Duyarlı ve Uyarlanabilir - Mobil Uygulama Tasarımı için En İyisini Seçin
Yayınlanan: 2021-06-09Dijital dünya, küçük bir dijital saatten en son teknoloji cihazlara kadar her birimizin üzerinde büyüdü, başka bir artı nokta, tek bir tıklamayla çevrimiçi olarak herhangi bir şeyin bilgisini almaktır.
Ve bu dijital dünya ile gerçek dünya arasında en çok şımartılan kişi, bunların bağlayıcılarından biridir - Web Tasarımcıları veya geliştiricileri.
Web tasarımcıları, tasarımları ile bu iki dünya arasındaki köprüyü oluşturur ve tercih edebileceğiniz iki tür tasarım vardır, web tasarımınız ziyaretçilerle bağlantı kurar: uyarlanabilir tasarım veya duyarlı tasarım.
Ancak, ne kadar duyarlı ve uyarlanabilir olursa olsun, geliştirme işiniz için hangisinin en iyi olduğuna karar vermemiz, ancak projelerinizin gereksinimlerine göre en iyisini bilmeniz gerekeni seçmemiz gerekiyor.
Duyarlı ve uyarlanabilir tasarım arasındaki farklar pek çoğu için önemli görünmeyebilir, ancak doğru yaklaşımı bilen geliştiriciler veya bir web tasarımcısı için iş için önemli seçenekleri vurgular.
Ayrıca ayrıntılar, işinizi küresel olarak büyütmek için web sitesi tasarımlarınızı daha faydalı bir amaç, amaç ve sonuçlarla öğrenmenize, planlamanıza ve yürütmenize yardımcı olabilir.
Zamanla, cihazlar birden fazla boyutta olur, bu da onları yaygın ve çeşitli kılar ve bu, web tasarımcılarının her tür cihaz için ayarlanabilen bir web sitesi oluşturma konusundaki ana zorluktur.
Kullanıcılarınızın, dijital makinelerin diğer faydalı özellikleriyle birlikte, harika UX ve performansa sahip, mobilden erişilebilen bir tasarıma sahip bir web sitesine ihtiyacı var.
Hangisinin işinize uygun olduğuna karar vermek için, temel farklılıkları, performans ve UX açısından avantajları ve dezavantajları ile duyarlı ve uyarlanabilir tasarımı keşfedelim.
Duyarlı veya uyarlanabilir bir web tasarımı geliştirmeyi seçip seçmediğiniz, mobilin yükselişinden bu yana en büyük tartışmalardan biri oldu. Bu yazıda, kullanıcı için en iyi mobil tasarımı keşfedeceğiz.
Öyleyse, öğrenelim!
Sorumlu tasarım
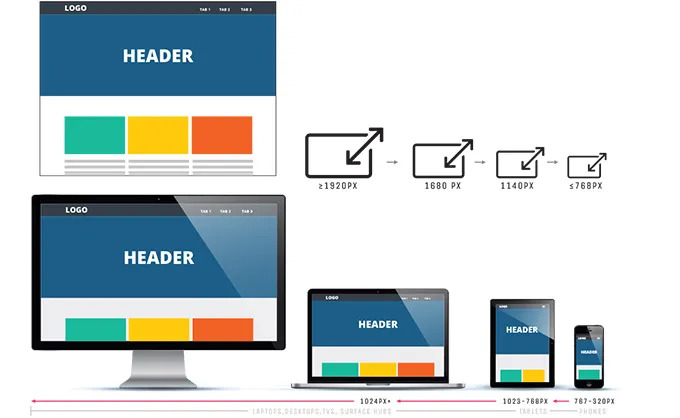
Duyarlı Web Tasarımını farklı kılan tek şey, bir sitenin en uygun görüntüleme deneyimidir, çünkü ne tür bir cihaz kullanırsanız kullanın, siteyi onlar aracılığıyla göreceksiniz.

Duyarlı tasarım, en uygun görüntüleme deneyimi sağlamak için bir site oluşturmayı amaçlayan bir yaklaşımdır - bu, kullanıcılar için minimum yeniden boyutlandırma, taşıma ve kaydırma ile siteyi okuma ve gezinme görevini kolaylaştırır - her tür cihazda. mobilden masaüstüne.
Tasarımcı, cihazlar için akışkan ızgaraları kullanarak en uygun görüntüleme deneyimini sağlar. Bu tasarım, ekran boyutunuz ne olursa olsun her cihazda418 çalışır.
Böylece, ekranı nasıl yeniden boyutlandırırsanız kullanın, her zaman bu boyuta yanıt verecek aynı düzeni elde edeceksiniz, bu her türlü çembere uyan tek bir genişleyen veya küçülen top gibidir.
Uyarlanabilir Tasarım
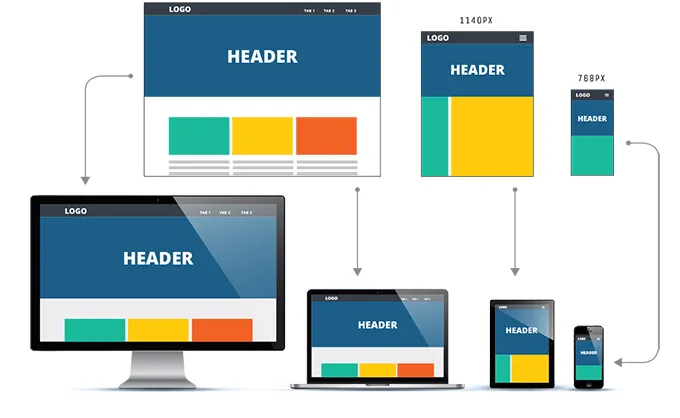
Duyarlılığın aksine, Uyarlanabilir web tasarımı her zaman değişecek bir düzen ile ilgili değildir. Bu tür web tasarımında, seçtiğiniz cihaza göre birden fazla ekran boyutu için çeşitli farklı düzenler vardır.

Ve düzen, kullanılan ekran boyutuna göre seçilecektir. Bir örnek verelim, cep telefonları için belirli bir düzen olabilir veya tabletler ve masaüstü bilgisayarlar için herhangi biri önceden tasarlanabilir.
Bu üç tür yerleşim tasarımı, birinin siteyi ziyaret ettiği noktaya kadar tek başına bekler. Web siteniz, kullanıcının sahip olduğu cihaz türünü tespit edecek ve ardından önceden ayarlanmış düzeni sunacaktır.
Yani burada birkaç farklı boyuttaki çemberlerden geçecek tek bir top olmayacak, web sitesinin çember boyutuna göre kullanacağı çok sayıda farklı top olacak.
Şimdi bakalım bu iki tasarım arasındaki diğer farklar nelermiş.
Duyarlı .vs Uyarlanabilir: Mobil için en iyi geliştirme tasarımı hangisi?

Bugünlerde mobil cihazların yaygınlığı ve çeşitliliği, web ve uygulama tasarımcıları arasında tahribat yarattı, her biri bir dizi ekran boyutu oluşturmak istiyor.
İster büyük bir masaüstü monitörü isterse küçük bir akıllı saat ekranı olsun, her tür cihaza İnternet üzerinden erişilebilir ve web tasarımcıları bunun kesinlikle gerçekleşmesini sağlamak için buradalar.
Ve bunun kolay bir iş olduğu söylenemez çünkü her tasarımcının yaşadığı çeşitli zorluklar vardır ve burada cihazınız için hangi tasarımın en iyi olacağını bulacağız.
Farkı bulmanın zamanı geldi.
DUYARLI VE UYARLANABİLİR WEB TASARIMININ KARŞILAŞTIRILMASI!
Bu iki tasarım arasındaki fark o kadar incedir ki, Web Tasarımı hakkında hiçbir bilgisi olmayan kişiler fark etmeyebilir bile.
Yani burada bu farklılıklara işaret edeceğiz.
Düzen
İlk tercih bir düzendir, duyarlı tasarımda düzen, sitedeki ziyaretçi tarafından tarayıcı penceresi aracılığıyla belirlenir.
Burada, uyarlanabilir bir düzen, istemci veya tarayıcı aracılığıyla değil, ziyaretçinin cihazın arka ucu aracılığıyla belirlenir.
AWD'de tasarım, her cihaz sınıfı için farklı şablonlar oluşturur. Ve sunucu cihaz tipini ve işletim sistemini tanımladıktan sonra doğru düzeni gönderir.
Yükleme zamanı
Bir web sitesi için yavaş yükleme süresi her zaman bir kıyamet noktası olmuştur, hiç kimse web sitesi yüklenirken beklemeyi sevmez. İnsanlar site 3 saniyeden daha kısa sürede yüklenmezse sabırsızlanıyor ve siteden atlıyorlar.

Uyarlanabilir tasarımların yüklenmesi, duyarlı tasarımlara kıyasla daha az zaman alır.
Uyarlanabilir tasarımın hızlı olmasının nedeni, gerekli varlıkları her cihaza özel olarak aktarmaktır. Örneğin, yüksek kaliteli bir ekranda uyarlanabilir bir web sitesi görürseniz, görüntüler son kullanıcının ekranına göre daha hızlı ayarlanacak ve yüklenecektir.
Zorluk
Bu nokta uzun süredir tartışılıyor, birçok insan, farklı cihazlar için farklı düzenler gerektirdiğinden uyarlanabilir tasarımların oluşturulmasının daha zor olabileceğini savunuyor.
Öte yandan, birçok tasarımcı, daha önce tartıştığımız gibi duyarlı tasarımların yalnızca tek bir düzen gerektirdiğini düşünüyor.
Bununla birlikte, duyarlı tasarımların tüm cihazlar için tek bir düzeni olabilir, ancak bunu yürütmek için önceden daha fazla çaba ve zamana ihtiyaçları vardır.
Duyarlı tasarım, sitenizin CSS'sine daha fazla dikkat etmeyi ve tüm ekran boyutlarında tam olarak çalışmasını garanti etmeyi planlamayı gerektirir.
Avantajı, duyarlı web tasarımı ile sıfırdan başlamanıza gerek olmamasıdır. Piyasada kullanmak isteyeceğiniz birçok şablon seçeneği bulacaksınız.
Kullanıcı için Esneklik
Uyarlanabilir tasarımın esnekliği daha azdır çünkü sitenizde yeni ekran boyutuna sahip yeni bir cihaz olduğunda düzenin bozulma olasılığı vardır.
Bu, web tasarımcısının eski bir düzeni düzenlemesi veya sık sık kullanıcı için yeni bir tane eklemesi gerektiği anlamına gelir. Uyarlanabilir tasarımda, ekran boyutları sürekli olarak gelişmektedir ve oldukça değişkendir.
Ancak, yanıt verme süresi sayesinde bu gerçekler hakkında endişelenmenize gerek kalmaz, duyarlı bir düzen daha az bakım gerektirir.
Duyarlı siteler daha esnektir ve varsayılan olarak kendi başlarına iyi çalışırlar ve yeni bir cihaz veya ekran boyutu olsa bile buna uyum sağlar. Duyarlı tasarımın bakımını zaman zaman sürdürün.
SEO dostu
İşletmeniz küresel olarak çalışmayı hayal ediyorsa, SEO, yazılım dünyasında kalmak için en önemli parçalardan biri haline geldi, o zaman çalıştırılması gereken ilk şeylerden biri.
Bu nedenle, bir web sitesi tasarlarken bu faktörlerin dikkate alınması gerekir. Duyarlı bir tasarım, mobil uyumlu olduğu için SEO için en iyisidir ve bu tür web siteleri arama motoru sonuçlarında daha üst sıralarda yer alır.
Ancak, uyarlanabilir tasarım için zor olabilir.
Duyarlı ve Uyarlanabilir Web Tasarımı arasındaki benzerlikler ve Duyarlı tasarım neden daha iyidir?
Duyarlı ve uyarlanabilir siteler aynı yerdedir, hem duyarlı hem de uyarlanabilir olarak tasarımın görünümünü kullanıcı cihazlarına ve görüntülendikleri tarayıcı ortamına (mobil veya masaüstü gibi) göre değiştirir.
Duyarlı web sitesi tasarımı, herhangi bir noktada tarayıcının boyutuna göre en iyi tasarımın kullanıcı deneyimini sağlar. Kullanıcı cihazlarında sitenin genişliği ne olursa olsun, site düzenini, gelişimi ekrana göre olacak şekilde ayarlayacaktır. tarayıcı 300 piksel genişliğinde veya 30000 piksel genişliğinde olsun, duyarlı tasarım buna göre ayarlanacaktır.
Şimdi, farkı aştınız. Avantaj ve dezavantajlarına geçelim.
Duyarlı Web Sitesi Tasarımının Avantajları:
- Duyarlı tasarımlar, her kullanıcıya sorunsuz bir deneyim sağlayacaktır
- Duyarlı tasarım ile sahada daha az bakım göreviyle karşılaşacaksınız
- Bu duyarlı tasarım, kullanıcılar için daha bütçe dostudur
- Duyarlı site, web siteniz için tarama ve dizine ekleme verimliliğini artırır
- SEO için en iyisi, duyarlı, arama motoru için daha uygundur ve kullanıcılara en iyi deneyimi sağlar
Duyarlı Web Sitesi Tasarımının Dezavantajları:
- Sayfayı yüklemek çok zaman alıyor
- Bu tasarım reklamları entegre etmekte zorlanıyor
Uyarlanabilir Web Sitesi Tasarımının Avantajları:
- Uyarlanabilir tasarım, her kullanıcı ve kullandıkları cihaz için yüksek oranda hedeflenir
- Uyarlanabilir tasarım ile web siteniz daha hızlı yüklenir
- Web sitesindeki reklamları optimize etmek için en iyisidir
- AWD'nin avantajı, yeniden kullanılabilir mevcut web sitesidir.
Uyarlanabilir Web Sitesi Tasarımının Dezavantajları:
- Uyarlanabilir tasarım oluşturmak için emek yoğun
- Bu tasarımın daha uzun süre bakımı daha zordur
- Uyarlanabilir sitenin bakımı ve güncellenmesi masrafları bütçeyi biraz aşmış olabilir.
Hangisi en iyisi: Duyarlı veya Uyarlanabilir Web Sitesi Tasarımı?
Şimdi hangisinin sizin için en iyi olduğunu seçmenin zamanı geldi, her ikisinin de kendine göre avantajları ve dezavantajları var.
Duyarlı tasarım, yeni ekran boyutları ne olursa olsun iyi çalıştı, yükleme sürelerini iyileştirdi ve bir araya getirmek için ekstra çaba için mükemmel.
Bununla birlikte, bazı siteler için uyarlamalı en iyi seçenek olabilir. Bunlar benzersiz olacağından, yeni başlayan ve kaynaklarını koruması gereken daha küçük web siteleri.
Uyarlanabilir bir site, daha küçük boyut ve izleyiciler de dahil olmak üzere, dikkatli bir şekilde oluşturulur ve tutuklu yükleme sürelerini veya daha az esnekliği bir sorun olarak tutar, bu nedenle bazı durumlarda en iyisidir.
Hangisinin web sitenizin gereksinimleri, hedefleri ve bütçesi için doğru planlamayı anlamak olduğuna karar vermenin anahtarı, şimdi ve gelecekte.
