30 Basit Duyarlı Navigasyon Çözümü ve Eğitimi
Yayınlanan: 2021-11-02Oluşturduğunuz web sitesi veya uygulamanın türüne bağlı olarak, her zaman diğerlerinden daha fazla dikkat etmeniz gereken bazı önemli alanlar olacaktır. Her tür web sitesi için kritik olan ve diğerlerinden daha fazla düşünmeyi gerektiren bir alan gezinmedir.
Menü öğeleri genellikle bir sitenin en önemli sayfalarına veya alanlarına yönlendirir ve ziyaretçilerin daha kolay gezinmesine yardımcı olur. Ve bir menü tasarlarken birden çok ekran boyutunu göz önünde bulundurmanız gerektiğinden, gezinmeyi duyarlı hale getirmek, özellikle daha büyük sitelerde işleri çok daha karmaşık hale getirebilir.
Evrensel bir çözüm olmadığından, kullandığınız menünün türü veya stili, oluşturduğunuz sitenin türüne bağlı olacaktır. Kişisel bir portföy gibi küçük bir siteyse, bir <select> açılır menüsü veya basit bir hamburger geçiş menüsü muhtemelen yeterli olacaktır. Ancak, gezinme için bir mega menüye dayanan bir e-ticaret mağazası gibi daha büyük bir siteyse, çekmece tarzı bir gezinme veya hareketli bir yan panel menüsü büyük olasılıkla size yardımcı olacaktır.
Umarız şu anda üzerinde çalıştığınız web sitesine en uygun duyarlı gezinme çözümünü bulacaksınız. JavaScript ve jQuery eklentileri koleksiyonumuz, menü oluşturmanın her adımında size yol gösterecek bir dizi öğreticimiz ve duyarlı gezinme modellerini kapsayan bazı yararlı kaynaklarımız var.
Diğer Navigasyon Çözümleri:
- Duyarlı Gezinme Oluşturmak için CSS ve JavaScript Parçacıkları →
- Simge Tabanlı Gezinmeler Oluşturmak için CSS ve JavaScript Parçacıkları →
- Sayfalandırılmış Gezinmeler Oluşturmak için CSS ve JavaScript Parçacıkları →
- Kaydırmalı Kenar Çubukları Oluşturmak için CSS ve JavaScript Parçacıkları →
JavaScript ve jQuery Duyarlı Menü Eklentileri
Sidr – Duyarlı Yan Menüler
Sidr, Facebook benzeri duyarlı bir yan menü oluşturacak, kullanımı kolay bir eklentidir. Düzeninizin her iki tarafında birden fazla 'sidr' menüsü oluşturmanıza olanak tanır.

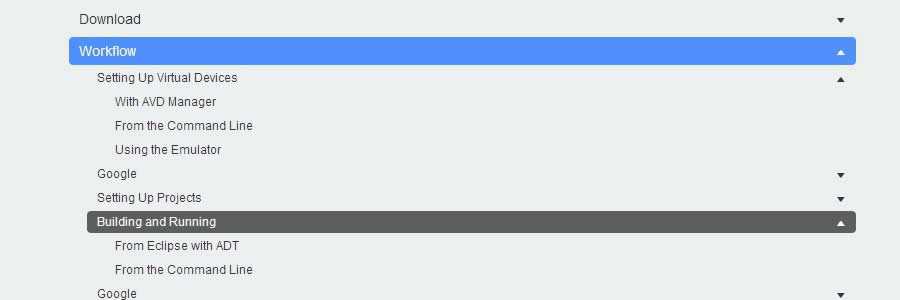
Navgoco Dikey Çok Düzeyli Slayt Navigasyonu
Navgoco, iç içe sıralanmamış bir gezinme öğeleri listesini güzel bir dikey çok seviyeli slayt navigasyonuna dönüştürebilen basit bir jQuery eklentisidir.

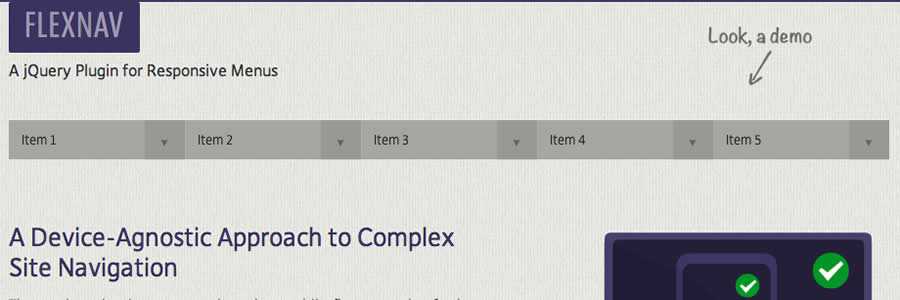
FlexNav Mobil-İlk Menü
FlexNav, sağlam bir açılır menü oluşturmak için medya sorgularını ve jQuery'yi kullanmanın mobil ilk örneğidir. Geliştiriciden: Bu, 'dokunma ve klavye erişilebilirliği desteğiyle karmaşık site navigasyonuna cihazdan bağımsız bir yaklaşımdır.'

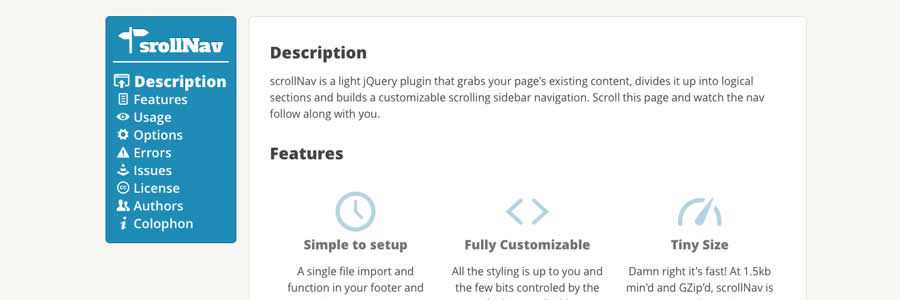
scrollNav.js – Kaydırma Duyarlı Yan Gezinme
scrollNav, sayfanızın mevcut içeriğini alan, onu mantıksal bölümlere ayıran ve özelleştirilebilir bir kaydırmalı kenar çubuğu gezintisi oluşturan hafif bir jQuery eklentisidir.


Flaunt.js – İç İçe Tıkla-Göster Gezinme
Flaunt.js, ortaya çıkarmak için iç içe tıklama ile şık, duyarlı bir gezinme oluşturmanıza olanak tanır.

jVanilya Menüsü
jVanilla Menu, mevcut bir CSS açılır menüsünü alan ve animasyonlar, alt menü seviyeleri ve zaman aşımı gecikmeleri gibi geliştirmeler ekleyen basit bir jQuery menü eklentisidir.

Slidebars – Uygulama Tarzı Push Menü Eklentisi
Slidebars, web sitenize veya uygulamanıza kolayca uygulama stili bir push menüsü eklemenize olanak tanıyan hafif bir jQuery eklentisidir.

scotchPanels.js – Tuval Dışı Menüler
scotchPanels.js, tuval dışı menü ve resimler, videolar ve iframe'ler gibi diğer panel türleri oluşturmaya yönelik bir jQuery eklentisidir.

Akıllı Menüler
SmartMenus, hem yatay hem de dikey menüler oluşturmak için zengin özelliklere sahip bir eklentidir. Duyarlı ve erişilebilir. Ayrıca Bootstrap eklentileri de mevcuttur.

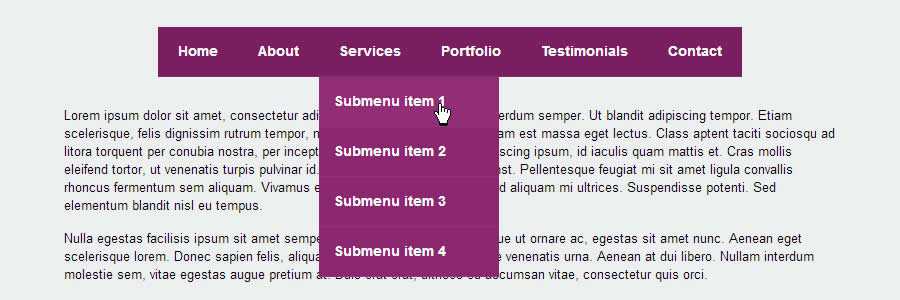
jQuery Menü Amacı
Menu Aim, bir kullanıcının bir açılır öğenin üzerine gelmesi ile bir alt menü içeriğinde gezinmeye çalışması arasında ayrım yapabilen bir açılır (hem yatay hem de dikey) eklentidir.

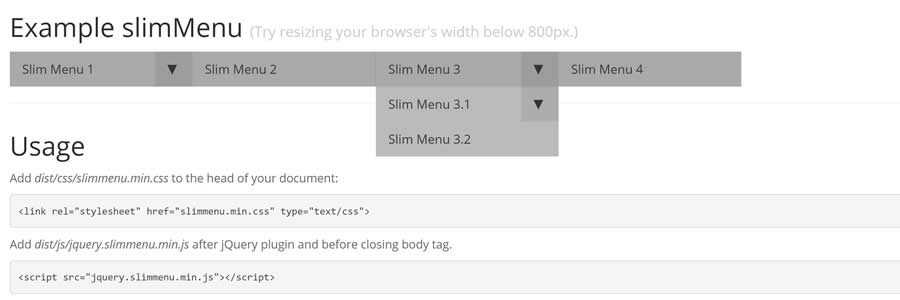
jQuery inceMenü
slimMenu, anında duyarlı ve çok seviyeli gezinme menüleri oluşturmayı kolaylaştıran hafif bir jQuery eklentisidir.

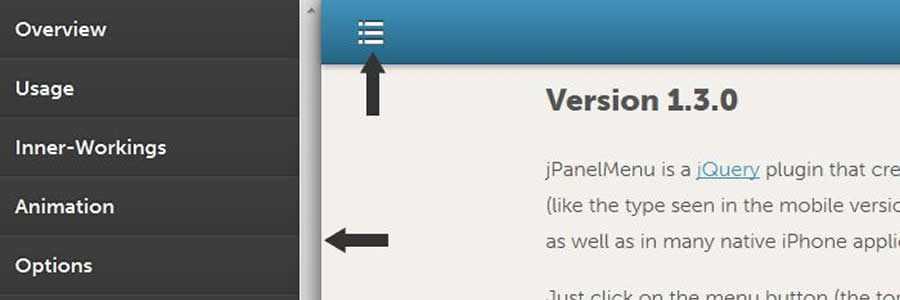
jPanelMenu – Animasyonlu Panel Stili Menü
jPanelMenu, pürüzsüz bir animasyonlu panel stili menü oluşturmak için bir jQuery eklentisidir. Animasyon, CSS geçişleri tarafından işlenir.

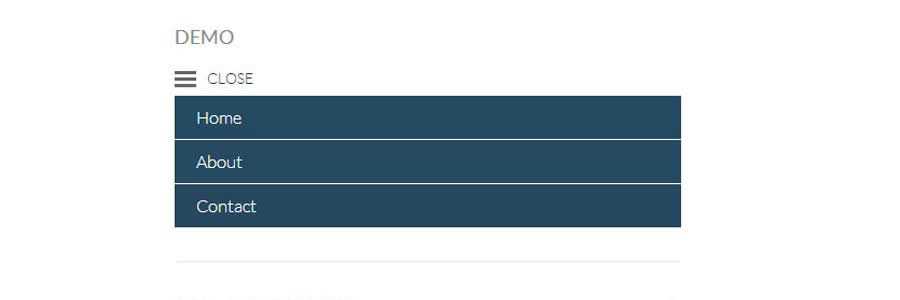
Naver – Mobil Dostu Navigasyon
Naver, temel bir navigasyon sistemini otomatik olarak mobil uyumlu bir sisteme dönüştürecek basit bir eklentidir.

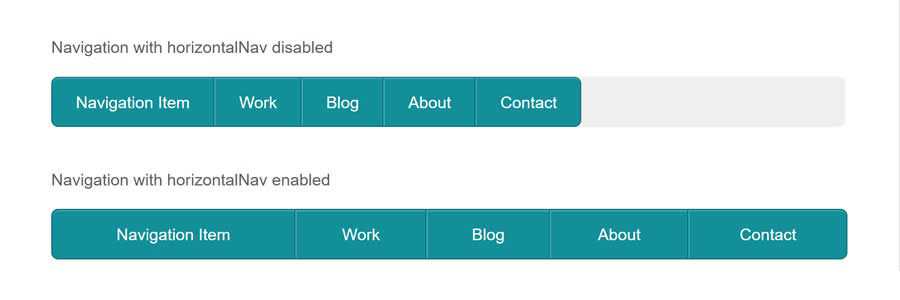
yatayNav
HorizontalNav eklentisi, kabının tüm genişliğine uyacak şekilde yatay bir gezinmeyi kapsayacaktır ve onu yanıt verme veya vermeme seçeneği ile birlikte gelir.

jQuery.mmenu
jQuery.mmenu, mobil web siteniz için kaygan, uygulamaya benzer kayan menüler oluşturmak için yalnızca bir satır JavaScript içeren bir eklentidir: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js, <ul> ve <ol> menülerini seçili bir açılır menüye dönüştüren hafif bir eklentidir (452 bayt). Ayrıca mevcut sayfayı otomatik olarak seçer ve o öğeye selected="selected" ekler.
Duyarlı-Menü
Responsive-Menu, tarayıcınız önceden ayarlanmış mobil genişlikteyken sitenizin gezinmesini bir açılır menüye ( <select> ) dönüştürecek küçük bir jQuery eklentisidir.
OrtalamaMenü
MeanMenu, standart bir menüyü mobil uyumlu bir menüye dönüştürmek için medya sorgusundan bağımsız bir eklentidir. Bu bir menü sistemi değişimi değil, standart bir menüyü mobil sürüme dönüştürmek için basit bir jQuery.
Yan Geçiş Menüsü
Side Toggle Menu eklentisi, web sitenize tarayıcı penceresinin sol veya sağ kenarından kayan bir kenar çubuğu menüsü eklemenize olanak tanır.
Duyarlı Gezinme CSS ve JS Eğitimleri
Mobil cihazlarda amaçlandığı gibi çalışan bir menü planlamak ve oluşturmak, duyarlı bir düzen oluşturmanın en zor alanıdır. Size yardımcı olmak için, sizi her adımda yönlendirecek duyarlı gezinme eğitimlerinden oluşan bir seçkiye sahibiz.
- JavaScript Gezinmesine (CSS) CSS Alternatifleri
JavaScript'siz hamburger menüsü, yatay kaydırma çubuğu oluşturmayı veya menüyü ayrı sayfada tutmayı öğrenin. - Duyarlı Ekran Dışı Menüler (CSS)
CSS geçişlerini kullanarak slayt ve push menüsünün nasıl oluşturulacağını öğrenin. - Tam Genişlikte Duyarlı Döşenmiş Menü (CSS)
Daha küçük ekran genişliklerinde gezinmeyi göstermek/gizlemek için küçük bir JavaScript ile tamamen duyarlı döşemeli bir gezinme oluşturun. - Temel Duyarlı “Üç Satır” Menüsü (CSS & jQuery)
Duyarlı bir siteyi aşamalı olarak nasıl geliştireceğinizi ve sayfaya ek işaretleme eklemeden "üç satırlı" (hamburger menüsü) duyarlı bir menü oluşturmayı öğrenin. - Duyarlı Çok Düzeyli Gezinme (CSS ve jQuery)
Ana öğe üzerine gelindiğinde görünen iki alt menü düzeyine kadar yatay bir açılır menü oluşturun. Daha küçük ekranlarda, menüyü dikey olarak görüntüleyen bir menü düğmesi. - Duyarlı CSS Gezinme Menüsü (yalnızca CSS)
Temiz ve semantik HTML5 işaretlemesi kullanarak JavaScript olmadan duyarlı bir menünün nasıl oluşturulacağını öğrenin. Menü sola, ortaya veya sağa hizalanabilir. - Üst Çekmece – Sorunsuz Duyarlı Açılır Menü (CSS ve jQuery)
Bu eğitici, JavaScript ile canlandırmak yerine CSS kullanarak nasıl daha pürüzsüz bir mobil menü oluşturabileceğinizi gösterecek. - Basit Duyarlı Gezinme (CSS ve jQuery)
Menüyü daha küçük bir mobil ekranda görüntülemek için CSS medya sorgularını ve küçük bir jQuery kullanarak sıfırdan duyarlı bir menünün nasıl oluşturulacağını öğrenin. - Basit ve Duyarlı Mobil İlk Navigasyon (yalnızca CSS)
Basit bir mobil düzeni ve gezinmeyi nasıl oluşturacağınızı öğrenin, ardından medya sorgularını kullanarak daha büyük ekranlar için tasarımı aşamalı olarak geliştirin. - Duyarlı Gezinme Menüsü Eğitimi
Bu öğretici ile, kendi projelerinizde kolayca değiştirebileceğiniz ve yeniden kullanabileceğiniz basit bir duyarlı gezinme menüsünü nasıl kodlayacağınızı öğreneceksiniz.
Duyarlı Gezinme Modelleri
Birçok farklı duyarlı menü seçeneğinin artılarını ve eksilerini tartışan bir dizi kaynak. Duyarlı gezinmeleri nasıl ele almanız gerektiğini öğrenin ve şu anda üzerinde çalıştığınız projeye en uygun çözümü keşfedin.
- Brad Frost'tan Duyarlı Navigasyon Modelleri
- Duyarlı Web Tasarımında Ölçeklenebilir Gezinme Modelleri, Michael Mesker
- Duyarlı Navigasyon Modellerine Kısa Bir Bakış, Chris Poteet
- Steven Bradley'den 7 Duyarlı Gezinme Modeli
