Duyarlı Web Tasarım İlkeleri için Tasarımcı Kılavuzu
Yayınlanan: 2018-04-10Duyarlı tasarım, tasarımcıların birden fazla ekran boyutuyla çalışmasına olanak tanır. Dijital tasarım söz konusu olduğunda duyarlı tasarımı keşfetmek kolaydır.
Bununla birlikte, baskıda çalışmak söz konusu olduğunda daha zordur. Baskının sabit sayfa boyutları, kenar boşlukları, şablonları ve diğer fiziksel kısıtlamaları vardır.
Bununla birlikte, dijital tasarımcılar için masaüstü veya mobil için tasarım yapmak sınırlıdır, çünkü her zaman daha fazla gadget icat edilir. Giyilebilir cihazlar, tabletler ve çoklu ekran boyutları, duyarlı tasarımı çok önemli hale getirdi.
Duyarlı tasarımın bazı ilkelerini ve bunun tasarımcıların piyasadan sürekli değişen ekran boyutlarına uyum sağlamasını nasıl sağladığını keşfedelim.
Duyarlı tasarım, mobil kullanımla sınırlı değildir
Her ne kadar cep telefonları veya cihazların tasarımcıların duyarlı tasarımı vurgulama nedenleri ile çok ilgisi olsa da.
Ancak, duyarlı tasarım yalnızca mobil kullanıcılarla sınırlı değildir. Bunun yerine, neredeyse her cihazdan harika web tasarımlarına erişebilmekle ilgilidir.
Bu, mobil ve masaüstü için harika CSS metin efektleri oluşturuyorsanız, bunların geniş ekran TV'de de iyi görünmesi gerektiği anlamına gelir.
Cep telefonlarına odaklanmak yerine, tasarımınızın herhangi bir ekran boyutunda nasıl bir etki yaratmasını istediğinizi düşünün.
Resimlerinizin net bir mesaj vermesini ve içeriğinizin herhangi bir cihazda okunaklı olmasını isteyeceksiniz. Bu, sitenize nasıl erişilirse erişilsin görsel etki sağlayacaktır.
Duyarlı tasarım, kullanıcıların sitenize erişmek için hangi cihazları kullandığından bağımsız olarak harika bir kullanıcı deneyimi yaratmakla ilgilidir.
Duyarlı tasarım kullandığınızda, bunun yalnızca sitenizin mobil veya masaüstü cihazlar için farklı sürümlerini oluşturmakla ilgili olmadığını unutmayın.
Mobil cihazlar sürekli gelişiyor ve farklı ekran boyutlarıyla geliyor. Mobil cihazlar için standart bir tasarım oluşturmak, başarılması imkansız bir görev olacaktır.
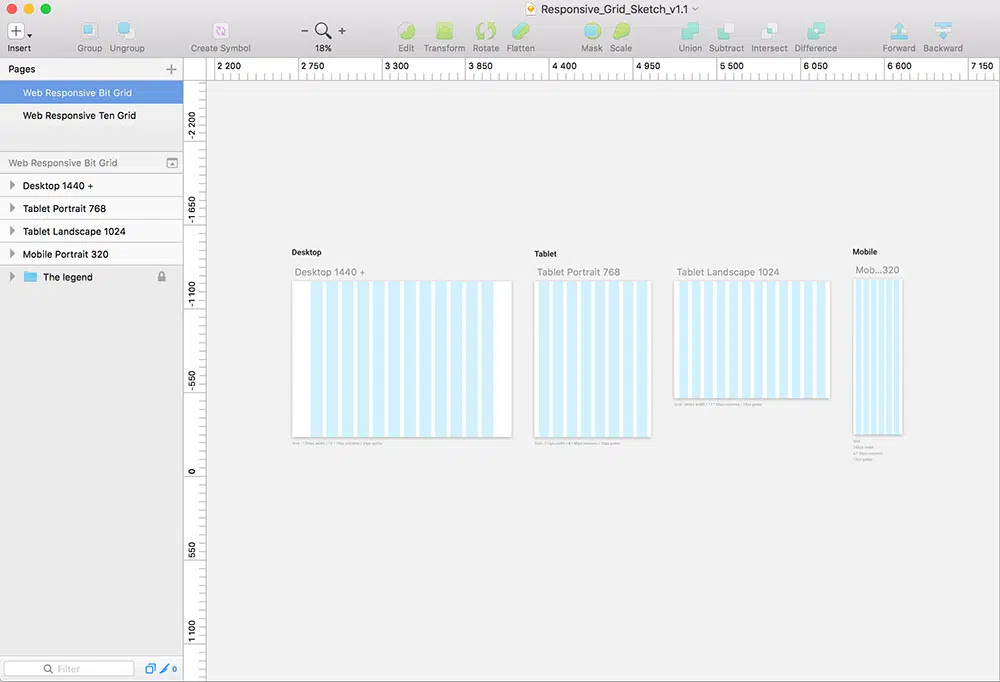
Duyarlı tasarımda akışkan ızgaraları kullanma
Duyarlı tasarımla çalışırken, temel, akışkan bir ızgara sisteminden yararlanma etrafında döner.
Akışkan bir ızgara kullanmadan, siteniz her yüklendiğinde ekranınızı ayarlamanız gerekecektir.
Bu, tam bir perspektif elde etmek için başka yerlerde uzaklaştırırken içeriğinizin bazı yönlerini görebilmeniz için belirli yerlerde ekranınızı yakınlaştırmanız anlamına gelir.
Bununla birlikte, akışkan bir ızgara kullanarak tasarım yaptığınızda, ızgaranızın her sütunu farklı cihazlara ve bunlarla birlikte gelen çeşitli ekran boyutlarına göre ayarlanacaktır.
Bir masaüstü ekranı için bir web sitesi tasarımında üç sütun kullanırsanız, bu üç sütunun bir mobil ekrana bakıldığında sıkışık ve ezilmiş olacağını görebilirsiniz.
Mobil cihazlar için bu sütunları sıkmak yerine üst üste yerleştirilebilir. Kullanıcınız daha sonra içeriğinizi okumak için sayfayı kaydırabilir.
Duyarlı ve uyarlanabilir tasarım arasındaki farklar
Tasarım, çok sayıda terminoloji ile birlikte gelir. 'Uyarlanabilir tasarım' terimini daha önce duymuş olabilirsiniz. Genellikle duyarlı tasarımla birbirinin yerine kullanılır. Ancak, bu iki ilke aynı değildir.
Uyarlanabilir tasarım, tasarımınızın her farklı cihaza göre nerede bozulduğunu tanımlar. Her bir cihaz, CSS kullanılarak hedeflenir.
Masaüstü ekranlar, tabletler veya cep telefonları için farklı ekran çözünürlükleriniz olabilir. Bu, tasarımınıza dahil edilecektir.

Hem uyarlanabilir hem de duyarlı tasarım, bir tasarıma farklı öğeler ekler. Kullandığınız farklı yaklaşımlar sitenizin içeriğine bağlı olacaktır.
Ancak, bir site tasarlamaya çalışırken, birden çok boyutlu ekranlar olduğunu da göz önünde bulundurmak önemlidir. Bir telefon, tablet ve hatta masaüstü ekranı için tek bir boyut yoktur.
Bir tasarımı belirli bir ekran tipine uyarlama görevi inanılmaz derecede karmaşıktır. Bu nedenle tasarımcılar duyarlı tasarım kullanır.
Aşamalı geliştirme ve zarif bozulma
Aşamalı Geliştirme, temel yapıları bir web sitesinde yerine koymayı içerir. Tasarımcılar daha sonra siteyi temelden yukarıya doğru geliştirir.
Odak noktası, tasarımda basitlikten daha büyük bir karmaşıklığa geçmektir. Özellikler kullanıma sunuldukça, siteye daha fazlası eklenir. Bu yaklaşım, Mobile First açısından harikadır.
Graceful Degradation, karmaşıklıktan basitliğe geçer. Bir tasarımcı, bir dizi farklı tarayıcı için web sayfaları oluştururken bu stratejiyi kullanır.
Tasarımcılar, siteyi modern tarayıcılarda gözlemlenebilecek bir dizi özellik ile oluşturur. Ancak, bir site eski bir tarayıcı tarafından görüntüleniyorsa, yine de işlevsel olacaktır.
Ancak, daha az özellik veya farklı ekranlar kullanılacaktır. Bir tasarımcı olarak, Pozitif Geliştirme ve Zarif Bozulmayı akılda tutmak önemlidir.
Her ikisi de içeriğinizi elinizden gelen en iyi şekilde gösterebilmek için çaba gösterir. Bu, içeriğinize erişmek için hangi cihaz kullanılırsa kullanılsın doğrudur.
Web sürekli değişiyor ve değişiyor ve bu iki özellik, tasarımcıların bu değişikliklerle çalışmasına yardımcı oluyor. Aşamalı Geliştirmeye göre, bu, düzenin kendisinin bir geliştirme olduğu anlamına gelir.
Eski tarayıcılardaki medya sorgularını taklit edecek şekilde tasarlamak yerine siteyi basitleştirirsiniz. Tek bir sütun, görüntüleyenlerin siteyi aşağı kaydırmasını ve okumasını sağlar.
Hem eski tarayıcılar hem de mobil cihazlar siteyi bu şekilde görüntüleyebilecek. Bu site düzeni hack ücretsiz olacak.
Ayrıca JavaScript içermez ve bu nedenle harika bir site oluşturmak için en düşük ortak paydaya güvenir.
Aşamalı geliştirmeyi kullanarak oluştururken, tarayıcıların sürekli değiştiğini ve geliştiğini hatırlamak önemlidir. Internet Explorer'ın iki mobil sürümü de dahil olmak üzere birden çok sürümü vardır.
Chrome, tarayıcıları Firefox olduğunu düşünmeleri için kandırabilir. Android, piyasaya 1000'den fazla farklı mobil cihaz çıkardı. Kullanıcıların sitenize erişip erişemeyeceğini görmek için bir dizi farklı tarayıcı kullanmak bu nedenle yararsızdır.
Bunun yerine, Modernizr adlı bir araç kullanmak genellikle daha yararlıdır. Bu araç algılama özelliğine sahiptir. Her tarayıcının sunduğu HTML, CSS ve JavaScript özelliklerini öğrenebilirsiniz.
Sitenizi tasarlarken, kullanıcının kullandığı tarayıcıdan bağımsız olarak site içeriğinizi kullanabilmesini sağlayın.
Akış
Akış, bir sitenin, küçük bir ekranda gösterilen tüm bilgilerin aşağı itileceği şekilde tasarlandığı anlamına gelir.
Bu, sıkıştırılmış içeriği önler ve bir sitenin okunmasını kolaylaştırır. Kullanıcı daha fazla bilgiye erişmek için aşağı kaydırır.
Piksellerle tasarlamaya alışkınsanız, bu mantıklı gelmeyebilir. Bununla birlikte, onunla çalışırken fikir hızla tanıdık gelecektir.
Duyarlı web tasarımı ile çalışırken Önemli Noktalar
Değişken bir ızgarayla çalışmak, pikseller yerine yüzdelerle çalışacağınız anlamına gelir. Bu, sitenizi temiz, düzenli ve okunması kolay tutacaktır.
Görselleri eklediğinizde, kullanıcınızın iletmeye çalıştığınız mesajı görmesini istersiniz.
Bu nedenle, görüntülenen ekranlardan bağımsız olarak, görüntülerin ve videoların aynı görsel mesajı göndermek için kendilerini ayarlaması veya ölçeklendirmesi önemlidir.
Medya Sorguları, ekran boyutuna bağlı olarak görsel düzenleri değiştirmek için CSS kullanır. Bu, bir cihaz için 3 sütun olarak tasarlanan bir sitenin, diğeri için tek bir sütun olacağı anlamına gelir. Bu, okunaklılığa yardımcı olur.
Duyarlı siteler için tasarım yaparken, tüm fazla içeriği kaldırın. Sitenizi basit ve kullanımı kolay tutmak, görüntüleyenlerinizin ilgisini çekecektir.
Küçük ekranlarda, fazla içerik çoğu zaman bunaltıcı görünebilir. Basit tutun. Çekirdek içerik daha sonra kolayca erişilebilir olacaktır.
Duyarlı Gezinme, görüntüleyenlerin sitenize kolayca erişebilecekleri ve sitenizde yollarını bulabilecekleri anlamına gelir. Tüm web siteleri duyarlı gezinme gerektirmez. Ancak bu, büyük menüleri olanlar için çok yararlıdır.
Özet
Web'de arama yapmak için mobil cihazların kullanımı hızla artıyor. Ancak, web siteleri mobil kullanım için optimize edilmediğinde, kullanımı garip ve zor hale gelir.
Ekran boyutları kısıtlayıcı olabilir ve bu, içeriğin ekranda nasıl algılandığını etkiler.
Şu anda var olan çok çeşitli ekran boyutları vardır. Giyilebilir teknolojiden çeşitli telefon ve tabletlere kadar, birden fazla ekran boyutu, web tasarımına yenilikçi bir yaklaşım gerektirir.
Artık tüm web sitelerinin (tasarım portföyü web siteleri dahil) çeşitli ekran boyutlarına uyum sağlayacak şekilde tasarlanması giderek daha önemli hale geliyor.
Duyarlı tasarım, sitenin, kullandıkları seçenek ne olursa olsun kullanıcının cihazına uyum sağlamasına olanak tanır. Düzenler, hem ekran boyutuna hem de bir cihazın özelliklerine göre ayarlanır.