Açısal Malzeme ve ng2-Charts ile Duyarlı Bir Pano Oluşturun
Yayınlanan: 2022-03-10Sıfırdan bir gösterge panosu oluşturmak genellikle oldukça karmaşıktır. İlgilenilen öğeler hakkında veri toplamak için araçlar oluşturmanız gerekir. Bu veriler toplandıktan sonra, kullanıcılarınıza anlaşılması kolay ve anlamlı bir şekilde sunulmalıdır. Hangi verilerin dahil edileceğine ve nasıl etkin bir şekilde görüntüleneceğine dair karmaşık planlamayı içerir. Bir planınız olduğunda, tasarımı uygulamak, özellikle birden fazla bileşen oluşturmayı gerektirdiğinden, büyük bir görevdir.
Angular Material ve ng2-charts ile, bir gösterge panosu oluşturmak için harcayabileceğiniz çabayı ve zamanı azaltmak için şemalardan yararlanabilirsiniz. Angular Material, bir gösterge panosu oluşturmak için kullanabileceğiniz bir dizi şema ile birlikte gelir. Benzer şekilde, ng2-charts, çoklu grafik bileşenleri oluşturmak için şemalar sağlar. Bu makalede, bir gösterge tablosunu oldukça hızlı bir şekilde kurmak için hem ng2-charts hem de Angular Material'ın nasıl kullanılacağını göstereceğim.
Bir örnek
Bir panonun nasıl oluşturulacağını göstermek için çanta, cüzdan, anahtarlık vb. gibi deri ürünler satan bir çevrimiçi mağaza örneğini ele alacağız. Mağaza sahibi, diğer şeylerin yanı sıra müşterilerin çevrimiçi mağazalarına nereden geldiği, ürünlerinin nasıl satıldığı, trafik kaynaklarının satışlarla nasıl ilişkili olduğu gibi bilgileri izlemek ister.
Bu bilgileri görüntülemek ve mağaza sahibinin bunları analiz etmesine yardımcı olmak için bir gösterge panosu oluşturacağız. Pano, dört küçük özet kartı, dört farklı türde çizelge ve yapılan en son siparişleri listeleyen bir tablo içerecektir. Dört özet kartı, satışlardan elde edilen toplam gelir, ortalama sipariş değeri, toplam sipariş sayısı ve geri dönen müşteri sayısı gibi bilgileri görüntüler. Grafikler, her ürün için satılan birim sayısını, trafik kaynağına göre satışları, zaman içindeki çevrimiçi mağaza oturumlarını ve haftalık satışları görüntüler.
Önkoşullar
Devam etmek için Angular CLI'nin kurulu olması gerekir. Eğer kurulu değilse, nasıl edineceğinizi cli.angular.io adresinden öğrenebilirsiniz. Önceden var olan bir Angular projesinden başlamıyorsanız, ng new <your project name> yi çalıştırarak bir tane oluşturmanız gerekir. Örneğin, yukarıda bahsedilen mağaza için bir yönetici paneli oluşturmak için şunu çalıştıracağız:
ng new store-admin-panelProjenizin ayrıca bunun için yapılandırılmış rotalara sahip olması gerekir. Yeni bir uygulamadan başlıyorsanız, yukarıdaki proje kurulumunuz sırasında bir Angular Routing modülü ekleyip eklemeyeceğiniz sorulduğunda evet'i seçin.
Projenize Açısal Malzeme ve Ng2-Grafikleri Ekleyin
Angular Material, adres defterleri, ağaçlar, tablolar, navigasyon vb. gibi çeşitli faydalı bileşenleri oluşturmak için çeşitli şemalarla birlikte gönderilir. Projenize Angular Material eklemek için şunu çalıştırın:
ng add @angular/materialSonraki istemlerde sağlanan seçeneklerden bir tema seçin. Ardından, Angular Material tipografi stilleri ve tarayıcı animasyonları eklenip eklenmeyeceğini seçmeniz istenecektir. Bunlara ihtiyacınız yok ve sadece hayır yanıtını verebilirsiniz.
Ardından, ng2-charts yüklemeniz gerekecek. ng2-charts, bağımlılık olarak charts.js gerektirir. ng2 çizelgelerini yüklemek için şunu çalıştırın:
npm install ng2-charts --saveArdından charts.js'yi yükleyin:
npm install chart.js --save Grafiklere erişmek için, ChartsModule AppModule içe aktarmalarına ekleyin.
import { ChartsModule } from 'ng2-charts'; @NgModule({ imports: [ … ChartsModule, … ] })Son olarak, varsayılan olarak ng2-charts ile birlikte gönderilmediklerinden, ng2-charts şemalarını bir geliştirici bağımlılığı olarak kurun.
npm install --save-dev ng2-charts-schematicsNavigasyon Bileşeni Oluşturma
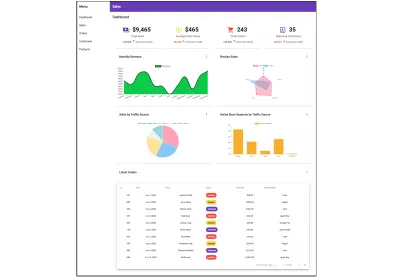
Öncelikle, kullanıcıların uygulamada rahatça manevra yapmasına yardımcı olmak için bir navigasyon bileşeni eklememiz gerekecek. Gezinme, gösterge panosuna ve yönetici panelinin parçası olacak diğer sayfalara bağlantılar içermelidir. Açısal malzeme, bir gezinme bileşeni oluşturan bir şema sağlar. Bu bileşene nav adını vereceğiz. Uygulamaya bir yan gezinme eklemek, aşağıdakiler çalıştırılarak gerçekleştirilir:
ng generate @angular/material:navigation nav Navigasyondaki diğer rotaları bağlamak için routerLink direktifini kullanın ve kullanıcının hangi rotada olduğuna bağlı olarak araç çubuğundaki sayfa adını değiştirin.
// nav.component.ts ... menuItems = ['dashboard', 'sales', 'orders', 'customers', 'products']; <!--nav.component.html--> ... <mat-nav-list> <a *ngFor="let item of menuItems" mat-list-item [routerLink]="'/'+item"> {{item | titlecase}} </a> ... Bu bileşeni görmek için onu app.component.html ekleyin.
<!--app.component.html--> <app-nav></app-nav> NavComponent böyle görünür.

Navigasyon, diğer bileşenlerin yanında görüntüleneceğinden, ona bir router-outlet eklemek, diğer farklı bileşenler arasında geçiş yapmaya yardımcı olacaktır. nav.component.html şablonunda, </mat-toolbar> kapanışından hemen sonra, <!-- Add Content Here --> yorumunu <router-outlet></router-outlet> ile değiştirin.
<!--nav.component.html--> <mat-sidenav-container> ... <mat-sidenav-content> <mat-toolbar> ... </mat-toolbar> <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>Bu makaleyi takip eden ekran görüntülerinde, öğretici için oluşturacağımız panoyu daha iyi vurgulamak için bu gezinme bileşeni çıkarılacaktır. Bu gösterge panosunu oluştururken takip ediyorsanız, gezinme, gösterge panosu ile birlikte tarayıcınızda yukarıda gösterildiği gibi görünmeye devam edecektir.
Gösterge Tablosunu Oluştur
Gösterge tablosunun en önemli kısmı düzenidir. Daha önce bahsedilen tüm bileşenleri barındırması ve farklı cihazlarda görüntülendiğinde yanıt vermesi gerekir. Pano düzenini oluşturmak için @angular/material:dashboard şemasını çalıştırmanız gerekir. Duyarlı bir pano bileşeni oluşturacaktır. Gösterge tablonuz için tercih edilen adı şemaya iletin. Bu durumda, adını dash koyalım.
ng generate @angular/material:dashboard dashGezinme bileşeni içinde yeni oluşturulan panoyu görüntülemek için yönlendiriciye bunun için bir rota ekleyin.
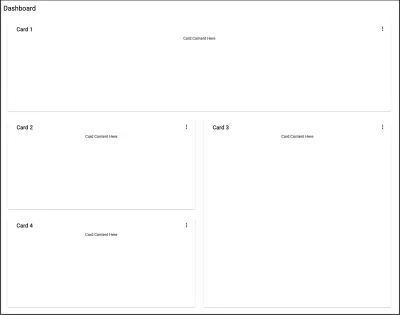
// app-routing.module.ts import { DashComponent } from './dash/dash.component'; const routes: Routes = [{ path: 'dashboard', component: DashComponent }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) Bittiğinde, sonuçları görmek için npm start ve localhost:4200/dashboard gidin. Bunu görmelisiniz:

Şematik, şablonda dört kart oluşturur ve bunları duyarlı bir ızgarada görüntüler. Angular Material CDK, bu duyarlı kart ızgarasını biçimlendirmek için Layout paketini kullanır. Layout paketinin BreakpointObserver yardımcı programı, medya sorgularını değerlendirir ve bunlara dayalı olarak UI değişiklikleri yapar. Kullanılabilir çeşitli kesme noktaları vardır, ancak oluşturulan bileşen içinde yalnızca iki kategori sağlanır. Breakpoints.Handset ve onunla eşleşmeyen diğer sorgular. Layout paketi, panonuzun yanıt verme hızını özelleştirmek için kullanabileceğiniz 14 kesme noktası durumu belirtir.
// dashboard.component.js ... cards = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { ... } ... }) ); Panoya dönecek olursak, panoda dört özet kartı, dört grafik ve bir tablo olacağı için toplamda dokuz karta ihtiyacımız var. Breakpoints.Handset ve Breakpoints.Tablet eşleşmeleri tek sütunlu bir ızgarada görüntülenecektir:
- Dört özet kartı bir sıraya yayılacaktır.
- Grafikler iki satıra yayılacaktır.
- Tablo dört satıra yayılacaktır.
Breakpoints.Handset olmayan ve Breakpoints.Tablet olmayan eşleşmeler dört sütunda görüntülenecektir:
- Dört özet kartı bir satır ve bir sütuna yayılacaktır.
- Grafikler iki satır ve iki sütuna yayılacaktır.
- Tablo dört satır ve dört sütuna yayılacaktır.
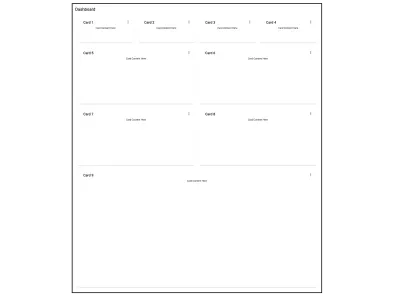
Breakpoints.Handset ve Breakpoints.Tablet olmayan eşleşmelerde aşağıdaki ekran görüntüsü gibi görünmelidir. Breakpoints.Handset ve Breakpoints.Tablet eşleşmelerinde her şey tek bir sütunda görüntülenecektir.

Bir Kart Bileşeni Oluşturun
Pano bileşeninde, tüm kartlar yineleme yoluyla oluşturulur. Tekrarı önlemek için, tüm yeni bileşenleri eklerken yeniden kullanılabilir bir kart bileşeni oluşturacağız. Kart bileşeni, bir başlığı girdi olarak kabul edecek ve ng-content kullanacaktır. Kart bileşenini oluşturmak için şunu çalıştırın:
ng gc card -m app --style css Pano bileşen şablonundan, sadece <mat-card> etiketi içinde yer alan işaretlemeyi alıp kart şablonuna yerleştireceğiz:
<!--card.component.html--> <mat-card class="dashboard-card"> <mat-card-header> <mat-card-title> {{title}} <button mat-icon-button class="more-button" [matMenuTriggerFor]="menu" aria-label="Toggle menu"> <mat-icon>more_vert</mat-icon> </button> <mat-menu #menu="matMenu" xPosition="before"> <button mat-menu-item>Expand</button> <button mat-menu-item>Remove</button> </mat-menu> </mat-card-title> </mat-card-header> <mat-card-content class="dashboard-card-content"> <ng-content></ng-content> </mat-card-content> </mat-card>Başlığı karta giriş olarak eklemek için:
// card.component.ts import { Component, Input } from '@angular/core'; ... export class CardComponent{ @Input() title: string; ... }Kartın stilini belirlemek için:
/*card.component.css*/ .more-button { position: absolute; top: 5px; right: 10px; } .dashboard-card { position: absolute; top: 15px; left: 15px; right: 15px; bottom: 15px; } .dashboard-card-content { text-align: center; flex-grow: 1; display: flex; flex-direction: column; align-items: center; max-height: 100%; justify-content: center; align-items: stretch; } mat-card { display: flex; flex-direction: column; }Gösterge Tablosuna Kart Ekleme
Pano öğeleri yineleme yoluyla değil tek tek ekleneceğinden, pano bileşeninin bunu hesaba katacak şekilde değiştirilmesi gerekir. dashboard.component.ts içinde, cards özelliğini kaldırın ve bunun yerine bir cardLayout özelliği ile değiştirin. cardLayout değişkeni, malzeme ızgara listesi için sütun sayısını ve gösterge tablosu kartlarının her birinin kaç satır ve sütuna yayılacağını tanımlayacaktır. Breakpoints.Handset ve Breakpoints.Tablet sorgu eşleşmeleri 1 sütunda ve eşleşmeyenler 4 sütunda görüntülenecektir.
// dashboard.component.js ... cardLayout = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { return { columns: 1, miniCard: { cols: 1, rows: 1 }, chart: { cols: 1, rows: 2 }, table: { cols: 1, rows: 4 }, }; } return { columns: 4, miniCard: { cols: 1, rows: 1 }, chart: { cols: 2, rows: 2 }, table: { cols: 4, rows: 4 }, }; }) ); ... dash.component.html şablonunda, mat-grid-tile öğelerinin colspan ve rowspan değerlerini ve mat-grid-list öğesinin cols özelliğini değiştirin.
<!--dash.component.html--> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let i of [1, 2, 3, 4]" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-card title="Card {{i}}"><div>Mini Card Content Here</div></app-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile *ngFor="let i of [5, 6, 7, 8]" [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Card {{i}}"><div>Chart Content Here</div></app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Card 9"><div>Table Content Here</div></app-card> </mat-grid-tile> </mat-grid-list> </div>Pano, tam olarak yukarıda bağlantılı en son ekran görüntüsü gibi görünecek.
Grafikleri Oluşturma
Pano için ihtiyacımız olan dört çizelge şunlardır:
- Satılan birime göre ürünlerin radar grafiği.
- Trafik kaynağına göre satışların pasta grafiği.
- Çevrimiçi mağaza oturumlarının çubuk grafiği.
- Yıl boyunca satışların bir çizgi grafiği.
Pano oluşturmaya benzer şekilde, grafik bileşenleri oluşturmak bir şema çalıştırmayı içerir. ng2 çizelgeleri şemalarını kullanarak dört farklı çizelge oluşturun. Bunları çizelgeler adlı bir klasöre yerleştireceğiz. ng generate ng2-charts-schematics:<chart type> <chart name> çalıştırın.
ng generate ng2-charts-schematics:radar charts/product-sales-chart ng generate ng2-charts-schematics:pie charts/sales-traffic-chart ng generate ng2-charts-schematics:line charts/annual-sales-chart ng generate ng2-charts-schematics:bar charts/store-sessions-chart Bu komutları çalıştırdıktan sonra, dört grafik bileşeninin tümü oluşturulur ve görüntülenmeye hazır örnek verilerle doldurulur. Hangi verileri göstermek istediğinize bağlı olarak, veri görselleştirme ihtiyaçlarınıza en uygun grafikleri seçin. Yukarıda oluşturulan çizelgelerin her biri için, grafik şablonlarında canvas öğesini çevreleyen div s'ye chartContainer sınıfını ekleyin.
<div class="chartContainer"> <canvas baseChart width="400" height="400"> ... Ardından, tüm grafik bileşenlerinin erişebilmesi için bu stili styles.css ekleyin.
/*styles.css*/ ... .chartContainer canvas { max-height: 250px; width: auto; } .chartContainer{ height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center; }Grafiklere Veri Ekleme
Oluşturulan grafik bileşenleri, önceden takılı örnek verilerle birlikte gelir. Kendi verilerinizi sağlayan önceden var olan hizmetleriniz varsa, bu verileri onlardan grafik bileşenlerine ekleyebilirsiniz. Grafikler, x ekseni, veri veya veri kümeleri, grafik türü, renkler, gösterge ve diğer özelleştirme seçenekleri için etiketler alır. Verileri ve etiketleri grafiklere sağlamak için, seçtiğiniz bir kaynaktan veri alacak ve grafiklerin kabul ettiği bir biçimde döndürecek bir hizmet oluşturun. Örneğin, AnnualSalesChartComponent veri kümesini ve etiketlerini SalesService cari yıl için her ay için bir satış dizisi döndüren getSalesByMonth yönteminden alır. Bu hizmeti burada ve döndürdüğü verileri burada bulabilirsiniz. Hizmeti, AnnualSalesChartComponent yapıcısına özel mülk olarak enjekte edin. ngOnInit yaşam döngüsü kancası içindeki hizmetten gerekli grafik verilerini döndüren yöntemi çağırın.

// annual-sales-chart.component.ts import { SalesService } from 'src/app/sales/sales.service'; ... export class AnnualSalesChartComponent implements OnInit { public salesChartData: ChartDataSets[] = [ { data: [], label: 'Total Sales' }, ]; public salesChartLabels: Label[] = []; ... constructor(private salesService: SalesService) { } ngOnInit() { this.salesService.getSalesByMonth().subscribe({ next: salesItems => { salesItems.forEach(li => { this.salesChartData[0].data.push(li.revenue); this.salesChartLabels.push(li.month); }); }, ... }); } }Gösterge Tablosuna Grafik Ekleme
Sonraki adım, dash.component.html içinde panoya grafiklerin eklenmesini içerir. İşte böyle görünüyor:
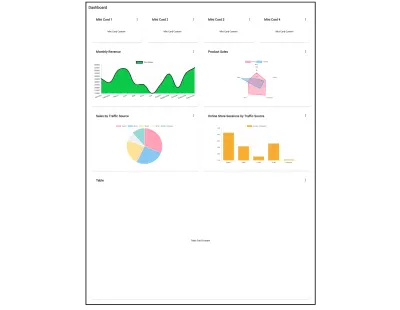
<!--dash.component.html--> ... <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> ...Ortaya çıkan duyarlı kontrol paneli böyle görünüyor.

Tablo Oluşturma
Mağaza sahibine verilen en son siparişler ve durumları hakkında bir genel bakış sağlamak için bir sipariş tablosu ekleyeceğiz. Siparişler tablosu bileşenini oluşturmak için şemayı çalıştırın:
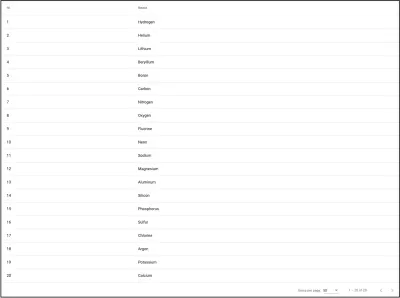
ng generate @angular/material:table orders-tableBu, aşağıdaki gibi görünecek bir tablo bileşeni oluşturacaktır.

Çok sütunlu tabloları, ahize ve tablet görünümleri için duyarlı hale getirmek zor olabilir. Tabloyu bir karta eklerken, tüm verilerin düzgün şekilde görüntülenebilmesi ve engellenmemesi için yatay olarak kaydırılabilir hale getirin. Bunu, aşağıdaki stili tablo bileşeninize ekleyerek yapabilirsiniz:
<!--table.component.html--> <div class="mat-elevation-z8 small-table"> <table mat-table class="full-width-table" matSort aria-label="Elements"> ... /*table.component.css*/ ... .small-table{ overflow-x: scroll !important; }Tabloyu tire bileşenine eklemek için:
<!-- dashboard.component.html> ... <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> ...Tabloya Veri Ekleme
Grafiklerde olduğu gibi, bir hizmetten ngOnInit yönteminde tabloya veri ekleyebilirsiniz. Ek olarak, hizmetten veri tüketmek için tablonuzun oluşturulan veri kaynağını değiştirmeniz gerekecektir. Başlamak için, hizmeti tablonun sınıf kurucusuna enjekte edin. Bu gösterge panosu için en son siparişleri listeleyen bir tablo örneğini ele alalım. Tablo için veri almak için, OrdersTableComponent yapıcısına OrderService enjekte edelim, tablo görünümü alt MatTable tipi onayını değiştirelim ve görüntülenen sütunların listesini bir sipariş arabirimini yansıtacak şekilde değiştirelim. Tabloya eklenen verilerle ilgileniyorsanız, burada bulabilirsiniz. Son şey, tablonun <mat-paginator> içindeki toplamı ayarlamak için kullanılabilecek veri öğelerinin toplam uzunluğunu almayı içerir.
// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }
Ardından, OrderService'i OrderService bir parametre olarak kabul etmek için OrdersTableDataSource sınıfını değiştirmemiz gerekecek. connect ve destroy yöntemlerini de değiştirmemiz gerekecek. connect yöntemi, veri kaynağını tabloya bağlar ve döndürdüğü akıştan yeni veri öğeleri yayıldığında tabloyu günceller, bu durumda bir siparişler dizisi gözlemlenebilir. dataMutations sabiti, tablonun tüketmesi için ilk veri yükleme, sayfalandırma ve sıralama olaylarını tek bir akışta birleştirir. Sayfalandırma ve sıralama, OrderService sunucu tarafı tarafından gerçekleştirilir. Bu yüzden, paginator'dan ofset ve sayfa boyutunu ve sort özelliğinin aktif sıralama alanını ve sıralama yönünü OrderService getOrders yöntemine geçirmemiz gerekiyor. Bağlantıyı disconnect yöntemi, yapılan tüm bağlantıları kapatmak ve bağlantı yönteminde tutulan kaynakları serbest bırakmak için kullanılmalıdır.
// orders-table.datasource.ts ... export class OrdersTableDataSource extends DataSource<Order> { paginator: MatPaginator; sort: MatSort; constructor(private orderService: OrderService) { super(); } connect(): Observable<Order[]> { const dataMutations = [ of('Initial load'), this.paginator.page, this.sort.sortChange ]; return merge(...dataMutations).pipe(mergeMap(() => { return this.orderService.getOrders( this.paginator.pageIndex * this.paginator.pageSize, this.paginator.pageSize, this.sort.active, this.sort.direction ); })); } disconnect() {} } Siparişler tablosu şablonunda, yeni sütunları ekleyin ve <mat-paginator> öğesinin length özelliğini dataLength özelliğine bağlayın. Durum sütunu için, sipariş durumunun daha iyi görselleştirilmesi için bir <mat-chip> öğesi kullanın. <mat-chip> erişim sağlamak için MatChipsModule AppModule içe aktarma olarak ekleyin.
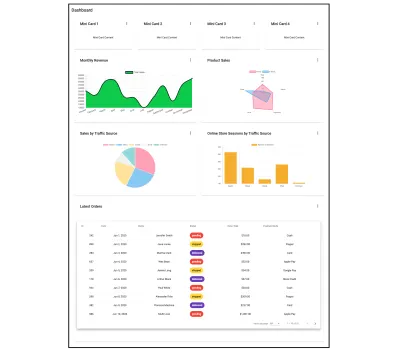
<!-- orders-table.component.html --> <div class="mat-elevation-z8"> <table mat-table class="full-width-table" matSort aria-label="Elements"> <!-- Id Column --> <ng-container matColumnDef="id"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Id</th> <td mat-cell *matCellDef="let row">{{row.id}}</td> </ng-container> <!-- Date Column --> <ng-container matColumnDef="date"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Date</th> <td mat-cell *matCellDef="let row">{{row.date | date }}</td> </ng-container> <!-- Name Column --> <ng-container matColumnDef="name"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Name</th> <td mat-cell *matCellDef="let row">{{row.name}}</td> </ng-container> <!-- Order Total Column --> <ng-container matColumnDef="orderTotal"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Order Total</th> <td mat-cell *matCellDef="let row">{{row.orderTotal | currency}}</td> </ng-container> <!-- Payment Mode Column --> <ng-container matColumnDef="paymentMode"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Payment Mode</th> <td mat-cell *matCellDef="let row">{{row.paymentMode}}</td> </ng-container> <!-- Status Column --> <ng-container matColumnDef="status"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Status</th> <td mat-cell *matCellDef="let row"> <mat-chip-list> <mat-chip color="{{ row.status == 'delivered' ? 'primary' : ( row.status == 'shipped' ? 'accent' : 'warn' ) }}" selected> {{row.status}} </mat-chip> </mat-chip-list> </td> </ng-container> <tr mat-header-row *matHeaderRowDef="displayedColumns"></tr> <tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr> </table> <mat-paginator #paginator [length]="dataLength" [pageIndex]="0" [pageSize]="5" [pageSizeOptions]="[5, 10, 15, 20]"> </mat-paginator> </div>Tabloya veriler eklendikten sonra, gösterge tablosu şu şekilde görünecektir:

Mini Kart Bileşeni Oluşturma
Gösterge tablosunu tamamlamak için geriye kalan tek şey, en üstte bulunan dört küçük kartı doldurmak. Panonun bir parçası olarak daha küçük özet kartlarına sahip olmak, tüm çizelgelere veya tablolara ihtiyaç duymayan kısa bilgi parçalarını vurgulamayı kolaylaştırır. Bu örnekte, dört mini kart toplam satışları, ortalama sipariş değerini, toplam sipariş sayısını ve gün boyunca mağazayı ziyaret eden geri dönen müşterilerin sayısını gösterecektir. Bu sadece bir örnek. Bu mini kartlar, navigasyon, gösterge tablosu düzeni, çizelgeler ve tablo gibi oluşturulamaz. Şemaları yok. Aşağıda bunların nasıl oluşturulacağını kısaca gözden geçireceğiz. Örneğe özel veriler ekleyecek olsak da, bunlara istediğinizi ekleyebilir veya tamamen kaldırmaya karar verebilirsiniz. Başlamak için mini-card bileşenini oluşturun, şunu çalıştırın:
ng gc mini-card -m app --style css Bağlantısı verilen bileşenin şablonunu burada ve stilini burada bulabilirsiniz. Bu bileşen, buraya nasıl ekleyeceğinizi öğrenebileceğiniz sekiz girdi özelliğine sahiptir. Mini kart bileşenlerine veri almak için, onlara veri sağlayan hizmeti DashComponent oluşturucusuna enjekte edin. Hizmetten alınan verileri DashComponent bir özelliğine atayın. Bu örnekte, StoreSummaryService veri alacağız ve bunu miniCardData özelliğine atayacağız. İşte nasıl:
// dash.component.ts export class DashComponent implements OnInit{ ... miniCardData: StoreSummary[]; constructor(private breakpointObserver: BreakpointObserver, private summaryService: StoreSummaryService) {} ngOnInit() { this.summaryService.getStoreSummary().subscribe({ next: summaryData => { this.miniCardData = summaryData; } }); } } mini-cards kısa çizgi bileşenine eklemek ve hizmetten alınan verilerle doldurmalarını sağlamak için:
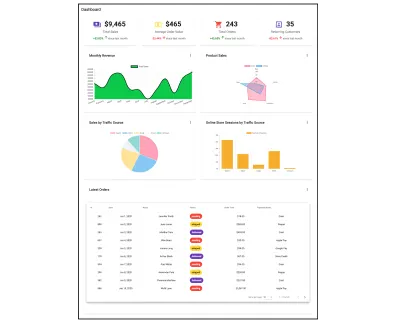
<!--dash.component.html--> ... <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [title]="mc.title" [textValue]="mc.textValue" [value]="mc.value" [color]="mc.color" [percentValue]="mc.percentValue"></app-mini-card> </mat-grid-tile> ...Aşağıdaki ekran görüntüsü, doldurulan mini kartlarla panonun nasıl görüneceğidir.

Hepsini Bir Araya Getirmek
Sonunda, gösterge tablosu bileşeni şablonu şunları içermelidir:
<!-- dashboard.component.html --> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [icon]="mc.icon" [title]="mc.title" [value]="mc.value" [color]="mc.color" [isIncrease]="mc.isIncrease" duration="since last month" [percentValue]="mc.percentValue" [isCurrency]="mc. isCurrency"></app-mini-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> </mat-grid-list> </div>Ortaya çıkan gösterge tablosunun içerdiği şey burada.

Çözüm
Gösterge tabloları oluşturmak, makul miktarda çalışma ve planlama gerektirir. Bunları daha hızlı oluşturmanın bir yolu, Angular Material ve ng2-charts tarafından sağlanan çeşitli şemaları kullanmaktır. Bu şemalarla, bir komutu çalıştırmak tamamen eksiksiz bir bileşen oluşturacak ve bir gösterge panosunun oldukça hızlı bir şekilde kurulup çalışmasına neden olabilir. Bu, veri hizmetleri oluşturmaya ve bunları pano bileşenlerine eklemeye odaklanmak için size çok daha fazla zaman bırakır.
Angular Material tarafından sağlanan bazı şemalar hakkında daha fazla bilgi edinmek istiyorsanız, Material.angular.io adresini ziyaret edin ve ng2-charts tarafından sağlananlar için burada bağlantılı sitelerini ziyaret edin.
