Web Tasarımcıları İçin Kodsuz Rönesans
Yayınlanan: 2022-03-10Fransızca'da "yeniden doğuş" anlamına gelen Rönesans kelimesi, 14. yüzyılda başlayan muazzam bir felsefi ve sanatsal başarılar dönemine verildi.
Bu süre zarfında, aşağıdakiler de dahil olmak üzere çok çeşitli gelişmeler oldu:
- Boyama işlemini kolaylaştıran tempera yerine yağlı boyaların kullanılması.
- Boyama masraflarını azaltan ahşap levhalar yerine kumaş kullanımı.
- Mimari, anatomi, felsefe ve daha birçok konuda klasik metinlerin çevirisi, bilgiyi genel halk için daha erişilebilir hale getirir.
Bu gelişmeler ve daha fazlası, Rönesans'ı tarihin en üretken sanatsal dönemlerinden biri haline getirerek, yaratıcı engeli önemli ölçüde azalttı ve sadece küçük bir seçkinler grubundan ziyade geniş bir izleyici kitlesini kendine çekti.

Tıpkı Rönesans döneminde olduğu gibi, günümüzün web tasarım alanı da potansiyelini kodsuz geliştirme platformları (NCDP'ler) aracılığıyla keşfediyor. Bu araçlar, programcı olmayanların geleneksel bilgisayar programlaması yerine grafiksel kullanıcı arayüzleri ve konfigürasyon yoluyla uygulama yazılımı oluşturmasına olanak tanır.
Tasarımcı/Geliştirici Zihinsel Modeli

2000 yılında, kullanılabilirlik uzmanı Jakob Nielsen, kullanıcıların etkileşimde bulundukları ürünlerin zihinsel modellerini önceki deneyimlerine dayanarak geliştirdikleri fikri olan “Jakob Yasası”nı tanıttı. Kullanıcılar bu zihinsel modele meydan okumadan hedeflerine ne kadar çok odaklanabilirse, bu hedefe ulaşmaları o kadar kolay olur.
"CSS, resme Python'dan daha yakındır."
— Chris Coyier, CodePen'in kurucu ortağı
Tasarım ve geliştirme becerileri, farklı düşünce türlerine dayanır ve farklı türde araçlar gerektirir. Tasarımcılar, öğeleri tuvale yerleştirmek için Figma, Sketch ve Photoshop gibi WYSIWYG düzenleyicilerini kullanırken, geliştiriciler VSCode, Webstorm ve Brackets gibi IDE'lerle çalışır. Tasarımcıların ve geliştiricilerin üretken kalabilmeleri için zihinsel modellerine göre değişiklik yapabilmeleri ve anında geri bildirim alabilmeleri gerekir.
Bu nedenle, sürükle ve bırak oluşturucuları kullanmak, aslında hızlı hata ayıklamak isteyen geliştiricilere engel olabilir, ancak yalnızca bir metin düzenleyiciyle çalışmak, kompozisyonu test etmek isteyen tasarımcılar için uygun olmayabilir.
Tasarımcılar ve Kod
Birçok tasarımcı, bir maket ile çalışan bir ürün arasındaki işlevsel farklılıkları anlar. Ortamın olanaklarını, sınırların nerede çizileceğini ve kısıtlamalarla nasıl başa çıkılacağını anlamak için birçok tasarımcı, kod öğrenme söz konusu olduğunda “ellerini kirletmeye” isteklidir - ancak zorluklar yaşarlar.
Tasarımcıların kodlayıcı olmamasının ana nedenlerinden biri, tasarımcının zihinsel modeli ile birçok kod editörünün kavramsal modeli arasında büyük bir boşluk olmasıdır. Tasarım ve geliştirme iki çok farklı düşünce biçimini alır. Bu uyumsuzluk, tasarımcılar için üstesinden gelemeyecekleri zor ve sinir bozucu bir öğrenme eğrisine yol açar.
Kod Soyutlama

Soyutlama, bilgisayar biliminin temel bir kavramıdır. Diller, çerçeveler ve kitaplıklar, üretkenliği kolaylaştırmak, optimize etmek ve garanti etmek için farklı karmaşıklık soyutlama katmanları üzerine kuruludur.
“Görsel programlama araçları, kodu oluşturandan soyutlayarak onları önemli ölçüde daha erişilebilir hale getiriyor. Ancak bu araçların gerçek büyüsü, temel yazılım katmanlarının tümünü son ürünlere nasıl entegre ettikleri ve sezgisel görsel arayüzler aracılığıyla kullanılabilen modüler bileşenler aracılığıyla faydalı işlevsellik sağlamalarıdır.”
— Jeremy Q. Ho, Kod Yok Yeni Programlamadır
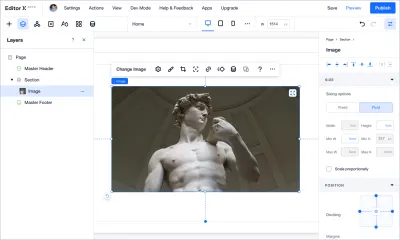
Soyutlama katmanları ile çalışırken, kod yeteneklerine ek olarak web siteleri/web uygulamaları için Editor X ve Studio, mobil uygulamalar için Draftbit ve Kodika ve tasarım sistemleri için Modulz gibi kodun görsel temsilini sağlayan araçlar vardır.
Tanıdık bir görsel ortamı benimseyerek, tasarımcılar için öğrenme eğrisi daha kolay hale gelir.
GitHub'ın kurucu ortağı ve eski CEO'su Chris Wanstrath, "Kodlamanın geleceği hiç kodlamamak değil" dediyse, bu araçların esneklik sağlamadığı algısına rağmen, kesinlikle kodsuz geliştirme meşru bir yoldur. kendi kodunuzu satır satır yazmak için.
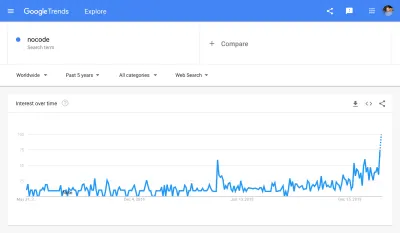
Gerçekten de, "nocode" terimine olan ilginin arttığını görüyoruz:

Zorunlu ve Bildirimsel Programlama Arasındaki Fark
Tasarımcılar için kod gerektirmeyen araçların gelişimini anlamak için iki tür programlama arasındaki farkı bilmeniz gerekir:
- Zorunlu Programlama
Sonucu bir dizi zorunluluk, yani açık kontrol akışına dönüştürün. Örneğin: JavaScript, Python, C++. - Bildirimsel Programlama
Sonucu bildirin, yani örtük kontrol akışı. Örneğin: SQL, HTML, CSS.
Bildirim dilleri genellikle alana özgü dillerdir veya belirli bir etki alanında belirli bir amaç için kullanıldıkları anlamına gelen DSL'dir.
Örneğin, SQL, veritabanlarıyla çalışmak için DSL'dir, HTML, bir web sayfasındaki içeriğe anlamsal yapı ve anlam eklemek için DSL'dir ve CSS, stil eklemek için DSL'dir.
"Düşünülecek çok fazla değişken var. CSS'nin amacı, bunu yapmaktır, böylece hepsi için endişelenmenize gerek kalmaz. Bazı kısıtlamaları tanımlayın. Dilin ayrıntıları çözmesine izin verin.”
— Keith J. Grant, Esnek, Bildirime Dayalı, Bağlamsal
Zorunlu programlama, istenen sonucu elde etmek için tarayıcıya belirli, adım adım talimatlar ayarlarken, bildirimsel programlama istenen sonucu belirtir ve tarayıcı işi kendi başına yapar.
Ortaçağ
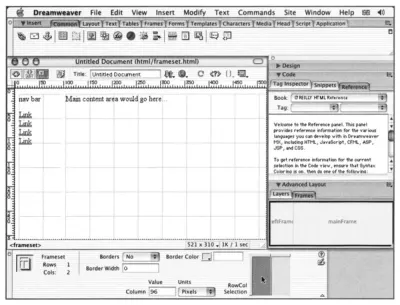
Web tasarımı geliştirme için görsel bir arayüz aracı oluşturma çabası 1990'larda InContext Spider, Netscape Navigator Gold, Microsoft FrontPage ve tabii ki Dreamweaver gibi çığır açan girişimlerle başladı.

Bu dönemde yaygın terminoloji şunları içeriyordu: görsel HTML yazma aracı, WYSIWYG web sayfası düzenleyicisi veya basitçe HTML düzenleyicisi . "Kodsuz" terimi 1990'larda popülerdi - ancak farklı bir nedenden dolayı. 1996'da Amerikan rock grubu Pearl Jam dördüncü stüdyo albümleri No Code'u yayınladı.
Bu kodsuz araçlar, yaratıcı engeli önemli ölçüde azalttı ve geniş bir kitleyi kendine çekti, o zamanlar İnternet bu tür araçlara hazır değildi.
Bu çaba aşağıdaki nedenlerle sınırlıydı:
1. Düzen
World Wide Web'in mucidi Tim Berners-Lee 1989'da kreasyonunu piyasaya sürdüğünde, bir web sitesi tasarlamanın bir yolunu sunmadı.
Bu, Ekim 1994'te, herkesin dikkatini çeken bir fikir öneren Hakon Wium Lie'den biri de dahil olmak üzere farklı kişiler tarafından İnternet'in nasıl tasarlanacağına dair bir dizi öneriden sonra geldi. Lie, tarayıcıların işlemeyi yapmasına izin verecek bildirimsel bir stile inanıyordu - buna Basamaklı Stil Sayfaları veya basitçe CSS deniyordu.
"CSS, özellikle ilk rakipleriyle karşılaştırıldığında basit olduğu için öne çıktı."
— Jason Hoffman, CSS'nin Tarihine Bir Bakış
Uzun bir süre sonra, CSS tek bir nesne için tasarım çözümleri sağladı - ancak nesneler arasındaki ilişkiye yeterli bir yanıt vermedi.
Bunu ele alma yöntemleri etkili bir şekilde hack'lerdi ve büyük bir karmaşıklığın üstesinden gelemediler. Siteler basit belgelerden karmaşık uygulamalara dönüştükçe, web düzenlerini bir araya getirmek zorlaştı. Web geliştiricileri, Lie'nin tasarladığı gibi bildirimsel bir şekilde bir stil kullanmak yerine, zorunlu programlamayı kullanmaya zorlandı.
İsviçreli tasarımcı Josef Muller-Brockmann'ın 1940'lardan beri alışılmış olan kurallarına dayanan bir ızgara sistemi, Web ile ilgili herhangi bir şey düşünüldüğünde uzak bir rüya gibi görünüyor.


Bu düzen sınırlamaları nedeniyle, kodsuz platformlar, sahne arkası hesaplamaları yapmak için soyut bir katman eklemek zorunda kaldı. Bu katman, nesnelerin anlamsal değerini kaybetme, performans sorunları, hacimli kod, karmaşık bir öğrenme eğrisi, ölçeklenemezlik ve erişilebilirlik sorunları gibi bir dizi soruna neden olur.
2. Tarayıcı Hizalama
İlk günlerde, İnternet'in nasıl kurulacağına karar verenler tarayıcı üreticileriydi. Bu, Web'in manipülatif bir meta haline gelmesine yol açtı. Tarayıcılar arasındaki rekabet, benzersiz "tasarım özellikleri"ne yol açtı. Bu, aynı siteyi birkaç kez yeniden oluşturma ihtiyacını zorladı, böylece birden fazla tarayıcıdan erişilebilir.
"90'lı yıllardaki geliştiriciler, o sırada mevcut olan tarayıcıların her biri ile uyumlu olması için genellikle oluşturdukları her web sitesinin üç veya dört versiyonunu yapmak zorunda kalırlardı."
— Amy Dickens, Web Standartları: Ne, Neden ve Nasıl
Belirli tarayıcılara uyan web siteleri oluşturma ihtiyacını karşılamak için 1994 yılında MIT'de World Wide Web Consortium (WC3) topluluğu kuruldu. WC3, işlevsel, erişilebilir ve çapraz uyumlu web standartları geliştirmek için çalışan uluslararası bir topluluktur.
Standartlar tanıtıldığında, tarayıcı üreticileri bir şeyleri yapmanın tek bir yoluna bağlı kalmaya teşvik edildi - böylece aynı sitenin birkaç sürümünün oluşturulmasını engelledi. WC3'ün tavsiyelerine rağmen tarayıcıların aynı standartları karşılaması uzun zaman aldı.
Tarayıcılar arasındaki uyumsuzluktan dolayı (Internet Explorer, sana bakıyorum), CSS bir süreliğine takıldı ve yeni yetenekler eklenmedi. Bir bildirim dili bir şeyi desteklemediğinde, bu amaca ulaşmak için her türlü zorunlu hack'e güvenmenizi gerektirir.
3. Veri Bağlama
Web'in ilk yıllarında siteler, anlamsal bir anlamı olmayan statik sayfaların bir koleksiyonu olarak geliştirildi. Web 2.0 geldiğinde, önemli bir değişikliğe yol açan "bir platform olarak web" tanımını aldı - sayfalar, verilerle bağlantıyı ve elbette anlamsal anlamı etkileyen dinamik içeriğe sahipti.
"1990'larda siteler genellikle ya broşür-ware (yaysız içeriğe sahip statik HTML sayfaları) ya da gösterişli, animasyonlu, JavaScript türünde etkileşimli idi."
— Joshua Porter, Tasarımcılar için Web 2.0
Gerçekten de, kodsuz bir yaklaşım kullanarak verilere bağlanmak uzun süredir var - ancak kullanıcı deneyimi zordu. Ek olarak, içeriğin kodsuz araçlarda algılanabilmesi için anlamsal işaretlemeye geçiş, bildirimsel ve zorunlu programlama arasındaki karışıklık nedeniyle zordu.
Kodsuz araçlar bu temel görevlerle örtüşmüyordu.

Proto-Rönesans
29 Haziran 2007'de İnternet'in doğası çarpıcı biçimde değişti. Steve Jobs, cep telefonu ve internete bağlanan ve çoklu dokunmatik navigasyonu etkinleştiren bir medya oynatıcı kombinasyonu olan iPhone'u tanıttığı gündü.
iPhone 2007'de tanıtıldığında, web tasarımı için bir dönüm noktası oldu. Birdenbire web tasarımcıları, üzerinde web siteleri tasarladığımız tuvalin kontrolünü kaybetti. Önceden, web siteleri yalnızca boyut olarak değişen monitör ekranlarında çalışmak zorundaydı, ancak çok fazla değil. Web sitelerimizi bu küçücük ekranlarda nasıl çalıştıracaktık?
— Clarissa Peterson, Duyarlı Web Tasarımını Öğreniyor
Bu, web tasarımı geliştirme için yeni zorluklar yarattı. Temel olarak, birden fazla cihaz türünde kullanılabilecek bir sitenin nasıl oluşturulacağı. Mizanpaj tasarımına yönelik birçok "hack" yaklaşımı basitçe çöktü - çözdüklerinden daha fazla soruna neden oldular.
Her şeyin yeniden değerlendirilmesi gerekiyordu.
Kodsuz Rönesans

WC3 standartlarını (Chrome ve Firefox) destekleyen tarayıcılar, günümüzde daha fazla tarayıcıyı standartları desteklemeye iten büyük bir pazar payına sahiptir. Tüm tarayıcıların aynı standardı desteklemesi, sitelerin oluşturulmasında uyumu mümkün kılıyor ve bu yeteneklerin standartlar ve tarayıcılar geliştikçe çalışmaya devam etmesini sağlıyor.
Yerleşim tasarımı için tarayıcılarda yerel olarak bulunan medya sorgulama, esnek kutu ve ızgara gibi yöntemler, eleman boyutları dinamik olduğunda bile esnek mizanpajların yolunu açmıştır.
"CSS Grid Mart 2017'de gönderildiğinde, araç kutumuz bir devrilme noktasına ulaştı. Sonunda, mizanpaj konusunda gerçekten yaratıcı olmamızı sağlayacak kadar güçlü bir teknolojiye sahibiz. Her proje, her bölüm, her içerik türü, her sayfa için benzersiz düzenler oluşturarak mizanpaj kullanımımız aracılığıyla anlamı iletmek için grafik tasarımın gücünü kullanabiliriz.”
— Rachel Andrew, Yeni CSS Düzeni
Bu şekilde, HTML daha temiz hale geldi ve asıl amacına ulaştı: içeriğin anlamsal bir açıklaması.
Son olarak, tarayıcılar ve yeni yetenekler arasındaki uyum sayesinde, kod gerektirmeyen araçlar güçlü, tek tip bir teknolojiyle desteklenir. Bu değişiklikler bildirim ve zorunluluk arasında daha net bir ayrım yarattı. Eski sorunları çözmek için yeni olanaklar yaratıldı.
“Sadelik, nihai gelişmişliktir.”
- Leonardo da Vinci
No-code'un Tasarımcılar Üzerindeki Etkisi

İnternetin yıllar içindeki gelişimi, tasarım ve kod arasındaki soyutlamanın sürekli geliştiği bir duruma yol açmıştır. Bunun, web tasarımcılarının tasarımlarını planlama ve uygulama biçimleri üzerinde etkileri vardır.
1. Tasarım Planlaması
Popüler tasarım araçları dinamik web tasarımı için statik içerik kullanırken, kodsuz araçlar tasarımcıların web'in kendi malzemeleriyle çalışmasına olanak tanır.
"Photoshop, müşterilerinize web sitelerinin asla nasıl görünmeyeceğini göstermenin en etkili yoludur."
— Stephen Hay, Duyarlı Tasarım İş Akışı'nın yazarı
Farklı durumlar, mikro etkileşimler, animasyonlar ve duyarlı kesme noktaları içeren karmaşık bir tasarımımız varsa, kodsuz araçlar kullanarak daha somut bir şekilde çalışabiliriz.
Ek olarak, web'in geliştirilmesi, kod gerektirmeyen araçların içeriği tasarımdan net bir şekilde ayırmasını sağlar (bu, tasarımcıların gerçek içeriği görsel olarak yönetmesine olanak tanır). Dinamik içeriği tasarımda yansıtmak (örneğin metin, görseller, videolar ve ses), tasarımcılara içeriğin nasıl görüneceği konusunda daha net bir anlayış sağlar.
Kodsuz çalışma alanında çalışmanın avantajı, etkileşimlerin hemen ortaya çıkmasıdır. Bu, tasarımcıların tasarım seçimlerini hızlı bir şekilde test etmelerine ve çalışıp çalışmadıklarını görmelerine olanak tanır.
2. Tasarım Uygulaması
Tasarımcılar, tasarım mükemmelliğine yatırım yaptıktan sonra, görsel ve kavramsal kararları prototipler aracılığıyla geliştiricilere açıklamalıdır. Prototipler sadece hazırlık açısından zaman almaz, aynı zamanda yanlış yorumlamalar nedeniyle tasarımları da sıklıkla yanlış uygulanır.
Tasarımcılar, kod gerektirmeyen araçlarla nesneleri ekranlarına yerleştirebilir ve görünürlüklerini ve davranışlarını kolaylıkla ve hızla yönetebilir. Başka bir deyişle, başkalarına bağımlı olmadan nihai sonucu tasarlayabilirler.
Kendimi örnek vermek gerekirse, Coronavirus pandemisi vurduğunda, genç gönüllüleri izole yaşlılarla birleştirmeye yardımcı olacak bir projede küçük bir ekiple çalıştım. Sadece üç gün içinde ben ve başka bir tasarımcı web sitesini oluşturduk ve kullanıcı kayıt verilerini bir veritabanına bağladık. Ekibin geliştiricisi ise sitedeki verileri ayrı bir mobil uygulamaya entegre etmek için çalıştı.
Kodsuz Yazılımın Geliştiriciler Üzerindeki Etkisi
Kodsuz araçlar geliştiricilerin yerini tamamen alacak mı? Kısa cevap: Hayır. Önemli değişiklik, tasarımcıların ve geliştiricilerin web siteleri oluşturmak için birlikte çalışma biçimindedir.
CSS'nin gelişimine ek olarak, Javascript de paralel ve belki de daha fazla gelişmiştir. Ön uç geliştiricilerin tüm yetenekleri kontrol etmesi gerektiği fikri mantıklı değil. Yine de, yıllar içinde kodsuz teknolojinin gelişmesi, tasarımcıların kendi tasarımlarını oluşturmalarını sağladı.
Bu, geliştiricilerin mantık geliştirmeye odaklanabileceği ve tasarımcıların kullanıcı deneyimi ve stili üzerinde daha fazla kontrole sahip olduğu bir kazan-kazan durumudur.
Çabalar Henüz Tamamlanmadı
Tasarımcıların kod gerektirmeyen araçlarla tasarım yapma özgürlüğüne sahip oldukları izlenimini bırakmak istemiyorum. Hala CSS'nin henüz çözemediği bazı eksik stil yetenekleri var ve bunlar hala zorunlu geliştirme gerektiriyor.
Sanatın teorik bir temelden yoksun bir el sanatı olarak görüldüğü Orta Çağ'ın aksine, Rönesans gelişmeleri sanatçının statüsünü değiştirdi - ki bu aniden bir bilge olarak kabul edildi.
Kod gerektirmeyen araçlar, darboğazları ortadan kaldırarak tasarımcıların tasarladıkları deneyimler üzerinde daha fazla sahiplik, etki ve kontrol elde etmelerini sağlar.
Tasarımcıların tasarımlarını hayata geçiremedikleri günlerden bu yana çok yol kat ettik. İnternet geliştikçe, tarayıcılar uyumlu hale geldikçe, yetenekler eklendikçe ve teknolojinin erişilebilirliği kolaylaştıkça tasarımcılar, kod gerektirmeyen araçlarla yaratma, düşünme ve durumlarını değiştirme konusunda yeni fırsatlarla karşı karşıya kalıyor.
Kodsuz hareket sadece işlerin nasıl yapıldığını değil, kimin tarafından yapıldığını da etkiler.
Kredi : Yoav Avrahami ve Jeremy Hoover bu makaleye katkıda bulundu.
SmashingMag'de Daha Fazla Okuma :
- Vitruvius Bize Web Tasarımı Hakkında Ne Öğretebilir?
- Brütalist Web Geliştirmenin Bölünmüş Kişiliği
- Gazeteler Bize Web Tasarımı Hakkında Ne Öğretebilir?
- Katlanabilir Web Aslında Ne Anlama Geliyor?
