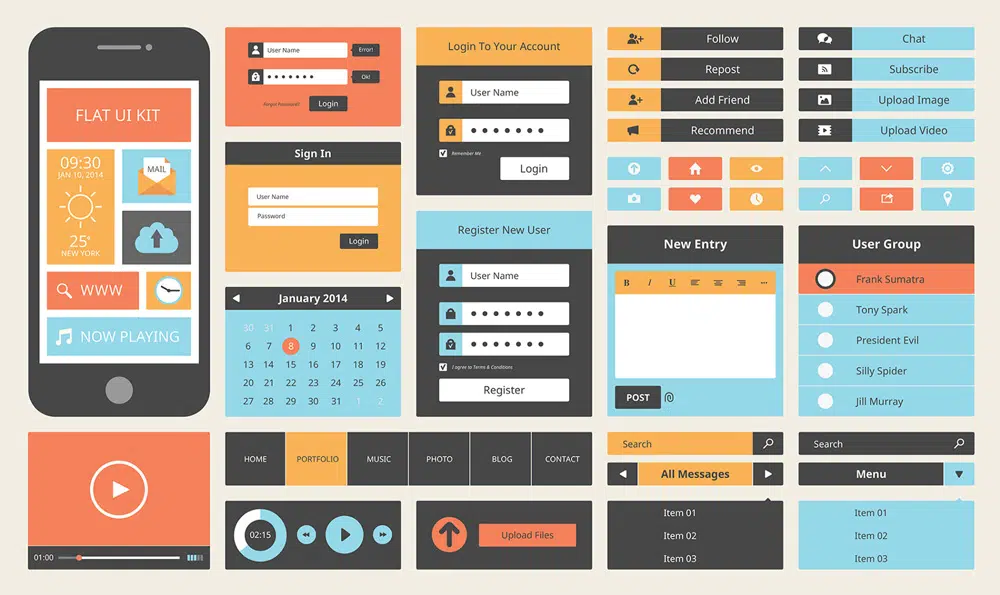
Tutarlılık etrafında tasarladığınızda, arayüzlerinizi sezgisel hale getirmek zorundasınız. Doğrudan kullanılabilirlik ve öğrenilebilirlik ile ilgilidir. Bir kullanıcı bir tasarım kalıbına aşina olduğunda, arayüzü düşünmek zorunda kalmadan kullanabilir. İki tür tutarlılık vardır - görsel tutarlılık ve işlevsel tutarlılık. Tasarımınızdaki görsel öğeleri tutarlı tutarak, kullanıcıların bütünlüğünü sorgulamadığı bir arayüz oluşturabilirsiniz. Bu genellikle tasarımınızdaki renkleri, tipografiyi, simgeleri ve diğer seçenekleri tutarlı tutarak yapılır. İşlevsel tutarlılık, tasarımdaki bir nesnenin arayüz boyunca nasıl işlev göreceğine doğrudan ilişkindir. Kullanıcılar, işler yolunda gitmediğinde hüsrana uğrama eğilimindedir. Düğmeler ve menü öğeleri gibi arayüz kontrollerini tutarlı tutarak, arayüzünüzün sorunsuz çalışması için şansınızı artırırsınız. Bu nedenle, kullanıcı beklentilerini göz önünde bulundurarak tasarımlar oluşturduğunuzdan emin olun.
3. Netlik
Netlik tutarlılıktan farklıdır. Netlik, kullanıcılarınıza her zaman ne yapmaları gerektiğini bildirmek anlamına gelir. Tasarımlarınız basit olduğunda, kullanıcıların tasarımınızdaki farklı unsurları anlamasını kolaylaştırıyorsunuz. Bir kullanıcının bilişsel yükünü azalttığınızda, insanların sayfanın amacı konusunda kafası karışmaz. Netliğe ulaşmanın bir yolu, dağınıklığı ortadan kaldırmaktır. Örneğin, bir sayfanın sonunda bir çıkış düğmesi kullanmak yerine, kullanıcılarınızın ürün sayfasından çıkış sayfasına gitmelerini sağlayın. Bu, süreçte nerede durduklarını tam olarak bilecek ve belirsizliği ortadan kaldıracaktır.

4. Geribildirim
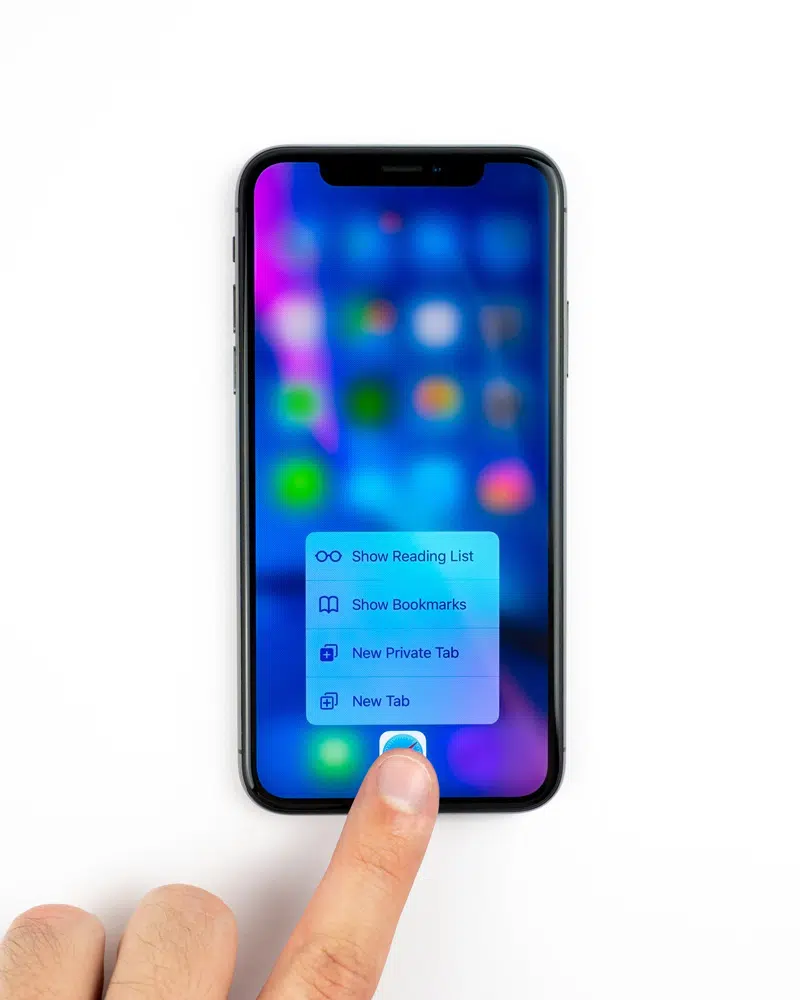
Uygulamanızda isteyeceğiniz son şey belirsizliktir. Kullanıcılarınız neler olup bittiğini anlamadıklarında, uygulamayı kullanmamaları zorunludur. Bir düğmeye bastığınızda, düğmeye basıldığına dair bir gösterge sağlayın. Hiç kimse eylemleri hakkında belirsiz olmayı sevmez, bu nedenle geri bildirim nezaket mesajları, kullanıcıların eylemlerinin fark edildiğini ve onaylandığını bilmelerini sağlar. Bir sistem, ilgili, bilgilendirici, mantıklı ve önem ve aciliyet açısından uygun geri bildirim sunabildiğinde, cihazla etkileşimde bulunan kullanıcının genel deneyimini geliştirir.
5. Tasarım standartları ve hiyerarşi
Eski bir standart işe yarıyorsa, bir şeyi yeniden tasarlamak gerekli değildir. Bu, simgelerden web sayfanızdaki öğelerin standart yerleşimlerine kadar her şey için geçerlidir. Bir tasarım standardını yeniden tasarladığınızda, kullanıcılarınızın alışık olmadıkları bir tasarımla etkileşime girmesi riskini taşırsınız. Bu standartlar uygulamaya konulmuştur ve kullanıcıların beklentilerine göre tasarlanmıştır, bu nedenle bunları değiştirmek yalnızca daha fazla kafa karışıklığına yol açacaktır. Yenilikçi tasarımlar yaratmak için ezbere karşı çıkmak ve kutunun dışında düşünmek yanlış bir şey değildir, ancak oldukça anlamsızdır ve kullanımı zor olduğunda amacını bozar.
Tasarımınızdaki farklı öğelerin net bir hiyerarşisi olmalıdır. Bu, sayfanın faydasını iyileştirir. En önemli öğeleri sayfanın en üstünde tutarak, kullanıcılarınızı sayfadaki çeşitli öğeler ve teklifler aracılığıyla organik olarak yönlendirirsiniz. Bu aynı zamanda gereksiz dağınıklığı ortadan kaldırmaya yardımcı olur ve web sayfasının veya uygulamanın genel işlevselliğini ve kullanılabilirliğini iyileştirir.
6. Hataları Önleyin
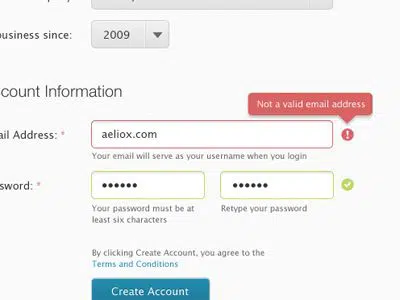
Hatalar, istenen eylemi gerçekleştiren ziyaretçilere barikat görevi görür. Uygulama veya site, kullanıcıların beklediği şekilde çalışmıyorsa, genellikle ayrılırlar. Ziyaretçilerin web sayfalarını terk etmelerini azaltmak için hataları en aza indirmek önemlidir. Bu nedenle, bir web sayfası tasarlarken, bir hata olasılığı etrafında tasarladığınızdan ve hata yapılmadan önce kontrol eden bir sistem tasarladığınızdan emin olun. Örneğin, bir tasarım sistemi, bir kullanıcının minimum 8 karakter ve belirli bir uzunlukta bir şifre belirlemesini gerektiriyorsa. Tasarım sistemi kullanıcıyı şifre yazarken bilgilendirebiliyorsa, hatalarını anlamaları kolaylaşır ve bu da kullanıcının genel deneyimini iyileştirir.
Çözüm:
Kullanıcı arabirimi tasarımının sürekli değişen dünyasında, kullanıcıların ilgisini çeken ve anlamlı deneyimler oluşturan arabirimler oluşturmanın ve oluşturmanın yeni yollarını bulmaya devam edeceğiz. İyi bir UI tasarımcısının amacı, kullanıcı için harika deneyimler yaratmaktır. Sürekli keşifle, bir kullanıcıyı memnun etmenin yeni yollarını bulabiliyoruz. Bu 6 önemli ilke, farklı etkileşimli sistemlere uygulanabilir ve gelecekteki arayüzlerin ilgi çekici, kullanıcı dostu ve sezgisel olmasına yardımcı olabilir.