Esnek Web Tasarımına Giden Yol
Yayınlanan: 2022-03-10Tasarım netlik katar. Tasarımcılar, renk, tipografi, hiyerarşi, kontrast ve emrindeki diğer tüm araçları kullanarak, düzensiz bir bilgi karmaşasını alabilir ve onu kullanımı kolay ve izlemesi zevkli bir şeye dönüştürebilir. Hayatın kendisi gibi, tasarım da kaosun hammaddelerinden düzen cepleri yaratarak evrenin entropisine karşı küçük bir zafer kazanabilir.
SmashingMag'de Daha Fazla Okuma : Bağlantı
- CSS Kalıtımı, Kademeli ve Küresel Kapsam: Yeni Eski En Kötü En İyi Arkadaşlarınız
- Kopyalama ile UI Tasarım Becerilerinizi Geliştirme
- Anlamsal Değerin Peşinde
Kells Kitabı, 1200 yıldan daha uzun bir süre önce oluşturulmuş güzel resimli bir el yazmasıdır. Ona sanat eseri demek cazip gelebilir ama bu bir tasarım işi. Kitabın amacı bir mesaj iletmek; Hıristiyan dininin İncilleri. İllüstrasyon ve kaligrafi kullanımıyla, bu mesaj davetkar bir bağlamda iletilir ve bu da onu seyretmekten memnuniyet duyar.

Tasarım kısıtlamalar içinde çalışır. Kells Kitabı'nı yapan Columban rahipleri, dana derisinden yapılmış bir malzeme olan parşömen üzerine dört mürekkeple çalıştı. Malzemeler basit ama açıkça tanımlanmıştı. Cenobitic tasarımcılar mürekkeplerin tonlarını, parşömen ağırlığını ve en önemlisi her sayfanın boyutlarını biliyorlardı.
Baskılar ve Devrim
Malzemeler ve süreçler son bin yılda değişti ve gelişti. Gutenberg'in hareketli tip buluşu, üretimde bir devrimdi. Book of Kells'in ikinci bir kopyasını oluşturmak, ilkini oluşturmak kadar uzun sürse de, Gutenberg İncil'inin birden fazla kopyası çok daha az emekle üretilebilirdi. Yine de, büyük harfler ve sütunlar gibi tasarım desenlerinin çoğu, ışıklı el yazmalarından aktarıldı. Temel tasarım süreci aynı kaldı: sayfanın genişliğini ve yüksekliğini bilen tasarımcılar, hoş bir eleman düzeni oluşturdular.

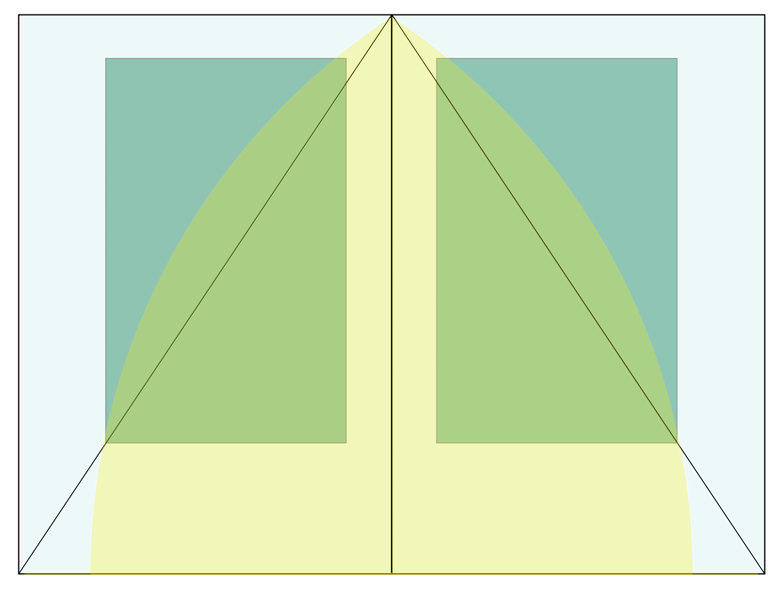
Baskı tasarımcısının teknikleri, 20. yüzyılda İsviçre Tarzının yükselişiyle doruk noktasına ulaştı. Yapılandırılmış düzeni ve net tipografisi, Josef Muller-Brockmann ve Jan Tschichold gibi tasarımcıların çalışmalarında örneklenmiştir. Tasarımın önceki yüzyıllarına dayanan ızgara sistemleri ve tipografik ölçekler formüle ettiler.

Bir sayfanın boyutlarının oranını bilen tasarımcılar, öğeleri maksimum etkiyle konumlandırabilirdi. Sayfa bir kısıtlamadır ve ızgara sistemi, sayfaya düzen getirmenin bir yoludur.
Yeteneğinizi Web'e Taşımak
1990'larda web dünyayı fethetmeye başladığında, tasarımcılar kağıttan piksellere geçmeye başladılar. David Siegel'in Katil Web Siteleri Oluşturma çalışması tam doğru zamanda ortaya çıktı. Akıllı TABLE ve GIF hileleri, tasarımcıların basılı sayfa için daha önce oluşturdukları aynı tür mizanpajları çoğaltmalarına izin verdi.
Bu TABLE mizanpajları daha sonra CSS mizanpajları oldu, ancak temel düşünce aynı kaldı: tarayıcı penceresi - ondan önceki sayfa gibi - tasarımcıların düzen dayattığı bilinen bir kısıtlama olarak kabul edildi.
Bu yaklaşımla ilgili bir sorun var. Bir kağıt parçası veya parşömen sabit bir orana sahipken, bir tarayıcı penceresi herhangi bir boyutta olabilir. Bir web tasarımcısının herhangi bir kişinin tarayıcı penceresinin hangi boyutta olacağını önceden bilmesine imkan yoktur.
Tasarımcılar, içinde tasarladıkları dikdörtgenlerin boyutlarını bilmeye alışmışlardı. Web bu kısıtlamayı kaldırdı.
Düzelmediyse Kırmayın
Bilinmeyen kadar korkutucu bir şey yoktur. Eski ABD Savunma Bakanı Donald Rumsfeld'in bu sözleri gerçekten ürkütücü olmalı (o zamanlar genel fikir birliğine göre, kulağa saçma sapan geliyordu):
Bilinen tanıdıklar var. Bildiğimizi bildiğimiz şeyler var. Bilinen bilinmeyenler olduğunu da biliyoruz, yani bilmediğimiz bazı şeyler olduğunu biliyoruz. Ama aynı zamanda bilinmeyen bilinmeyenler de var - bilmediğimizi bilmediğimiz bilinmeyenler.
Tarayıcı penceresinin oranı, web'de bilinen bir bilinmeyene sadece bir örnektir. Bu durumla başa çıkmanın en basit yolu, yerleşim için esnek birimler kullanmaktır: pikseller yerine yüzdeler. Bunun yerine, tasarımcılar tarayıcı boyutlarının bilinen bir şeymiş gibi davranmayı seçtiler. Belirli bir pencere boyutu için sabit genişlikli düzenler oluşturdular.
Web'in ilk günlerinde çoğu monitör 640 piksel genişliğindeydi. Web tasarımcıları 640 piksel genişliğinde düzenler oluşturdu. Gittikçe daha fazla insan 800 piksel genişliğinde monitörler kullanmaya başladıkça, giderek daha fazla tasarımcı 800 piksel genişliğinde düzenler oluşturmaya başladı. Birkaç yıl sonra bu 1024 piksel oldu. Bir noktada, web tasarımcıları ideal genişlik olarak sihirli 960 piksel sayısına karar verdiler.
Sanki web tasarım topluluğu ortak bir rızaya dayalı halüsinasyona katılıyor gibiydi. Tarayıcı penceresinin esnek yapısını kabul etmek yerine, ideal olarak belirlenmiş bir genişlikte yerleşmeyi seçtiler… bu ideali birkaç yılda bir değiştirmek anlamına gelse bile.
Herkes bu web çapındaki notu kabul etmedi.
Dao Veya Dao Değil
2000 yılında çevrimiçi dergi A List Apart , Web Tasarımında A Dao başlıklı bir makale yayınladı. Zamanın testini oldukça iyi bir şekilde geçmiştir.
Makalede John Allsopp, yeni ortamların genellikle önceki bir ortamın mecazlarını alarak başladığına dikkat çekiyor. Scott McCloud, Çizgi Romanları Anlamak adlı kitabında aynı noktaya değiniyor:
Her yeni ortam, öncellerini taklit ederek yaşamına başlar. İlk filmlerin çoğu filme alınmış sahne oyunları gibiydi; çok erken televizyon, resimli veya filmli radyo gibiydi.
Bunu akılda tutarak, web tasarımının, tasarımcıların baskı dünyasından aşina olduğu düzen türlerini yeniden yaratma girişimleriyle başlaması şaşırtıcı değil. John'un dediği gibi:
"Katil Web Siteleri" genellikle web'in vahşiliğini evcilleştiren, sayfaları kağıttan yapılmış gibi kısıtlayanlardır - Web için Masaüstü Yayıncılık.
Web tasarımı, baskı tasarımını bilgilendiren yüzlerce yıllık öğrenimden yararlanabilir. Çalışmaları İsviçre Tarzını özetleyen Massimo Vignelli, ünlü Canon'una disiplin, uygunluk, zamansızlık, sorumluluk ve daha fazlasını içeren bir Maddi Olmayan Varlıklar listesiyle başlıyor. Bu listedeki her şey web tasarımına uygulanabilir. Vignelli'nin Canon'u ayrıca Maddi Değerlerin bir listesini içerir. Bu liste kağıt boyutlarıyla başlar.
Web yazdırılmaz. Kağıdın bilinen kısıtlamaları - genişliği ve yüksekliği - basitçe mevcut değildir. Web, önceden ayarlanmış boyutlara bağlı değildir. John Allsopp'un A Dao Of Web Design'ı , uygulayıcıları şunu kabul etmeye çağırdı:
Tasarımcıların baskı ortamında bildiği ve genellikle web ortamında arzu ettiği kontrol, basılan sayfanın sınırlandırılmasının bir fonksiyonudur. Web'in aynı kısıtlamalara sahip olmadığı gerçeğini benimsemeli ve bu esneklik için tasarım yapmalıyız.
Bu silahlanma çağrısı dikkate alınmadı. Tasarımcılar, herkesin tarayıcısının aynı genişlikte olduğu Matrix benzeri rıza halüsinasyonlarında kaldı. Bu anlaşılabilir. Güven verici bir kurguya inanmak büyük bir rahatlık sağlar, özellikle de kontrol yanılsaması verdiğinde.
Web tasarımcılarının sabit genişlikli düzenlerinin rahatlığına tutunmasının başka bir nedeni daha var. Ticaretin araçları, web için tasarım yapmak için kağıt benzeri bir yaklaşımı teşvik etti.
Araçlar Gemisi
Her zaman aletlerini suçlayan zavallı bir zanaatkar. Yine de her zanaatkar, alet seçiminden etkilenir. Marshall McLuhan'ın meslektaşı John Culkin'in dediği gibi, "araçlarımızı şekillendiririz ve ardından aletlerimiz bizi şekillendirir."
Web tasarımı disiplini ortaya çıkarken, özellikle web'deki mizanpajları görselleştirmek için oluşturulmuş bir yazılım yoktu. Bunun yerine tasarımcılar mevcut araçları birlikte seçtiler.
Adobe Photoshop, başlangıçta görüntü işleme amaçlıydı; fotoğraflara rötuş yapmak, filtreler uygulamak, katmanları birleştirmek vb. Doksanların ortalarına gelindiğinde grafik tasarımcılar için vazgeçilmez bir araç haline gelmişti. Aynı tasarımcılar web için tasarım yapmaya başladıklarında, zaten aşina oldukları yazılımı kullanmaya devam ettiler.
Photoshop kullandıysanız, "Dosya" menüsünden "Yeni"yi seçtiğinizde ne olduğunu bilirsiniz: içinde çalışmak üzere olduğunuz tuval için sabit boyutlar girmeniz istenecektir. Tek bir piksel eklemeden önce, esnek olmayan bir ağın rızaya dayalı halüsinasyonunu güçlendiren temel bir tasarım kararı verildi.
Photoshop tek başına sabit genişlikli düşünmenin suçunu üstlenemez. Sonuçta, asla web sayfaları tasarlamak için tasarlanmamıştı. Sonunda, web sayfaları oluşturma özel amacı ile yazılım piyasaya sürüldü. Macromedia'nın Dreamweaver'ı, bir web tasarım aracının erken bir örneğiydi. Ne yazık ki, WYSIWYG fikrine göre çalıştı: Ne Görürsen Onu Alırsın.
Dreamweaver ile tasarım yaparken ne görürseniz onu alırsınız, ancak web'de gördüğünüzün diğer herkesin alacağının garantisi yoktur. Bir kez daha, web tasarımcıları, ortamlarının doğal belirsizliği ile yüzleşmek yerine kontrol yanılsamasını benimsemeye teşvik edildi.
Photoshop ve Dreamweaver gibi araçların yerleşik önyargılarının üstesinden gelmek mümkündür, ancak bu kolay değildir. Araçlarımızın kontrolünün bizde olduğunu, onları kendi irademize göre esnettiğimizi düşünmek isteyebiliriz, ancak gerçek şu ki, tüm yazılımlar fikir odaklı yazılımlardır. Fütürist Jamais Cascio'nun dediği gibi, "yazılım, tüm teknolojiler gibi, doğası gereği politiktir":
Kod kaçınılmaz olarak yaratıcılarının seçimlerini, önyargılarını ve arzularını yansıtır.
O zaman, araçlarıyla çalışan tasarımcıların, bu araçlara eklenen varsayımları yansıtan web siteleri üretmelerine şaşmamalı - World Wide Web'in bilinen bilinmeyenlerini kontrol etme ve evcilleştirme yeteneği etrafında varsayımlar.
Gerçekler ısırır
Yirmi birinci yüzyılın ilk on yılının ortalarında, web tasarımı alanı birden fazla varsayımla desteklendi:
- herkesin 960 piksel genişliğinde bir düzeni görebilecek kadar büyük bir ekranla göz attığını;
- herkesin geniş bant internet erişimine sahip olması, web sayfalarındaki resimlerin sayısını ve dosya boyutunu optimize etme ihtiyacını azaltıyor;
- herkesin en son eklentilerin yüklü olduğu modern bir web tarayıcısı kullandığını.
Web tasarımcılarının bir azınlığı hala akıcı düzenler için yalvarıyordu. Kendimi onların sayısı arasında saydım. Sokak köşesinde “Son Yakındır” yazan bir sandviç tahtası takan bir kıyamet peygamberi ile aynı şekilde hoşgörüyle karşılandık - rahatsız edici ama zararsız bir oyalama.

Photoshop'un web için en iyi araç olmayabileceğini ve CSS ve HTML kullanarak doğrudan tarayıcıda tasarlamayı düşünebileceğimizi öne süren tasarımcılar bile vardı. Bu yaklaşım çok kısıtlayıcı olduğu için eleştirildi. Gördüğümüz gibi, Photoshop'un kendi kısıtlamaları var, ancak bunlar tasarımcılar tarafından aracı kullanmakta o kadar rahat içselleştirildi ki eksikliklerini artık fark etmediler.
Web tasarımı dünyasını sonsuza kadar sarsacak bir olay olmasaydı, Photoshop kompozisyonları tasarlamanın ve tarayıcıda tasarlamanın esası hakkındaki bu tartışma, büyük ölçüde akademik olarak kalacaktı.
Cep Telefonunun İçinde Sıkışmış
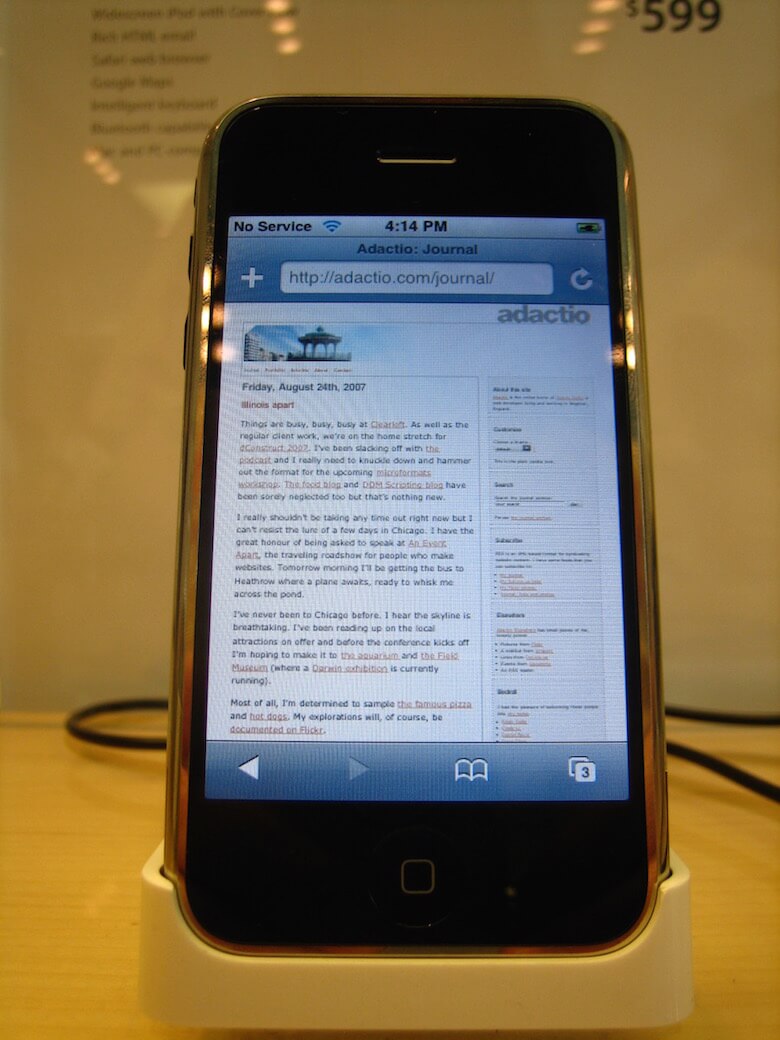
Bir ipod. Bir telefon. Ve bir internet iletişimcisi. Bir ipod. Bir telefon… onu alıyor musun? Bunlar üç ayrı cihaz değildir. Bu bir cihazdır. Ve biz ona diyoruz: iPhone.
Steve Jobs 2007'de bu sözlerle World Wide Web'de gezinmek için kullanılabilecek bir mobil cihazı tanıttı.

Web özellikli mobil cihazlar iPhone'dan önce vardı, ancak çoğunlukla WML adı verilen mobil uyumlu özel bir dosya biçimini görüntülemekle sınırlıydı. Çok az cihaz HTML oluşturabilir. iPhone'un ve rakiplerinin piyasaya çıkmasıyla birlikte, el cihazları, web'de birinci sınıf vatandaş olma yeteneğine sahip modern web tarayıcılarıyla birlikte piyasaya sürüldü. Bu, web tasarımı alanını kargaşaya attı.
Tüm bir endüstrinin temelini oluşturan varsayımlar artık sorgulanmaya başlandı:
- İnsanların geniş masaüstü ekranları mı yoksa dar el ekranları mı kullandığını nasıl anlarız?
- İnsanların evde hızlı bir geniş bant bağlantısıyla mı yoksa yavaş bir mobil ağla mı tarama yaptığını nasıl anlarız?
- Bir cihazın belirli bir teknolojiyi veya eklentiyi destekleyip desteklemediğini nasıl bilebiliriz?
Mobil cihazların yükselişi, web tasarımcılarını bilinmeyenlerle dolu esnek bir ortam olarak web'in gerçek doğasıyla karşı karşıya getiriyordu.
Bu yeni ortaya çıkan gerçekliğe ilk tepki, bölümlemeyi içeriyordu. Mevcut masaüstü için optimize edilmiş web sitesini yeniden düşünmek yerine, mobil cihazlar ayrı bir siloya dönüştürülebilirse ne olur? Bu mobil getto genellikle "gerçek" sitenin ayrı bir alt alanındaydı: m.example.com veya mobile.example.com.
Bu segmentlere ayrılmış yaklaşım, daha doğru bir terim olan "mobil cihazlarda deneyimlenen web" yerine "mobil web" teriminin kullanılmasıyla desteklendi. Daha önceki rızaya dayalı halüsinasyon geleneğinde, web tasarımcıları mobil ve masaüstünü yalnızca ayrı cihaz sınıfları olarak değil, tamamen ayrı web siteleri olarak düşünüyorlardı.
Hangi cihazların hangi alt alana gönderildiğini belirlemek, tarayıcının kullanıcı aracısı dizesini sürekli genişleyen bilinen tarayıcılar listesine karşı kontrol etmeyi gerektiriyordu. Sadece güncel kalmak için bir Kızıl Kraliçe'nin yarışıydı. Hataya açık olmasının yanı sıra, oldukça keyfiydi. Bir iPhone'u mobil cihaz olarak sınıflandırmak bir zamanlar kolay olsa da, bu ayrım zamanla daha da zorlaştı. iPad gibi tabletlerin kullanıma sunulmasıyla birlikte artık hangi cihazların mobil URL'ye yönlendirileceği net değildi. Belki de "tablet web" gibi yeni bir terimle birlikte t.example.com veya tablet.example.com için yeni bir alt alan adı çağrıldı. Peki ya “ TV ağı” veya “internet özellikli buzdolabı ağı”?
Biz biriz
Farklı cihazlar için farklı siteler oluşturma uygulaması ölçeklenmedi. Aynı zamanda Tek Web adı verilen uzun süredir devam eden bir ideale de ters düşüyordu:
Tek Web, makul olduğu ölçüde, aynı bilgi ve hizmetleri, kullandıkları cihazdan bağımsız olarak kullanıcılara sunmak anlamına gelir.
Ancak bu, küçük ekranlı cihazlara daha büyük boyutlar için tasarlanmış sayfa düzenleri sunulması gerektiği anlamına gelmez:
Ancak bu, tam olarak aynı bilgilerin tüm cihazlarda tam olarak aynı gösterimde mevcut olduğu anlamına gelmez.
Web tasarımcıları Tek Web'in ruhuna sadık kalmak istiyorlarsa, cihazlarından bağımsız olarak herkese aynı URL'de aynı temel içeriği sağlamaları gerekiyordu. Aynı zamanda, mevcut ekran gayrimenkulüne bağlı olarak farklı düzenler oluşturabilmeleri gerekiyordu.
Web tasarımına tek beden uyan herkese uyan bir yaklaşımın paylaşılan yanılsaması buharlaşmaya başladı. Yavaş yavaş yerini ağın sürekli değişen akışkan doğasının kabulü aldı.
Olumlu yanıt
2010 yılının Nisan ayında Ethan Marcotte, Seattle'daki An Event Apart'ta, web siteleri yapan insanlar için bir buluşmada sahneye çıktı. Mimarlık dünyasında ilginç bir düşünce okulundan bahsetti: Duyarlı tasarım, binaların binayı kullanan insanların ihtiyaçlarına göre değişebileceği ve uyarlanabileceği fikri. Bunun, web siteleri oluşturmaya yaklaşmanın bir yolu olabileceğini açıkladı.
Bir ay sonra, Duyarlı Web Tasarımı adlı bir makalede bu fikri genişletti. On yıl önce John Allsopp'un A Dao Of Web Design kitabını yayınlayan aynı web sitesi olan A List Apart'ta yayınlandı. Ethan'ın makalesi, John'un önceki toplanma çığlığıyla aynı ruhu paylaştı. Aslında, Ethan makalesine A Dao Of Web Design'a atıfta bulunarak başlıyor.
Her iki makale de web tasarımcılarını Tek Web fikrini benimsemeye çağırdı. Ancak A Dao Of Web Design , WYSIWYG araçlarıyla rahat olan tasarımcılar tarafından büyük ölçüde reddedilirken, Responsive Web Design , mobil bilmeceyi çözmek için çaresiz bir tasarımcı kitlesi buldu.
Bitişik Olası
Yazar Steven Johnson, buluş ve yeniliğin tarihini belgelemiştir. İyi Fikirlerin Nereden Geldiği adlı kitabında, “bitişik olası” adlı bir fikri araştırıyor:
Genişleyen bir biyosferin zaman çizelgesinde her an, henüz açılamaz kapılar vardır. İnsan kültüründe, çığır açan fikirleri, bir dehanın elli yıl ileri atladığı ve şimdiki ana hapsolmuş normal zihinlerin asla bulamayacağı bir şey icat ettiği zaman çizgisinde ani hızlanmalar olarak düşünmeyi severiz. Ancak gerçek şu ki, teknolojik (ve bilimsel) ilerlemeler nadiren komşu olasılardan sıyrılıyor; kültürel ilerlemenin tarihi, neredeyse istisnasız olarak, bir kapının başka bir kapıya açılmasının, sarayı her seferinde bir odayı keşfetmesinin hikayesidir.
Bu nedenle mikrodalga fırın ortaçağ Fransa'sında icat edilmemişti; bu tür bir sıçrama yapmak için gereken çok fazla sayıda önceki adım var - üretim, enerji, teori. Facebook, internet olmadan var olamayacak, bilgisayarlar olmadan var olamayacak olan World Wide Web olmadan var olamazdı. Her adım, aşağıdaki birikmiş katmanlara bağlıdır.
Ethan, Duyarlı Web Tasarımı terimini icat ettiğinde, bir dizi teknolojik gelişme yerine gelmişti. Ethan'ın konuyla ilgili sonraki kitabının önsözünde yazdığım gibi:
Teknolojiler zaten mevcuttu: akışkan ızgaralar, esnek görüntüler ve medya sorguları. Ancak Ethan bu teknikleri tek bir başlık altında birleştirdi ve böylece web tasarımı hakkındaki düşüncelerimizi değiştirdi.
- Akışkan ızgaraları. Piksel yerine yüzde kullanma seçeneği,
TABLEmizanpajlarının yapıldığı günlerden beri bizimle. - Esnek görüntüler. Richard Rutter tarafından yürütülen araştırma, tarayıcıların görüntüleri yeniden boyutlandırma konusunda giderek daha usta hale geldiğini gösterdi. Bir görüntünün içsel boyutlarının sınırlayıcı bir faktör olması gerekmez.
- Medya sorguları. CSS'nin hata işleme modeli sayesinde, tarayıcılar zamanla özellik üstüne özellik eklemekteydi. Bu özelliklerden biri, tarayıcı penceresinin boyutları gibi belirli parametrelere göre stilleri tanımlama yeteneği olan CSS medya sorgularıydı.
Katmanlar yerindeydi. Mobil cihazların amansız yükselişinin yönlendirdiği bir değişim arzusu da mevcuttu. İhtiyaç duyulan, bunların birleştirilebileceği bir slogandı. Ethan'ın Duyarlı Web Tasarımı ile bize verdiği şey bu.
Zihniyet Değiştirme
Duyarlı tasarımdaki ilk deneyler, mevcut masaüstü merkezli web sitelerini güçlendirmeyi içeriyordu: pikselleri yüzdelere dönüştürmek ve daha küçük ekranlarda ızgara düzenini kaldırmak için medya sorguları eklemek. Ancak bu reaktif yaklaşım, üzerine inşa edilecek sağlam bir temel sağlamadı. Neyse ki başka bir slogan daha esnek bir yaklaşımı özetleyebildi.
Luke Wroblewski, mobil cihazların yükselişine yanıt olarak Mobile First terimini ortaya attı:
Ekran alanınızın %80'ini kaybetmek sizi odaklanmaya zorlar. Ekranda kalanların müşterileriniz ve işletmeniz için en önemli özellik seti olduğundan emin olmanız gerekir. Herhangi bir arayüz enkazı veya şüpheli değer içeriği için yer yoktur. En önemli şeyin ne olduğunu bilmeniz gerekir.
İçeriğinize öncelik verebilir ve küçük bir ekranın sınırlı alanı içinde çalışmasını sağlayabilirseniz, daha büyük ekran boyutları için üzerine inşa edebileceğiniz sağlam, esnek bir tasarım oluşturmuş olursunuz.
Stephanie ve Bryan Rieger, mobil öncelikli duyarlı tasarım yaklaşımını özetledi:
Bir medya sorgusunun olmaması, ilk medya sorgunuzdur.
Bu bağlamda Mobile First, mobil cihazlarla daha az ilgilenir ve bunun yerine cihazdan bağımsız olarak içerik ve görevlere öncelik vermeye odaklanır. Varsayımları caydırır. Geçmişte, web tasarımcıları masaüstü cihazlarla ilgili temelsiz varsayımlara kapılmıştı. Artık mobil cihazlar hakkında varsayımlarda bulunmaktan kaçınmak da aynı derecede önemliydi.
Web tasarımcıları artık ekran boyutları, bant genişliği veya tarayıcı yetenekleri hakkında varsayımlarda bulunamaz. Web sitesinin gerçekten kontrolleri altında olan bir yönü ile baş başa kaldılar: içerik.
Web Tasarımının Bir Dao'sunu yankılayan tasarımcı Mark Boulton, bu yeni yaklaşımı tarihsel bir bağlama yerleştirdi:
Web'in akışkanlığını benimseyin. Kendilerini hangi ortamda bulurlarsa bulsunlar, tasarım düzenleri ve sistemler tasarlayın. Ancak bunlardan herhangi birini yapabilmemizin tek yolu, boyunlarımıza zincirlenmiş düşünce biçimlerini atmak. Bizi geri tutuyorlar. Tuvalden ziyade içerikten tasarlamaya başlayın.
Bu içeriksiz düşünme tarzı, Kells Kitabı'na kadar uzanan tuval içine alma yaklaşımından temel olarak farklıdır. Web tasarımcılarından kontrol yanılsamasından vazgeçmelerini ve World Wide Web için maddi olarak dürüst bir disiplin yaratmalarını ister.
Kontrolden vazgeçmek kaliteden vazgeçmek anlamına gelmez. Tam tersi. Tasarımcılar, web için tasarımla ilgili birçok bilinmeyeni kabul ederek, ortama uygun, esnek ve esnek bir şekilde zanaat yapabilirler.
Teksaslı web tasarımcısı Trent Walton başlangıçta duyarlı tasarım konusunda temkinliydi, ancak kısa süre sonra bunun sabit genişlikli Photoshop maketleri oluşturmaktan daha dürüst ve özgün bir yaklaşım olduğunu fark etti:
Duyarlılığa olan sevgim, web sitemin nerede olursanız olun sizinle buluşacağı fikri etrafında merkezler - mobilden tam gelişmiş masaüstüne ve aradaki herhangi bir yere.
Yıllarca, web tasarımı tasarımcı tarafından dikte edildi. Kullanıcının, sitenin belirli bir boyutta bir ekran veya belirli bir hızda bir ağ bağlantısı talebini karşılamaktan başka seçeneği yoktu. Artık web tasarımı, tasarımcı ve kullanıcı arasındaki bir konuşma olabilir. Artık web tasarımı, web'in kendisinin temel ilkelerini yansıtabilir.
World Wide Web'in yirminci yıldönümünde Tim Berners‐Lee Scientific American için bir makale yazdı ve burada temel ilkeleri yineledi:
Web'in kullanışlılığının ve büyümesinin altında yatan temel tasarım ilkesi evrenselliktir. Web, engelli kişiler tarafından kullanılabilir olmalıdır. İster bir belge ister bir veri noktası olsun, herhangi bir bilgi biçimiyle ve herhangi bir kalitede bilgiyle - aptal bir tweet'ten bilimsel bir makaleye kadar çalışmalıdır. Ve internete bağlanabilen her türlü donanımdan erişilebilir olmalıdır: sabit veya mobil, küçük ekran veya büyük.
Referanslar
- John Allsopp'tan Web Tasarımında Bir Dao
- Massimo Vignelli tarafından Vignelli Canon
- Açıklık ve Metaverse Tekilliği Jamais Cascio
- Jo Rabin ve Charles McCathieNevile tarafından Tek Web
- Ethan Marcotte'den Duyarlı Web Tasarımı
- Mark Boulton'dan Daha Zengin Bir Tuval
- Trent Walton tarafından Ölçeğe Sığdır
- Yaşasın Web: Sürekli Açık Standartlar ve Tarafsızlık Çağrısı, Tim Berners-Lee
